别再说不懂栅格系统了
一、栅格系统的定义
讲解栅格系统之前,先来了解一下什么是栅格系统。不妨来看看百度百科跟维基百科是怎么解释的:
- 百度百科:栅格系统英文为“grid systems”,也有人翻译为“网格系统”,运用固定的格子设计版面布局,其风格工整简洁,在二战后大受欢迎,已成为今日出版物设计的主流风格之一。
- 维基百科:栅格设计系统(又称网格设计系统、标准尺寸系统、程序版面设计、瑞士平面设计风格、国际主义平面设计风格),是一种平面设计的方法与风格。
二、栅格系统的简介
1692年,新登基的法国国王路易十四感到法国的印刷水平不尽人意,因此命令成立一个管理印刷的皇家特别委员会。他们的首要任务是设计出科学的、合理的, 重视功能性的新字体。
委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,他们以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方格单位,每个方格单位再分成36个小格,这样,一个印刷版面就有2304个小格组成。在这个严谨的几何网格网络中设计字体的形状、版面的编排、试验传达功能的效能,这是世界上最早对字体和版面进行科学实验的活动,也是栅格系统最早的雏形。
说白了这玩意就像小时候学习写字的田字格,横平竖直的。其实它更多的作用是哪怕你的字再难看,最起码整体看起来还是显得规整。
首先是规整,然后字的大小整齐划一,最后熟练度高了,自然会慢慢写好看。再举个例子,故宫一共有房间八千七百零七间,可从没感觉规划的乱。所以有良好的秩序是美最基础的前提。这就是栅格系统最重要的作用之一。
三、栅格系统的原理
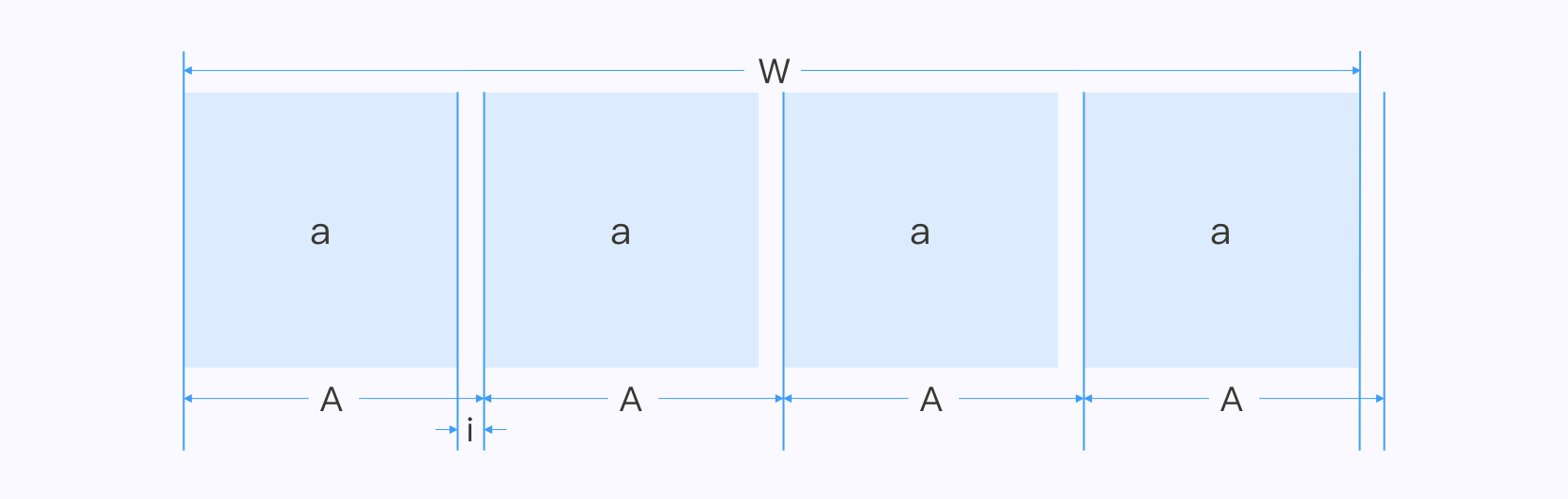
在网页设计中,我们把宽度为“W”的页面分割成n个网格单元“a”,每个单元与单元之间的间隙设为“i”,此时我们把“a+i”定义“A”。他们之间的关系如下:
W =(a×n)+(n-1)i
由于a+i=A,可得:
(A×n) – i = W

四、栅格系统的优势
对于设计师来说,栅格系统更多的是一种布局思想,可以更有逻辑地进行设计工作。灵活地运用栅格系统,不仅可以让整个网站各个页面的布局保持一致,让网页的信息呈现更加美观易读,让设计稿有更好的结构,更可以通过匹配不同组合,做出很多优秀和独特的排版设计。

使用网格系统,可以使网页设计给用户正式感和规范感,还具有一种结构分明的设计感,提升用户体验。网格系统不意味着循规蹈矩,一味按照网格线来进行布局。网格系统的意义在于更灵活的帮助设计师有序布局,而不是限制设计师的设计。

对于前端开发人员来说,栅格系统的使用,给整个网站的页面结构定义了一个标准,大大提高了网页的规范性。在栅格系统下,页面中所有组件的尺寸都是有规律的,可重用的,这对于大型网站的开发和维护来说,能节约不少成本。
随着响应式设计的流行,栅格系统开始被赋予新的意义,那就是,一种响应式设计的实现方式。响应式的要点是为同一个页面设计多种布局形态,分别适配不同屏幕尺寸的设备。
五、栅格系统与前端的结合
由于栅格系统最早出现在印刷品中,起到的作用更多就是规范布局。但是在现在的UI设计中,栅格系统的实际用途除了规范我们平时设计稿的布局以外,更重要的原因一切设计稿都是为了与前端开发结合,形成自适应布局。前端css中有个叫Flexbox。
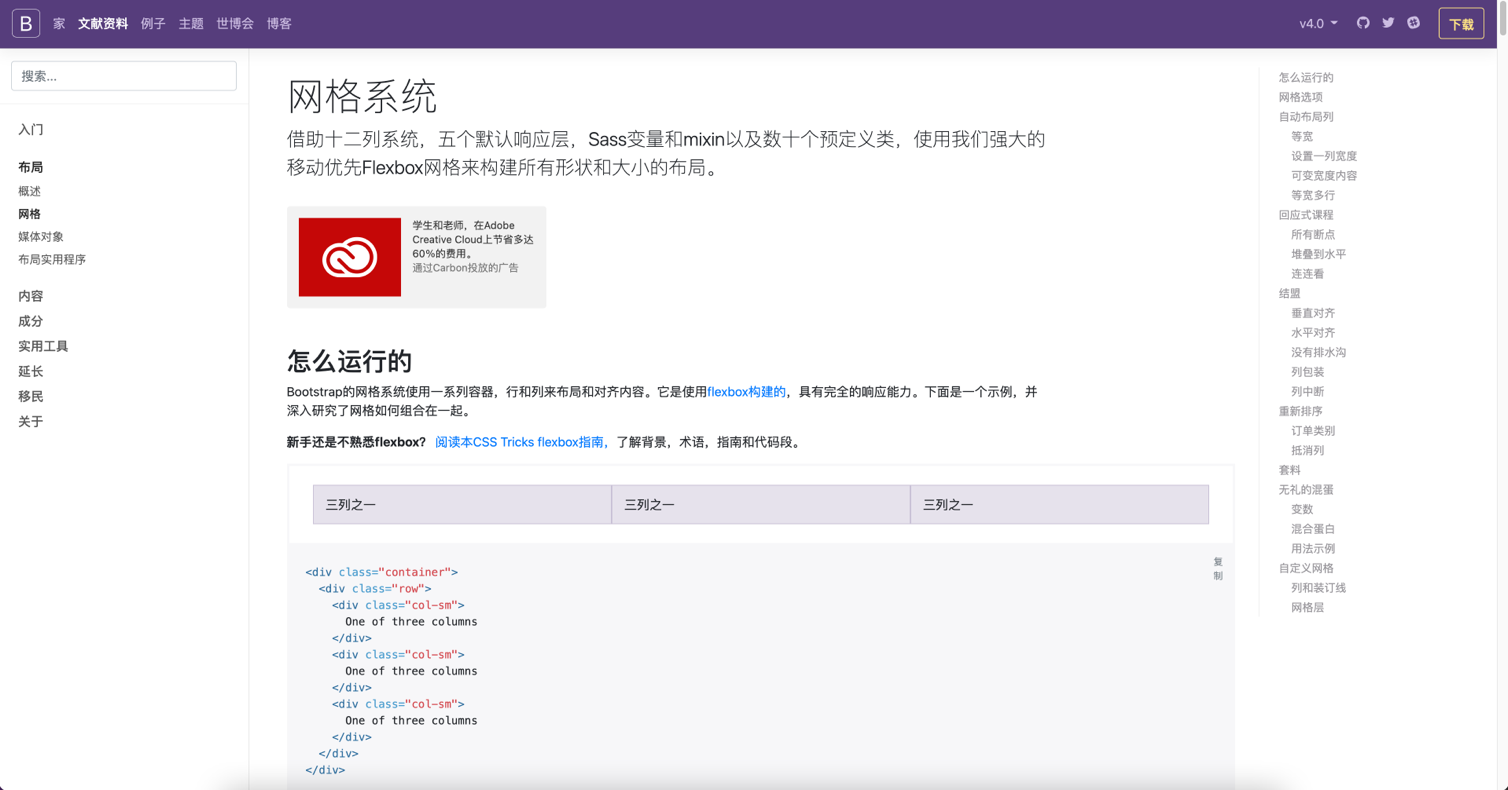
https://getbootstrap.com/docs/4.0/layout/grid/这个网站算是前端第三方的界面框架,开发利用第三方的框架会高效很多。

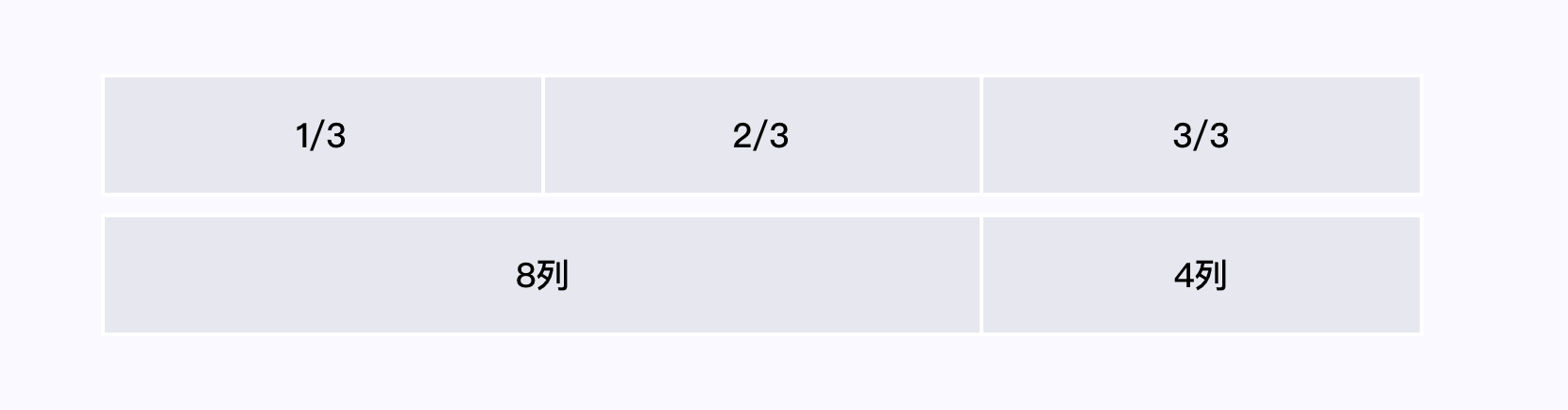
我们通常定义栅格系统为12个列(根据实际项目需求可能存在不同),栅格布局中的12是1,2,3,4,6的最小公倍数,意思是要实现1等分,2等分,3等分…..而12是最小的数,也是最好的,当然如果分成16列,24列,32列,就需要更多的代码来开发维护项目。
以下图为例,第一行三个模块平分,一个模块就占据4列。第二行2个模块,左边就占了12格的8列,右边就占了4列。

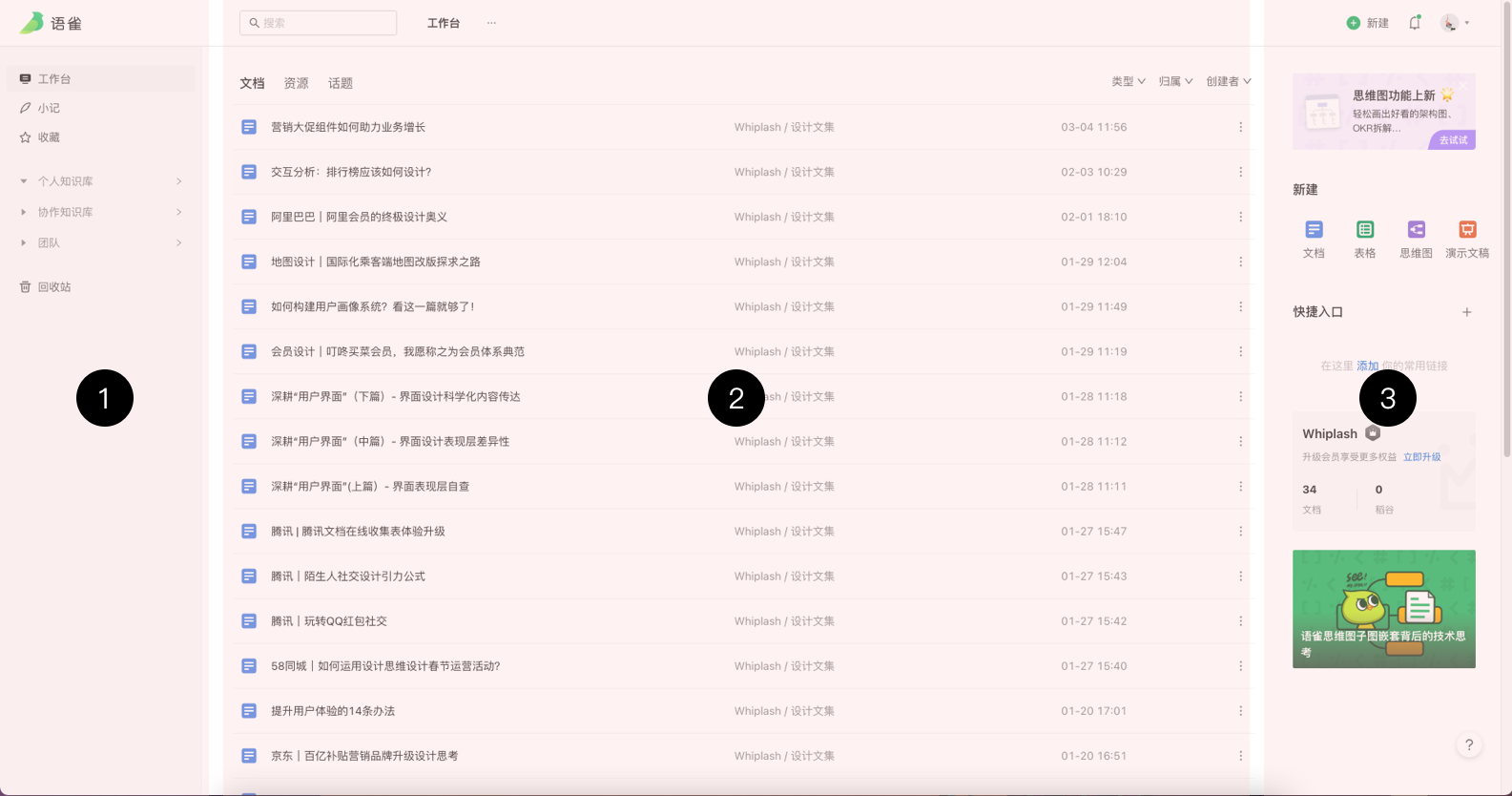
结合实际案例,以我的语雀为例,网页的大框架分为三列:

随着浏览器宽度缩小,整个网页的比例也在发生变化,第二列在不停地缩小。当浏览器宽度缩小到某个特定的数值,第三列消失,只有第一列和第二列。这个就是俗称的自适应。
六、设计与前端的联系
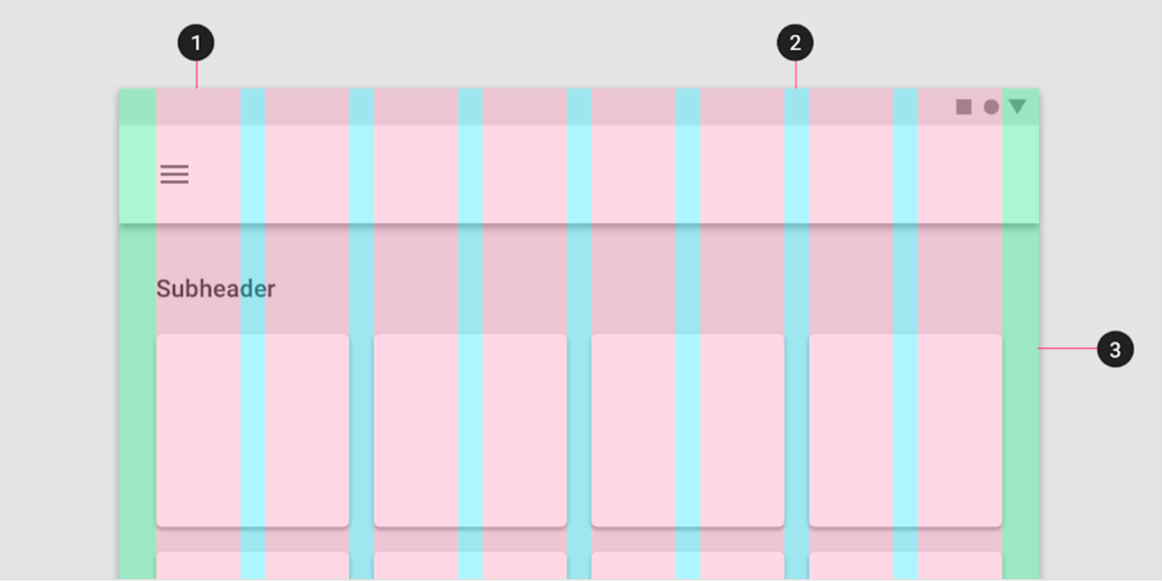
下图的某一个色块代表内容的一部分,每个色块的宽度并不是随便画的。是有规划的想要每个色块占多少个栅格。这就是与前端开发联系的点。当然我们也可以随意的拉伸,但不管怎么拉伸,所占的栅格比例是不变的。

七、栅格系统三个重要的属性
栅格系统主要是三部分构成,列、水槽、边距。
顾名思义,“列”就是栅格的宽度,“水槽”是两个栅格之间的间距;“边距”是栅格与画布的边距。
根据列宽属性不同,可以分为两种网格,一种是流动网格,也可以叫拉伸网格,是根据尺寸不同实时做变化;

八、常用的栅格系统
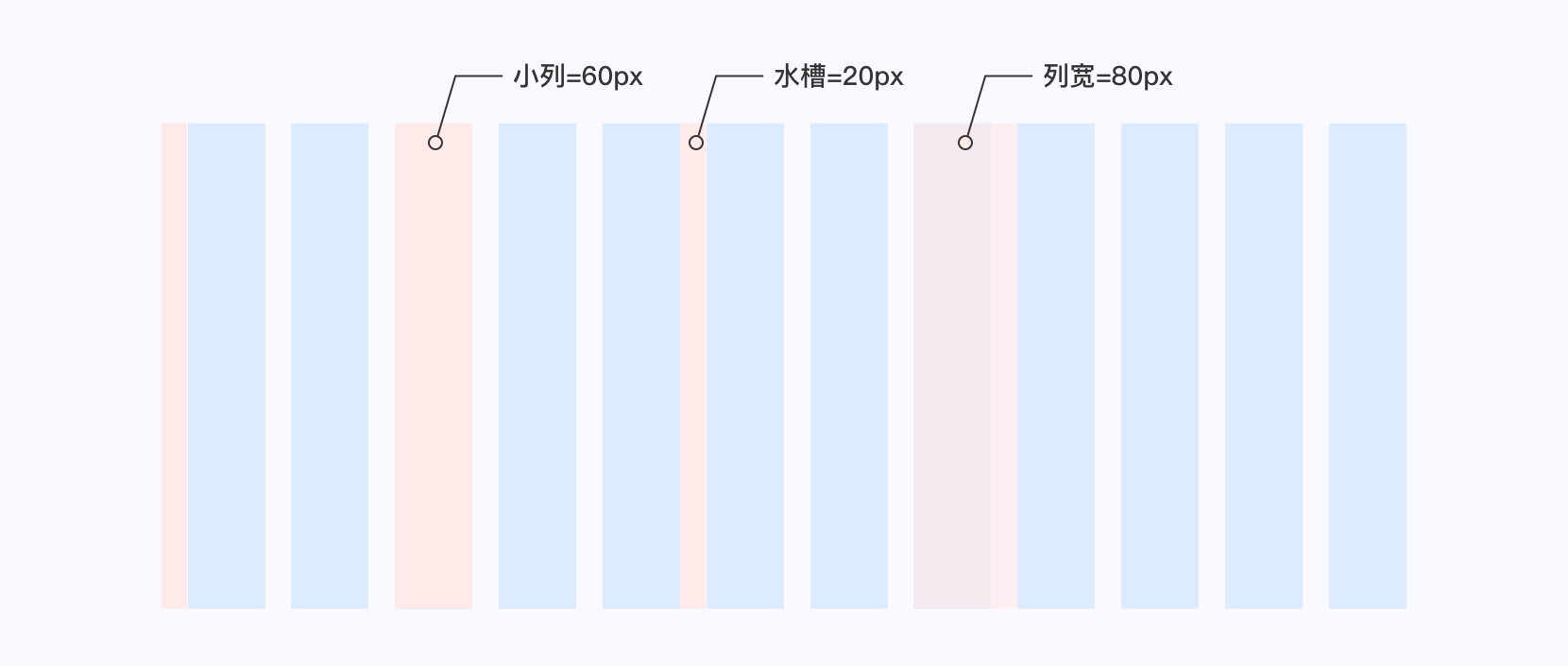
1. 960栅格系统
960栅格系统是:宽度为960px,12列,每列60px,水槽为20px。内容区域总宽度为940px。

秉承知其然知其所以然的原则,特意查了一下来源。以下内容牵扯部分数学问题,略微枯燥,有兴趣的可以尝试了解一下。

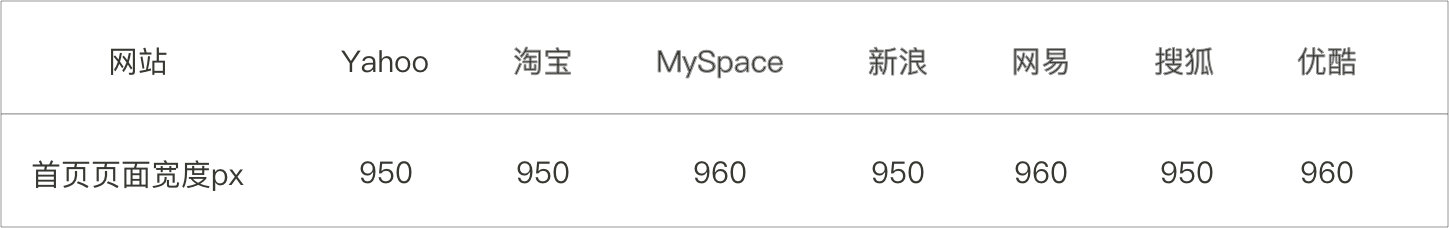
根据上面的简单分析可以认为:当搭建页面结构复杂的门户型网站时,开发工程师们不约而同地都选择将页面宽度定为950px/960px。上面的“自然”出现,细究自然是不让人信服的。
苹果系统的设计者们在没有喝醉酒的情况下选择了960,而不是其它什么1000之类的整数,自然另有奥妙。
科学界有很多问题都可以归结到数学问题上,我们也从数学着手:960可以分解为2的6次方乘以3和5, 这使得960可以分割成以下宽度的整数倍:2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40,48, 60, 64, 80, 96, 120, 160, 192, 240, 320, 480。共26种(26 = 7 * 2 * 2 – 2, 减去2是去掉1和960自身),我们标记为:N(960) = N(2^6 * 3 * 5) = 26。
根据上面的算法,可以得到:
- N(360) = N(2^3 * 3^2 * 5) = 22
- N(480) = N(2^5 * 3 * 5) = 22
- N(720) = N(2^4 * 3^2 * 5) = 28
- N(750) = N(2 * 3 * 5^3) = 14
- N(800) = N(2^5 * 5^2) = 16
- N(960) = N(2^6 * 3 * 5) = 26
- N(1000) = N(2^3 * 5^3) = 14
- N(1024) = N(2^10) = 9
- N(1440) = N(2^6 * 3^2 * 5) = 34
- N(1920) = N(2^7 * 3 * 5) = 30
根据直觉(严格证明也不难,不过还是留给数学系的学生去证明吧),我们得到一个有趣的结论——要使得N(width)最大,width的取值有两个系列:
- A系列:……320, 720, 1440……
- B系列:……480, 960, 1920……
N越大,可组合的宽度值就越多。对栅格系统来说,这意味着越灵活!
2. 8pt栅格系统
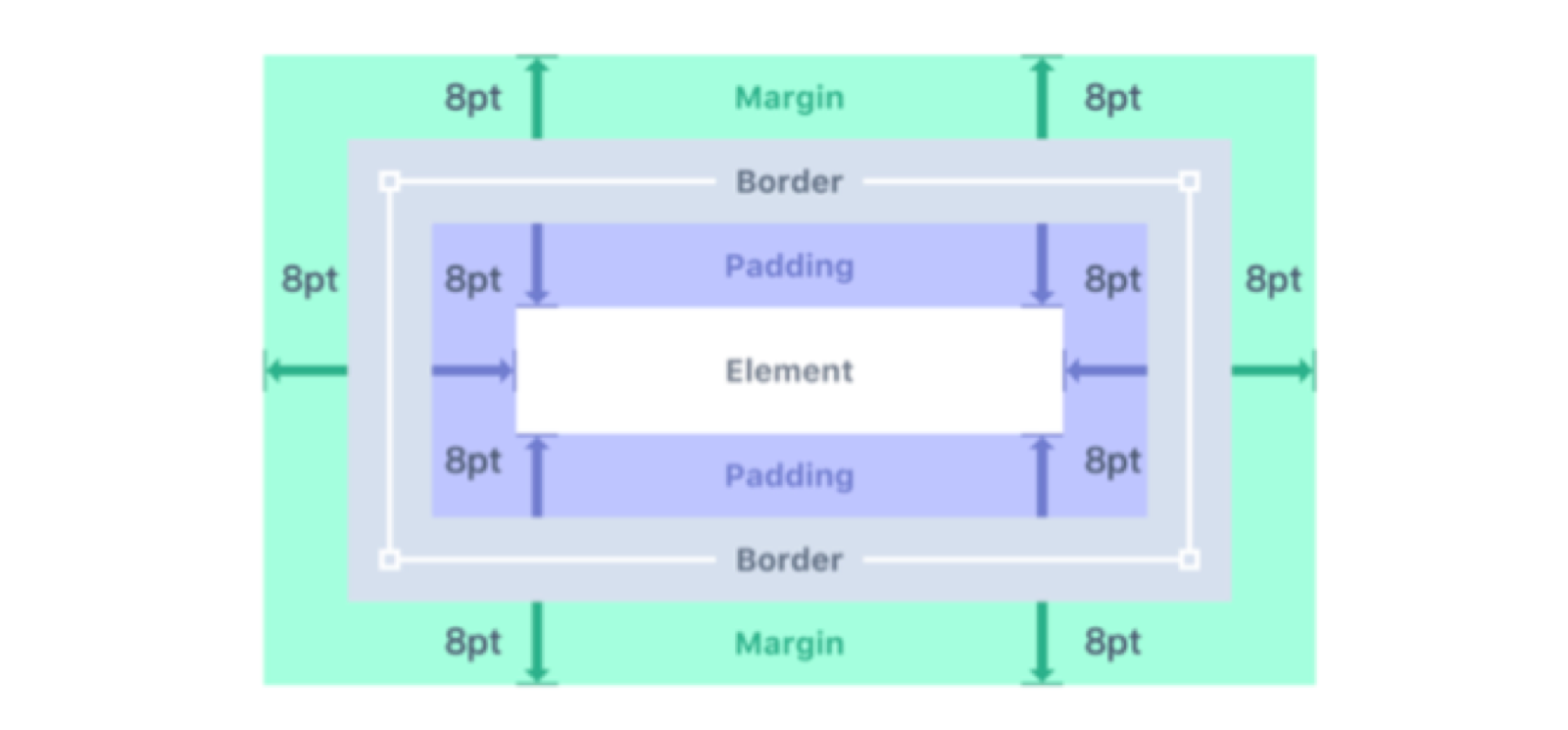
8pt栅格系统,也称8点栅格。基本的使用原则是,设计是在设计中需要一致的使用8的倍数来定义元素的尺寸、填充和编剧。也就意味着在开发的世界中任何padding、margin、sizing都是8的倍数。

秉承知其然知其所以然的原则,有兴趣的可以尝试了解。

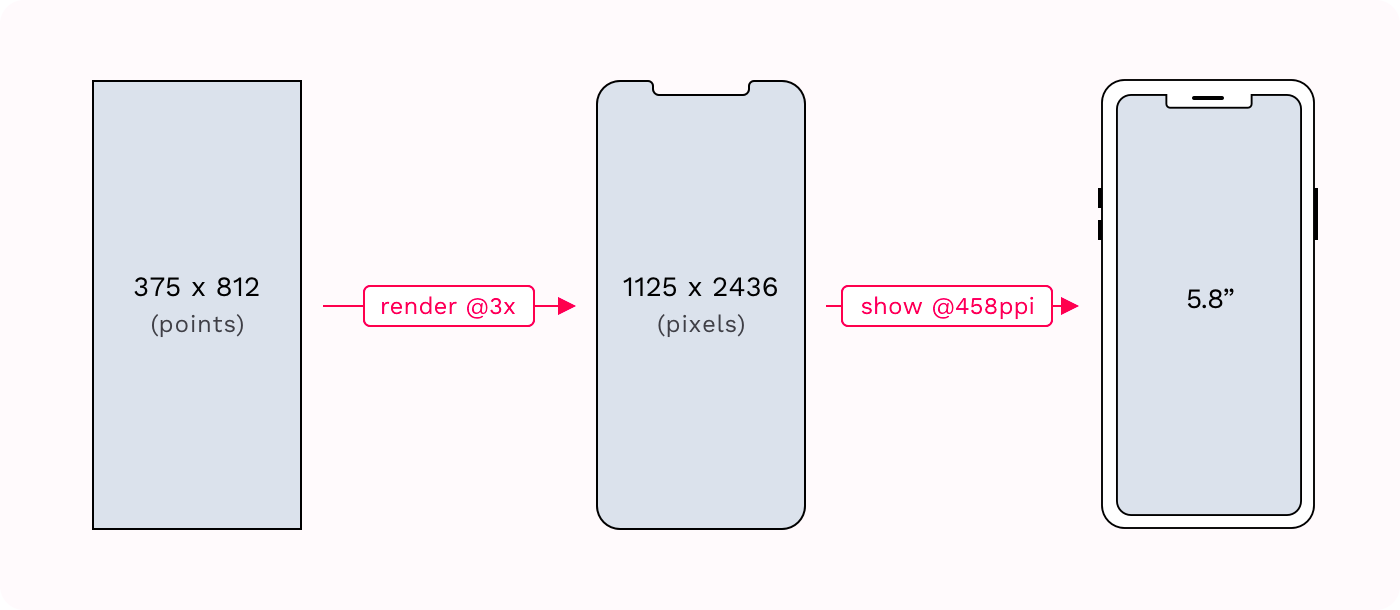
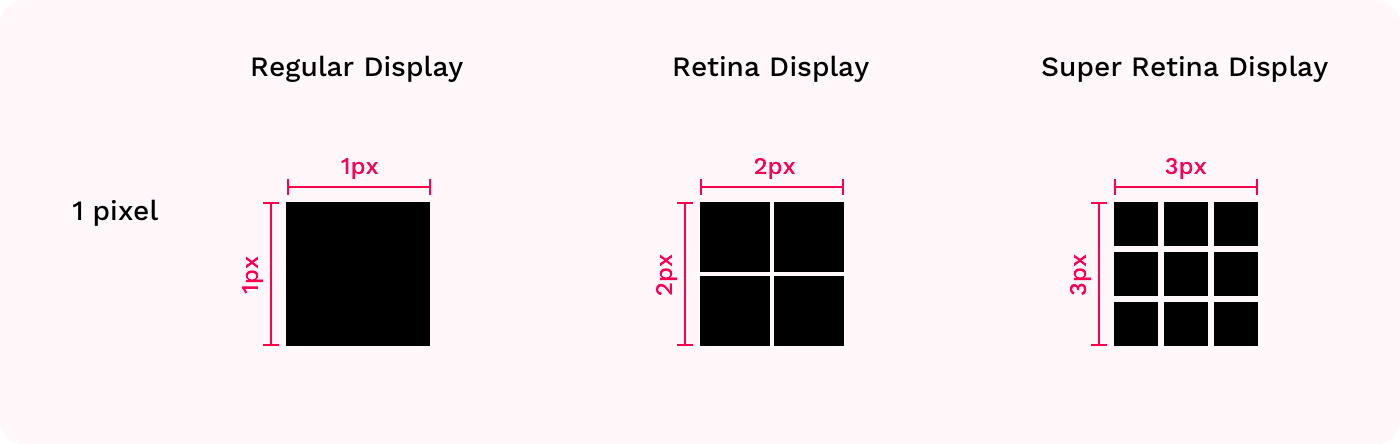
在iPhoneX的例子中,有赖于它的Super Retina屏幕,在实际屏幕分辨率下每英寸显示出来的像素是画布的三倍。通过最小尺寸设计,我们可以轻松地将组件放大到其他设备需要的屏幕尺寸,同时确保渲染具有完美的像素清晰度。这意味着,1个像素可以被转化成4px(@2x分辨率),9px(@3x分辨率),如此类推。

所以如果我们有一个大小为16px的icon,当我们导出到@2x和@3x的分辨率,渲染出来的icon大小分别就是32px和48px,并适用于Rentina和Super Retina的屏幕。
那为什么是8?
- 以8个像素为基础单位的尺寸可以完美地转化成其他不同的屏幕尺寸(包括安卓的0.75倍和1.5倍)
- 理由是,尽管没有解释过多,Apple和Google都有建议这样做。
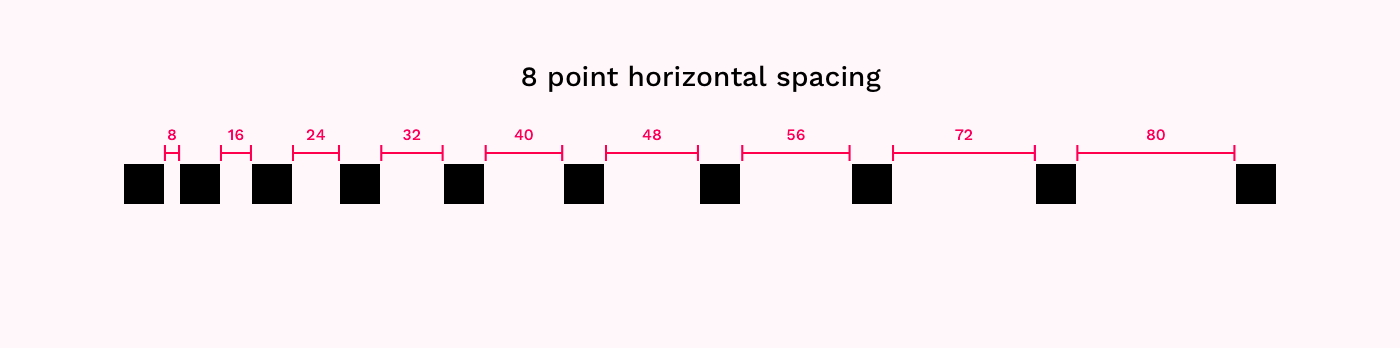
- 以4或8为倍数的尺寸很容易计算,它们灵活且一致。用这个倍数设定组件之间的间距,也比较明显(如下图)

九、常见的响应式栅格
1. 排列式栅格
顾名思义,这种栅格中,卡片(即内容区块)尺寸和间距不变,每行能放几张卡片就放几张,摆不下就换行,逻辑非常简单。典型的例子有 Youtube 、Pinterest、Behance ……
这么简单的响应式栅格系统,其问题也很明显:页边距不确定,所以为了视觉的平衡感,大多将列表居中(像 Google Play 那样坚持左对齐也不是不可以)。一整页最好只有一种尺寸的卡片,否则边距无法不统一。
固定的卡片尺寸和边距可能在大屏里看起来太小,小屏里看起来又太大。但是如果产品够简单,列表单一的话,用这种是没问题的。
2. 弹性式栅格
这种栅格系统的间距和页边距是固定的,卡片尺寸在一定程度下弹性伸缩,以确保填满整个屏幕。因为间距和页边距固定,也不用担心卡片混排。典型的例子有: Google Drive 、Spotify ……
3. 定制式栅格
其实国内的大部分网页并没有做响应式布局(比如知乎、淘宝、爱奇艺等),即便是部分做了的(比如简书、京东、腾讯视频等),也大多没有使用上面讲的那两种自适应的栅格,而是定制类响应式布局。
以腾讯视频为例,你可以看到它的尺寸伸缩并不是依赖一套通用的规范,而是人为设计了几种尺寸。这个例子还算相对复杂了,如果你去看国内其它响应式界面,可能因为是人力设计,所以大多变化范围并不大,最大尺寸和最小尺寸之间的差别有限。
十、如何创建栅格系统
1. 设置屏幕总宽度
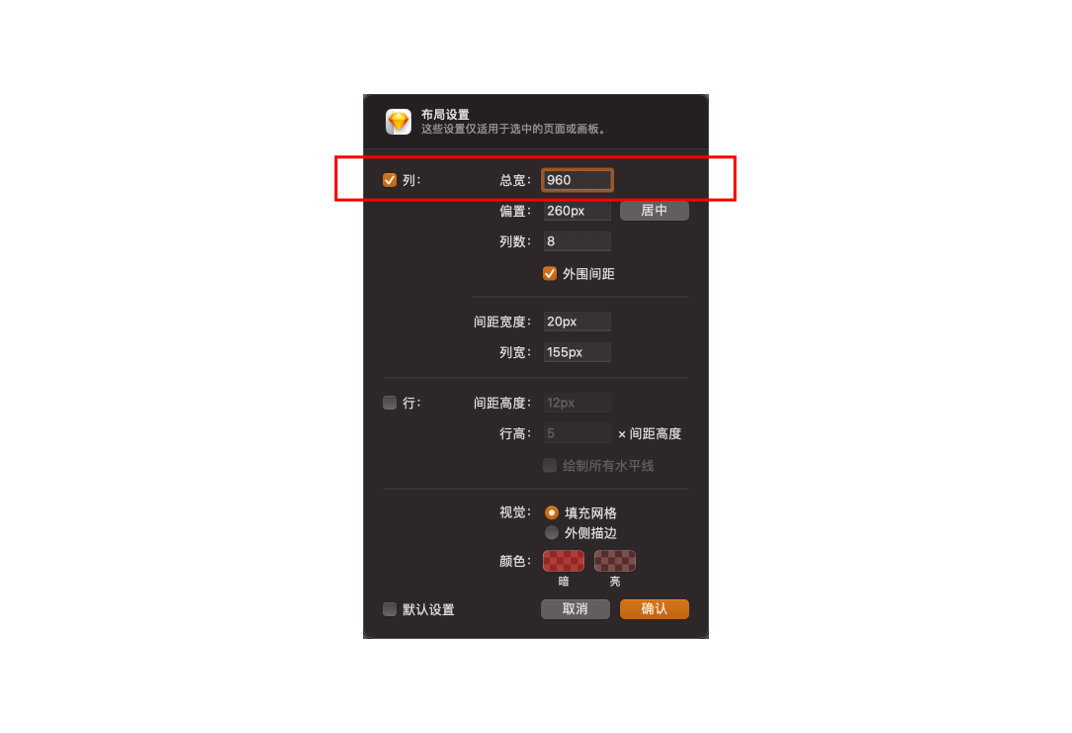
做界面设计前会先设置一个个尺寸,宽度是固定的,因为内容不定所以高度也是情况而定,使用布局设置,sketch中默认屏幕内容宽度是960,是现在最常用的一个网页宽度。

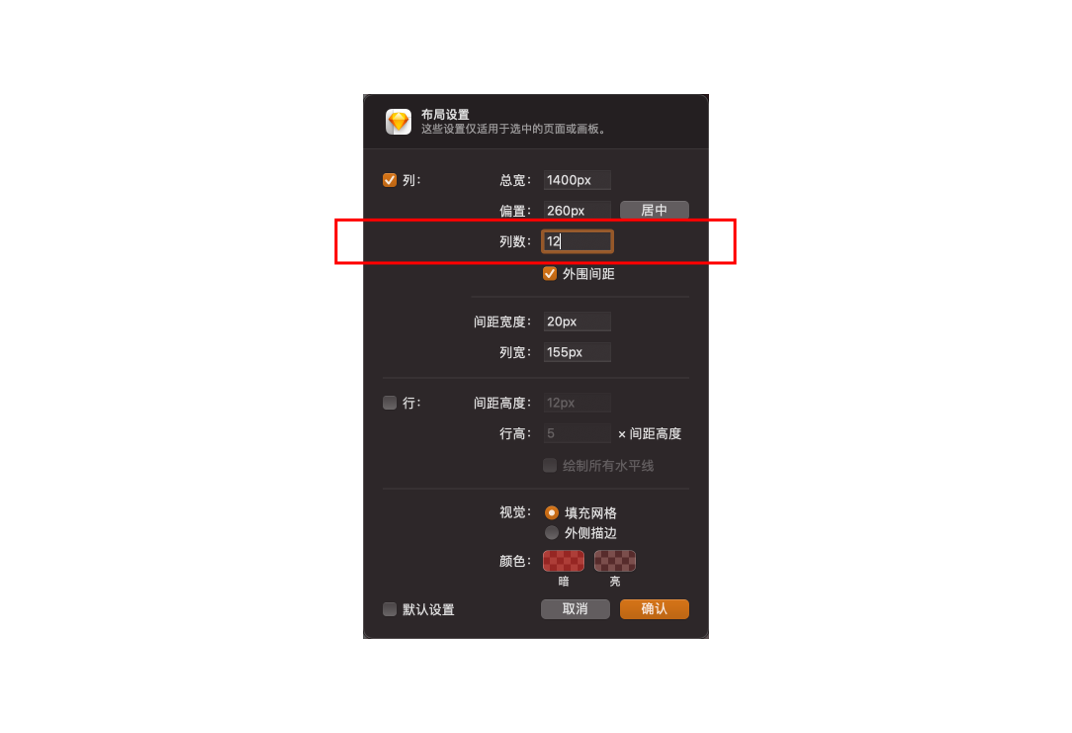
2. 设置列数
就是纵向分栏数量,sketch默认分为12列,也可以分为24列,这是网页端的常用分法,移动端一般是6列。

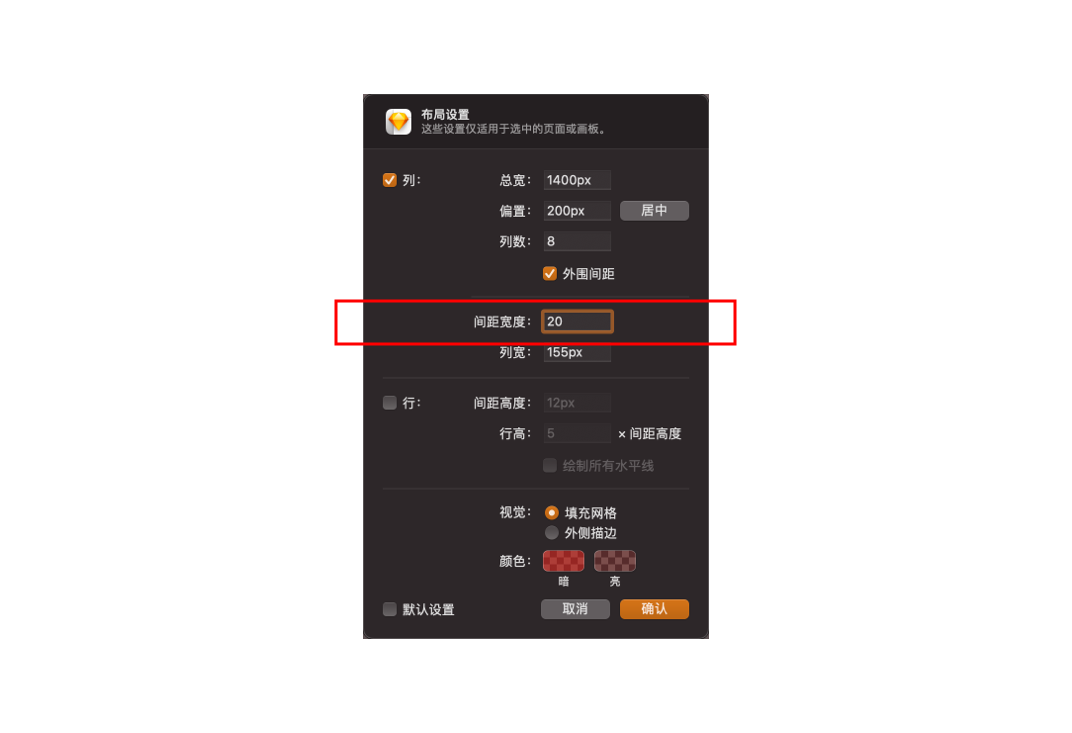
3. 设置水槽宽度
布局设置中间距宽度就是水槽,红色区域宽度就是水槽(间隔),水槽宽度越大,页面留白和呼吸感会更好,反之则更紧凑。水槽可以将内容更规范地区分开来。

本文作者 @卡洛设计 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
