B端设计指南 – 快捷键
键盘,在很多人的眼中,就是一个信息录入的硬件设备。但你却不清楚完整的键盘当中,字符按键 只占到了整个键盘数量的 60% (完整键盘共 108 键,字符键 65 键)。

你会发现,键盘除了打字之外,还会有其他很多用途。快捷键,就是不可忽视的一部分。(注:完整的快捷键会包含,快捷组合键与快捷按键两部分,文章就不做过多纠结,意在讨论这样的交互形式,这里简单统称为快捷键。)无论是设计师常见的三件套:Photoshop、Sketch、Figma,还是很多协作类型的产品:Word、PPT。

快捷键,仿佛早已是许多产品的标配。但是我们在做B端设计时,又时常忽略掉快捷键这一特殊的交互形式。今天我们就来聊聊B端产品与快捷键之间的关系。
在实际的工作当中,如何设计快捷键?我会产生这些疑惑:
- 一款 B 端产品,有必要去设计快捷键吗?
- 快捷键是否会增加用户的使用门槛?
- 如果想要去做快捷键设计,究竟应该如何设计?
我们就带着问题一起来了解快捷键之间的差异。
一、老规矩
开始之前,还是先科普一下桌面端与移动端,虽然他们之间存在很多差异,比如,页面布局、交互方式 等等… 这些咱们以后再聊。但是今天想贴合主题,聊聊 录入设备之间的差异。在移动端的设备当中,我们多数情况下,采取的是软键盘的形式,也就是手机录入是以 虚拟键盘 的形式存在。

这样也就导致虚拟键盘存在一些常见问题
- 缺少快捷键:虚拟键盘无法通过组合键,实现快捷操作
- 录入门槛高:不能对键盘进行精准定位,无法实现盲打键盘的快捷录入
- 功能按键少:在录入标点符号等信息时,需要切换页面进行实现
总结下来就是整体信息录入效率低,准确率低。比如我们最常使用的 复制粘贴,到了手机当中,只能够通过点击光标的方式来解决。对于桌面端键盘而言,由于我们录入信息的方式是通过双手与实体键盘进行交互,可以实现更多信息的点击。因此快捷键就会有很大的发展空间,这时候就会很好奇,快捷键究竟是如何诞生的?
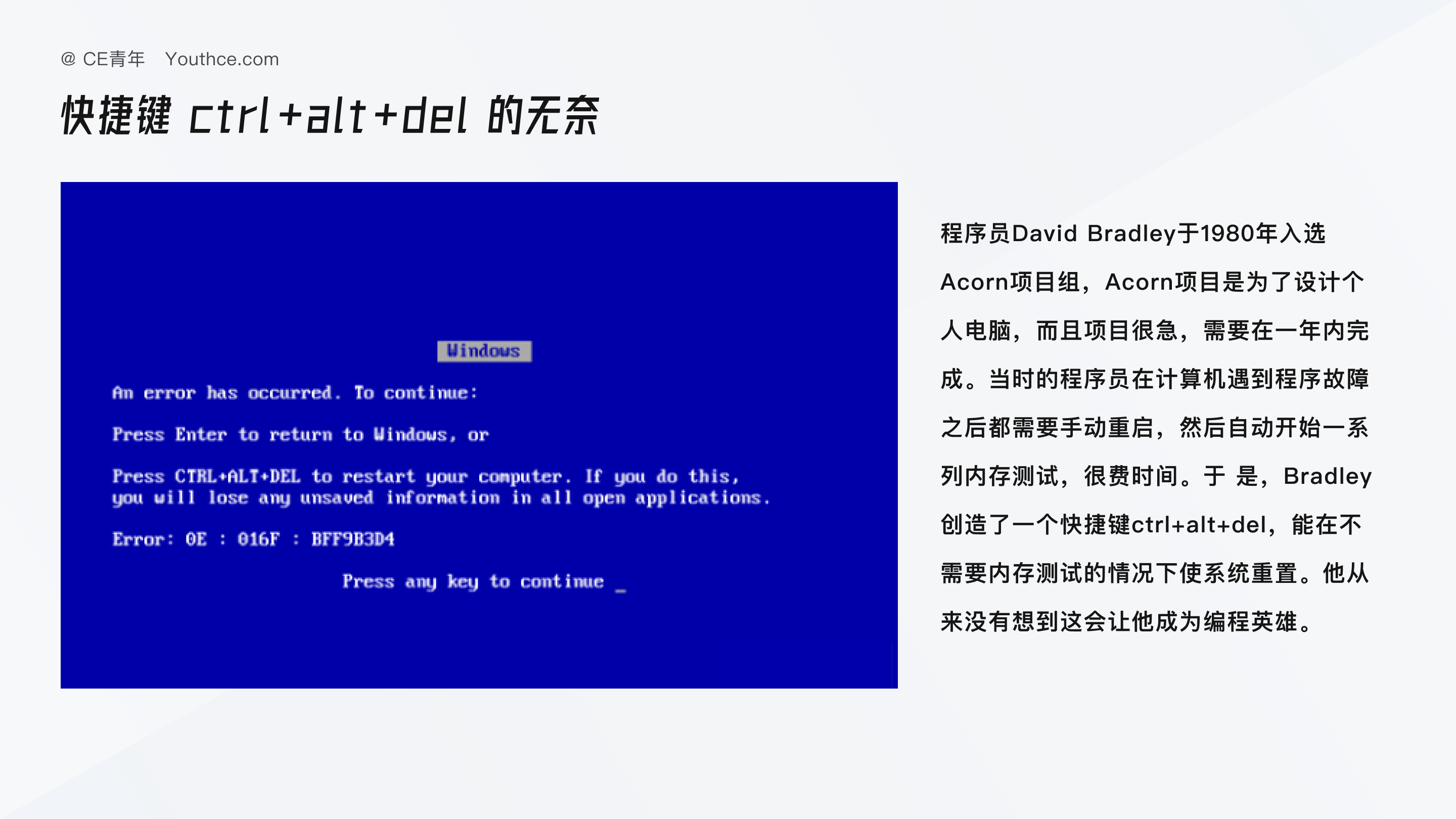
我们简单回顾一下计算机发展的早期,发现快捷键设定其实是源自 “硬件设计上的无奈”早在 1980 年,IBM 所研发的个人电脑 Acorn在当时遇到了一个棘手的问题,在电脑产生系统故障过后,它都需要通过手动重启,并且需要很长的时间来进行内存测试,验证计算机是否出现问题。但在公司内部进行系统测试时,并不是需要这样的一个机制。因此工程师 Bradley 在当时创造了一个快捷键:Ctrl+Alt+Del 可以在不需要内存测试的情况下将系统进行快速恢复重置。
我们现在回顾,当时作为工程师,他在快捷键的设定上也是进行了很多思考,因为 Ctrl+Alt 键靠得很近,但 Del 则在键盘上的另一边,这样可以避免一些用户在日常使用的过程当中进行误触。而后续 Windows 电脑遭遇蓝屏死机,而 Ctrl+Alt+Del 这样一组快捷键便留在很多人的心中。

随着个人电脑的不断发展,你会发现快捷键的设计也越来越复杂,因为我们想要了解如何设计快捷键,必须先知道,常见的按键分类有哪些?
1. 常见快捷键的分类
目前共有 Windows MacOS 两大操作系统,在快捷键的设定上也会有着许多差异化,文章部分会将 Win/Mac 的系统统一进行讲解,大家可以优先看看关于两个系统之间的映射关系:

想要知道我们快捷键的差异,我们必须了解每一个按键的基本定义:
2. Ctrl / Command
Windows 系统当中的核心快捷键,可以理解为是各项操作的快速触发。我们可以使用它去实现各种组合快捷键,比如使用 Ctrl + C(复制) Ctrl + D (创建副本),算是用户使用最高频的快捷键。同样,在 Mac OS 当中,你会发现 Mac 的 Control 几乎很少使用,因为系统本身就没有给它 “安排太多任务” 取而代之的是饱经风霜的 Command 键。

Command 作为 Mac 独有的按键,它的地位几乎等同于 Win 当中的 Ctrl ,并且两者的快捷键方式都极为类似,因此也就造成两个系统当中的按键差异。
3. Shift
Shift 也叫上档键,可将其意为 连续 的按键,因为在连续选择时会用到,它的功能主要有两点:
- 在中文输入的场景下,可以组合按键进行中英文的切换
- 在文件选中的场景当中,对文件的内容进行快捷选择的操作
4. Tab
Tab 也叫制表键,不过现如今已不再是制表的含义,更多可以为 切换 按键,比如我们经常使用 Command + Tab 来对软件进行切换。其用途主要有两点:
- 在信息录入时,按下Tab键来实现字符的缩进
- 在表格页面当中,通过 Tab 键实现对单元格的快速切换
5. Alt / Option
Win 系统当中的 Alt 与Mac 系统的 Option 基本一致。他们的主要用途有两点
- WIN:呼出菜单或点击按钮的组合键
- MAC:快速访问系统偏好设置中某个选项的组合键
二、如何设计快捷键
1. 是否需要快捷键
在我们的设计快捷键之前,需要考虑清楚是否真的需要快捷键。就像我们在网上冲动消费一样,购买的东西总会有当时觉得有用,然后立马吃灰的产品。所以明确需求的目的就显得尤为重要。因为 B 端产品存在太多产品类型,在每一个产品类型当中,我们也会有不同的使用场景。这里我总结了几个维度去思考。
1)高频使用
俗话说得到,好钢得用到刀刃上,快捷键的设定,一定是需要用户使用频率高才会有意义。因为快捷键的使用本身就会有使用门槛,如果你做在一些用户本身就不会频繁操作的地方,对于用户而言感知并不强烈。其次你也不想自己花费了精力,到头来设计思路并没有落地。
2)核心功能
这里的核心功能其实是针对不同的角色。比如一个在线教育的产品,老师需要每天在产品当中去点评同学们的作业,也就意味着老师需要高频的在点评学生作业,这个时候其实作业点评就是老师的核心功能。那你对这个功能上的操作进行优化,大概率就不会存在太多问题。
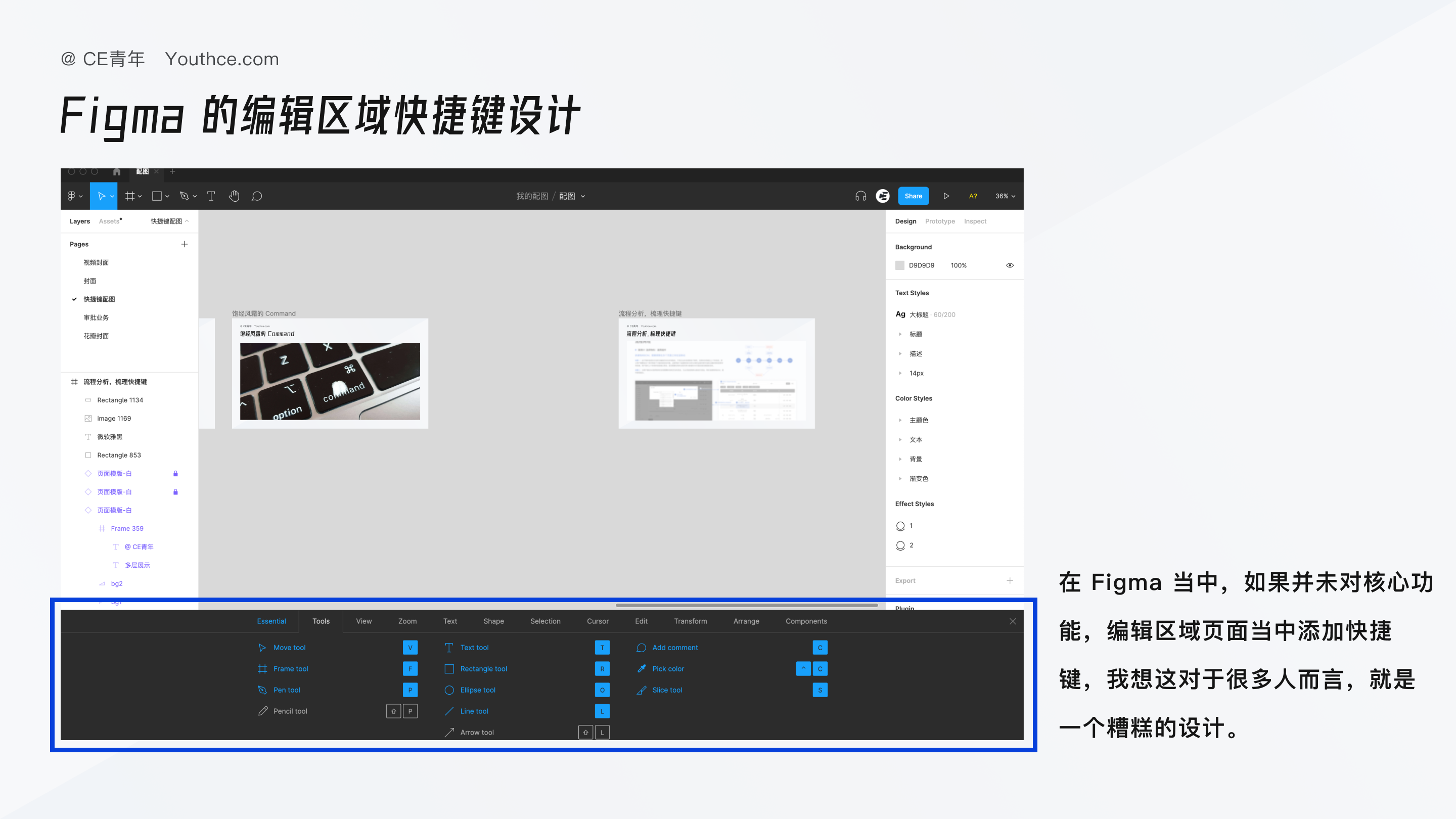
比如我们以 figma 为例,如果它现在在 Darfts 首页增加了很多快捷操作,如:Command + N 新建画板 、Command+O 打开通知。但是 Figma 并未对核心功能,编辑区域页面当中添加快捷键,我想这对于很多人而言,就是一个糟糕的设计。

3)沉浸场景
其实在我的课程当中讲过,B 端产品的使用大致会分为三种状态:暂留、沉浸、配置(这里就不展开讲了)。而最常见的便是专注于用户使用的沉浸场景,也就是说,我们必须要让用户在沉浸场景下使用产品,这些快捷键才会变得更加有意义。沉浸及专注,专注就需要高效,因此高效使用快捷键就显得合情合理。
2. 归纳整理快捷键的诉求
当我们明确真的需要快捷键的诉求过后,我们可以去思考,究竟应该设计哪些快捷键?哪些操作是属于高频操作?是否会存在操作之间的先后顺序?
首先可以通过实地观察,先去判断用户在某一页面当中,具体使用顺序或者流程,然后通过流程图将数据内容进行整理。这其实是我们设计快捷键的基础依据。【分析流程、梳理快捷键】
然后通过对页面当中不同操作进行数据埋点,能够得到用户具体的操作信息。通过这些数据信息,能够保证我们在做得设计都是有理有据,而不是拍脑袋的自己随意 YY 出来的。最后拿到数据进行分析,在数据当中并不能够单纯的去看它的点击量,而是要深入了解这个数据它背后的意义是什么?这也是我不建议初级的设计师去做数据埋点的原因。因为我见过有太多设计师拿到数据过后直接不分析上手就看,导致出现太多数据背后的问题。
3. 避免冲突
在快捷键的设定,我们应该考虑应该避免与其他快捷键重复。想要解决这个问题,我们必须先搞清楚,产品究竟采取什么架构方式。通常会分为 BS 架构与 CS 架构。这里简单解释一下 BS 架构与 CS 架构的区别BS 架构:(Browser/Server,浏览器/服务器模式) web 应用 可以实现跨平台,但是个性化能力低,响应速度较慢CS 架构:(Client/Server,客户端/服务器模式) 桌面级应用 响应速度快,安全性强,个性化能力强,响应数据较快
可以简单理解为,目前产品是否需要通过浏览器才能够打开。需要浏览器打开,那就是 BS 架构,不然则反之。
只有我们确定了具体的产品架构之后,你才能够知道你设定的快捷键是否与浏览器本身到快捷键有所冲突。因为浏览器自身的快捷键权限肯定是会高于你页面当中的快捷键,所以在设计上我们需要格外留意。
这里总结了一份浏览器的快捷键汇总,可以通过这个方式避浏览器的踩坑。

但客户端的快捷键设定,相对会更加开放,因为客户端不会受到浏览器的限制,在快捷键的设定的空间则会大很多。
三、快捷键的设定
明确清楚上面的诉求与限制过后,接下来我们可以从三个方面,来对快捷键进行设定。
1. 语义法
在电脑快捷键设定的早期,最常使用的办法便是通过翻译英文单词首字母,进而实现快捷键的设定。比如我们经常使用的 Command+D 进行复制,D 便是 Duplication 的首字母、Command+N 进行新建,N 便是 New 的首字母。这样的设定方式其实源于国外,同样也是我们日常设定最为常见的一种方式。
2. 流程法
流程法就是去思考整个快捷操作的具体流程,比如 我们最常使用的 Command + C 与 Command + V 就是一个例子。因为如果按照常规的设计思路,粘贴在大家的印象当中一定会是 Paste ,但是由于 复制、粘贴 本身就是高频操作,并且两者按键相互关联,再加上 P 也是 Paint 的缩写,Command + P 打印的含义,因此通过用户使用流程上的思考,最后将粘贴放在字母 V 上面。Viscidity 的缩写,它是一个名词,具有粘聚性、黏性的意思。
3. 竞品法
如果假设目前设计的产品当中已经存在许多竞品,它们就已经有了相对应的解决方案,这个时候可以考虑借鉴 直接竞争对手 的按键设计,因为你可以通过这样的竞品设计,让你的用户的切换成本更低,也能够让他们快速上手。举一个例子,比如 Sketch 与 Figma ,Figma的出现本身就是与 Sketch 进行竞争,因此没有必要在快捷键上进行特立独行,反而会增加用户的使用门槛。
四、在哪使用快捷键
既然上面讲到了如何设计,咱们还是不得不提一提在B端产品当中,哪些地方可以使用快捷键?好方便在读文章的同学们直接抄作业,用在自己的系统当中。
1. 详情页编辑
详情页几乎是每一个B端产品必备的页面。它能够帮助用户进行详细数据的阅读,其核心诉求会分为两种:
- 对表格页当中的信息不太清楚,想要通过详情页进行更为仔细的阅读
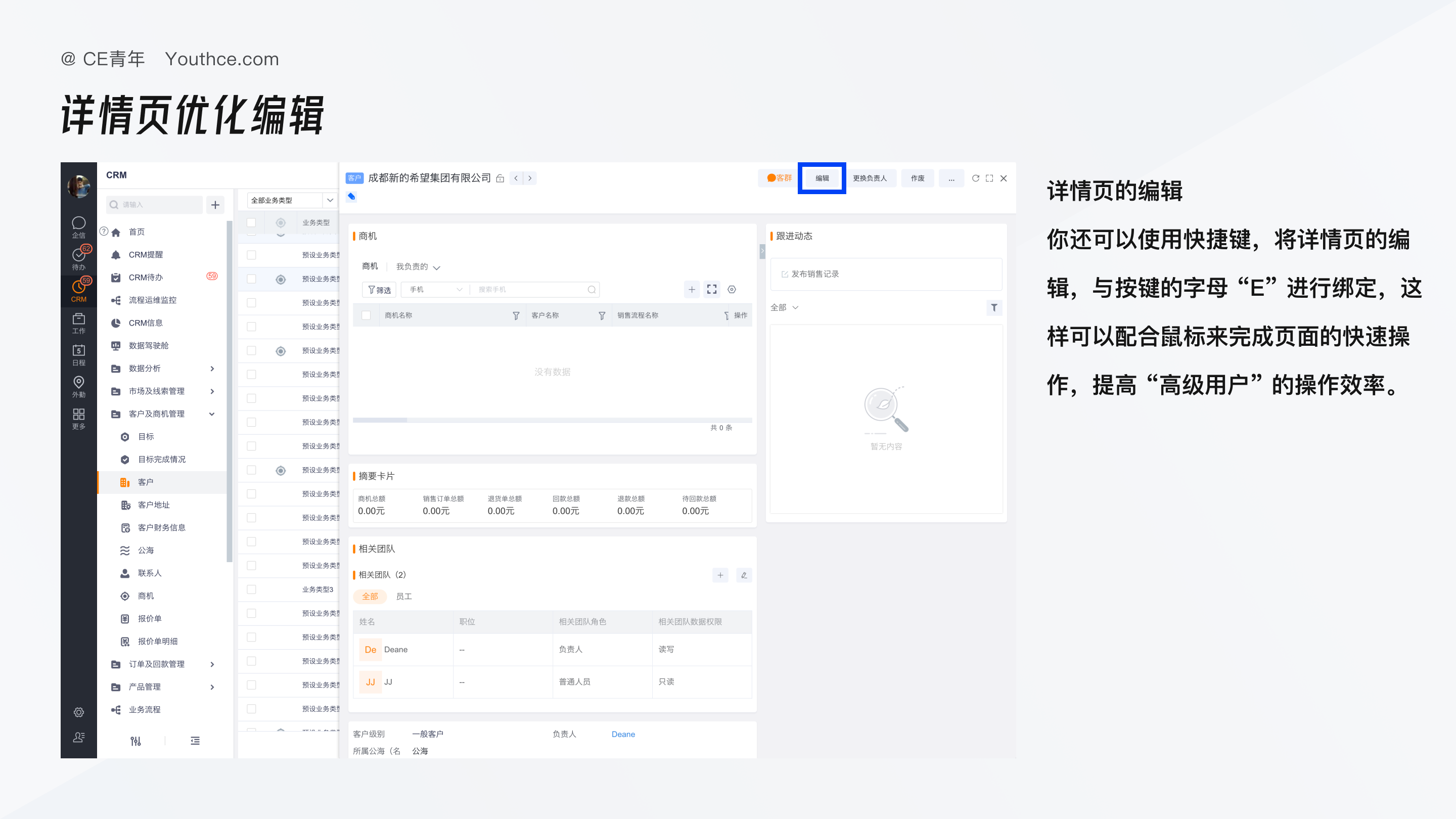
- 对存储的数据有所质疑,想要更改几条数据因此,分析完了这两种情况过后,我们可以使用快捷键,去满足用户对详情页编辑的诉求,进而可以实现对某一个页面的快速操作。具体做法我们可以按照上一章节讲的,如何设计快捷键的思路。我也举几个例子比如现在对 纷享销客 这样一款 CRM 产品的详情页进行编辑时,除了思考 初级B端设计师 需要处理的视觉部分之外,你还可以使用快捷键,将详情页的编辑,与按键的字母 “E” 进行绑定,这样可以配合鼠标来完成页面的快速操作,提高 “高级用户” 的操作效率。

这样的优化就算是完了么?
其实这也是市面上绝大多数课程不会涉及的点。因为他们缺乏B端的实际工作经验。也就导致只会教大家如何依葫芦画瓢,教学员去实现某一个页面的具体布局,根本不考虑实际的项目当中的各种诉求与逻辑关系。
这也可能是我上课只喜欢去画草图的原因,因为 B端的“形”很简单,有太多的组件可以支撑你进行设计,但是B端的“意”则会过于复杂,很难理解。
说了这么多,我们来看看究竟应该如何进行优化?也就是在这个功能新增之下,还会有哪些存在的漏洞?
简单列三点:1.在用户进入到详情页,但并没有编辑权限时,点击了按键 E 应该怎么办?2.在整体的页面当中,就只绑定编辑操作吗?其他操作需要绑定按键吗?如果需要你会怎么设计?3.让用户知道快捷键的存在?是简单的信息外漏?还是会有一整套 “机制” 来去辅佐进行解释。
这样不断完善,设计方案才能更加完整。大家要记住,虽然得到一个设计结论很简单,但是 B 端系统本身就不是简单去删除列表,去增加更多视觉上的引导。而是你增加了一个功能模块过后,有没有考虑到它在整个产品当中的合理性,是否有具备思考完整的设计思考。不扯那么多了,我们继续~
再举两个真实落地的例子:1.在网页端的B站视频播放页面(你可以理解为是视频的详情页),用户可以通过点击 W 为投币、D为弹幕开关、E为添加收藏夹、F为全屏播放,实现对视频的快速操作。而投币、弹幕开关、收藏夹、全屏播放 都是属于B站最为核心的功能操作,因此这样的设计非常的赞。
但B站的处理,还是会有小小的瑕疵。会有很多用户对于这样的快捷操作并不知情,可以考虑在入口提示上,进行对应的简单优化。当然这样的产品还会有很多,比如 Youtube、抖音网页版都采取了这样的设计,大家可以自己去查看总结一下不同产品的特点2.Salesforce ,还没开始对它进行调研的时候,我其实就能够猜到作为世界上如此出名的产品,肯定会有快捷键的设计。但随着调研的深入,发现在早些年间,它是并没有进行快捷键的设计,因此受到很多用户的 Diss 。随之便有人自行开发一款浏览器插件来实现对应的功能。

而在后续的产品迭代当中,SF逐步更进了这一功能,通过快捷按键,可以实现多个功能。逐渐将快捷键的方式放在整个系统当中,得到更多人的认可。目前形成了这样的一个完整快捷键体系。

2. 表格页新建
在表格页当中,我们最常使用的便是新建操作。同样可以按照详情页的思路,将整个页面当中的新建操作进行键盘按键绑定,实现快捷操作的效果。
比如在 飞书管理后台的成员与部门页面当中,我是否可以通过点击 N 实现快速添加成员的操作?通过这样的方式就能够保证,用户的快速按键操作其实这里还可以将问题再稍稍加深,我们是否还可以考虑一些新的方式?比如全局新建,在整个系统当中提供一个全局新建的入口,让入口更为统一,甚至可以实现全局键盘操作的“梦想”。
又或者是通过快捷呼出全局搜索,进行实现对应的操作?类似于 Notion 这样的产品,这些都是可以去思考的方向。
3. 导航菜单切换
在B端产品当中,导航菜单的设计是最痛苦的一件事。因为一个员工,想要完成自己的工作,就必定会在不同的导航菜单之间进行来回切换。在2022年的趋势这篇文章里也讲到,越来越多的B端产品开始变得臃肿。也就意味着用户需要不断寻找、不停的切换导航菜单,来完成这个角色自身的工作,因此针对臃肿的B端产品,我们可以使用快捷键来实现导航菜单的切换。
这里给到几个产品的思路,大家可以学习借鉴一下:比如常见的 飞书,因为本身是 CS 架构(客户端),因此可以通过组合键的形式,来实现对导航菜单的快速切换。飞书通过按住 command + 1、2、3 … 来实现切换

钉钉则在这部分就缺少了这样的设计。而薪人薪事的做法则会有所不同,它的入口非常特殊,采取全局导航的形式(这个后面会单独出导航菜单的文章来进行讲解),将整个入口进行绑定,通过双击 command 对导航中心进行呼出,并且后续可以支持更多导航菜单的切换,这也是一个不错的思路,值得大家借鉴。
4. 全局功能
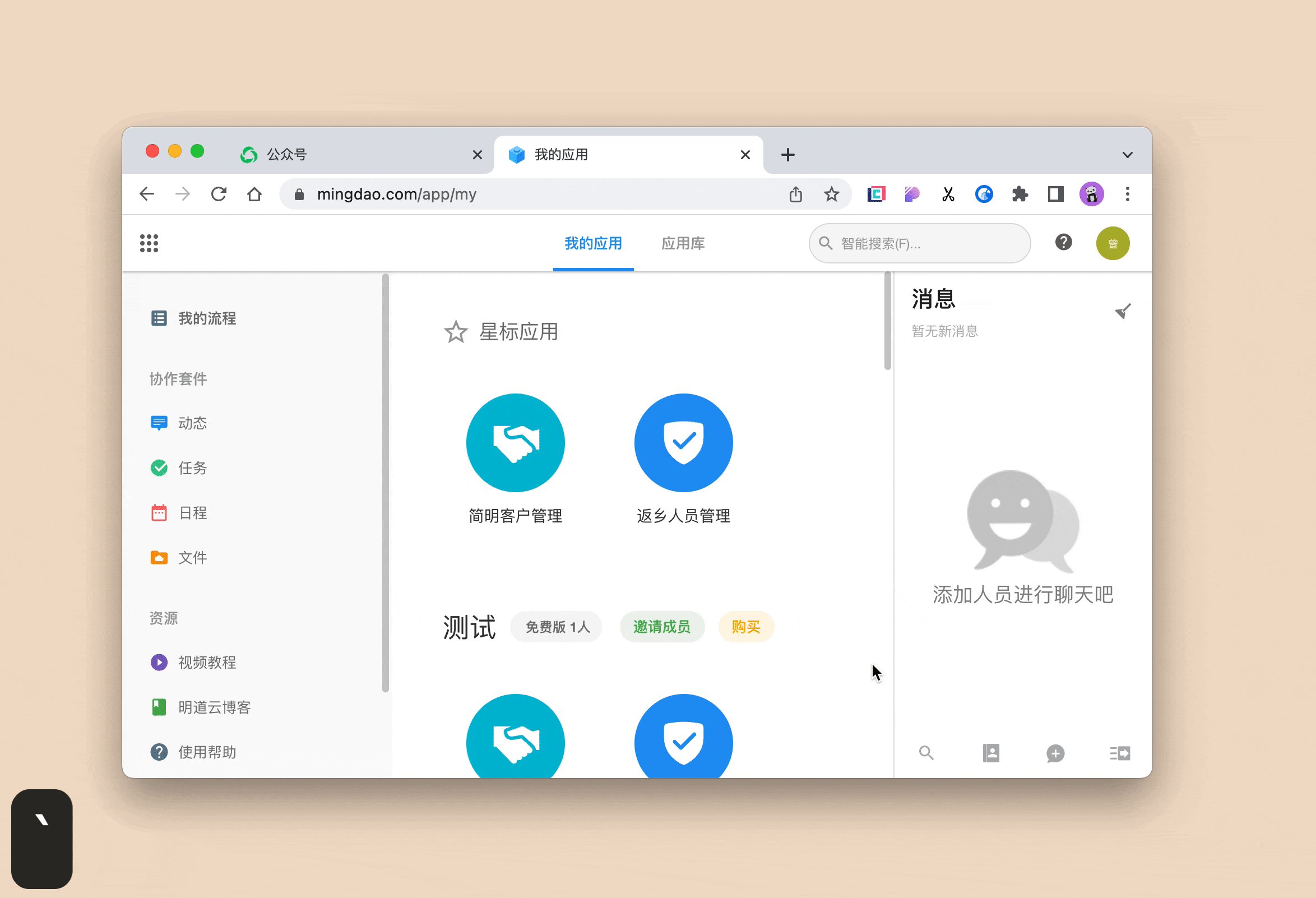
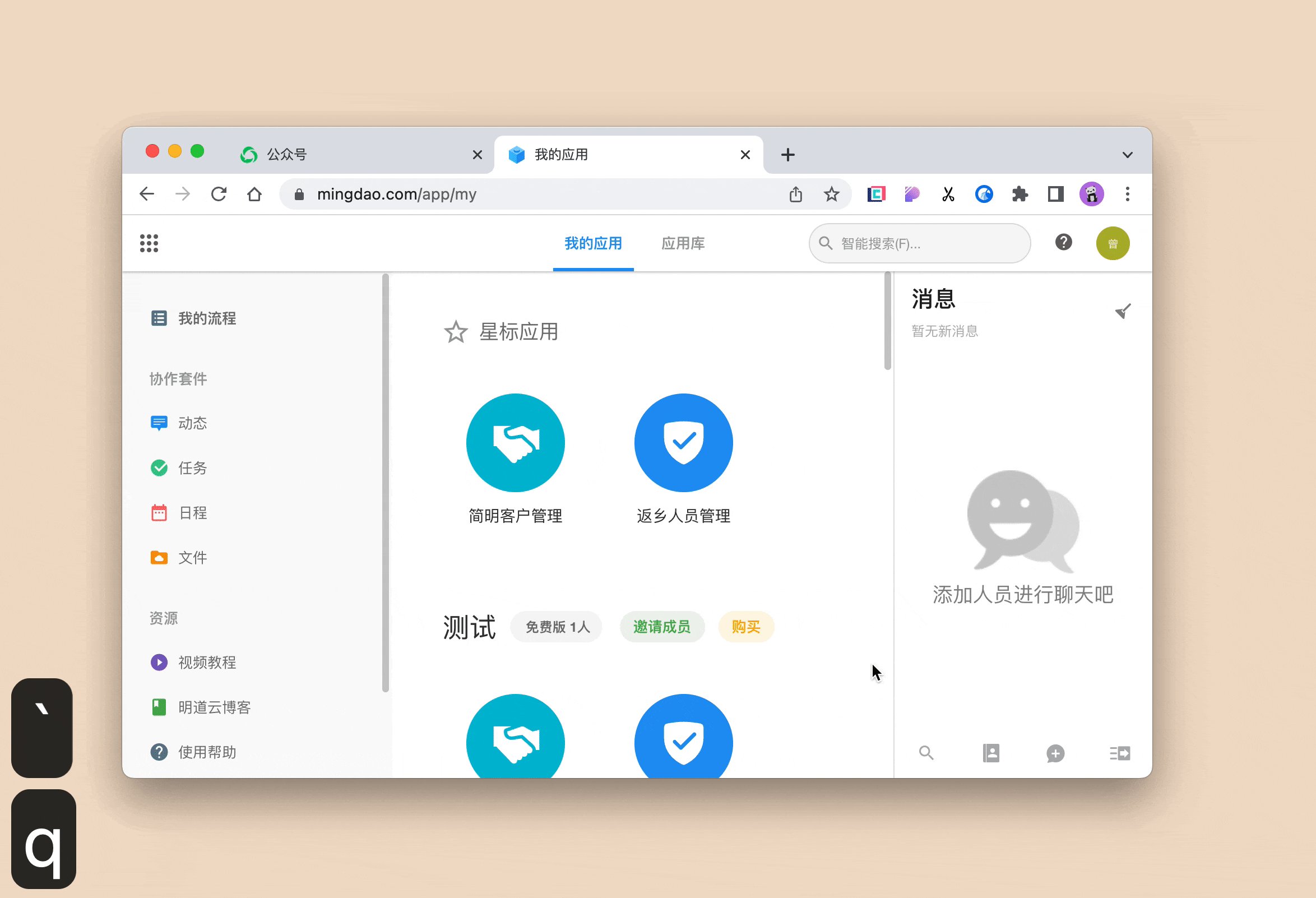
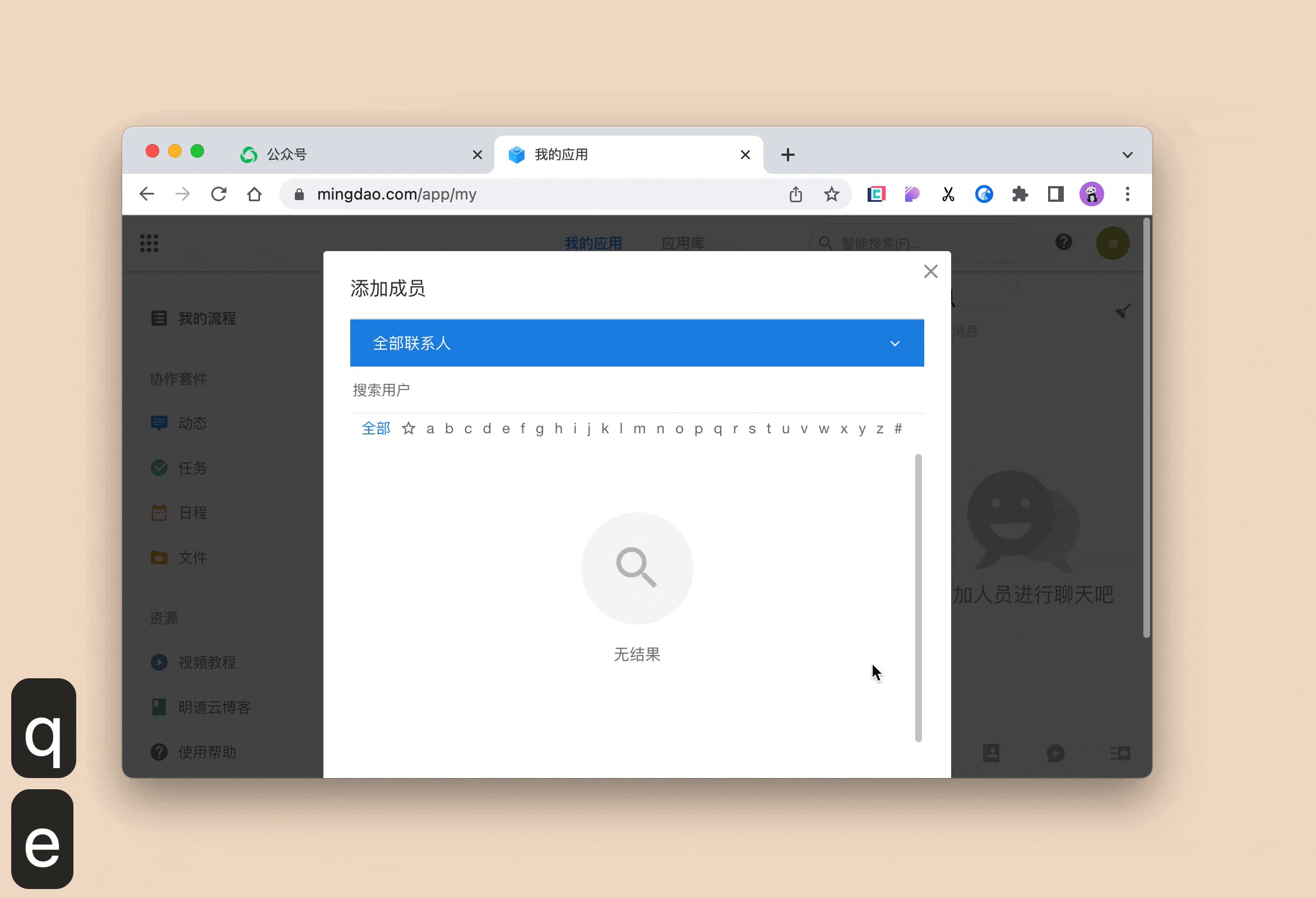
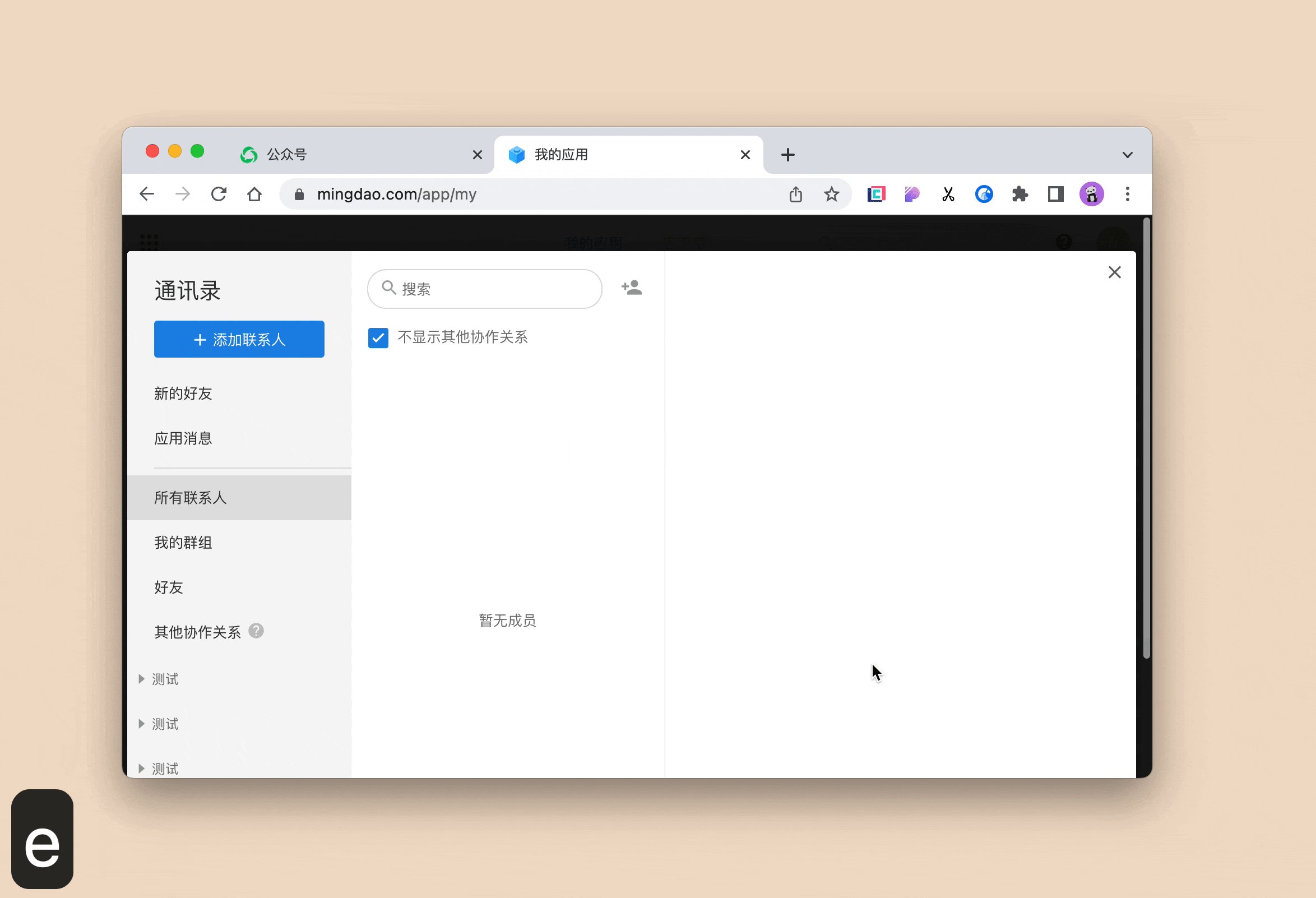
在你的系统当中,一定会存在一些全局影响的功能。它会影响到系统当中的每一个角落。比如CRM系统里面的 通讯录、消息、邮件。它本身和主营业务差别不大,但是由于业务发展等其他关系,需要单独处理。因此会有很多全局使用的功能,这时候便可考虑将其与快捷键进行绑定比如明道云,因为在明道云的整体设计当中,消息、通讯录 都是游离产品架构之外的一些协作内容。因此名道云将其通过快捷键的方式进行查看,进而实现页面的快速呼出,能够加大用户的使用效率。

五、总结
分享了过后,最后再唠一唠我的自己感受。
其实快捷键是一个非常立竿见影的设计提升方式,我们除了去想清楚快捷键应该如何设计之外,更多还需要让用户能够发现有这样快捷键。虽然B端产品我们可以通过客户培训、新手引导、帮助文档 的方式来教会用户,但是快捷键这样的一个功能本身是针对 中、高熟练度的用户,也就意味着,你需要不断的去培养用户养成快捷键的习惯,这样才能够保证,快捷键能够真正的被用户所接受。其实现如今出现了很多无障碍的设计,大多数情况下都是在讨论如何脱离鼠标进行快捷的操作。其实比起无障碍,快捷键应该能够出现在更多B端产品当中。
最后做个总结:我们常见的常见快捷键会分为:Ctrl、Command、Shift、Tab、Alt、Option
如何设计快捷键?首先要去判断是否需要快捷键,共有三种判断方法、高频使用、核心功能、沉浸场景其次要去归纳用户的快捷键诉求想清楚快捷键的使用场景,避免与其他软件冲突接着去想想究竟怎么设计快捷键?可以使用语义法、流程法、竞品法。
最后我们可以在哪使用快捷键,能不能抄一抄作业?可以在详情页编辑操作、表格页新建操作、导航菜单的快速切换、以及全局的功能操作。
#作者#
CE青年,微信公众号:CE青年。专注B端设计领域,一个2B行业的2B设计师。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
