谷歌是符合做好折叠屏适配的?我总结了这四点
大家有没有感觉到,最近关于折叠屏的新闻越来越多了。

虽然我周围没见到什么人买折叠屏,但架不住厂商热情高涨啊。
全球各大厂商几乎都在拼命钻研折叠屏手机,几乎每发布一款都有技术革新。
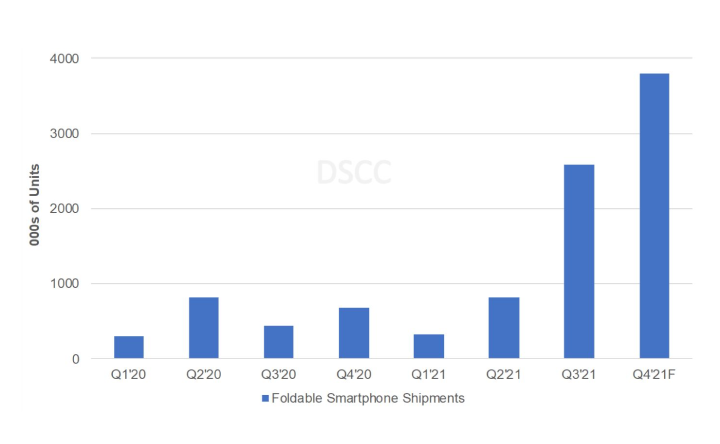
根据面板供应链市场研究机构 DSCC 的数据,2021 年第三季度折叠屏手机迎来了爆发性的销量成长,除了比前一季度增加了215%,出货量更是达到 260 万台。
虽然这点数据比起全球 2.66 亿的手机总销量来说不算什么,但未来的事情谁又说得准呢?

随着折叠屏越来越火,作为一个做过好几年手机 APP 的设计师,我内心隐隐有些不安。
如果折叠屏手机真的普及了,恐怕会给 UI 和交互设计带来很大的变化。
到时候,稍微讲究一点的 APP 都要补充很多适配规则,甚至可能需要重新设计布局架构,因为做不做折叠屏的适配,对体验和视觉效果的影响真的很明显。
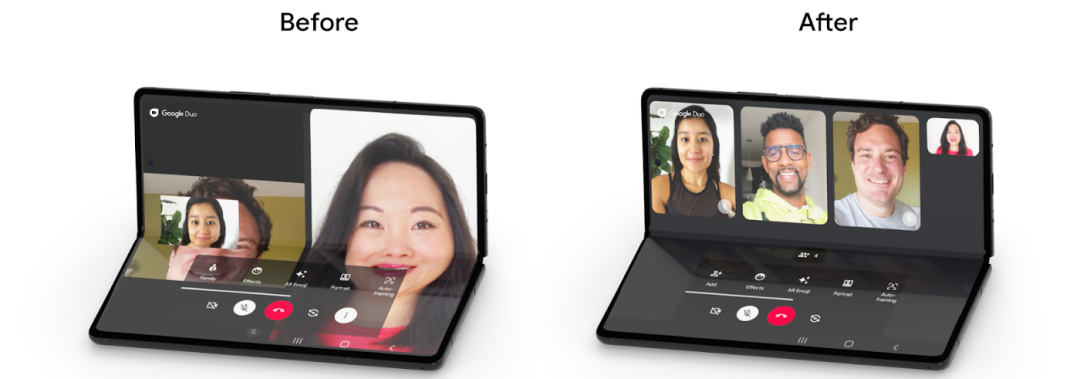
例如,下图就是 Google Due 为折叠屏做适配的真实案例:


做好适配后,折叠屏看起来酷炫,优势展露无遗。
如果不做适配,折叠屏不但显得毫无优势,你还会觉得中间那条缝十分碍眼。

为了把折叠屏的优势发挥出来,设计师们可以操心的地方多了去了。
苹果现在是没有折叠屏手机,所以想要了解折叠屏适配设计的话,最好是去看看 Android 系统—— Google 确实做了一番研究。
最新版的 MaterialDesign设计系统中,有专门针对折叠屏适配的研究,我今天就以此为基础,给大家捋一捋:
- 触摸范围
- 页面分割
- 铰链
- 弹窗
一、触摸范围
折叠屏的手机屏幕更大,触摸范围肯定也不一样。

非折叠屏手机以单手操作为主,但是折叠屏手机如果展开,就不可能单手操作了,以双手为主。

上面三个区域中,3 号区需要手指弯曲较大,1 号区需要手指尽力,2 号区是操作起来最舒适的。
顶部,尤其是中间那一部分,手指很难触达,避免放置常用操作。
二、页面分割
首先,有的屏幕是原来手机的尺寸,从中间对折的,有的还没有 90° 的状态,要么折叠要么展开。

这种还比较好办,因为大部分时间都是展开使用,不太需要额外的适配设计。

比较麻烦的是双屏尺寸的折叠屏,因为这种屏幕会经常使用展开90° 的桌面模式。


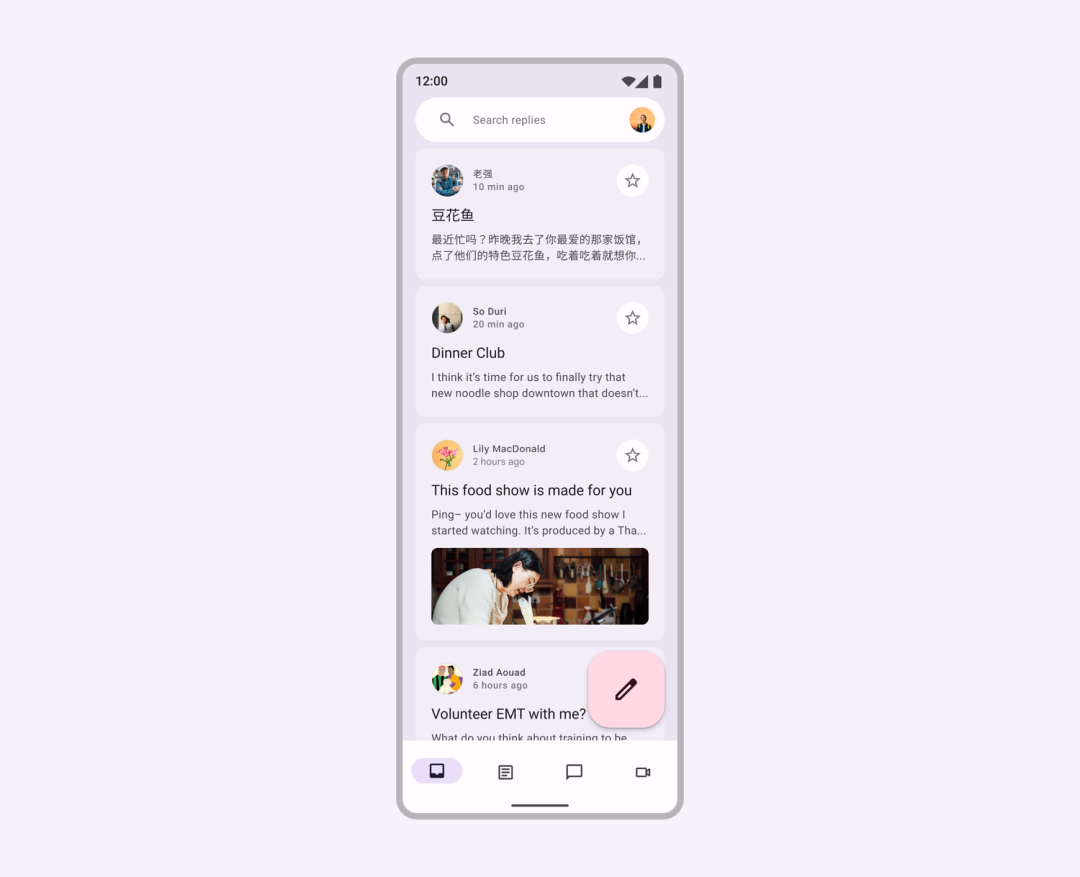
最简单的适配方式是下图这种单列适配,适合上下翻折,但这种就对桌面模式很不友好。

这种不太适合左右翻折,否则中间容易看到一条竖直折痕。
如果是左右翻着,最好是考虑这种左右布局了,更大效率地利用 2 倍的屏幕空间。

但是这种左右布局也会有风险,折叠屏的展开宽度毕竟不及平板设备,也要考虑分成两列之后空间够不够用。

桌面模式可能是看视频或打字的常用模式,也要考虑如何快速切换布局:

三、铰链
上面那么多模式,已经很让人汗颜,但折叠屏的复杂性还不止如此。
因为硬件限制,折叠屏中间都会存在一个铰链。
各大厂商都在努力抹平铰链造成的视觉影响,但用久了几乎没有哪家不出现凹痕的。
那个小凹痕平时也没什么,但如果图片或文字段落跨越那道铰链,就难保不看出问题。

退一万步说,就算凹痕小到看不出来,铰链依旧会给交互造成影响。
因为铰链上的触感肯定不怎么好,重要的信息和按钮都最好避开那道杠。
更何况,还可能存在铰链处触控问题,甚至屏幕分段的问题。

四、弹窗
前面讲了为什么铰链的存在会给 APP 设计造成很大影响,这里就要说影响最大的一个组件了。

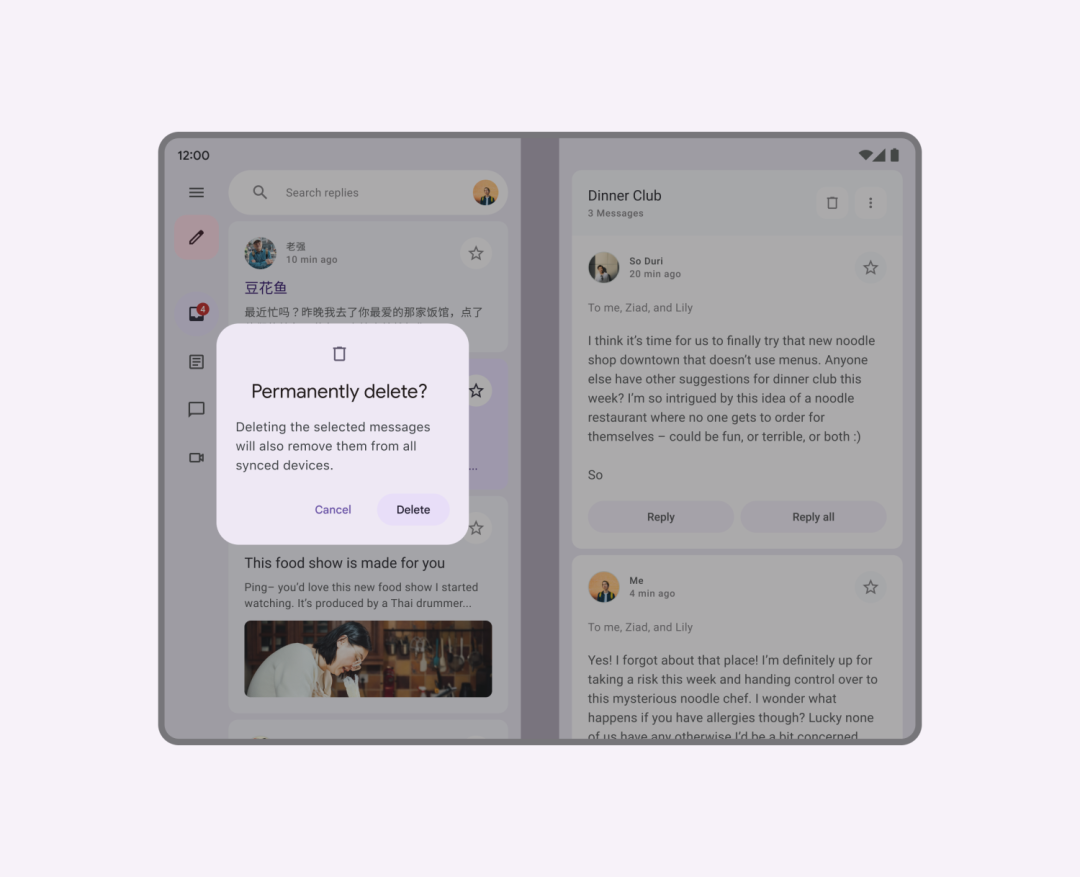
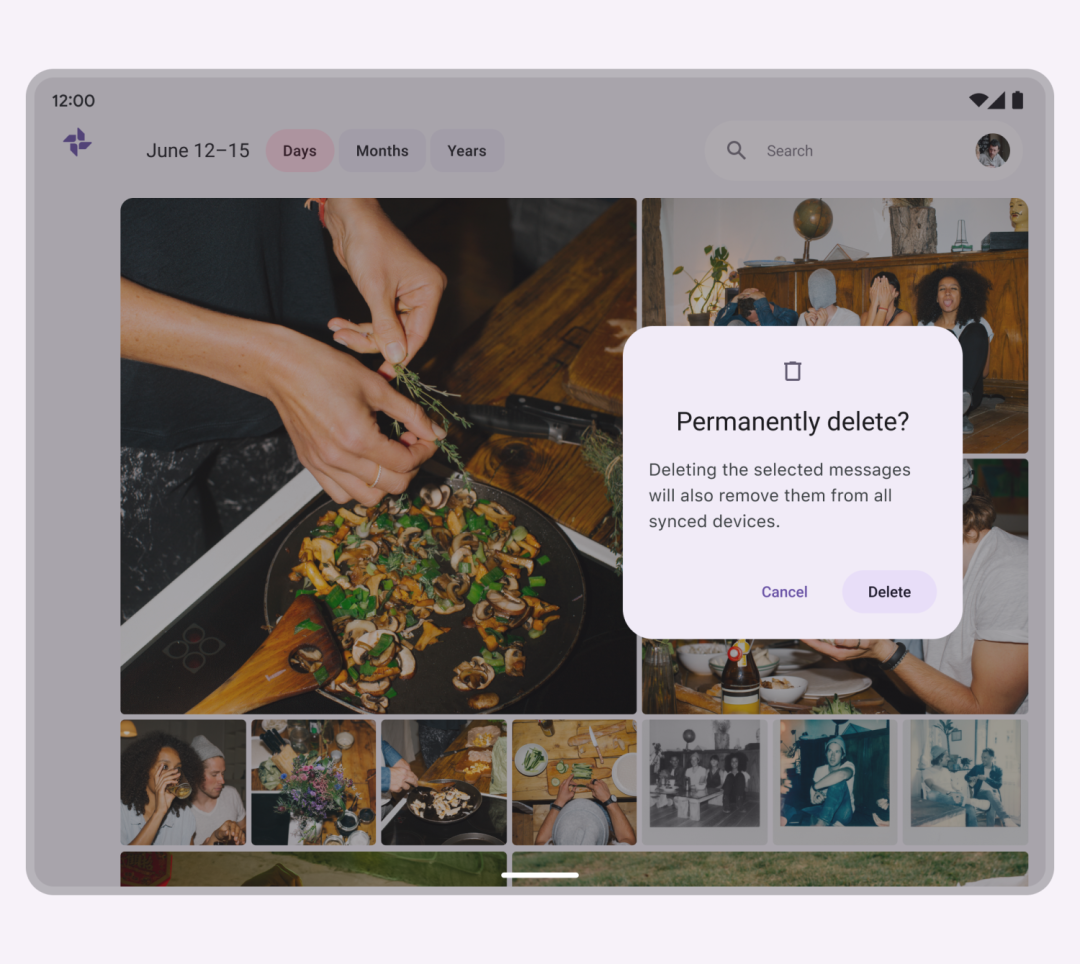
弹窗是不能直接用以前的样式了,否则刚好卡在铰链那个地方。
Material You 的解决办法是,让折叠屏的弹窗出现在屏幕一侧。

哪怕是完全展开状态,也不能把弹窗放在中间,因为你无法确定用户的这个折叠屏,是不是真的无缝。

五、总结
今天这篇文章的内容有没有用,主要还是取决于折叠屏会不会普及。
就我个人而言,如果要买折叠屏,估计主要奔着尝鲜去,对用户体验这块其实并没有什么指望。
但是以后的事情真不好说,不知道大家怎么看?
#作者#
作者:Z Yuhan,一名前华为腾讯留英设计师;公众号:体验进阶。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
