设计心理学系列(04)——序列效应
序列效应,又称为系列位置效应。
在心理学上指的是回忆的准确性,随着项目在研究列表中的位置而变化。当人们被要求以任何顺序(自由回忆)回忆一个项目列表时,倾向于从列表末尾开始回忆,而且记忆的准确性更好(近因效应)。同时人们对列表前几个项目的记忆,比中间项目更准确(首位效应)。
这种现象被认为是由于短期记忆在一个事件序列的开头时,远没有在中段和末端时那么“繁忙”,因此在开头就有更多的时间给短时记忆去处理信息,使其转换进入长时记忆,从而足以保存更长时间。而短时记忆时,处于末尾的内容尚未从意识中消失,因此首先会被唤醒;
简单的理解就是短时记忆时,人们倾向于记住系列中的第一个和最后一个项目,而中间的项目往往会被忽略。
在产品设计中用户需要面对海量的信息,不可能实现内容的完全记忆,更多的是依靠短时记忆,因此序列效应会对用户的行为体验产生一定的影响。
一、首位效应(Primacy Effect)
在心理学中,首位效应指的是开头刺激或信息记忆过于引人注目造成的认知偏差。如果人们读一份足够长的名单,他更可能只记住前面的几个,而忘记中间的大部分。
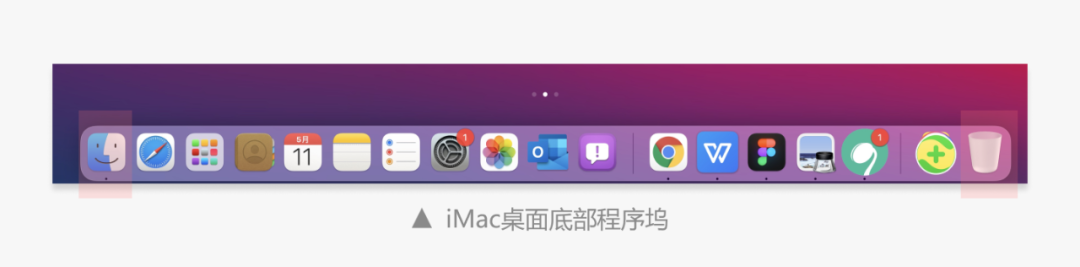
因此产品设计时,我们通常会将最核心、最高频的功能放置在首位,减少用户的记忆成本。例如iMac系统中“访达”排列在桌面程序坞的首位,手机系统则默认将“通话”功能放在了导航栏第一个位置。

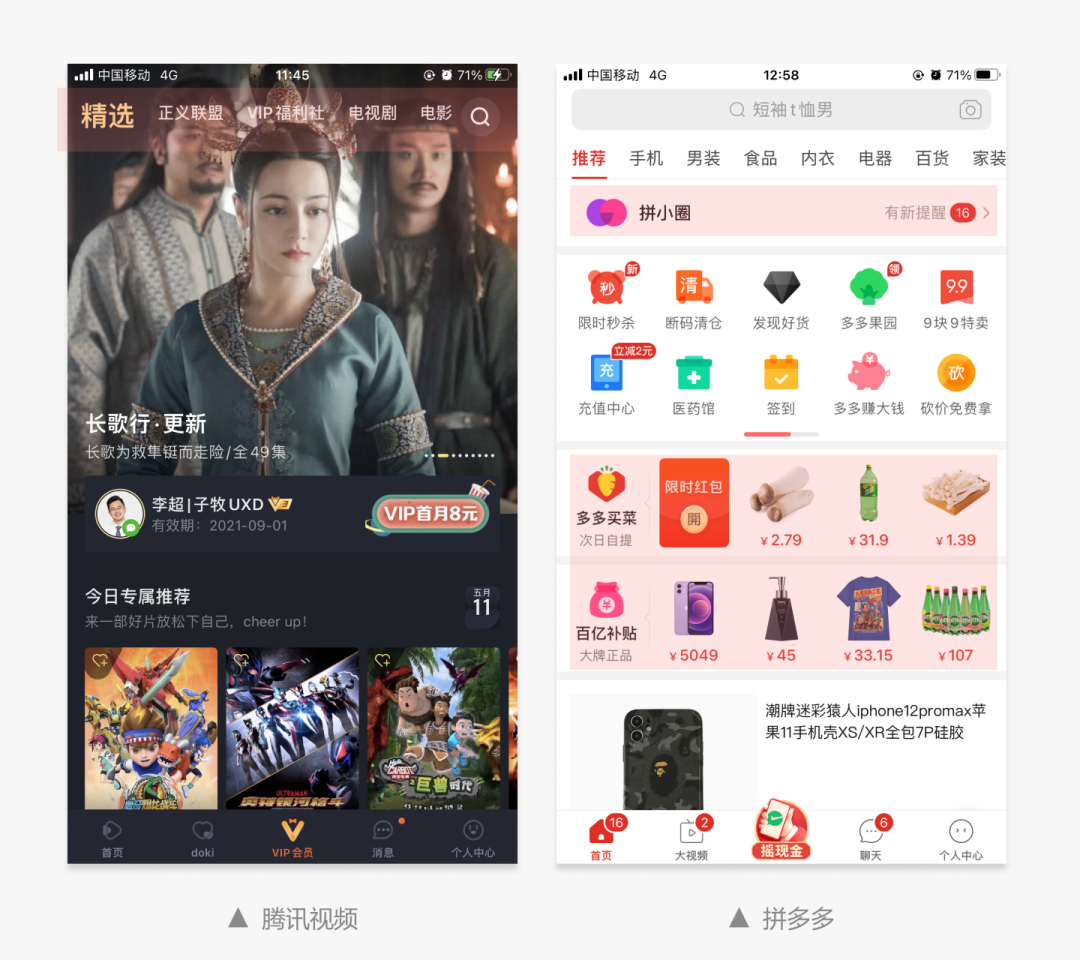
而在移动端App分类页签中,“精选”、“热门”、“推荐”这类标签通常占据了首要位置,保证用户最快速的触达平台的重要内容。

同时适当的精简内容,也会让用户更容易聚焦注意力,实现内容的准确记忆。例如拼多多首页中并没有添加各种栏目模块,将信息噪音降到最低,保证了核心模块信息传递效率。
当然首位效应并非完全由项目的物理位置所决定,还包括项目的曝光顺序。
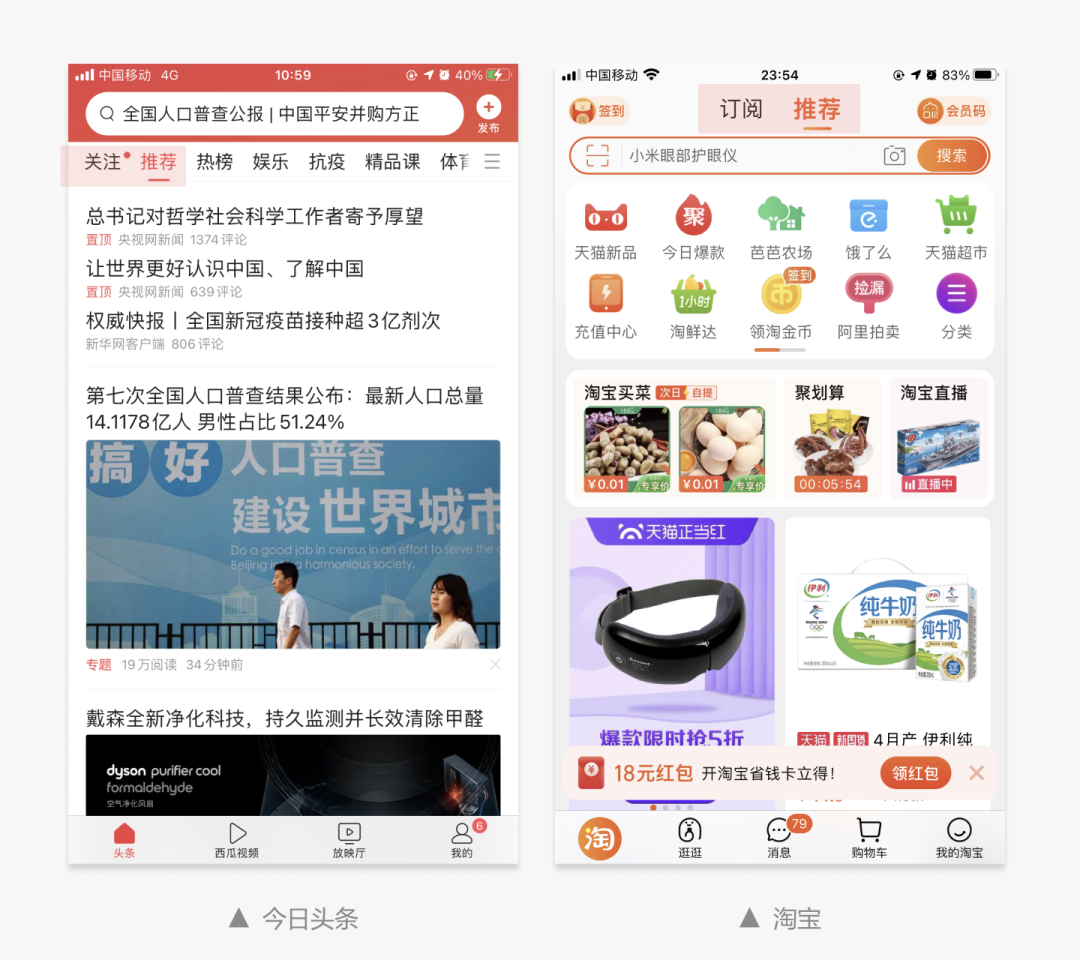
例如今日头条栏目众多,用户可以自由添加删减自己喜欢栏目,并且可以调整顺序。不过“关注”和“推荐”是固定不变的,不允许用户自定义。
“关注”频道被放置在了“推荐”的左侧,位于栏目列表第一个,让用户无法忽略其存在,同时与其他栏目内容可以更好的区隔开来。但是用户打开App后进入的并不是“关注”频道,而是“推荐”频道,这是为什么呢?
“推荐”频道通过精准的算法将用户喜欢的内容呈现出来,并且有利于增加非关注自媒体信息的曝光,通过新鲜的内容不断增强用户的粘性。而在交互上,“关注”类似于负一屏信息,方便用户快速定位及阅读,实现了用户体验和商业目标的设计平衡。
为了让用户更强烈的感知到“订阅”的存在,淘宝首页采用了同样的排布方式。

二、近因效应(Recency Effect)
在心理学中,近因效应是指末端刺激或信息记忆过于引人注目的认知偏差。例如一位司机在高速公路之旅上看到了同样多的红色汽车和蓝色汽车,但如果在下高速的时候他看到的是一辆红色的汽车,那么他会认为这趟旅行中他见到了大量的红色汽车。
在互联网产品设计中,可以通过底部固定位置产生近因效应,有效增强用户记忆,还可以借用位置优势引导用户产生新的行为。

1. 增强用户记忆
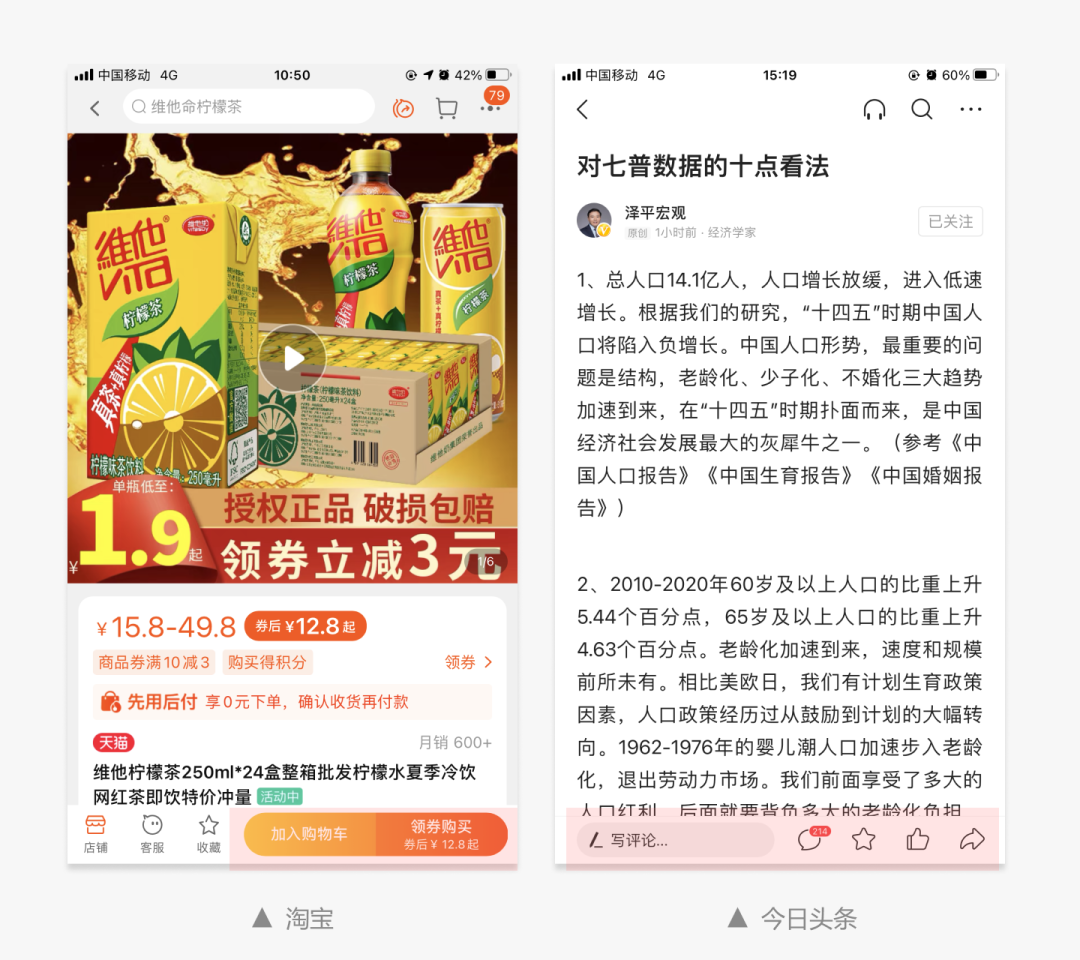
例如在电商商品详情页面,“加购”和“立即购买”固定放置在底部右下角,形成了识别和操作优势。对于新用户在页面浏览完成后,视线最终会停留在屏幕底部,可以形成记忆点。
对于老用户做出购买决策时,只需要根据位置点击即可,不需要在页面中定位和识别按钮,减少了记忆负担,提高了购买效率。

2. 引导用户行为
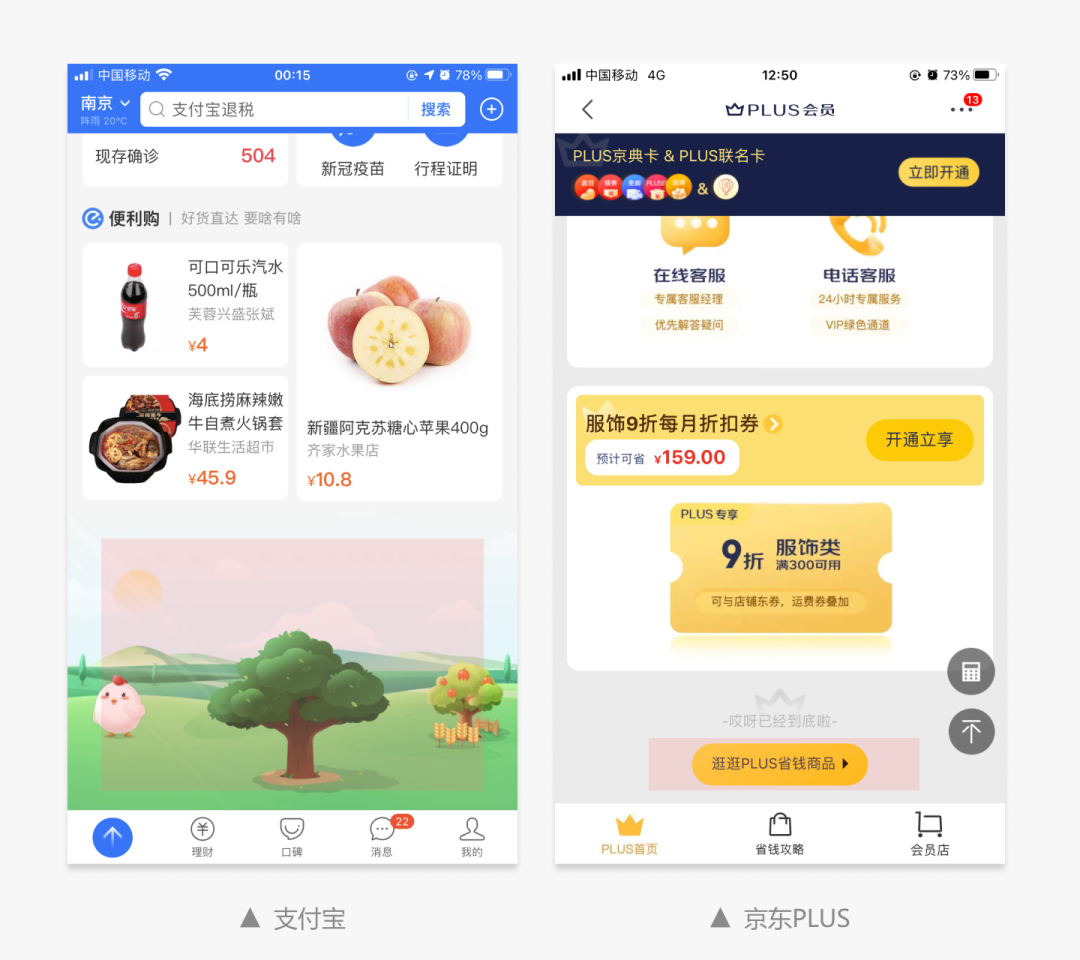
蚂蚁庄园可以说是支付宝重要的流量产品,支付宝首页底部增加了“蚂蚁庄园”入口,类似于彩蛋设计,形成了产品与用户新的触点。让用户在页面结束时,有了新的行为目标,操作流程更加顺畅。
同样京东PLUS会员在首页底部也增加了引导按钮,引导无法做出开卡决策的用户进一步深入了解PLUS会员权益。

参考文献:https://www.baike.com/wikiid/2745720652362143618?prd=mobile&view_id=42xqumcyx5o000
#作者#
子牧先生。公众号:子牧UXD(HelloDesign)。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
