全方位解析B端C化(下篇)
近年来铺天盖地的卷起B端C化的风,在此之前我们也认真阅读了许多B端前辈分享的经验之谈。本文将基于产品落地经验和市场趋势与大家分享我理解的B端C化概念,以及如何让B端实现C化。
本文作者我与产品体验设计师 —— 陈皮红豆沙 共同完成专题探讨,为的就是给各位读者最全面最专业的知识分享。
上篇文章和大家分享了【B端的背景与趋势】、【为什么会有B端C化】以及【如何B端C化】中的“B端劣势“分析和“交互篇”解决思路,本文将针对“视觉篇”与“运营篇”的解决思路与大家探讨【B端C化可以如何做】~

一、视觉篇
1. 信息维度多?设计浏览动线,突出重点
很多B端产品萌芽的初期都面临一个很现实的问题——没有专业的UI。
大多数的产品团队会采用互联网上的开源组件库来促进产品快速落地,比如ElementUI、AntDesign等,虽然市场发展的现在也开始有“产品体验设计师”这样的岗位来解决诸如此类的问题,但无论是开源组件库还是产品体验设计师都需要明确如何利用视觉的表达,正确的将产品框架层的信息优先级做到有重点的突出。
一般来说,在一些常规的信息模块中(视觉呈现较为统一,没有太大变化,如报纸),人们一般以“F”型、“割草机”型这类有规律的动线进行浏览,但是实践证明,大量的常规信息很容易让用户产生疲惫感、甚至误操作,因此在界面设计中,我们通常会使用icon、色彩等,让用户保持浏览的积极性。
正因如此,衍生出了新的浏览动线——“弹跳式”动线。

在弹跳动线中,每一次“弹跳”也意味着用户眼神的聚焦,如何让用户眼神聚焦到我们想让用户聚焦的地方,就成为了产品视觉体验设计的重点之一。
综合项目经验以及用户测试、反馈,总结了以下几点更易于获得用户的关注度:
扩张性偏小的元素<扩张性更大的元素:
案例:icon的对比选择

线性的色彩填充<面性的纯色彩填充<相同色调带渐变/带光效的色彩:
案例:优先按钮与次级按钮

颜色饱和度低<颜色饱和度高<相同色调的插图:
案例:

但是需要注意遇到强烈高饱和度色彩,人们会第一时间注意到,但很快会转移视线。
画面信息拥挤< 画面适当留白:
案例:

哪怕是弹跳式的动线,信息的整体排布也应遵循用户固有的浏览习惯,即重点信息的关注仍因保持从上到下,从左到右,具体浏览路线可以参考上篇提及的“古腾堡原则”(传送门:PC端弹窗设计十全大补)
值得注意的是,一个页面如果在多处过度使用视觉强调样式,反而会弄巧成拙,从找不到重点到到处都是重点,仍无法达到井然有序的突出视觉动线。
2. 产生疲惫感?情感化设计,让产品人性化
说到情感化设计,我们不得不提到诺曼的《情感化设计》,它详细的向我们解释了情感化的支撑理论,许多的设计思路也来源于此。
从人的情感需求出发,需要满足本能、行为、反思,三个层面。
行为层我们可以从交互细节入手,选择合适的交互方式,让产品本身成为使用产品的“领路人”;反思层我们需要结合产品定位、战略乃至产品运营入手让用户感受到产品更深入的温度。而本能层,作为感官刺激最直接的反馈,则可以更直接向用户传达出产品的性格以及关怀。
在B端的处理中往往仅通过产品侧的功能、交互侧的使用方式的角度去解决,但无论再高效的功能/交互,没有表现层情感的传达,也只能解决负面情绪,而难以提升正面情绪。
基于代尔夫特大学提炼的61个人类情感指标,并结合B端的使用场景,获取到B端产品下用户的负面情感指标:

解决负面情绪的是提升用户体验的关键,这里我们以视觉为例,简要描述如何向用户传达出情感的温度。
担心:
场景案例:信息会被泄露出去吗

不解:
场景案例:这个按钮能实现某个功能吗,点了试一下

烦躁/生气/暴躁:
场景案例1:试了好几次总提示我失败,到底是什么原因?
场景案例2:这个操作不符合逻辑,真难用;反应太慢了;升级后原先的数据怎么找不到了!
场景案例3:学习了好久还是不会用这款产品 ……

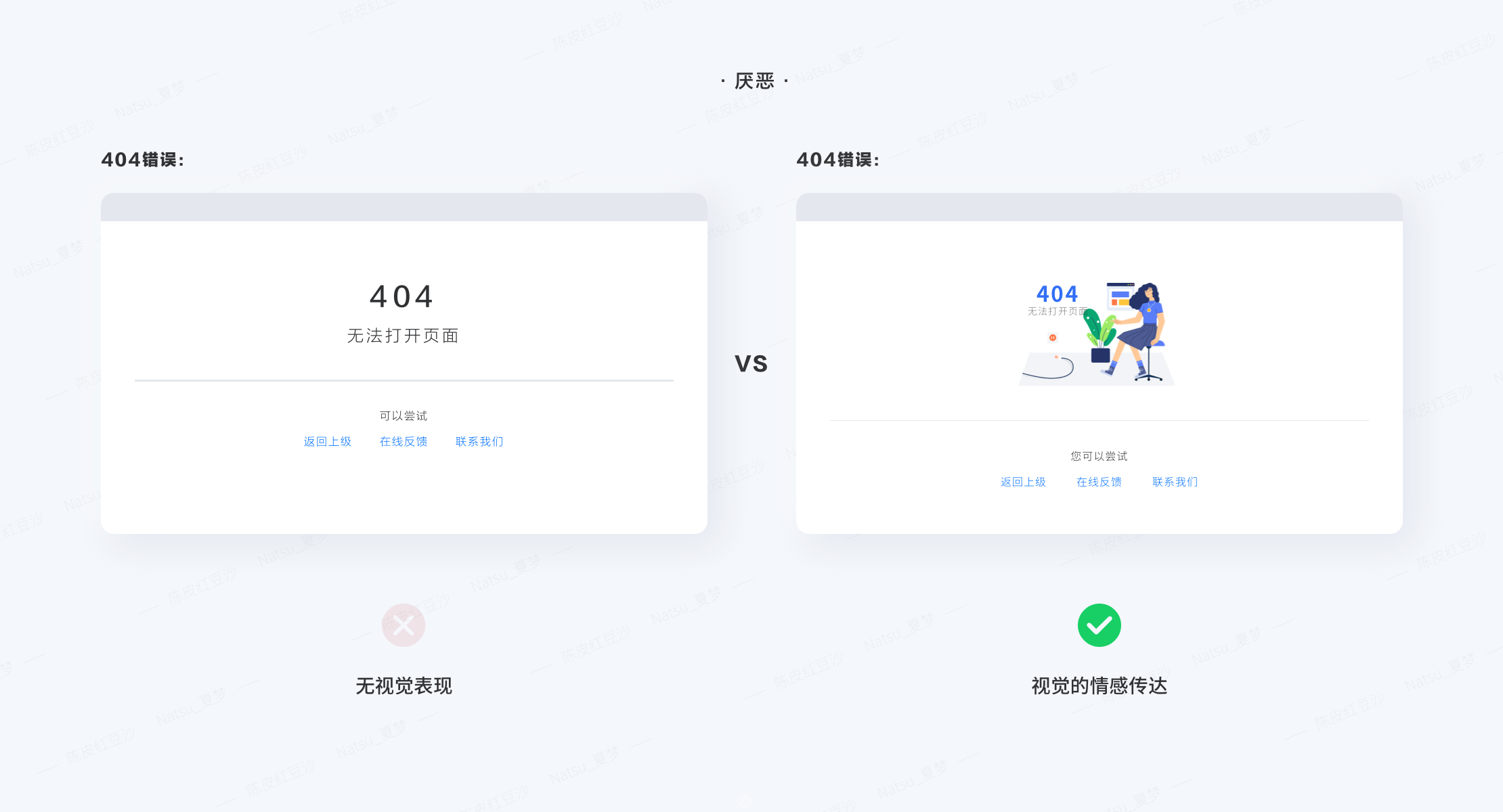
厌恶:
场景案例:总是掉链子,bug太多,没法用!

当一个产品满足了用户的需求后,如果同时能关注到他的不良情绪,可以帮助产品和用户建立起良好的“合作关系”。
3. 数据分析难?可视化展现,更直观清晰
B端产品中最不可或缺的元素与产品功能就是数据展示,大量的数据归总既不便于阅读、也无法直观对比数据情况,因此数据可视化设计便应运而生。通过对数据与信息的主观分析归类,将之通过立体或图形结合的形式为使用者建立清晰的心理模型和数据图像。
(关于可视化的发展史上可追溯至1950年,当时人们利用计算机创建出了首批图形图表,可以说是数据可视化图表最为早期的雏形)
当前广义数据可视化的涵盖范围很大,而我们当前所研究并被大家所熟知的则是是数据可视化中“可视化图表”或“可视化信息”的方向。
虽然可视化可以更好的帮助使用者对数据的认知减负,但传统B端产品传递给大众的印象往往是枯燥、呆板的。而如今一些新形式的B端产品设计理念也试图在抛开用户对于产品的这种既定印象。
3维乃至4维5维的视觉在数据可视化层面有着天然的优势,可以帮助用户更快速的理解数据维度所表达的核心价值。近年来网速等硬件设施的升级也为3D化视觉带来可落地的基础,设计师也尝试在产品设计中融入更多的3D化元素。
除此之外,据页面埋点数据显示,可交互的数据图表,能极大提升数据页面的留存时间,也更有助于用户对数据信息的掌握。

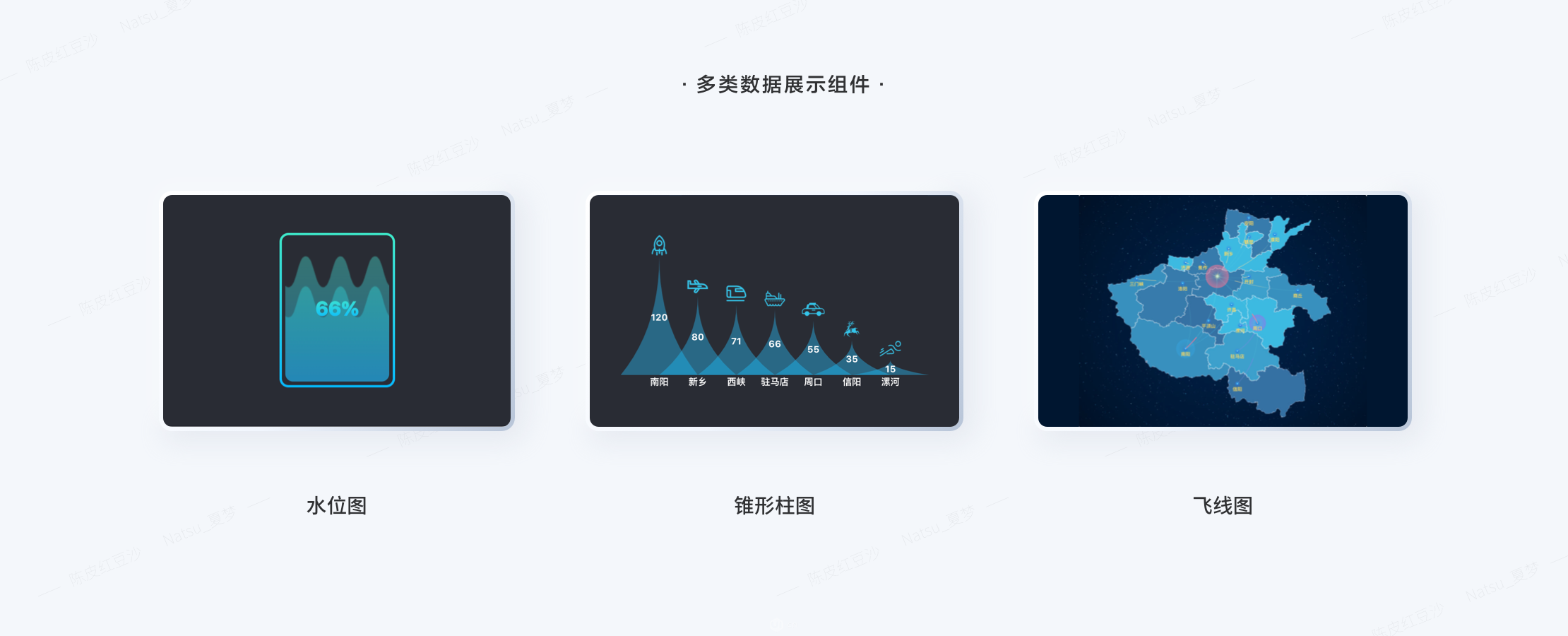
对于一些BI类的产品,也可以考虑基于具体的业务场景,广泛使用表现形式更为具体的数据图表,不应受限于一些传统的柱状图、饼状图、折线图等。具体可以参考一些开源Datav组件库。


二、运营篇
1. 形象同质化?善用产品亮点维护产品辨识度
一个产品的品牌包括什么,或许对于设计师来说已经超纲了,但是对于急需将产品推向市场的产品团队来说却是不容忽视的问题。
说到这里可能又会有人说到B端品牌不重要,没错,早期B端确实没有什么品牌的概念,一个萝卜一个坑,一个行业中同类产品寥寥无几,有一个名字就足够被了解。
可我们上文提到一个现象,“B端的内卷”在互联网爆炸信息的今天 如果产品没有足够的辨识度,可能在对比产品时就会被人遗忘,而如何在市场增量有限的情况下把握住现有的市场流量,品牌就能起到很好的作用。
对于产品的品牌而言,除了极具品宣特色的一些信息和工作外,我们最容易做到的就是——产品视觉语言的统一。当产品业务流程打通后统一的视觉语言,形成产品调性,应该成为打造产品品牌的第一步。
如何形成统一的视觉语言?
在我们建立B端产品的初期,品牌打造的需求一般是优先级较低的。很多时候B端的产品因为系统庞大、逻辑复杂等因素,为了快速开发上线 降本增效,往往多使用开源组件库进行快速开发迭代。后期如果想要做到更具个性化的B端产品,统一的视觉语言,可以算做是第一要务了。
人们对B端产品的形象感知还停留在早期的陈旧视觉及体验上,而现阶段很多B端产品也更在意界面带给用户的高效、愉悦、领先等感受,这些都是视觉语言的魅力。
并且希望通过视觉的提升,给用户更沉浸的使用体验。而统一的视觉系统也更能够使产品带给使用者更强的精致感、品质感,也是提升用户信任的一种手段。
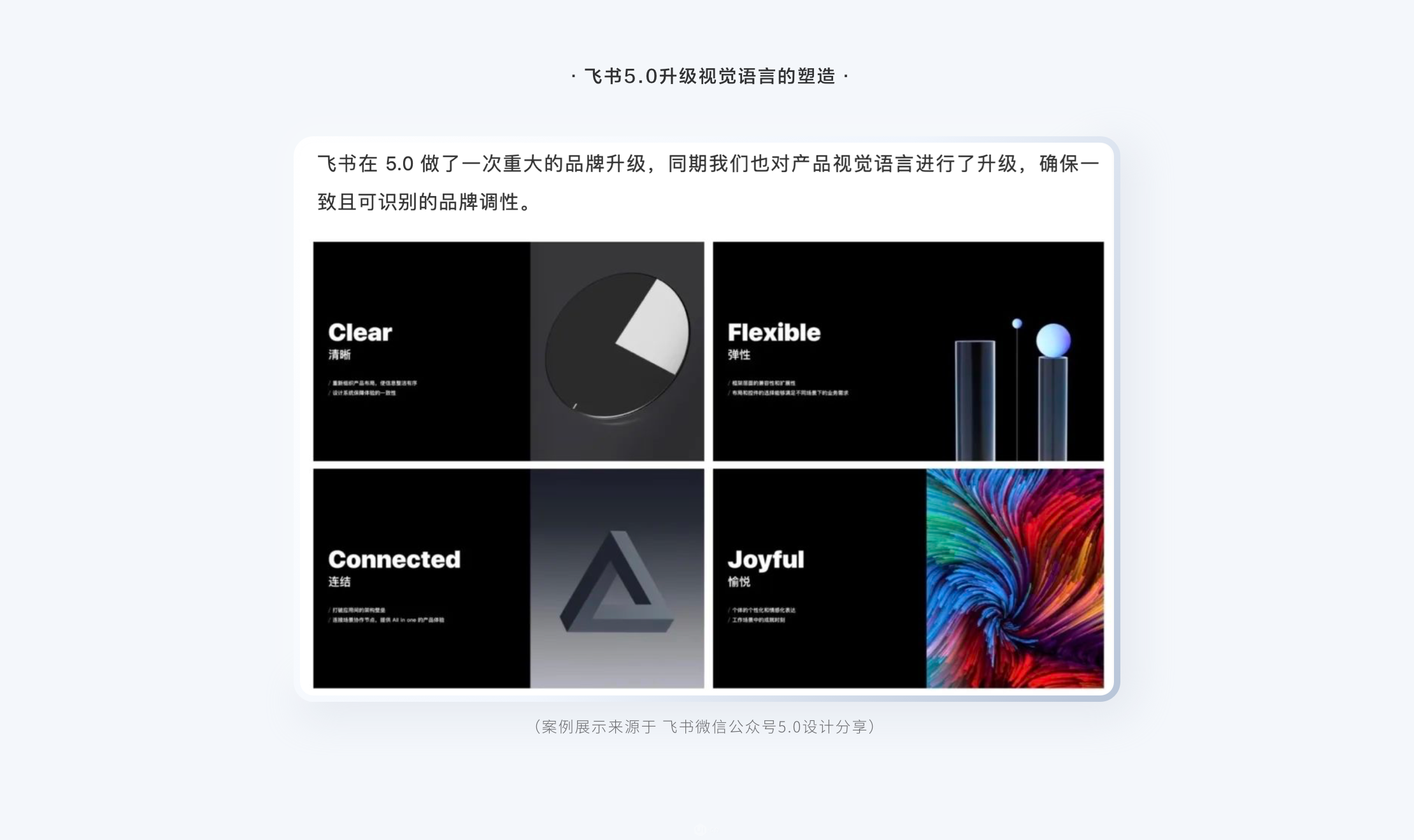
例如飞书5.0的升级,在品牌形象及视觉语言上也进行了非常大的升级,以确保产品整体的一致性与产品的差异性。

同时,也因为B端产品的特殊性,需要给用户更多的沉浸感以提升效率,因此近年来深色模式也是很多产品选择优化的功能方向
(1)UI组件的统一
(这里不会和大家深入如何构建产品的UI组件规范,很多前辈也在此有所建树,若有机会接下来可以和大家进行深入分享~)
“产品具有个性化UI风格”实际上已经是C端的常规操作,而在B端的运用上,却是一个成为成熟产品的首要目标。原因则在于我们刚刚提到的B端产品大量的使用开源组件库,导致同行业之间拉不开差距,这是一个优势也是一个劣势…
如何从有限的范围内创造出具有个性风格的产品组件呢?
这里简要和大家分享一个思路:定义设计价值观——确认UI风格——丰富组件细节

(2)建立IP或插画系统,情感化设计贴合用户喜好
近年来IP的打造是品牌建立的热门方向,因为在产品或服务的应用中可以提供亲切而积极的形象,IP角色也通常被用作营销工具与传播工具。
形象可以说是情感化载体的最佳选择之一,帮助传播企业服务及品牌的专业技术价值。IP的使用及传播在一定程度上可以帮助企业建立与用户之间的潜在联系,抢占用户心智,让用户对品牌形成更清晰的理解和认知。
C端产品中的IP使用几乎是非常常见的品牌营销手段(如阿里动物园,其鲜明可爱的形象已经深入用户心中),在越来越丰富的B端市场中,也逐渐兴起起来。
IP形象的设定与使用首先要符合目标群体的用户行为和用户心理,贴合产品用户的视角及期望,同时也体现产品的战略发展方向。在另一个方面,有时整套的IP打造对B端产品来说有点投入过大,那么近年的日常运营插画系统/组件,倒也是不错的选择。
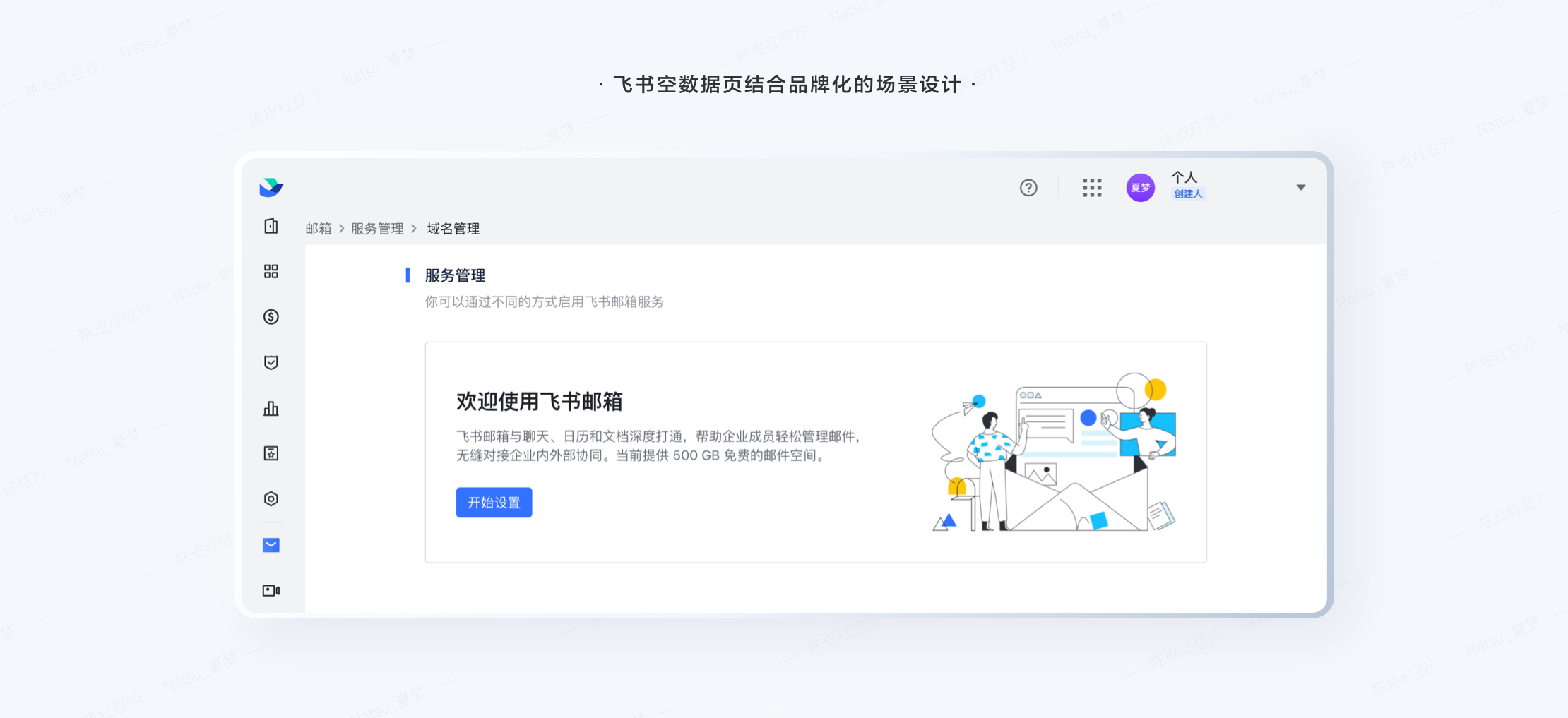
a、空数据场景
线上中最常规的一个使用场景为空数据页,在异常状态中可以结合IP形象设计场景,减少用户在看到空页面时心理上的失落感。
同时我们在前文也提到,B端的空数据状态可以通过结合业务与功能去搭建场景,帮助用户在操作不当或者数据匮乏的时候安抚用户。一个好的空数据页不仅可以告诉用户面对的是什么,更是可以转为积极地向用户介绍全新的功能、鼓励用户去尝试和使用。

b、营销落地场景
日常运营中也可以根据活动主题搭建场景融合IP形象或插画场景,一方面可以强调品牌感知,另一方面可以增强连贯性和一致性

c、用户角色场景
产品中默认头像也是情感化使用的比较常见的方式。默认头像融入IP首先可以增加整个页面的精致感,其次可以在其他有头像展示的场景中多次进行品牌曝光增强用户的品牌记忆并与用户进行更多的情感互动。

d、客服or智能助手
在客服或智能助手中使用IP形象,给用户心理安慰,客服不再是冷冰冰的机器,而是有故事与性格的小助手。

2. 客户触达单一?运营手段助力维系客户
传统的B端签单主要靠地推和电话营销,在互联网的蓬勃发展下,SaaS产品可借助SEO(搜索引擎优化)、内容营销、线下活动、行业论坛、展会等形式,与客户建立联系。
除此之外,B端决策群体的扩大,直接接触产品的使用者,有更大的机会推动签单的决策。
而如何接触到产品的使用者呢?最常见的手段则是基于产品的官网采用免费开放注册的方式提供体验产品的机会。
但实践中我们经常发现在这一层常常会有非常高的客户流失率,这一定是产品不够有竞争力的原因吗?现状未必如此。俗话说“酒香也怕巷子深”,再好的酒也需要“吆喝”才能被吸引,B端同样需要营销运营。
这里将以会员成长体系、节日活动营销为例,介绍C化B端的常用营销运营手段。
(1)会员成长体系
会员体系的核心目的在于引导用户体验服务后,通过权益激励的方式刺激用户持续使用服务,从而养成习惯,形成产品粘性,最终达到产品持续的收益转化。
因此这样一种运营手段可以说是C端实现用户增长的重要利器之一,但无法从单个用户获取利益转化的B端有使用的必要吗?
答案是“有一定的必要”。为什么当C端产品开拓B端时,会比B端更容易实现用户增长?原因很简单——C端的用户粘性使其具备足够活跃的私域流量,不仅仅可以轻而易举的实现拉新更能促活,而这正是B端所缺少的。
产品签单前,会员成长体系可以结合免费试用版本(也就是常见的B端C版)形成驱使用户产生产品粘性的手段,从而最终推动最终决策。
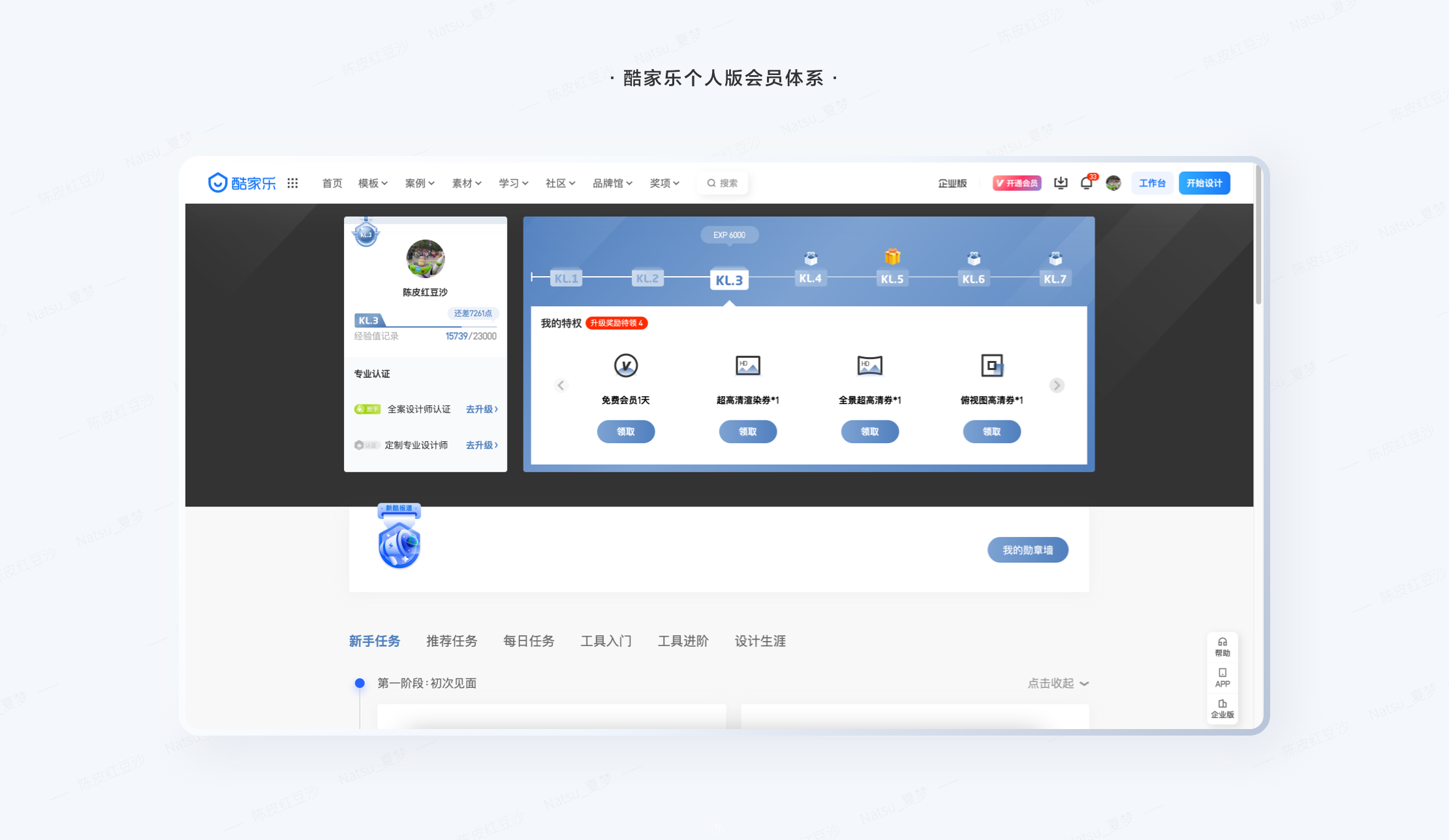
例如酷家乐的个人版会员成长体系,虽然大部分B端产品不同于酷家乐,同时承载着C端的业务,但其做法同样值得借鉴。

当用户在决策前的调研阶段,不仅仅只是毫无头绪的测试点击试用版,而是通过会员体系的激励促使其一步一步的探索将更易于用户对产品的正确理解。同时也简单实现了非权益用户的拉新、促活,甚至留存。
产品签单后,会员成长体系可以结合不同付费版本促进产品与权益用户的深度联系,持续增强用户粘性,提高产品的转化,甚至传播。
例如阿里的飞天会员体系,和其他B端产品相同的是,不同的升级服务对应不同的付费方式;差异之处则在于,消费模式的多样化,功能单价化。

权益用户通过消费的累积,除了可以直接获得对应价值的服务以外,更采取了消费总额的阶梯门槛制,达成门槛后,可以为用户提供更多差异化的服务权益,以一种巧妙的手段推动用户更多的转化。
(2)节日活动运营营销
在产品用户量逐渐递增之后,对于用户的运营和增长离不开产品营销,对此C端产品已经有各式各样成熟的营销及增长手段。因此对于用户群体更具针对性的B端产品,在此时期就可以尝试选择一些合适的C端营销案例来助力增长。特定时期的运营氛围或主题活动都可以用起来了。
节日活动的营销还得从最大的说起,那就是众人皆知、老少皆宜的“双十一”。今天,在双十一发展的第十二个年头,全民的促销狂欢已经成为人之常情,而B端的产品营销也变的情理之中。

由此发散,其实B端的促销也未必只有双十一,运营方式也未必只有价格上的促销。
在今年的程序员节日,阿里云在其节日活动期间,推出了“云小宝A计划”,基于游戏化的运营活动,通过用户裂变等的方式让用户参与其中,生动有趣的实现了拉新、促活、转化、传播。根据官方数据,今年同比去年1024活动,完美的翻动了10倍+的新注用户量。

三、结语
从前经常有人说“B端体验不重要”,自从“B端C化”被搬到台面上引起各位业内热议,可以让B端产品设计师“理直气壮”的挖掘并设计落地更多的B端的优质用户体验。在这过程中,除了可以像C端产品学习,同时也很有必要深入B端用户群体,了解更多用户需求,才能真正做到属于B端的体验设计~
作者:NatsuYin_夏梦
本文作者 @NatsuYin_夏梦 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
