详解|一文帮你区分Radio、Tabs 和 Segmented 组件的应用场景
最近很多同学问我有关 Radio Button、Tabs 和 Segmented 组件的用法问题,它们到底在用法上有什么区别?又有什么联系?

一、组件的功能特点分析
先看看这几个组件各自的功能特点:
1. 单选|Radio
单选(Radio)组件常用于在多个备选项中选择某个单个选项。

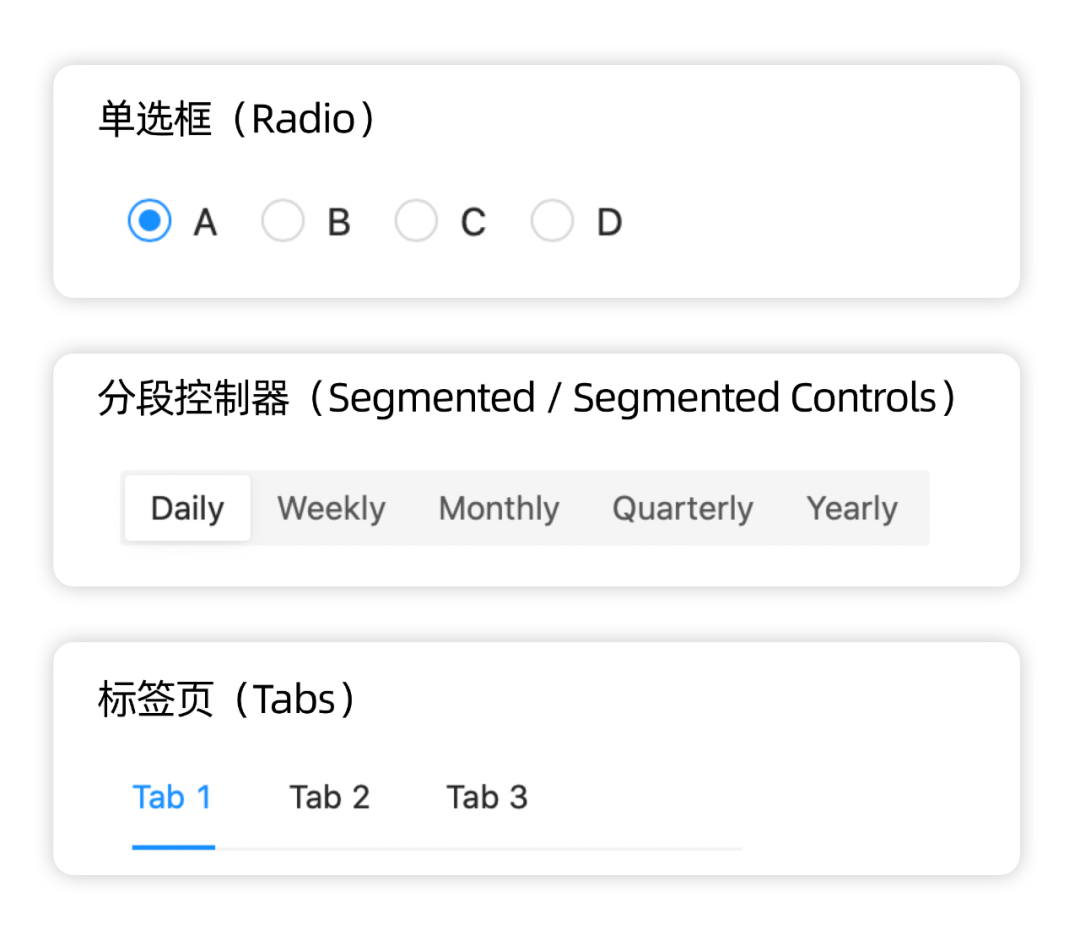
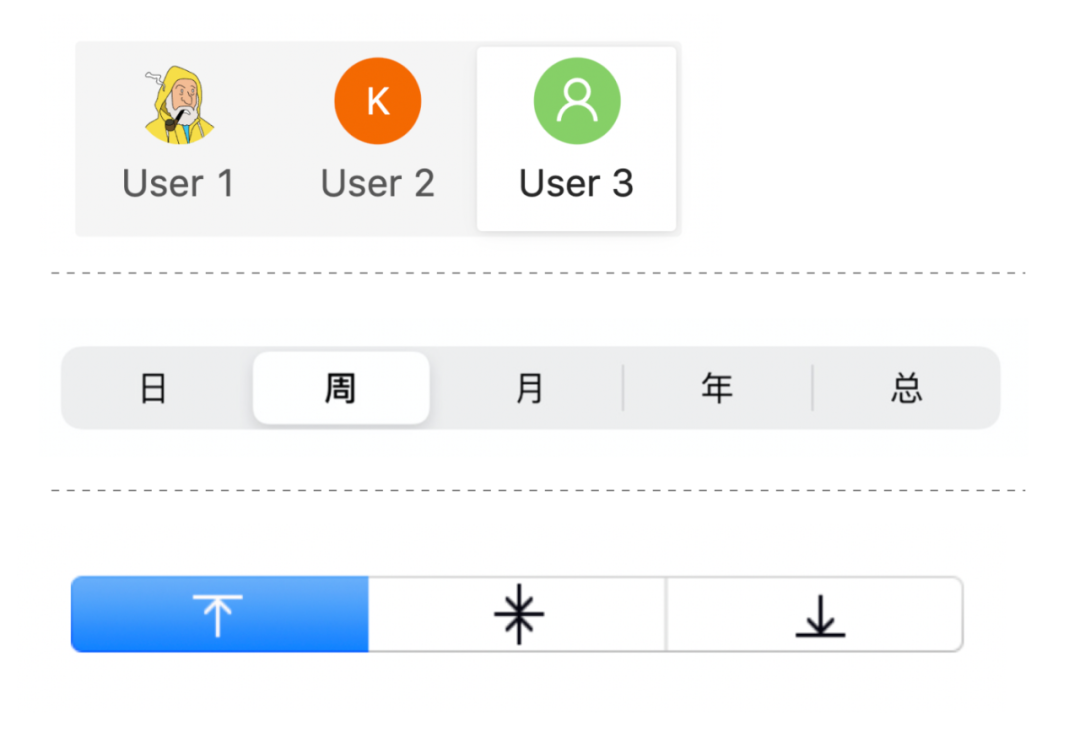
△各种样式的单选(Radio)
单选(Radio)组件的设计思路来源于老式收音机上的按钮,一排按钮,按下其中一个,其他的按钮就会弹起来,因此被叫做 Radio Button 并沿用至今。

△ 老式收音机上的按钮
单选(Radio)组件在用法上有以下特点:
- 所有选项可见,用户可以一边比较一边选择;
- 选项不宜过多,2-5 个为宜;
- 可以独立存在,应用场景中不一定带有与之联动的其他内容。
所以我们可以认为Radio 组件可以使用户直接做决策,即用户在比较完选项的优劣之后,就可以做出最终的判断和选择。组件的功能侧重点在于选项比较和输入决策。
2. 分段控制器|Segmented
分段控制器(Segmented/Segmented Control)用于展示多个选项及其相关的信息,并允许用户选择其中单个选项,查看信息。

△各种样式的分段控制器(Segmented)
细心的你可能发现,分段控制器(Segmented)和单选(Radio)在有些样式上几乎一样,这点我们稍后再展开说明。分段控制器(Segmented)组件在用法上有以下特点:
- 通常带有与选项相关的关联内容,当切换选中选项时,其关联的区域内容也会发生变化;
- 选项不宜过多,2-5 个为宜。
分段控制器(Segmented)组件所包含的内容和信息可以更多样。用户在点击某个选项之后,通常会进行其他相关操作,包括阅读相关信息、查看表单数据等。
因此我们可以理解为:用户操作Segmented并不用于输入或决策,组件的功能侧重点更多在于信息呈现。

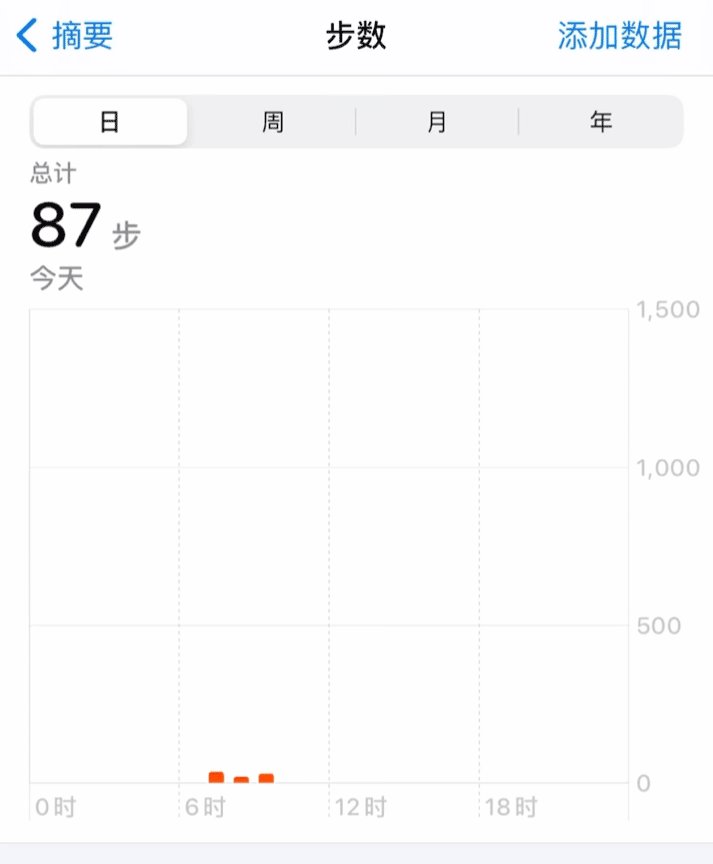
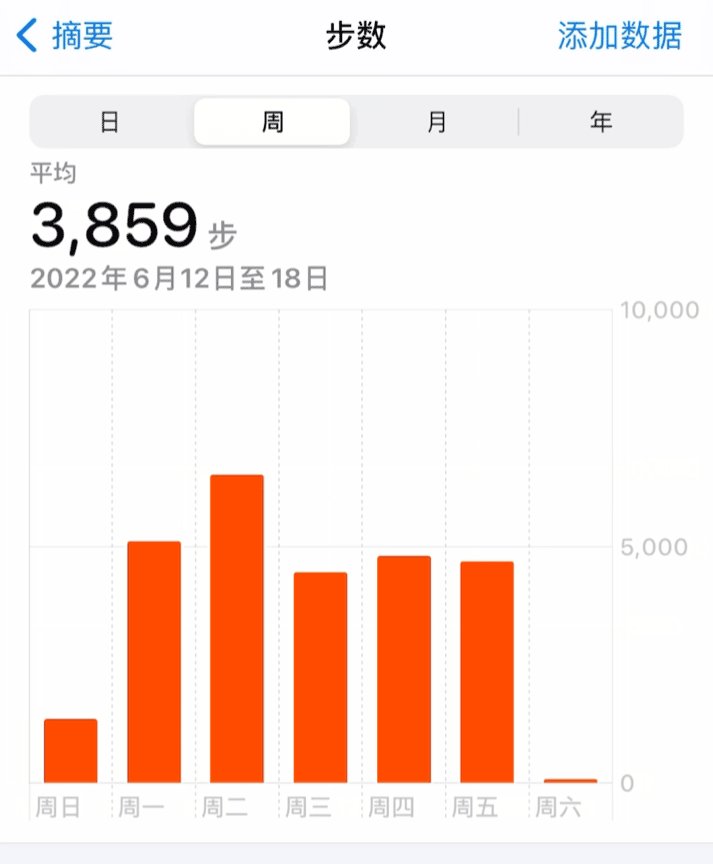
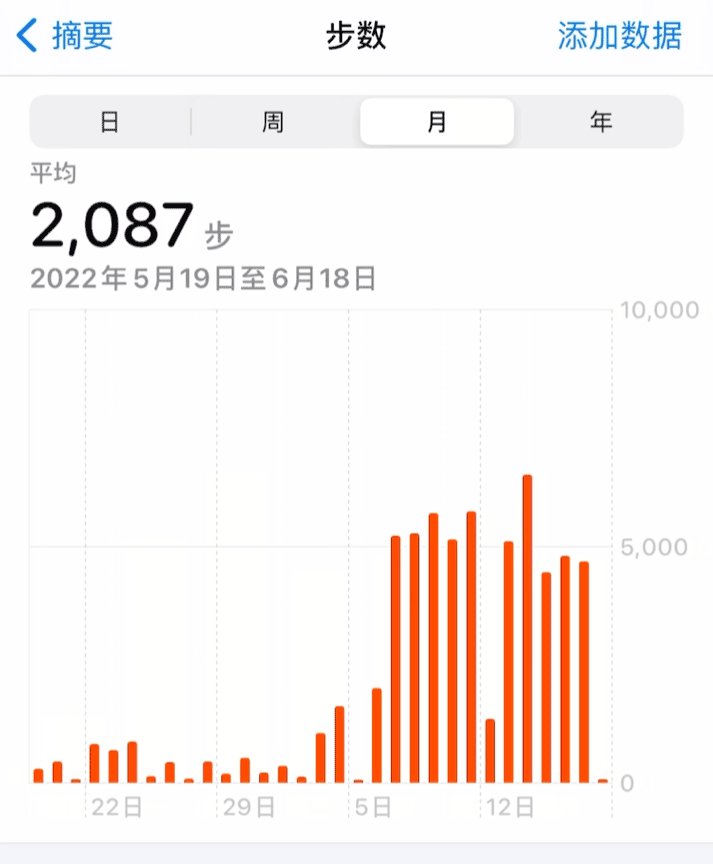
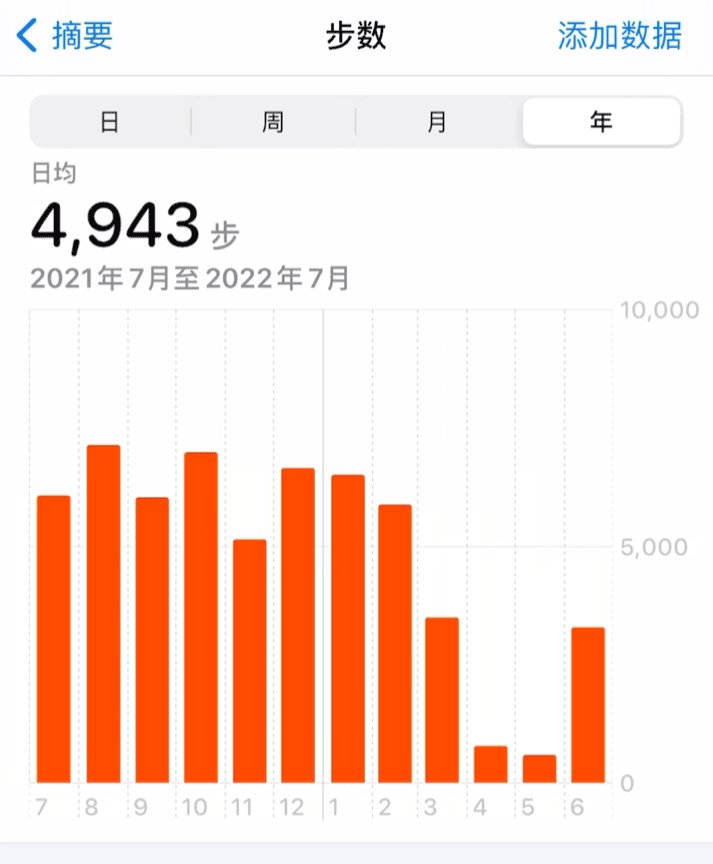
△ iOS Health 中的分段控制器用法
3. 标签页|Tabs
标签页(Tabs) 同样用于展示多个选项和其相关的子级内容及信息,允许用户选择单个选项,进行其他操作。

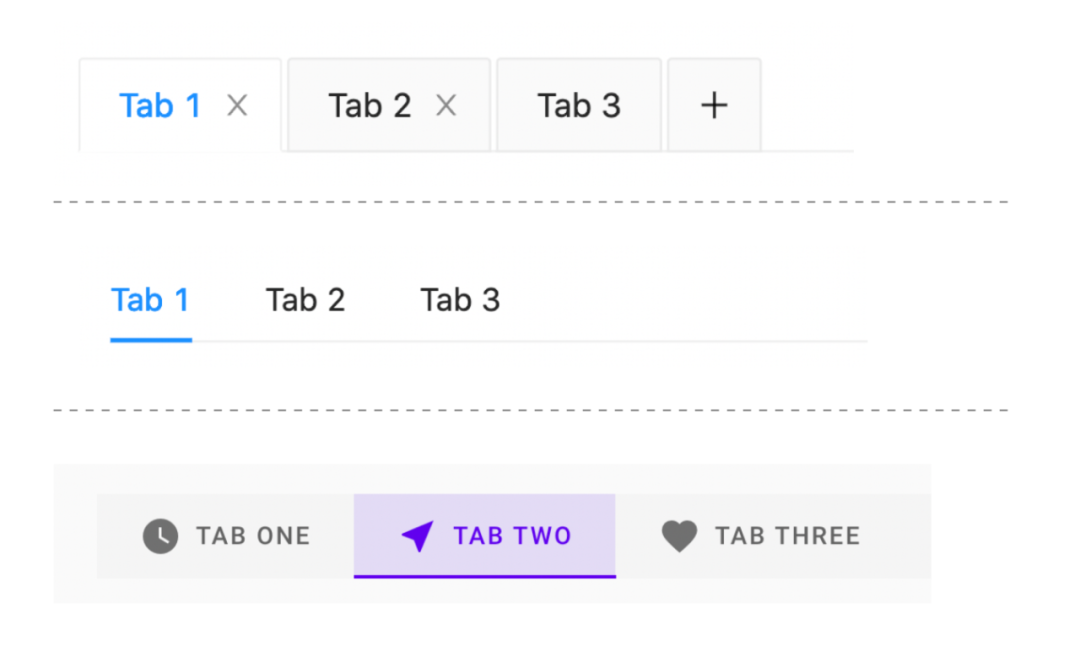
△各种样式的标签页(Tabs)
分页器(Tabs)组件在用法上有以下特点:
- 可以具备多种层级,即一个 Tab 下还可以使用次级 Tabs;
- 提供可关闭的功能,可以作为一种临时标签使用;
- 位于某个区域的顶部或内部,起统领作用,带有关联内容;
- 通常情况下,选项的数量没有限制。
相比于Segmented 和Radio,Tabs 在形式和层级上更为多样和复杂,更多被用于收纳和整理内容,组件的功能侧重点在于引导功能,重点应用场景为导航功能和框架布局。
二、组件应用场景
上文我们分析了Radio、Segmented 和 Tabs 组件的功能区别,但在很多实际应用中,尤其是 C 端产品,这三个组件更像是视觉样式不同的同一类组件。
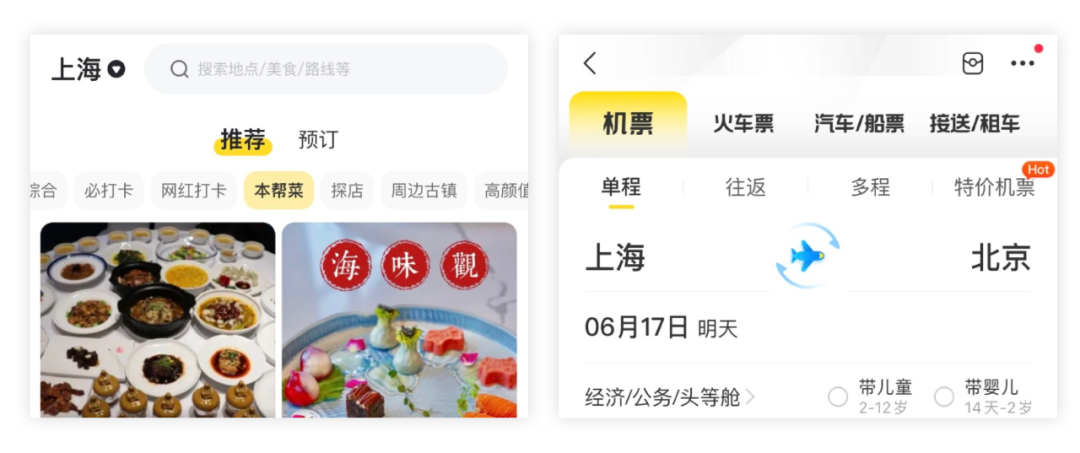
例如下图,在大众点评和飞猪 App 的应用案例中,我们会发现,某种程度上 Segmented 和 Tabs组件互换后,对于用户体验的影响也并不大。
原因之一是,用户在比较放松、简单、快捷的应用场景下,并不会太纠结控件样式:

△ 大众点评 App 和飞猪 App
而很多设计系统中也没有对这几个组件做更严苛的规定。以Apple Design为例,官方给出的关于 Segmented 组件的解释是:
Like buttons, segments can contain text or images. Segments can also have text labels beneath them (or beneath the control as a whole)。
也就是说 Segmented 组件在视觉和交互上,既可以像 button 一样带有文字和图片,也可以使用整体带下划线的样式,这就与 Tabs 在外观上不做区分了。
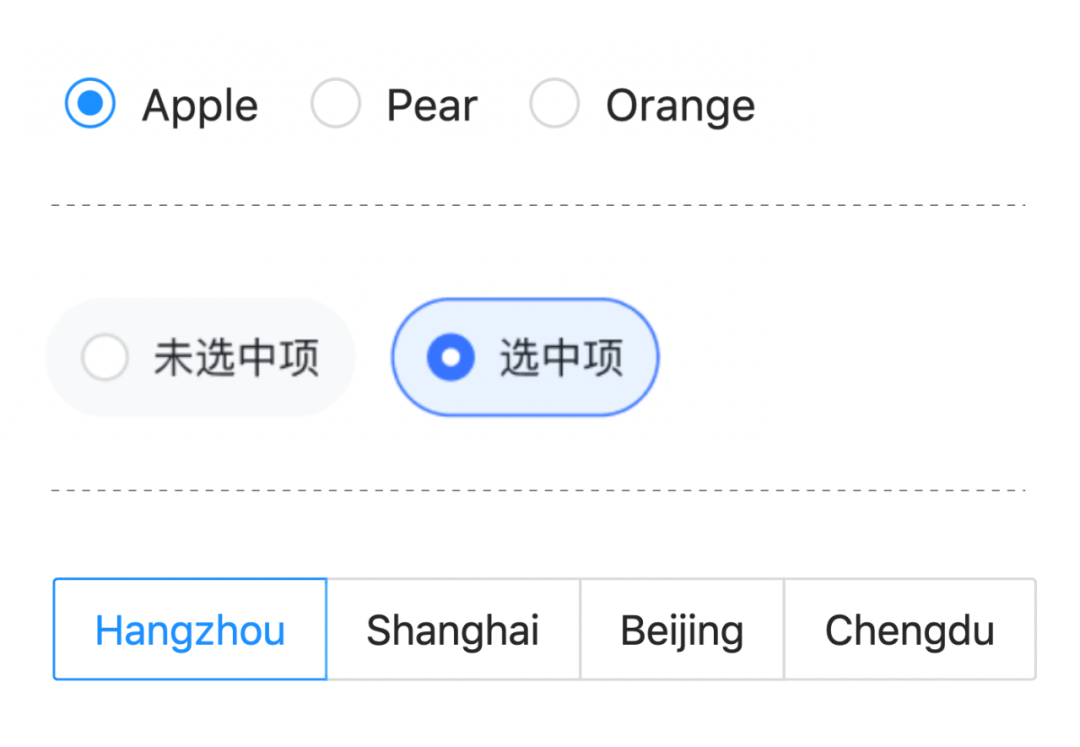
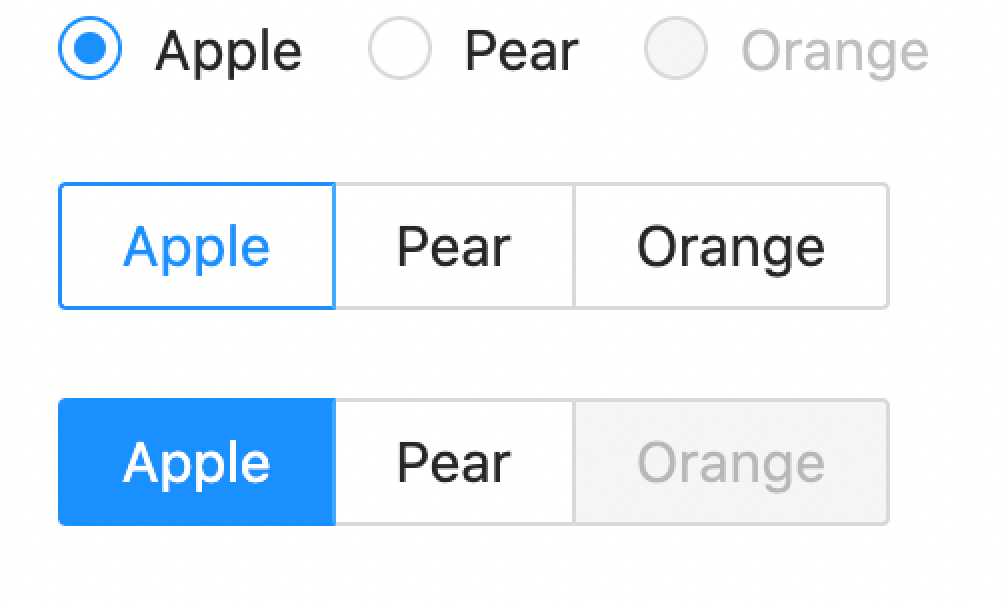
再来看看蚂蚁集团的 Ant Design,Segmented 组件在 4.0 版本之后才正式提供使用,而 Radio 组件始终包含以下两种样式,并没有在Segmented 组件上线后去掉 button 的样式。

因此对于Radio、Segmented 和 Tabs 组件的使用方式,有如下建议:
1. 不用过分纠结于样式区别
对于绝大多数比较简单、快捷的场景(尤其是 C 端产品),Radio / Tabs / Segmented 可以更多参考页面的视觉风格和功能需要,来设计组件样式,并不需要过分纠结于要让用户分清楚使用的是哪个组件、是否要遵循一定的样式原则。
2. 规范好层级顺序
对于复杂的工具型或企业级产品,规范好这几个组件的层级顺序很重要。比如可以规定带下划线的 Tabs 是第一层级和第二层级,按钮样式的 Segmented 是第三层级,radio 则用于底层的信息内容中。这样可以给用户传达比较稳定的信息层次关系。
3. 从基础理念做区分
如果在某些特殊场景中一定要区分组件,以下总结可以帮助你做选择:
- Radio:侧重点在比较、输入和决策;
- Segmented:侧重点在于信息呈现;
- Tabs:侧重点在于导航、信息引导和框架布局。
以上,希望对你有帮助。
作者:元尧,微信公众号:长弓小子;
本文作者@ 元尧 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
