如何帮助儿童学习金融知识?这款银行游戏设计一定可以给你启发(下)
一、设计
有了线框图以后,我们觉得是时候开始深入这一儿童银行 APP 的概念设计了。首先要明确设计的目的是让银行这一对孩子们来说枯燥无味的行业变得更加有趣和友好,让孩子们想要玩耍爱上这款 APP。
儿童银行概念设计师 Rihards 在工作中在第一版的设计中缺失了孩子们与 APP 之间的情感联系,很难让孩子们拥有情绪板中描绘的情感。

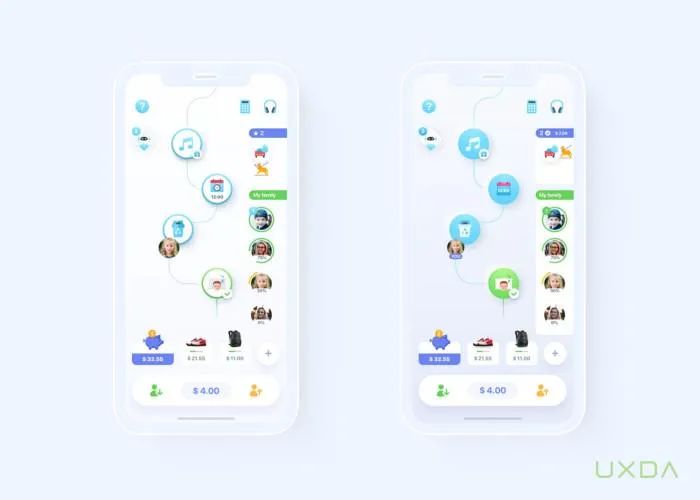
第一版设计稿
我们需要整合一种儿童可以理解的视觉语言,让他们感觉理财就像游戏一样,并在孩子们心中唤起那些娱乐,沉浸参与和愉悦的情感。
目的是给孩子带来一种进入玩具店或糖果店时的感觉:他们非常开心,所有的东西都想试一下,而父母则听到:”妈妈,爸爸,快过来! 这个好好玩!”
“多彩诱人的糖果店” 摄影:吉姆-拉里森。
情绪板里的这张图生动的展现了我们想在 APP 中营造的氛围。
1. 设计调研
我们的团队开始发散新的设计方向,思考如何鼓励儿童使用 APP,我们知道这是一个艰巨的任务,因为我们只拥有成年人的视角。我们必须唤醒内心的童真,潜心研究充满了手游、动漫和动画片的儿童内心世界。我们仔细研究了他们是如何设计的,突出了哪些元素,以及为什么孩子们会喜欢它们。
我们需要唤起孩子心中那种探险的好奇心,就像他们进到游乐园里一样对尝试新事物非常兴奋。
在最初的概念中,配色偏冷色调,会导致用户联想到孤独、安静的氛围。
我们必须让其充满激情和乐趣,使用更明亮的色彩来设计页面。为了让 APP 有 “活的” 的感觉,我们必须在背景中加入动画、一些特效和动态的元素,就像游戏一样,这样孩子们就不会感到无聊。

艺术作品:Jared MacPherson
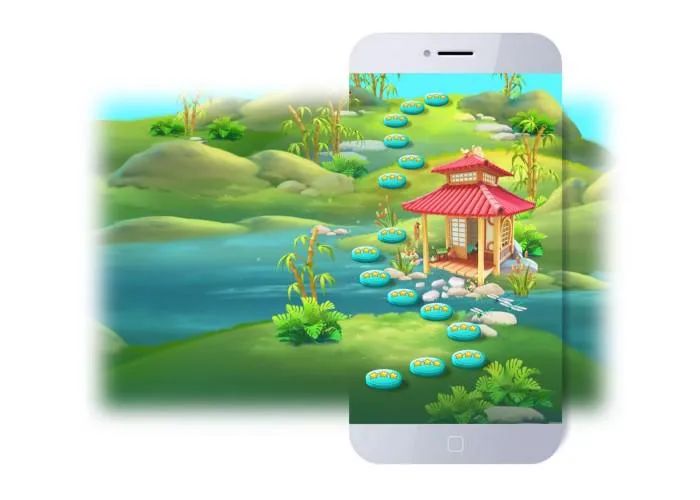
例如,《农场英雄超级传奇》 这款游戏的场景插画非常好看,用户可以在其中几乎无边界地浏览地图中的风景,就像是在旅行一样。

艺术作品:Jared MacPherson
每一步要点击的地方很清楚,玩家一步一步跟随指引没有任何困惑,同时还可以欣赏美丽的风景~ 让他们甚至有 “我想去这个地方” 的想法。
《Numberblocks》 是一部关于数字的动画片,它循循善诱地引导孩子们学习数学,它传递的情绪是动态和有趣的,并且在动画片中使用 3D 的形式已经成为标准。
孩子们和家长们都喜欢 3D 动画节目,因为 3D 的效果在视觉上更能吸引用户的注意力,看起来更有趣更真实,对动作的描绘也很到位。我们喜欢这个创意,因为孩子们可以感觉到他们是动画片的参与者,并以更愿意接受引导和学习。

Numberblocks 是由蓝色动物园工作室创作的系列动画,由 CBeebies 播出。
在我们的团队中,每个人都分享了他们对设计的想法,对冒险的联想和对童年的回忆。例如,我们的一位同事分享了一本童话书,”Martha B. Rabbit and Daphne the Forgetful Duck”,作者 Shirley Barber,这本书包含了她小时候看的所有童话故事。书里的每一页都充满了小细节,而这正是讲故事的关键。例如:如果画了一个房子,那它就必须要看起来像是有人住在里面。
2. 设计草图
在收集了所有的参考资料后,我们确定团队的主要目标是设计一个动态的童话故事般的场景,让孩子们有探险的感觉,在这里能感受到风,能触摸到草坪和云朵。

场景构建概念稿第一版
主要场景完成后,我们设立了第一批任务,是父母们经常分配给孩子们的家务 ── 铺床、倒垃圾、上音乐课,当完成所有任务的时候,他们还会得到一份礼包,这将激励孩子们完成他们的任务,赚取他们的零花钱以及其他父母承诺的奖励。
我们希望孩子们能积极参与到家务中,并更好地了解家务,为自己赚取零花钱。
这样他们就能理解钱不是凭空而来的,他们必须付出努力才能赚到钱。这让整个家庭对日常任务的价值达成共识,同时还能帮助儿童建立正确的价值观。
然后,我们补充了一些树,并在草地上增加了更多的细节,使设计更加逼真和丰富──让孩子们感觉像在玩游戏或身处动漫的世界中。

带有 UI 元素的主页
我们还想要加一些 UI 元素,他们不仅仅是叠加在界面上,而是融入到场景中,比如散落在路上而不是很突兀地漂浮在空中的任务,孩子们也会因此有更流畅的体验,一天的旅程也会更加有趣。

第二版设计稿
当我们在界面上进行了越来越多的设计时,它已经并不像我们最初设想的那样简洁。主要是因为最开始的设计太沉闷,有太多的色彩,屏幕上没有焦点,孩子们不知道要点击哪里。我们不得不重新审视为孩子们定义的 JTBD[1] 清单,并对其进行优先排序,以确保该 APP 能够引导孩子们实现他们的目标。
([1] JTBD 全称是“Jobs to be done”,这个概念由哈佛大学教授 Clay Christensen 在 2003 年左右逐渐提出形成的,是指待完成的任务,而对于我们做用户需求分析时最本质的思考,就是迫使我们去关注结果,也就是用户要用这款产品去完成什么任务,而不是具体的功能,亦或是细枝末节的体验。)
3. 转变为 3D 场景
在收集了团队的反馈后,我们知道应该回到设计调研阶段,需要跳出传统做设计的方式去思考。
我们知道这不是一件容易的事,需要付出努力去实现它。我们相信,3D 的效果可以给孩子们提供之前缺少的情感氛围和动态的场景。而且,更加现代化的场景更易使儿童接受。
在用 Blender 制作的第一个测试场景中,我们的目标是弄清楚如何制作植被,如何使草和树更有细节,但又不像照片那样真实。我们想保持一种独特的风格,而只有手绘能实现我们想要的感觉。

带有树木和手绘道路的第一个测试场景
我们搜索了一些例子,并在 Carlos Cavalcante 的 Twitter 页面上发现了惊艳的作品。Carlos 发表过一些关于他用 Blender 制作 3D 岛屿的教程,这对我们理解如何实现卡通般的风格和感觉有很大帮助。

作者:UXDA
原文:https://uxplanet.org/ui-ux-case-study-banking-as-a-game-saving-childrens-financial-future-135fada0680
译者:吴鹏飞;审核:张聿彤;编辑:刘丽
本文作者 @三分设
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
