B端产品一级导航为什么大多在左侧?
最近为了一个 B 端项目的布局设计,调研了国内外 11 款 SaaS 产品。
结果发现一个有意思的现象:一级导航大多在左侧。
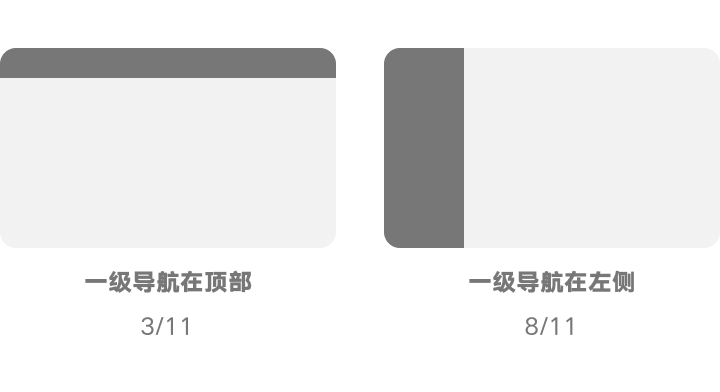
准确来说,是这 11 款产品里,只有 3 款的一级导航在顶部,其余 8 款的一级导航都在左侧。

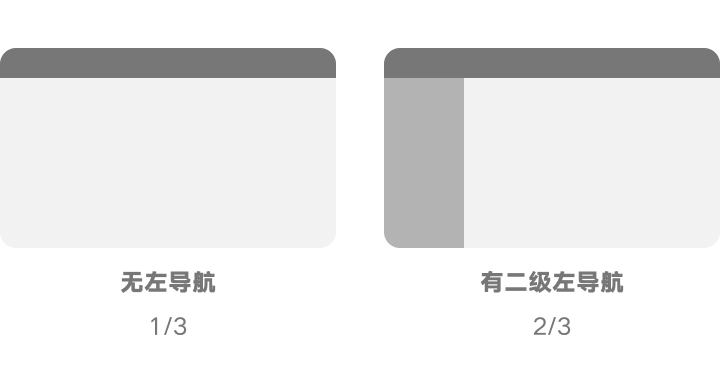
而这 3 款一级导航在顶部的产品,其中 2 款也都有一个很重要的左导航,只是作为二级导航而不是一级导航。

这 11 款 B 端产品里很多都是我们耳熟能详的 SaaS 类产品,包括国外的 Jira、GitLab、Zendesk、Asana、Monday、TeamGantt、Trello、Clickup,以及国内的 Teambition、Tower、Worktile。
对于这个结果我并不惊讶,因为:实验发现,左导航操作效率高。
一、左导航操作效率高
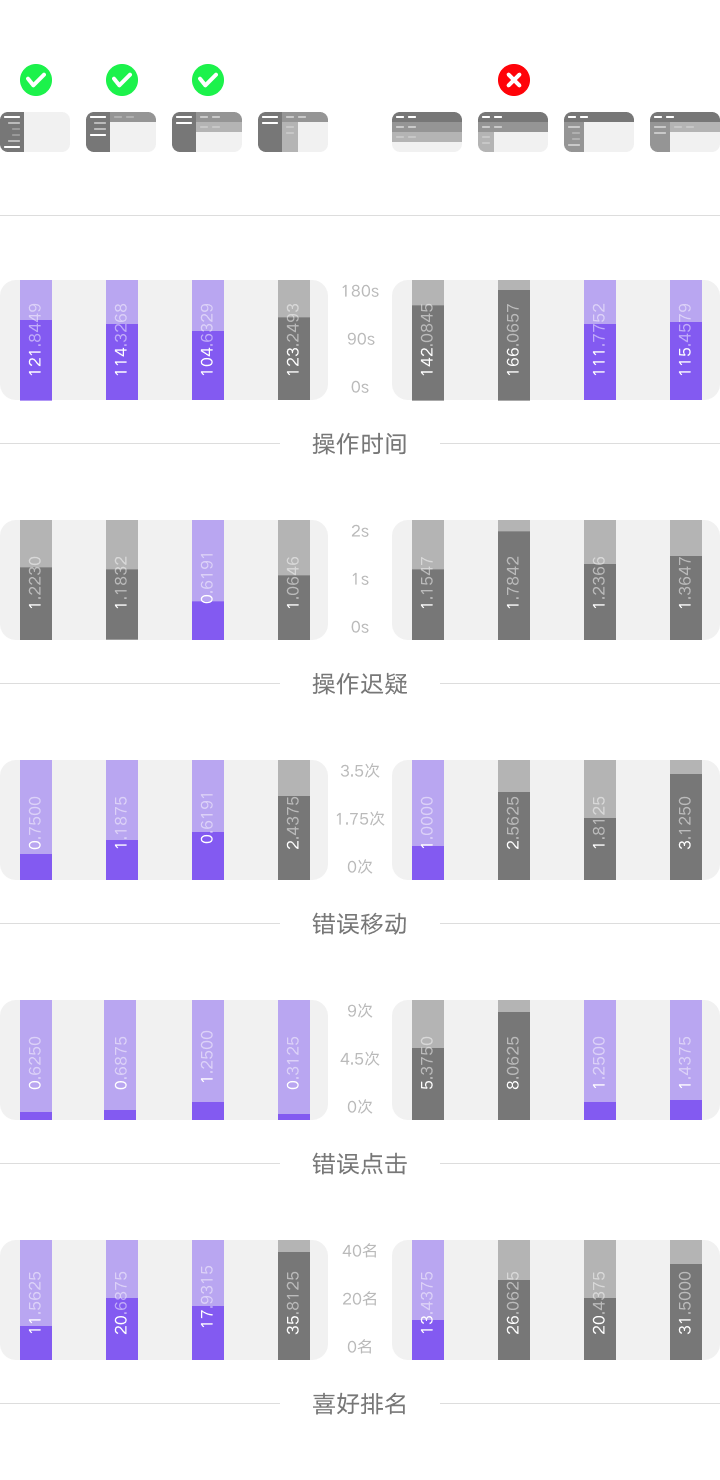
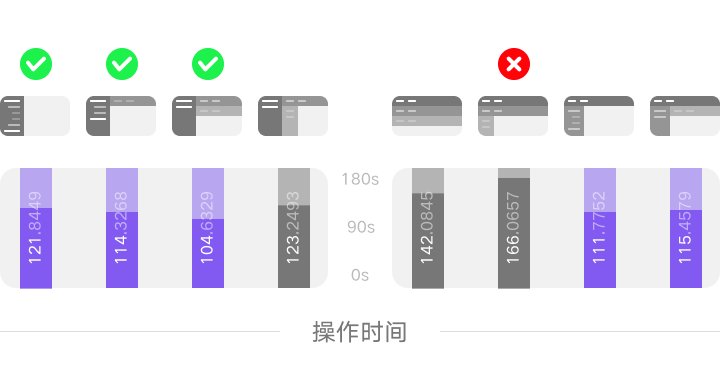
JR Kingsburg 曾经做过一次实验(A comparison of three-level menu navigation structures for web design)。
他把一个三层导航电商使用 8 种不同的左导航和顶导航布局,分别给 8 组用户使用,发现一级导航在左侧时,效率高、迟疑和错误更少,用户也普遍比较喜欢。

但这次调研的 B 端产品都是使用的 Web 端,而做过 Web 端的设计师肯定知道,顶导航是最常见的网站布局方式。
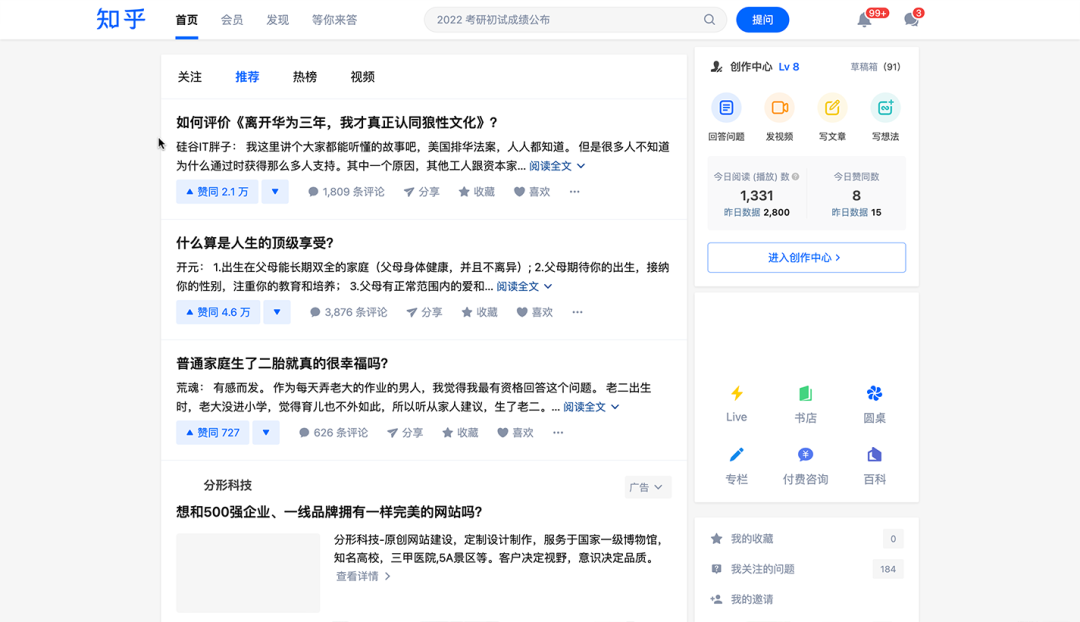
随便打开几个网站,几乎是清一色的顶导航:

百度

知乎

京东
那么为什么 C 端网站大多用顶导航,B 端产品却大多用左导航呢?
其实准确来说,应该这么理解:信息型产品适合顶导航,功能型产品适合左导航。
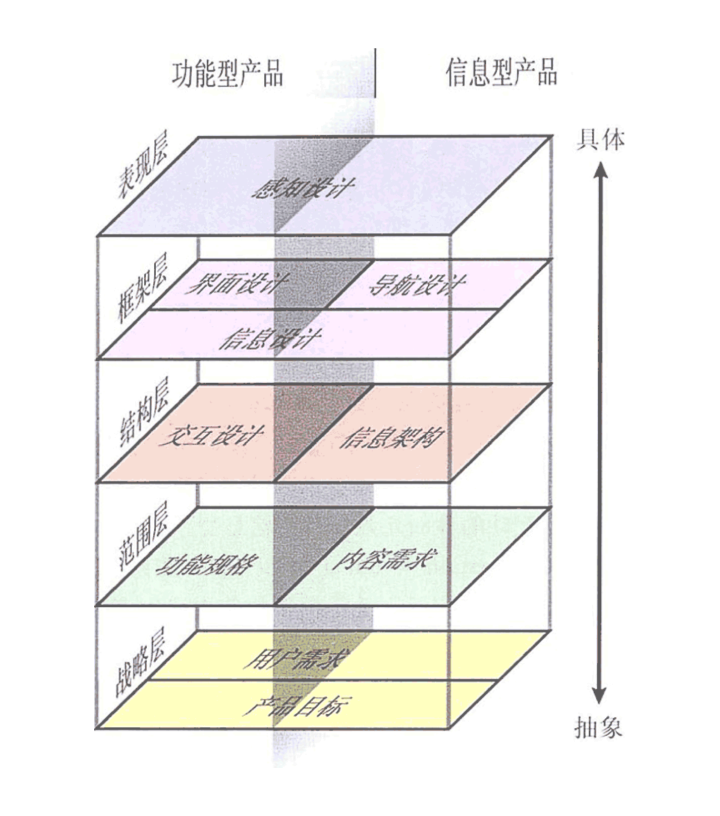
《用户体验要素》就把产品分成信息型和工具型两大类,它们在范围层、结构层和框架层的体验要素都不相同,可见是有不小的差异。

《用户体验要素》
二、信息型产品导航偏简单
用户使用信息型产品时,大量时间都花费在阅读和搜索上,使用的功能反而比较少。
所以信息型产品容易走简洁风格,因为只需要展示出少数基本功能,就能满足多数用户使用。
即便提供高级功能,也可以隐藏起来,反正使用的人不多。
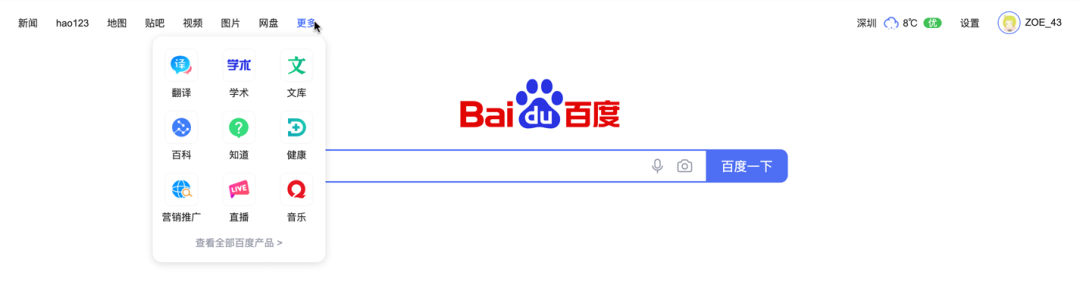
例如百度导航的「更多」里,就折叠了不少小众功能,这些东西摆出来只会让绝大部分普通用户觉得碍眼。

百度
既然导航里放的内容少,放在顶部是最合适的,主要占用空间少。
以前的电脑屏幕小,又尺寸不统一,通常都定一个 960px 之类较窄的固定宽度。
这么窄的页面,要是再往左侧加一条导航,页面就更拥挤了。
而网站早期大多都是信息型的,例如2000 年左右的门户网站、新闻网站……

2003 年的Hao123
所以顶导航自然而然就成了网站设计的经典布局……
直到后来出现越来越多的功能型网站。
三、功能型产品导航偏复杂
所谓功能型产品,大多都是当工具用的,B 端产品就是如此。
C 端也有功能型的产品,例如在线文档,虽然一级导航也在顶部,但是通常都有一个很重要的左导航。

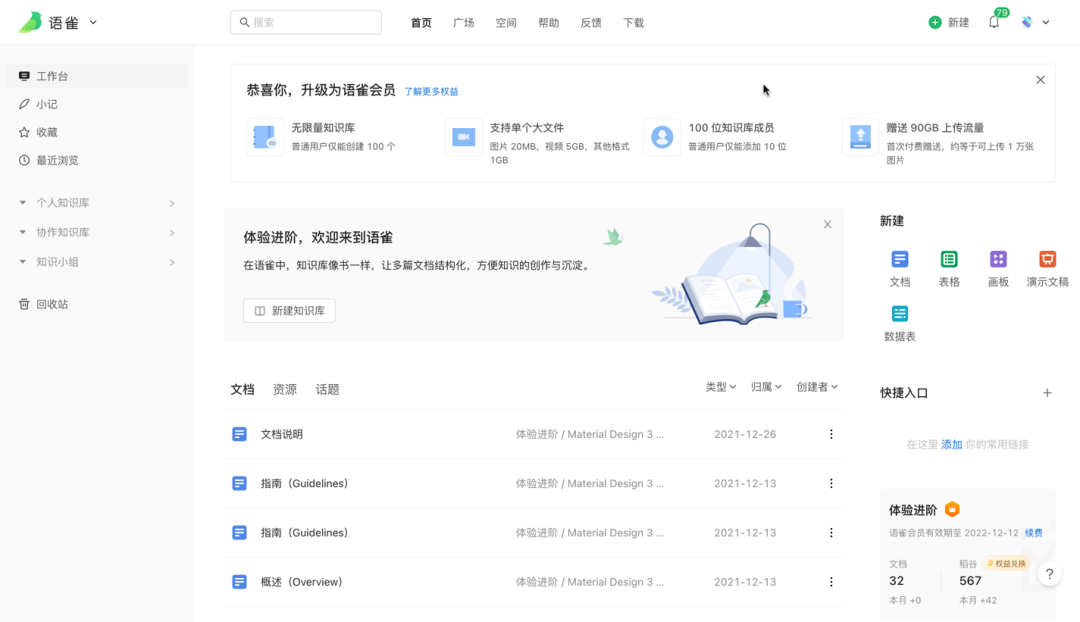
语雀
功能型的产品的用户,追求的是使用产品完成目标任务,注重的是功能完整性和操作便捷性。
功能型的产品需要把很多功能摆出来,不能像信息型产品那样只展示少量功能,否则大部分用户都会觉得不方便。
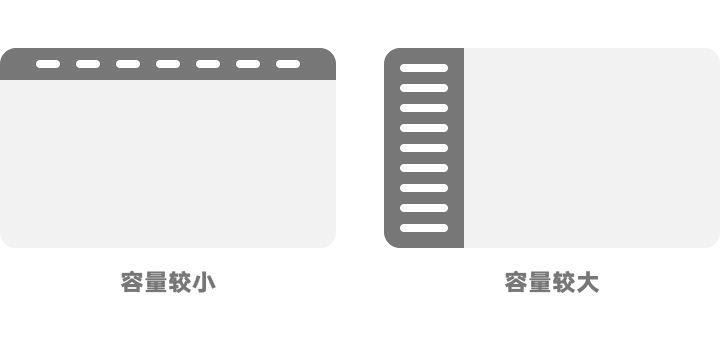
所以,功能型产品很难走简洁风格,需要一个足够大的导航容纳各种丰富功能。
电脑屏幕本身就比较宽,浏览器本身已经占了顶部一行,如果产品再把导航放在顶部,会让页面的纵向空间十分有限。
如果把导航放在左侧,容纳的信息更多,面积大一些也不会觉得特别拥挤。

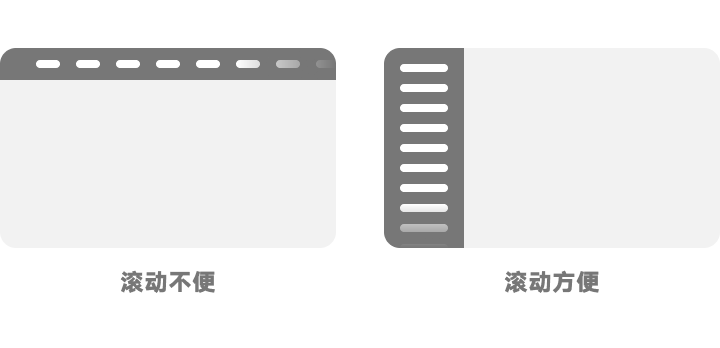
如果内容还是放不下,左导航还可以加纵向滚动,而顶导航加横向滚动就没那么方便了。

综上所述,对于功能型产品来说,使用左导航真是再合适不过了。
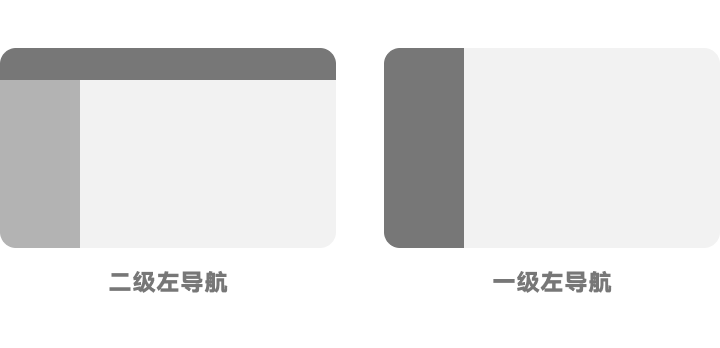
但是,功能型产品即便需要左导航,也没必要用作一级导航吧?可以一级导航用顶导航,二级导航再用左导航。

但是文章开头说过了,调研发现 11 款 B 端产品中 8 款使用使用一级左导航,只有 2 款使用二级左导航,那么……
四、为什么B 端产品,大多用一级左导航呢
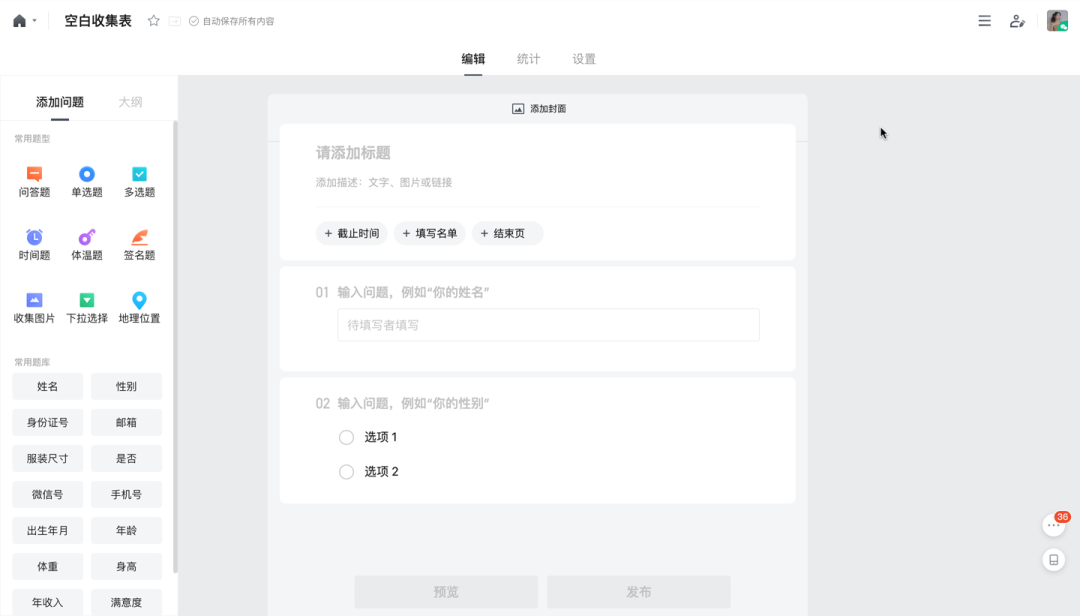
C 端功能型产品确实很多使用一级顶导航+二级左导航的布局:

腾讯收集表
其实最理想的情况,是页面上只存在一种类型的导航,如果顶导航和左导航同时存在,不论是理解成本还是操作成本,都要增加的。

C 端功能型产品,尤其是免费那种的,功能相对简单,很多场景只需要顶导航就够了,所以才会尽可能地使用看起来轻量一点的顶导航。
但是 B 端功能型产品通常比 C 端功能型产品要复杂得多,反正用户迟早需要左导航,顶导航的信息容量有限,还不如就去掉算了。
所以对于功能型产品,轻量的也可以使用一级顶导航的,较复杂的就建议用一级左导航了。
五、总结
看到这里,我发现一个更有趣的问题。
网上很多对比 B 端与 C 端产品差异的文章,但其实这二者的差异并不是关键,B 和 C 只能代表这个产品的商业模式。
功能型和信息型,才更能代表产品本身的差异。
然而我发文章时,也是经常用「B 端」作为标题,而不是「功能型」,因为大家对前者的敏感度和认知度更高。
这一方面说明了沟通时使用流行词汇的重要性;
另一方面,大家自己思考分析的时候,就不用太过纠结于 B/C 端差异了。
#作者#
作者:Z Yuhan,一名前华为腾讯留英设计师;公众号:体验进阶。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
