由废话文学引发的B端设计思考
你讲得非常有道理,有道理就有道理在它其实并没有什么道理,但是你觉得有道理,我觉得有道理,他也觉得有道理,所以它就变得有道理。
但凡这句话有一点用的话也不至于一点用没有。
听君一席话,如听一席话。
谁能想到当我还是一个孩子的时候,我还只是一个孩子。
……
一、废话文学
这是最近网络上流行起来的“废话文学”,废话文学顾名思义就是一堆废话,指的是那些本身没太多信息量、明明可以一句话说完(抑或不说),但非要用杂糅的文本组装、拼合而成的互联网流行语。
废话文学的特点是低信息密度,可重复性强,语气强烈适合宣泄。
现在年轻人对于低信息密度话术的模仿,也是对信息爆炸的反抗,几乎是下意识的,不知从何而起的一种对现在互联网时代下各种高信息密度界面的厌倦。加上易于模仿和逆反心理,造成了废话文学的迅速火爆。
废话文学的流行存在严肃的社会学含义,因为和互联网时代紧密关联,从而很容易与目前正在进行的项目产生联想。
二、设计学联系
目前正在进行设计的医疗行业后台操作与管理界面,是一种高信息密度的产品。
既然传统的高密度信息文本在网络中被解构成了废话文学,那么医疗信息界面,是否也会造成用户内心的逆反心理?
废话文学的背后是互联网时代中的解构主义的悄然流行,从前几年的鬼畜,到后来的“章口就莱”“不讲武德”,到现在的yyds和废话文学,都是一次次的对传统,权威的拆解,你说你的,我不认可,于是把严肃化拆解成碎片,戏谑玩弄,一种属于大众的狂欢。
我们设计的界面与流程,某种意义上也是一种权威化与标准化。
用户假如不满意,那么在不动用“商业选择权”的前提下,是否会产生内心的解构冲动呢?解构失败会不会直接抛弃该设计?
当然要避免。
三、多与少
在实际的设计中,经常受限于商业、功能、决策、实际业务场景等约束,并不能自由定义设计界面,不能设计出无根之萍之物,每一个设计点的立足点都言之有物,实用,变现,用户喜好等等。
于是很容易进入一种“大而全”的设计路线,在不断的加法中越来越冗余,最后偏离了初衷也未可知。
在多与少之间的平衡中,曾经有个建筑设计师,密斯凡德罗说过一句“少即是多”,引领了一股风潮。
在实际的运用里,一个常见的例子就是电视机的遥控器。

传统老式遥控器

某智能家电遥控器
曾经的信息密度较高的年代下的人群,后来逐渐喜欢上了简洁明快的设计产品,但是在实际体验中,非核心向、大龄用户对于后者遥控器的使用存在较大的学习成本,多与少在某种角度看并没有高下之分,特别是在互联网设计中。
但是我们确实在实际的工作中遇到了这样的问题。
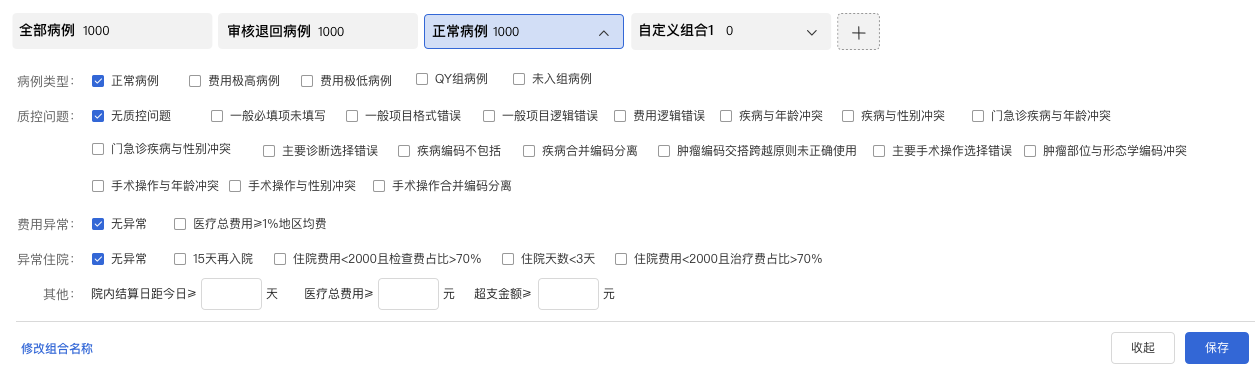
大量的信息与状态用例堆积在页面中,仿佛又是一个上世纪的遥控器。面对它,我产生了以下几个思考:
- 用户是否是那群不会用“新式遥控器”的“老年人”,他们对于界面的接受程度停留在什么位置?
- 如果权威化的,单一话语权下的设计(对于医疗行业的软件的政策、规则、甚至流程,实际操作人员并没有太大的话语权去改变),是否会造成用户下意识的解构心理,从而脱离既有的权威化设计使用路线,使之当前产品变成了新的废话文学?
- 如何平衡较多功能点,复杂规则、较多使用场景,商业诉求等要求下的用户体验?
对于第一点,通过用户研究来完成,本次设计的用户群体是医疗体系信息系统操作员,具有十分明显的特征,在用户画像刻画上有高度的趋同性(b端软件设计中十分常见)。
他们忙于工作,具有高度的专业性,工作与个人考核相关。
他们普遍具有高学历,高学习能力与年轻化的特征,具有良好的互联网产品使用基础。
所以用户并不是不能理解产品,而是在实际使用的场景下,由于用户存在自己的固有认知(学习过的知识,相似的竞品),所以在实际的设计中,需要协调用户的固有认知与设计体验,简化信息排列,形成「模块」,保持用户的可阅读性与易用性。
对于第二点,假如我们的设计,路线单一,缺乏灵活性,固然能维持较高准确性,依旧会有用户逆向解构的风险,所以得考虑在分解功能的同时,衔接各流程。

对于第三点,尝试使用渐进式设计,逐步给用户透露信息,引导操作,减少用户思考,形成肌肉记忆。
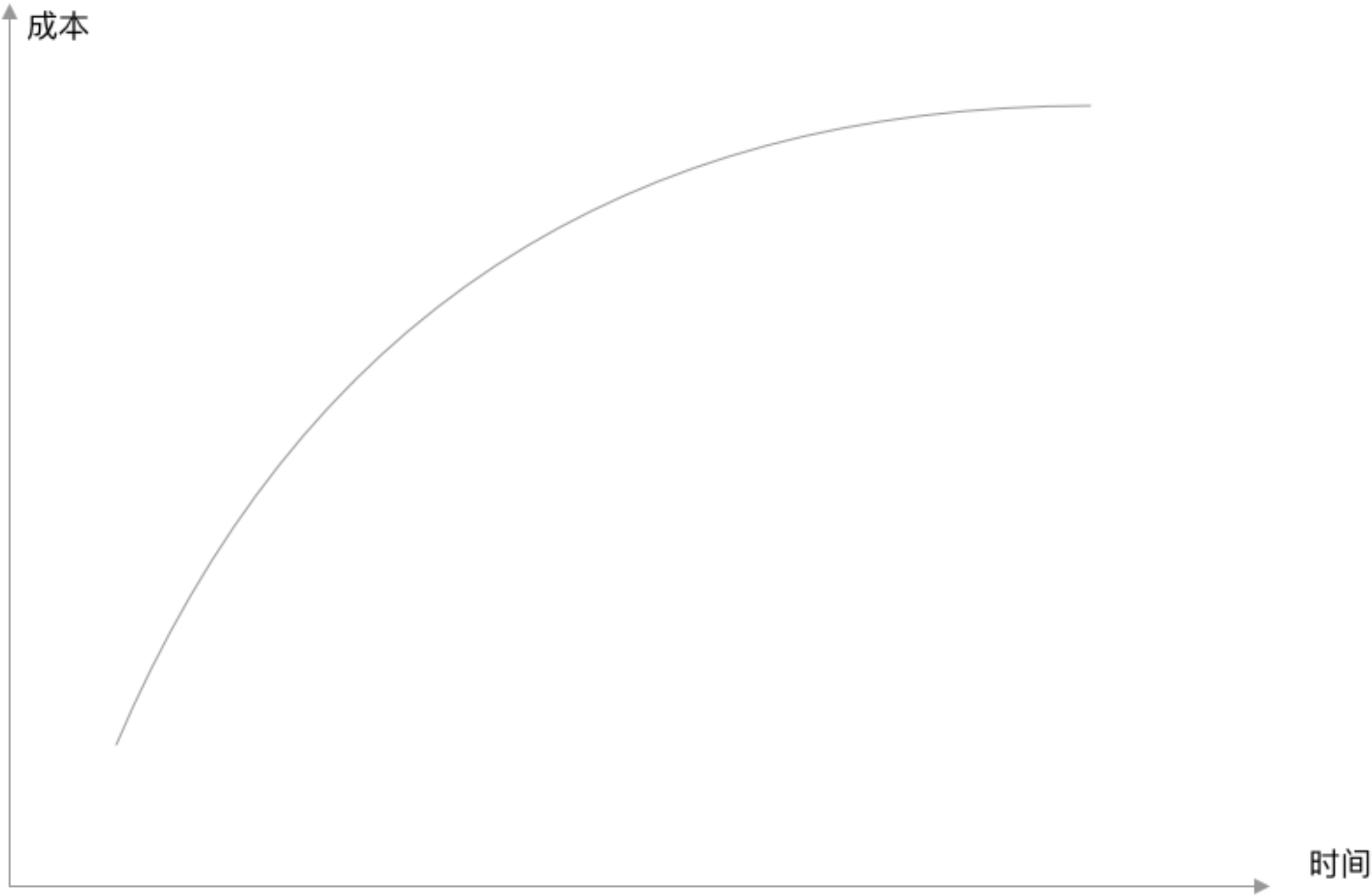
席克法则:一个人面临的选择越多,所需要做出决定的时间就越长。

四、用户体验培训
产品在未上线前,用户已经因为业务培训与自我认知产生了期望,设计中对于b端用户自然需要符合用户的常规操作习惯,降低用户解构的逆反心理。同时也需要对部分体验确定属于我们品牌的特色。
那么如何让用户适应如此多功能的产品?
对于复杂界面与流程性的产品,常见的设计方法是信息分层与结构化。
信息分层:运用格式塔理论,遵从形式-功能这样的认知路径(形式遵从功能,但是功能用形式表达),将形式相似内容整合成单元

单元固化用户认知,串联用户行为,从而形成整体。
通过栅格化,来规范界面语言,达到疏密有度,层次分明的视觉效果。

期望这样的设计,能够降低用户对密集信息轰炸下的反感,提高用户阅读效率与体验情感。
五、设计一致性
b端项目,一是与商业,与政策紧密关联,很容易产生被动迭代,二是有多个角色参与,多个产品线并行。此时需考虑在迭代中的设计一致性。
1. 数量的增减
数量的改变指的是功能的增加、删减与合并。多数是指新功能的增加,这就要求我们在界面(布局)设计中要给将来可能添加的新功能预留坑位。
在哪里预留坑位?又给哪些功能预留呢?
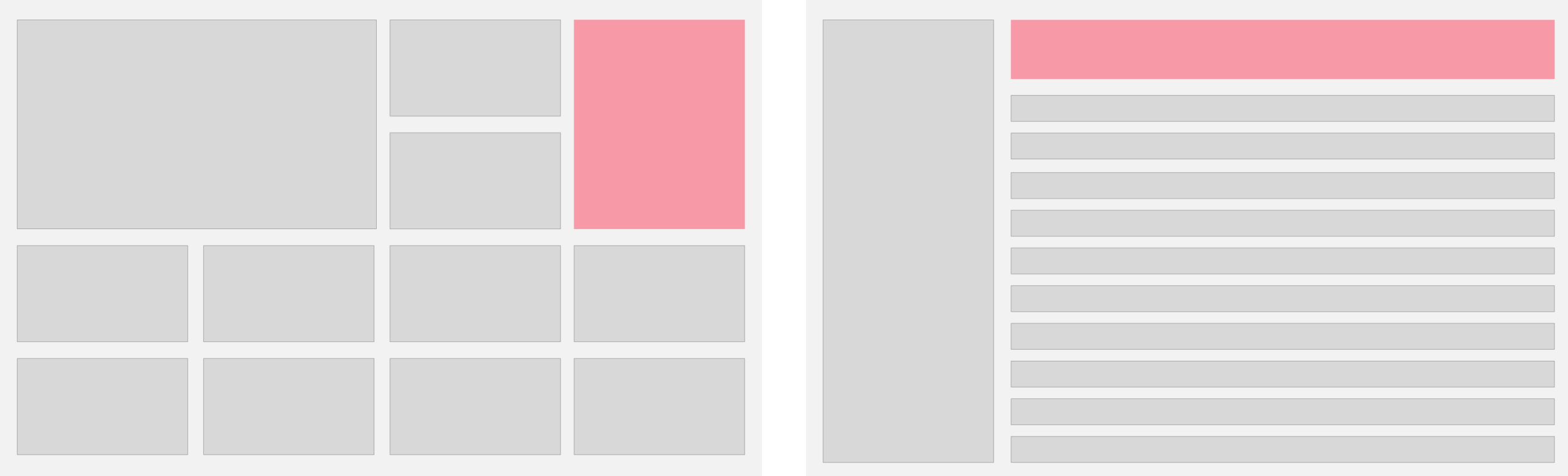
这里我就例举最常见的两种界面布局样式来说:宫格式布局和列表式布局。

宫格式布局与列表式布局

数量增减变形
对于宫格布局,可以在迭代中变形其中一个方块,形成突变,此时大体上依旧为宫格式,常用于首页。
对于列表布局,突变其中一个列表时,也要注意只能在高度上有变化,它与栅格化设计思路经常同时出现。多用于二级以下的页面。
很显然,在需要大量信息密度与秩序感表达的要求下,列表式布局更加高效易用。
因此b端产品的设计多采用列表式布局。
2. 模块变形
对于模块在不同的需求下大同小异,那么就可以通过变形来达到迭代的要求。
模块变形有内部变形,内容增减,页签叠加等方式。

单模块拓展
3. 流程拓展
增减流程的体验一致性与逻辑一致性,保持页面与状态的统一。

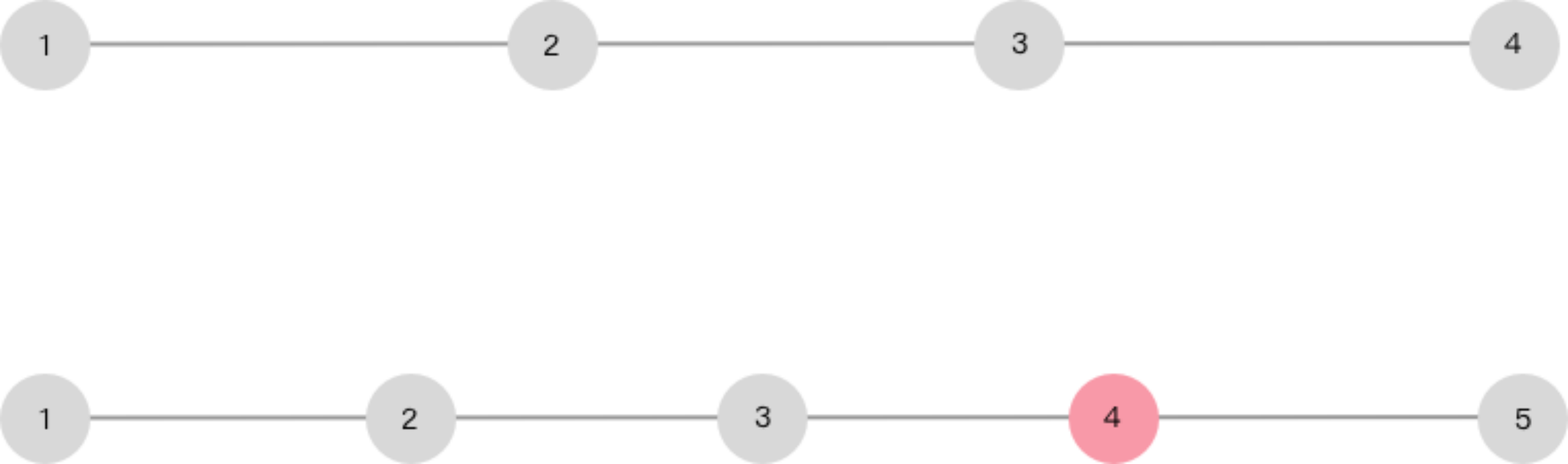
流程增减
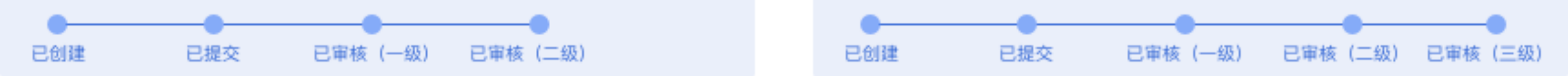
以本次的项目为例,审核流程存在多个审核层级,且可以根据医院自身的组织管理方式自由增减,于是对于单个个体而言,有如下的变化

流程状态增减
六、总结
废话文学流行看似与设计无关,但是用我们设计的产品的用户,也可能是废话文学的用户,逆向的反抗一直存在与个体思想自由化与定型工具的博弈中,是设计中不可避免的话题。
B端的标准化与个性化的平衡也是一个长期磨合的过程,用户通过自己的使用反馈影响产品,产品也通过自上而下的思考培养用户,相互平衡。
设计是一个持续不断的过程,它没有开始,也没有结束。
本文作者 @费天镜 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
