不就是一个头像吗?你个交互还能怎么去优化它……
“头像”是APP里最常见的要素之一,承载着用户的基本信息和社交身份。这也是产品设计者容易忽略的点,觉得它只是“展示用户照片的组件”而已。
但在一名善于洞察的交互设计师眼里,可是很大的优化空间:好的头像不仅能带来可玩性,在品牌建设、产品定位上也能发挥着重要作用。
下面作者就集合案例讲解一下:头像还能怎么优化?
01 尽量帮用户做选择
在未使用第三方登录(如微信),APP里是不存在真实的用户头像。
除了让用户手动在相册里选择一张照片这种有明确的操作目标外,对于那些“不知道用什么头像”的用户,交互或产品侧可以思考:是否能帮用户自动选择一些有趣的头像?
不仅减少用户的纠结与选择,还能给用户带来未知的新鲜感。
就如:招联金融的个人中心有一个「随机头像」:点击闪现各种不同的男女生卡通形象,未知的新鲜感让用户会忍不住想多尝试几次。

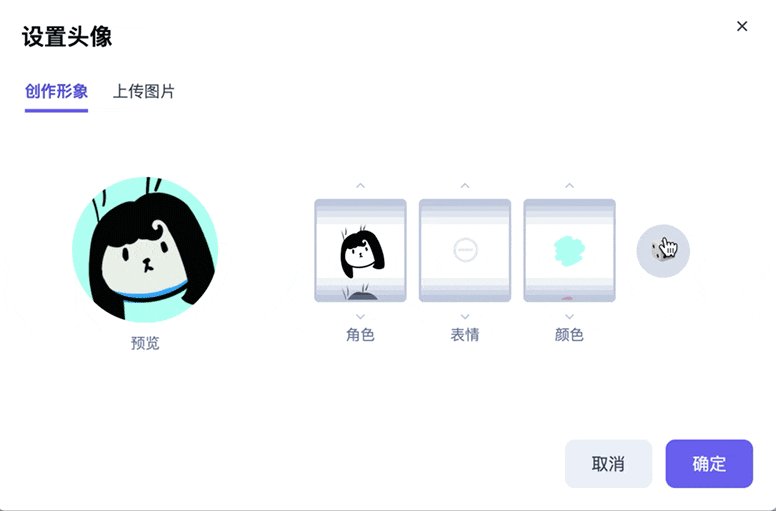
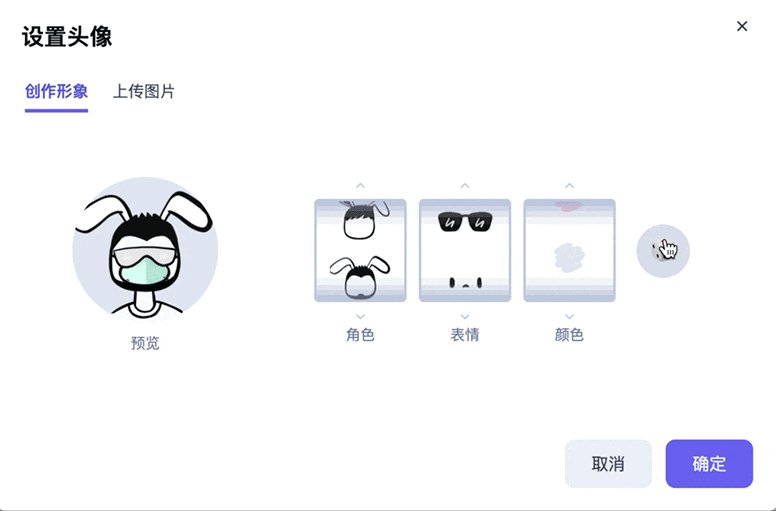
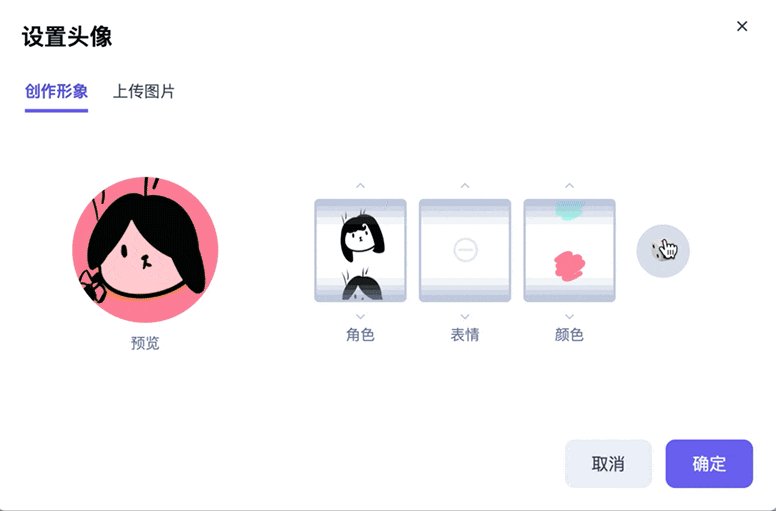
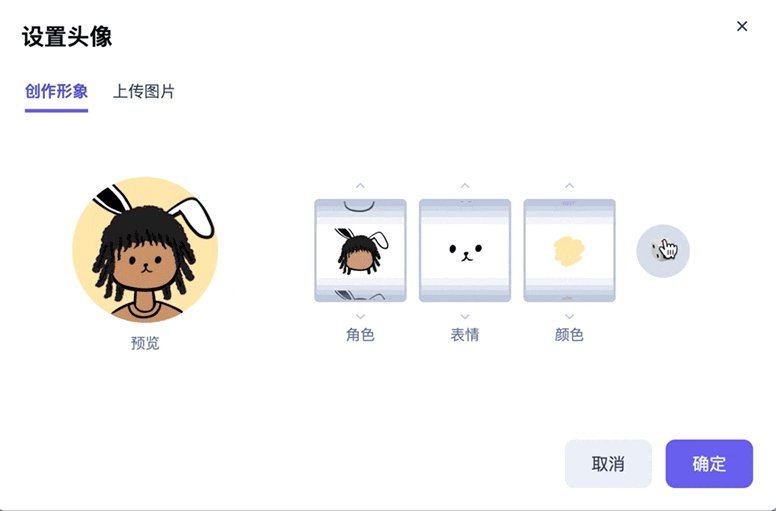
还有moonvy,则采用了小时候玩的老虎机进行配置:当你摇到什么样的角色、表情和颜色时,系统就结合这三者生成你的头像,特别好玩。

02 可考虑品牌形象植入
顺着上面的思路,如果用户未选中头像时,很多APP都会给用户提供一个【默认头像】,而在这个基础上交互也可考虑:能否植入一些对业务/产品等有效的品牌元素进去,已达到强化「品牌认知与用户印象」的作用。
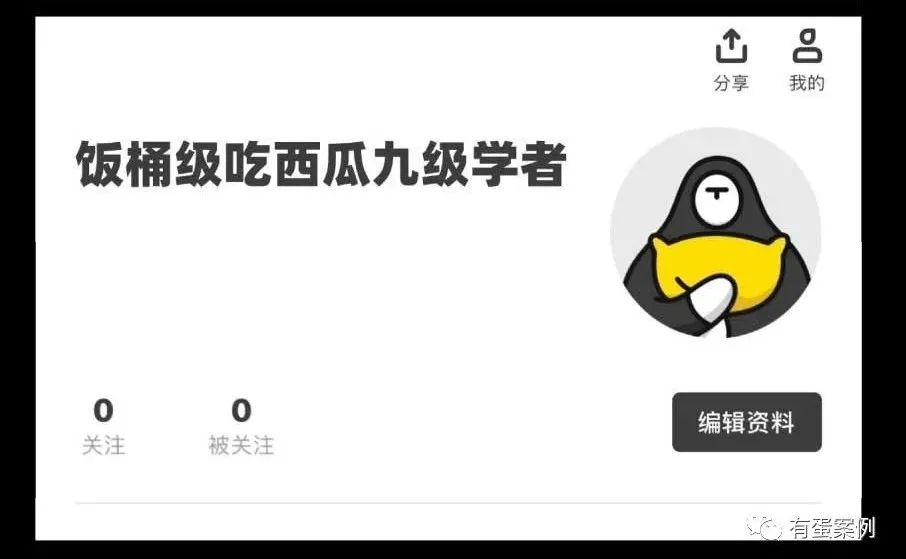
比如躺平APP上未登录账号时,系统会随机给用户一个特别有意思的默认名称、和品牌吉祥物的趣味头像。

虽然有点偏视觉层面,但是品牌意识是每个岗位都必须具备的共识。
还有马蜂窝的默认头像,会随着昵称的变化而自动更改:
- 输入男明星,头像是带有异域风情的女生
- 输入韩文,头像会变成帅气的男生

这种对【旅游】属性的马蜂窝来说,确实是一个有趣的创新点。
03 符合产品调性/定位
上面就有说到,产品或交互设计师应该具有品牌意识,而在日常的原型绘制中同样需要考虑:在信息呈现上是否有关于产品或品牌自身的定位和调性问题?以保持整体的协调性和用户认知的一致性。
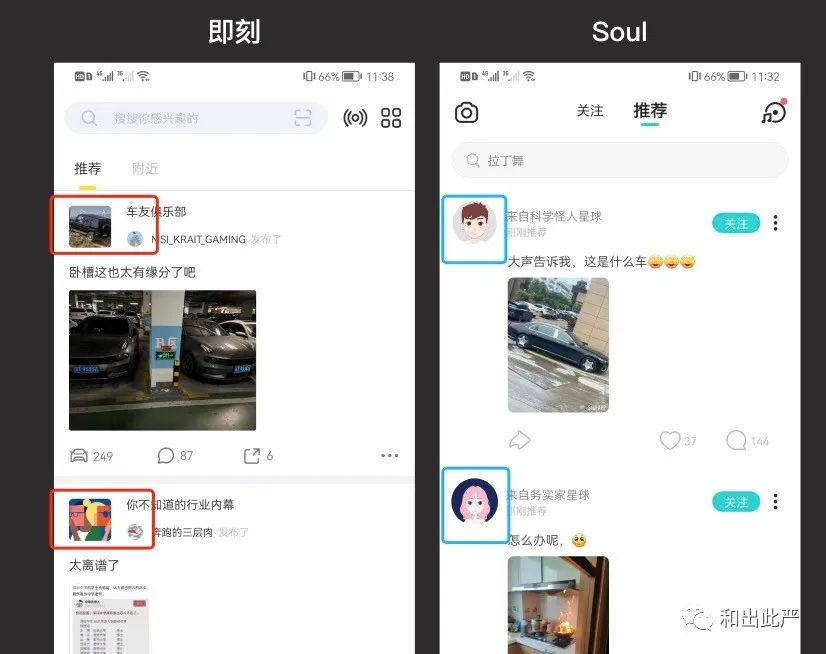
举个例子:一般的产品社区、广场都是以【用户】为主体,因此都用了“圆形”头像。
而即刻APP是一个以【兴趣圈子】为中心的内容社区,就用“大矩形”来显示圈子的头像和名称。而在下方则用【小圆形】来显示“用户”的头像和信息,很符合该模块特有的产品定位设计。

04 思考能否跟上热点事件
头像在APP里不应该是躺着固定不变的,在遇到一些突然的社会热点、有趣事件时,在头像上进行适当的设计,不仅能关联到当前热点,还能有效提升用户的活跃与新鲜感
就如疫情期间,美团外卖的配送地图中的外卖小哥头像就也带上了口罩。

这种“安全性”做法,无疑凸显了平台对骑手和用户的安全保障,降低了用户对特殊时期的担忧,非常温暖~
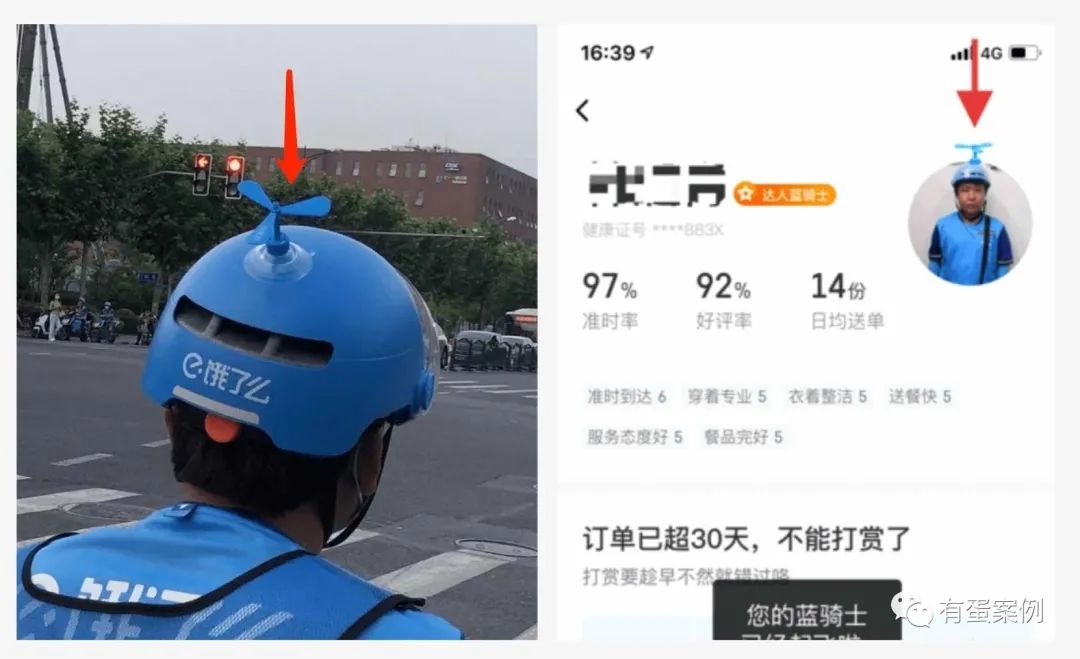
还有去年的「头盔大战」也是火了一把:不仅有饿了么的“竹蜻蜓”、美团的“袋鼠耳朵”、肯德基的“小鸡腿”等。

饿了么APP的骑手头像上也同步了这个小细节:点击头像上面的竹蜻蜓会转动,使得这个品牌形象贯彻将“线上与线下”联合在一起,特别有意思。

05 赋予有趣的可玩性
上面说了,头像在APP里不应该是躺着固定不变的。作为注重体验与动效的交互设计师,同样可以思考:能否植入一些有趣的玩法在里面?让用户可互动起来,而不是一个冷冰冰的组件。
不仅能给用户带来趣味性,对于产品印象、用户粘性也是有帮助的。
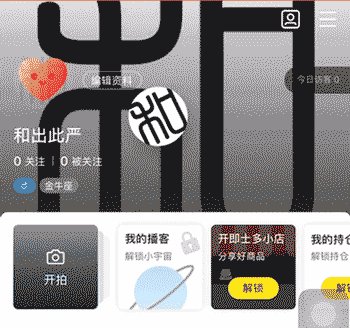
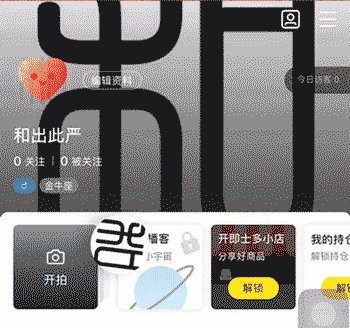
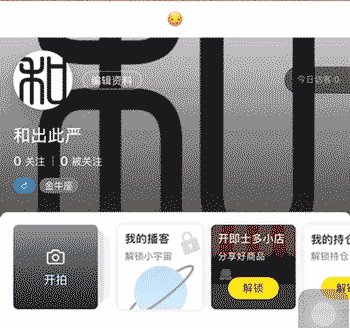
比如在即刻的个人主页里,可以随意地拖拽、甩动自己的头像。松手后头像会根据惯性回到原处,降低个人中心带来”冷冰冰”的感觉。

还有微信的【拍一拍】头像,反馈仿佛在调戏或提醒对方一样,将冰冷的用户头像赋予了生命感,增加聊天过程中的趣味性。

#作者#
和出此严,微信公众号:和出此严。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
