7个看不见的设计点,产品经理来瞧瞧
前言
在进行产品设计时,像交互原型图、UI界面,这些都是可以看到的。
还有我们看不到的设计点,这些点在做产品设计时同样可以考虑到。
我整理了以下几点,分享各位,希望对各位有用。
一、热区
热区是指页面中可以点击的区域,点击热区会触发一个交互事件。
比如说点击头像,进入个人主页,头像区域就是个热区。

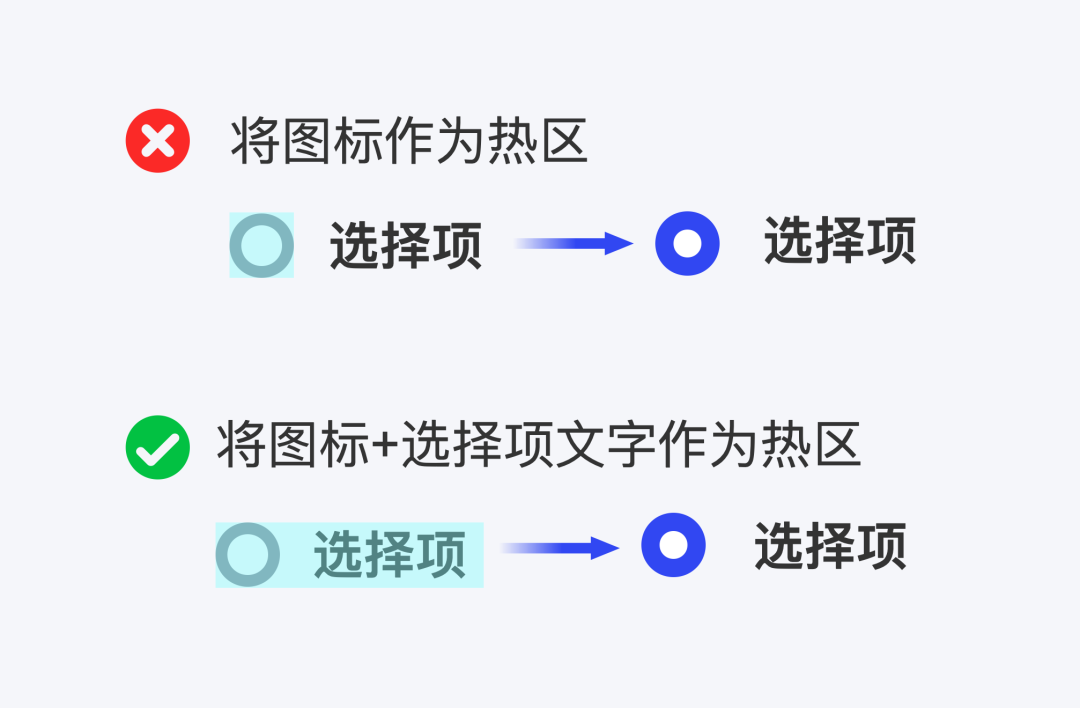
热区的尺寸范围也会影响用户体验,为了让用户快速选择,我们可以选择扩大热区范围。

对于列表,可以将整行作为一个热区。

对于同一模块内有不同的热区,可以采用区域划分的方式,而不是将热区放在元素上(元素是指文字、图片、icon等)。

另外对于热区范围,我们需要进行明确:不同区域会触发什么操作。
虽然应该是交互设计师去考虑,但是哪有一般公司哪有交互设计师,还是产品经理去管。
二、快捷键
对于快捷键,像ctrl+c、ctrl+v,几乎每天都会用到。
所以我们需要考虑,在我们的产品中,尤其是PC端产品,是不是也要加入快捷键,来提高使用效率。
比如在表单录入页:
- 加入ctrl+S快速保存;
- 加入ctrl+N新增数据;
- 加入ctrl+P打印。
加入太多的快捷键会有一定的学习成本,我们可以考虑对常用功能、核心功能加入采用快捷键。
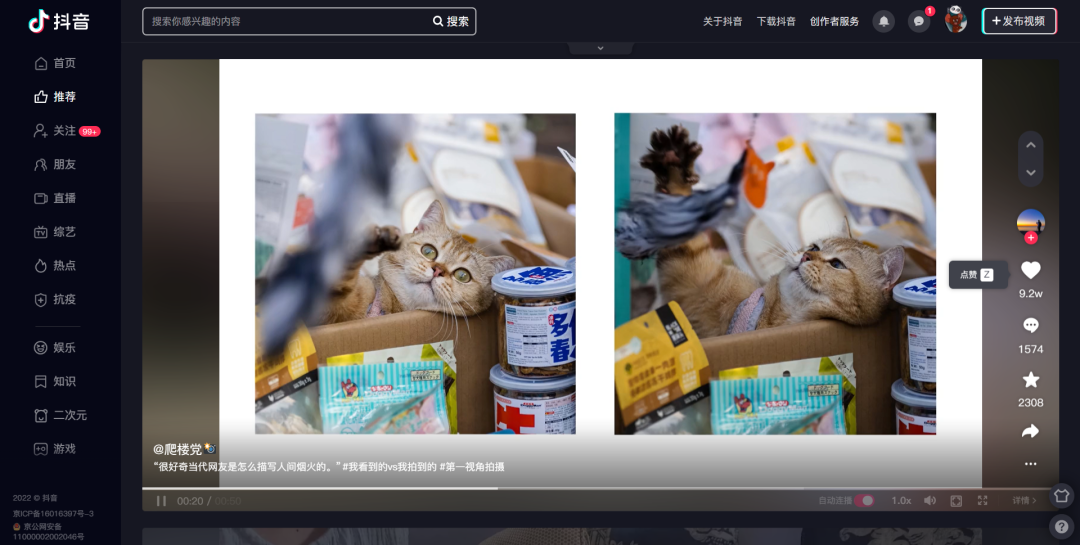
如抖音点赞、评论是常用功能,在抖音网页版,按“Z”,快速点赞“X”;“C”,收藏;↑、↓键切换视频;←、→键快退/快进。

另外对于APP内,我们也可以考虑加入快捷键,我认为@就是个快捷触发键。
钉钉目前就可以输入/,调用出功能快捷入口。

通过一个斜杠将产品内的各个功能快速串联在一起,不得不说,能想到这一点真的很棒。
我们也可以参考这个设计,想想在我们的功能产品中有没有地方可以用。
三、数据加载
在说到《5000字详解性能需求》时,我们提到过对于不同加载方式,同样会影响到产品的用户体验。
常见的加载方式有:
分页加载:在做列表时,研发一定会问要不要分页、一页加载多少数据。
分页加载就是分批次加载,一般一次加载10条/20条数据。当进入到下一页时,再进行加载。
另外像如APP的信息流加载,也都是分页加载,一次加载个10条,看完这10条,再刷新加载出新的10条。
全屏加载:全屏加载的方式一般是一次把页面中全部的数据加载完成,当然会用更多的响应时间。
全屏加载一般用于页面元素较少,或者页面内容必须要同时看才使用。
懒加载:一次不加载完,当页面进入到屏幕可视区域时,再加载出对应的数据。
现在很多APP的页面都是采用这种方式。不出意外的话,研发都会选择这种方式。
预加载:提前把内容加载好,用户进入到页面时,可以直接看。
在使用预加载的时候,我们需要提前预估到用户的下一步操作,提前把数据加载好。
像抖音,每个视频都是提前加载好的,每次下滑,看到的都是提前加载好的视频。
你可以刷抖音的时候试试,把流量/wifi关上,还是能刷出几个视频。
另外像APP的开屏广告、弹窗banner一般都是预加载好,进入页面直接看。
还有一种“欺骗”用户的加载方式:后端加载,在页面显示操作成功,但是后端还在处理。
微信发朋友圈时,就算在断网的情况下也是可以发布出来,但是就自己能看到,等联网后才能成功发布出来。
不同的加载方式是在前端能看出来的,毕竟加载不出来数据,页面就是空白的。
但是我还是想在这提,因为有些研发同学不清楚要用什么加载方式、不清楚怎么加载。
比如说预加载,研发不会知道要提前加载哪些数据,就需要产品去告诉他们。
四、数据存储
当在做表单录入的时候,一定会存在没填写完就退出,如果用户再次进入时,那之前录入的在页面还能不能看?
如果还能显示,那数据是存在前端,还是存在后端?

前端一般是指将数据缓存在本地,下次进入表单页面时,读取本地数据,展示出之前录入的数据。
如果缓存清空,那之前录入的数据就会被清空。
后端是指存在数据库中,下次进入表单页面时,读取数据库里的数据,展示出之前的数据。
除非把数据库里数据给删除才看不到。
对于一些数据量少、容易填写的数据,我们可以直接保存在本地,缓存清了就清了,让用户再填写。
对于填写的多,填写内容较复杂、填写时存在经常别打断的情况,我们可以考虑保存的数据库里。
还有一种缓存到服务器,通常是在提供公共服务的场景里
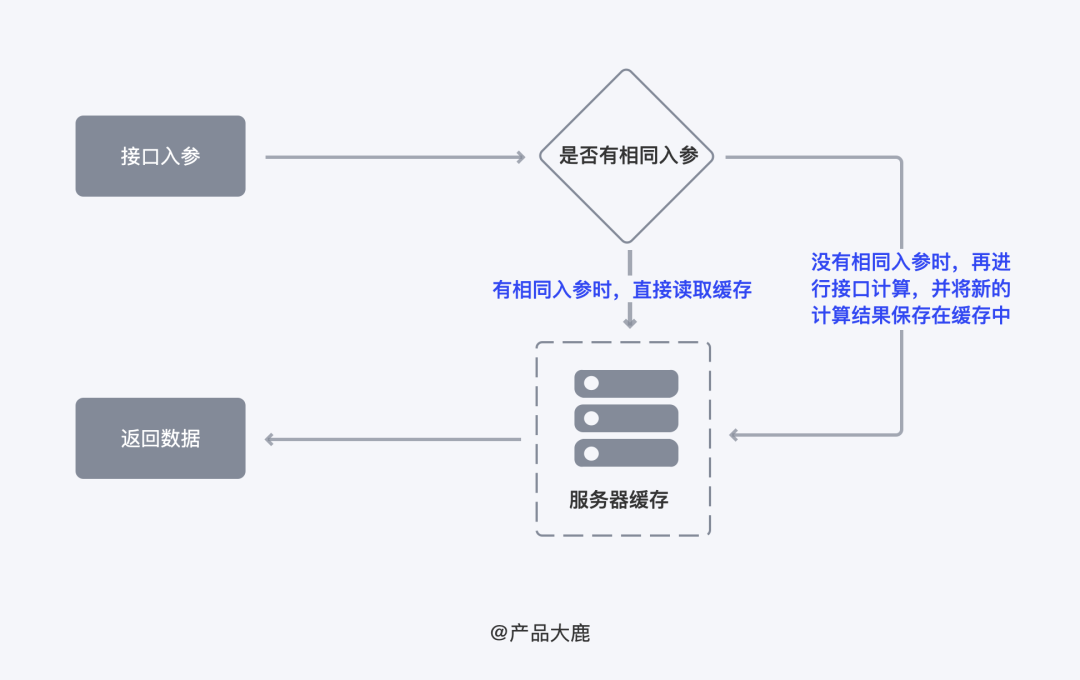
我之前做过一个公共单位换算的接口,简单理解就是:接口传入原始数据,通过“原始数据×换算比例”后,再返回出计算结果。

大多数情况下,接口传入的原始数据都是相同的,没有必要每次都去进行计算。
所以只需要把计算后的数据缓存到服务器中。当有相同的原始数据传入时,直接读取缓存数据,接口返回缓存里的计算结果即可。
对于没有计算过的数据,才调用接口进行计算,并将计算结果缓存在服务器中。
这样就提高了接口的响应时间,还减少了服务端的压力。
多说一句,还是以上边提到的单位换算接口为例。
如果计算公式变了,或者是换算比例变了,这时需要有清空缓存的机制。
如果不清空缓存,还是会按照之前缓存的数据返回接口。只有清空缓存后,才会按照最新的计算方式进行计算。
这也引出了对于缓存需要考虑的几个问题:
- 缓存的有效期是多久;
- 缓存要不要自动清空;
- 缓存什么时候清;
- 要不要清空缓存数据的功能给用户;
- ……
这就针对不同的缓存数据在看了。
五、感官
视觉、嗅觉、触觉、听觉、味觉都是感官体验,我们这里只说下触觉、听觉。
1. 触觉
对于触觉,就是手机振动了。
振动主要用于消息反馈、提醒,强化感官体验。
- 在抖音点赞时,会有微微的振动;
- 微信拍一拍,会有振动;
- 今日头条下拉刷新会有振动,点击tabbar会有振动;
- B站长按视频快进时,会有振动;
- ……
以上这些,振动主要状态反馈。
对于状态反馈,我们可以在页面中添加提示,但是会存在不方便看页面的场景。
比如:刷手机进地铁。
在这种场景下,听觉、视觉反馈容易被忽略时,可以考虑加入振动,强化触觉反馈。
在iOS、Android系统里提供了对应的接口可以调用。
我们以iOS系统来说,它提供了默认震动以及自定义震动接口。
iOS将振动分为3大类:
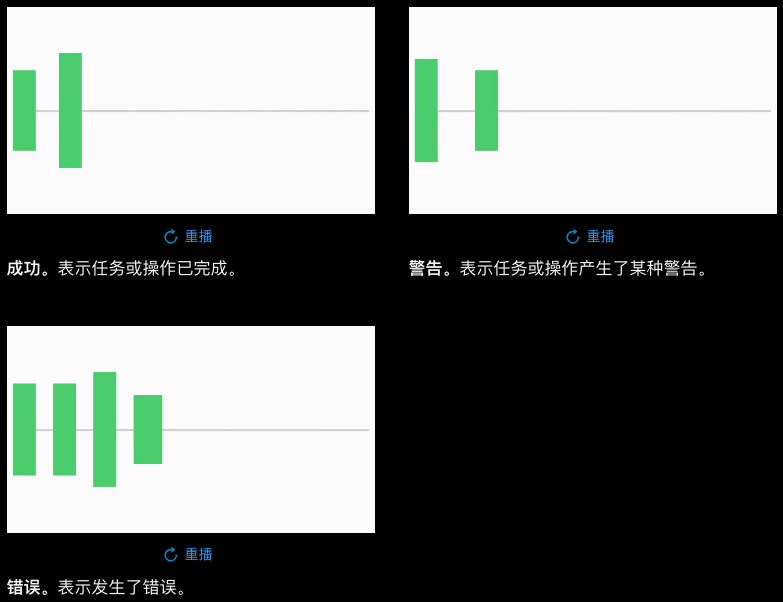
1)Notification(通知):通知的振动分为:成功、警告、错误。

截图来自Apple官网
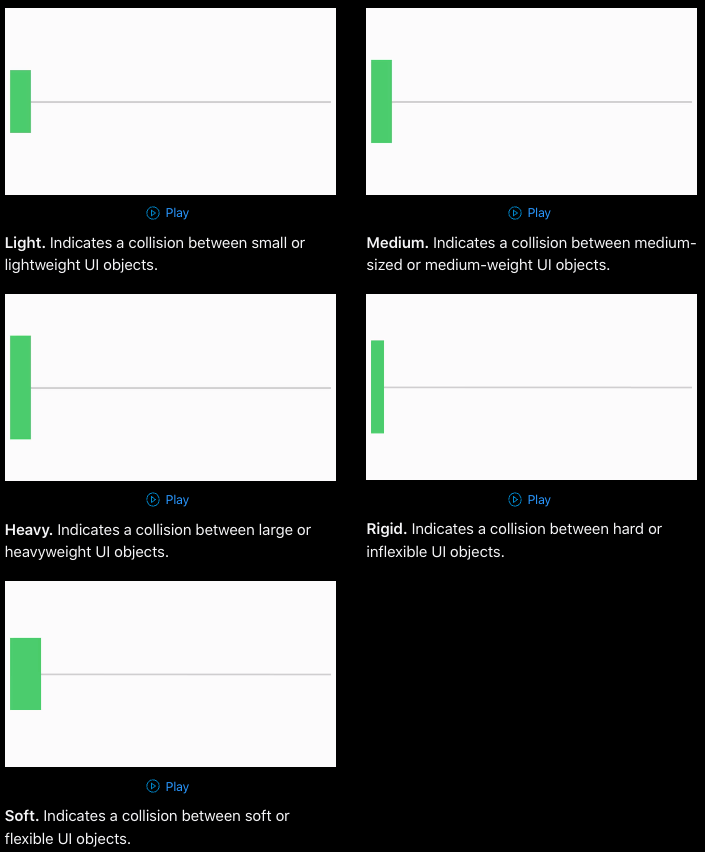
2)impact(不知道咋翻译)
冲击触觉提供了一种物理隐喻,您可以使用它来补充视觉体验。例如,当视图卡入到位时,人们可能会感到轻敲,或者当两个重物相撞时会感到砰的一声。
——Apple
impact中分为5种类型:light、medium、heavy、rigid、soft。

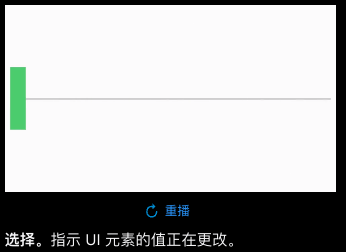
3)selection(选择)
当 UI 元素的值发生变化时,选择触觉会提供反馈。
——Apple

大家可以直接去Apple查看说明:
https://developer.Apple.com/design/human-interface-guidelines/patterns/playing-haptics/
对于振动还有个比较有趣的玩法:
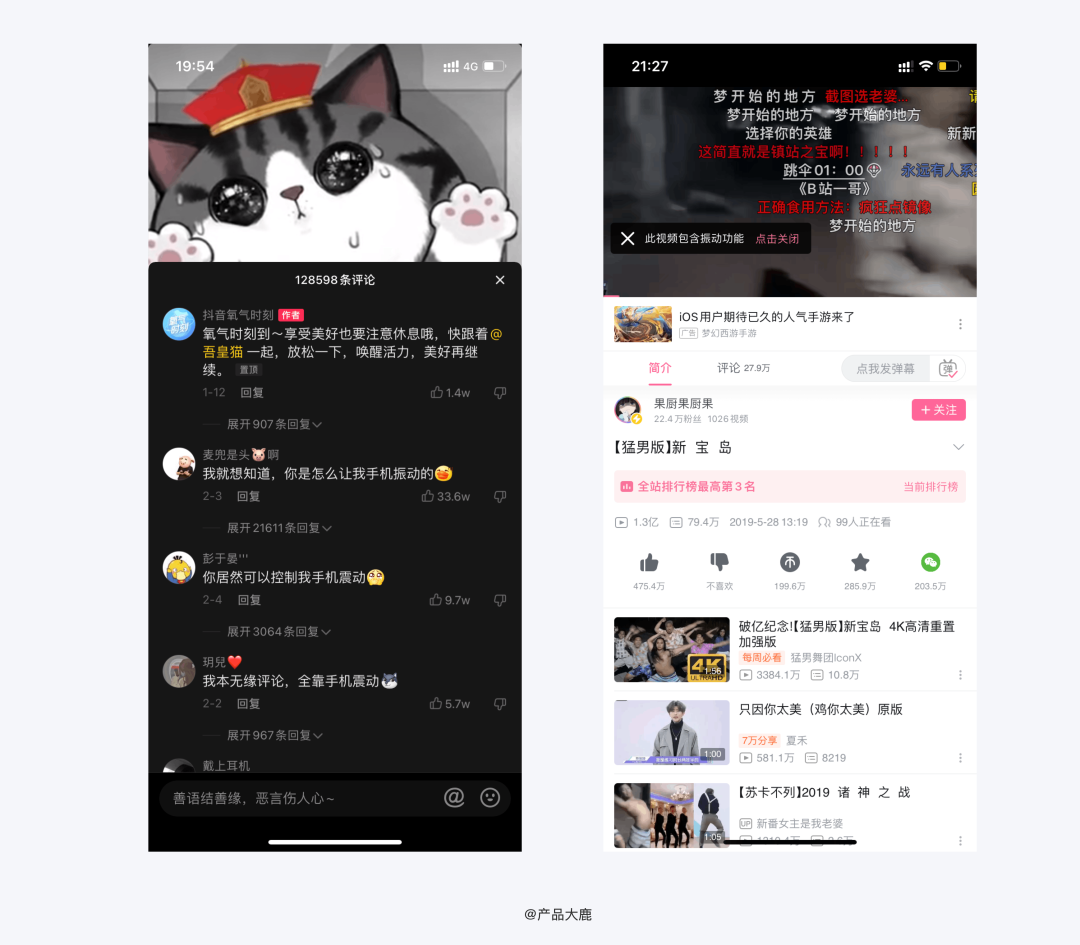
- 在iOS13以上版本,可支持播放视频+振动。
- 抖音在播放视频时加入了振动。
- B站推出的动感视频中,手机可以伴随旋律节奏进行振动。

在看视频时,不仅在视觉、听觉上刺激用户,又加上了触觉,三观共同刺激,让用户感官刺激飙升。
这也有另外一点需要产品关注:需要知道不同系统的特性。我们需要关注系统新版本,有没有可以结合的新功能。
比如当ios支持添加桌面快捷入口后,几乎所有的APP都开始做将主要功能添加到桌面中。
就算不关注系统升级的功能,也得需要关注自己的产品是不是适配系统新版本,有没有bug。
2. 听觉
听觉就是指的声音提醒,作用包括消息反馈、提醒、情感渲染等。
声音提醒比振动有更好的效果,而且应用的场景更多:
- 扫完健康码会有语音提醒;
- 微信、支付宝收款时会有语音提醒;
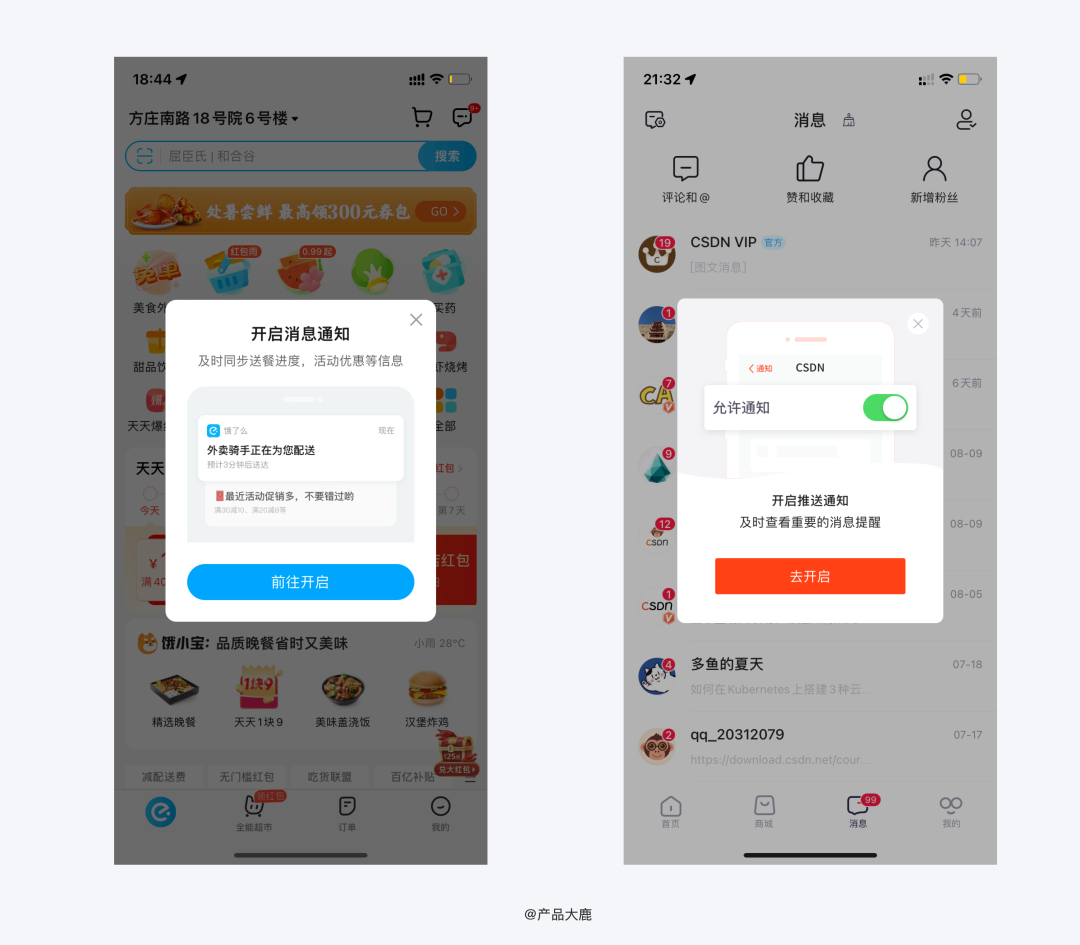
- 有新消息过来,肯定要有声音提醒;
- 接收到push推送时,会有提醒;
- ……
现在各个APP都巴不得每个用户有开启提醒,多个提醒,就多了个触达方式,就多了流量入口。

这些出于让数据好看的目的我们先不说,而是声音提醒对我们产品的用户体验的好处。
分享一个我当时做声音提醒的场景。
客户使用我们的产品对工单进行实时审核,但是工单是不定时有的,客户一般是做其他工作时,当有待审核工单过来的,然后立马去进行审核。
这个时候用户的注意力是在其他的工作页面,不会一直盯着工单的待审核页面。
所以当有新工单过来时,通过声音提醒,审核人员立刻进行工单审核。
简而言之,就是在某个场景下,用户不方便通过屏幕得到提醒时,可以通过声音做提醒。
我当时道理都懂,就是没想过加声音提醒,当客户提了这个需求之后,就立马排期。
大家在做产品时,可以考虑消息提醒能不能在某个场景使用。
在对于使用声音提醒时,还有一个就是使用不同的音效:
成功时的音效、失败的音效、提示的音效等等。
关于音效的内容我不专业,在这我就抛砖引个玉。希望大家在工作中能把音效也考虑进去。
六、特殊群体
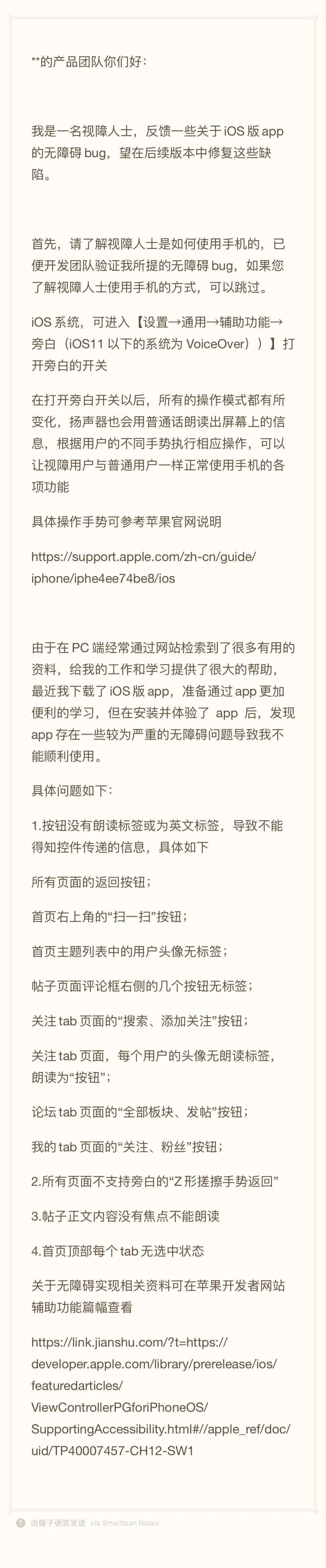
我之前做APP产品经理时,收到过一个视障用户发过来的邮件,这封邮件对我的触动很大,我将邮件内容放在下方,大家可以看下。

这个用户提的需求我立马放到了需求池内,并和研发沟通了这个事。
得到的结论是不好做,测试也不好测,另外有很多优先级高的需求等着去做,所以都一直放在了需求池,直到我离职后也没有实现。
直到现在我也一直想着这件事。
在这分享给各位,希望各位在做产品时,能想到有些特殊群体也在使用我们的产品,如果我们能帮他们,就尽量帮。
这也引出来我们在做产品时更到的一个层面,就是产品经理的心性,这个东西才是更看不见摸不着,有句话叫:善良比聪明更重要。
有些产品为了提高点击率,故意添加迷惑性的按钮、故意把关闭按钮放到不容易看见的地方、故意写难懂的文案迷惑用户。
做这些“不善良”的功能,无非就是KPI压着,老板盯着,目的也就是提高点击,提高转化,提高营收。
当然,善良or不善良,我无法评价,毕竟产品经理也只是个打工人。
我只希望做的每个功能,都是问心无愧的,用户骂人的时候,自己心里能过得去就行。
我之前也被用户骂,不过那时我比较年轻,心里就想,是领导要这样做的,骂的都是领导。
之后我就把用户骂的话,整理出来给领导看,让领导心里有点数,然后找机会优化。
七、总结
也许大家看了这几点会觉得这些不是产品该做的,比如说:
- 使用什么加载方式不应该让研发去定吗?
- 对于热区,这不是UI/UX需要考虑的吗?
- ……
这些问题,绝对没有错,产品经理肯定不是什么都知道。
但是,我认为作为产品,我们需要站到前边。
我们需要主动提出这些对产品有好处的需求,然后将这些东西交给更专业的同学去做。
如果你的团队里有经验丰富,职业素养很高的研发、UI、测试,那是一件很幸运的事。
如果没有呢,只能靠你自己,你去提,你去推动,只能靠自己。
你是枪手,团队成员是枪,想打哪,就等你开枪。
本文作者 @王大鹿
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
