关于微信投票,设计产品前你想好了吗?(后台篇)
本片文章是继微信投票产品设计前台篇而写的,主要分享后台设计该如何进行以及其中的注意点。
前几天发了一篇关于微信投票的前台篇,今天把后台篇也一起发上来,这样才算完整,看前台篇的文章请移步到这里:关于微信投票,设计产品前你想好了吗?(前台篇)。
关于微信投票的前台逻辑正如上面文章中说的这样,但这些内容的呈现都需要在后台进行设置,所以关于后台方面我也按照相关逻辑与开发进行了沟通,并形成了如下的思维导图。
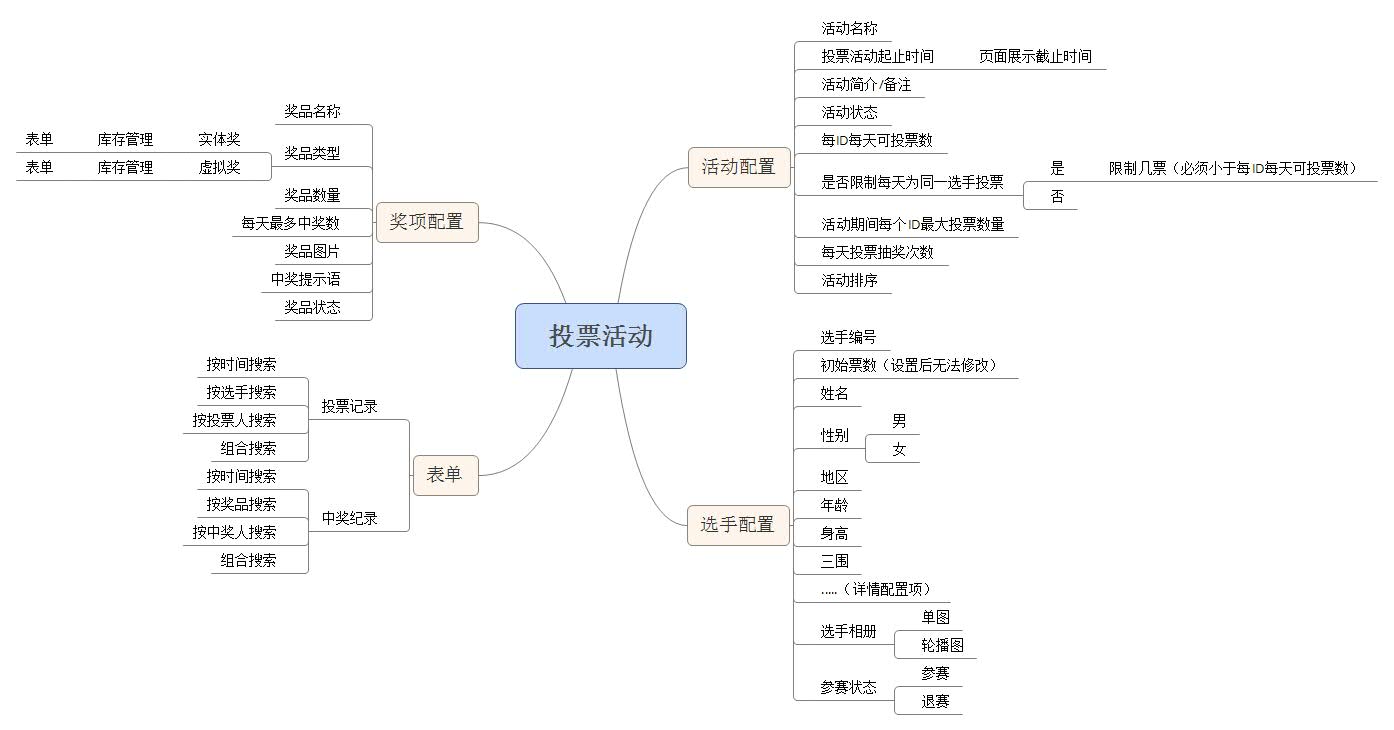
思维导图:

产品设计方面,我更关注的是产品的复用性。要知道,任何一个被设计出来的产品,不单单只是为了某一活动或者任务,个人感觉产品经理设计出来的产品更像是自己的孩子,它不但“好看“、“听话”同时还会“长大“,“长大“就是产品的复用性,如果可以把复用性作为一个权衡项来设计,将来如果再次遇到同样的问题,就不至于让我们手忙脚乱了。
关于后台的产品设计方面,大体我分为了以下几个项目:
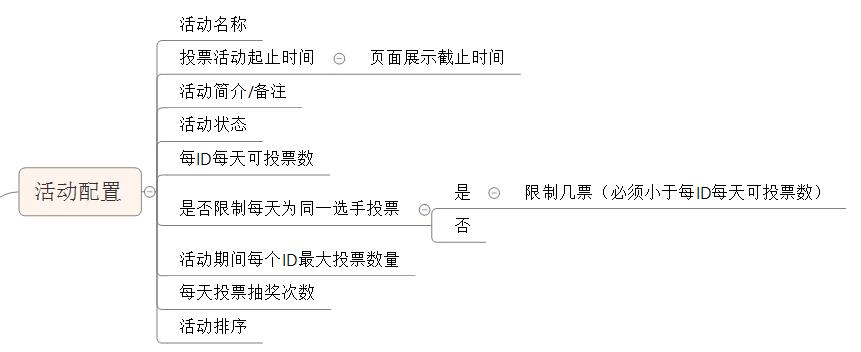
活动配置:

关于活动配置的相关功能延伸主要如上图所述,但需要着重说明的是以下几点:
1.投票活动起止时间与页面展示截止时间,起初设计的活动页面只有活动起止时间。也就是说当活动结束时,我们就无法再次进入页面进行访问,但我们通常会遇到这样的情况,投票活动已经结束,但我们仍需正常访问页面查看选手名次及将排名对外界进行展示。所以此时页面展示截止时间就显得尤为重要了,投票活动的起止时间只代表了投票的时间范围,但页面展示时间仍旧可以继续延长至某一个时间。
2.由于本次投票活动是借助于微信进行的,所以我们限制了每个ID每天的投票数,这里的ID指的是微信的openID,比较好控制,可以一定程度上面避免刷票情况的发生,如果是在其他应用场景里的投票,那这里的ID另当别论。
3.是否限制每天为同一选手投票,这里我建议是限制的,因为每ID每天有3票,但只可以投给1个选手1天1票,这样可以减少单个选手刷票对投票公平性的冲击,同时也可以带动其他选手的得票数,这样相对公平公正。
4.活动期间每个ID最大投票数量。关于这个配置项,我是想了很久才加上的,按常理说活动期间每个ID最大投票数量应当是“活动天数*每ID每天可投票数”。但这里加上的这个配置项是为了应对一些突发的情况,也可以理解为更大程度上给了产品了更多的灵活性。
5.每天活动抽奖次数,这里不做过多解释,在前台篇当中有相关的业务逻辑。
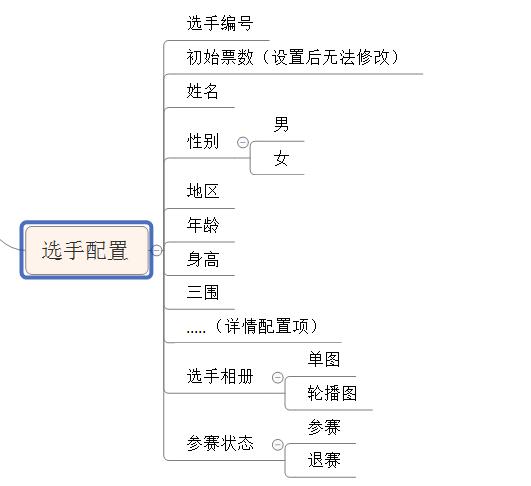
选手配置:

选手配置页大多都是关于选手的相关信息配置,但仍旧有一些细小的功能设计:
1.初始票数 ,这里也许很多人有疑问,为什么要设置一个初始的票数,难道每个选手的初始票数都不一样吗?答案当然是假的,这么设计只是为了给票数上加上一个基数,说的简单点就是为了让数据好看,默认为0,可自行设置从1000或10000开始,但你要是在某位选手上多打了1个0的话,这下就不好说了。。。
2.参赛状态 ,这里是需要说的,万一万一万一有选手中途退赛,需要将她从投票列表中删除,这个按钮就起了大作用了,如果没有设计,动动手改代码也是可以的,但最好要考虑,不管你是设计为退赛还是删除都可以,但这里的退赛,只是在投票页面上隐藏,选手相应的数据保留,这样就比较好了,万一万一万一万一那个奇葩的选手要回归的话。。。你就懂了吧?
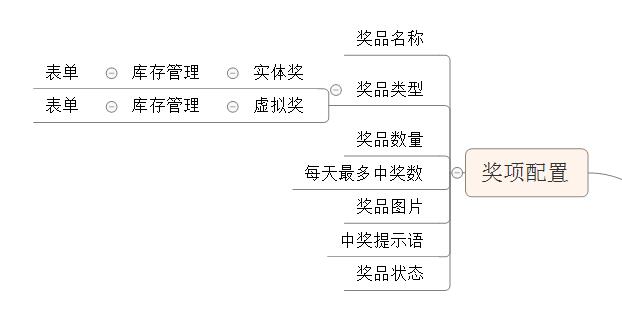
奖品配置:

这里可以说是投票活动中较为重要的部分,因为稍有疏忽就够喝一壶的:
1.抽奖的原则我个人认为是“只能少不能多”。也就是奖项最好都都抽走,但是不能被多抽,万一公司准备的5台大苹果被你设计的抽走了6台,老板还不找你聊人生啊?所以需要着重说明的就是关于抽奖的算法,你可以不懂,但是一定要设计明白。我在这里只设置了相应的每天最多中奖数,也就是将奖项平均分在每天,如果你的奖项无法按照每天来分配,这里就需要着重与开发进行交流,确定好相关算法,多听取意见与建议。
2.实体奖与虚拟奖的区别除了需要邮寄以外,更重要的区别就是虚拟奖即中即提,也就是现场发放,所以需要预先将相关中奖码导入至奖品的中奖池中,所以虚拟奖品与实体奖品的库存管理是不一样的,这里需要特别注意。
3.中奖提示语,预先设计是为了方便在中奖时进行展示,效果大概类似于“恭喜您,获得XXX激活码1个。”。
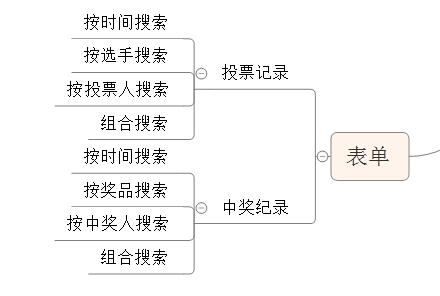
表单收集:

抽奖活动的数据记录中心:
- 表单收集中除了有投票人中奖的记录之外,还有选手的得票情况与参与投票人的投票情况,这里是所有抽奖活动的数据汇总中心,可按照图上的搜索条件进行搜索与查看,必要时需要支持数据导出功能方便运营派发奖品及奖品统计。
关于需要提醒的一些小细节:
- 万能错误页,这个一定要设计,以应对突发情况。
- 针对微信对第三方投票的和谐,应有2手方案,可做到快速切换。
- 测试!测试!测试!第一是对投票环节的功能性验证,第二则是对抽奖环节的算法进行验证,避免“老板找你聊人生”情况的出现。
- 投票关闭(但页面仍旧显示)时,投票按钮的交互功能,按钮置灰或点击后的提示语设计。
- 对投票数据、流量、抽奖情况的实时查看。作者:淘玩家,个人微信:memenn。
本文由 @淘玩家 原创发布
关键字:产品设计, 投票
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
