弹窗设计原则
什么是弹窗,我相信大多数人都不陌生,就是在我们操作某一个页面的时候,突然弹出一条信息框,这就是弹窗。
弹窗的定义:就是用户与产品之间进行操作交互的窗口,核心价值在于对重点信息的一个传达与反馈(传达信息+状态反馈+引导操作),那么它的作用是什么呢?它通常可以被用来进行营销活动,功能告知,以及版本升级等。
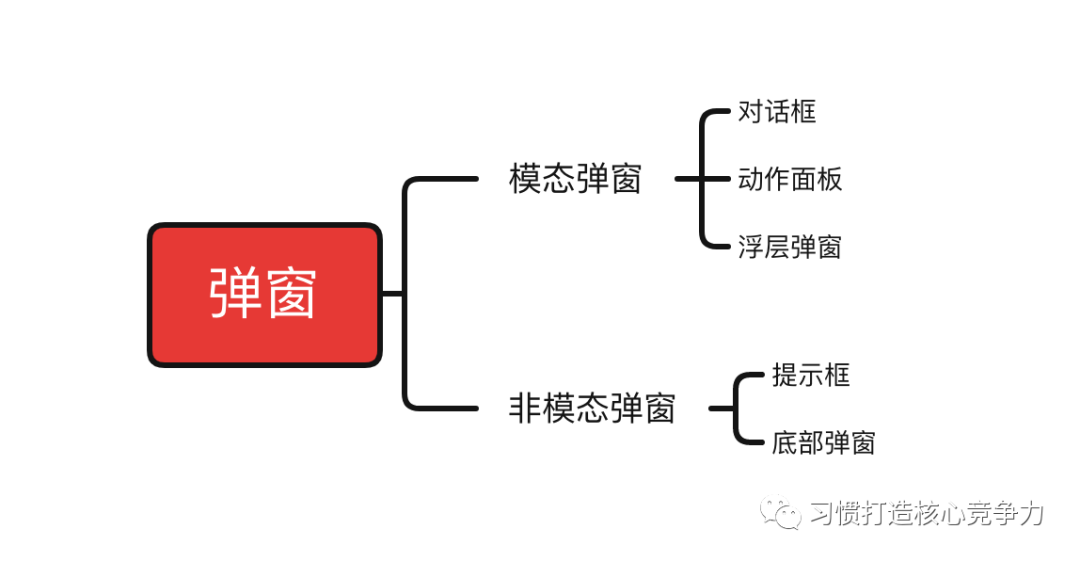
一、弹窗类型分类

1. 模态弹窗
什么是模态弹窗?就是用户可以进行交互操作,常见的模态弹窗有对话框、浮层框。
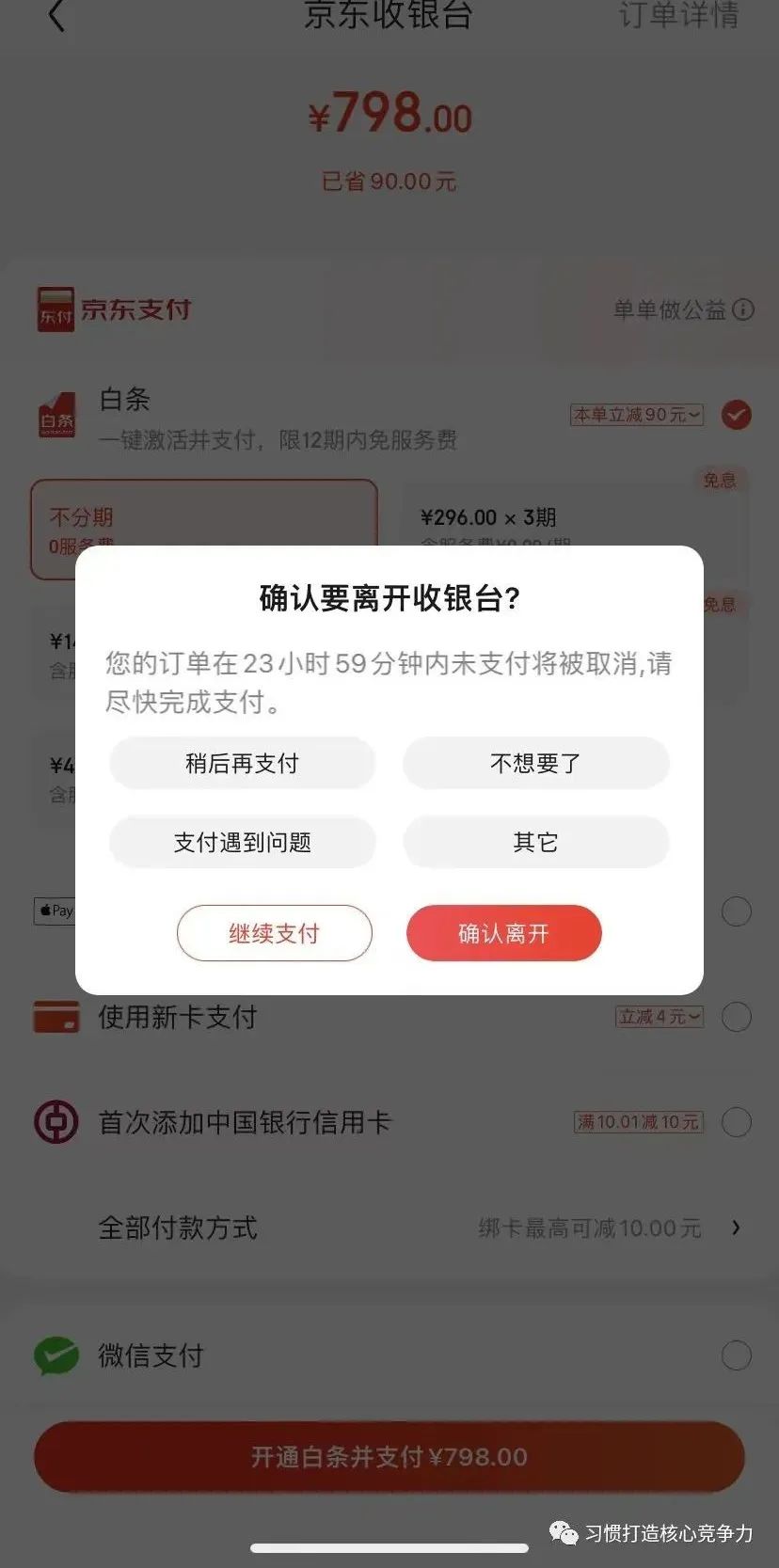
1)对话框


如右图所示,左图属于被动状态,就是用户进入app的时候不需要任何操作,主动弹出来的信息框,图二属于主动状态,就是用户需要在点击按钮的情况下弹出来的信息框。
弹出来的时候背后的封面呈现黑色或半透明可以使弹窗的信息更加突出醒目。
那么他们设计的作用是什么?图一促进了一个优惠券的使用,给用户一个醒目的提示,图二经过反复的确认提示,系统以对话框的弹窗形式提醒用户是否还继续操作,起到警示的作用,也可避免用户带来不必要的损失。
对话框弹窗的核心价值在于对重点信息的传达与反馈。
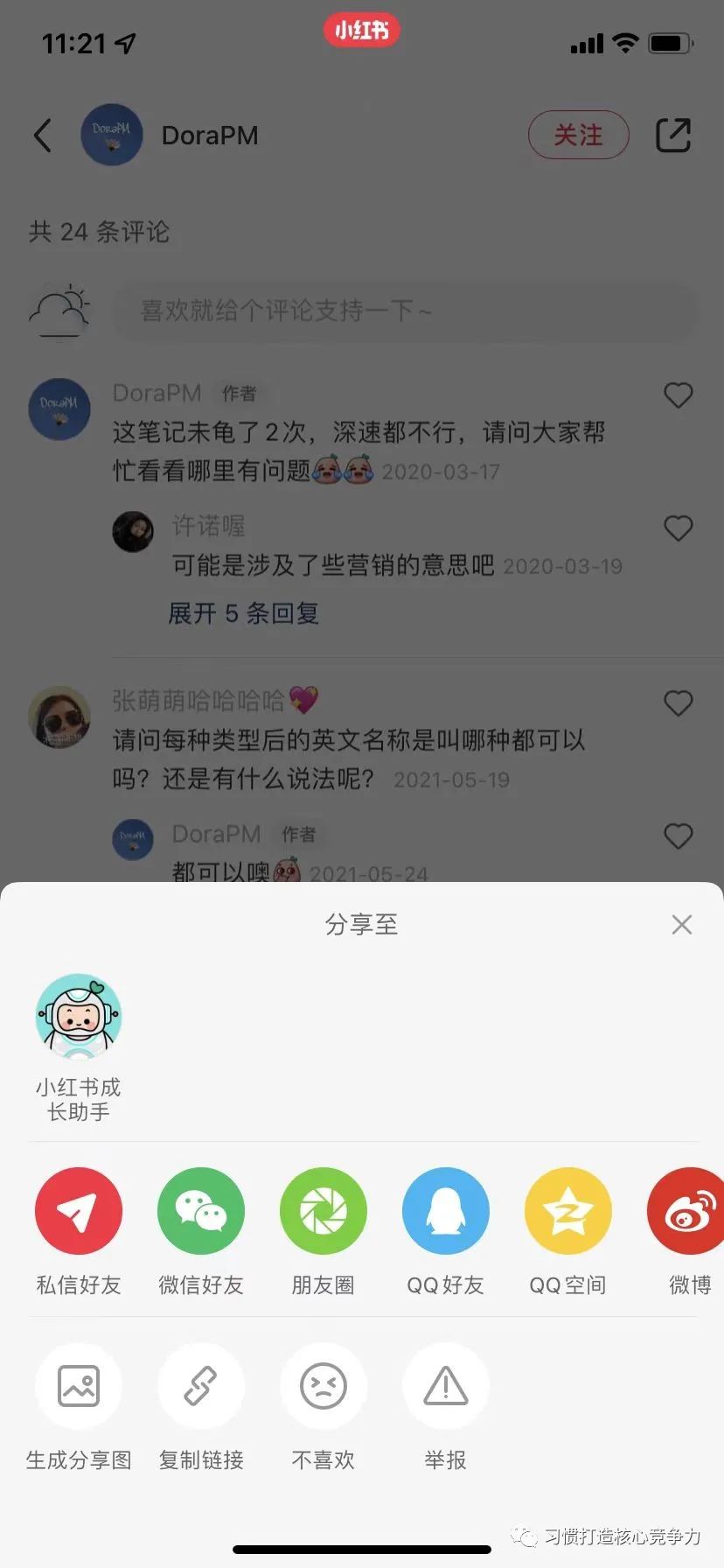
2)动作面板


如上图所示,从左到右分别属于宫格模式动作面板,列表模式动态面板,宫格模式常见于图表形式表现,宫格模式的弹窗最常见的场景使用就是分享模块,它的作用就是为了减少用户不必要的记忆负担。
弹窗高度较低,可以展现出更多的内容以及功能,方便协助用户的记忆以及使用。选项较多时,可以分组,一行为一组,可在屏幕右边缘露出图表,暗示可以横向滑动查看更多选项。
而列表式常见于用文字的形式去表现选项。选项较少可使用,底部设置取消按钮。
3)浮层弹窗


我相信很多人对浮层弹窗并不陌生,最常见的支付宝微信右上角有一个+号,里面会放置部分常用功能,它的设计方式给浮层容器加上投影,避免与底部信息混淆,浮层底部设置蒙层。
这种一般都出现在按钮右边,此种弹窗也可出现在任何位置,按钮数可多可少。
2. 非模态弹窗
什么是非模态弹窗?
用户可回应,一段时间之后可自动消失,是一种轻量级的反馈机制,最常见的就是提示框和底部弹窗。
1)提示框(Toast/hud)


- Toast(是安卓系统的一个控件名词,现也应用于ios系统当中)
- hud(ios里有一个相似于toast的是hud如音量调节)
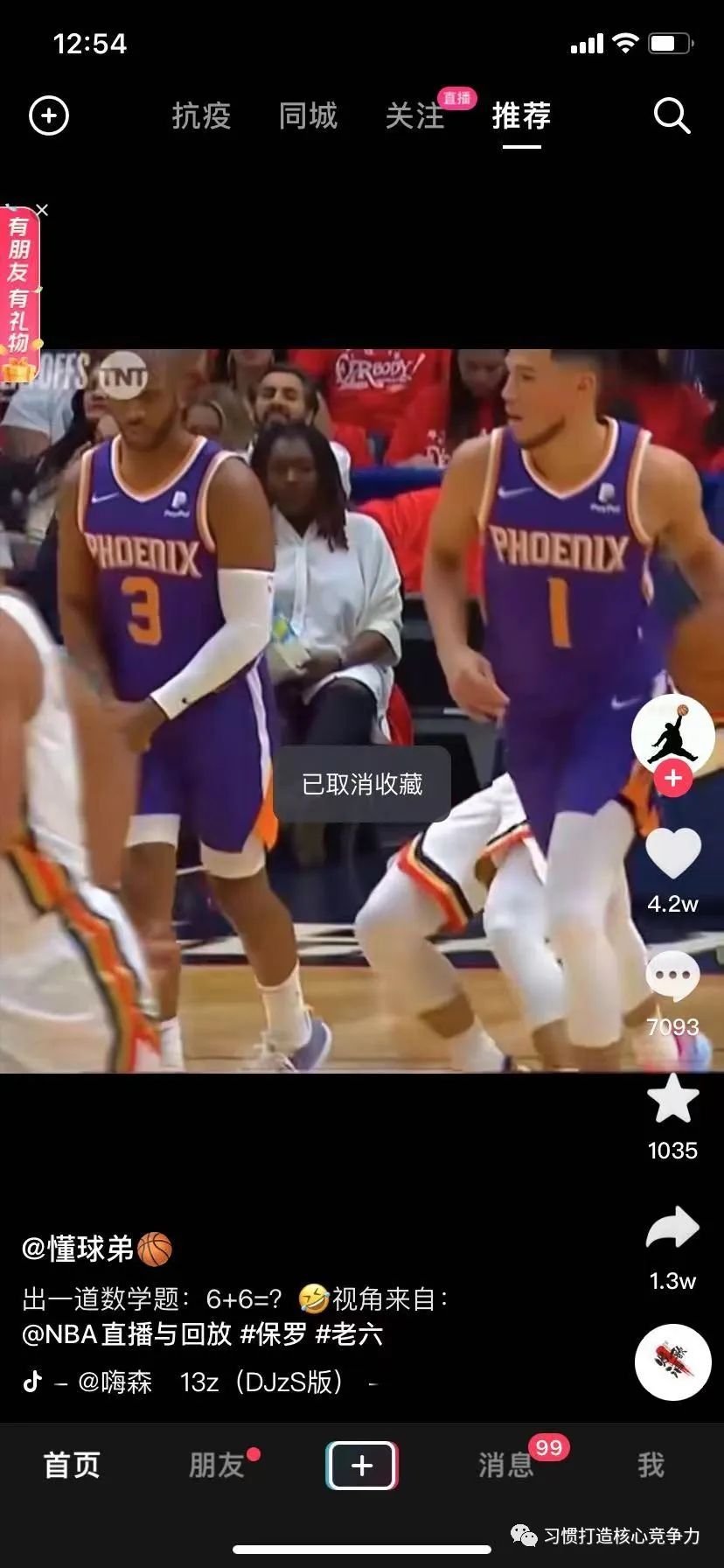
如上图所示屏幕弹出“已取消收藏”和“微信支付”我们常常在生活中会关注某个博主或某个物品,这时屏幕中间就会提示关注成功或者收藏成功,一般这种属于轻量级提示,无交互,一般显示1~2秒内自动消失。
它不能手动消失,出现的位置可在顶部/中间/底部,它弹出一个小信息,作为提醒或消息反馈来用,一般用来显示操作效果,或者应用状态的改变。
考虑到它显示的时间比较短,占用区域不大,一般不适合承载更多的文字和信息。
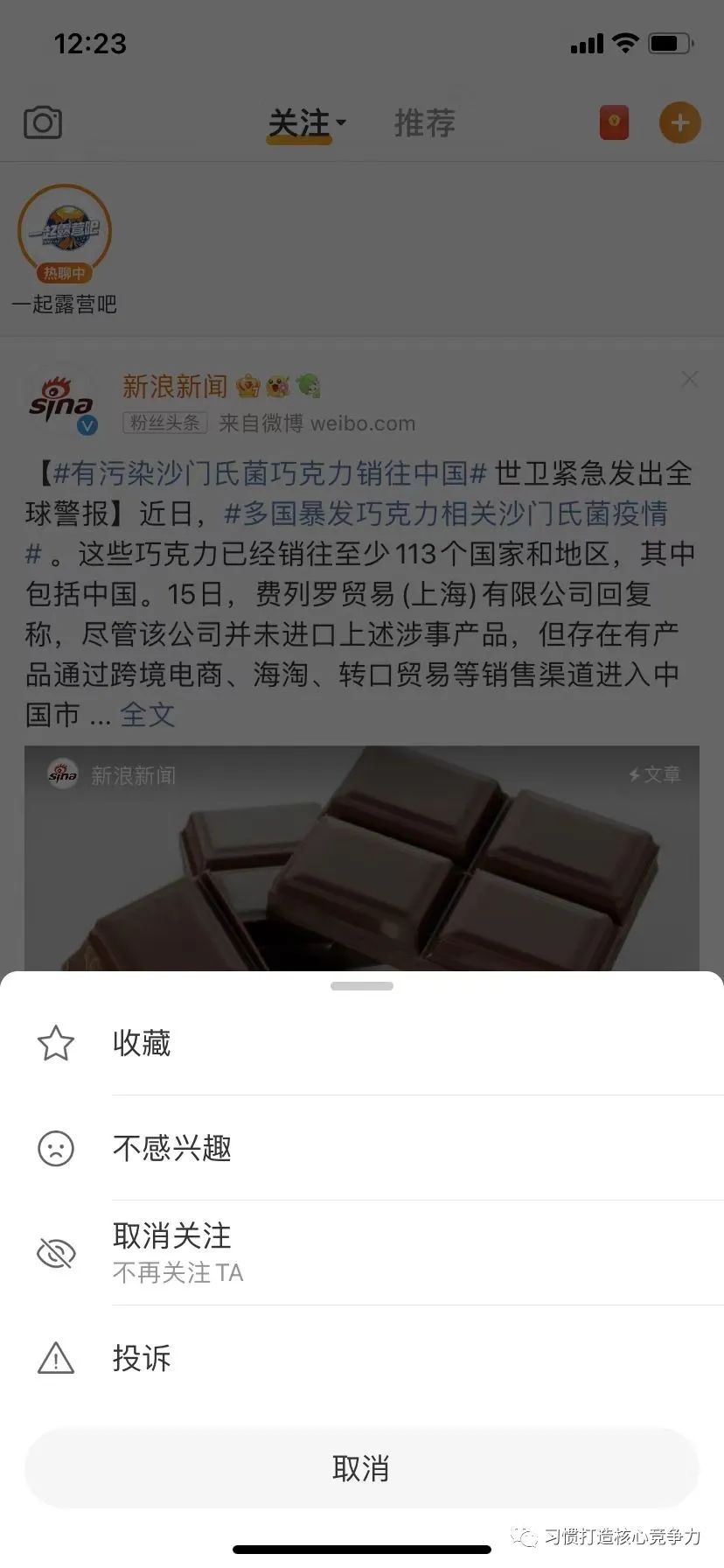
2)底部弹窗(snackbar)
底部弹窗又被称作为snackbar。

通常底部弹窗由文案和按钮组成,一般出现在界面下方,可以自动消失也可以用户手动操作使其销售,通常多见于撤销操作,也有关注后提示并带有按钮打开关注页操作的等等。
3. 弹窗的优缺点分析

二、弹窗设计风格
现在很多app设计师在设计app时,会把弹窗设计成各种各样的形式,例如抽屉式,标签式或宫格式等等,我们可以通过用户自身需要结合实际情况,通过上下拖动查看弹窗信息。
那么这样做有什么好处呢?可以节省屏幕的使用率,避免显示内容太多给用户造成一定的视觉干扰和体验感很差的效果。
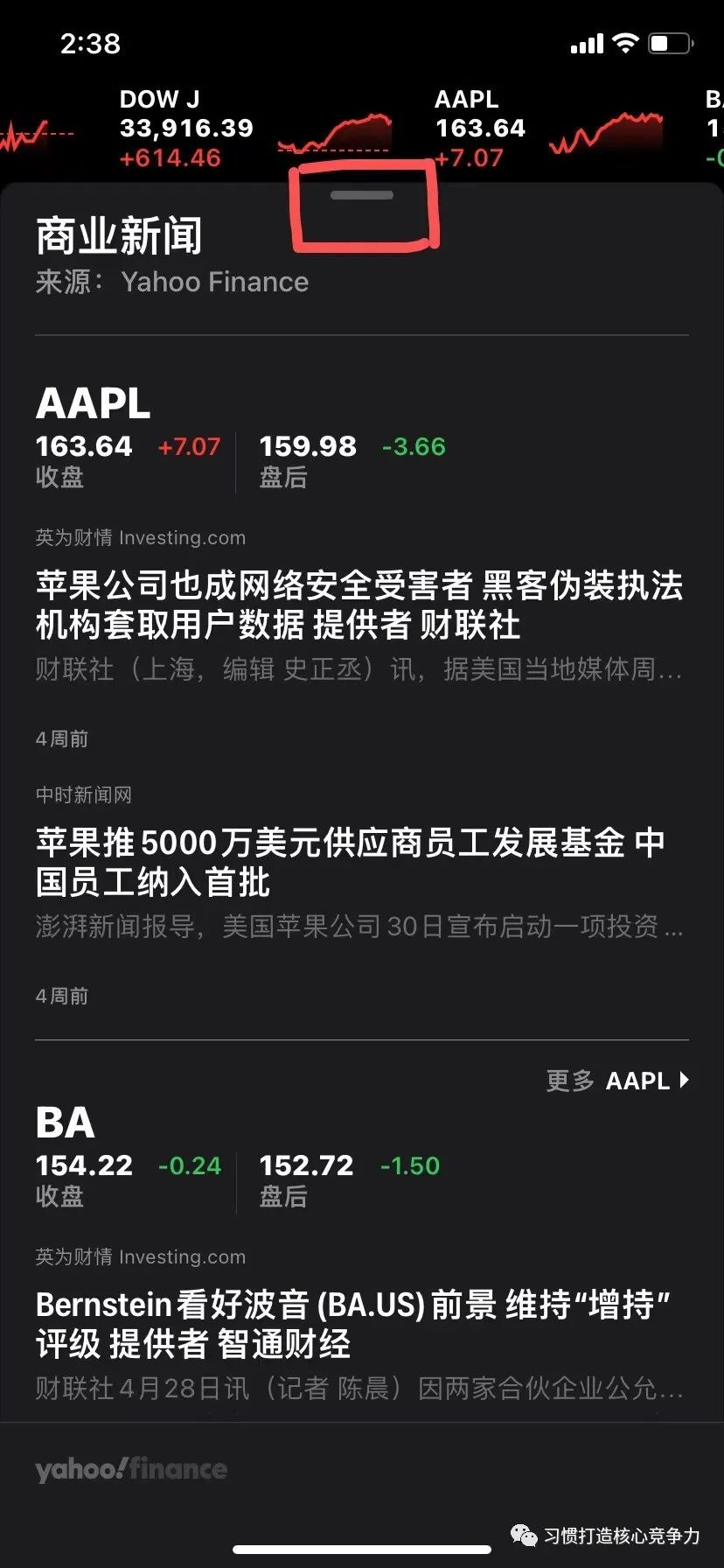
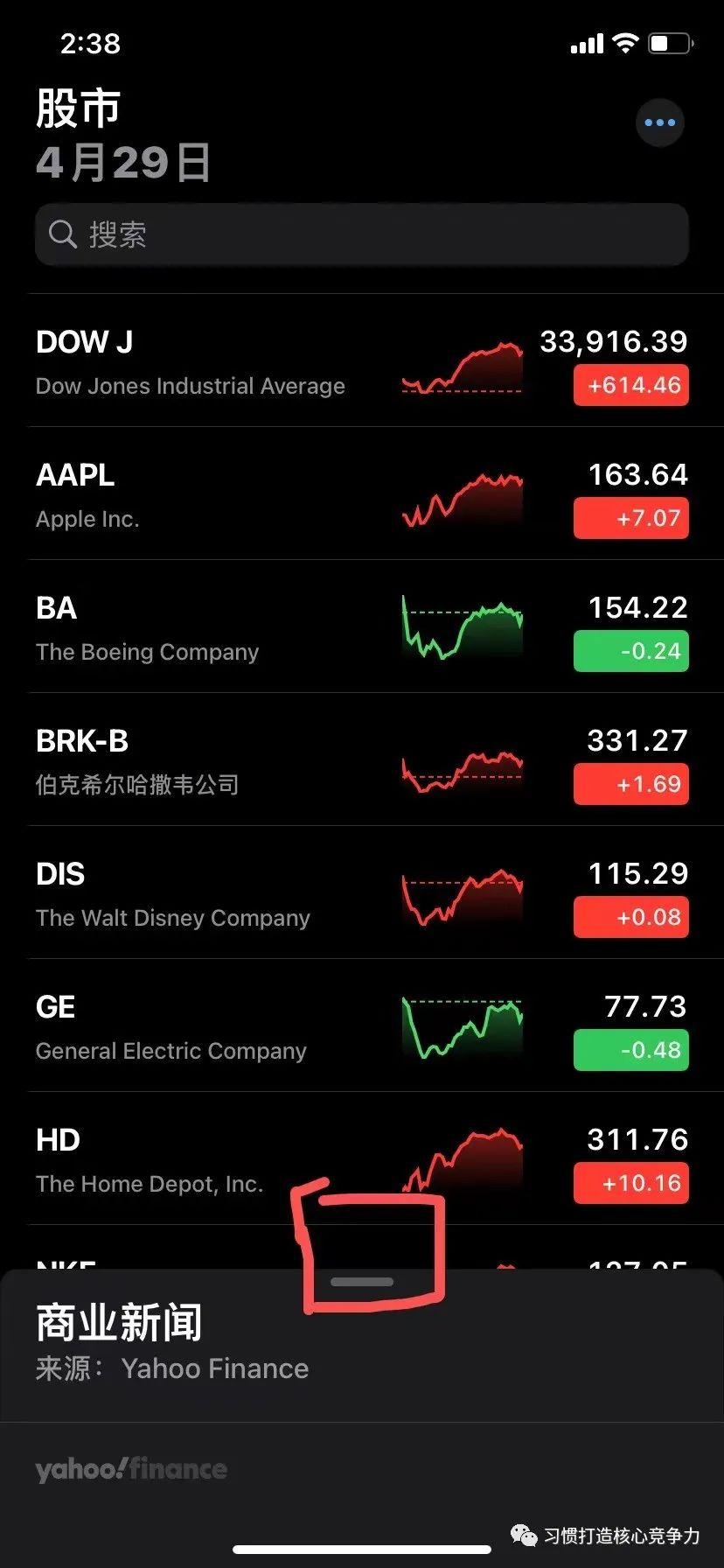
什么是弹窗指示器?就是方便用户通过拖动对弹窗的进行展开、收起的操作方式。它一般适用于内容较多时,用户可以通过自身的实际需求,选择展开或者折叠弹窗,以达到页面信息最佳展示。
接下来就让我为大家举例子:


如图某股票通过商业新闻来提升用户的黏性:


出行这个设计结合了自身业务特点,丰富了指示条效果:向上拖动即可全屏展示车型,价格等信息,向下拖动即可收起更多车辆信息。
1. 设计弹窗时需要思考的3个问题
1)是否急迫
假如这件事情不那么急迫,不需要用户马上进行处理、或者用户根本处理不了,那么你可以考虑用以下方式弱化、降级触达:
- 降低视觉音量:模态弹窗变成非模态弹窗,或者设置弹窗消失时间
- 主动触达降级为被动展示:将触达弹窗变成用户主动点击查看
2)具体情境
假如这是一个操作或信息展示型弹窗,用户在处理这个内容/任务时,是否需要对照或查看其他内容?这个内容/任务是否反复发生/需要反复处理?
需要“对照或查看”其他内容的情况下,设计一个模态弹窗的确起到了“引导注意力、让用户专注当前任务”的效果,但也严重影响了用户完成任务的能力。对此,我们一般有以下几种方式来解决:
- 尝试不用弹窗,而采用侧边栏来承载信息或任务
- 使用各种形式的非模态弹窗,来让用户在完成任务的同时,可以自由行动、甚至允许暂时中断任务
3)生效方式
假如这是一个操作弹窗,用户是否需要对照自己处理的结果,再次对内容进行调整?
- 是:可用延时生效模式,在你没有真正点击“提交”之前,所有的修改都只是暂存,并没有真正生效(在弹窗上增加一个保存选项也是可以的哦)
- 否:可用及时生效模式,在你与弹窗内容区交互时,就已经即时生效了
2. 产品设计怎样选择弹窗
当你不知道用对话框还是控制面板时可根据弹窗反馈信息强度来选择,如果强度大就选择对话框,强度小就选择控制面板。
非模态弹窗在使用时首先可根据平台规范来选择,其次在部分位置可根据具体场景来放置。
当反馈信息不需要太强的阻断感时,采用Snackbar代替Toast也是一个不错的选择。从用户体验上来说,用户操作起来会更顺畅。
三、弹窗的核心价值
传达信息+状态反馈+引导操作。
- 传达信息:传递信息是指通过语言、文字、视频、图片途径向人们表达交流的一种互动方式。
- 状态反馈:是系统的状态变量通过比例环节传送到输入端去反馈的一种方式,是一种体现系统内部特效的一种控制方式。
- 引导操作:在产品里有的有新手引导就是为了提示用户如何操作,帮助用户快速上手。
四、弹窗的设计时需要注意的细节
1)容器
即内容区的长高尺寸,一般由视觉定义规范,弹窗的内容区多根据内容适配高度,超出规范高度做滚动。
正常情况下应避免滚动,如果你画的弹窗经常需要滚动,可能是规范不满足业务,请向UI提建议。
交互也应定义什么样的信息量是弹窗的极限,超过这个极限就需使用其他的形式展示
2)标题
弹窗标题应与用户触发弹窗的操作按钮同名,或者至少有相同的关键字;弹窗标题与内容区文案要各有分工。
3)关闭方式
对B端来说,建议右上角添加关闭作为关闭操作性弹窗的最短路径,并佐以键控、点击遮罩等多种关闭方式;对C端来说,功能性弹窗较少在弹窗加“X”,关闭多以“取消”、点击遮罩、下拉(底部半弹窗会采取的关闭手势)为主;运营弹窗因需要视觉冲击力和引导行为,不会放取消操作,因此常在底部放圆“X”
4)内容区与主操作按钮
弹窗的底栏层级高于内容区,因此在设计弹窗内操作时,需有轻重之分。
另外,需尽量避免弹窗+tab的交互,tab+弹窗的潜台词是“点击操作按钮后,所有tab中的内容都会被提交”所以即使隐藏的tab内容没有呈现出来,也是生效的,这与“所见即所得”背道而驰。
内容区与操作区需有映射。增强文案与操作的亲密性,让用户做出判断的瞬间就可以完成操作。
5)操作按钮排布
理想情况下操作按钮只有2个,当存在3个按钮时,按钮的摆放规则可以根据自己平台的特性决定,并没有通行的规则(但一般会将破坏性按钮放在主操作按钮的对侧)。
C端有个不成文的规矩,取消在左,行动在右,若行动为不可撤回操作则需标红警示,c端在超过2个按钮后就可以考虑使用actionsheet替代弹窗了。
五、弹窗的设计体验角度
好的弹窗应做到减少干扰,注重极简,视觉一致性,突出信息主要传递内容,使用户在一定的时间上能一目了然。
其次需要注意的是弹出的频率一定不要太过于频繁,如果太过于频繁,就会使用户感觉很厌烦。在做产品的时候一定不要让用户去思考,让客户去思考做选择的产品不是好产品。
六、总结
本文讲述了在哪些场景下弹窗如何使用,以及我们在设计弹窗的时候需要注意哪些细节,考虑综合结合自身的情况下选择最合适用户的弹窗。
本文作者 @汪仔9619 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
