响应式设计落地教程
响应式设计概念自2010年提出以来,经过十多年的发展与普及,在我国已经有超30%的占有率,且正在以每年5%的速度,逐渐取代传统静态布局网页。经过断断续续近两个月的时间,我把自己在多年产品设计中积累的经验,整理分享如下。本文将从实际应用角度,介绍响应式设计思路及方法,供产品和设计师同学参考。
一、适用范围
是不是所有的web端产品都需要响应式设计呢?且看分析。
1.1 响应式设计的意义
响应式设计之所以会成为主流趋势,是因为从各利益相关者角度,皆具有极大的优势。
从公司角度:一次开发成型,节省开发和运维成本,同时能提升品牌一致性。
从产品角度:在不同的用户设备上,保持一致性的使用体验,输出稳定的产品价值。
从用户角度:不限制设备,不限制使用时间和条件,使用更加便捷。
1.2 网页布局设计的分类
按照网页对分辨率的适配程度,把布局设计区分为三类。
A. 固定布局设计

通过以上分析,显然不是所有的web端产品都需要响应式设计。应根据产品性质、用户设备、产品使用场景、公司资源(人力配置、时间预算、资金预算)等因素,合理选择产品设计方案。
二、屏幕断点
根据产品设计需要,人为地把屏幕分辨率划分出多个临界点,这一系列临界点被称为屏幕断点。
2.1 分辨率占比统计
下图为百度统计的web端分辨率占比,可以看出占比较多的分辨率有:1920、1536、1366、1440、1600等。

通过以上可以看出,屏幕断点并不是固定的。在产品设计中,可参考成熟设计规范中的断点,也可根据实际需要定义自己的屏幕断点。一般可通过用户调研和市场调研,确定目标用户所使用的主要设备,以此来定义屏幕断点。
三、自适应设计的实现方法
从实现技术角度,弹性布局、自适应布局、流式布局、响应式布局、网格布局,为多端适配提供了可能性。这部分前端开发的知识,感兴趣的同行可自行了解。从技术实现的核心,可以总结出以下6种设计手法。
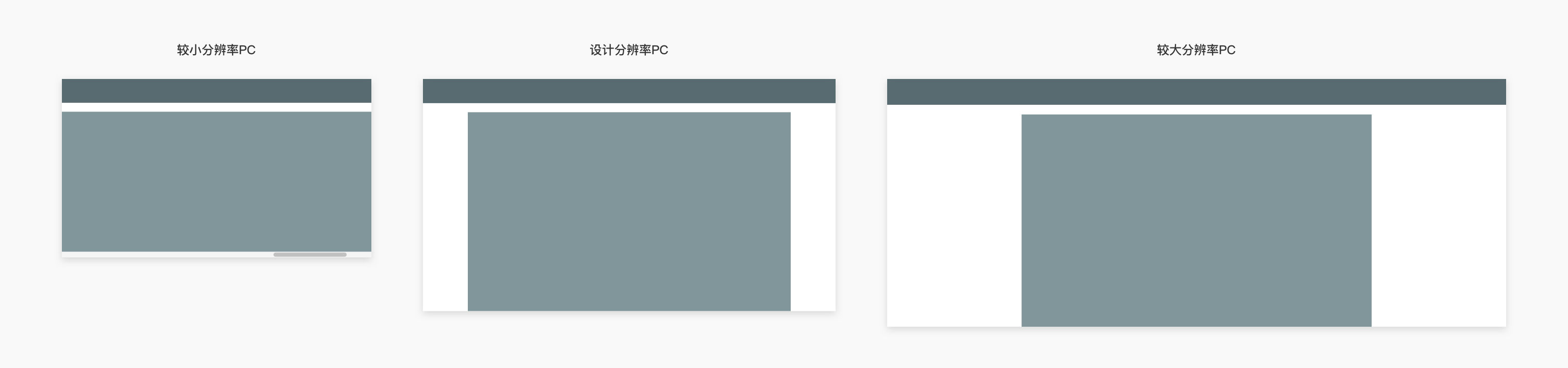
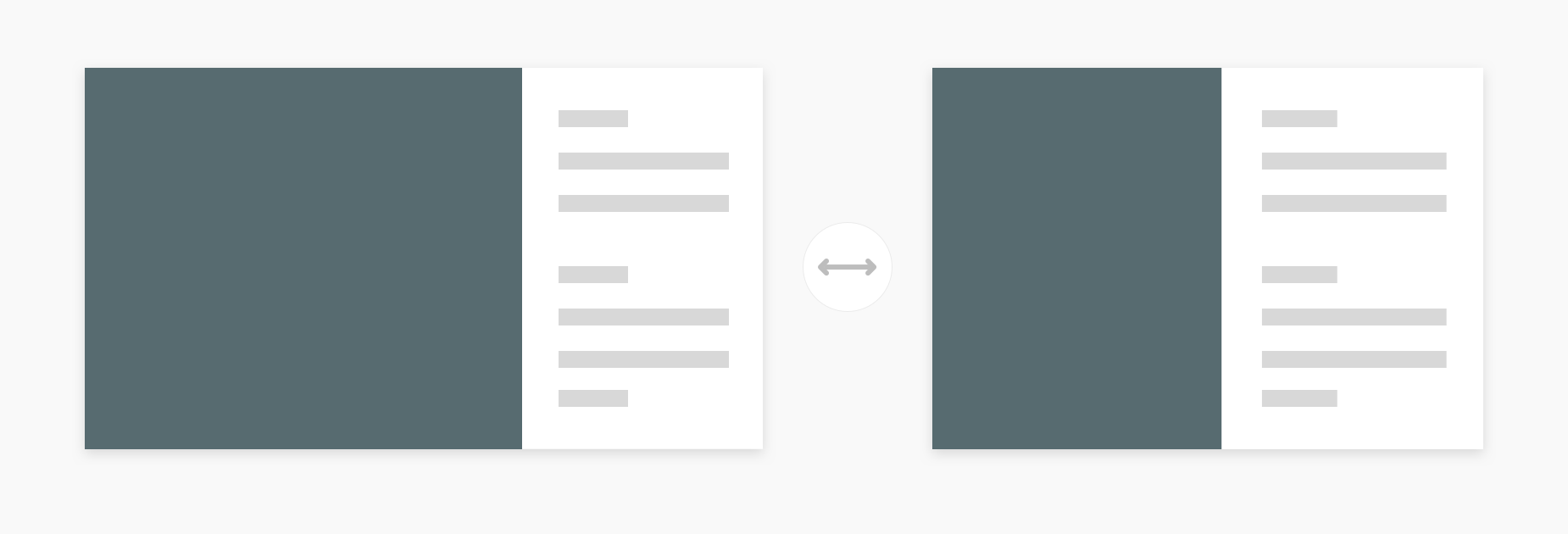
3.1 调整大小

与设计分辨率对比,其他断点的扩展分别使用了以下方法:
- 较大分辨率——使用的自适应手法:调整大小;
- 较小分辨率——使用的自适应手法:调整大小、显示/隐藏、替换;
- 更小分辨率——使用的自适应手法:改变架构、替换。
B. 内容区响应
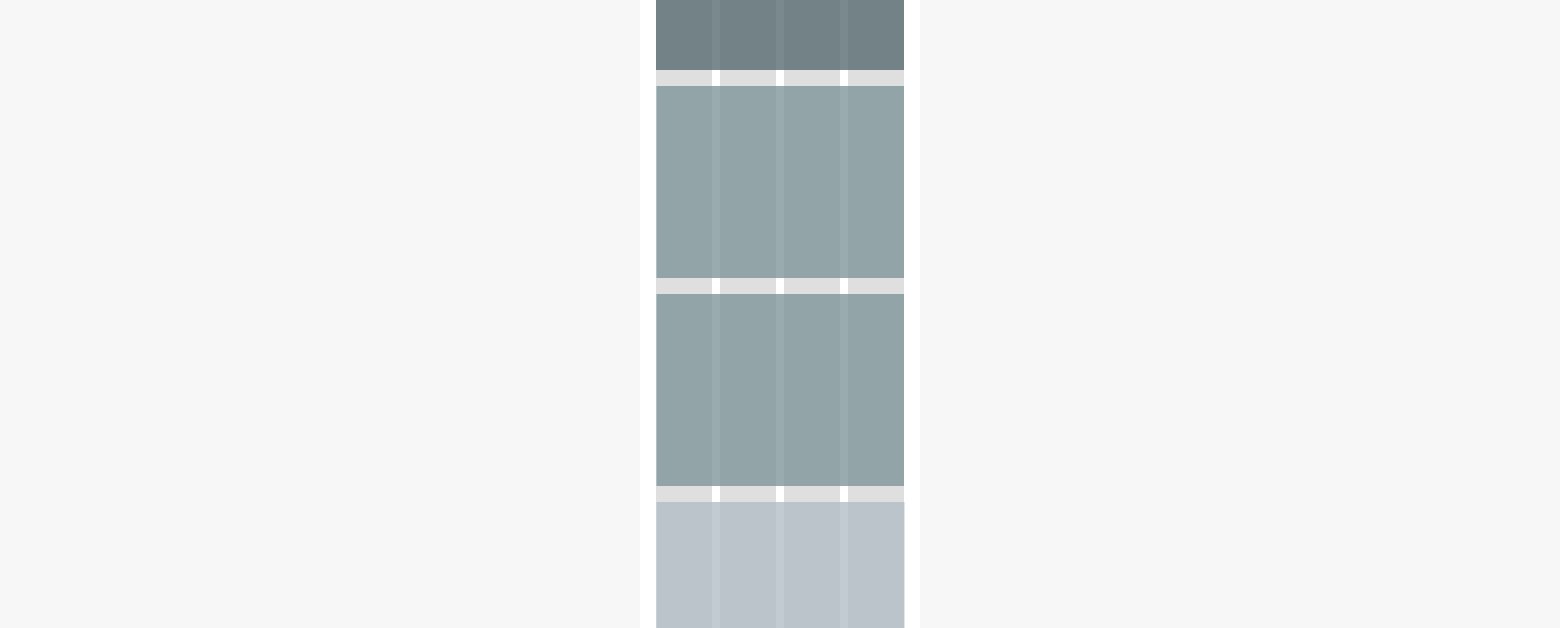
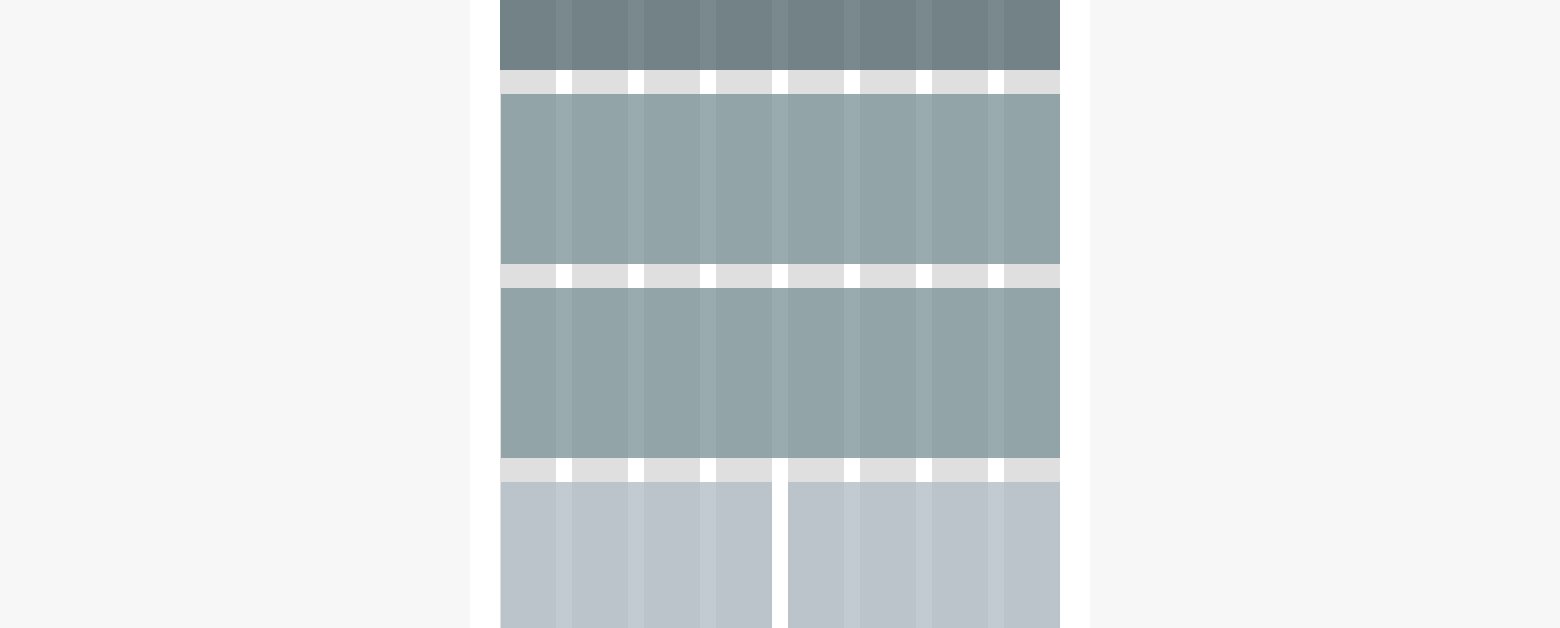
①栅格布局:布局经过严格计算,适合大部分B端后台类页面。

可以看出在栅格响应式中,栅格的宽度、列数,以及每块元素所占的列数,都会根据分辨率的变化而变化;通过媒体查询的方式,定义每个断点对应的列数和元素所占的列数;其核心依然是上面提到的6种方法。
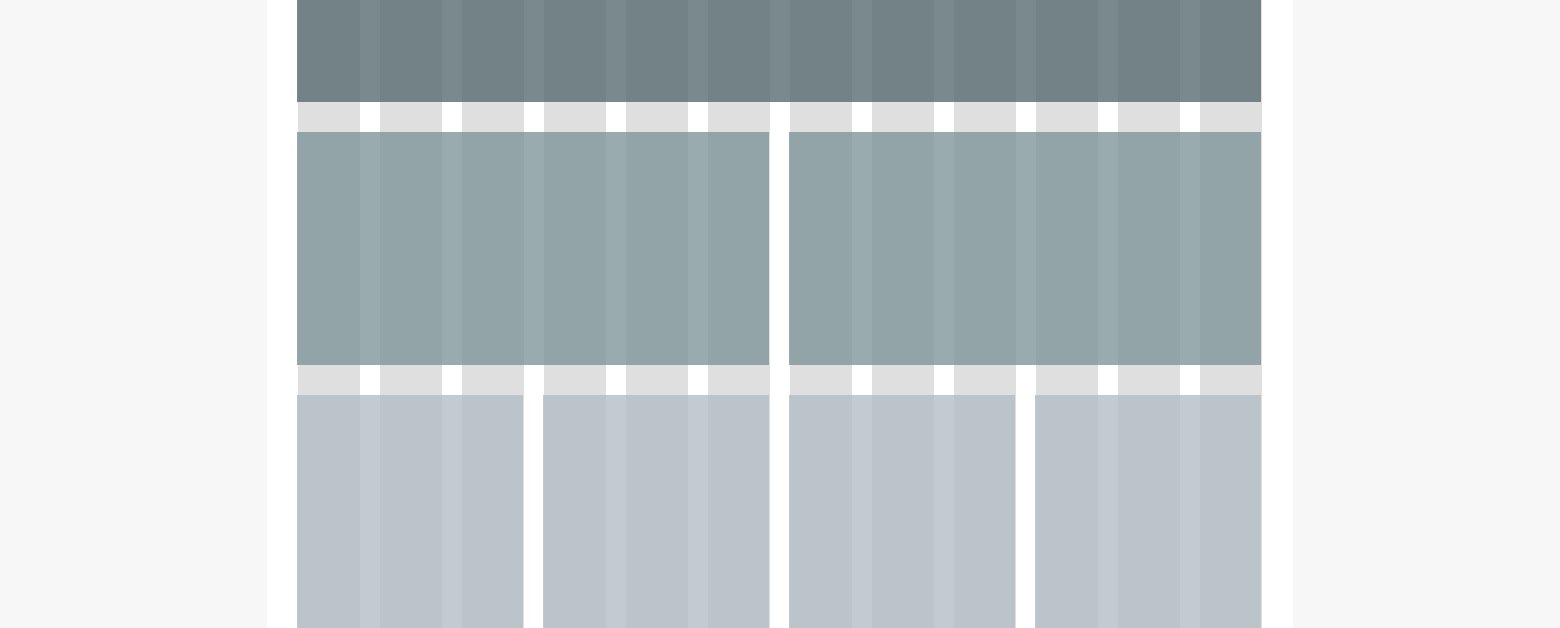
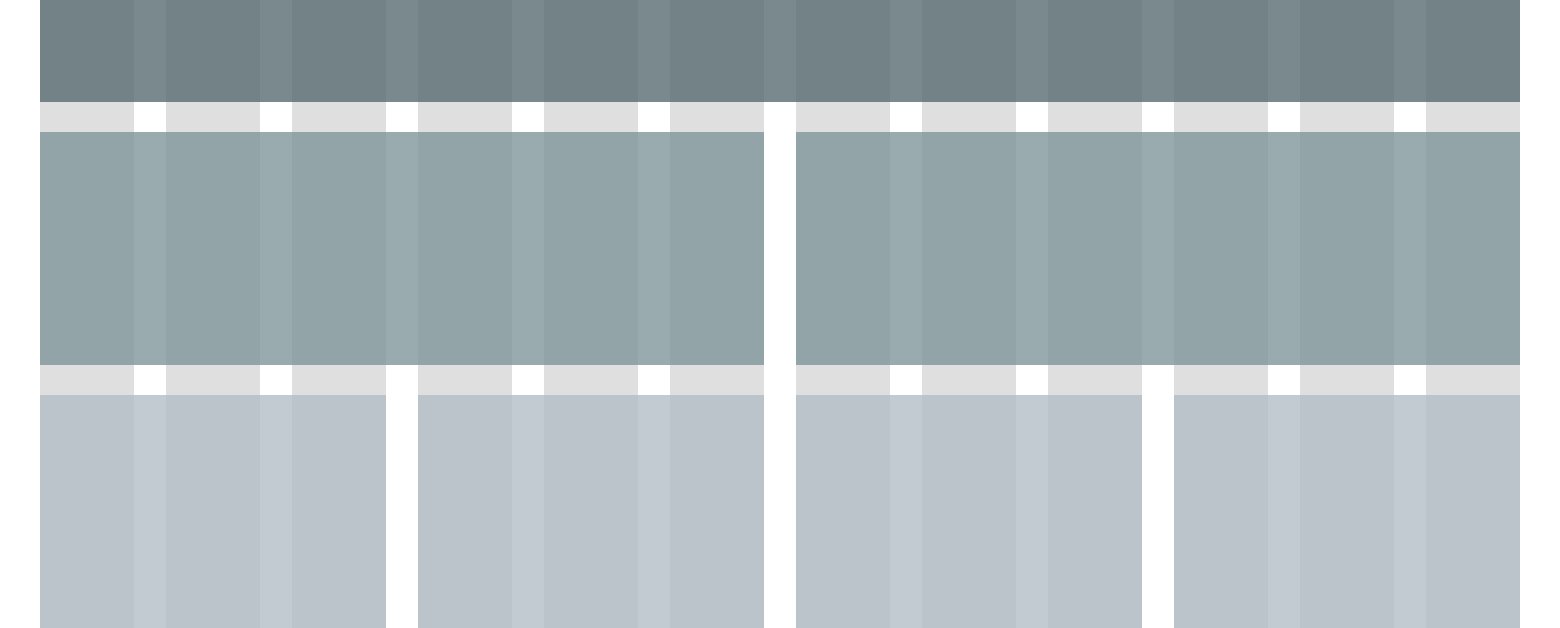
②流式布局:内容区是卡片式流,如图片、视频等。

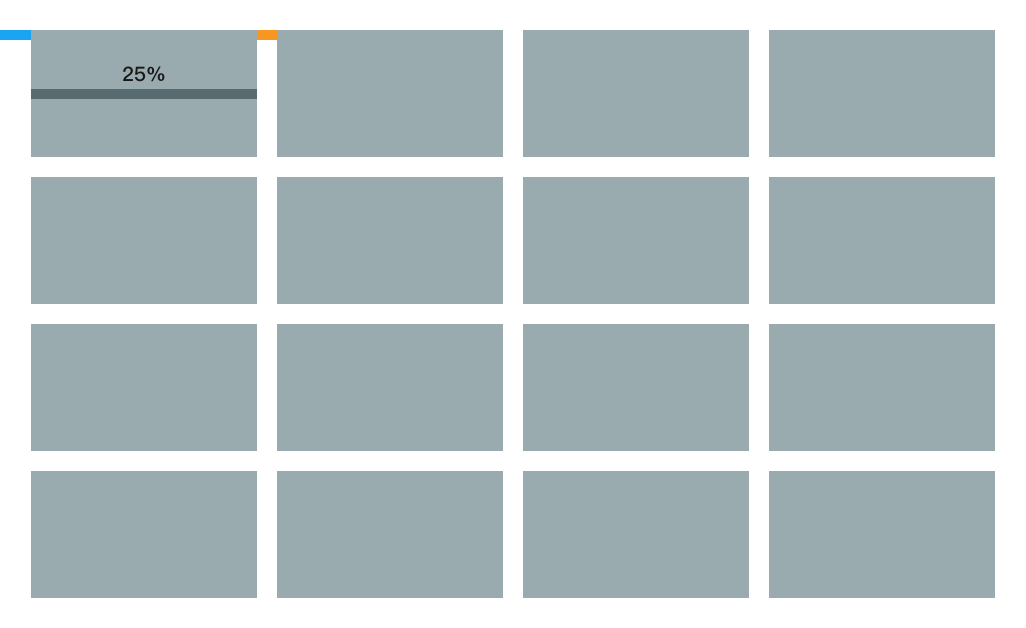
这类布局中,卡片宽度用百分比表示,并设定最大最小尺寸,临界宽度后改变个数;外边距宽度(图中蓝色部分)、内边距宽度(图中橙色部分)根据设计表达需要,可以改变也可以固定。瀑布流等不规则布局,涉及到定位问题,但基本设计理念一致。
③针对断点单独设计:应用于对视觉表达要求极高,或布局不规律的页面;本质同自适应布局原理。
4.4 设备差异化交互响应

总结
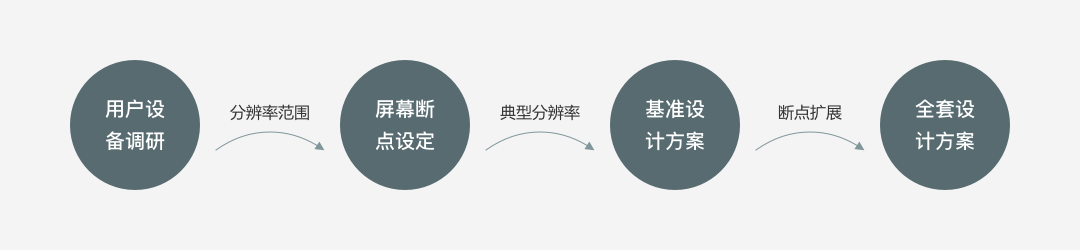
在设计方案落地过程中,首先调研用户使用的设备,据此制定出屏幕断点;筛选出一个典型的分辨率,在该分辨率下输出设计方案;然后确定如何向其他断点扩展,最后形成一整套响应式设计方案。

本文作者 @周沫 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
