什么是模态?
最近在工作中发现关于“模态”这个词的释义和其对应组件的使用场景有所混淆,对于其详细解释在网上的搜索结果也相当少。本着求实寻真的的原则,查阅相关文档,结合案例分析,汇总这篇文档。
此外,在不同学术领域中“模态”的概念和应用都有所区别,本篇中主要以用户界面设计为中心展开叙述。
一、定义
1. 模态(Modal)
“模态(Modal)”是一个舶来词汇,词根为“模式(Mode)”。其相关组词“模态逻辑“、”真势模态”…也多指的是物理计算机领域,引申到我们的软件设计领域可以简化理解为“模式”+“状态”,即“特定模式下的某种状态”。
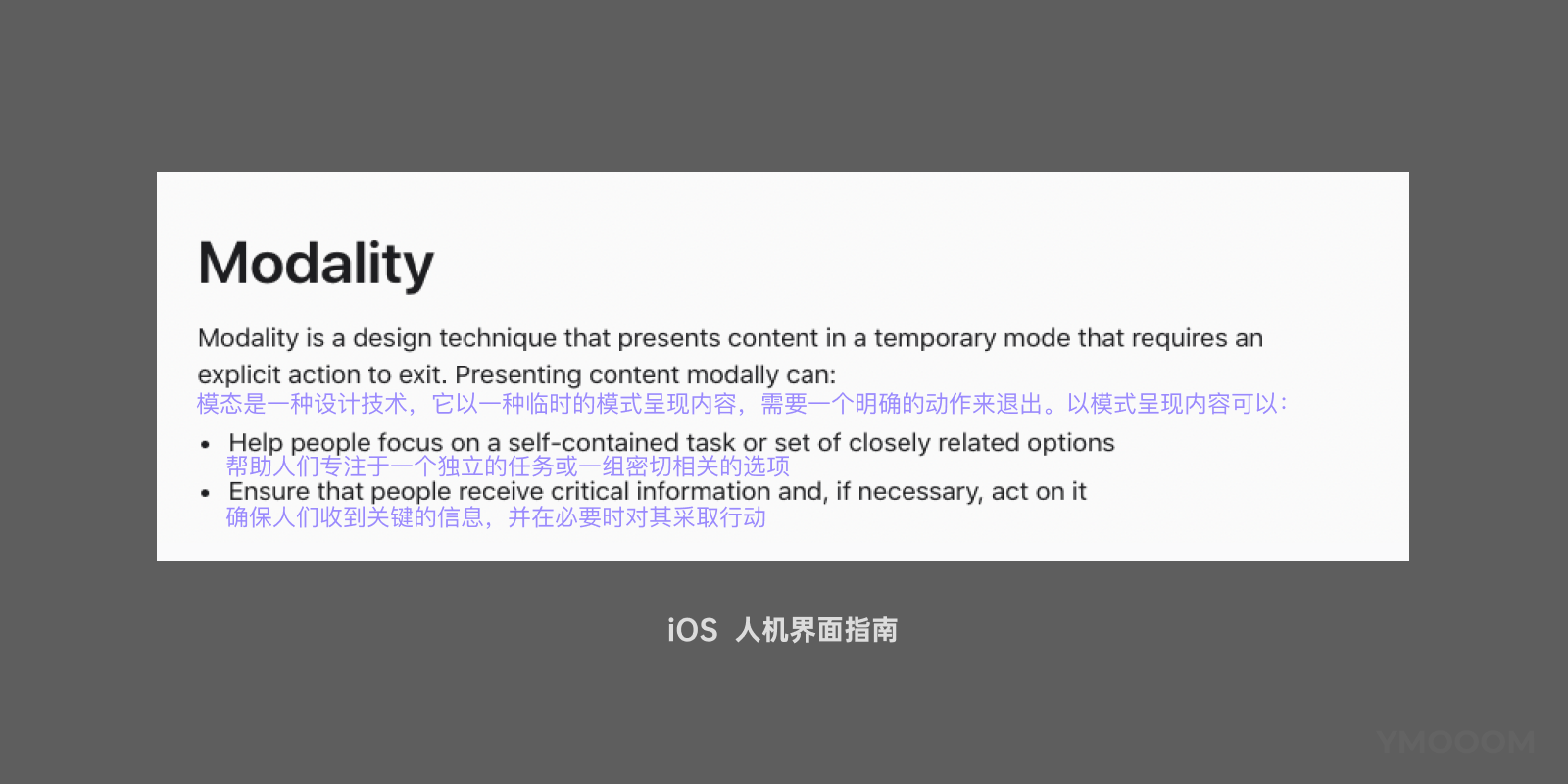
“杰夫·拉斯金在《Humane Interface》对计算机科学的“模态”定义为:人机界面对于跟定的动作(gesture)是模态的(modal) 。”有许多地方解释模态引用了这句话,但是这一句解释的确实太抽象,相对来说iOS人机指南中解释更好理解一些:“模态是一种设计技术,它以一种临时的模式呈现内容,需要一个明确的动作来退出。以模式呈现内容可以帮助人们专注于一个独立的任务或一组密切相关的选项确保人们收到关键的信息,并在必要时对其采取行动。”

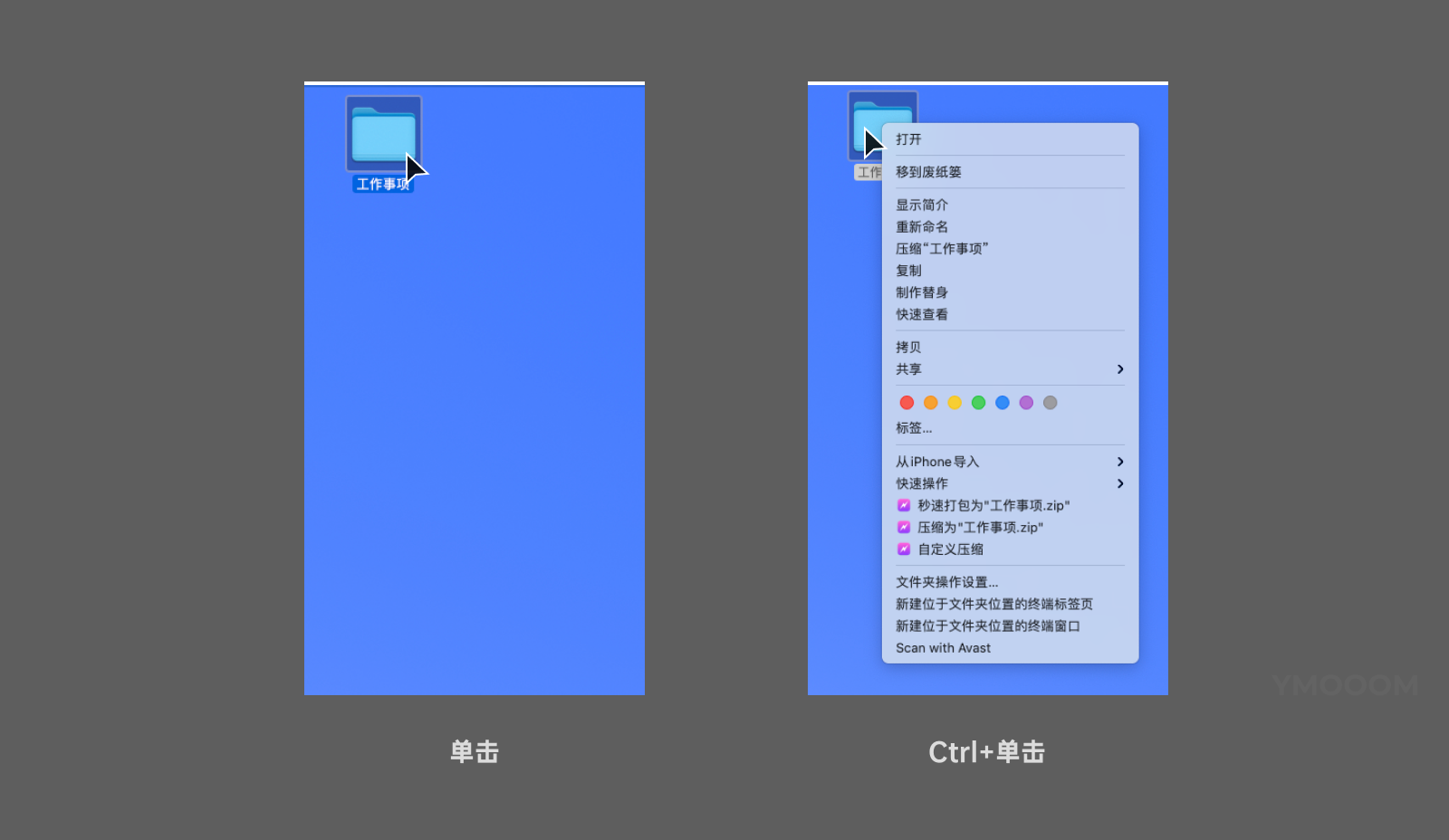
以上对于模态的解释中有的抽象,有的具体,综合提炼关键的信息可以解释为:模态是人机交互过程中的一种状态,表现为用户相同的操作在模态下可以产生不同的结果。例如在使用电脑时,直接点击和按住Ctrl再点击就会有触发不同的结果。

2. 模态窗口(Modal window)
Bootstrap 5将模态解释为当前页面上部的对话框/弹出窗口,Ant Design也直接称作模态对话框。这其实就是在用户界面设计中模态的具体应用。

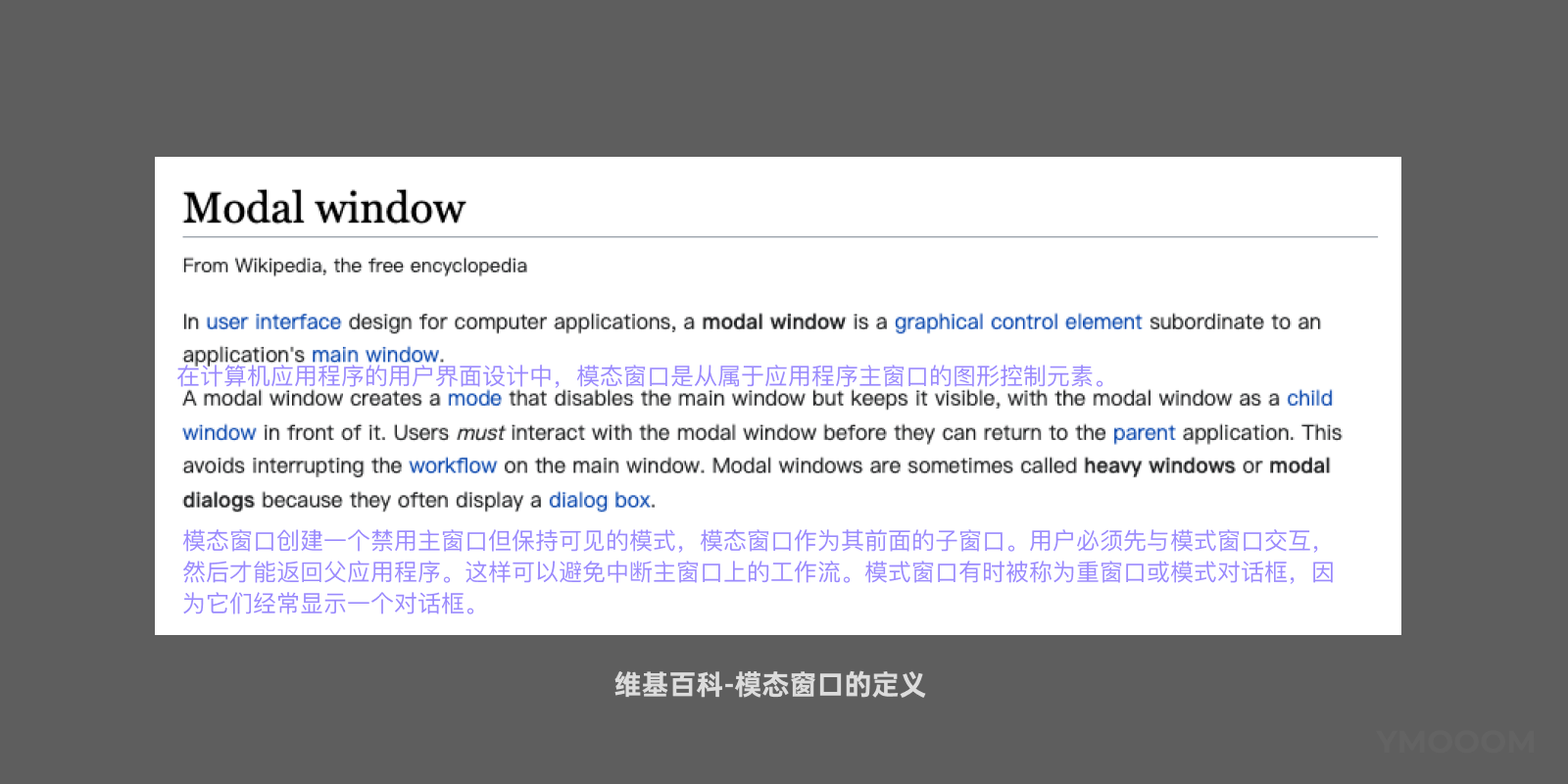
维基百科里对于模态窗口的定义为:“从属于应用程序主窗口的图形控制元素”。目的在于保留父级主窗口主流程的前提下,使用一个子窗口来完成某些特定操作。用户需要先与模态窗口进行交互,然后才能返回父级程序。

二、模态的应用
1. 人机交互
在人机交互中,人是主导者。模态主要的应用是“切换”的作用,根据切换状态的时间可分为“临时模态”、“长时模态”。
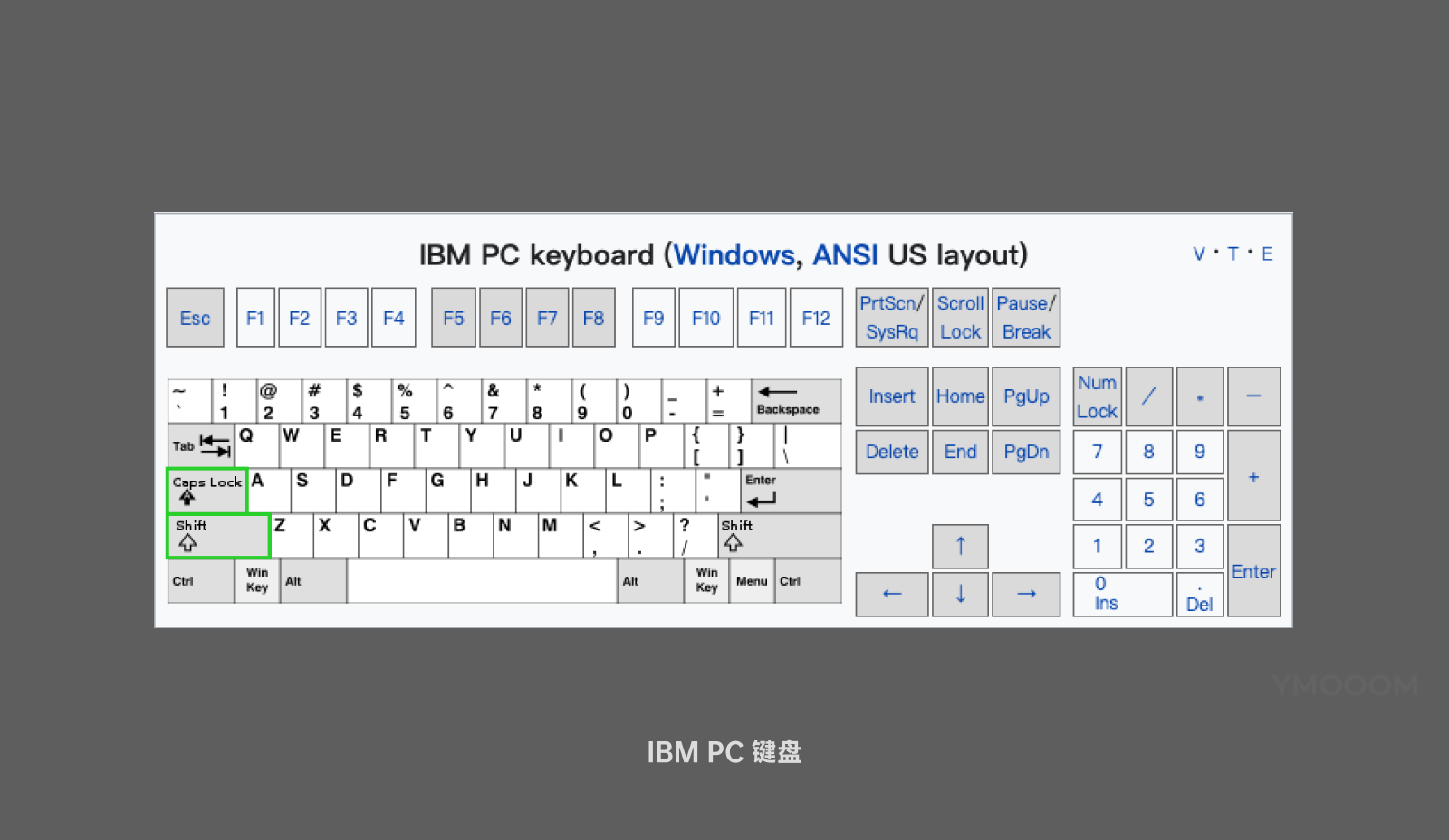
- 临时模态:需要一直控制某一按键才能进入另一系统状态进行操作。例如默认英文小写输入法的情况下,一直按住“Shift“再键入就会切换成大写输入。
- 长时模态:仅需一次操作,就可以一直处在切换的状态,直至再一次操作取消。例如默认英文小写输入法的情况下,按一次”Caps Lock“就可以切换成大写输入。

2. 用户界面
在用户界面中,“系统”往往是模态的发起者。通常以对话框的形式强制要求用户回应,在未完成和对话框的交互前,不可以回到之前的主程序。这里分为“应用程序”的模态对话框和“操作系统”的模态对话框也有所区分。二者的使用原则一致,最大区别在于,应用程序内的模态对话框仅在当前程序内触发,同时开启的多个程序之间互不影响。而操作系统的模态对话框优先于所有应用程序。

3. 无模态对话框(Modeless)
无模态对话框并不属于“模态”相关组件应用上,实际使用中会以具体的功能作为组件命名,在此为了和模态对话框对照解释。
这是一种非强制回应的对话框,用于向用户请求非必须资料。即可以不理会这种对话框或不向其提供任何信息而继续进行当前工作,所以窗口均可打开并处于活动状态或是获得焦点(人机交互热点)。无模态对话框的权级要弱于模态对话框,可交互、不可交互的组件都有,因此使用范围较广。例如用于“详情查看”、“操作通知”,还有应用和操作系统中的一些小工具使用页会触发无模态对话框。

三、易混淆点
由于用户界面中涉及到的内容很广,就有很多看起来类似的实际不同功能组件,且各人的知识体系的不同,对于一些既有组件就会出现“起小名”的现象。再加上用户界面在国外的发展是早于国内的,对于许多组件命名在翻译过来就很容易造成差异。各大厂之间对于组件的命名也没有达到统一,大家在实际工作中尽量保证协作人员之间的命名是统一的。
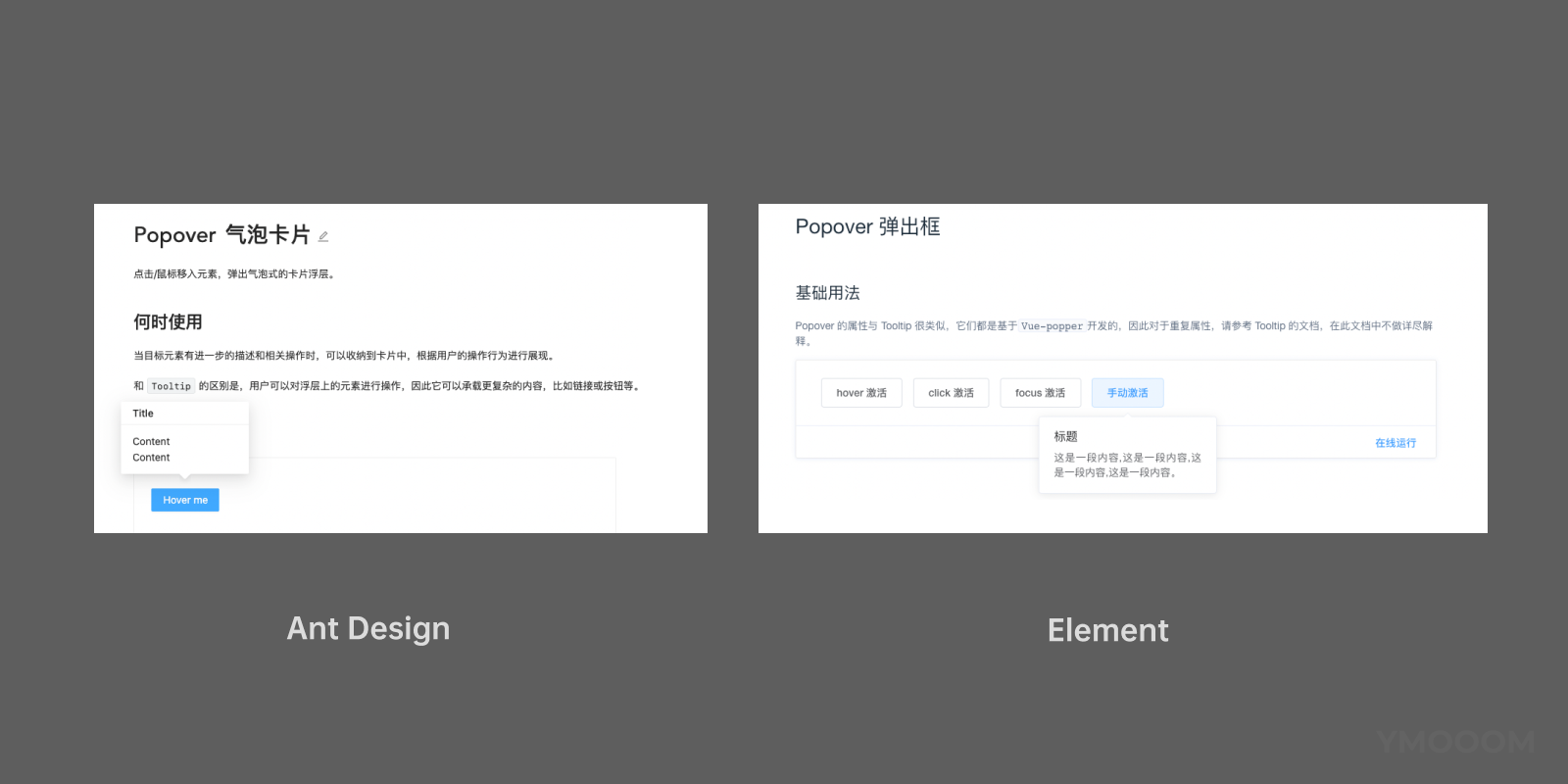
1. 弹出框(Popover)& 弹窗(Pop-up window)
这里的首先指出“弹出框”是具体一个组件名称,“弹窗”是所有弹出的窗口泛指一类名称。且弹出框(Popover)在Ant Design和T Design叫“气泡卡片”,两者在范围上属于包含关系,混淆的原因应该是汉语译义接近再加上“框”和“窗”发音接近。
关于组件命名上,Element叫弹出框,Ant Design叫气泡卡片。

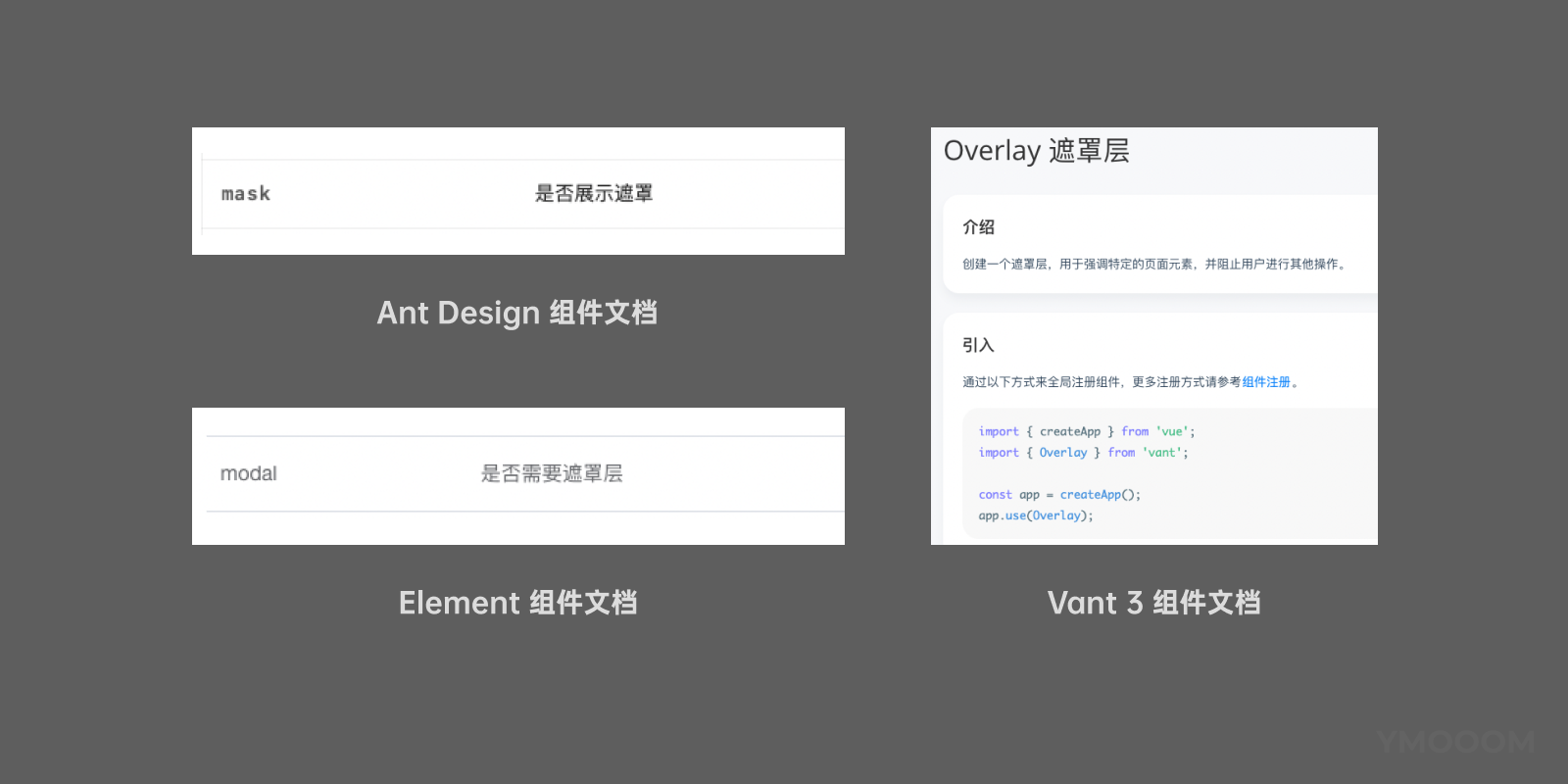
2. 遮罩(Mask、Overlay)& 蒙板(Matte、Mask)
在有模态的的场景中,经常会有一个黑色有透明属性的图层出现在当前任务页和对话框之间,这个就是遮罩(Mask)。而蒙板(Matte)是设计视频图像软件中将指定带有alpha通道图层的透明数据信息应用在目标图层上,目的在于控制目标图层的显示范围。在PS、AE一类图像视频编辑软件中,对于遮罩和蒙板的功能区分的很明确。而在Sketch、Figma这类的软件中其实只有Mask,功能是限制该图层上方所有图层的显示范围,就像是画了一个圈,其他图层就只能在这个圈的范围内显示。
Ant Design、Element都将这个黑色有透明属性的图层叫做Mask,这与设计软件中的Mask功能其实有所冲突。我觉得在Vant 3里将其称作Overlay更适合一些。

关于设计中是否需要使用遮罩,需要评估目前需求的优先级。
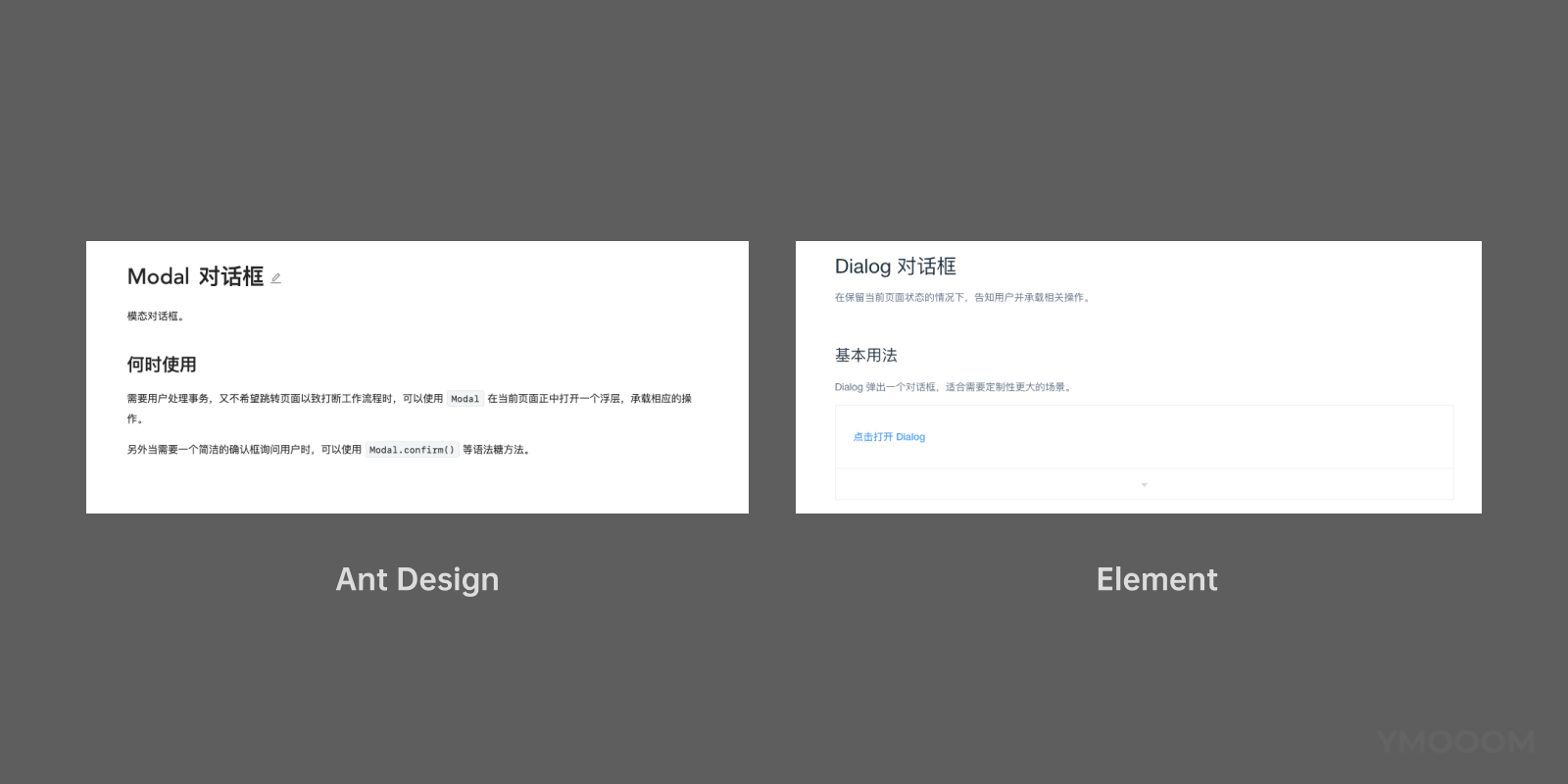
3. Modal 对话框 & Dialog 对话框
这两者的的实际指代功能组件是同一个,都是指上文提过的模态窗口,仅是命名不同。

四、小结
本文主要是为了解释模态的概念是什么,并列举了一些基本案例辅助理解。至于模态在平时设计中的具体实践,大家可以在各大厂组件库中找到对应案例,这里不在过多展示。
模态(窗口)本质上是是强制用户关注,并必须采取行动的,应减少模态窗口上的内容来降低用户记忆负担。
要注意的一点是,模态而在游戏领域的相关人机交互和用户界面设计中,是一种提升游戏性、帮助用户进入心流的常见方式。但在C、B端,模态常常是干扰用户心流的,请区分应用场景,谨慎使用。
参考文章:
https://en.wikipedia.org/wiki/Mode_(user_interface)
https://zh.wikipedia.org/wiki/%E5%AF%B9%E8%AF%9D%E6%A1%86
https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/modality/
https://zhuanlan.zhihu.com/p/361575057
https://www.nngroup.com/articles/modal-nonmodal-dialog/
https://www.w3school.com.cn/bootstrap5/bootstrap_modal.asp
本文作者 @YMOOOM 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
