滴滴出行 5.0 的层次感 - 简单有效的改善产品设计的方法
滴滴出行App在5.0版本进行了产品设计的大改造,整体使用体验有了较大提升。滴滴CDC团队为这次改版专门写了一篇长文,从交互框架、视觉表现、品牌层面阐述其设计理念。正如邻桌产品总监说的“滴滴有钱有人,又有了喘息时间,可以处理下用户体验的问题了”。通过最近的使用,我认为滴滴本次改版亮点很多,但最大的提升在于改善了“层次感”。
“层次感”的概念
互联网产品设计师面对需求如何开始设计,我学到的一个基础而又重要的方法就是从“层次感”入手:先确定信息层次,谁重要、谁次要、哪些需要分组在一起,然后据此,利用留白、颜色、图形、字体、材质、动效等界面元素来展现他们。好用的产品设计不是靠灵感,不是靠抄袭竞品,它有内在的逻辑:产品的视觉展现服务于信息层次。
最新的iOS10人机交互指南中,把最重要的三个原则中的Clarity调整了顺序,放在了第一位,有兴趣的同学可以翻看下,“层次”的概念和iOS设计指南中关于Clarity的解释是类似的。
滴滴出行5.0实例
滴滴出行最核心的业务在于用车流程,即“首页-发单-等待匹配-等待服务-服务中-服务结束-支付评价”,我们选择其中“发单”为例。

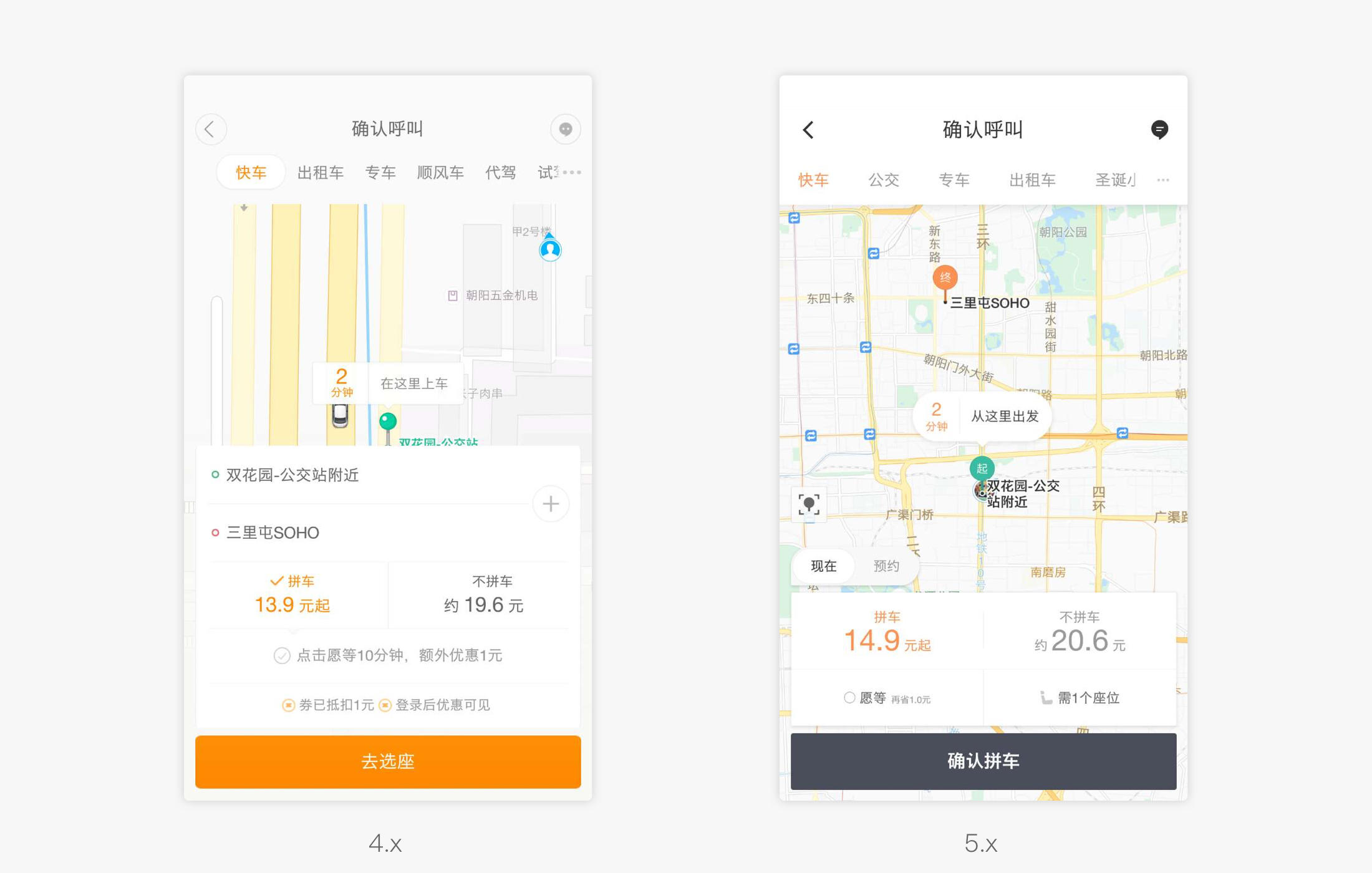
4.x和5.x发单页
(如上是两个版本的发单页面对比,仅从直观感受,我们就能发现,4.x版本的页面信息层级区分不明显,没有明显的视觉焦点,而5.x版本则清晰明确很多)
用我们刚提到的理论做分析,分两步走
第一步:信息层次的区分是否合理?(先确定信息层次,谁重要、谁次要、哪些需要分组在一起)
第二步:信息层次的展现是否有效?(用留白、颜色、图形、字体、材质、动效等界面元素来展现信息层次)
信息层次区分是否合理?
用户在首页选择了出发地和目的地后,进入发单页,在这里可执行的操作和需要展示的信息我们可以由重要到次要梳理如下(也许这就是我们做产品设计时,产品经理给的需求):
A.价格信息/B.叫车按钮/C.切换用车时间/D.更改目的地出发地/E.更改用车类型
把梳理出来的信息层次和4.x版本的发单页对比,我们发现,4.x版本存在的问题是:
1.最吸引视线的是叫车按钮,但用户最先需要看到的是价格信息
2.更改目的地出发地这个信息层级不太高的内容和最重要的价格信息放在了一个层级上
3.切换用车时间和更改目的地出发地两个层级的信息被无端融合在一起,容易引起困惑
而5.x版本则没有这样的问题,信息层次的区分和用户需求是吻合的。
信息层次的展现是否有效?
5.x版本更重要的升级在于信息层次的展现上
1.采用了深色填充叫车按钮,既保证了清晰度,又不至于太抢眼
2.把价格信息组重新排版,弱化价格外的其他信息,适时的隐藏不必要的信息,排除干扰
3.把出发地目的地在地图上弱化展示,与价格信息完全区分开来
4.顶部车型更换采用了更“轻”的处理方式,被选中的车型文本仅变换颜色,取消了表示选中状态的“卡片”
即:5.x版本比4.x版本更好的做到了 “该强化的强化,该弱化的弱化” ,相信这一定经历了一番痛苦的讨论,但用户使用起来会觉得爽多了。
除“发单页”外,滴滴出行5.0版本的大多数页面都对信息层级做了更好的区分,比如侧导航加重了选项图标的颜色,与下方次要信息更好区分层次;我的行程页把行程信息做了更合理的区分和展示。这些"层次感"分明的页面共同构成了滴滴出行5.0优秀的用户体验。
总结补充
在平面设计中,通过对“对齐/对比/分组/重复”这样的设计基础原理层面的调整常常能使普通的设计作品大幅提高质感。在互联网产品设计中应该也一样,通过对“层次感”的梳理和展现,也能给产品用户体验带来一次大的提升。
文/里禹
关键字:产品设计, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
