身为产品经理,实在很佩服这9个“进度条”设计!值得收藏
“进度”是APP里最常见又挺重要的模块,因为它不仅承载着了用户在时间和行为上的操作记录,更是引导用户完成各种目标的条件之一。
因此带大家看下有哪些“进度”上的小案例,给你的工作需求、作品集提供灵感来源~
01 等待过程换成领取红包
案例简介:在花小猪里等待司机接单时,下方会展示【领取红包】的进度条,等待时间越久,得到的红包越多越大。
解决问题:用红包来缓解用户的等待情绪,降低因等待时间过长 而「取消打车」的意愿与漏斗,促使用户继续等车

创造价值:促进 订单成交率和用户好感度的提升。
案例精髓总结:学会思考通过「停留时间」判断用户诉求/引导用户行为。
其他思考:如果在等待过程中凌冷一俩个红包,后面师傅又临时取消订单了。此时得到的红包是否会收回?或者有使用条件。
02 用进度条鼓励用户输入
案例简介:在美团上评价某服务时,会以进度条的方式鼓励用户更多评价:根据【输入文字数量】而动态展示距离【获38积分进度】。当达到38积分后,再输入文字而无配图时,进度条的加载速度会变慢,直到用户配上图片时才能获取138积分。
解决问题:通过进度条的变化与积分奖励提示,引导用户输入更多评价,为后续其他用户看到更多真实、可参考的评价内容。

创造价值:促进 优质/有效评价的增长。
案例精髓总结:意外的赠品/福利 可提升用户积极性 or 促进产品目标的实现。
其他思考:运用了「系统状态可见性原则」:让用户知道【自己在做什么、系统在做什么、处在系统的什么位置等】,并在适当的时间内做出适当的反馈运用了。
03 用残缺图形引导流程
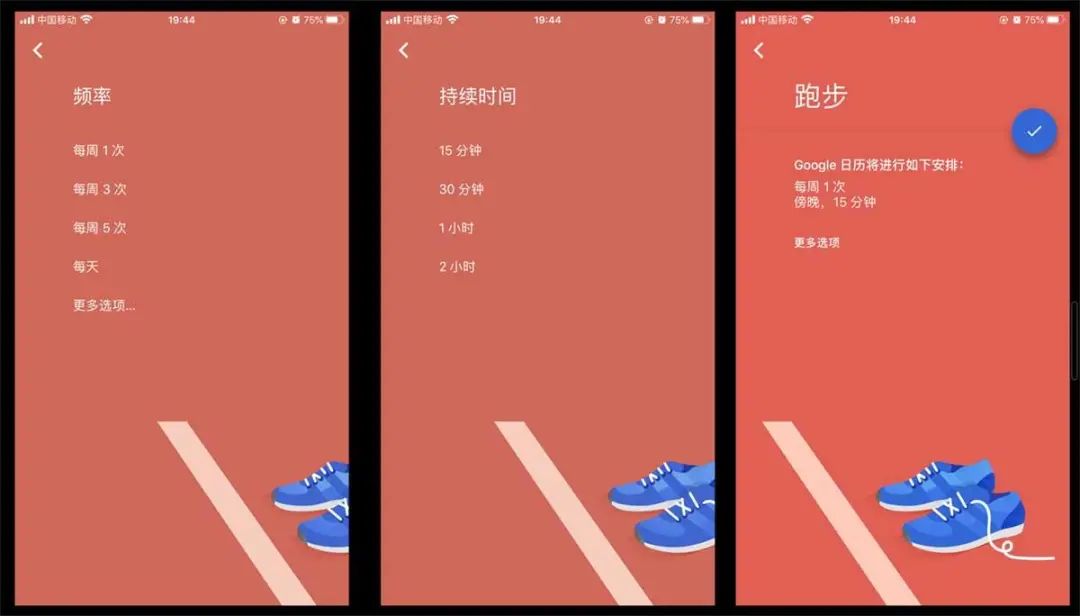
案例简介:在谷歌日历创建某个目标时,每到一个步骤时下方的图形都只会显示一部分。只有完成全部步骤,该图形才会完整地显示出来,引导用户创建完整内容以看到完整图形,特别地“鸡贼”。
解决问题:通过残缺的图形勾起用户好奇心,引导用户创建完整内容以看到完整图形,减少流失,增强产品趣味性。

创造价值:提升用户对产品理解和APP易用性的提升。
案例精髓总结:视觉元素也能跟随进度逐步显示,慢慢勾起用户好奇心。
其他思考:运用了「系统状态可见性原则」:让用户知道【自己在做什么、系统在做什么、处在系统的什么位置等】,并在适当的时间内做出适当的反馈运用了。
04 可视化的等级进度
案例简介:在腾讯视频上喜欢、守护某个爱豆,可以看到会以【女生奔跑】的动画形象来表示当前的粉丝值,将对爱豆的守护进度可视化出来,特别好玩。
解决问题:有效地传达出粉丝对爱豆的守护心理,让用户感知当前守护进度,给用户带来惊喜并拉进之间的距离。

创造价值:促进 产品趣味性与用户好感度的提升。
案例精髓总结: UI与动效的设计需要符合目标用户的群体特征。
其他思考:
- 粉丝不知女生才有,人物形象的设计可允许男粉用户切换性别
- 人物形象的设计与“粉丝”没啥关系,体现不出粉丝应有“开心、疯狂、应援”等元素,更像一个健康跑步达人。
05 文章进度「可视化」
案例简介:在电脑上打开boss直聘的文章链接,滑动屏幕时就会出现一个【文章进度条】,跟随用户的阅读位置而变化长度。
解决问题:用户一眼就能知道当前的阅读进度、知道还有多久就能读完该文章,减少操作与认知负荷。
创造价值:促进用户的阅读效率与观看体验的提升。
案例精髓总结:当信息复杂+数量巨大时,必须给予用户清晰的分类与状态、位置指引。
其他思考:这个虽然是用微信的浏览器加载的,但是里面的内容确是boss直聘自定义开发的。而且听说原本的设计花花绿绿的,是boss直聘的老板说改的。
06 自动恢复上次阅读进度
案例简介:在微信上查看某篇公众号文章,当你有事要返回上一页,然后又重新点击阅读文章时:会自动加载至上次退出前的页面位置,帮助用户恢复上次的阅读进度,便于继续阅读下去,彻底解放双手。
解决问题:免去用户重新or手动查找上次的阅读进度,减少操作与认知负荷,突显产品的个性化服务。

创造价值:促进 文章阅读效率与产品体验的提升。
案例精髓总结:尽量减少需要用户记忆的事情/行动,提供「再认」上的解决方案。
其他思考:如何判断是重新加载or恢复阅读进度,是时间为分界点? 当离开文章小于5分钟则恢复阅读进度,大于或扥等于5分钟则重新加载。
07 有吉祥物的banner进度
案例简介:腾讯动漫的banner进度条设计与品牌的吉祥物结合在一起,banner切换的时候底部的小乌鸦会跟着一起移动,特别有意思。
解决问题:降低banner给用户的抵抗情绪,通过这种小细节提升品牌形象(特别是对于新用户来说),突显产品的个性化服务与对用户的重视程度。

创造价值:促进 产品趣味性与用户好感度的提升。
案例精髓总结:任何页面组件/样式都可融入品牌设计。
其他思考:运用了「趣味原则」:系统不应该是冷冰冰的,应该给用户带来乐趣和温度。
08 分散注意力的loading
案例简介:王者荣耀在即将对战的loading里,左边会显示所选英雄的使用技巧,右边会显示各个队友的头像与小拳头动效。为一触即发的比赛打气加油,特别有意思。
解决问题:分散用户注意力,减少因加载过久的焦虑和抵触情绪,同时做好雨后的「战前动员」工作,增加团队配合默契。

创造价值:提升产品的趣味性和用户好感度。
案例精髓总结:UI与动效的设计需要符合产品调性、用户特征/诉求。
其他思考:分析/检测用户当下的情绪/心理,并做出相对应的设计。
09 越来越快的进度动画
案例简介:去哪儿旅行之前的loading动画是一只行走的小骆驼,随着加载时间越长,骆驼的行走速度会越来越快,最后飞奔起来。避免过长的加载时间给用户带来焦虑情绪,缓解用户情绪。
解决问题:避免过长的加载时间给用户带来焦虑情绪,缓解用户情绪。同时通过这种小细节提升用户对产品的印象(特别是对于新用户来说)。

创造价值:减少页面/订单流失和用户焦虑感。
案例精髓总结:用户等待时间越长,越需要合理的设计or福利 减少焦虑。
其他思考:这是「时间」维度下的跟随变化而变化,可以思考自家产品是否有特定维度下的跟随变化。
作者
和出此严,微信公众号:和出此严。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
