从0-1设计BI仪表板编辑器
一般情况下,公司会选择外采BI工具供内部使用,然而对一些公司来说,外采BI不满足需求,数据又极其敏感,业务量规模也没那么庞大。那么可以选择自研敏捷BI,通过打造MVP产品实现需求后续再逐渐迭代。
可视化分析是敏捷BI的重要能力,业务人员只需通过简单的拖拽就能制作出各类图表和分析报告。其中“仪表板”是业务人员使用非常高频的模块,可以实现图表的快速生成和报告的编排,以及报告的分发和共享。
本文将从BI仪表板编辑器的功能场景、产品调研、功能设计等方面的方法论进行阐述,希望能够为大家提供一些全局的设计思路,详细功能设计不做介绍。

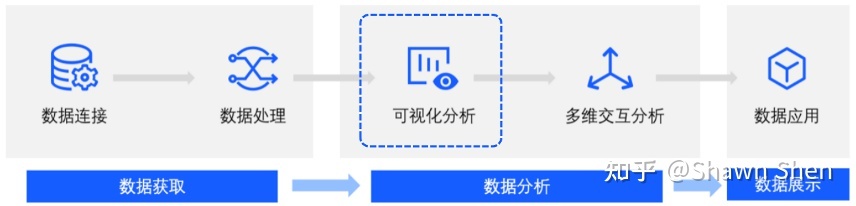
图1 可视化分析在BI工作流中的地位
1. 功能场景
在处理较少的数据量时,我们通常会使用Excel进行数据分析,先将数据导入工作表,选中要使用的数据,再通过图表功能生成一个分析结果。
在使用BI工具做分析时也是类似的一个过程,首先要将数据源接入BI系统,然后将数据字段映射到维度、指标上,分析结果最终以可视化图表的方式展现出来。
图表是数据可视化后的直接产物,再将图表以一定的页面、布局、样式组织起来,就形成了分析报告、运营看板、大屏监控等分析产物。
 图2 图表数据可视化过程
图2 图表数据可视化过程
再拆分来看,这个过程可以分为两个部分:
- 图表制作:将数据绘制成分析中要使用到的各类图表,如折线图、扇形图等
- 报告制作:对图表进行组织、布局以及页面样式调整,制作出分析报告、运营看板、监控大屏等场景的分析产物
这样我们就明确了图表制作、报告制作两大模块及其作用,对于没有BI产品设计经验的同学来说,无法确定两个模块内具有哪些功能,下一步就是进行产品调研。
2. 产品调研
在做产品调研时,途径不止体验产品功能,还可以通过官方帮助文档来了解其设计思路。
本文选择了国内头部的几家B/S架构BI产品,对其仪表板编辑器进行拆解,从以下几个方面对其进行拆解:用户路径、图表制作、报告制作。
实际过程中要对大量的BI产品进行调研才可能总结出一些抽象设计方法,这里只举两个典型例子说明。
2. 1 功能分析
2.1.1 QuickBI
2.1.1.1 用户路径
这里的用户路径是指业务人员在制作分析报告时使用仪表板的大致流程,结合自己实际使用情况以及文档资料可以看出QuickBI仪表板制作流程(如下图3)。
打开编辑界面,可以看到图表制作、报告制作是在同个页面视窗。

图3 用户路径
先看最橙色矩形的链路,这条链路是制作报告的主路径。
“新建仪表板”即新建一个分析报告,新建完成后跳转至仪表板的编辑界面(见上图3)。
在编辑界面,从画布工具栏中添加图表,在仪表板配置区对图表进行数据、功能配置,最后在画布展示区域对图表进行可视化编排。
可以将黄色矩形的链路看作是与图表制作相关的操作,如选择数据集,将字段映射到维度指标上,在画布上绘制出图表。
黑色矩形区域则是与报告相关的操作,如对图表进行布局、设置过滤组件等。
 图5 仪表板编辑界面
图5 仪表板编辑界面
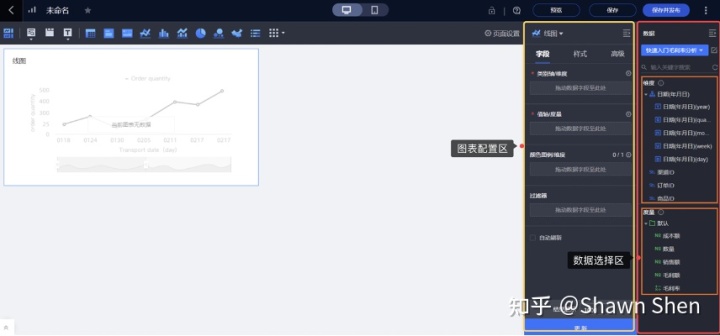
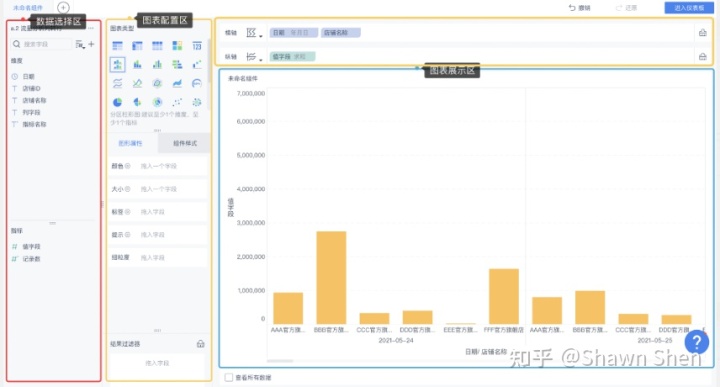
2.1.1.3 图表制作
上文介绍了编辑器的功能配置区可细分为图表配置、报告配置,当选中图表时,功能配置区则切换到了图表配置。
可以看到,图表配置又可以分为两个部分,数据选择区、图表功能配置区。
- 数据选择区:供用户选择数据集以及展示字段。
- 图表功能配置区:将字段映射到图表的维度、指标,在画布上绘制出图表,通过样式设置实现不同视觉。
 图6 图表制作
图6 图表制作
2.1.1.4 报告制作
当各类图表制作完成后,又回到了对报告整体进行配置。
报告配置:对报告整体的样式主题调节,可以添加过滤组件对报告内任意图表进行查询等功能。
 图8 用户路径
图8 用户路径
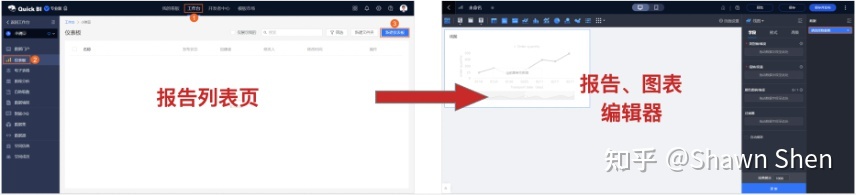
2.1.2.2 编辑器结构
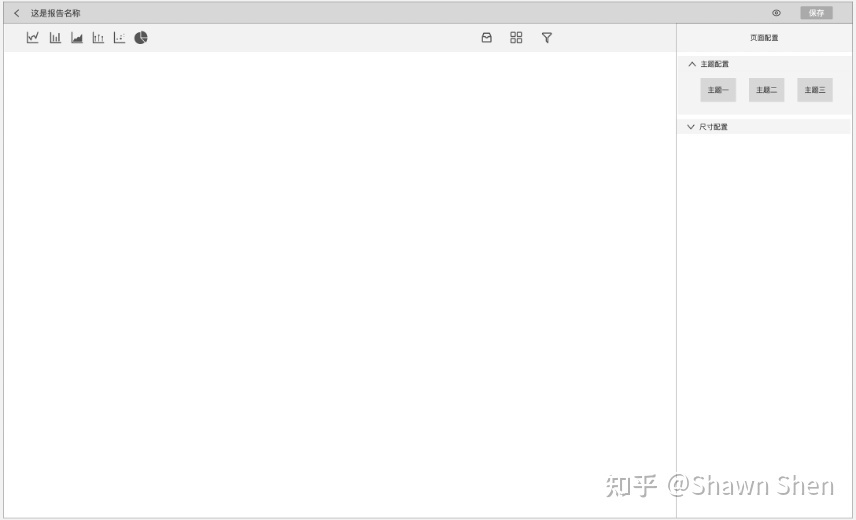
创建报告之后,会进入空白画布区域,需要点击“组件”进行添加,可以看出报告编辑器的界面如下:
- 系统导航:针对报告层面的功能选项以及样式配置
- 组件配置:进行图表、过滤组件等添加,组件的功能配置是通过弹窗形式
- 画布区域:报告、图表的画布区域分开,选中图表编辑后进入图表的画布编辑区
 图9 报告编辑器
图9 报告编辑器
FineBI的图表编辑器在新的页面,功能与QuickBI大同小异,不再赘述。页面结构如下:
- 数据选择区
- 数据配置区
- 图表展示区

图11 分析报告制作流程
在仪表板编辑中,可视化编辑器分为两种流派,图表的绘制也分为两种流派,下面大致描述下。
2.2.1.1可视化编辑器
- 图表、报告同个编辑器视窗:用户使用路径短,在可视化样式调整方面更高效。在同个视窗内,对于制作看板、大屏、驾驶舱这类偏可视化应用时,效率较为明显。
- 图表、报告不同编辑器视窗:用户路径较长,但用户分析时会比较专注,但会出现两个窗口来回跳转阻断。在不同视窗内,对于制作分析报告这类强分析模型较友好,进行图表探索分析时会更加专注。
2.2.1.2图表绘制
在图表类型选择时,可以看出QuickBI是以分类的方式,先创建图表在进行编辑。而在、FineBI、网易有数中有个“图形属性”的功能,不用预选图表类型,而通过改变几何形状来实现不同图表绘制。这里面就涉及了图表分类、图形语法两种流派。
- 图表分类:将图表按照自身特征,如折线图、柱状图、饼图等进行穷举分类列出所有的图表,每种图表都有自己的一套配置来修改其样式、数据等内容。
- 图形语法:这是由Wilkinson提出的,一套用来描述所有统计图表底层特性的语法规则。简单来说,通过这套语法能够绘制出所有的统计图表且不受图表类型的限制。就像英语语法一样可以由“主—谓—宾”构成一个完整句子,只要掌握一套语法就能够说出很多种正确语句。
2.2.2 页面结构
 图12 抽象出来的编辑器结构
图12 抽象出来的编辑器结构
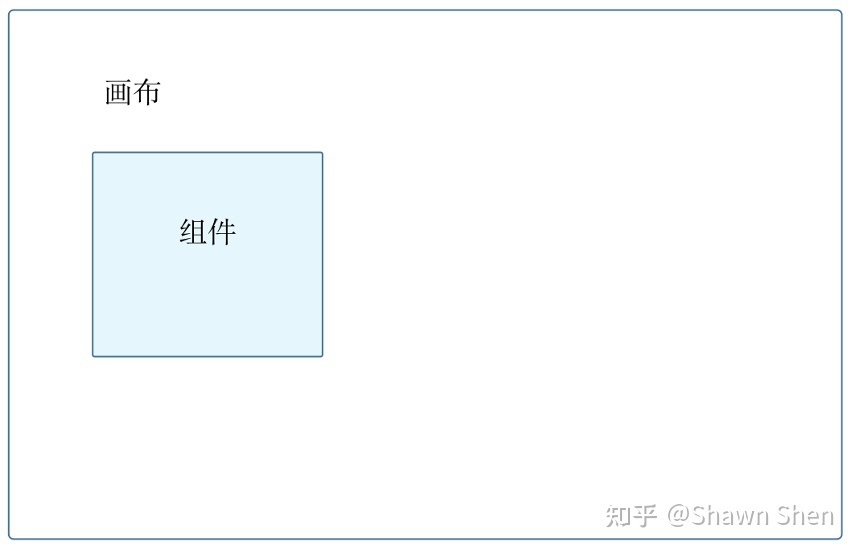
2.2.3 组件与画布关系
无论是图表、过滤组件以及其他组件,都可以将其视为一类对象“组件”,整个报告都是由“组件”在“画布”上进行组织布局、样式配置而来的。
 图13 组件与画布
图13 组件与画布
产品调研的抽象结论,有助于我们能够了解到BI可视化编辑器的核心功能,不需要照葫芦画瓢也能够设计出符合自己需求的MVP产品。
除了以上抽象总结出的内容外,还有具体功能也要详细列出来,这里不再赘述,此时产品调研阶段结束。
3. 具体设计
3.1 Web设计原理
这里介绍几个做产品设计时可供参考的原则,防止在设计时出现错误。
3.1.1 Web界面设计原则
- 直截了当:恰如Alan Cooper所言:“需要在哪里输出,就要允许在哪里输入”,这就是直接操作的原理。
- 简化交互:设计师Ericson deJesus在重新设计Yahoo! 360时,曾用“少费事”这3个字来描述减少与站点交互操作的需求,而实现少费事的主要途径就是利用上下文工具。
- 足不出户:用户心流会因刷新页面而被打断,为避免每个操作都刷新一次页面的情况,可以返璞归真,采用根据用户自然操作流程建模的方式。
- 提供邀请:Web中的富交互设计面临的一个主要挑战就是易发现性,再好的功能,如果用户发现不了,结果仍然等于零。提供邀请是改善易发现性的重要途径,邀请可以提示用户下一步交互操作是什么。
- 使用变换:能够让界面具有魅力,增强与用户之间的沟通。
- 及时反应:智能界面的特点是具有良好的反应能力,这个原理探讨了怎样通过响应操作为用户提供丰富的体验。
3.1.2 交互设计原则
- 可视性:让用户有机会确定哪些行动是合理的,以及呈现该设备的当前状态。
- 反馈:关于行动的后果,以及产品或服务当前状态的充分和持续的信息。当执行了一个动作之后,很容易确定新的状态。
- 概念模型:设计传达所有必要的信息,创造一个良好的系统概念模型,引导用户理解系统状态,带来掌控感。概念模型同时包括可视性和评估行动的结果。
- 示能:设计合理的示能,让期望的行动能够实施。
- 意符:有效地使用意符确保可视性,并且很好地沟通和理解反馈。
- 映射:使控制和控制结果之间的关系遵循良好的映射原则,尽可能地通过空间布局和时间的连续性来强化映射。
- 约束:提供物理、逻辑、语义、文化的约束来指导行动,容易理解。
3.2 功能设计
比如,像QuickBI(网易有数、永洪)这类产品的报告和图表的编辑在同个页面,而FineBI(观远、字节的datawind)是在两个页面,哪种方式更好呢?这个还真说不准,只能通过用户调研以及业务场景进行分析。
可以根据用户群体、使用场景作为一个参考方式,选择不同页面结构。
这里采用的是报告、图表制作在同一编辑器下,主要是缩短用户操作路径,提高制作效率。图表绘制是选择图形语法流派,为用户提供灵活的图表类型时,也便于前端统一维护配置项。

图14 报告编辑界面

图 15 图表编辑界面
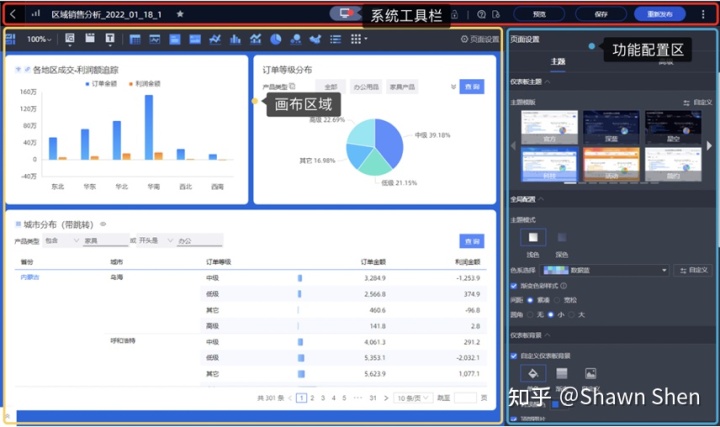
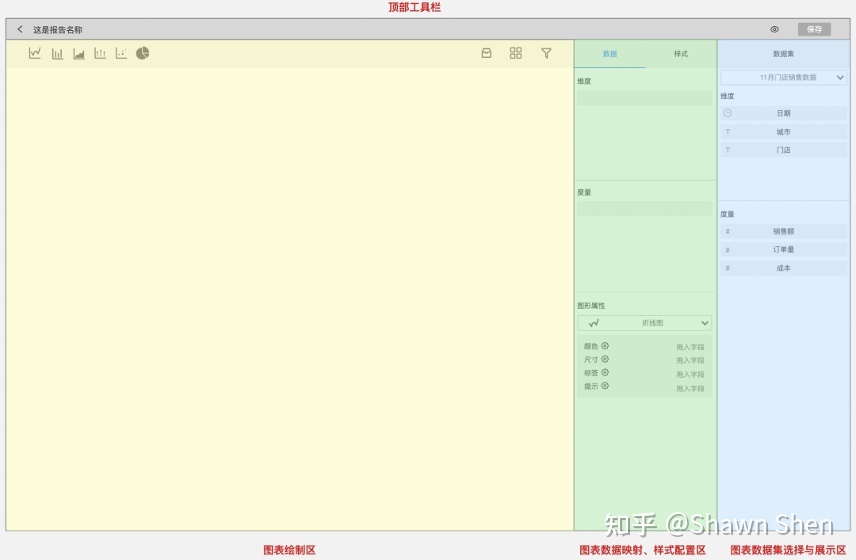
这里忽略报告层面的内容制作,先看图表层面的制作层面。与图表制作相关的区域如下图所示,分为工具栏、数据集展示与选择区、数据映射与样式配置区、图表绘制区四个部分。

图 15 图表编辑器结构分区
- 工具栏:作为编辑器的保存、预览、返回以及撤销还原操作区域。
- 数据集展示与选择区:用户从最右侧选取数据集(大多数情况下是经过数据处理后的数据),然后在该区域会展示数据表内的所有数据字段及其类型,并且自动区分为维度、度量。
- 数据映射和样式配置区:该区域分为数据、样式两种属性配置,“数据”配置主要是负责将数据映射到图表的维度、度量上。样式配置主要是用来配置图表要展示的文字、图形等。
- 图表绘制区:该区域一般称为画布,用来展示绘制出来的图表及其样式。当报告、图表编辑在同一页面时,画布也会增加一些页面内容的编辑属性,如上方除了图表组件外,多了一些容器布局组件。
4. 总结
在做整个仪表板设计时,要考虑的因素很多,比如与其他模块上下游关系,数据在系统内流转的情况等。
在做产品调研时,不是根据自己喜好去选择参考的对象,而是通过大量样本调研可以抽象出行业内产品设计的通用方法论,加以变通,设计出符合公司需求的功能。
本文内容不足够细致,但大致描绘出了如何从0-1设计BI仪表板编辑器的思路,提供了作者认为比较好编辑器设计模式,希望对大家有所帮助。
作者:Shawn,一个成长中的数据产品经理;微信公众号:Shawn的产品笔记。
本文作者 @Shawn 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
