干货分享:垂直电商首页设计
一、B2C垂直电商细分
淘宝的商品品类(SKU)是以数十亿计的,天猫和京东也应该在数千万的级别。海量的商品品类、鱼目混杂的商家以及参差不齐的商品为消费者的购物带来了极大的选购时间成本。消费者在这样的购物环境中找到适合自己的商品有时并不比大海捞针容易多少,而其中假冒伪劣商品的大量存在更是增加了购物的难度。
相对于B2C综合商城的广而博,还有一种小而美电商形态叫做B2C垂直电商,就是只专注售卖一个或者多个相关品类的电商。鉴定一个电商是否垂直,就是能否找到一个共同属性的用户群体。比如女性,文艺青年等。
垂直电商的价值就在于其站在独立第三方的角度,从海量的商品中为消费者做了一次精选,平台需要为这些商品做信用背书,所以这些商品基产品质量也相对有保证,能通过口碑逐渐地在消费者中间建立信任感。
1)垂直类电商优点
面对的客户群体有一致的属性。有了这个大的前提,那么很容易知道客户在哪里,他们喜欢和关注什么,可以有针对性的精准营销。而且客户群体的集中和专一,会让其更有归属感。
2)垂直类电商缺点
商品品类单一,用户重复购买率低。就是用户想买其他商品你这里没有的卖,那么用户可能选择综合类B2C电商平台。所以垂直类电商在发展到一定程度后,业绩增长会遇到天花板,于是就开始扩充品类,走大而全的道路。又会遭到大的B2C商城的竞争。
不管是从商品还是价格的角度上来说,淘宝、天猫以及京东这些综合类的B2C电商,都存在大量的商品可以替代垂直类电商。
二、常见的垂直电商App
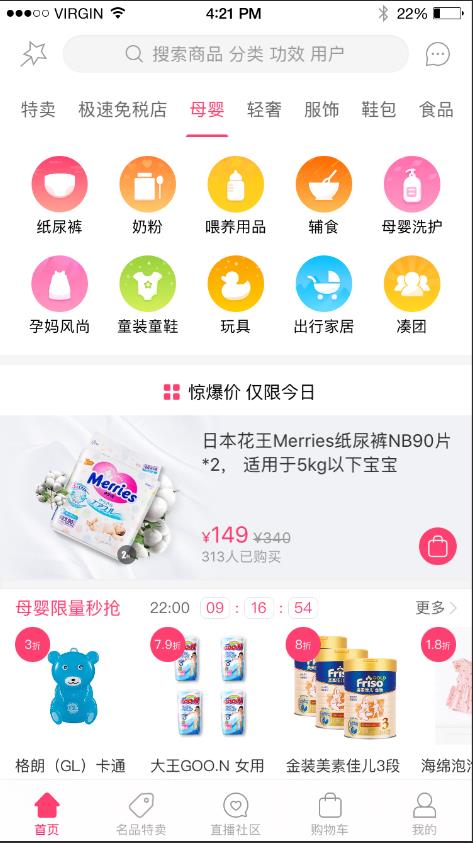
B2C垂直里面,一些应用的商品品类比较多。比如母婴电商这个大的垂直分类,里面有服饰、鞋子、奶粉等多个小的品类。这些应用相当于垂直电商里的综合类。
因为品类比较多,所以页面承载的信息密度比较高。所以页面设计采用类似综合B2C商城的设计。

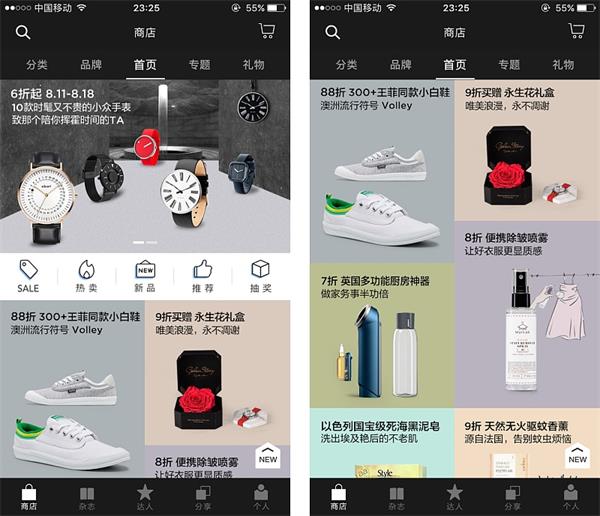
△ 聚美优品首页
垂直电商里还有一些垂直细分类。例如各种鞋子和袜子、奢侈品类、食品类、箱包、水果类、钻戒和珠宝类、酒、养生保健品类、礼品玩具类、鲜花商城、居家类、汽车用品、药店等。
这些细分类随着时间有的逐渐消逝,如卖鞋子的乐淘。而留下来各种时尚潮品的综合推荐类、家居类居多。这些垂直细分的商品品类不是很多,所以页面设计大多采用大的留白简约型设计。本节文章重点去分析推荐一些垂直细分类的电商。
三、垂直电商App的首页结构
垂直电商的用户,可能购物的目的性不是很明确,一般都会以逛为主,通过逛发现自己喜欢的一些商品完成购买行为。所以首页会放置各种形式的商品推荐,推荐形式一般有:
- 品类或者品牌中热门单品的推荐
- 以专题形式的某一类商品的集中推荐,以商品推荐为主
- 如果有达人推荐的子频道,会在首页有露出,通过一些意见领袖的推荐
- 知识库,我的理解还是一种专题的合集,比如什么场合适合穿什么衣服,什么季节适合吃什么,如何选择合适的锅。当然这些知识里面少不了各种商品的推荐
- 其他一些各种小频道栏目的露出
因为综合类电商平台模块多,每个模块都可能从属某个部门,需要平衡各种部门事业部的利益。设计师设计的页面体现的是各种协调的意志。而垂直类电商的模块相比就少的多,设计师有更多自由去考虑各种模块的设计问题。知道了垂直类电商的首页的内容组成,我们开始看垂直类电商的具体模块组成。
模块1:标题栏
每个应用都有一个标题栏,这成了App的标准设计了。标题栏上一般会有三个重要的元素组成:logo图形或者文字、搜索页的入口、购物车的图标。
1)品牌logo
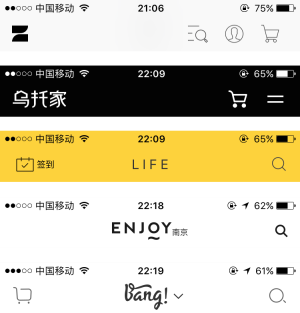
标题栏放置的Logo文字会进行字体设计,垂直类电商一般会非常重视品牌的露出,所以这里不会使用系统默认的字体,而是贴图使用设计好的Logo文字或者Logo图形。

△ 造作标题栏使用了logo图形,其他使用了字体设计的logo
2)搜索入口
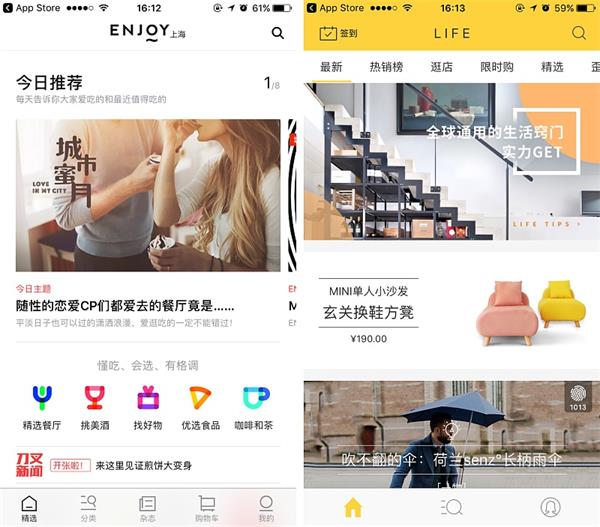
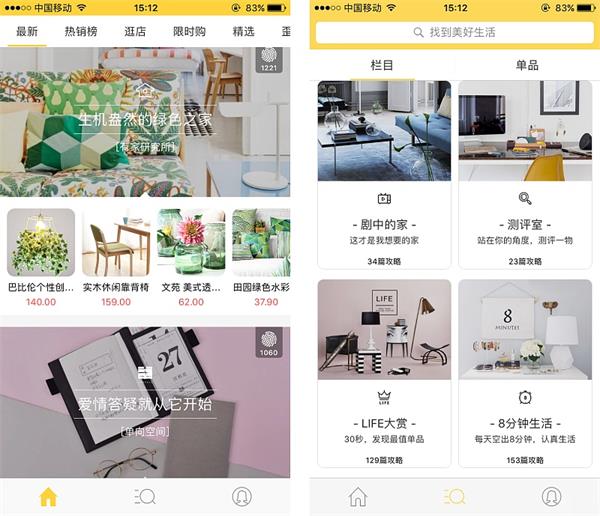
大多数垂直类电商,更希望于用户浏览推荐内容,购买推荐活动商品。而不是直接通过搜索去找到相应商品,去完成购买行为。所以垂直类电商App会有意识的弱化商品搜索。不同于B2C综合类电商导航栏上醒目的搜索栏,美食电商Enjoy和兴趣导购life首页,直接在导航栏右侧放置了一个搜索图标。

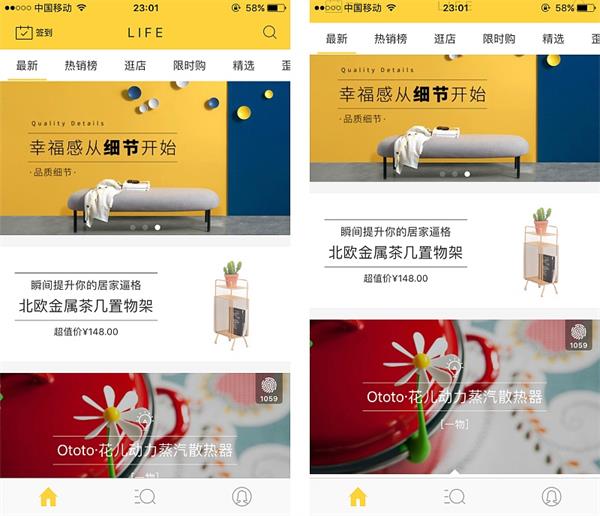
△ 美食电商Enjoy和兴趣导购life首页
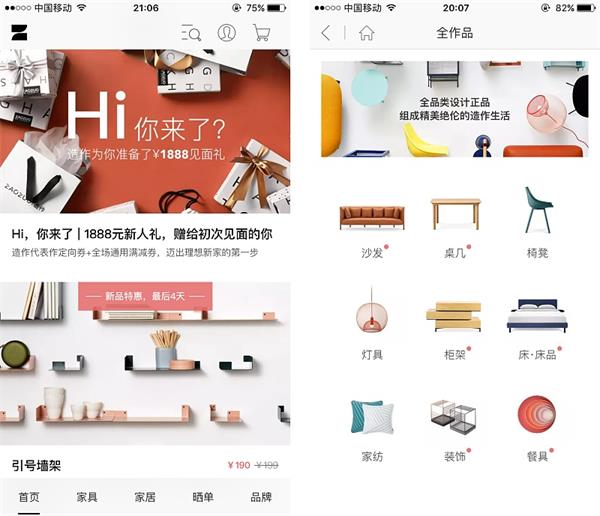
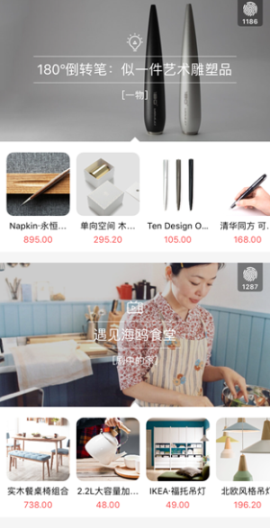
如果你的商品品类并不是很多,那么用户通过关键词搜索很难搜到东西。所以一些应用干脆把搜索和商品分类页进行结合设计。例如造作点击搜索,进入的搜索页就是商品的分类页。

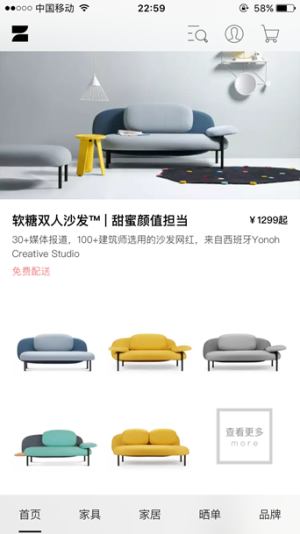
△ 造作的首页和分类页
有的垂直类电商品类并不多,所以干脆直接去掉了搜索入口。在2016年的唯品会的App甚至极端的去掉了搜索功能,希望用户在页面可以停留更长的时间。这种想法显然有点一厢情愿,因为唯品会的品类可不少,这样的设计遭到了很多用户的反对。在最新版本的唯品会又悄悄的把搜索功能加了回来。所以留不留搜索入口还是要看你的品类是否足够丰富。
模块2:分类模块
由于垂直电商的品类不是那么多。子频道也有限,所以不需要和综合类电商一样,用图标的形式作为模块快速入口,而是直接设计为Tab标签栏的设计形式,放置在标题栏下面,方便用户快速浏览切换。
1)底部标签栏
Tab标签栏如果类别比较多的时候采用横滑的设计形式。如果应用的频道比较少,例如造作应用,甚至可以直接把标签栏设计在底部,相当于整个底部标签栏的作用,当然底部标签栏重要的“我的”模块,入口放置在顶部标题栏上。

△ 造作首页底部标签栏
2)滑动隐藏标签栏
一些垂直类电商的首页设计形式单一,完全由banner图构成。用户向上滑动页面,标题栏会自动隐藏,让用户有更大的页面显示面积。例如Life应用,至于向上滑动多少像素开始隐藏标题栏,你需要给程序员定义出高度。

△ Life 滑动隐藏标签栏
良仓的首页并没有采用这种滑动隐藏标题栏的设计,我猜测因为良仓的底部栏目太多,没有给购物车留下一个单独的位置。所以可能为了强调购物车的全局显示,所以固定栏顶部标签栏。
当然我认为这种想法可能也说不通,因为首页是不太可能促成交易行为,更多是引流的作用。我认为良仓底部的分享是一个很鸡肋的功能,本质就是一些美图商品推荐而已,如果把这个频道降级放进其他位置,把这个位置留给购物车。我估计设计师就可以舒心的使用隐藏标题栏设计。

△ 良仓固定的标签栏
模块3:横幅广告
由于垂直类电商的信息密度低,所以有足够大的空间去放置Banner。Banner的常见比例有16:9和1:1两种。也就是750*422和750*750。一般Banner图片设计还是以750宽度的iphone6/7为基准。至于更大尺寸的iphone6/7plus还是使用这个图片,因为从节省带宽的角度完全没必要那么大的尺寸。2X的Banner图给3X用也是足够的。
那么图片的比例什么时候使用16:9,什么时候使用1:1了?还是从内容的角度进行分析。
1)16:9的Banner图
如果你的应用展示的Banner图是类似专题性质的。图片只是一个参考作用,用户是不能从大图看到更多商品信息,需要更多文字说明来辅助阅读,图片比例选择使用16:9。
例如旅游的产品图片就适合选用16:9。比如首页你要做一个欧洲的路线,你只放巴黎的埃菲尔铁塔的图片,那么提供信息量是远远不够的,必须加上德法意深度10日游的文字说明。例如造作展示的都是家居套装专题,而不是具体某个家居的单品。所以使用16:9 Banner图片比例。

△ 造作首页的16:9 Banner图
2)1:1的Banner图
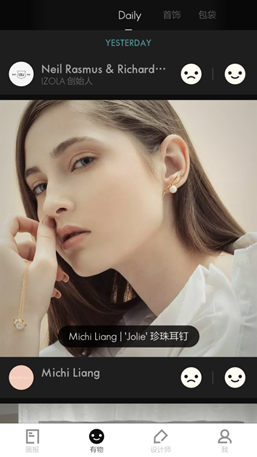
如果你的应用展示的Banner图是类似商品性质的。图片具有重要的参考作用,用户通过观看精美的图片,不用太注重文字内容的,就可以吸引点击。图片比例选择使用4:3。例如最美有物的Banner图是以说明单个商品为主,不需要太多文字,用户也能看的明白,简单的说有图片就够了,所以图片比例选择4:3。

△ 最美有物的1:1 Banner图
模块4:卡片化内容推荐
垂直类电商,首页需要放置各种专题推荐,来导购各种商品。各种编辑精选,达人推荐,热卖商品。对于用户来说本质就是推荐商品。所以用户并不在乎你的内部各种叫法分类。那么一些电商直接打破了那种综合B2C电商的豆腐块做法。而是用了卡片化设计。各种推荐内容就是一个个卡片设计,这种设计的优点就是足够精简,看起来有格调感。缺点就是信息密度很低,容纳不了足够多的信息。
1)横向卡片
想去应用采用了横向大卡片的设计。启动画面推荐的商品,通过一个动画切换直接显示在了首页的默认第一个卡片。通过这种强调的手法,让用户足够聚焦。
这个横向卡片有一个缺点就是可容纳信息量不能太大,所以只适合做单一类型的内容卡片。如果试图在卡片上加上各种复杂的模块内容。一旦卡片过多,用户在横向滑动卡片的时候,容易失去位置感。我在哪个模块,我刚才看的模块在哪里,用户容易产生困惑,这是一个鱼与熊掌不可兼得的问题。

△ 想去的启动页和首页卡片化设计
2)纵向卡片
另外一种大卡片设计就是纵向卡片,最美有物的首页卡片是纵向滑动的。同横向滑动相比,滑动的易用性略好于横向滑动,因为用户也更习惯于上下滑动。纵向滑动的信息承载度更低于横向滑动,因为需要页面需要留出足够的区域,去放置更多前后卡片,去营造卡片的上下立体感。这样的立体设计可以给予用户更好的位置感。因为设计可用区域小,所以更多通过精心标题设计去吸引用户点击。

△ 最美有物的首页卡片化设计
模块5:楼层Banner
之前我们说过垂直细分类的频道分类可能没有那么多,所以不需要像B2C综合类电商那么复杂的设计形式。可能直接以单一的专题Banner形式展现,从上到下都是Banner形式的楼层。
1)图片的比例
因为Banner设计的形式比较单一,采用图片+文字的视觉样式。每个楼层就是一个小模块,那么模块与模块之间的如何通过视觉手段进行区分了?Life应用采用了1+N的设计形式。设计样式上,Life上半部分大Banner加半透明黑底,下半部分用白色背景,有一个白色上三角,这样很清晰让用户明白,下半部分的商品是从属于上半部分的专题。

△ Life的楼层Banner
Life上半部分Banner采用了750*400PX的分辨率, 与16:9相比扣除了22px,没有采用16:9的原因是,是因为上半部分与下半部分之前有30px的留白,为了不让整个Banner太高浪费面积,所以取整选了400PX高度。
下半部分Banner采用了176*176PX(1:1)的小图。这样图片比例符合之前分析的专题图适合16:9,商品图适合用1:1。这样的大小比例看起来可以让版块之前区分的很清楚。当然如果下半部分图片一定要使用小图,否则看起来层次就混乱。例如男衣邦的首页,上图和下图的比例看起来非常的接近。模块层次区分的就不是非常好。

△ 男衣邦的楼层Banner
2)视觉样式
同一个界面反复排布出现Banner,所以设计形式感要统一。Life采用的是图标+标题+栏目上下排版形式。这样的设计好处是每个模块很清晰,且用户可以很清晰的对应分类各种子频道。所以设计样式不是随意的选择,单纯的看视觉美学样式。而是需要有效的对产品运营的需求进行支撑。

△ Life首页楼层banner与分类页
模块6:底部导航栏
底部导航一般分为4到5个模块。以图标+文字的设计形式进行展示,电商最常见的底部导航栏设置是首页,分类,购物车,社区,我的。
1)商品分类
因为垂直类 电商的商品品类有限。所以很多时候用户甚至不知道可以搜什么关键词,去寻找他想要的商品。所以垂直类电商必须设计商品的分类页面,对于用户来说这是一种商品的重要检索形式。
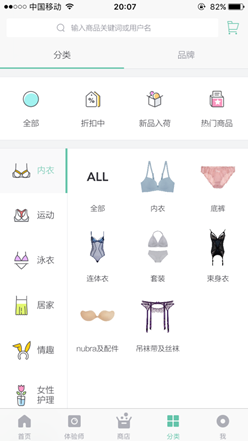
同时也让用户知道你的平台有哪些商品可以购买。氧气的商品分类有二级,所以采用的是类似B2C综合平台的品类设计形式,小图+文字形式显得非常的紧凑。这种设计的好处是在足够小的面积内,可以查看到尽可能多的信息。

△ 氧气的分类页
如果产品的分类只有一级,可以采用大图片+文字的设计形式。大图的设计信息密度低,占用更多的页面面积。例如想一屏幕只显示了4个分类,但好看的图片总是吸引人的眼球。

△ 去的分类页
2)购物车
一些垂直类电商应用,是导购的性质,类似一个中介。通过收取品牌的广告或者导购的提成生存。当用户通过某个专题,看上这个商品需要购买的时候,可以跳转天猫或者其他B2C电商完成购买,所以并没有购买支付的模块,也就没有购物车。

△ Life购买商品转跳天猫
3)社区
社区的核心在于解答“什么值得买”这个问题,也可能是各种专题推荐的频道集合地。社区分为3个部分:内容曝光单品,达人辅助决策,购买。这个属于内容电商。我准备在后面章节单独详细去讲。
4)我的
这个模块和B2C综合类应用设计差不多,这是一个个人后台的作用,管理自己购买商品后的一系列状态。例如查看商品物流状态,退换商品,商品评价等。
总结:
现在打开各种设计网站,去找寻找app界面设计参考。你会发现如果去掉图标,仅仅去看界面设计,很多app的界面设计差异性非常小。App设计有一种趋于同质化的倾向。那么这对界面设计师就是一个挑战,也是一个机会。
经过这几年的移动创业风潮,大量App设计已经存在,现在设计师遇到的不是从0如何设计一款App的问题了,而是面临各种改版设计的需求。如何设计一款和竞品有差异化设计的界面,这是UI设计师越来越迫切的需求。
本文作者 @汪仔1415 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
