认知负荷——设计师需要知道的重要法则
我们都说好的设计不是引人注目的,而是自然而然帮助用户完成任务,甚至用户都没发现。
这种自然而然感觉背后往往是对人类行为、心理模式的研究,在基于研究转化到在设计上的结果。
接下来我们就从日常生活的案例,一起来辨析辨析设计师需要知道的重要法则。
认知负荷
认知负荷是指用户看到界面后需理解、思考、回忆、计算过程中脑力消耗。大家常常听到的“Don’t make me think”,指的就是不要让用户思考,不要增加额外的认知负荷。
不理解没关系,我们来看一个生活中的小案例。

想必大家家里应该有过这样的遥控器,一个板上密密麻麻的按钮,让人摸不着头脑,没用都害怕,压根不知道从何下手。就算知道怎么用,一开始也要花较长时间找到对应按键在哪里。
这么多按键,我们每一个功能都会使用么?用来用去无非就只有某几个按键高频使用。
而上图左边这样的设计无视使用频率,粗暴平铺功能,恰恰给用户施加了极大【负荷】,这样的负荷严重反人类,因为人脑特性就不善于处理这么高的负荷,所以设计师的首要工作任务就是要降低用户的【认知负荷】、【合理调节认知负荷】,让用户顺利地完成任务。
降低、合理调节认知负荷的手段可采用:
- 减少选择(多选择反而不知道选什么,还不如二选一或只有一个选择);
- 拆解复杂,循序渐进;
- 保持设计的一致性;
- 视觉层次分明,帮助用户获取信息。
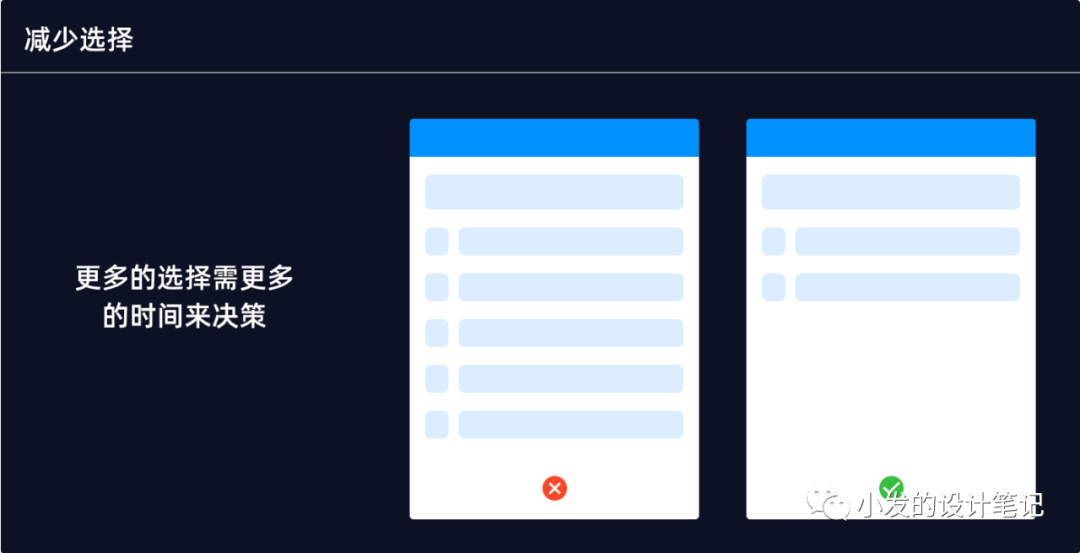
1. 减少选择
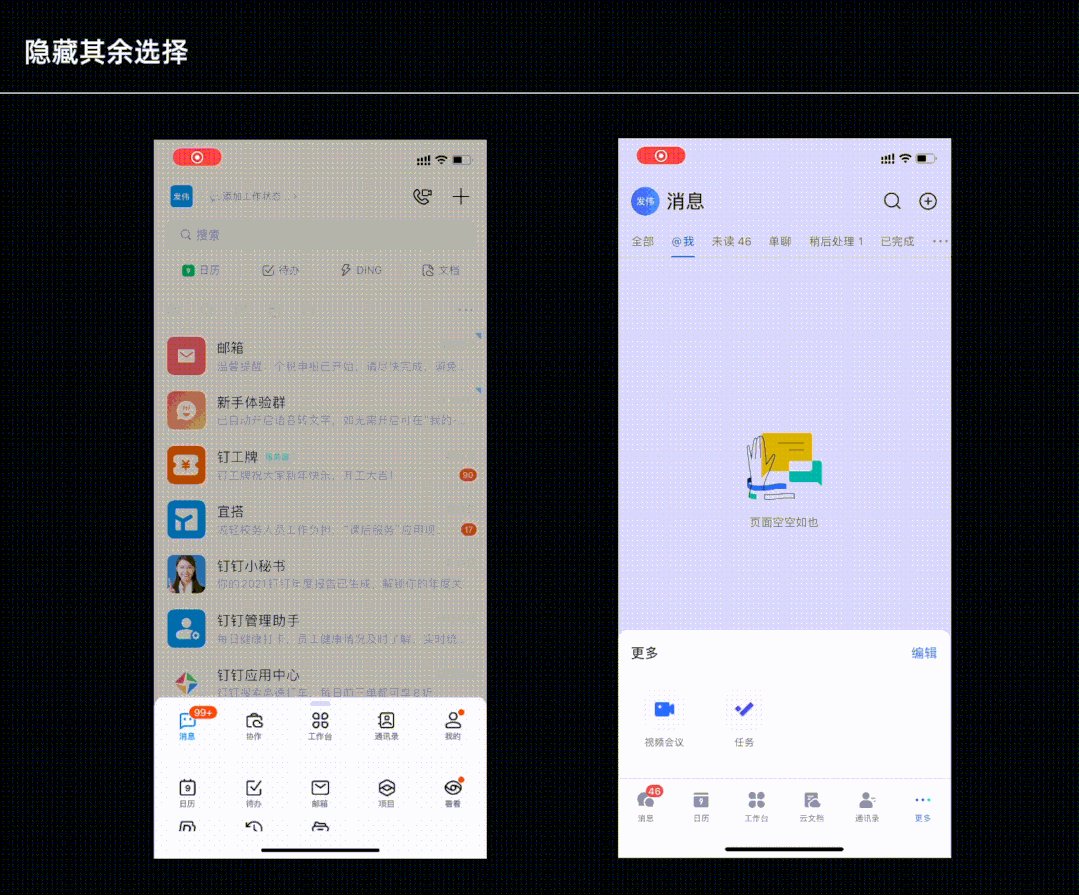
选择越多反而不知道该选什么。当用户有太多选择时,他们往往会感到沮丧。就算一个产品拥有世界上所有的功能,如果因为界面内容过多选择照样会让这个产品显得无比不友好。
所以我们在设计时,还是要先贯彻交互设计的第一策略:合理删除,先做减法,尽可能地消除一切干扰。
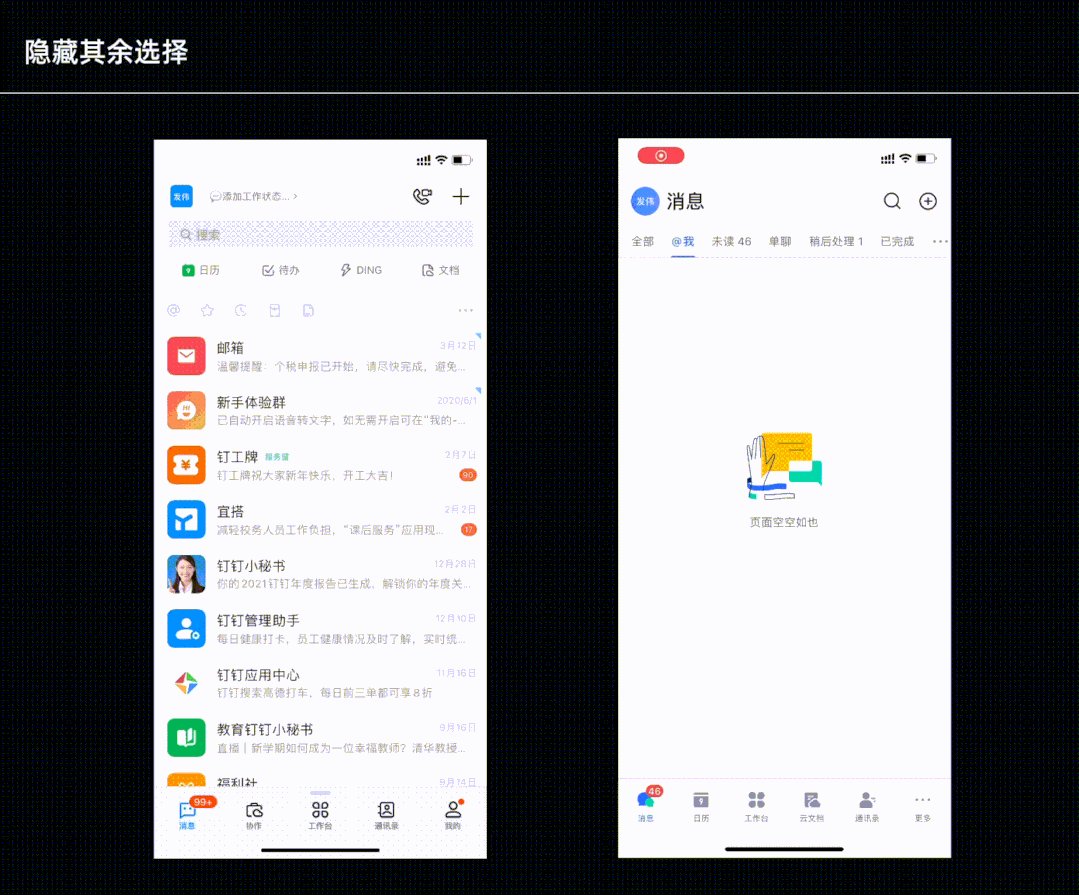
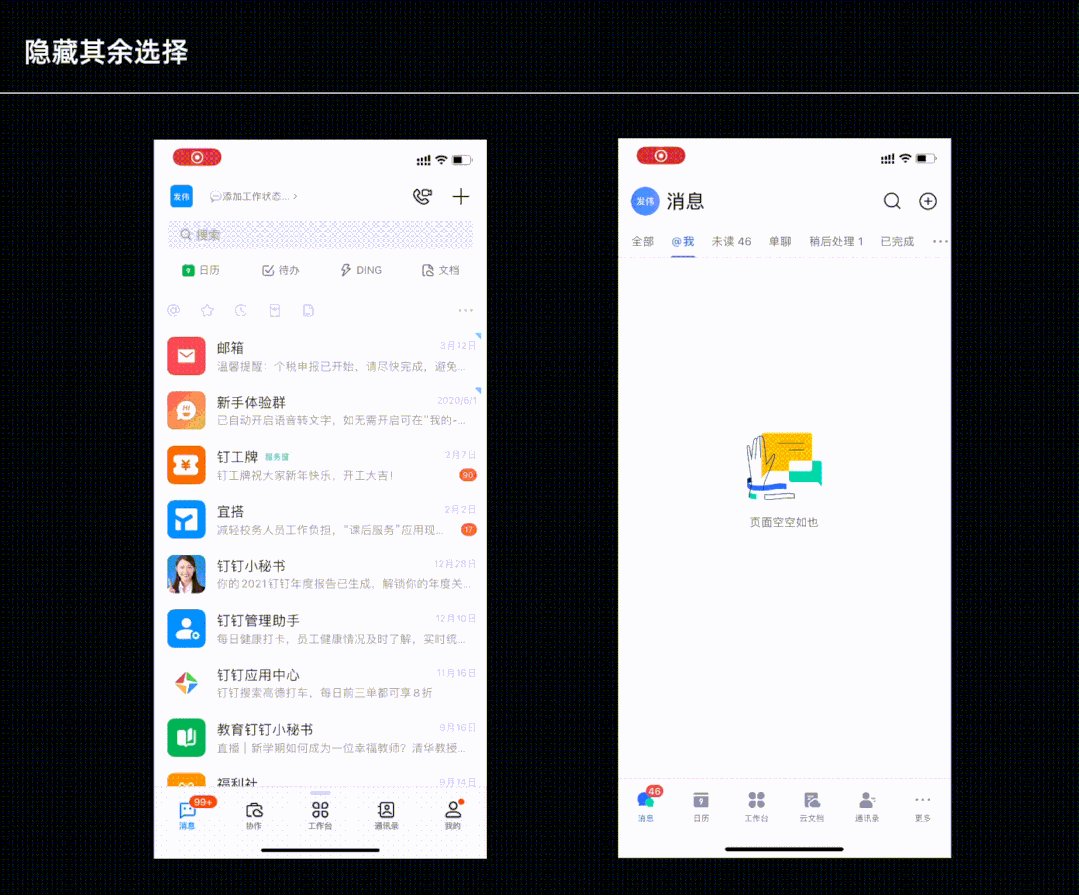
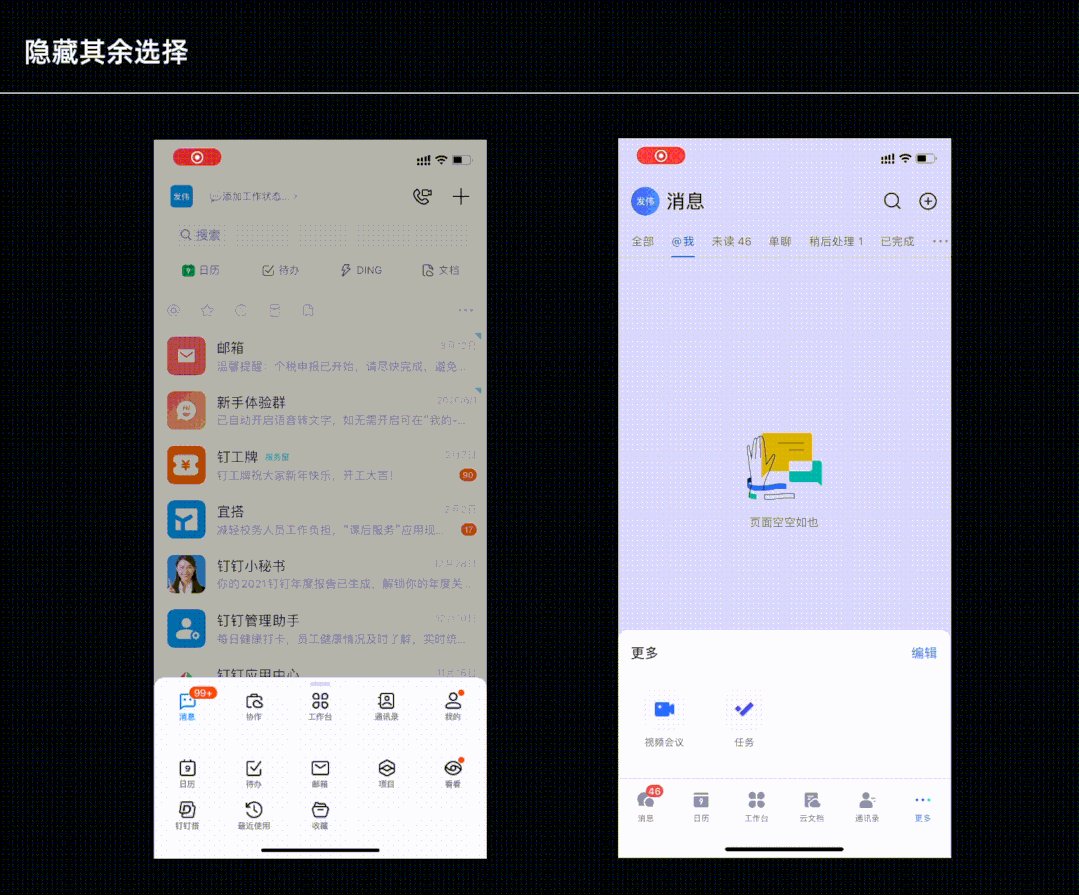
但如果因为业务诉求无法剔除,则可以考虑隐藏的方式,将多的部分统一放在一个隐藏菜单、浮层中,用户触发后再显示。


2. 拆解复杂,循序渐进
增加步骤会导致每一步的转化流失,所以大多不建议有多步骤的任务路径。
但是实际业务中,不可避免需要用户填写、选择的内容就是很多,且必须要有(B端更是常见),这时我们可以将其全部整理出来,根据步骤之间的亲密性进行分组,将大任务拆分成多个子任务,每次只展示一小个模块,这样用户就可以轻松地一次处理一小块信息,提高处理效率。

分步骤的选择、填写常见于一些报销、保险理赔、医疗等信息填写的表单中,由于填写的内容多且复查,如果不分类,直接全篇幅展示在用户面前,用户可能还没填写就被吓到了。
像下方这样拆分成 2 个步骤,用户可以轻松完成第一个步骤,进入第二个步骤的概率就会高很多,因为用户已经付出了沉默成本~?

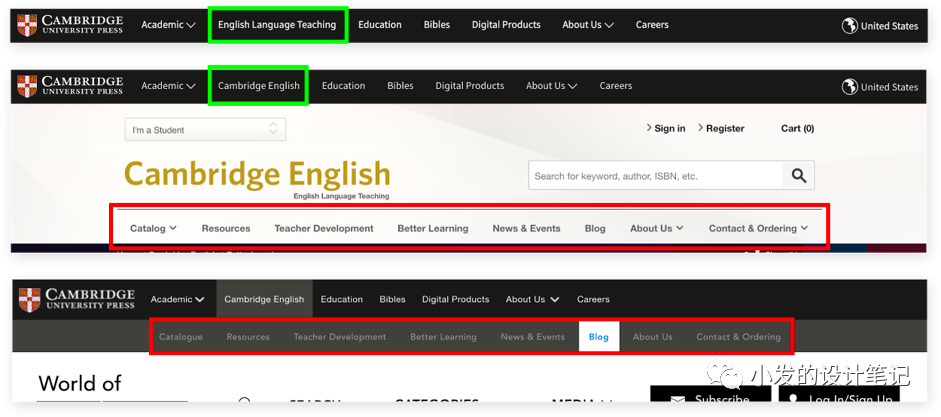
3. 保持设计一致性
设计的统一性是保证体验的基础,因为可以尽可能降低用户的认知负担。
所以设计师在设计时应该使用用户熟悉产品的视觉、交互的设计,这也就是为什么这么大厂都有自己的组件库,为的就是保证产品在多次的迭代过程中都能保证设计的一致性,避免产品各个模块在团队协作过程中出现另类的页面,导致用户突然很不习惯。

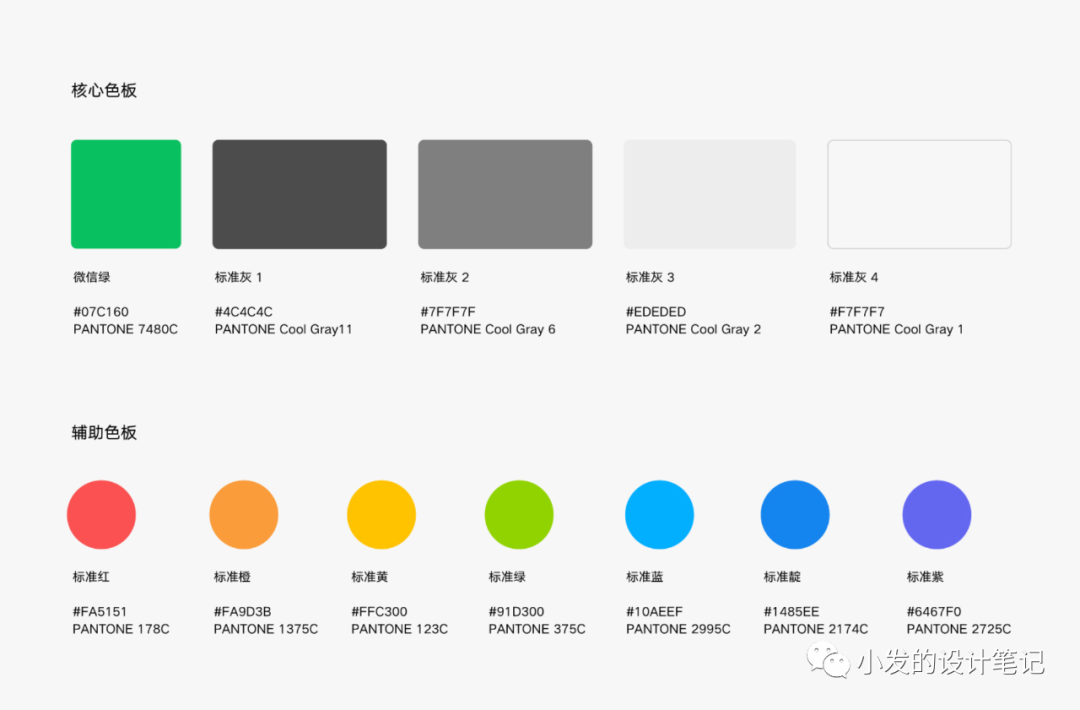
在视觉上需使用一致的配色方案,因为我们的眼睛对颜色敏感,在界面中使用相同的颜色,人们会更容易找到重点的部分,如微信规范中的色板:

在icon中需使用熟悉的与现实生活中有映射的icon,不要产生歧义。

4. 视觉层次分明,帮助用户获取信息
清晰的视觉层级能够帮助用户更好地获取信息重点,从而帮助用户减少认知负荷,视觉上诸如文字大小,按钮大小等分布都需要根据重要程度进行层次的划分。

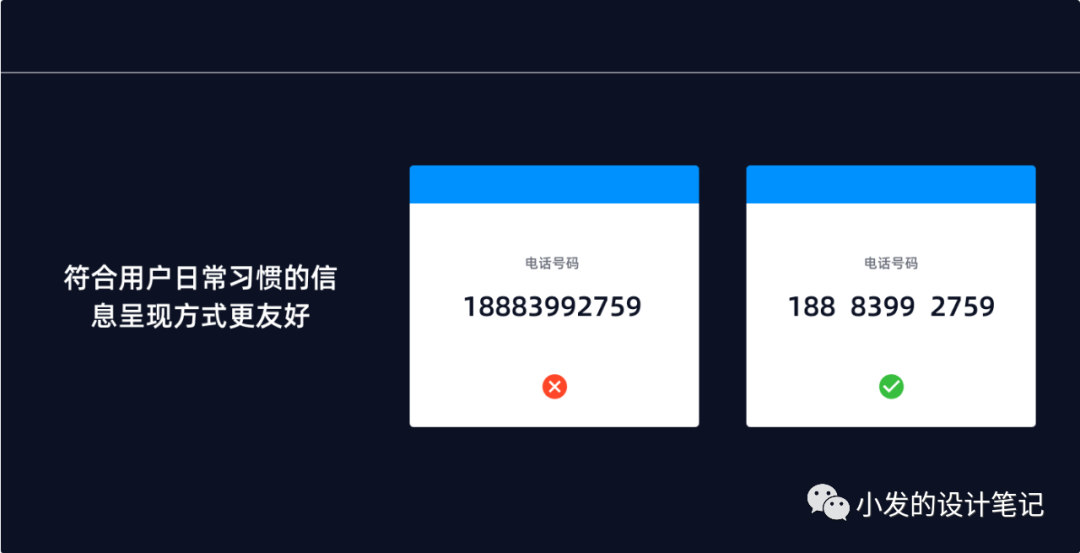
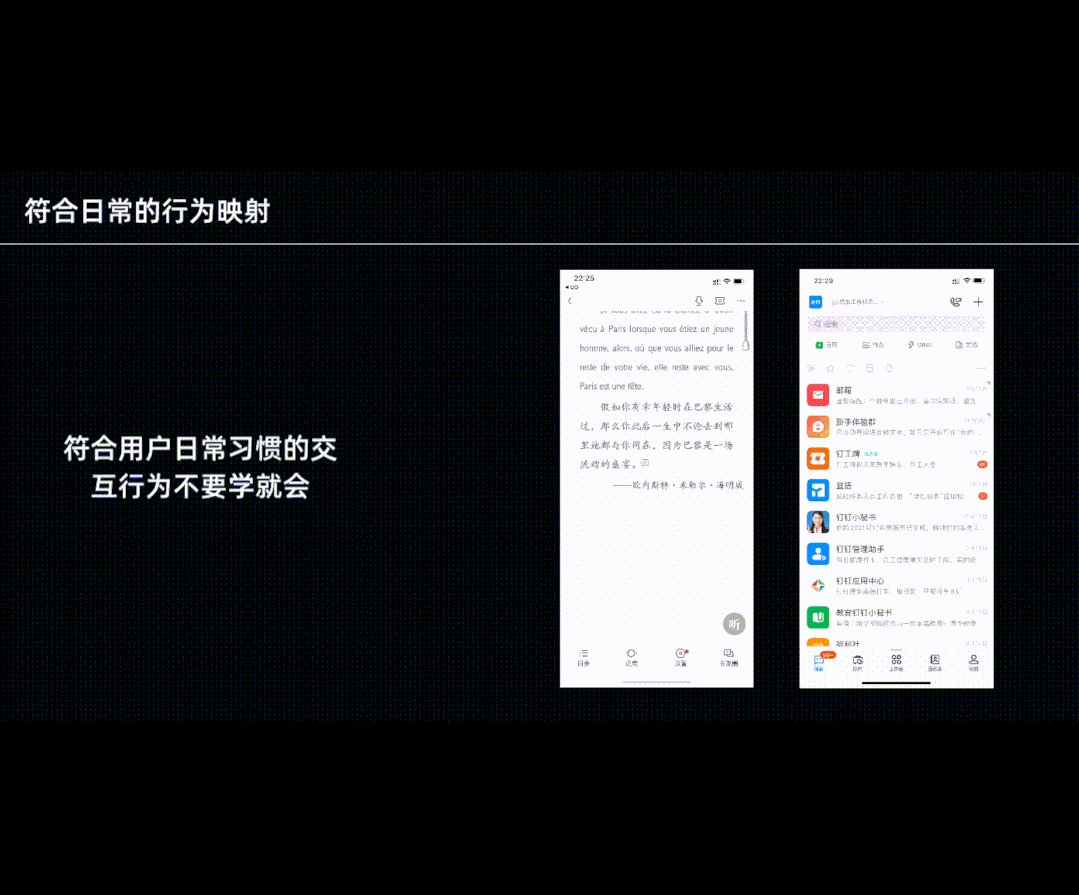
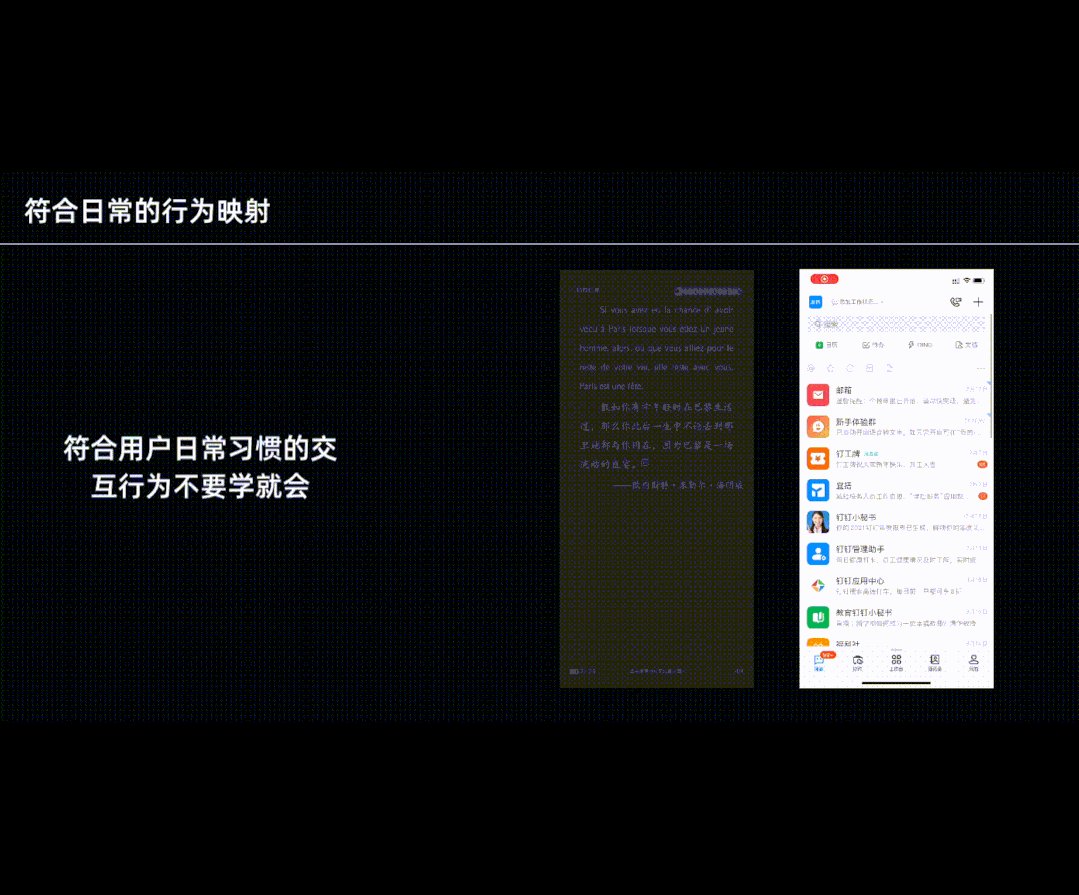
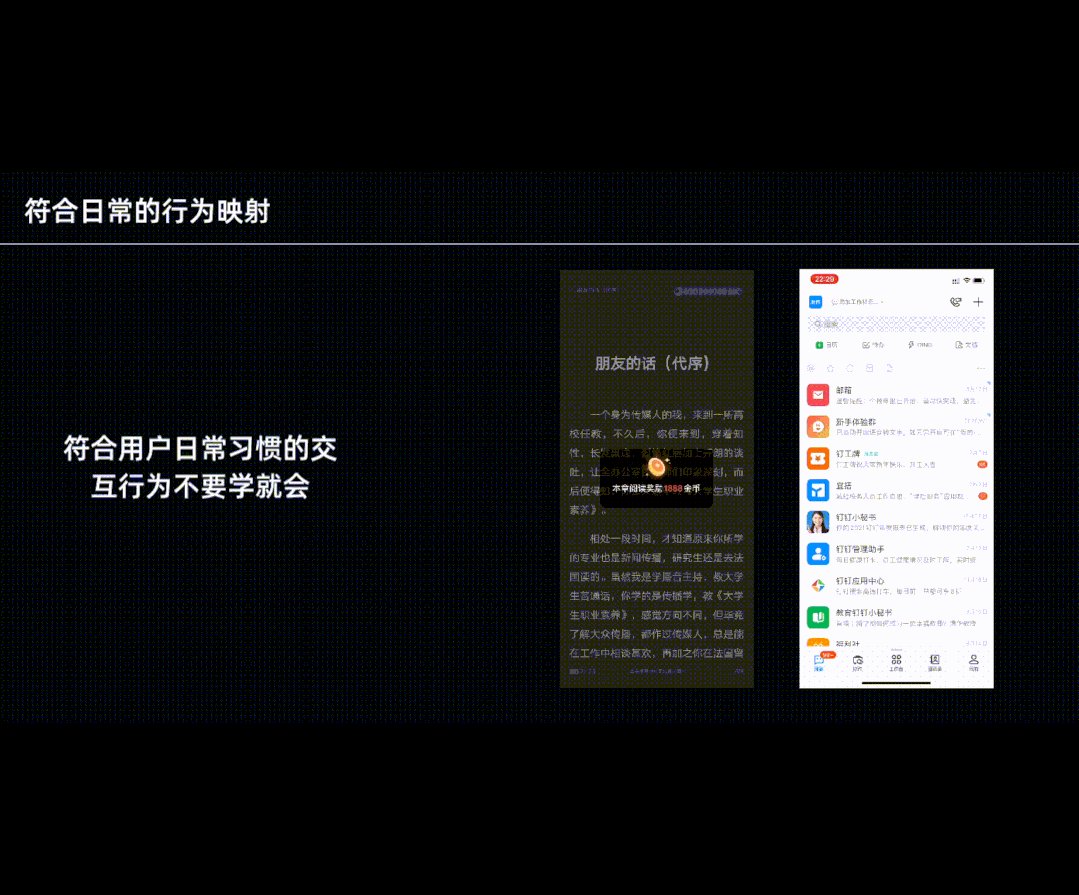
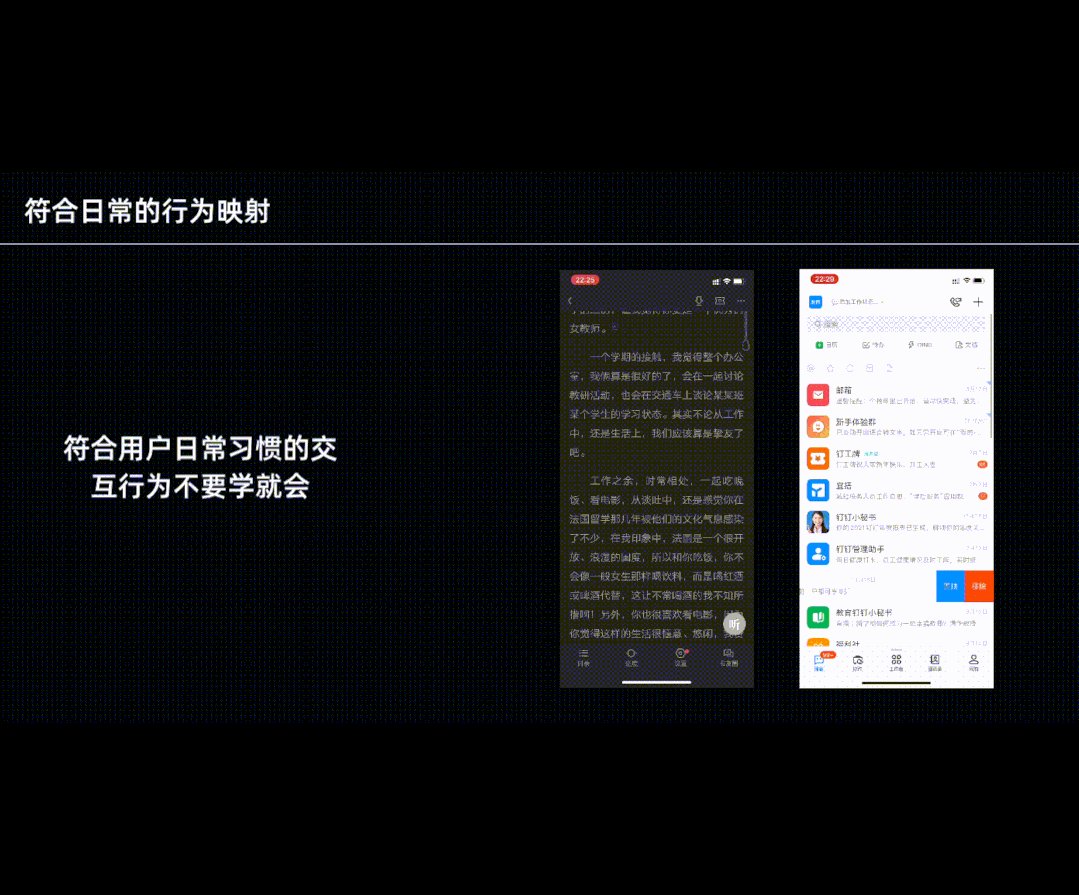
符合用户日常习惯的视觉呈现方式也能够极大程度上让用户获取信息过程中更加顺畅,并且能够便于用户记忆。

符合用户日常行为的交互方式既能让用户容易学,并且操作起来更加舒服,还能增加一些趣味性,毕竟谁能拒绝与生活中行为相似的交互方式呢~

写在最后
设计师在设计过程中,通过降低用户的认知负荷实际上为了提高产品的易用性,降低用户学习与操作成本,从而让用户能够顺畅使用产品完成自己的任务。认知负荷越小,可用性越高!
本文作者 @小发的设计笔记 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
