B端视觉趋势分析
近年来疫情肆虐全球,出行不便及“无接触”生活方式一定程度上影响了我们的习惯,刘畊宏引发的线上“全民健身”潮爆红可见一斑,B端企业的很多需求场景也逐步从线下转到线上,封锁与隔离使得我们在数字世界的时间变得更长了。
基于过去一年团队小伙伴日常工作的经验,我们对B端产品设计风格做了探索与分析,本文是我们总结的关于B端产品的设计风格走势。
希望通过这次总结能更好地和设计师朋友们一起学习成长,同时希望能让B端的项目组成员更好地认知到B端产品的趋势,在方向和目标上达成一致共识。
一、3D
传统单一的2D设计是否已经给你造成审美疲劳了?
3D化的视觉风格虽早已到来,但在B端市场上的表现依旧十分克制。
近年来,硬件设备的升级为3D设计提供了坚实的后盾,5G的普及也让3D设计效果更轻而易举地融入生活。
特点:
- 立体真实:与2D 相比,3D化图形能够表现更为逼真的立体效果。
- 形态丰富:3D可以表现更丰富、更复杂的形态,展示更多细节,也可以实现一定互动性。
从以上两点来说,3D的表现更接近我们的感知,更具有视觉冲击力。

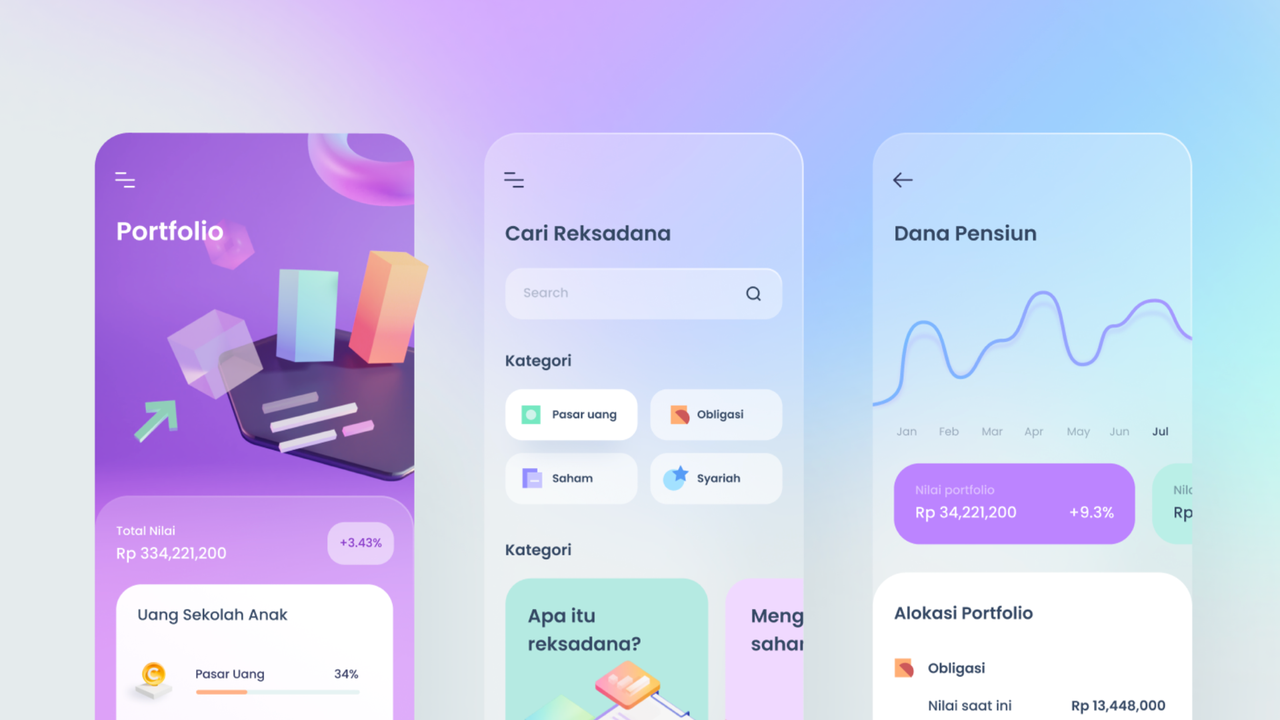
在B端金融产品设计中,3D元素可用于Web端首页、App端引导页等需要体现较强视觉冲击力的地方,以提升页面的高级感。
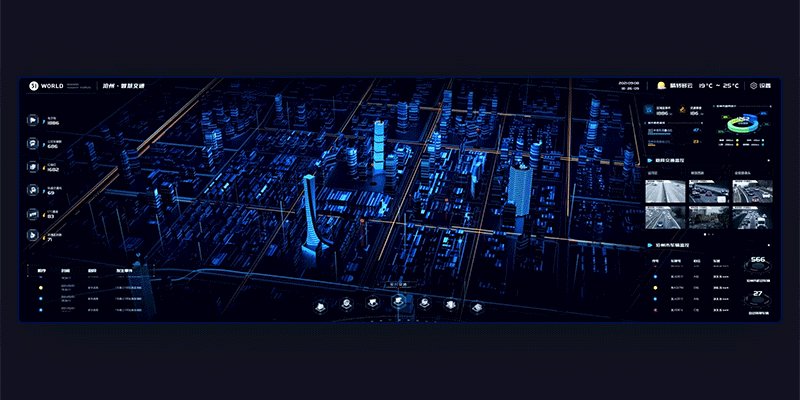
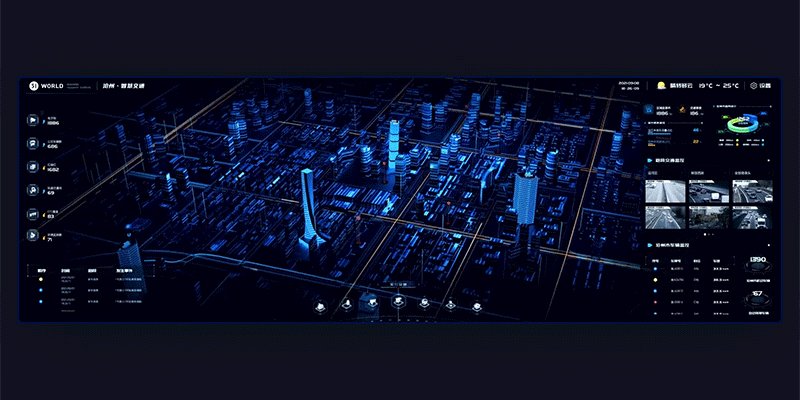
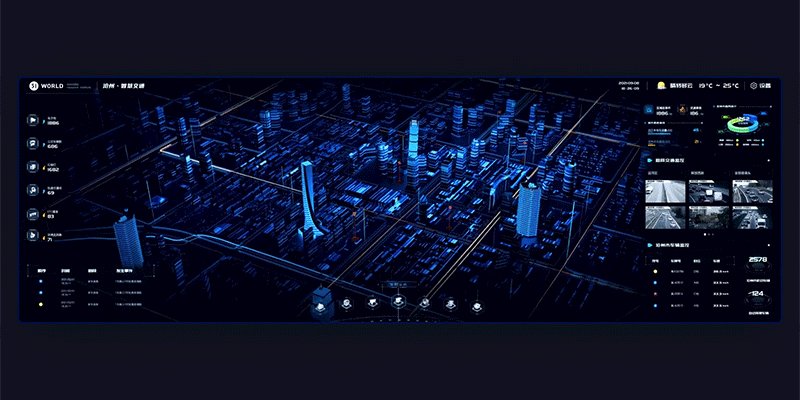
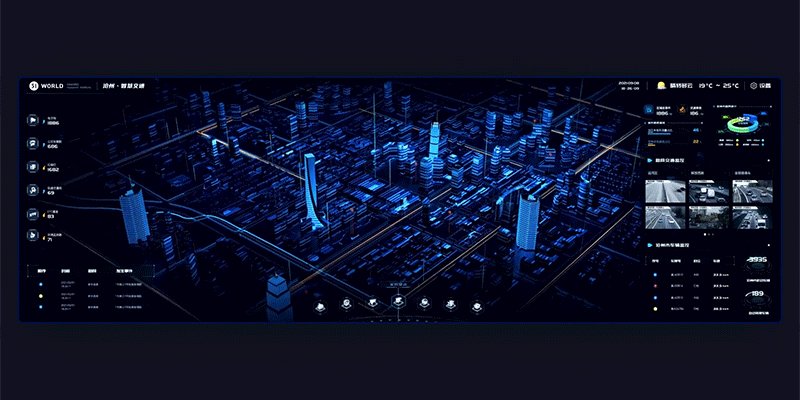
3D化的图标在工作台、运营工具箱等页面中也大放异彩。另外,可视化大屏的设计也在往3D方向延展。

在项目中,我们把3D动画应用在App引导页中,突破了传统金融B端产品的视觉风格,给用户带来视觉冲击,同时让用户更加聚焦产品的卖点。
未来,运营落地页、运营弹窗等场景也会广泛地应用3D元素。从协同工作、提高效率及统一设计步伐的角度出发,建立3D组件库也是我们必须且重要的任务之一。
二、数据可视化
处理数据一直以来都是B端产品的核心任务,在这个内卷越来越严重的年代,数据可视化的任务变得愈发艰巨。
原始数据是抽象的、复杂的、枯燥的、专业的、不直观的,那怎么样能够让用户快速获取关键数据以做下一步决策呢?
数据的可视化的设计可以让用户聚焦于关键信息,改善用户的工作效率,从而改变企业的运作效率。
基于数据可视化的需求来看,其优势是显而易见的,可降低用户在产品使用中的三大成本:
- 降低识别成本:图形图像化的视觉语言可以使人本能地放下对数据的心理压力,让用户更为轻松的理解。
- 降低分析成本:数据与数据之间的关联通过直观的图形表达,可降低分析其潜在关系的难度。
- 降低沟通成本:图解方式所承载的信息更为丰富,形式更深入人心,在人与人之间沟通中的认同感也更高。

(素材来自网络)
在B端金融产品设计中,数据可视化多见于PC 后台的数据概览、数据可视化大屏、后台实时监控、移动端后台统计等。
未来在项目中,我们也计划在理财产品介绍、资产视图等场景中进行数据可视化探索与运用。
三、极光渐变
在满足了B端产品设计底层需求的前提下,作为用户你是否希望在使用产品时的感官体验进一步提升呢?
无论对于设计师还是用户而言,我们都希望产品既能保持功能层级的有序性,也能在视觉层面上加强通透性和质感。
因此,过于强烈的渐变不再是趋势,低调温和、清新愉悦的视觉风格逐渐流行。考虑到B端用户恰巧也需要这样轻松、温和的视觉环境,“极光渐变”就再适合不过了。
特点:
- 通透清新:轻量渐变多会选择明度高、饱和度低的邻近色,因此能很好地表达“呼吸感”。
- 轻量柔和:极光渐变与微渐变是同根同源的,其特点为渐变色彩邻近,幅度轻柔,融合感和细腻感较强。
- 丰富层次:相比纯色,极光风格的柔和渐变背景在层次塑造上更有优势。

(素材来自网络)
在B端金融产品设计中,主要应用于移动端的页面或卡片背景强化,如导航栏、个人中心、弹窗、搜索框、标签等;也可以运用在部分按钮和质感类图标设计中,丰富页面元素的色彩、强化光影变化。
四、情感化设计
在你的印象中,传统 B 端产品是不是比较枯燥、呆板呢?
原研哉曾提过一个理念:让感官被重新发现。“设计师先不要急着画草图,而是先想想使用者的感受”。
其实,B端产品也在慢慢改变,使用B端产品的你也是一个富有感情的“人”,因此B端产品的设计不仅要理解用户的使用习惯,更要考虑用户的情绪感受和体验。
有效的情感化设计有以下特点:
- 正向激励:维持用户的期待感、强化信任和愉悦感、提升惊喜和自豪感。
- 缓解负面:减少疑惑和焦虑、缓和用户在使用过程中的受挫感。
- 有效引导:好的情感化设计,可以有效引导用户的行为,让用户少走弯路。

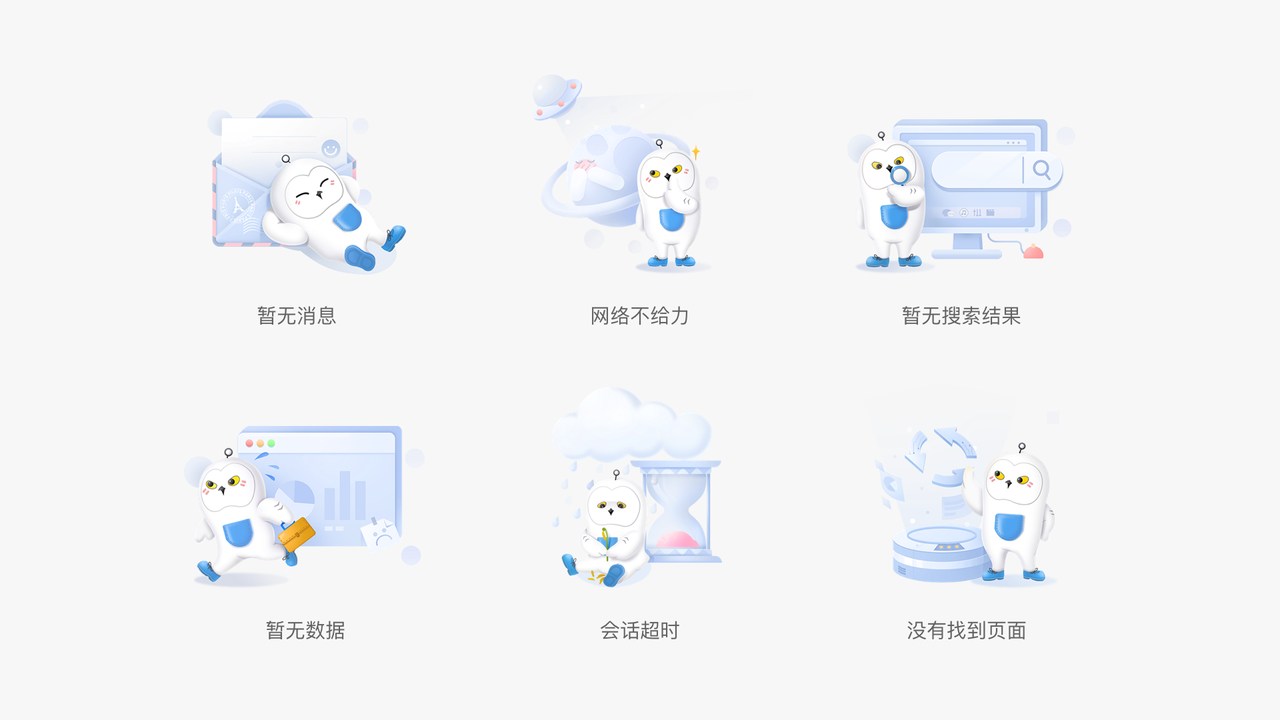
在B端金融产品设计中,情感化设计可以体现在IP吉祥物在页面中的应用,如报错、缺省页中的轻松趣味性插图,并结合富有人情味的文案增添温度调节氛围;平安数字口袋App已广泛使用IP形象数小宝以强化产品的亲和力,在缺省页、流程引导中加入更多的情感化设计。
另外,轻量的社交如为团队成员送上生日祝福、感谢信、互相添加成员印象等也是情感化设计的表达方式。
五、微动效
在用户体验设计中微交互变得日益重要,而丝滑的动效设计正是微交互的灵魂所在,即使只是微小的视觉提示或反馈,都是让产品易于使用的关键。
在枯燥繁杂的B端页面中,微动效已成为“页面氛围组”的实力担当。
在页面中,微动效从三个层面发挥影响力:
- 提高连贯性:让界面元素在业务流程中顺畅地转变与过渡,将用户操作导向期望的任务结果,指导其进行复杂的操作。
- 连接场景:在转换场景的过程中扮演润滑剂的角色,阐明场景之间的位置、层级与空间的关系。
- 视觉吸引:聚焦用户视线,将其注意力放在重要的事情上,从而起到信息传达、提升识别度的作用,也带给使用者感观的享受。

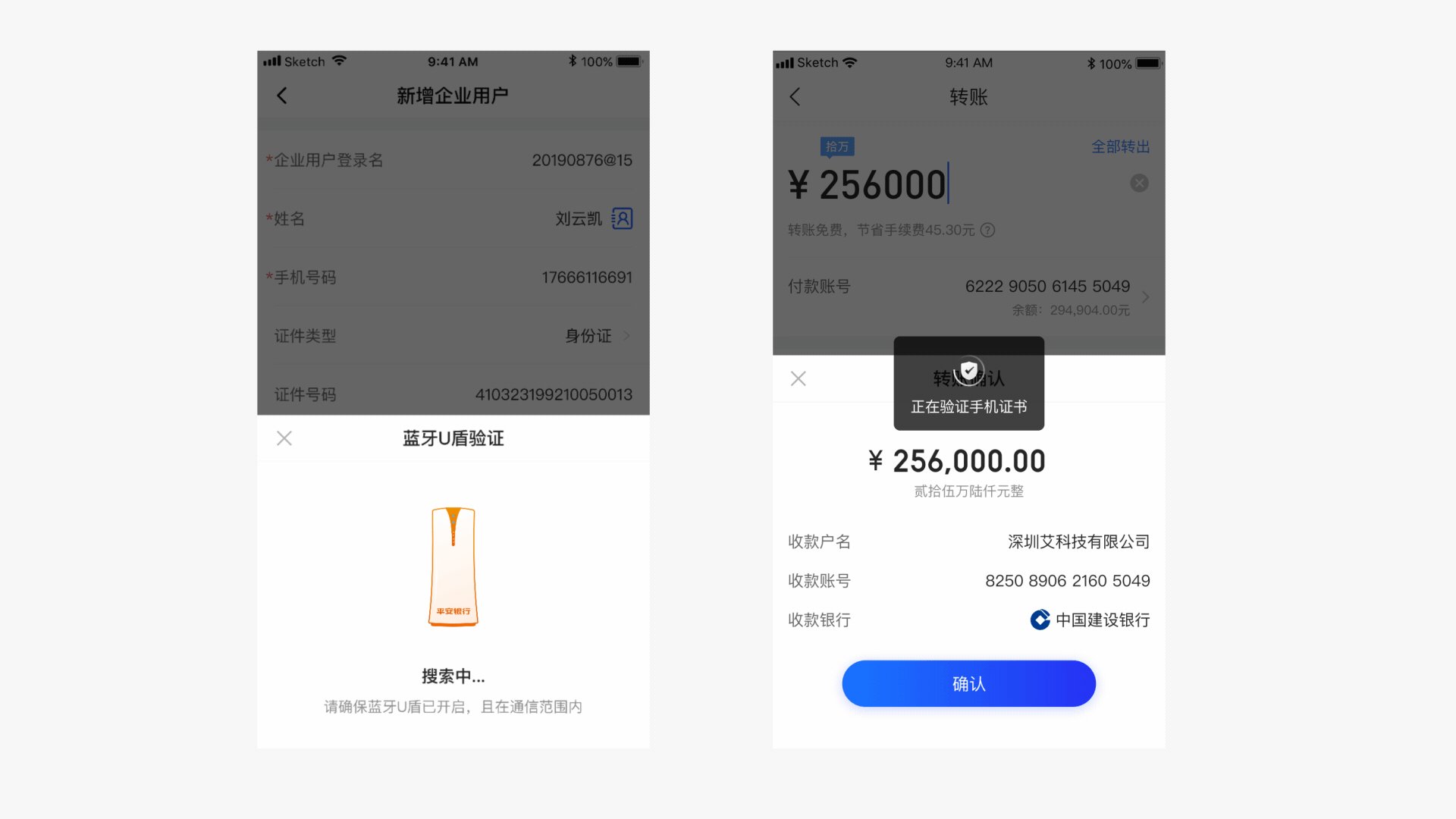
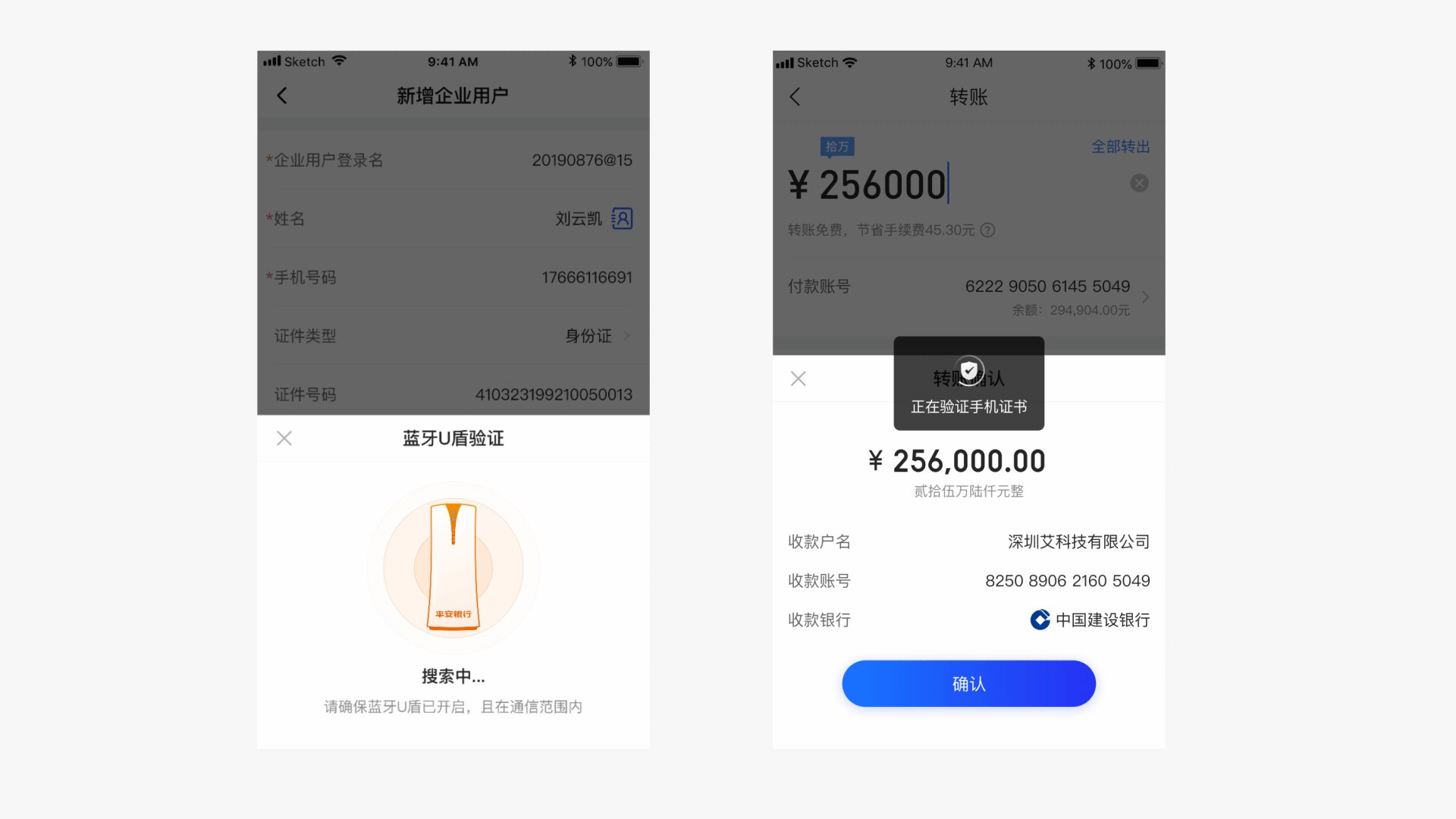
在B端金融产品设计中,微动效适用于点击反馈、加载等待、导航栏交互、重要功能入口、页面背景氛围营造等等。
当前在实际项目中微动效主要运用于页面或组件加载等待、第三方过渡跳转等场景,而页面转场等细节处则运用较少,后期会从这些细节方面入手使产品整体流畅度更高。
六、视频应用到B端产品中
伴随着5G技术的全面普及、短视频快速兴起,用户内容消费呈碎片化、多元化,因此视频化的内容逐渐被用户所喜爱。
特点:
- 感受直观:与图文形式相比,视频化类容感受会更直观、更易于理解。
- 易于阅读:从展现形式来说,视频比起文字和图片更具先天优势,视频化的内容会更易于用户阅读和记忆。

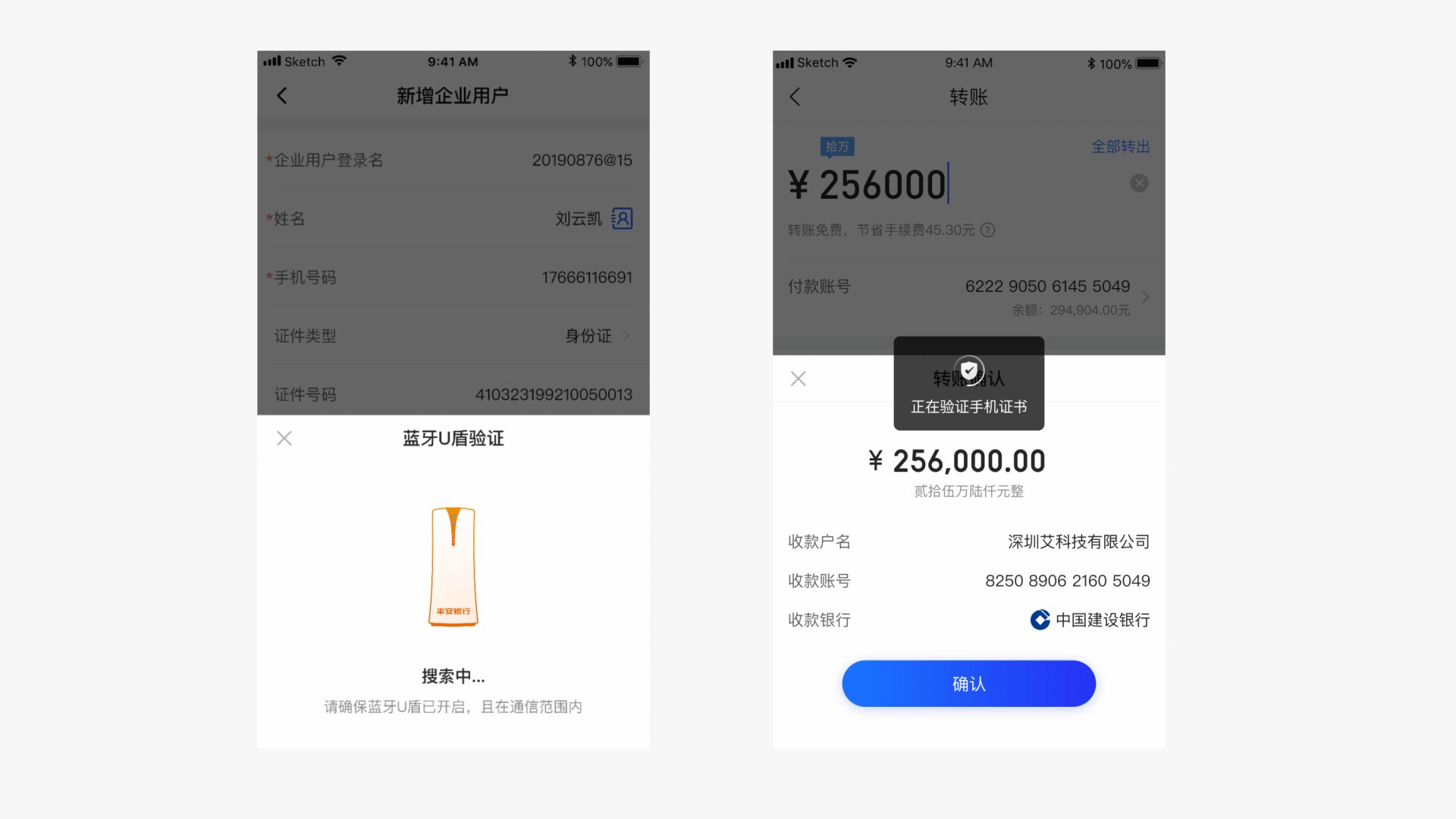
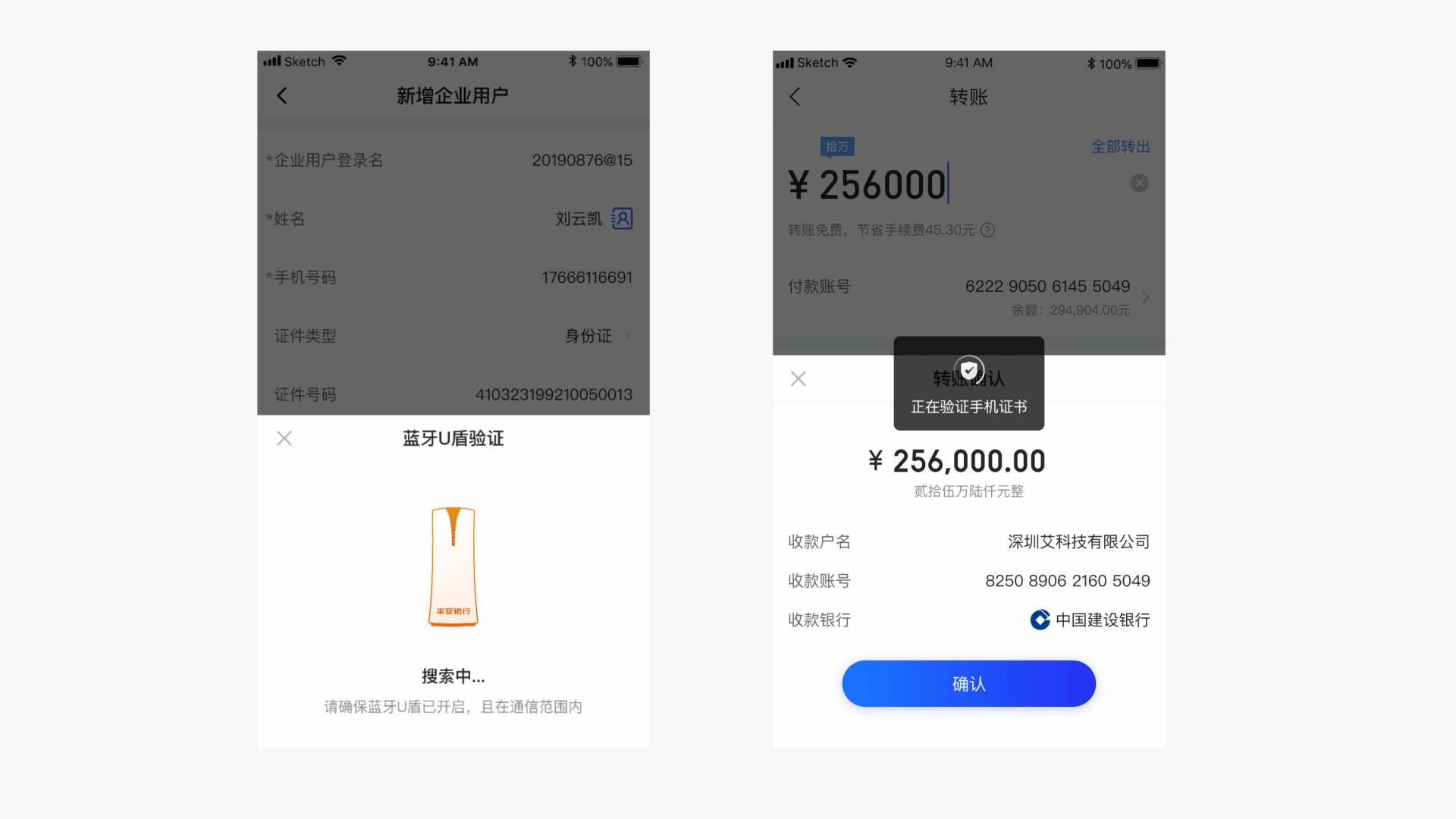
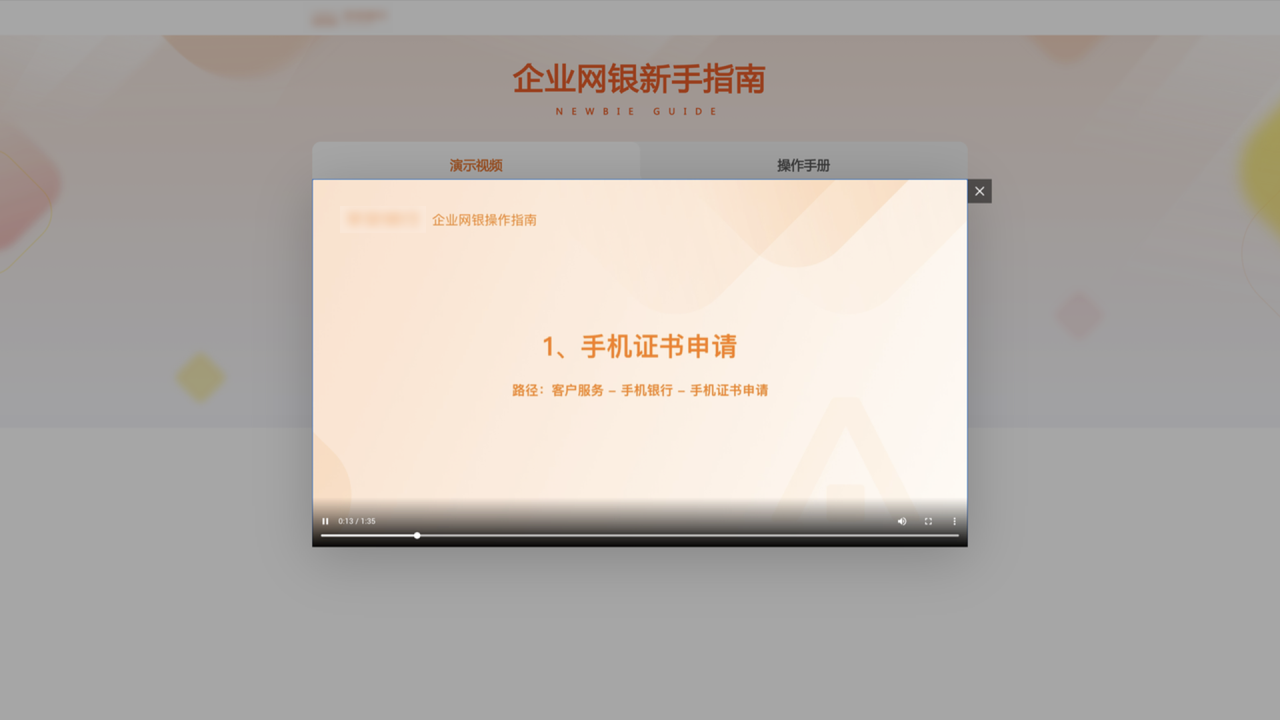
在B端金融产品设计中,除了帮助用户的操作手册可以做成视频,一些功能指引或介绍也可以做成短视频形式,首次进入App端的引导页可做成炫酷的视频自动播放以代替静态页面,另外营销类的H5也可以穿插一些视频。
当前在Web端项目中新手指南已实现全部视频化展示,App端也都已经通过视频的展示方式来介绍贷款、理财、票据产品,未来将会应用到更多场景中。
七、小结
每年的设计趋势似乎总有相似的地方,2022年则是在满足B端用户的美学需求的前提,更侧重内容和情感表达,并随不同设备载体、新的技术而变化,为用户提供最大程度的丰富体验。
B端产品在使用体验和视觉感受这两个方面和C端产品接近,也就是我们最近经常提到的“B端C化”的概念。
不过从设计师视角来看,不管是B端还是C端的设计趋势,最终目的都是为了解决业务场景中遇到的问题,使用对象都是人,都应该站在“人性”的角度考虑问题。
同时设计趋势一直处于快速变化中,随着时间的推移,未来还将迎来更多新技术。
作为设计师的我们,不管哪种趋势受欢迎,最重要的是要找准自己热衷和擅长的方向,学习并合理地运用到工作中,以产生最大的设计价值。
作者:WOWdesign,研究设计价值最大化,涉及用户体验、品牌体验、空间体验。
本文作者 @WOWdesign 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
