表单设计中 “星号(*)”的使用分析
前言
这次的起因是在工作涉及到一些B端表单页的设计,其中必填项目需要用“*”来进行特殊标记,这本来是大家常见共识的点,但慢慢发现,有的页面中几乎全部都是必填项,就开始思考既然全都需要用“*”标记,那标记还有意义吗?于是就去查阅了部分资料,从“星号(*)”起源到现在的用户界面应用,将相关信息汇总归纳,集合这一篇。
一、“星号*”是什么?
星号(英文:asterisk,拉丁文:asteriscum,意谓“小星星”,来自希腊文 ἀστερίσκος)是印刷符号或字形。之所以称为星号是因为与一般人印象中的星星相似。计算机科学家与数学家常称之为“star”或“星”。
星号起源于欧洲封建时代,族谱印制者要表示出生日期的符号。最初的形状是六芒,每一芒都像是由中央散开的泪珠。因此,有些电脑界的圈子称之为“splat”(状声词,类似中文的“啪”),或许是因为许多早期的列式打印机印出来的星号看起来像是被压扁的虫子。
现代的计算机操作体统已经可以同时兼容多种字体,因此使用不同的输入法,所展示出的星号*也各不相同。

二、“星号(*)”的使用场景
1. 标记符号
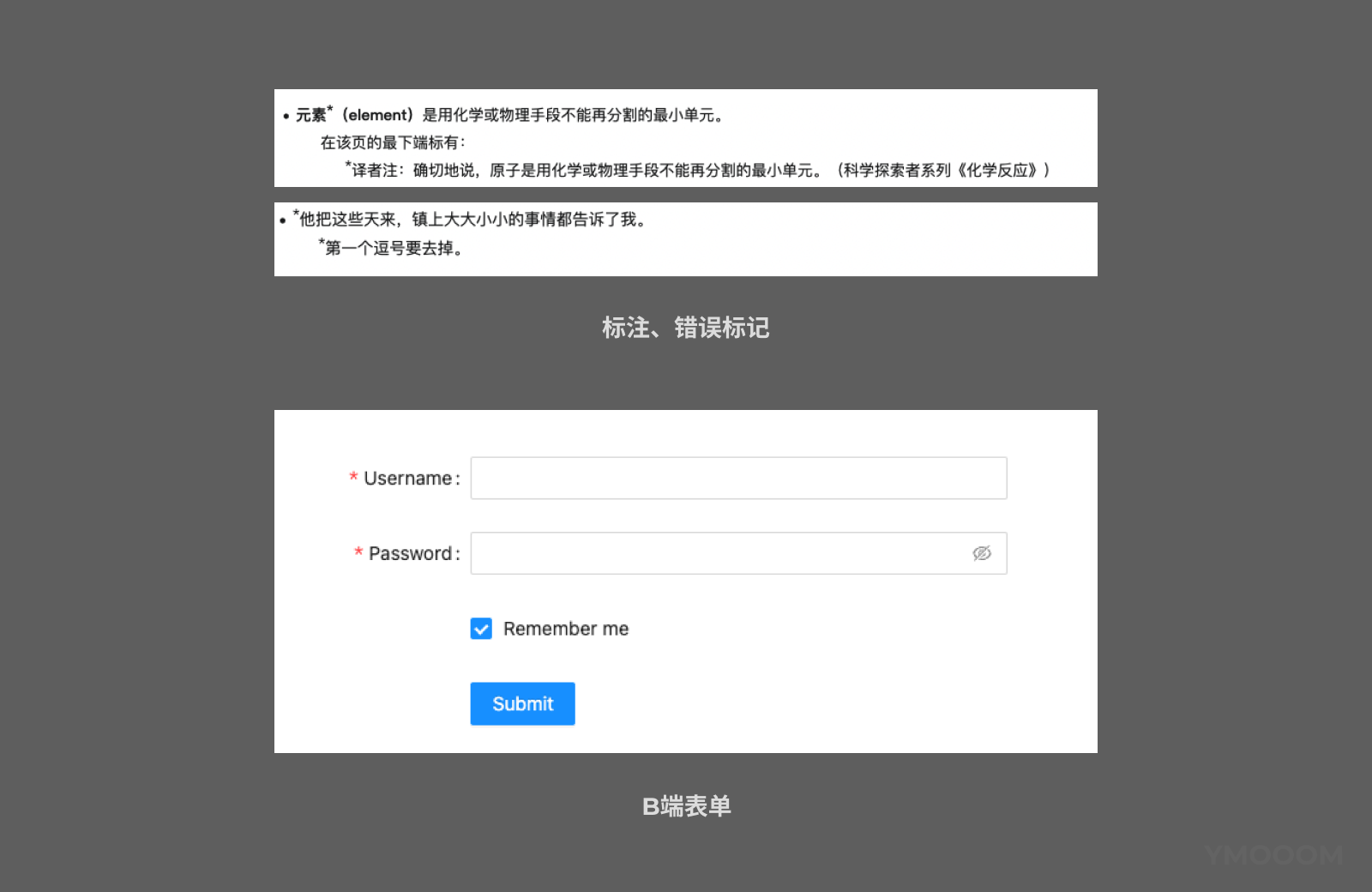
- 在文章表达中,会对一些特殊的字、词、句后部进行标示,并在页尾处进行进一步解释。
- 对于文章中存在语病进行标记,并在其他地方进行解释说明。
- 对于一些需要强调的内容区进行标记(如上文提到的表单)。

2. 替代字符
- 在某些电脑界面中(Unix shell及微软的命令提示字元),“*”是通配符,可以代表任何一种字符。
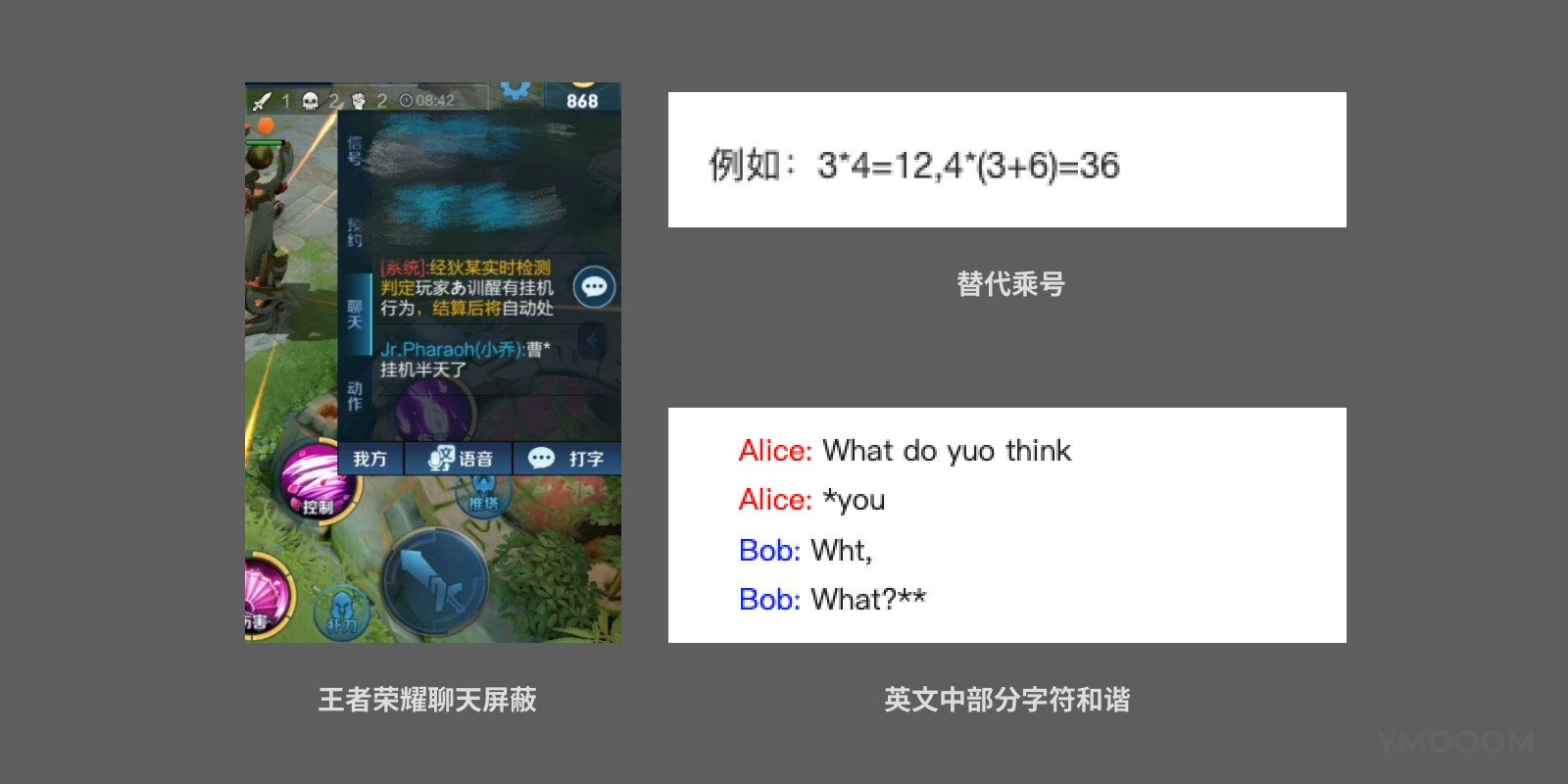
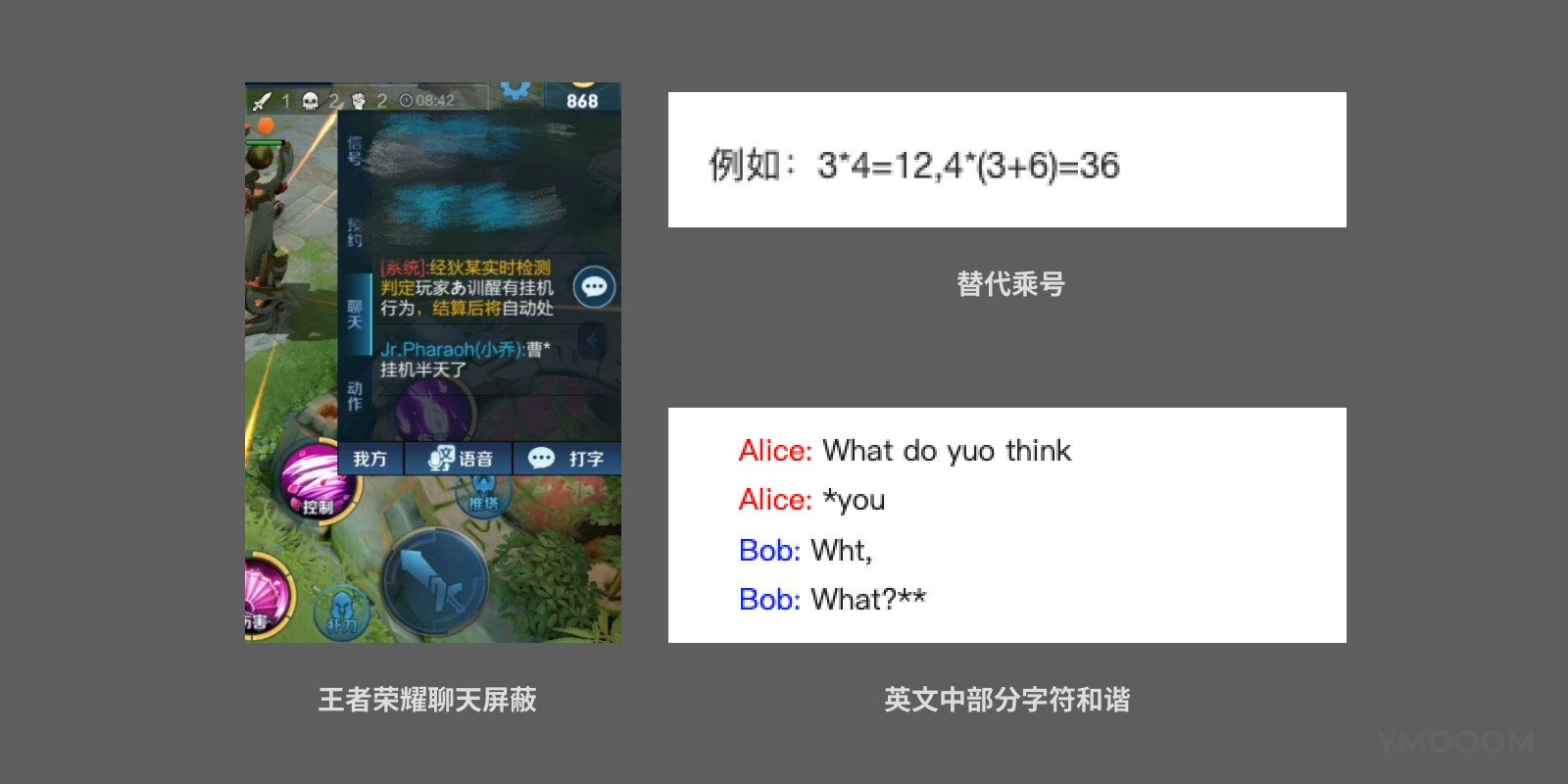
- 在某些具有社交属性的平台上(论坛、游戏内对话等),“*”常被用来替代被“和谐”的字眼。
- 在电脑中x(乘号)和X(字母)容易混淆,所以会用*来指代乘号。


3. 敏感信息
- 部分登录页的输入密码会用“*”代表已输入的字符。
- 具有个人隐私身份证号、手机号等,在需要展示的场景中会用“*”代替部分字符。

4. 数学符号
- 代表计算符号,如比如 f ∗ g 是 f 与 g 的卷积。
- 代表某种数学属性,如向量空间 V 的对偶空间符号为 V*。
5. 编程语言
- 在C语言与C++中,星号被用来获得指针的内容。它是得到变量地址的 & 算子的逆运算。它还被用来声明指针变量。
- 在 Common Lisp 编程语言,全局变量的名字按惯例陪衬上星号,*LIKE-THIS*。
三、界面设计的应用
1. 用还是不用?
那我们回到之前的那个问题,同一页内表单设计中如果存在大量标记符号,是否可以省略呢?答案是绝对不可以。要明确的一点是,表单上标记符号的目的是提醒用户注意这里是一个重要项,要谨慎仔细的进行操作(常见为必填项)。

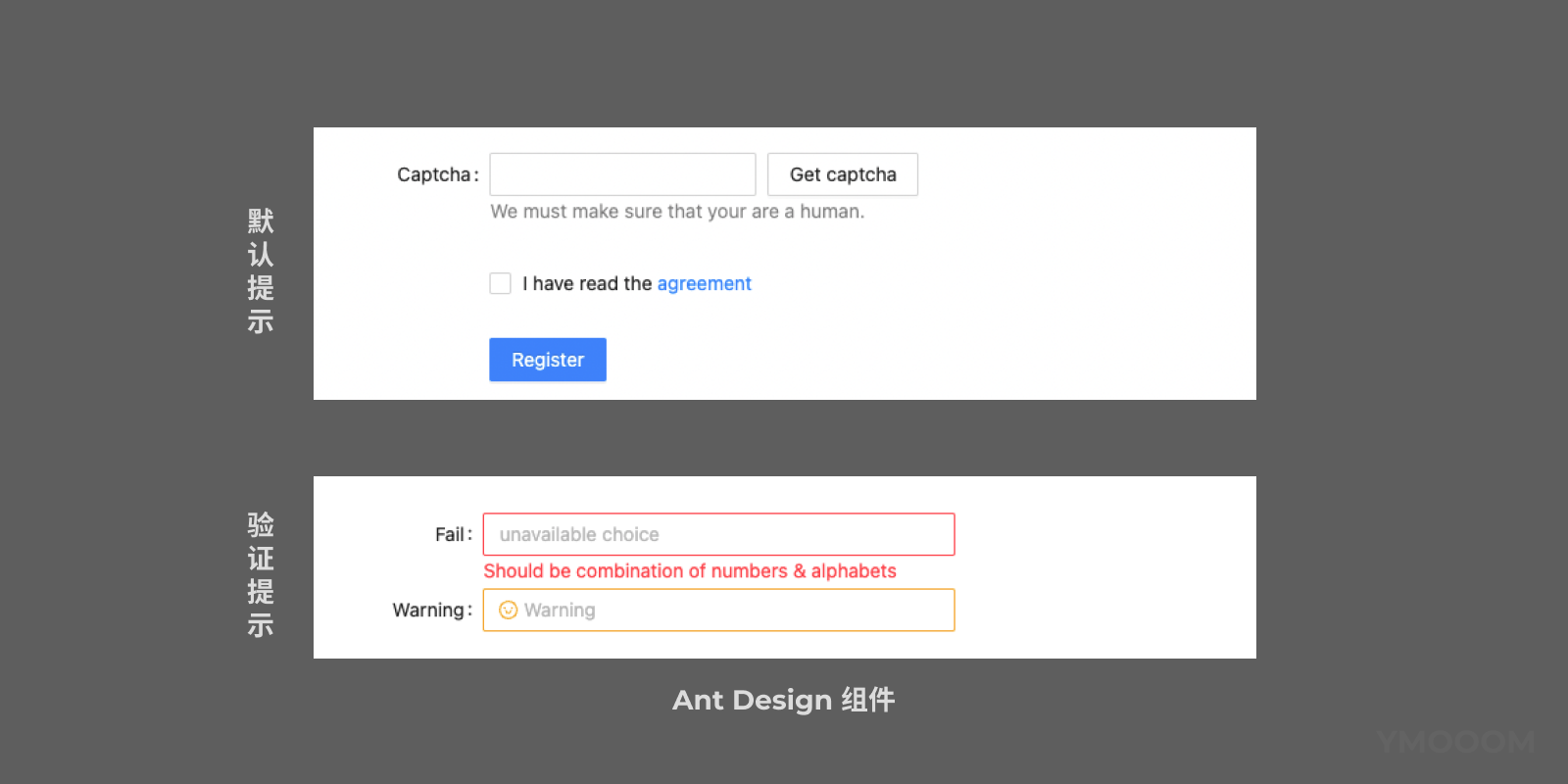
那除了使用标记符号外, 也可以在表单下方进行单独说明告知用户进行相应操作(此处要和验证提示的说明文字区分开)。

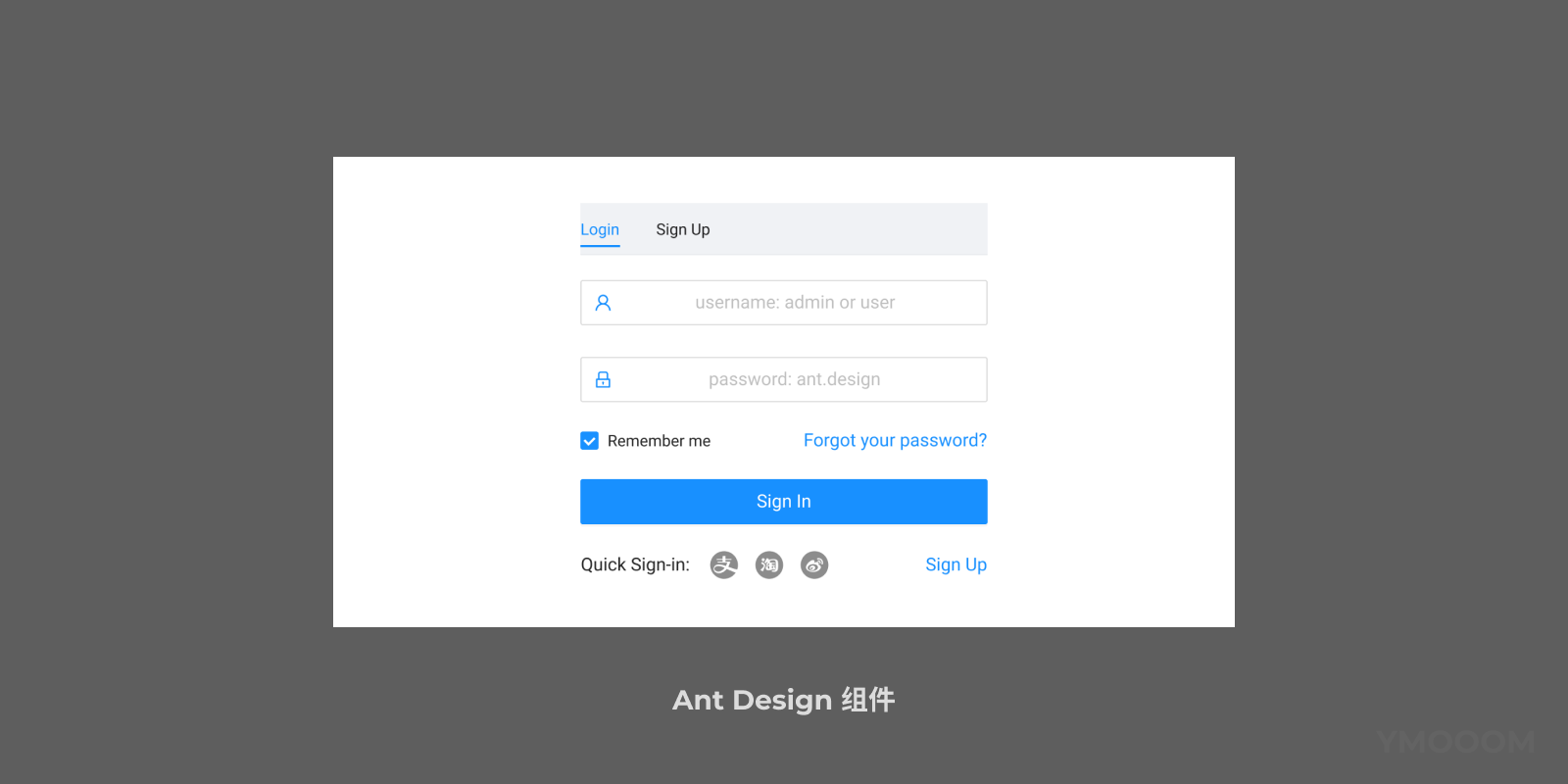
回到一开始对于“标记符号(*)”的解释,目的是为了提醒用户注意,如果用户已经知道该项为重要项,在某些特殊场景,例如“登录页”都需要输入账号密码,已经是大家的共识(雅各布定律)的情况下,可以不进行特殊标示。

需要注意的是注册页是必须要进行标示的,需要根据实际业务情况选择需要将哪些标示为必填项。
2. 怎么用
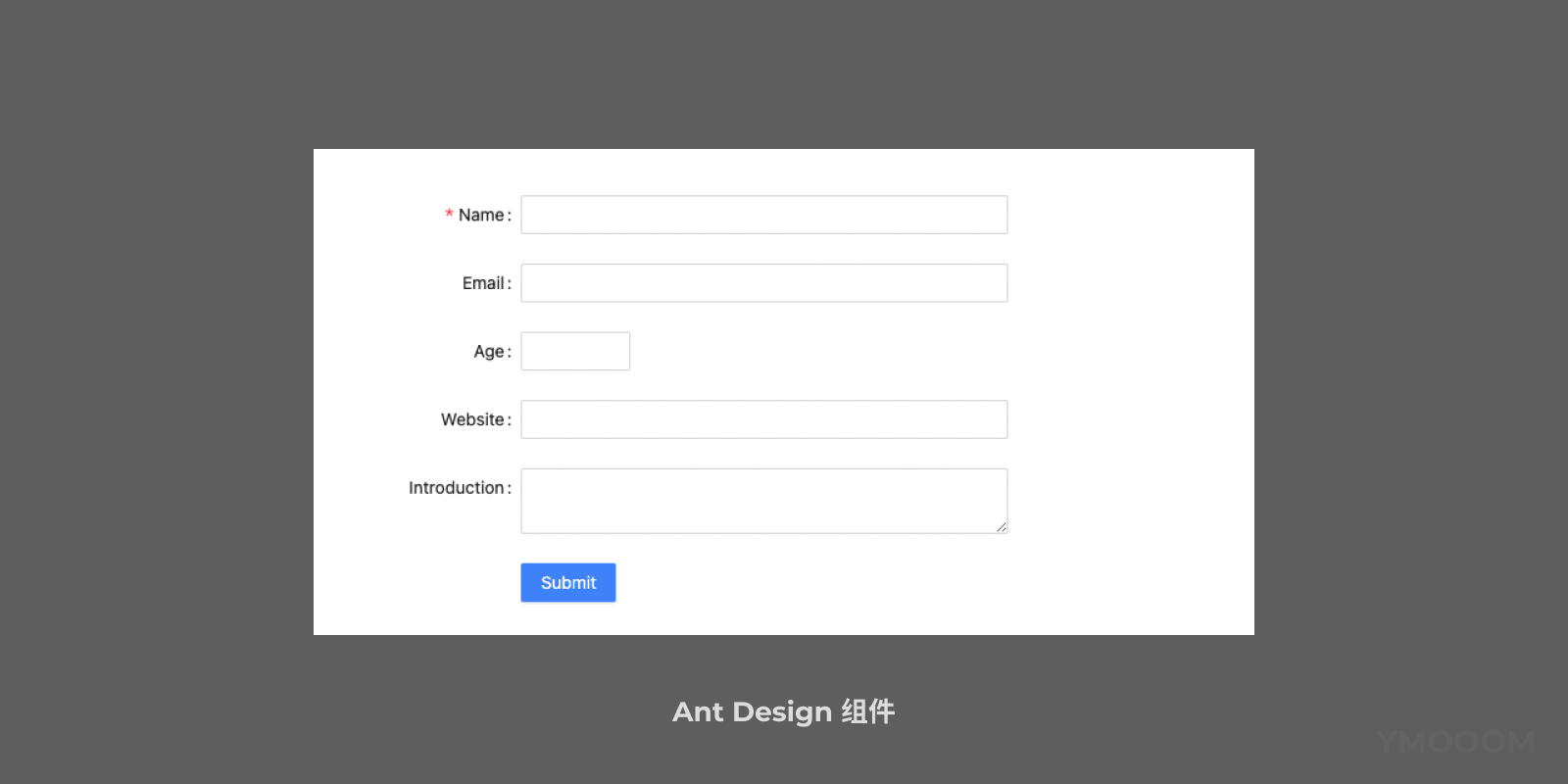
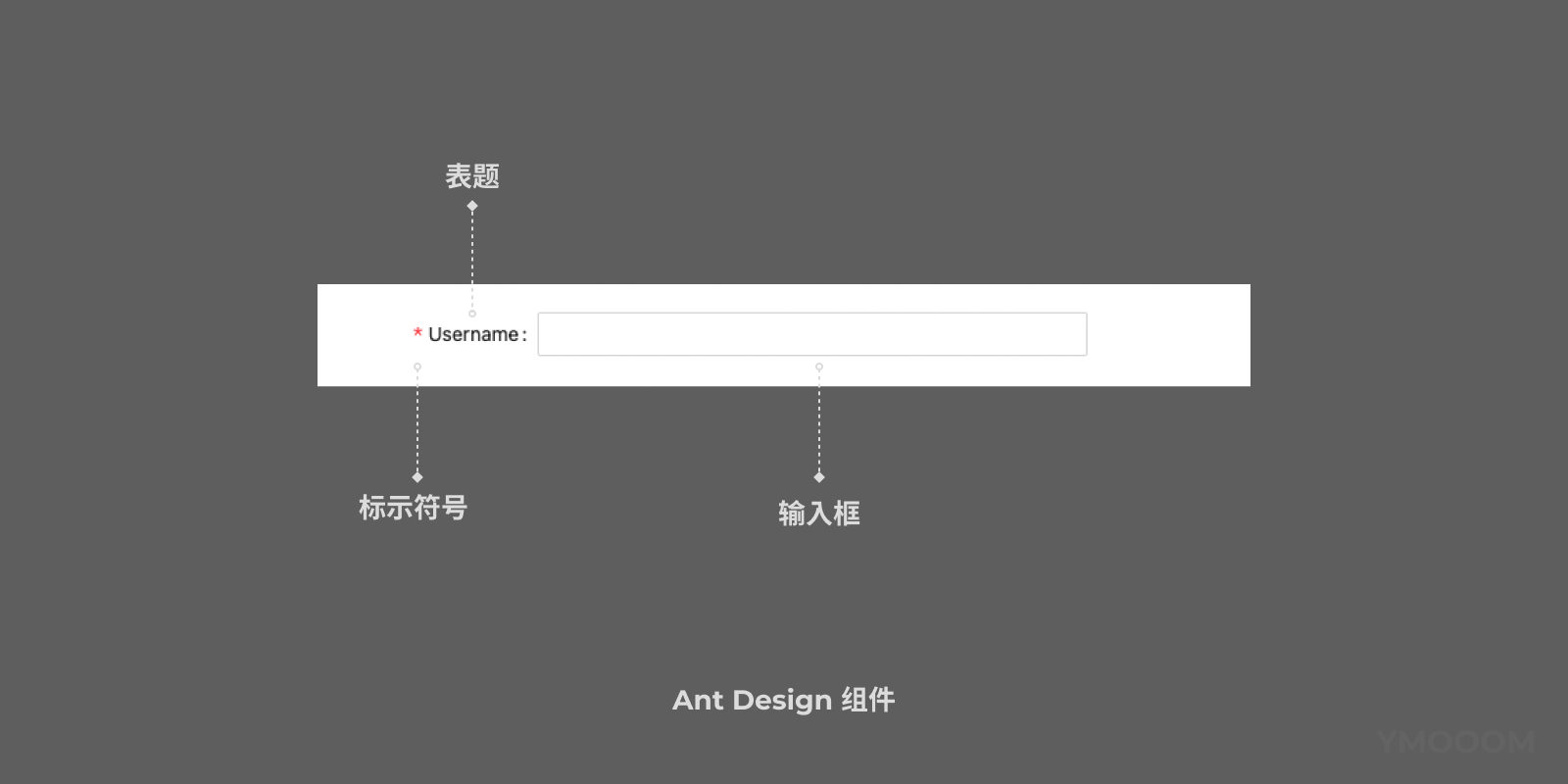
首先要明确一点,在界面设计中,“*”既有标示符号的属性,其本身具有字符属性。因此需要注意在使用标示符属性时,“*”是一个独立的元素。因为“*”经常和表题一起,就会有很多设计师直接在表题同一个文本框内打出一个*字符,这其实在逻辑上是不对的(尽管看起来一样)。

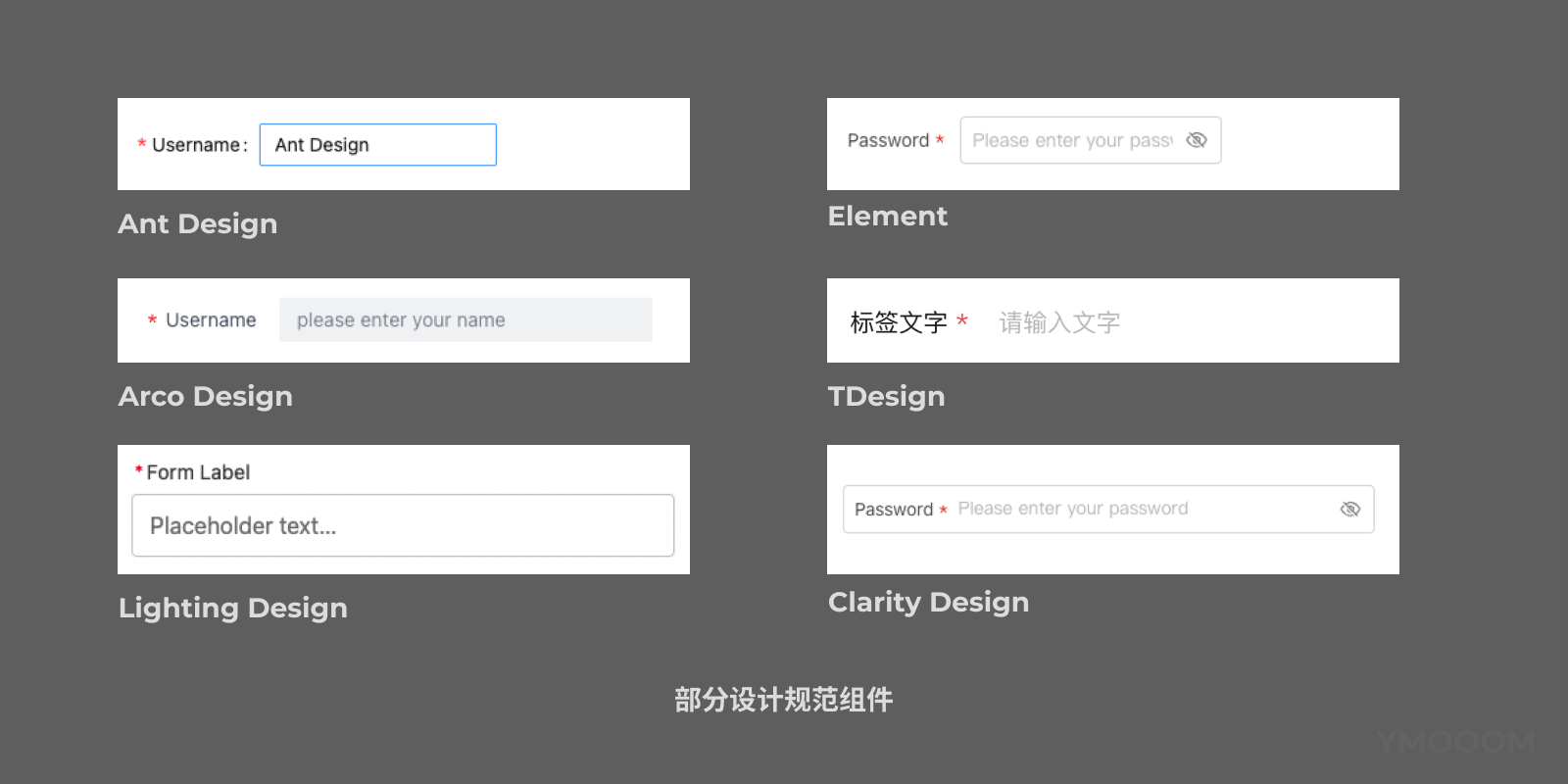
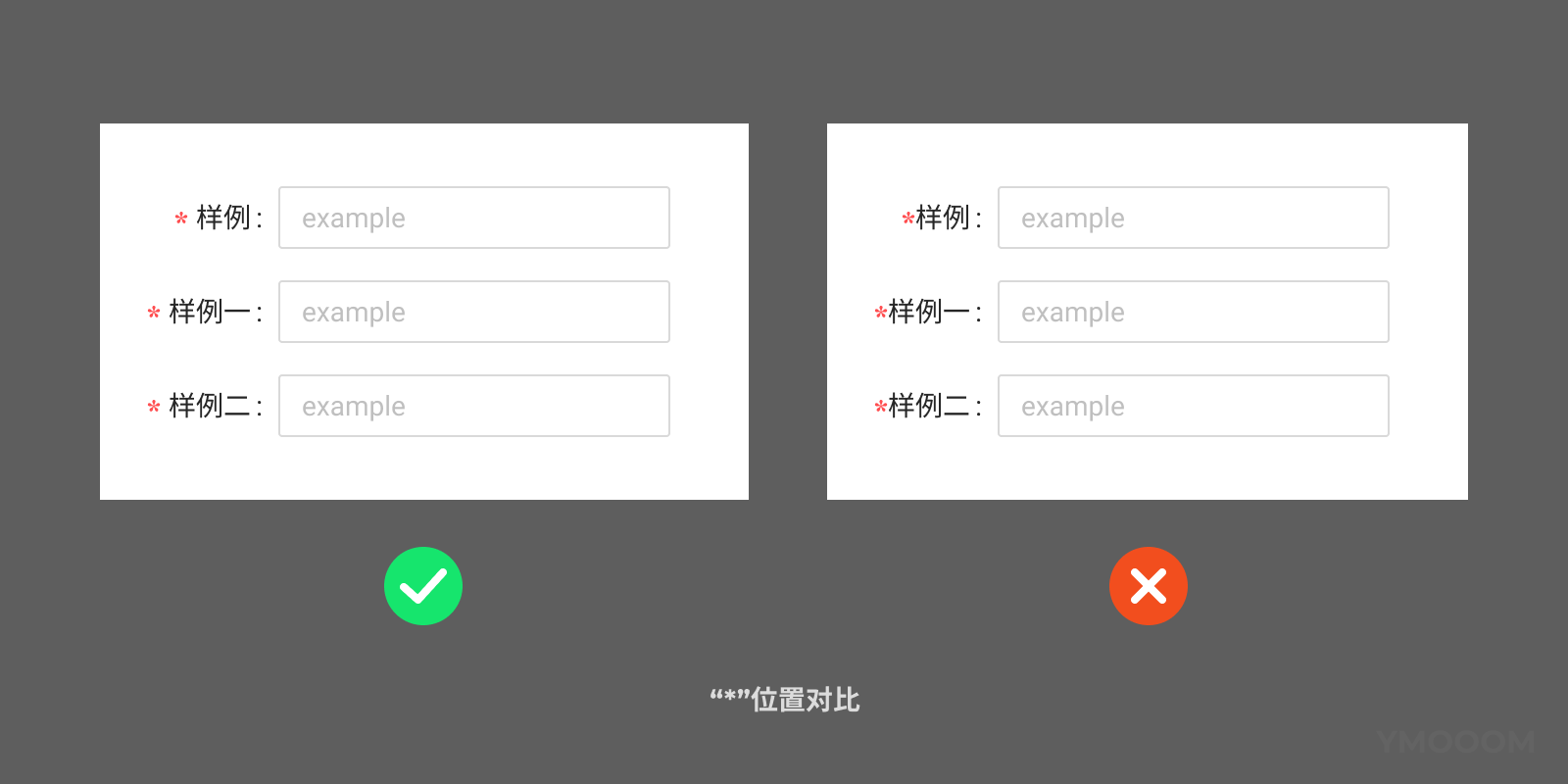
标记符号(*)的放置位置并没有一个统一的标准,在查阅大厂规范后发现放在表题前、表题后并没有一致的标准,在实际项目中优先选择放在前面,因为这种情况更多,用户更容易接受。如果有其他的想法,注意保持全局统一。

3. 常见错误
前面说过“*”在作为标示符号时,是一个独立的元素,那么在一个页面中元素之间应该符合整体的栅格规范。如果直在表题框内打一个*,那么*就会和文字贴在一起,有的设计师会打两个空格作为间距来改善视觉效果,这种做法仍然有些草率。在Ant Design中“*”和表题之间间距为4px。

后记
在上文介绍了关于“*”的基本知识和界面设计中的使用方式,像是这种被大家习以为常的小细节,很容易被忽略。在平时的实践过程中,应该多注意这些“共识性“的内容,并在系统学习分析后,再落实在自己的设计之中。
资料参考:
- https://zh.wikipedia.org/wiki/%E6%98%9F%E8%99%9F
- https://baike.baidu.com/item/%2A
- https://ant-design.gitee.io/docs/spec/introduce-cn
- https://design.teambition.com/
- https://arco.design/docs/spec/introduce
- https://element.eleme.cn/#/zh-CN/component/installation
- https://design.youzan.com/design/introduce.html
- https://tdesign.tencent.com/design/values
- https://www.lightningdesignsystem.com/
本文作者 @YMOOOM 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
