工作经验|组件的使用规范,如何更好记和更好用?
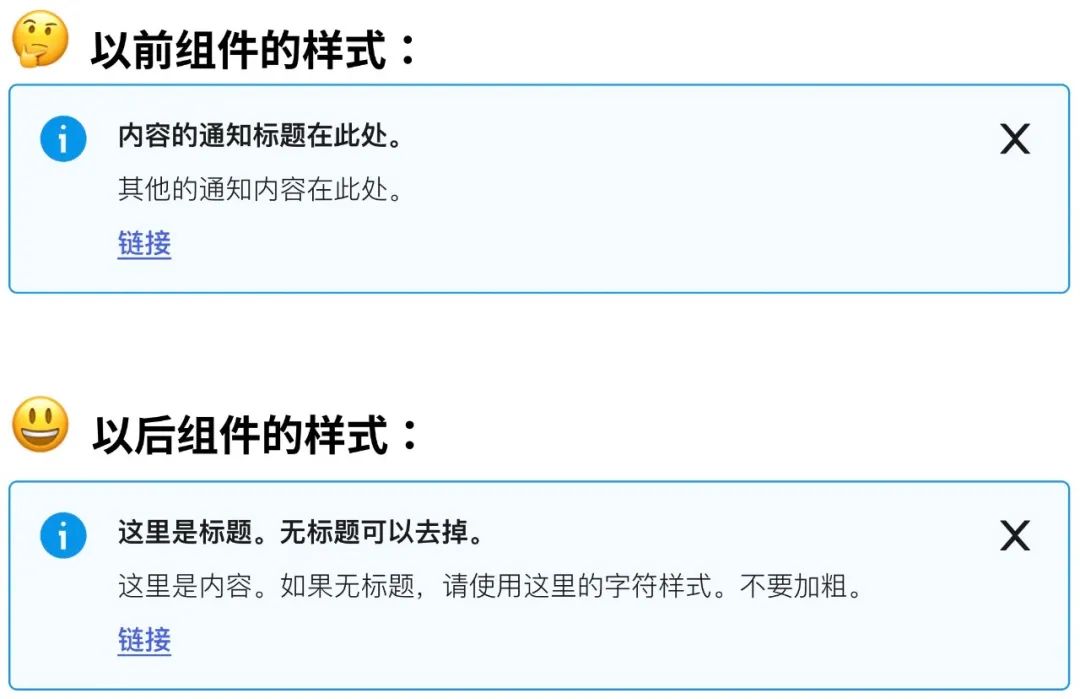
而一些开发就按照设计师的稿子,也给文字做了加粗,这就导致产品中的提示条样式很不统一。
发现这个问题之后,组件的设计师就对组件进行了优化,直接把使用方式写进了组件的占位符文案中,提示设计师:“如果没有标题,请使用内容处的文字样式,不要加粗。”

这样就可以使组件的使用规范清晰直观地体现,降低这类问题出现的概率。
2. 简化规则,好记才好用
能够减少和简化组件使用规范的内容,也可以提升组件使用的正确率。能用一条约束就不要用多条。从简单开始,在大家能够熟练应用之后,再视情况做添加。举个例子:
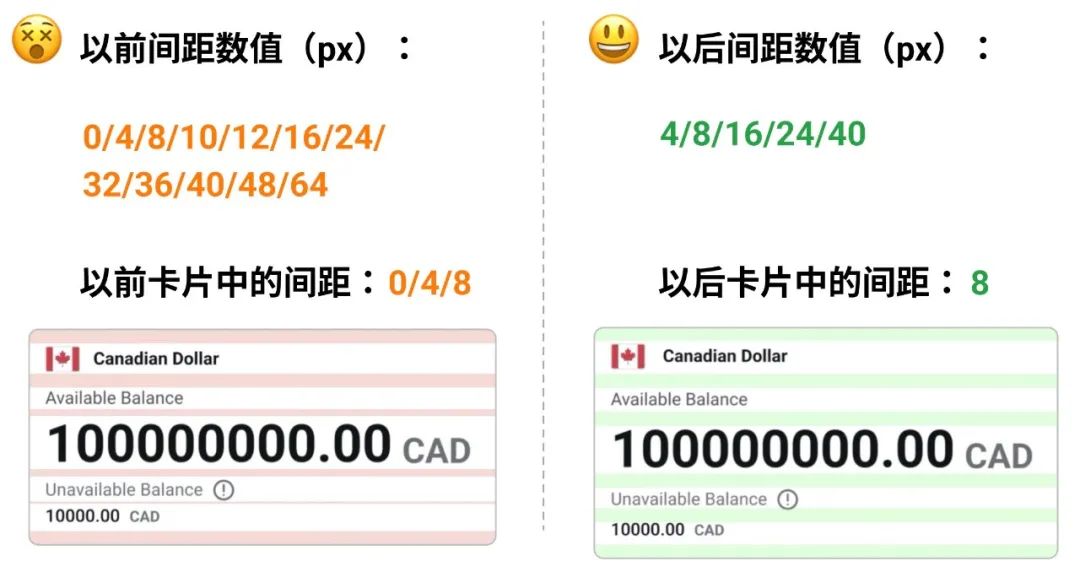
我们的一款产品,在排版时用到的间距大小有很多种,为的是追求好看的视觉效果。但在实际设计的过程中会发现,很多设计师根据业务需求,删掉组件模块中一行内容或者一组内容,与上、下方不同组的内容间距就很不容易确定,设计师会自己根据经验来排布内容,这就在间距上产生了很多不一致和不确定性。
于是我们对间距的数值规范做了简化,合并和删减了很多数据。这样视觉效果看上去只是有微弱的变化,但实际在应用的过程中却减少了很多不必要的麻烦。

二、从组件的发布流程入手
真正好用的组件库,不仅仅在于将每一个组件设计得专业、严谨,也在于组件的发布,以及后续使用组件的方式和方法。组件库的建设,其实也是在做「人与人之间的连接」,帮助研发人员养成高效、专业的工作习惯。
1. 对于设计师,规范发布机制
组件的更新和迭代都需要发布,你可以在发布的过程中注意:
- 组件规范发布的时间有规律,可以一周/两周/一月发布一次,给大家建立稳定感和确定性。
- 组件规范发布的方式要正式,可以以例会、月报的形式发布,并有固定的、规范的文档记录。
- 设计师对规范的掌握情况要检测,可以在发布组件规范后用简单的「小考测试」等形式,对设计师的组件规范掌握情况做检测。即使是简单的选择题,也可以帮助设计师强化对于组件的理解和记忆。
2. 对于开发,同步关键内容
组件及其规范的更新也要及时同步给开发,让他们了解设计细节,一定程度上能够保证设计稿的还原度。这个过程中你需要注意:
- 同步关键细节。也就是「挑内容」同步,把关键细节上的变更和修改相关的内容总结出来,给到开发。大部分开发不会关注你的设计规范推导过程,只需要知道结果。
- 同步文档位置和使用方式。当开发对于细节不确定时,可以自行查找和理解设计理念。
- 协商线上产品的修改进度。很多组件在更新后,以前的旧页面可能不会及时同步。这个时候设计和开发就要协商好整体的更新范围和进度,彼此有个预期。
以上,希望这些建议对你建设组件库有帮助。
#作者#
元尧,微信公众号:长弓小子。一线互联网大厂B端体验设计师,清华大学美术学院本硕连读。曾负责国内最大开源组件库Ant Design组件的设计和运营工作,目前负责国际业务线B端产品体验设计和组件库的搭建工作。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
