作为产品经理,如何优化后台系统
如今国内互联网行业早已迈入成熟期。除非你去到一个初创公司,无论你去大厂,中厂还是小厂,几乎很难有机会从0到1打造一款产品。
BAT等互联网大厂发展至今都有20个年头了,内部系统和体系早已成熟,创新的机会有限。对于刚入厂的新人来说,更多的是要把几年前甚至十几年前开发出来的系统翻新,让系统从功能到用户体验,都跟上时代的脚步。
优化(翻新)后台系统UI是个吃力不讨好的事。如果公司有对项目ROI的评估流程,换UI这种事基本上是算不出来ROI的。和To C的前端相比,后台系统的使用人数基本只有一个零头,如果从提升员工效率的角度计算收益,结果会相当惨淡。如果纯粹地只是把界面变得更好看,对于一个后台系统来说,意义不是很大。我们在推进翻新项目的时候,要思考的是更多意义。
趁着翻新这个机会,我们应该把系统相关的业务都梳理和重新整合一遍。一些陈旧的业务需求,可能早就没人用了,但是一直没有下线。还有一些UI,可能在需求不断叠加的时候,变得越来越复杂。东加一个西加一个,借着翻新的机会,也可以把这些零散的功能重新整合。
一、翻新的流程
翻新是一个巨大的项目。面对复杂的系统,刚开始可能手足无措,找不到切入点。
这时候,可以根据下面的流程,一步步操作推进:
1. 拆解
把原本系统中所有的页面,按钮,表单,所有元件都拆解一遍。记录所有的页面元素。至少要记录每个按钮的功能,想对系统更进一步地翻新,还需要拆解功能背后详细的逻辑。
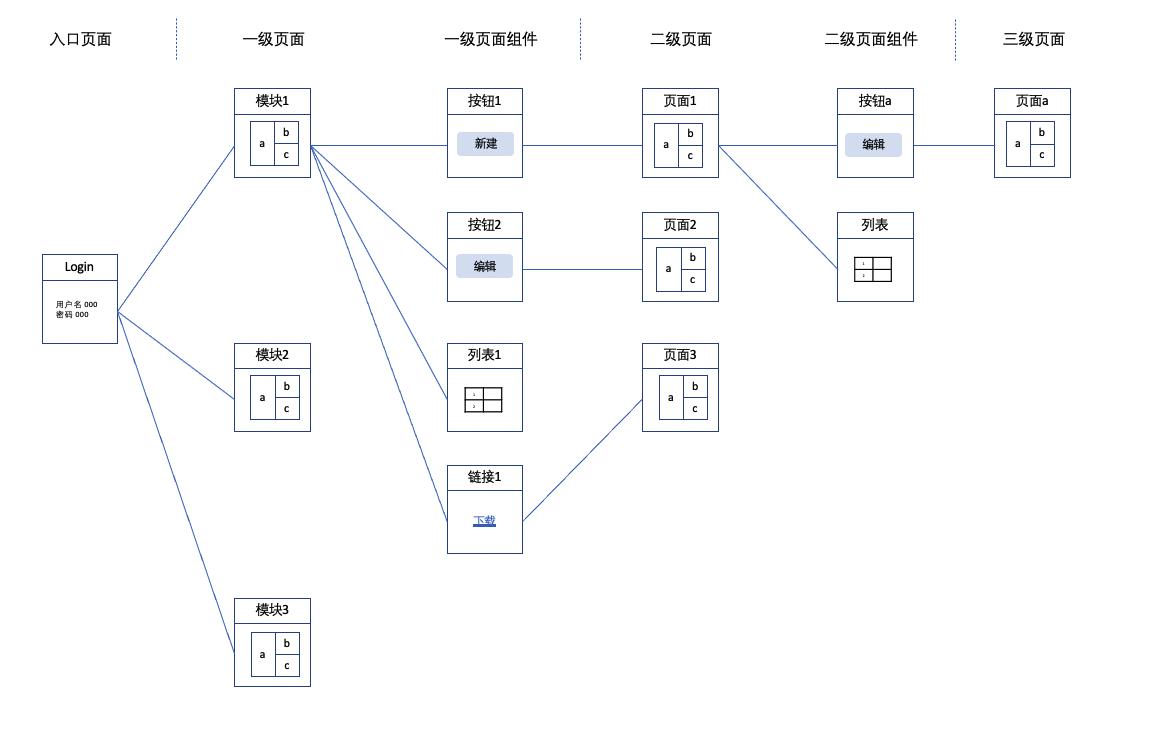
某个后台系统,有n个功能模块,总共包含m个一级页面,一级页面中有x个按钮或链接,每个按钮,链接分别跳转到什么二级页面。拆解的过程中可以先以页面为单位,看看一共有多少个页面,它们之间的关系是怎么样的,分别承载了什么功能。
拆解过程中一定要完全客观,不要带任何主观判断。比如这个按钮没用,那个元件样式不好等等。拆解就是一个机械的过程,不需要多加任何判断。所有一切需要可以优化的东西,都可以在后面的步骤中决定。
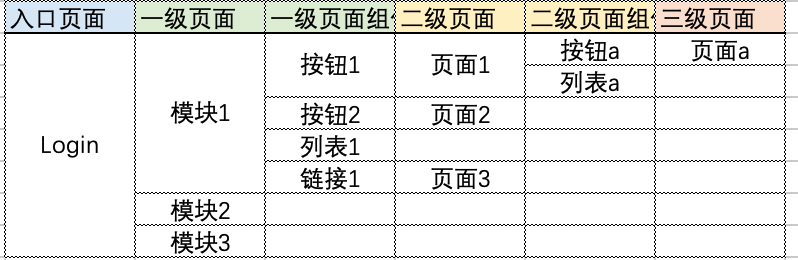
拆解后的成果物:系统页面结构图
图中每个页面或组件,都可以以下面的形式展示,上面写名称,下面放截图:


如果觉得画图太麻烦,也可以整理成excel表格的形式。当然图是最直观清晰的,不仅在自己拆解的时候更清楚,也可以为开发、业务、以及自己团队中的其他小伙伴提供更直观的参考。

2. 业务流程梳理
经过了第一步的拆解,我们已经知道了系统中到底有些什么页面,到底有多少功能。当我们拆解完所有的页面和元素后,会发现原先的旧版系统很乱。有些功能不需要,有些功能逻辑有问题或者有些功能放的地方不对。第二步我们就要进行梳理。梳理的过程,应该按照业务的维度进行整理归纳,而不是按照系统功能去整理。
如果这时候重新直接把第一步拆解后的页面和组件重组,表面上页面变得更有条理了,背后的细节可能还有问题。多余的还是多余,缺少的还是缺少。这时就应该先抛弃功能,从业务角度出发进行梳理。
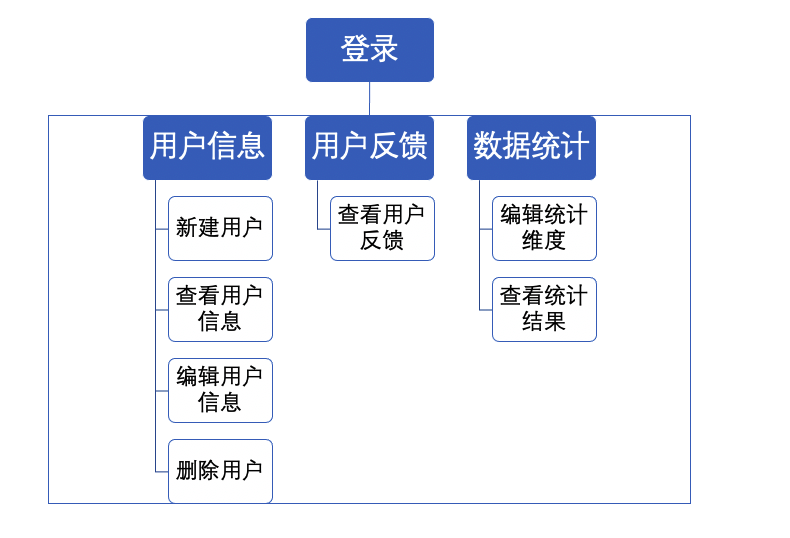
在一套用户管理(CRM)的后台系统里,会有用户详细信息,数据统计等业务流程。每个流程中还会有一些子流程。如用户列表里,会有新建用户,用户信息编辑,删除用户等字流程。
接下来重要的一步,是对每个子流程都进行闭环检查。闭环这个词对大家来说既熟悉又陌生,很多人其实并不知道闭环的确切含义。什么叫闭环,我认为是从开始一个动作,之后发生一连串的动作以及其反馈,直到用户得到最终反馈,认为整个业务流程结束了,就是整个闭环。
比如新建用户,开始新建是一个动作,新建过程中的各种验证是反馈,新建成功后确认也是反馈,看到这个反馈后,用户可以认为这个子流程结束了。新建页面之外,新建过程中各种验证的反馈页面,新建成功后的确认页面,确认这些页面是否完整,就是闭环检查的目的。
梳理后的成果物:业务流程结构图

3. 填充重构
在上一步中,我们已经梳理出来了所有业务流程,以及业务流程所需要的闭环。这些流程很大程度上是通过第一步的拆解知道的。当我们接手一个新的系统时,很多系统功能我们可能都不知道。因为有些功能可能早就不用了,也就不会去关注。只有当我们认真去拆解的时候,才会知道原来还有这么个业务流程
在重新梳理完业务流程后,我们现在有两部分内容。被拆解完的零散的页面和组件,以及重新梳理过后结构化的业务流程。一个是零散但实际的,一个是结构化但抽象的。
比如我们原来已经有一个新建用户的页面,就可以把这个页面填到新建用户的业务流程中。有可能我们在填充的过程中,找不到一个合适的页面或组件来填充,这时候说明原来的系统中有所疏漏,就需要重新增加新的页面或组件。
我们需要做的就是把这些实际的系统填到抽象的流程中。完成业务与系统的结合。
4. UI重新设计
当我们把业务流程和所需要的页面组件都重新进行过配对后,最后一步才是重新设计UI。设计方面我也不是专家。如果团队中有专业的UI设计师就最好不过了。没有的话可以用一些最新的框架和组件,只需要自己调整一些布局即可。
拆解、梳理、重构和设计,以上4步,就是一套完整的后台翻新流程。
二、抄作业也能用这套流程
这4个步骤不仅可以用于翻新,还可以用于抄作业!
一定不要觉得抄袭是一件很简单的事。抄的好和抄的不好,最后的差距会非常大。抄袭往往是发生在我们对于一件事没有经验,但交付的成果又需要达到一定水平时。抄袭确实是最有效的方法。并不是一件很坏很low的事。在踏入一个新的领域时,讲究的是“守”“破”“离”。先得抄的好,才能超越的好。
如果纯是抄一些表面的东西,没挖掘背后深层的逻辑和流程,结果可能就是东施效颦。
三、赋予翻新项目新的意义
通过这4步将后台系统翻新,起到的效果不仅仅是页面变得更时尚,更好用。对整个团队的产品经理、开发、测试和UI来说,业务流程、系统结构、功能逻辑都会变得更清晰。
不要的功能该扔的扔,有bug该修的修,就像给系统做一个大扫除一样。整体的开发和迭代效率就会大大提高。这时候翻新的ROI,就可以根据提升开发效率,提升产品迭代速度,提升用户使用效率等各个进行计算。让翻新项目从此变得不再鸡肋。
本文作者 @哈维
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
