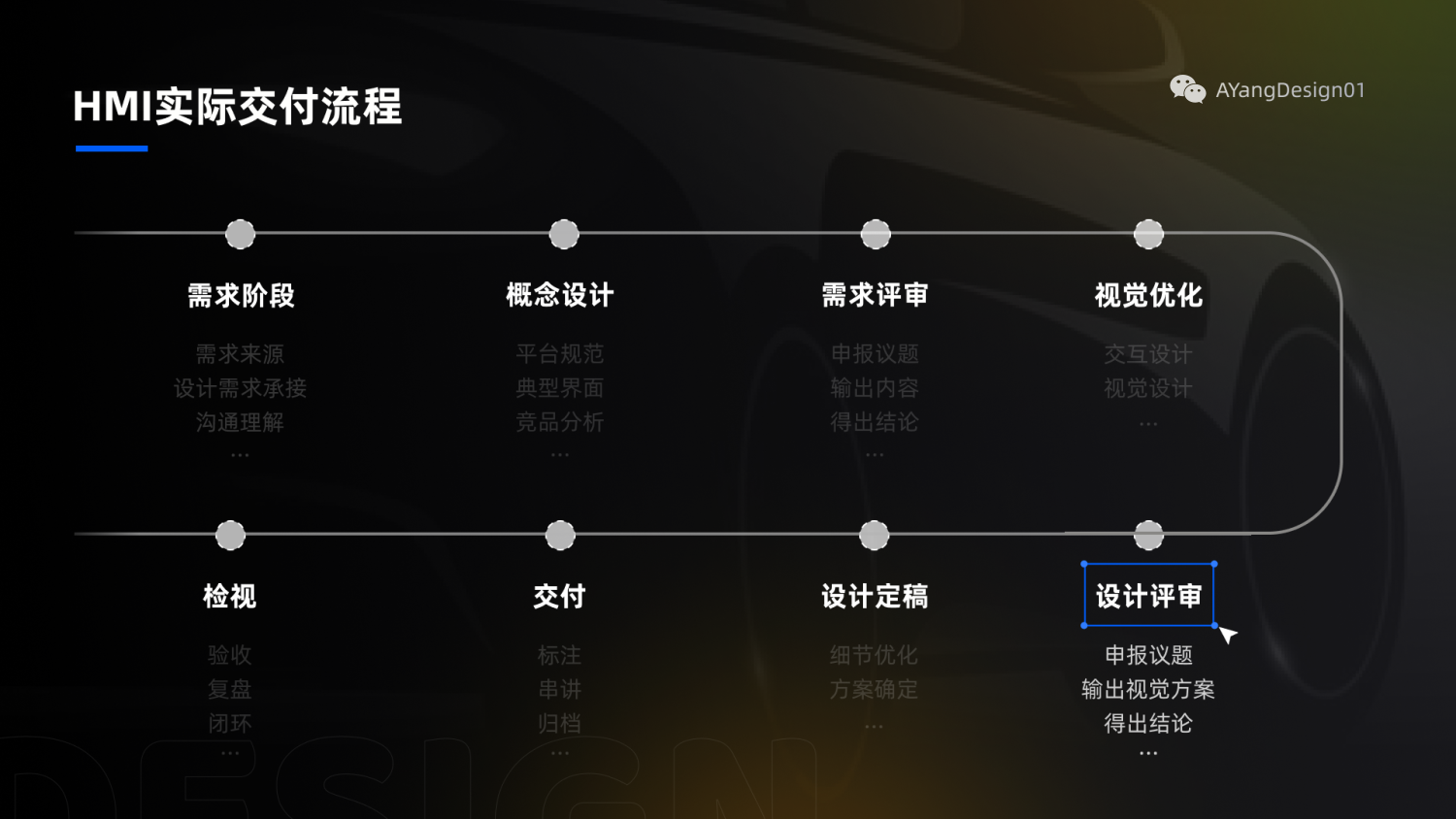
HMI设计实际工作经验—全流程拆解
随着新能源的发展,HMI逐渐走进设计领域,HMI设计类的文章也愈来愈多,但很少能看到有关HMI实际工作经验的内容;恰逢我也在比较头部的车企公司负责HMI设计两年多了,这里就以我实际工作距离,讲一讲在实际点的工作当中,HMI设计师的工作流程到底到底是怎样的。
因为每个公司都有自己的特点,这里仅以我参与到的情况来举例, 因为我们公司涉及到的范围还是比较广的,大家可以在看的时候试着将自己代入进去,感受对于传统互联网的UI设计,HMI设计到底有哪些不同。

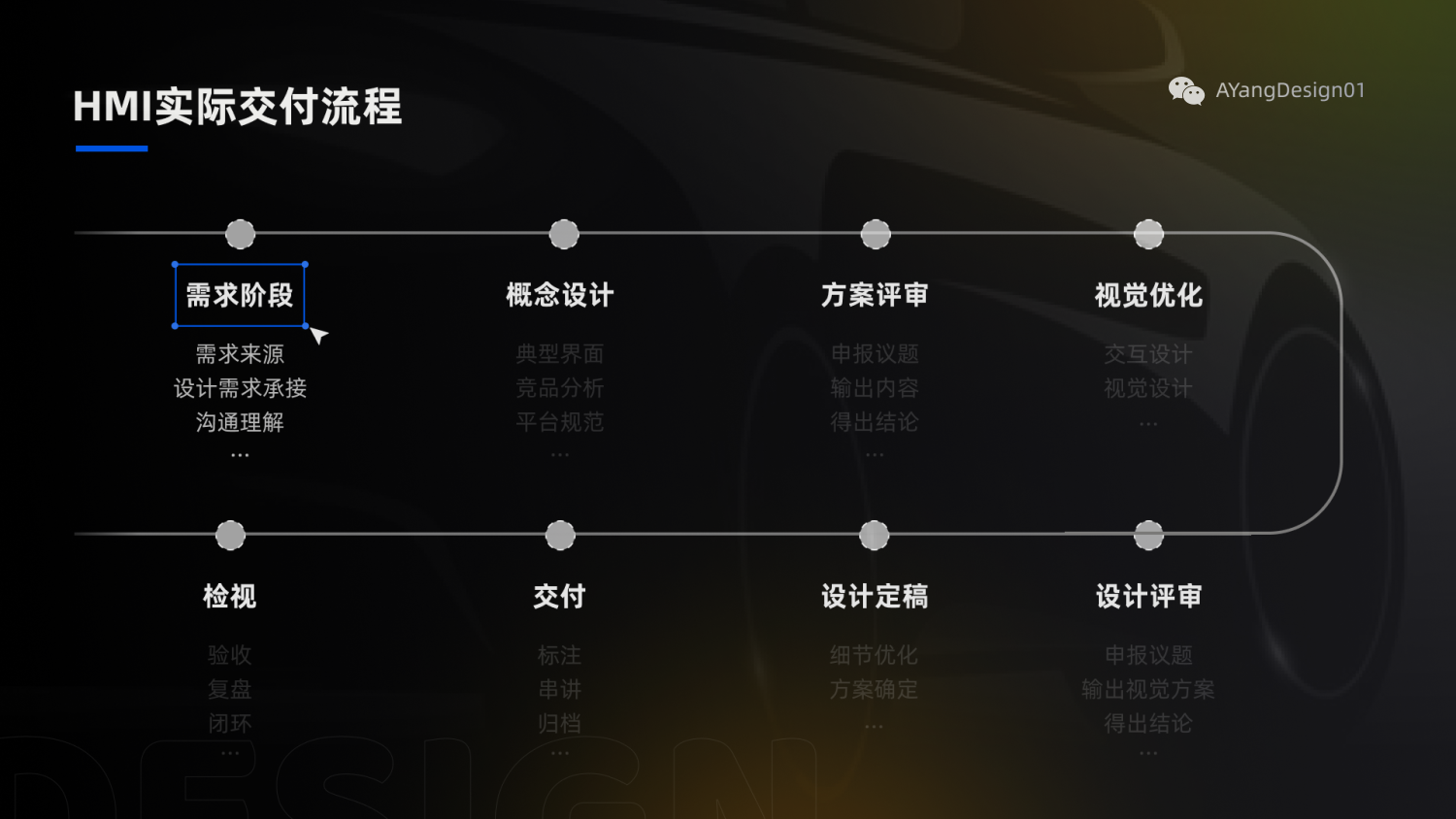
一、需求阶段
设计开始便源于需求,每个设计师都会面临一个接需求的阶段,HMI的设计需求和我们常规uI有些不同,UI设计的需求来源一般比较单一,就是通过产品下发,那小公司可能直接通过老板下达内容,HMI的设计中我们还是以产品的需求为主,当然这里会在提到一些其他部门。

1. 需求任务
比如规划。在这里,我认为的规划就类似于产品的细分,主要是研究市场领域、探寻用户/消费者对的需求、分析竞争对手、再根据公司自身的情况和发展方向,制定相关目标、战略、战术的一个职位。因为实际上我从规划手中接到的需求一般都是和竞品、或者市场强相关的一些内容。而产品的需求会更综合一些,更贴近用户和消费者和一些大的战略方向。
还有一些需求是由UX进行体验优化方面所带来的,以及部分开发和测试也会有需求,这个需求并不是对bug的修改,通常是产品在原有的基础做了升级改动,或者出现多模块冲突的时候,需要一些相应的设计支撑;而这种情况的工作量一般不会太大。
2. 怎么做
OK 那作为设计师,在前期需求阶段要做些什么?
首先就是了解需求,明确需求内容,不但要熟悉业务的架构还要了解相关的责任人,因为这个涉及的内容通常比较多,人员也会很多,所以认识相关的责任人很重要,不然在项目中遇到问题就会出现不知道找谁,满屋子跑,到处求人的尴尬情况,严重时还可能延误整体的交付进度。
举个例子,我们拿座椅扶手设置的屏幕举例,因为这种屏幕对的设计牵扯到的部门比较多,但设计师内容并不复杂,一两个设计师就可以完成,不像中控仪表需要按照各种模块进行设计人员的划分;
那当我们接到了这样的一块扶手控制屏的时候,我们需要了解什么?
第一就是功能,需要放什么内容在上面,这时产品会给一份初步的功能清单,但是光有清单是不够的,你需要清楚每个功能都是怎样定义的,有没有什么内容是可以进行设计容错的,比如说特殊的控制信息放不下的话可不可以不要,有没有选配的内容,高端车和低端车型的配置是否统一?这些都要提前问清楚,以便去进行不同的设计适配。
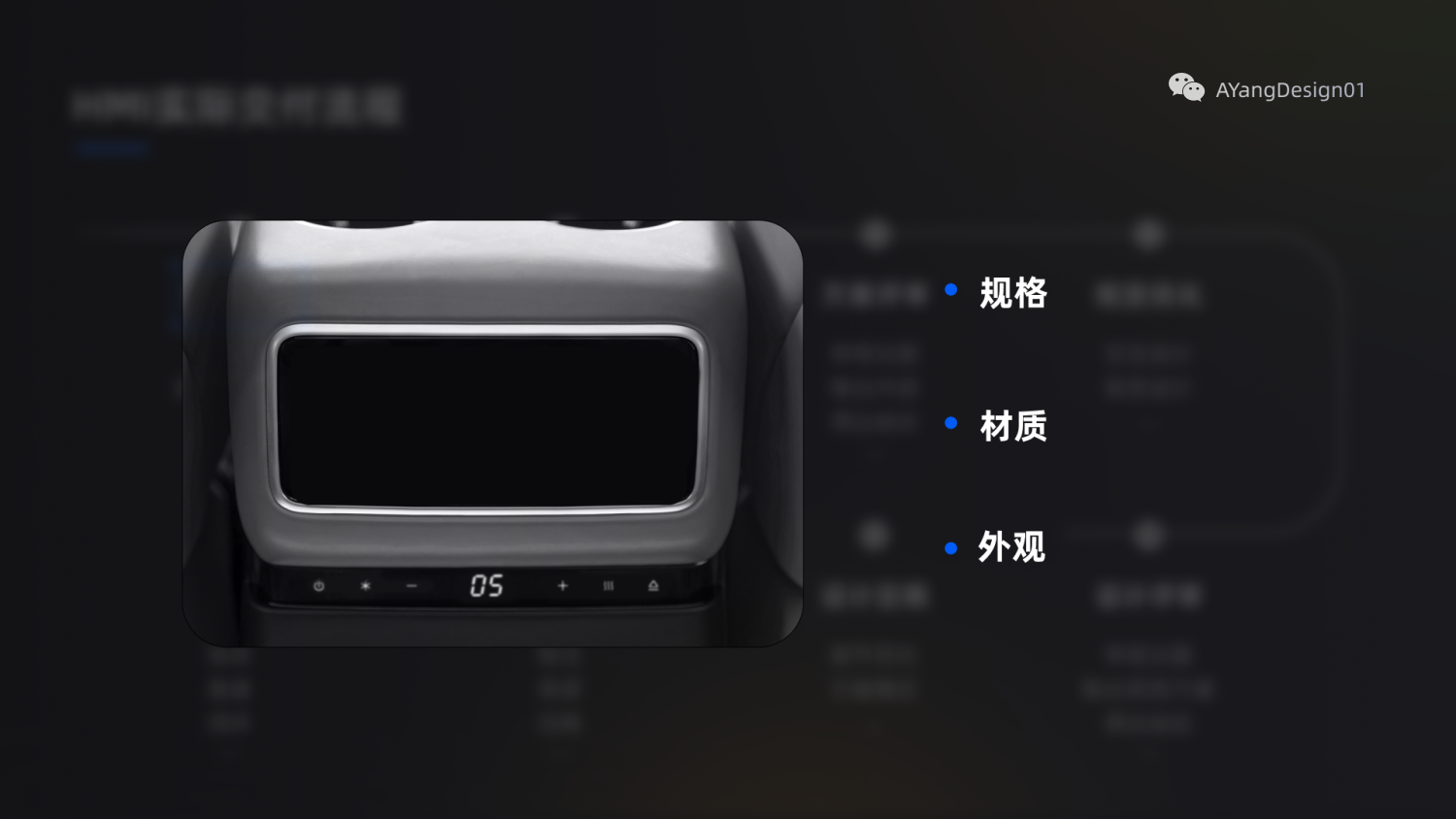
3. 规格
第二要了解的便是屏幕的规格,包括尺寸,屏幕分辨率是多少,PPI多少,可能这里会牵扯一个物理尺寸的换算,比如我们的按钮推荐的热区是15.2mm对吧,那设计稿要做多大?
很多人在纠结这个像素和mm的换算很麻烦,用到一堆公式啥的,如果现在告诉你:物理是长度150mm 屏幕分辨率是720,那你知道1mm等于多少像素吗?720除以150 等于多少4.8 ,1mm等于一4.8px,那15mm不就是72px嘛 ,这很难么?
大家想一想是不是这个道理,其实网上有很多文章都写了复杂的像素和毫米之间的计算公式,什么勾股定理,开根号,平方等等;而它们求的是什么呢?其实是物理尺寸的大小,但在我实际工作的情况下,并没有出现物理尺寸大小不明确的情况,当然,可能确实还没有遇到过。

4. 材质
回到刚才的需求阶段, 除了功能、规格,我们还要了解屏幕的材质,交互的载体,显示屏幕的视觉表现情况,是否有物理按钮的考虑等等,都需有一个全面的了解。
5. 外观
还有就是外观,是不是异形的设计,我们都知道有些仪表并不是中规中矩的方形,很多都是根据车型结构做的特殊形状,在做新的屏幕设计的时候也要考虑进去,这里还有考虑的边缘区域的距离——BM区域,俗称就是屏幕黑边,这个区域的大小也会影响设计的视觉美观度,包括交互操作的合理性,如果边缘很小,点击触摸操作的时候就会就是难以交互,设计时可以考虑把页面两边的安全边距加大,如果BM区域大的话,内容区域就可留的更多一些,这些在前期都是可以讨论的,设计也可以根据方案去提出一些意见。
最后,还要了解需求的时间节点,进行任务排期,很多时候都是多任务并行的,时间节点很重要,从需求产生,到生产上线,这个时间是不能乱动的,牵扯到整车付的问题
6. 小结
OK 前期需求部分讲的有点多,其实当中还有很多更细的内容需要根据不同的情况去考虑,主要想让大家明白,在设计前期,一定要先做到深度的了解需求再进行设计输出。

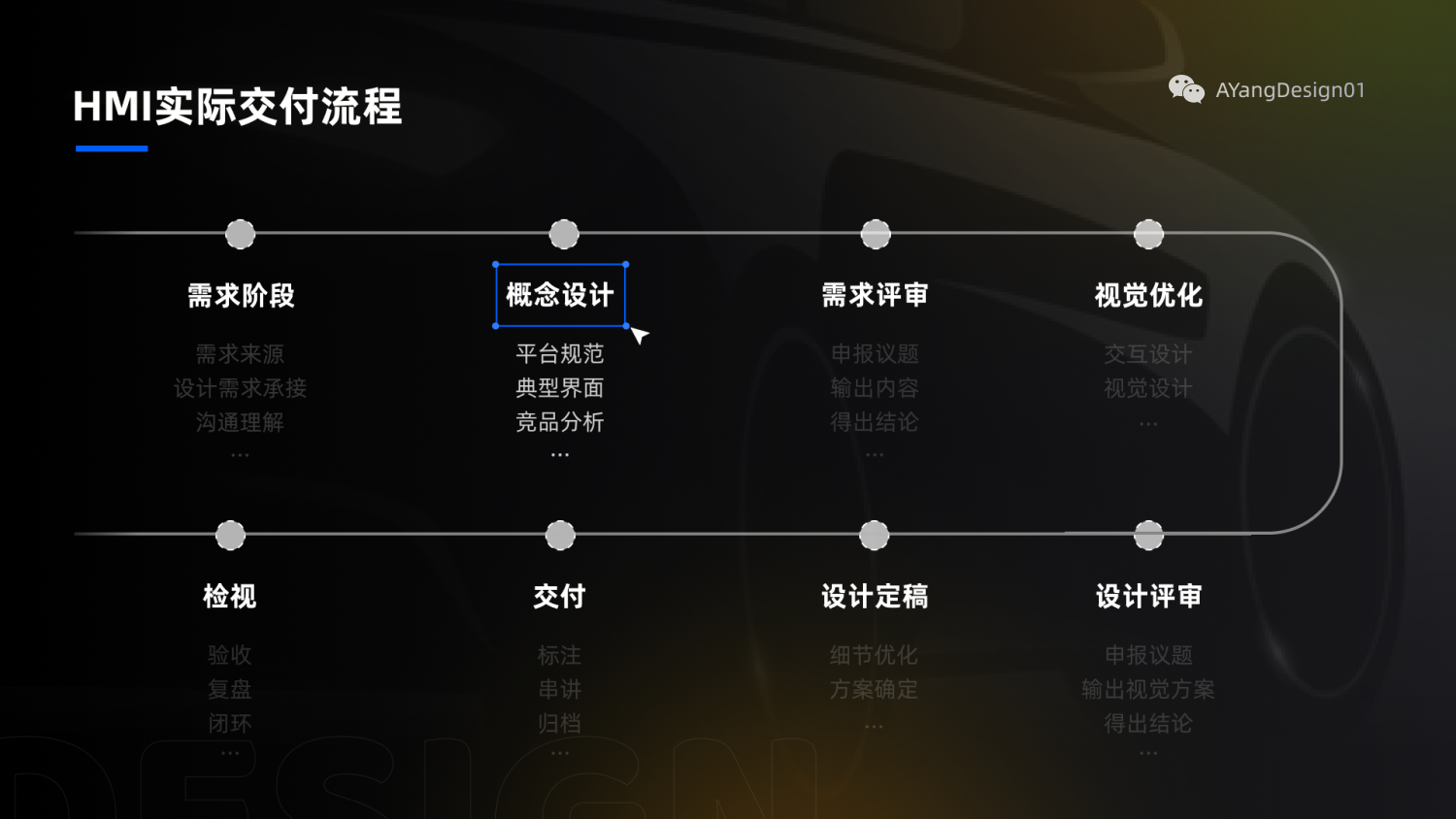
二、概念设计
在理解了需求后,下一步我们就可以进行概念方案的输出,要针对当前的问题,不确定的因素做一些典型页面的方案呈现。
为什么说是概念方案,以及做这个概念方案是干啥的?大家应该记得在上一阶段,我们可能有很多没有确定下来的因素,设计师在其中其实主要是要配合产品,交互,市场做一些内容想法上的表达,这里并不是视觉设计师的主场,主要是产品和功能上的确认。

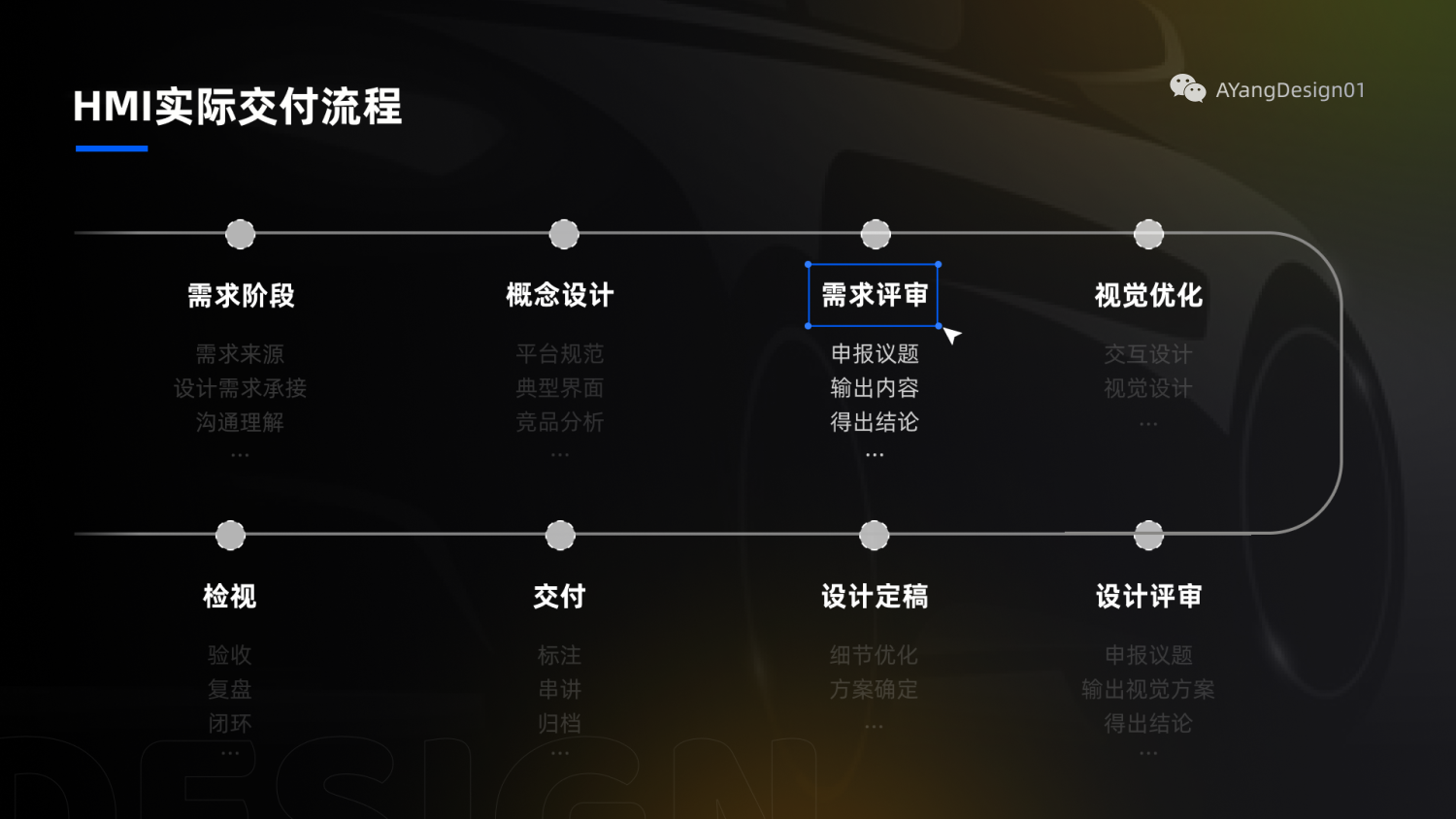
1. 需求评审
这里就提到了下一个阶段——需求评审的环节——起到需求确认的作用。
我们做的概念方案就是展现这个地方,主要给产品起到决策辅助的作用,但是设计师要参与其中,也会去输出一些自己的看法,来确认方案的可行性;并不是所有的需求评审都需要设计师支持,看情况而定。
除了确认需求之外,还有一个重要作用就是确认开发的可行性,防止出现设计稿确认后,开发实现成本过高影响整体交付进度的问题,所以协调开发资源,确认开发任务难度也需要在这里完成确认。

2. 交互/视觉优化
接下来就到了我们设计师的主场了,万事具备,只欠东风~
这里其实跟常规的uI设计理论没有太大的区别,首先就是要进行大量的竞品分析,这里竞品分析的作用就体现出来了,因为市面上已经落地的内容是经过大量验证的,安全性是有较大保障的,我们都知道HMI的设计安全性是放在首位的,小到一个图标大到整个项目视觉表现,都需有强有力数据支撑,YY或者自嗨式的想法就是纯是在耍流氓了,竞品就是一面很好的镜子。
这也是市面上很多作品集不落地的原因之一;有同学可能会问,有些内容是我们创新来的呀,市面上根本没有竞品;在这里我认为并没有纯创新的设计,总会在其他方面找到类似的场景参考,多结合一下,与人因及交互的同学讨论方案是否合理,在进行设计输出。

3. 多场景设计
在设计的时候也要考虑多场景,同一个功能模块,在设计时是否与中控、仪表或其他模块项目上产生冲突;因为在设计后期,即使是新增一个小小的功能,牵扯到的页面逻辑会越来越多,要考虑多种冲突之间的关系,进行设计方案的协调。
4. 设计规范
还有就是复用性,规范化,严格按照指定好的规范来进行页面输出也是设计的必要条件,形成规范,包括字体,颜色、间距、圆角、阴影等等,在开发侧,也会有和我们设计一样的控件库,新增控件,或者图标时,也要严格在原有规范的基础上进行迭代优化。
基本这样的做出来的界面才可以具有很高统一度,那我们在做自己的项目的时候一定要严格按照自己制定的规范去输出页面。

四、设计评审
在交互/视觉都完成之后,我们还需要进行一个设计走查以及评审的环节。
因为设计面向大量的用户,要承担生命的责任,基本上任何一个设计方案需要经过严格的评审环节,在设计评审中,一般是各个uX部门的主要负责人作为评委,此时,需要讲清楚需求背景、落地竞品的设计方案,原有方案及优化方案,讲清不同方案之间的设计思路与逻辑,同时记录会议内容,进行后续的设计升级。

五、方案落地
设计完成后,最后一步便是交由开发进行代码实现,在这里需要对设计方案进行沟通于标注,便于开发注意开发难点,合理分配时间。
开发完成,还需交由设计师进行页面验收,通过实机测试,审查包括字体,颜色、间距、圆角、阴影方面是否和设计稿保持一致,交互逻辑、页面跳转、按钮状态是否完善并和主框架统一。检验视觉BUG,保证设计可以高度还原。
以上就是HMI的设计主流程啦,希望可以给你带来启发,如果你有其他疑问,欢迎留言积进行讨论哦~
本文作者 @阿洋 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
