B端浅聊|认识“选择器”
B端系统设计过程中,基础设计控件的重要性不言而喻,需要设计师对基础控件有充分的认识,以及对控件使用影响因素进行规避处理。
01 选择器如何使用
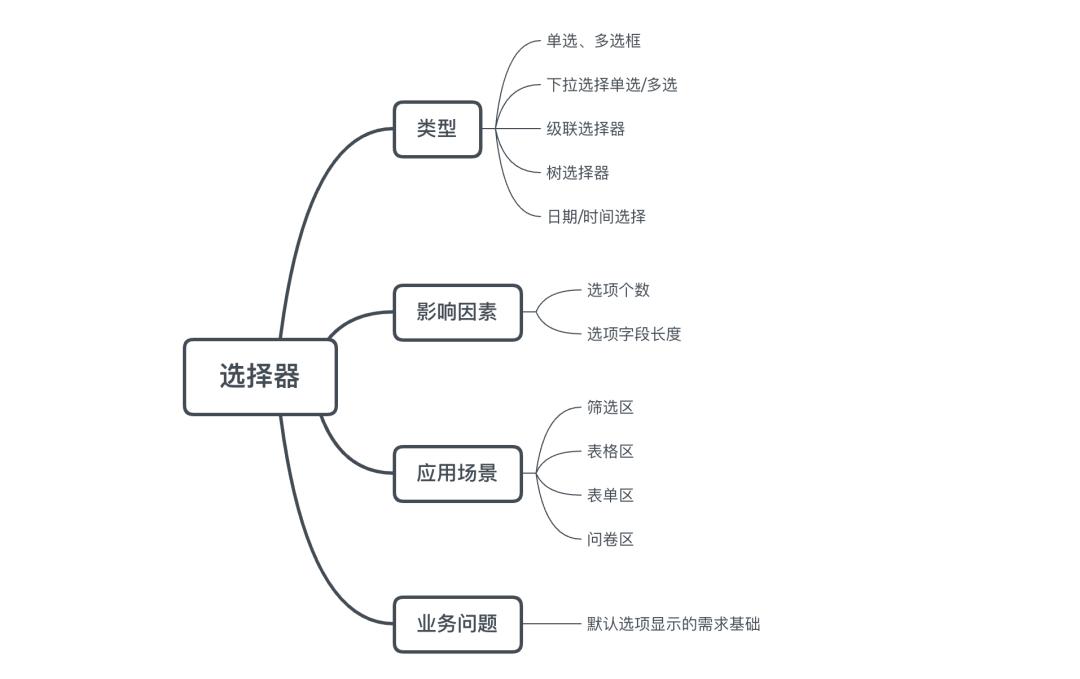
那么对这个主题议题分解下,聊几个小问题。
在各个场景中,明确的是选择器是从设计层面来解决问题——控件如何在特定场景中适用——怎么判定场景适用的控件依据——从需求挖掘。
- 了解选择器,以及选择器有哪些常用的衍生选择控件
- 为什么要用不同的选择器
- 谁来操作使用选择器
- 什么场景下使用不同的选择器
- 在特定的场景下,适用什么样的选择器
- 使用选择器需要注意哪些问题
设计解决的就是问题,把问题弄明白了,设计执行就比较顺利了。
那么选择器类型、场景、影响因素结合起来表述比较适合,分开说没有意义。且相互之间互有穿插。
选择器大家都不陌生,能叨叨明白的事情,就别动手;能用选择的,就别手动输入。选择比输入操作有着更好的便利性。大多数情况下,都希望鼠标点点就把事情处理掉,在B端这方面也更是为此付出更多的努力。由基础的单选控件,在不同的场景中,演化出不同的选择方式。
但不能说输入类控件不重要,然而恰恰相反,越复杂的数据处理系统,输入类控件也是占据重要的位置。因为是选择无法处理的事项需要手动输入(区别于筛选区的输入模糊搜索)。

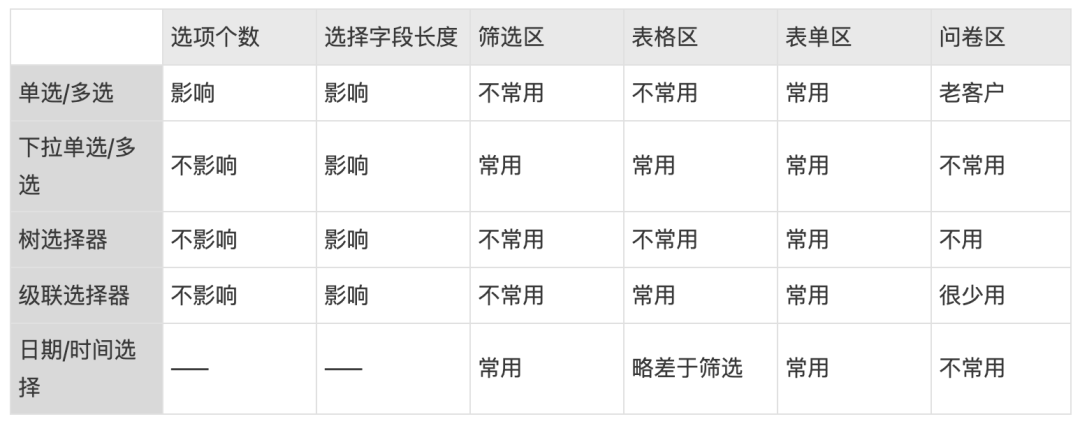
粗略判断下,类型与影响因素以及应用场景之间的关系:

02 选择类型
大多数朋友对选择的使用认识,在设计执行中,选择器是应用最广泛的,常用的包含有基础选择器单选框、多选框,演变的下拉单选框、下拉多选框,变异体的级联选择器、穿梭框、树选择器。
共同的认识中,各大设计系统平台,组建规范里将这些内容归类到数据录入模块内。
在之前的文章中「数据录入控件的使用」,有提到选择类控件在实际应用中的不同表现形式,这里从个体角度去介绍场景中应用选择器。
03 单选控件

选项个数和选项字段长度是双重影响,常规思路,产品在画原型的时候,尽可能的控制选项的个数、选项字段的长度,通常情况下会控制在4个字以内。而在复杂的数据处理系统内,选项字段名称都是专用的,短不了,所以得换思路,单选不行就要转向寻求别的方式。
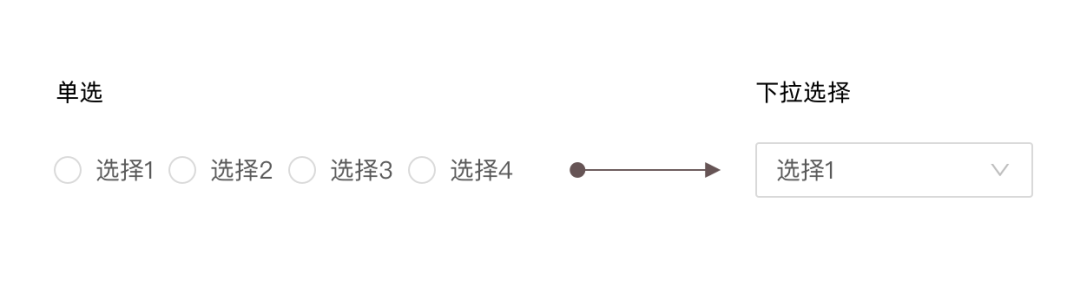
1. 筛选区
比较少用单选按钮控件,且考虑统一性的前提下,用下拉单选控件替代,即使是「是」「否」单选项内容。
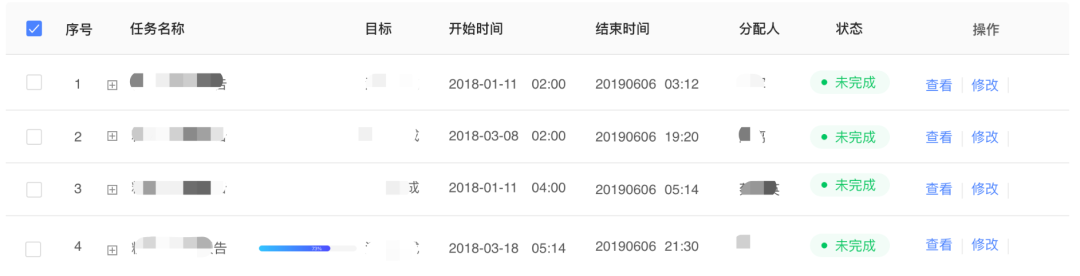
2. 表格区
表格范围更容易理解,单选按钮方式不行,下拉选择框是优选。另一个延伸问题字段长度过长显示问题。分两种情况,一种是必须全显示;另一种是省略部分字段,选中的选项显示如下展示。

3. 表单区
表单对选择的可操作性、容忍度都挺高,在这里都是根据操作用户的行为,怎么方便怎么来。有种情况下,即使选项字段明确简短,出于不干扰读取的角度考虑,还会用下拉选择框控件显示。表明只显示只想要的。

4. 问卷区
需求用提到需要用到问卷的功能,问卷区就比较单一,所以单选/多选按钮控件是最常见的,向使用者展示拥有的选项,且是全显示。
web端不受选项字段长度和选项个数影响。
移动端在布局和显示上需要做调整。
04 多选控件
1. 筛选区
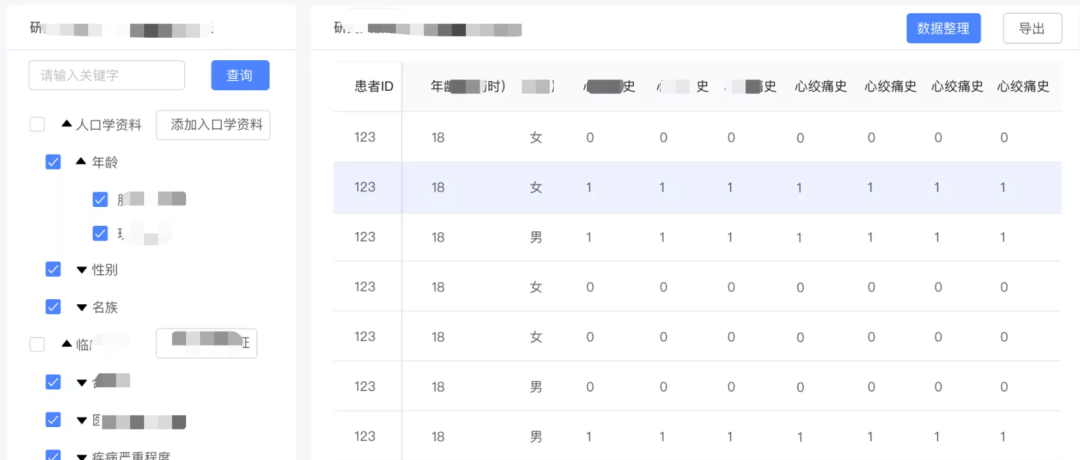
筛选里每一选择的选项都是单个,可以理解为精选指定的某一项,目标很明确。也有个别场景需要,比如医疗科研研究的病例数据信息,筛选的条件如同电商那样,分类筛选。本身关键词长度也不是固定的,有长有短,所以在样式上,考虑横向空间的最大化利用,容纳更多选项,取消点选按钮样式。

2. 表格区
多选按钮多在表格区里常见,一般与批量处理搭配,比如批量删除。

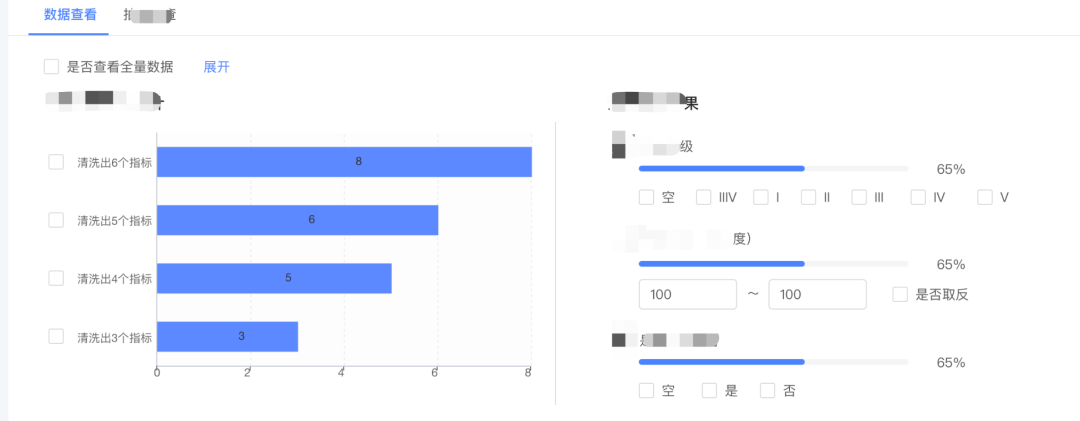
业务需求的要求,在图表里也需要多选。简单可以理解为图表可视化的筛选,筛选的结果也是图表展示。字段长度和选项也不再是重要的影响因素。

表单区问卷区不做赘述,同上单选。
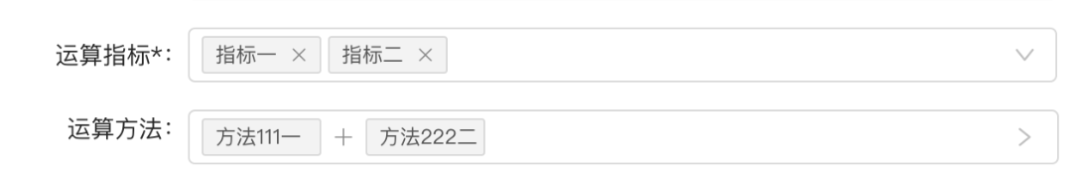
当新增一些数据以及选择数据的部分指标时,以及指标之间的关系,单单多选按钮已经不能达到业务需求的表示方式,那么需要对多选方式进行改造,区别的是下拉多选的显示,各大设计系统里都有对这部分的基础展示样式。在这基础上进行调整。

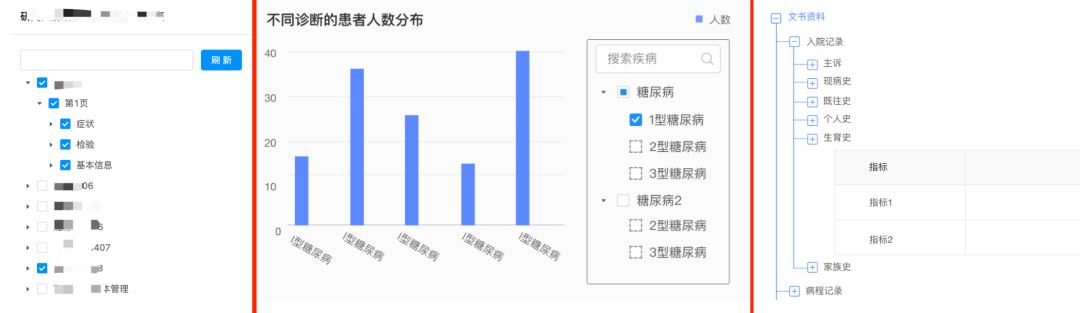
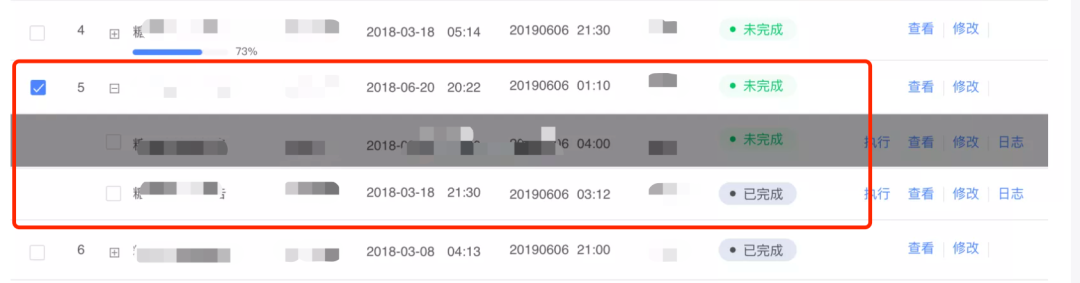
05 树选择器
树选择器的标志性特点就是父子层级关系很明确,应用场景也很广,导航目录、病例资料等。常和多选按钮结合在一起使用。部分专业用词长度不可缩减,限定长度,参考方式依据上述的单选。

1. 筛选区
结构性信息在筛选区应用的不多,有的话,将父子级文案在框内显示出来,且层级一般不会超过三级,要兼顾字段长度,超出了深度太深了,父子级文本在有限的框框内显示意义不在了,需考虑其他方式。

2. 表格区
表格里树结构参与度不高。层级过深,表格需求的意义就不大了,不超过三级,控制在二级以内,且二级的信息量不超过父级,更多的信息是放在详情里。

3. 表单区
不完全定位在常规的表单区内,在需要填写填写数据信息的场景下,都可应用到。

问卷区不用它。
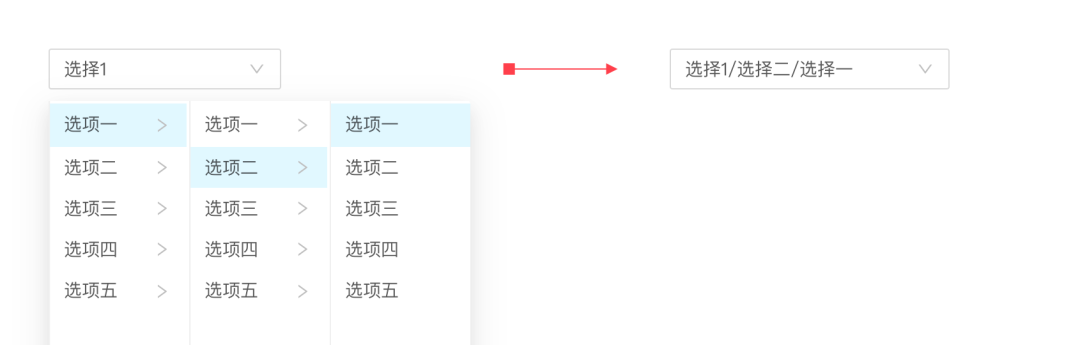
06 级联选择器
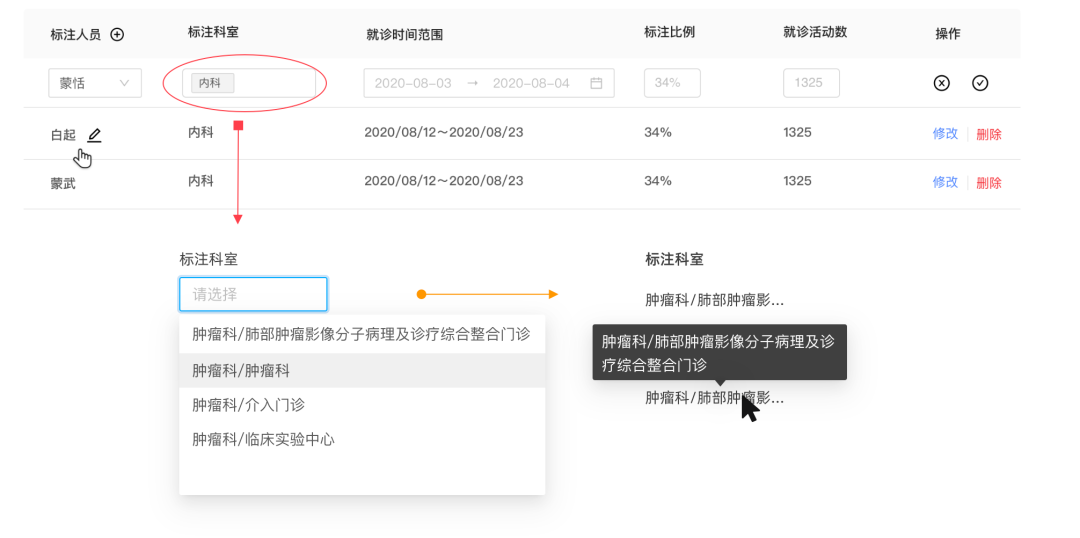
级联选择器和树选择有着相似的结构,明确指明的父子级关系。在操作的不同之处是级联选择是单向道,先选择父级才会有子级,所以在应用场景上区别开来,常用做地址选择、科室选择等。
地址选择:仅受字段长度的影响,特别是新疆西藏等地方名称,展开选项时,展开样式不受页面影响,可全显示文本,亦可做部分缺失处理(依然可看完整名称)。完成地址选择显示即为全显示。

1. 筛选区
在权限高的账户体系的系统界面里,筛选患者需要用到科室的筛选。而一般一线操作员的权限系统界面基本不需要筛选科室。
2. 表格区
部分表格也会将表格的表头名科室香作为筛选按钮,而省去筛选区里的科室筛选。
3. 表单区
新增患者信息,会让输入患者地址信息,方便药品配送。一般在表单区填写患者信息一并将患者地址完成掉。
在部分需求里,给新建系统账户时,亦会用到级联选择器辅助配置权限。
07 日期/时间选择器
也是选择的一种,有单选日期点、时间点、时间周期。常应用在筛选区,查询在指定的一段时间内符合的患者信息;统计指定周期内的数据信息,比如走势图图,柱状图等;患者随访跟踪,定时提醒。
08 后记
在这里一是向大伙整理选择器的多种形态、样式,二是基于这些样式结合各自项目产品的需求进行添砖加瓦,稍加改造控件组件,设计符合业务要求的控件样式。贴合需求的设计的才算是恰当的解决方式。
本文作者 @Ychen(啊呜計) 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
