B端思路分享|表盘页面的布局重构方法
一、表盘页面的设计
表盘页面设计是我们做B端界面设计会做的第一种界面,也是网上 B 端飞机稿做的最多的类型。在一个项目中,表盘页面决定了该项目视觉观感的上限,也是作品集里展示项目中最重要的页面类型。

而且,多数项目登陆后的首页多为表盘页,如果该页面的设计不够专业、合理、有效,那么第一印象势必会非常差,影响后续体验。
所以学习和加强 B 端界面的设计,第一站就是做好表盘页面的设计,再考虑其它页面类型。

今天,我们要继续进行线上项目的首页改版,但和以往不同的是,我会添加一些新的表盘页设计思路进来。
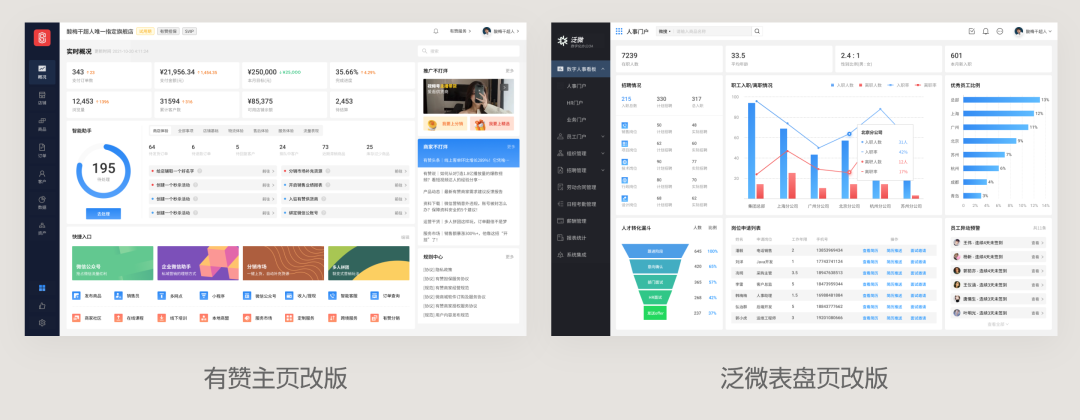
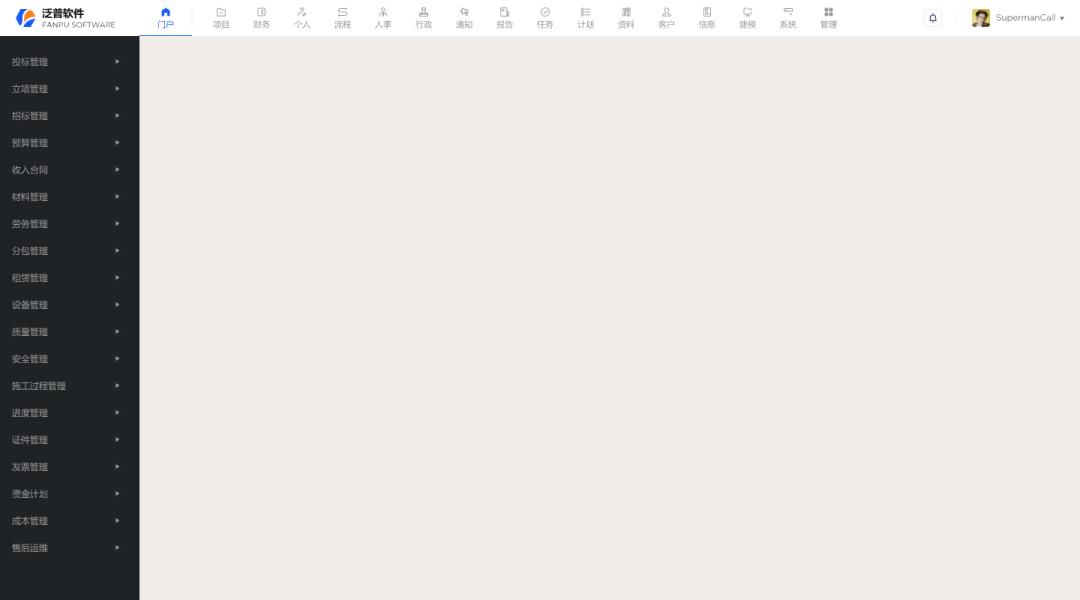
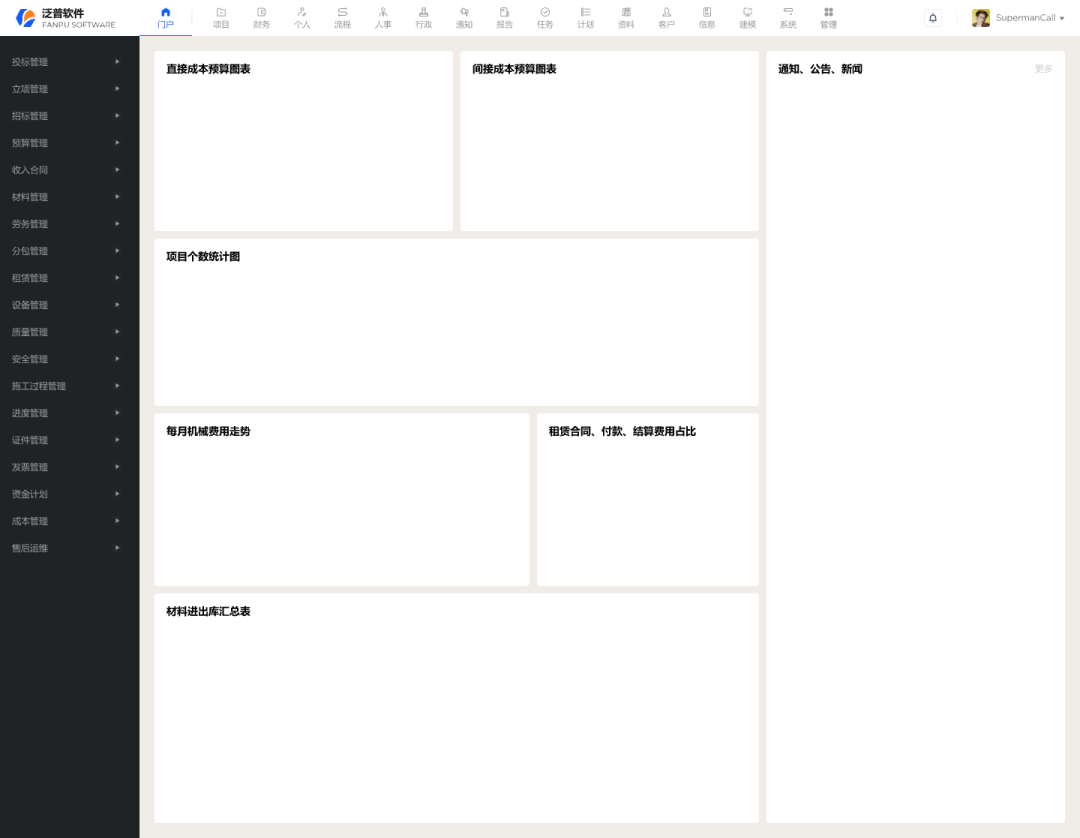
首先我们看看今天的改版对象,泛普登陆后的主页 “日常工作” 页面:

应该可以直接感觉到,界面的设计是不怎么 “对劲” 的。作为一个 SaaS 项目就很难让第一次登陆的用户产生采购欲望,并且这也是直接摆作品集里肯定会找不到工作的案例……
问题很明显,我就不用像体验还是交互分析这样做长篇分析了,简单概述一下:
- 一二级导航相隔太远,操作不顺手;
- 色彩应用混乱,不必要的颜色太多;
- 文字信息密度太高,有效信息量不足;
- 模块划分比例不合理,缺乏节奏感;
- 图表内容不是太密集就太宽松;
- 表格文本缺乏对比,排序不合理;
- ……
所以,针对这些问题,以及本身作为工程管理系统的特性,我们可以简单定义出改版的设计原则:

之后表盘页的设计顺序将遵循以下的步骤完成:

- 设置画布删格;
- 确定全局框架;
- 全局组件设计;
- 内容区域切割;
- 完成内容设计。
二、具体改版内容分享
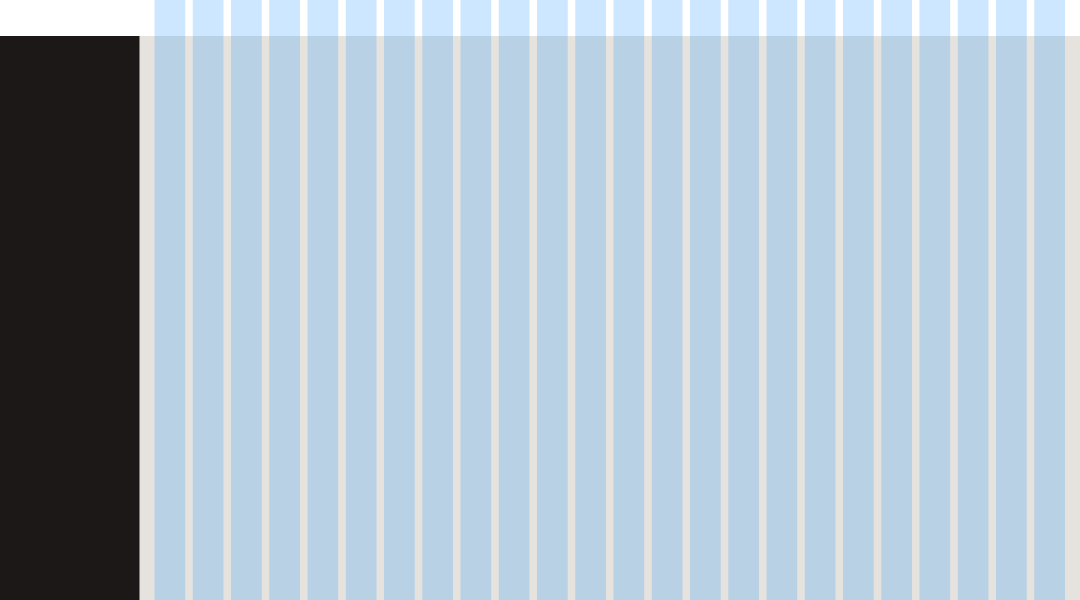
步骤1:完成画布栅格设置
这里我们还是采用 1440 * 800 的小尺寸画布,并去掉等等左侧导航的宽和内容区域边距,24 列,间距 10 的栅格系统。

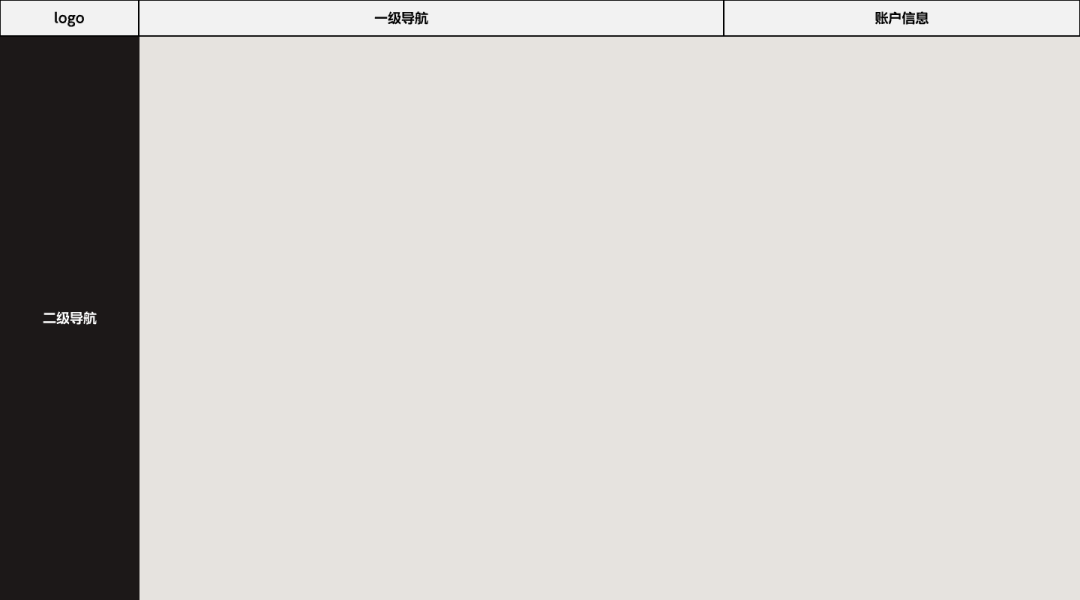
步骤2:确定全局框架
在栅格基础上,进一步确定全局组件的应用,并调节组件内容的区域。比如双导航应用中,一级导航左移,靠近二级侧边导航。
因为原侧边栏选项非常多,可以超过一屏高,所以将个人信息移动到顶部栏右侧,对应层级也更合理。

步骤3:全局组件具体设计
这一步开始具体设计顶部栏、导航栏、标签栏的内容,完成参数应用和相关布局,并填充基本的图标和配色。

步骤4:内容区域切割划分
到这一步,就进入到这次分享中最关键的部分,表盘内容区域的模块划分。先对内容区域进行切割,来确定不同模块的位置、大致尺寸,再开始后续的设计。

在这步操作中,并不是怎么好看怎么舒服怎么来,而是要遵循一些基本的原则来完成内容的制作。包括但不局限于以下几条:
- 遵循F型的浏览顺序,左侧内容比右侧内容关注度更高,使用率更高;
- 信息内容权重越高,模块占比就越大,更容易被注意;
- 尽量在第一屏高度内容纳最重要的信息,减少滚动频率;
- 模块区分度要高,不同模块信息要能轻易被区分和识别;
- 模块几何分布构成比例和谐,不会让人感觉突兀别扭;
- ……
这些基本的原则在有一定的项目经验以后都可以比较简单地总结出来,但不管你有多少知识和经验,内容区域的切割——没有绝对正确的标准答案。
所以,这个环节我们就要尽量根据自己对内容的理解和思考,输出多个版本的方案进行比对,以及在团队内部进行讨论,确定出最终版本。
比如下面就是我们简单制作的几个内容布局方案:

每个方案的输出,都要具备令人信服的逻辑和理由,而我们后面要做的,就是在这些方案里做取舍,选出最佳的,放弃不合理的。
这是提升界面设计质量的关键步骤,也是表盘页面设计中需要具体练习的能力。内容区域切割,就像家装设计中的平面户型设计一样,如果没有优秀的户型规划能力,那么再好的软装设计也弥补不了整体的缺陷。

当然,这个步骤在真实项目中也可以放在第一步完成,会更节省评审的时间和提升设计效率。因为是改版,所以我放到后面处理。
步骤5:完成内容设计
有了布局,下一步就是根据需求完成剩余内容的设计了。这一步就是最基本的界面设计,就不在这里展开了。
只是,在设计的过程中还是要根据实际效果,反复优化模块细节、比例,来实现最佳的效果。尤其是模块的高度和页面的高端,是需要结合内容做出调节的,而不是一开始定死,在内容填不下了硬填,空间太大也就硬留白。
下图就是简单优化后的最终版本,以及和老版的对比:


三、结尾
这次改版是比较轻度的项目,为了解释布局切割的应用,所以细节内容必然有考虑不周的地方,不用过分纠结,关注核心的要点即可。
下篇再见~
作者:酸梅干超人;公众号:超人的电话亭(ID:Superman_Call)
本文作者 @超人的电话亭 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
