B端组件|关于按钮的那些事儿
提到按钮,大部分人印象就是文字加个背景框,并没有太多需要设计的空间。但是作为B端设计师,相信很多同学在工作过程中都产生过以下问题:

按钮作为最基本的交互单位之一,几乎在每个页面中我们都会使用到。由于不同行业下业务场景的复杂性,很多时候很难直接参照其他产品的按钮进行复用,也无法用一套布置方案复用所有场景,所以作为B端设计师需要对按钮控件具备足够的认知,理解其背后的使用逻辑和规范,才能满足多层级跨场景的设计需要。
本文结合自身的工作经验,对按钮进行了系统性的整理和总结,希望对各位B端设计师同学的日常工作和学习有所帮助。

01 按钮的发展历史
在详细介绍按钮前,我们先简单了解下按钮的发展历史。按钮的概念起初是源自现实物理世界的实体按钮,在日常生活中如电源开关、计算器、电话等都是通过实体按钮进行控制,由于其简单直观易操作的特性,即使如今各种电子产品都逐渐发展为触控屏操作,实体按钮依旧被保留了下来。

当数字屏诞生后,人机交互设计开始走向数字屏幕后,为方便用户理解,在很长一段时间内设计师都是采用拟物风按钮来暗示用户可执行的操作。伴随着客户端设备升级和开发方式的变更,至2013年 Apple 在iOS7上第一次采用了扁平化设计,至此按钮样式开始往扁平化发展。随后历经了多年发展,按钮的样式开始层出不穷,但是无论样式如何变更,其背后的体验交互逻辑依旧是物理世界按钮的映射。

02 什么是B端中的按钮
2.1 按钮的定义
在B端设计中什么样的组件可以定义为按钮?我们先来看看国内外设计系统中对按钮组件的定义:

总结来说,按钮可以理解为用于承载即时操作和命令的组件。由于B端产品业务逻辑复杂、页面流程多,相较于传统意义上的按钮,B端中的按钮被设定为可复用、规范化的组件,通过对组件元素进行拆解、归纳、重组,将其划分为特定类型的组件方便管理和使用。
按钮相较于输入框、选择器、单选框等控件无法进行数据输入,相较于标签、文字提示等控件也无法进行信息浏览,其关键在于【即时性】和【承载操作】,既可单独完成操作,也可与其他控件联动,作为触发操作的行动点。
2.2 容易与按钮混淆的控件
1)标签 Tag
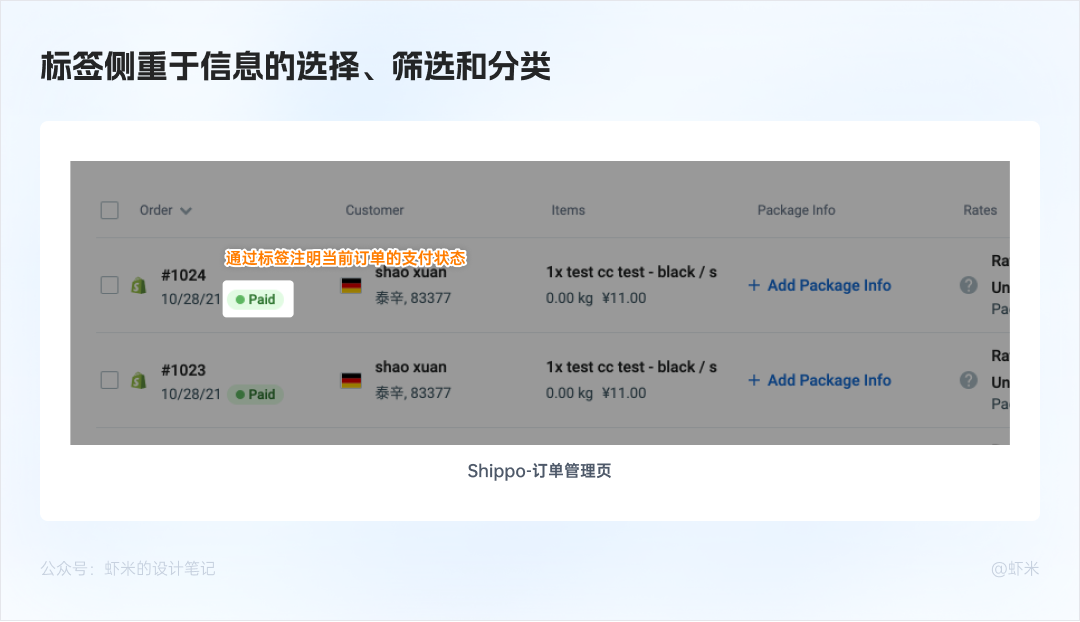
虽然同样翻译为标签,但是此处指的是 Tag 标签,而非 Tabs 标签页。标签在样式上与按钮几乎相同,且同样可以添加图标标识和触发操作。两者的区别在于,标签侧重于信息的选择、筛选和分类,而按钮则只是单纯用于触发即时操作,因此很多时候标签会设置不同颜色样式以便信息区分。

2)开关 Switch
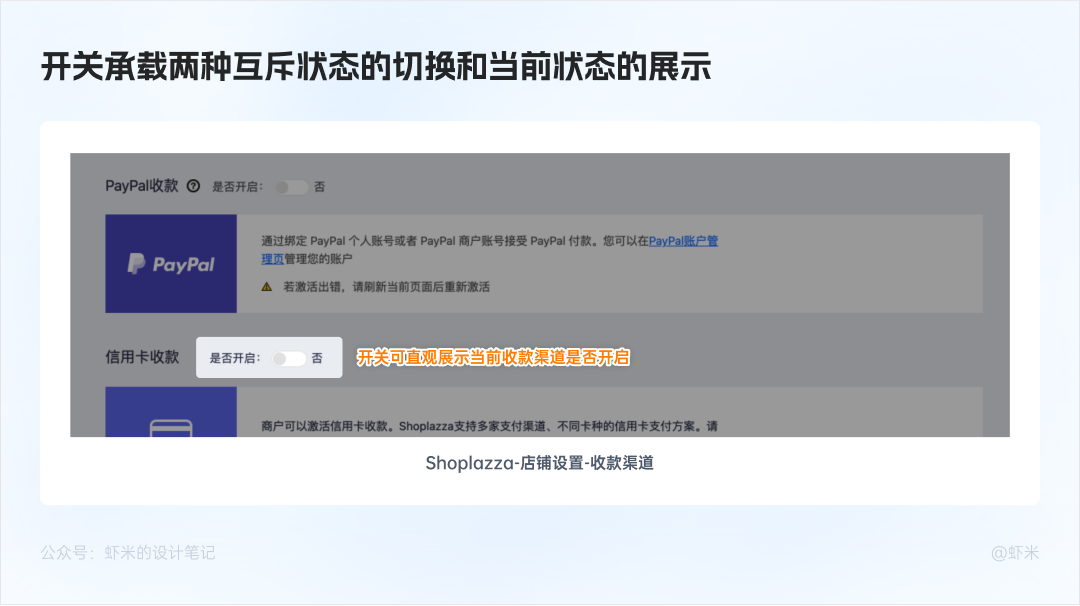
和其他录入控件相比,开关Switch最显著的特点便是和按钮一样触发后立即生效,因此很多初级设计师很容易将其与按钮归为一类。
其区别是,开关承载的是两种互斥状态的切换,如打开/关闭、显示/隐藏、启用/禁用等,此外由于在视觉上符合用户对现实世界中开关的认知,所以可以直接展示当前项的状态。

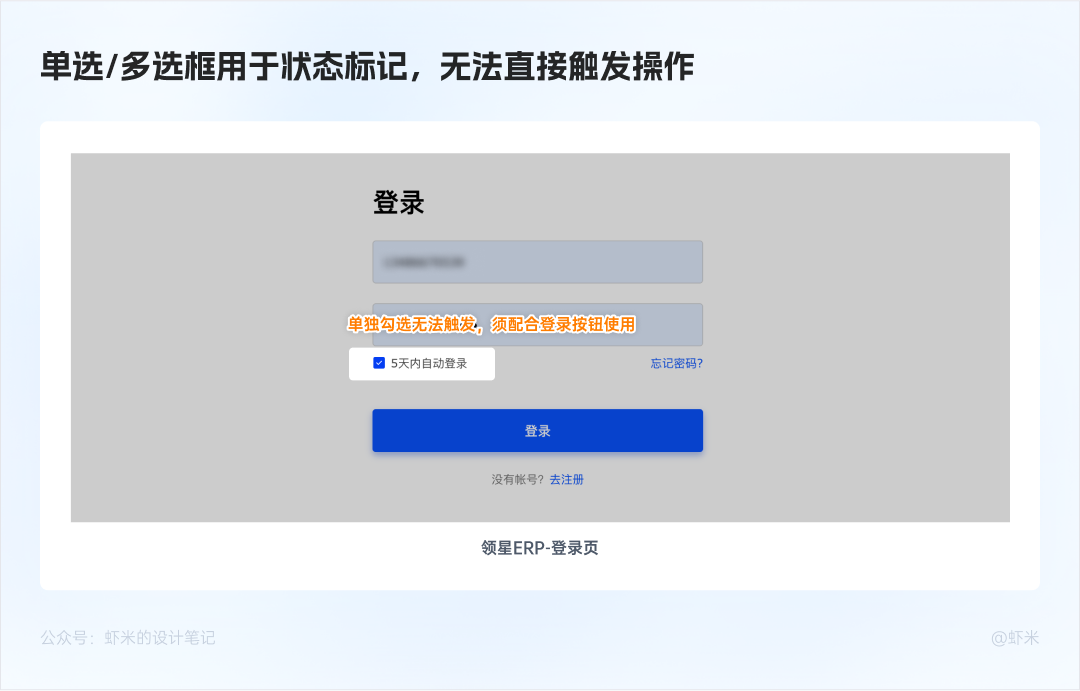
3)单选/多选框 Radio/Checkbox
单选框和多选框一般用于状态标记,但是无法直接触发操作,所以通常会和按钮配合进行使用。最常见的搭配场景便是在登录页,用户勾选【记住密码】或【自动登录】后标记其状态,再点击按钮进行登录。

03 按钮的原子拆解
相较于其他组件,按钮的元素构成较为简单,分为内容层和容器层,通过将不同元素进行搭配组合,即可设计出不同类型的按钮类型和按钮状态。
- 内容层:图标和文字自由组合。内容层作为操作引导的核心必须存在。
- 容器层:控制颜色、圆角、描边、投影等样式,有些设计系统下还会加上交互动效,提升用户体验感。

04 如何区分按钮类型

在查阅大厂的设计规范时,相信以下按钮名称大家应该都不陌生:主按钮、悬浮按钮、图标按钮、危险按钮、下拉按钮、文字按钮、CTA按钮……很多新手设计师会产生疑惑:
- 为什么要划分如此多的按钮类型?
- 这些按钮间的区别是什么?
- 为什么各家设计系统下按钮分类都不相同,我应该选择哪种作为参考?
为了区分好按钮类型,关键要先明确类目划分的边界。这里为了方便大家学习,我从按钮的强调程度和使用场景2个维度将按钮进行划分,基本涵盖了常见的按钮类型:

4.1 依据强调程度划分
在同一个页面中往往会存在多个行动点,因此需要将按钮依据强调程度进行划分,确保用户可以依据设计的按钮层级快速找到最需要操作的按钮。常见的按钮强调程度可以分为3个层级:

- 高度强调:承载页面上最重要和突出的行动点。为了保证视觉层级最高,通常会采用大面积主色填充或投影增加空间层级的方式进行区分,例如主按钮和FAB按钮(悬浮按钮)
- 中度强调:承载仅次于最重要行动点的常规操作。为了避免太过吸引用户注意,通常采用中性色进行描边或填充,也被称之为次按钮。
- 轻度强调:对页面中其他操作补充或可选操作。为了确保视觉上不凸显,通常不会填充背景色,常见于文字按钮和图标按钮。在轻度强调中还可以划分为弱强调(内容填充主色)和不强调(内容填充中性色),由于文字按钮填充中性色难以和正常文本进行区分,所以一般内容填充中性色只会用在图标上。
由此我们得到了依据强调程度划分的几个常见按钮类型:主按钮 > 次按钮 > 文字按钮 > 图标按钮。接下来针对每种类型我们来展开说明。(FAB按钮在B端页面中属于特定场景下使用的按钮,不具有通用性,故划分到使用场景中进行讨论)
1)主按钮 Primary
主按钮代表着页面中的核心操作项,是视觉权重最高的按钮,常用于突出提交、完成、确定等操作。为吸引用户注意,常使用品牌色填充背景引导用户视觉焦点。关于主按钮的使用需要遵循以下2个原则:
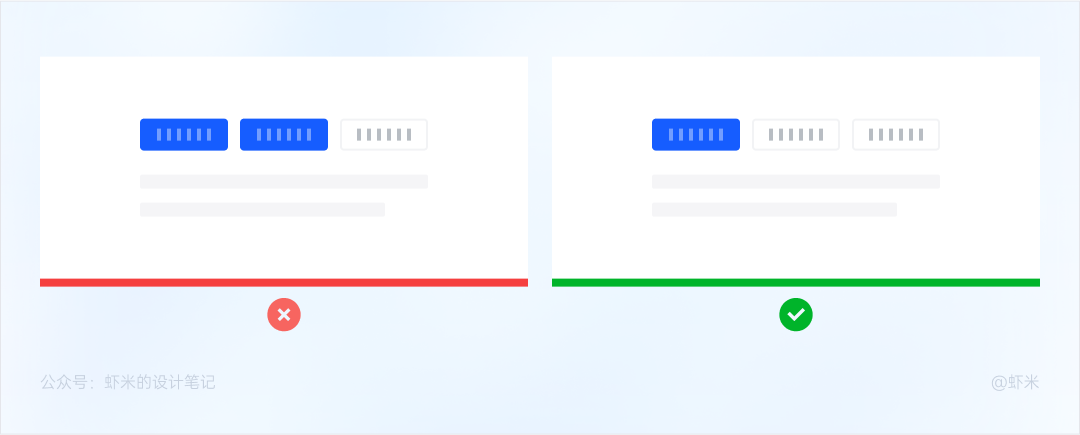
在一个焦点任务中最多只使用一个主按钮。同时存在多个主按钮会让用户失去操作焦点,造成信息干扰。

主按钮并非必须使用。如果没有必须突出的操作项,强行添加主按钮反而会打破按钮间的层级关系。

2)次按钮 Secondary
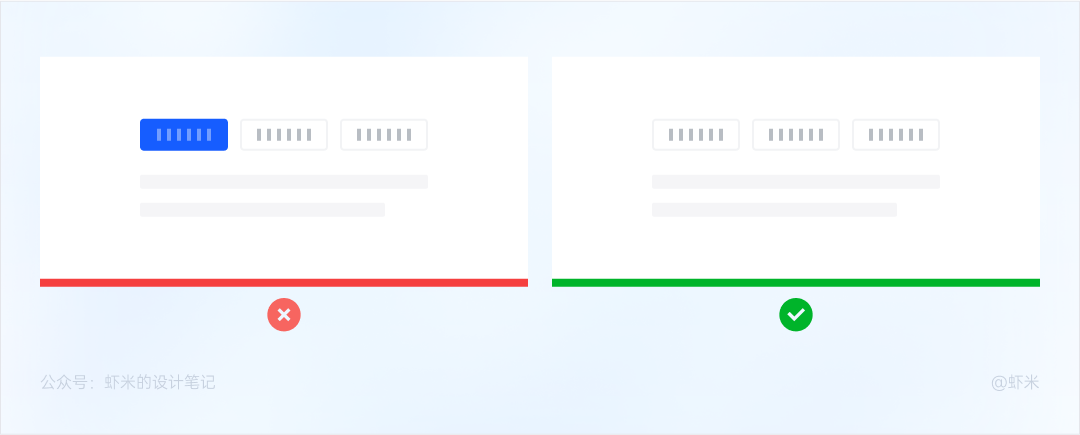
次按钮是使用最频繁的按钮,当在页面中不确定选择哪种按钮时,使用它往往是最安全的。次按钮通常使用中性色,其样式可以分为描边型和填充型:描边型使用最为广泛,是次按钮首选的样式,而填充型相对特殊,在不同设计系体下会根据业务场景选择是否使用。
关于填充型次按钮:
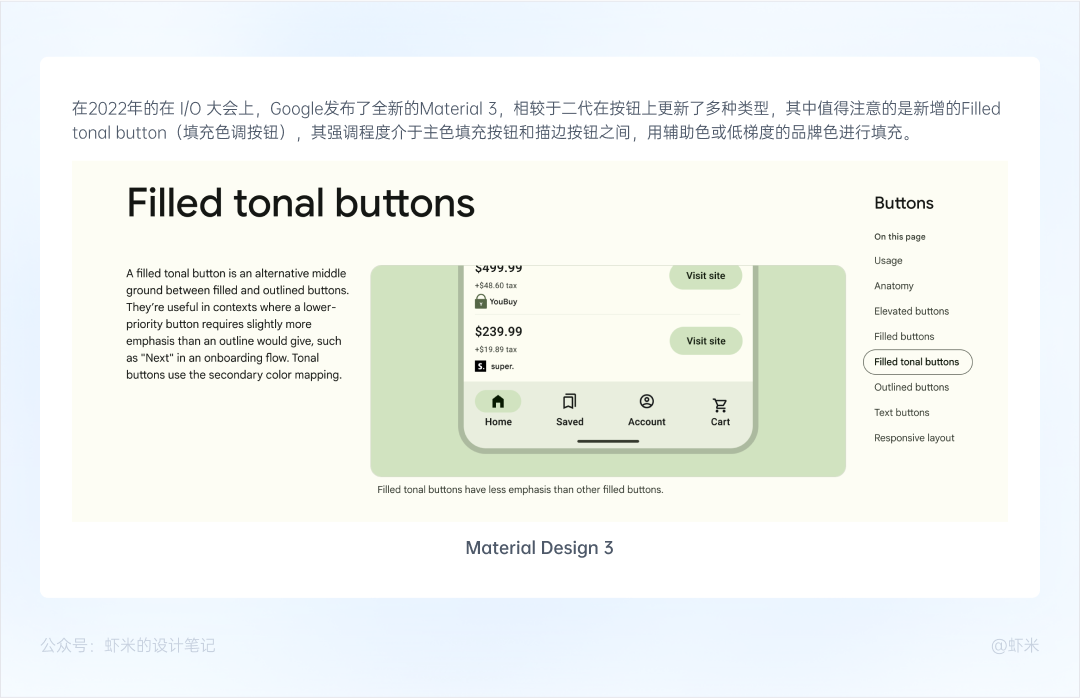
相较于描边型,早年在B端产品中很少会见到使用填充型样式作为次按钮使用的,但是可以发现近几年国内外设计系统如Arco Design、Marterial等,开始陆续将填充型次按钮纳入到按钮组件库中。

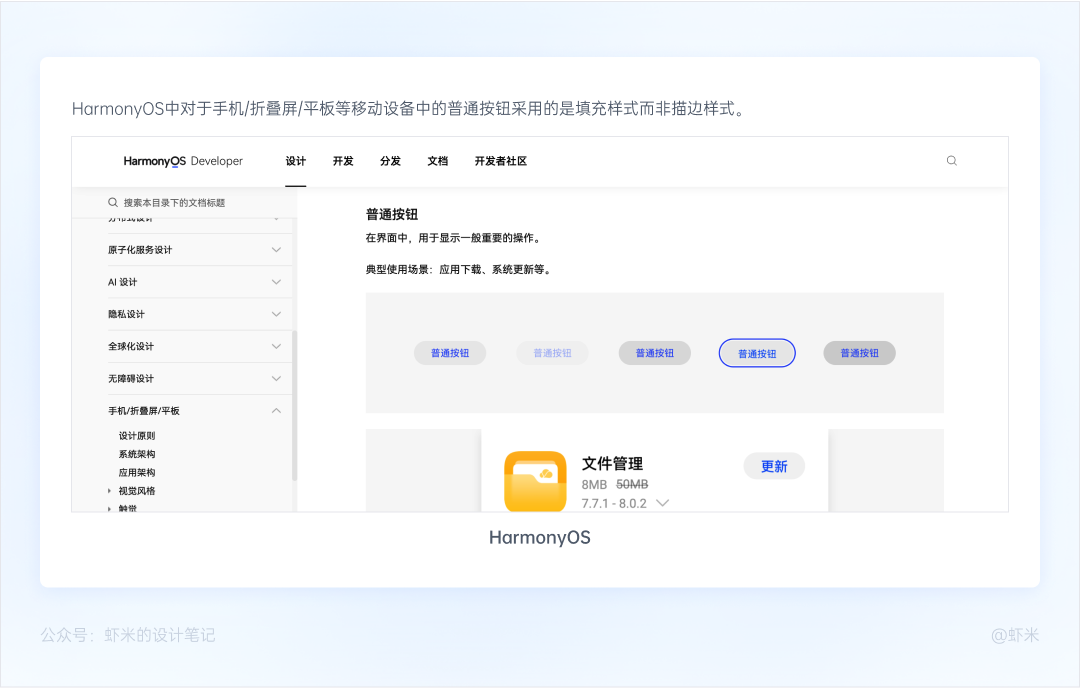
填充型次按钮更多的使用场景是在移动端上,其视觉强调程度弱于主按钮但又高于描边型,可以更好的表达组件的整体性和吸引用户注意。

伴随着硬件设备的发展,桌面端和移动端的操作边界开始逐渐模糊,各产品开始追求全生态环境下的统一性。为降低用户在设备切换时的体验隔阂,一套设计系统需要能同时满足多端设备的兼容,而填充型样式更符合其场景需求。最典型的便是iPadOS连接鼠标操作时,悬停态下填充型按钮明显比描边型更容易被识别。

如何选择次按钮的样式:
基于以上考虑,在工作中选择次按钮样式时可以参考以下建议:
- 如果当前项目上已经有在使用的开源库,尽量以原有组件库为主。除非自身产品有设备互通的场景或需要同一套设计语言兼顾不同端,否则增加多余的次按钮样式只会更加复杂且影响用户的体验一致性。
- 如果是项目是0~1搭建组件库,根据自身业务场景选择其中一种样式使用即可。一般桌面端产品使用描边型,如果产品生态中有移动端,为了保持设计语言的统一更建议采用填充型。
- 此外还需考虑前端修改组件库样式时的开发成本。
3)文字按钮 Text
文字按钮适合承载如取消、还原等无需特意强调的操作,通常使用在表格操作栏、表单页等场景。为了和普通文本做区分,提示当前内容可交互,需要加上链接色(一般是蓝色)提醒用户。
文字按钮和链接的区别:
文字按钮和链接(Link)的默认样式一致,在搭建组件库时很容易发生混淆。其区别在于按钮用于发起动作,触发相应的业务逻辑,而链接的作用是导航,作为页面跳转或锚点定位的触点。为了更好地区分,可以在交互样式上进行处理:
- 文字按钮:指针悬停时容器添加背景色。
- 链接:指针悬停时文本添加下划线。
 4)图标按钮 Icon
4)图标按钮 Icon
图标按钮的视觉层级最弱,但是由于占据空间小,常用于同时展示多个操作项时使用。由于缺少文字解释,单纯的图标可能会造成用户的理解偏差,故建议在指针悬停时加上Tooltip的文字提示进行辅助说明,对于特定操作还可加上快捷键指引。

4.2 依据使用场景划分
在依据强调程度划分的基础上,还有部分按钮只应用于在特定的业务场景中,所以各设计系统下的按钮分类会有所不同。以下按钮的应用场景较为频繁,故被单独划分为一类方便交流和管理。
1)功能按钮 Function
功能按钮顺应用户心智,采用绿色、橙黄色、红色代表了成功、警告、危险三种功能按钮,用户无需浏览按钮内容,直接通过色彩即可识别当前操作可能导致的后果。
由于功能按钮的视觉权重往往比主按钮还高,在页面中需谨慎使用,避免对其他页面信息造成干扰。

2)虚线按钮 Dashed
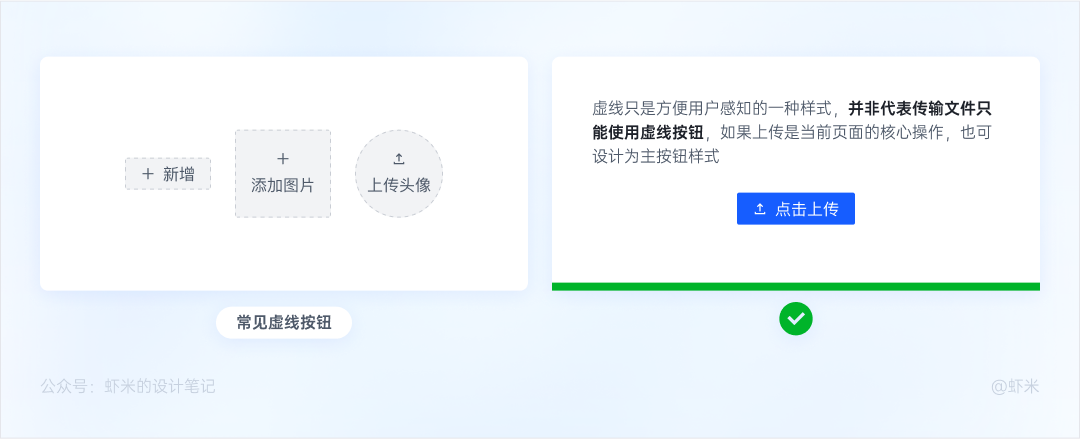
相较于普通的描边型按钮,虚线按钮只承载传输文件或新增配置项等操作,为方便用户感知,将其描边设计为虚线样式。

上传 Upload:
由于虚线按钮只能支持单纯的触发操作,在很多上传情景下不能满足其业务需求,故逐渐衍生出单独的上传组件,相较于虚线按钮:
- 上传组件支持批量上传
- 通常有更大的交互区域且允许支持拖拽上传,以降低用户的操作门槛
- 搭配展示文件列表,用于对已上传文件进行预览、重新上传、删除等操作

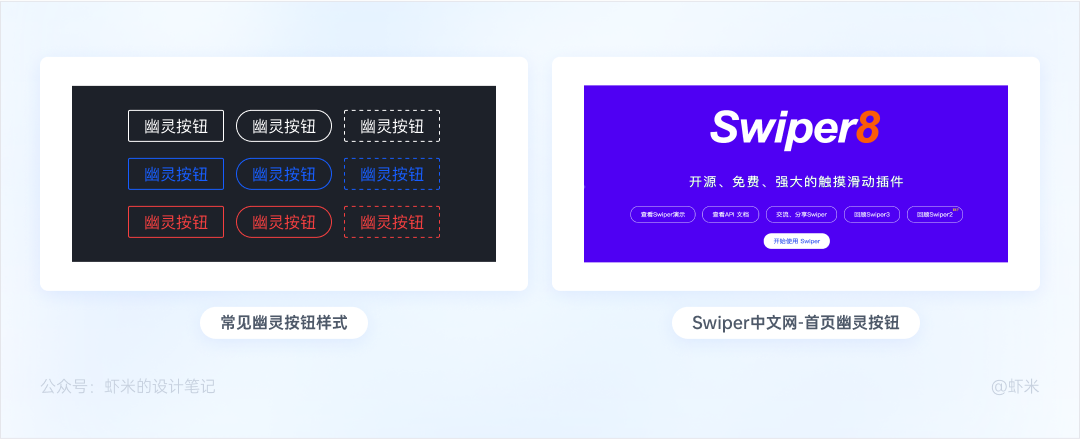
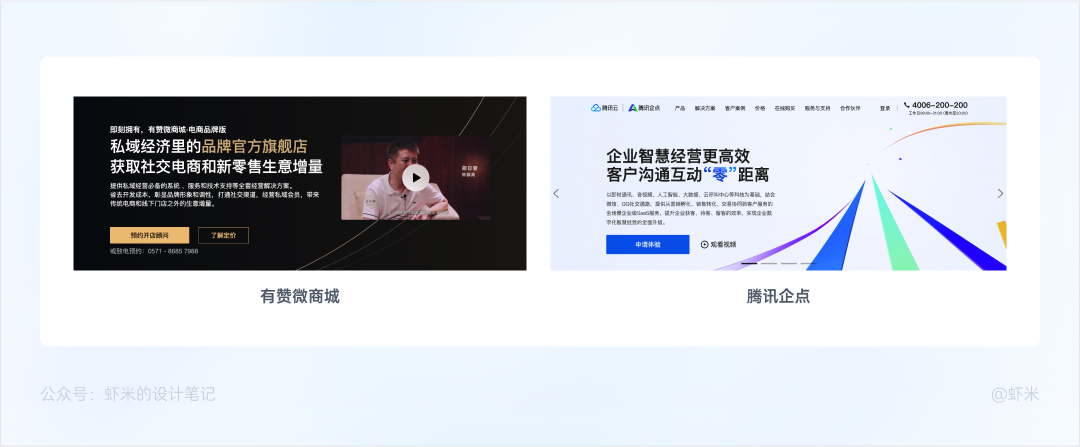
3)幽灵按钮 Ghost
顾名思义,幽灵按钮不具备实体性,一般底色为透明,其按钮的内容反色,通常使用在复杂或颜色较深的背景中,例如 banner 图、官网首图等,避免按钮突兀地破坏背景的整体性。由于幽灵按钮使用的场景不固定,因此无须严格遵循现有规范,只要满足其特定场景下的业务需求即可。

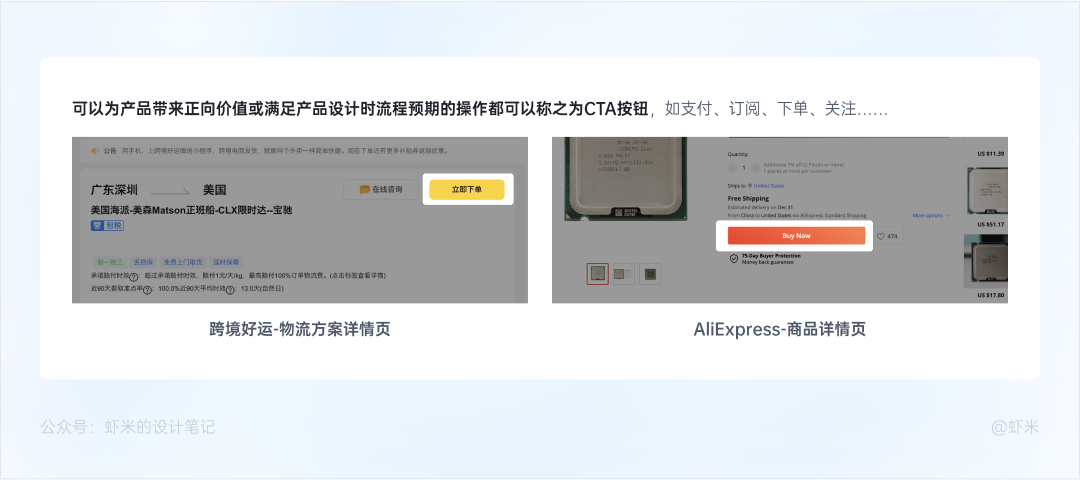
4)行为召唤按钮 CTA
CTA,即“Call to Action”的缩写,意思是行为召唤。该词原本是营销领域的术语,后来逐渐引用至互联网领域中,即目的在于给用户一个明确的反馈:当前事件的操作流程已经完成或即将发起一个新的流程。

CTA按钮之所以会被单独归类,因为当按钮作为吸引用户采取点击行为的载体时,时常在事件操作的最后一步出现,作为产品的关键触点之一,可以有效提高页面或屏幕的转化。也因此当页面中存在多个按钮时,CTA按钮的优先级往往是最高的,可以通过色彩对比、元素点缀等方式引导用户点击。

5)悬浮按钮 FAB
悬浮按钮FAB,即Floating Action Buttons的缩写,其特点是会始终悬浮在页面的固定位置,不会随着页面滚动而消失。
在B端产品中,FAB按钮更多的使用场景是承载全局性的附属功能,常见操作包括咨询、客服、快捷键、点赞、收藏、分享、回到顶部等。在设计FAB按钮时需注意以下要点:
- 不能干扰用户在当前页的正常操作和浏览。尽量放置在页面的固定位置,当操作数过多时可将其他操作下钻至更多按钮中。
- 承载操作须是当前页的全局操作,无须与其他页面元素发生联动即可触发。如不能承载保存、删除、清空等操作。

6)下拉菜单 Dropdown
按钮组不是单独的按钮类目,而是按钮组的集合体,当多个同级操作项同时出现,但不想占有太多页面空间时使用。通常按钮组会将最关键的主操作露出,其他操作收入更多操作项中。
严格来说 下拉菜单Dropdown 并不属于按钮类型,但因为其使用场景较为频繁且时常用来承载多个按钮操作,故在此处作为单独类型进行讲解。下拉菜单作为操作命令集合使用时,可以简单理解成按钮组:将多个操作按钮收纳到同一菜单下。在使用时有两点需要额外注意:
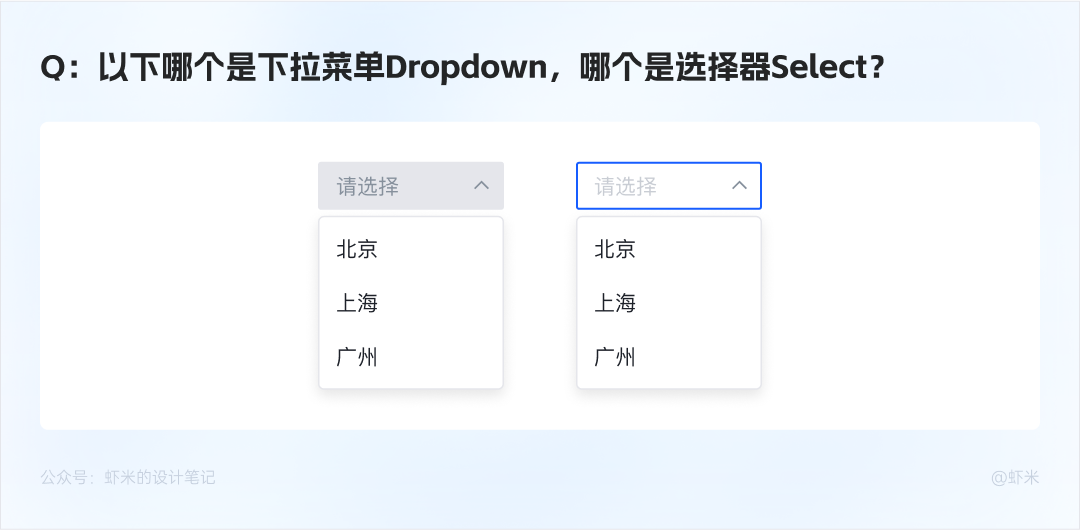
和选择器Select的区别:

选择器Select 属于录入控件,在基本形态上和 下拉菜单Dropdown 高度相似,都是通过下拉浮层来容纳更多信息,在实际应用时经常容易被混淆。要区分两种组件,最关键是理解其使用场景:
- 下拉菜单:当页面上的操作命令过多时,用此组件可以收纳操作元素。核心是菜单导航和命令集合
- 选择器:用于一组选项中选择一个或多个数值。核心表单填写和数据筛选
样式与操作项的关系:
当下拉菜单用来承载操作项时,各操作项关联性也会引起下拉菜单样式上的区别,这里用实际的案例辅助大家理解:

乍一看似乎都是差不多的样式,在工作中很多设计师也是随机选择其中一种进行使用,但是作为设计师,就是应该从细节之处见真章,每一处设计都应有理有据。
简单来说,以上三种组合按钮中的操作关联性是逐渐疏远的,这一点从按钮样式上也可以看出。
- 新建一:合并同类项。突出新建操作本身,更多操作项是新增的数据类型进行区分,减少重复文案的出现。
- 新建二:操作延展。强调的是数据导入的形式,提供更多操作渠道供用户选择。
- 新建三:信息收纳。各操作项之间并没有关联性,只是缓解空间压力或突出使用最频繁的操作。

05 按钮的交互状态
在了解了以上按钮类型,我们来看看按钮的交互状态。不管哪种按钮类型都会存在相应的交互状态,设计师在交付设计稿时需要将不同状态下的按钮样式进行标注,方便前端开发。

在刚开始接触按钮时也曾被一堆状态给乱花了眼,光是理解不同状态的区别已经头大。其实回头来看,开始只要记住4种最关键的按钮状态便可满足大部分的使用场景,即按钮的正常态、悬停态、点击态和禁用态。
在日常工作中,没有设置聚焦态和加载态并不会影响用户的正常使用,但是加上后可提升用户的产品使用体验,大家可以根据开发成本和实际的业务情况考虑是否加上。
5.1 正常 Normal/Default
按钮的初始状态,即默认情况下的基础样式,此处不多做介绍。
5.2 悬停 Hover
当鼠标指针移入按钮时的状态。为了暗示用户鼠标指针已进入按钮的可交互区域,按钮相较于正常状态在背景色彩等样式上会有明显的区别。悬停态通常还会配合鼠标指针变化辅助用户理解,在前端CSS样式表中常用 cursor:pointer ,指针变化为伸出食指的手。
由于悬停态是由鼠标指针移动引起,故只有设计桌面端产品时需要考虑到,而在移动设备上通过手指操作故按钮不存在悬停的状态。(在iPadOS更新至13.4版本后开始支持连接键鼠操作,但是在日常工作中很少会出现,此处不予以讨论)
5.3 激活/点击 Active/Press
鼠标点击即按下按钮时的状态。激活态是在悬停态基础上发生变化,鼠标指针样式和悬停态保持一致,按钮背景色发生变化,提示用户已触发点击操作。
5.4 禁用 Disabled
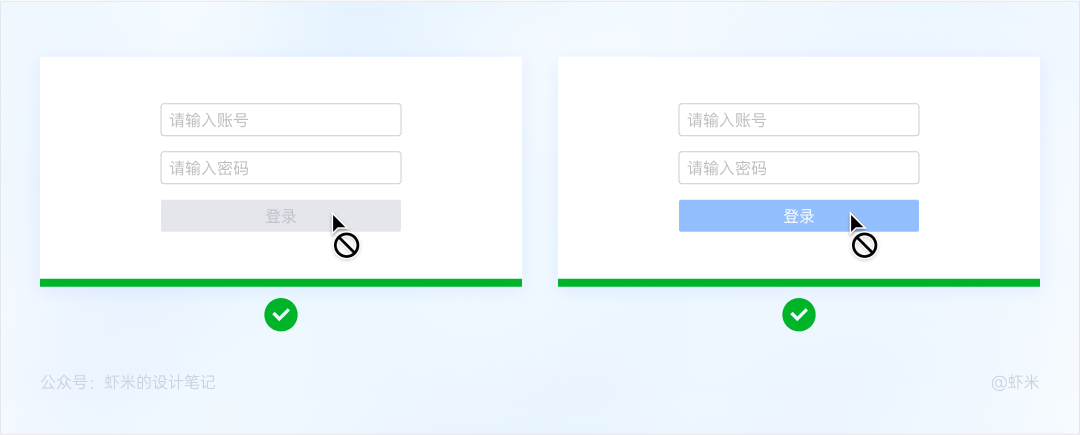
按钮无法操作被锁定时的状态。该状态是为避免用户误操作而设立,如在登录页未完成信息填写时将提交按钮禁用,提示用户无法点击,只有填写完必填字段后才可以点击提交。在鼠标悬停时指针变化为禁用状态,在前端CSS样式表中常用 cursor: not-allowed,通常会配合tooltip文字解释说明行动点不可用的原因,避免用户疑惑。
值得一提的是,禁用按钮并非只有置灰一种样式,只降低色彩饱和度和明度也是禁用按钮的表现手法之一,且相较于置灰更方便用户识别主次按钮。

以上是针对不同按钮状态的说明,这里并没有针对不同状态的样式进行详细说明,因为不同的设计体系下可能会采用不同状态样式进行展示。为方便对比,这里将常见组件库中的按钮状态进行了整理:

可以发现,除了TDesign中描边按钮激活态下增加了中性色填充外,基本按钮状态都是保持着一致的梯度变化。这里以正常态的按钮样式为基准,将悬停和激活状态下的色彩变化进行整理:

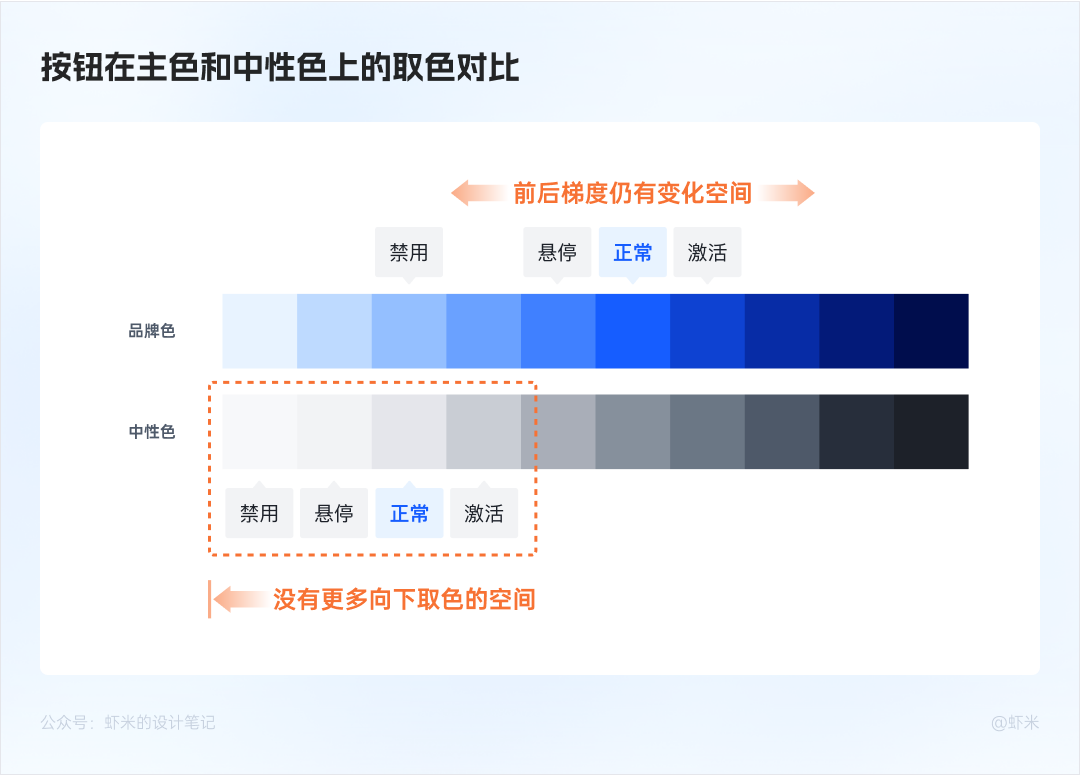
总结来看,在不同色彩的按钮上按钮状态会按照不同梯度分布:
- 主色(品牌色)按钮色彩梯度从浅到深:激活 〉正常 〉悬停
- 中性色按钮色彩梯度从浅到深:激活 〉悬停 〉正常
之所以出现这种情况,主要是因为在搭建产品色彩体系时,品牌色一般会采用色板中间色作为主色(通常是第六个颜色),故不管往浅往深都有更多灵活调整的空间。而背景使用的中性色为了避免干扰视觉层级,通常选择色彩较浅的中性色,因此没有再往下延伸色彩梯度的空间。

以上介绍的四种状态建议采用色彩组件库中色卡进行配色,上图标注了不同按钮状态的配色选择,下面是AntD和ArcoD的色板生成工具地址(关于产品取色未来会专门出一期文章进行讲解)。
ArcoDesign Palette 色彩工具:https://arco.design/palette/list
Ant Design 色板生成工具:https://ant.design/docs/spec/colors-cn#色板生成工具
5.5 聚焦 Focus
该状态用于指示电脑光标的位置。在有些场景下不操控鼠标,只通过键盘方向或Tab切换选择页面元素进行操作,反而是更高效的操作方式。常见的聚焦态按钮样式为增加描边,有的设计系统下会采用和悬停态一样的样式。键盘操控快捷键推荐:
- 【Tab】前进
- 【Shift + Tab】后移
- 【Enter】激活

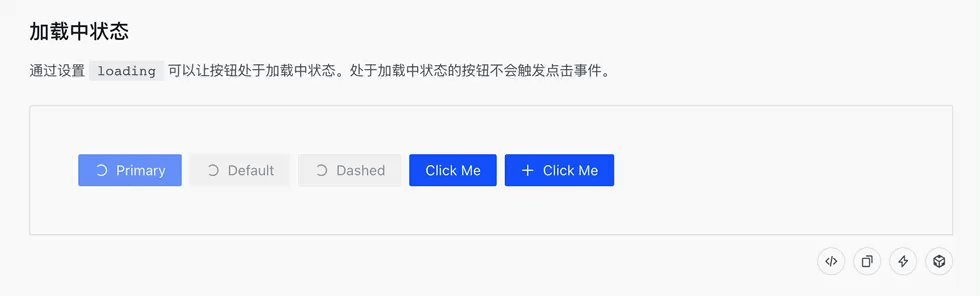
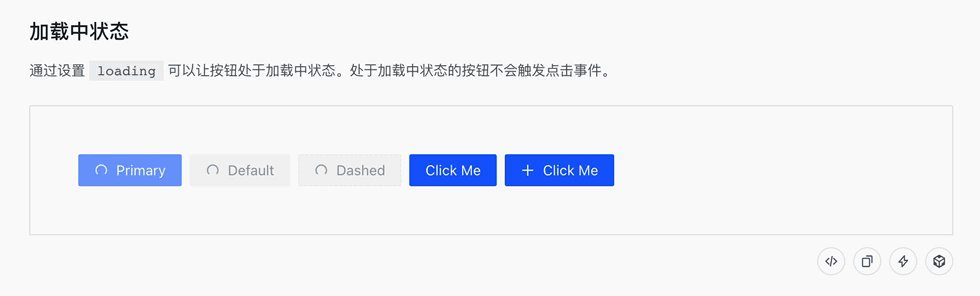
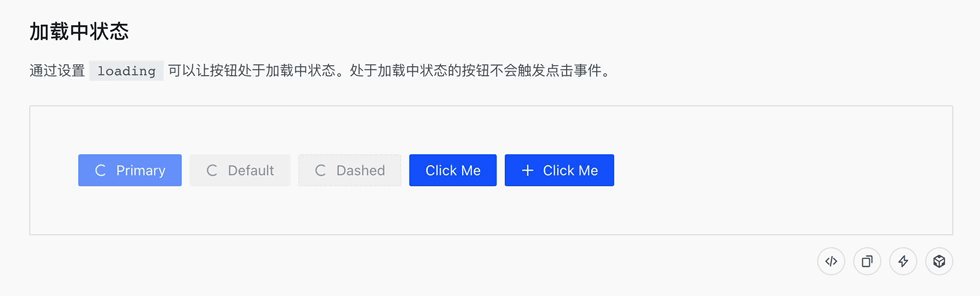
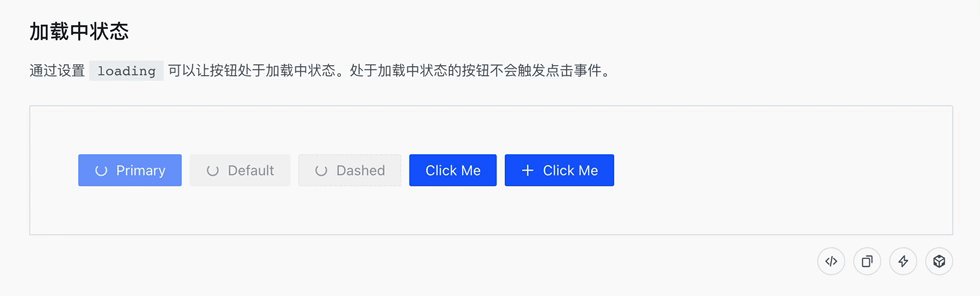
5.6 加载 Loading
表明用户操作后系统正在处理的状态。由于服务器响应或网络延迟等问题,有时候用户操作完需要间隔一段时间才能响应,加载态可缓解用户的焦虑情绪,避免用户由于未收到反馈而反复操作的情况。

源自 Arco Design-组件按钮
06 按钮设计需考虑的因素
接下来便到了本文的最关键部分,也是按钮设计中出现最频繁和令人头痛的问题:我的按钮究竟应该放在哪里?
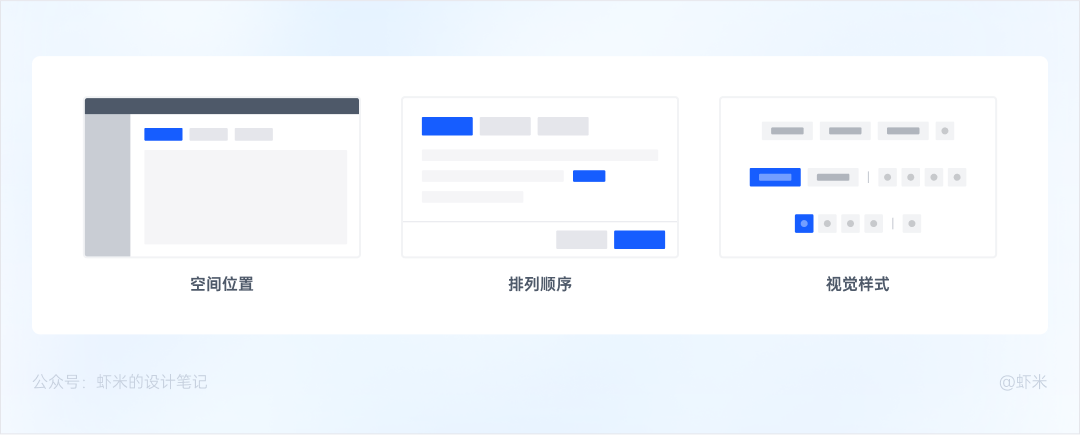
在此之前先要理解按钮设计的目标是引导用户采取我们希望用户采取的行动。这就需要尽量帮助用户快速找到需要操作的按钮并了解执行该操作的结果,同时尽可能避免误操作。基于以上目标,我们从用户实际操作路径的视角来梳理按钮设计时应考虑的问题:

- 按钮区在页面中的什么位置——空间位置
- 有多个按钮时采用怎样的阅读顺序更合适——排列顺序
- 按钮采用怎样的样式更合适——视觉样式
6.1 按钮区的空间位置
当用户进入页面时,除了浏览当前页的信息内容还需要寻找接下来可执行操作的可交互区域,即按钮区。除了单纯通过视觉差异区分按钮和页面其他元素外,还需考虑到用户在信息浏览过程中的视觉动线。结合古腾堡法则和格式塔原理,给出以下设计建议:
1)放置在用户的浏览路径中
在没有其他视觉效果引导时,F型和Z型网页浏览模式可以作为用户视觉动线的基础指导,关于以上2种浏览模式网上有太多相关介绍,此处就不再赘述。

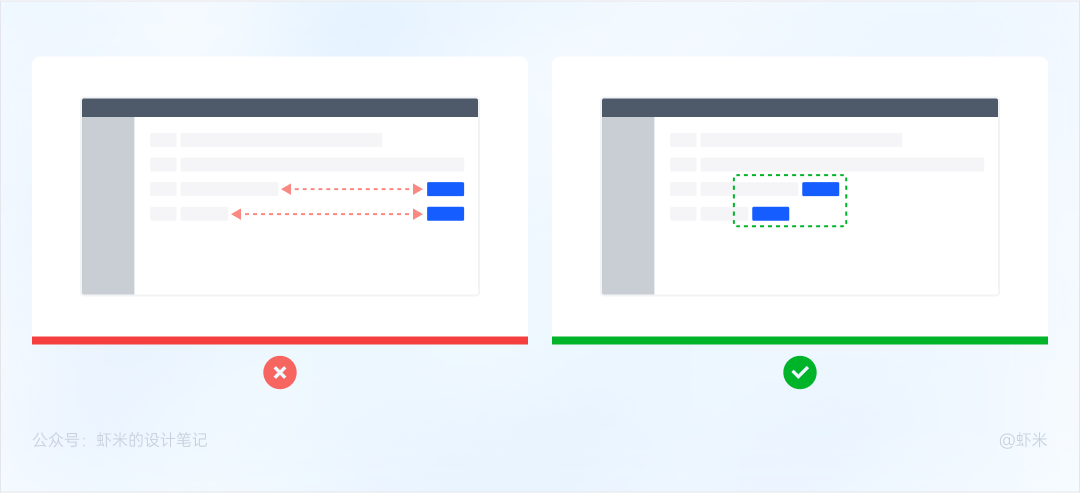
2)尽可能靠近其所控制或联动的对象
将关联性强的信息放在一起,可以降低阅读成本,提高用户的感知效率。

6.2 多按钮的排列顺序
1)保持用户的操作惯性
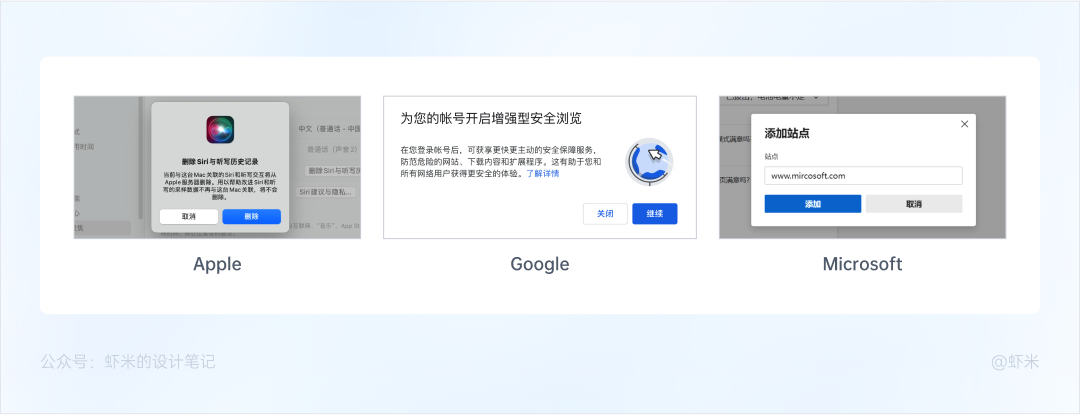
这里先讨论一下开头提到的问题:主操作项放在左边合适还是右边合适?我们先来看看一些案例:

可以发现,即使是业内顶尖的互联网公司也并没有遵从同一套确定方案。我们再看看这位在英国学人机交互的研究生所做的课题实验:
文章地址:https://www.woshipm.com/pd/3104897.html具体的实验过程不再详细赘述,直接来看结果:对于新用户而言,确定按钮的位置对操作时间和错误率影响并没有太大差别。并由此得出更关键的结论:不要轻易改变当前产品中用户已经习惯的按钮位置。
在此基础上对于操作项不固定的页面,给大家整理了以下建议:
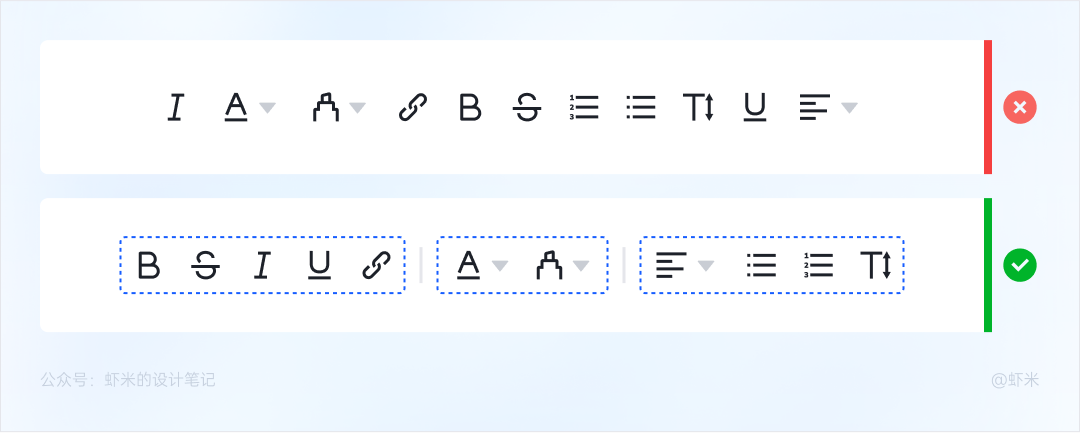
2)同类操作项按组分类
最典型的案例便是编辑器类产品的操作项,将同类操作区整理分组,方便用户查找。

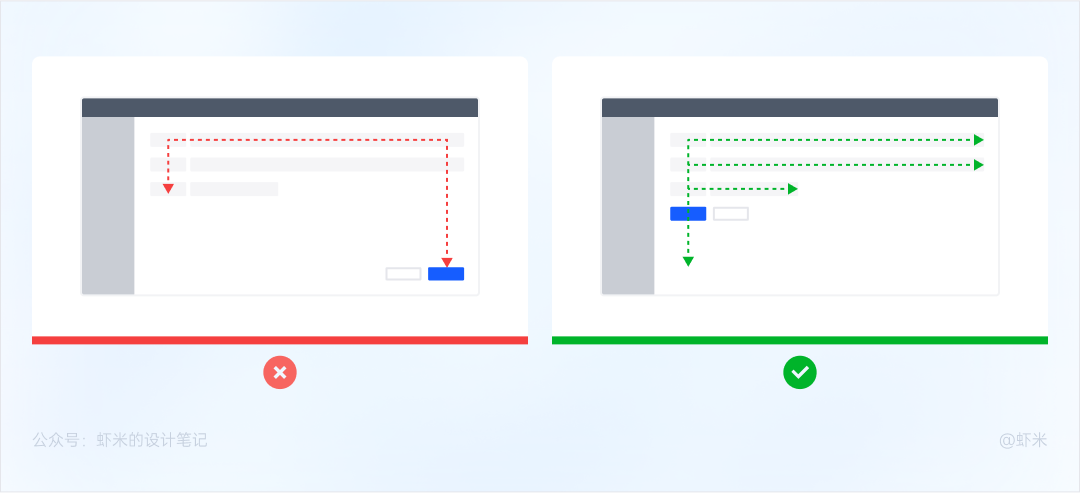
3)阅读顺序符合操作预期
此处的阅读顺序并非特指从左往右、从上往下,而是依据用户当前视觉动线,优先满足用户预期或操作可能性最大的按钮需要最先被用户发现。

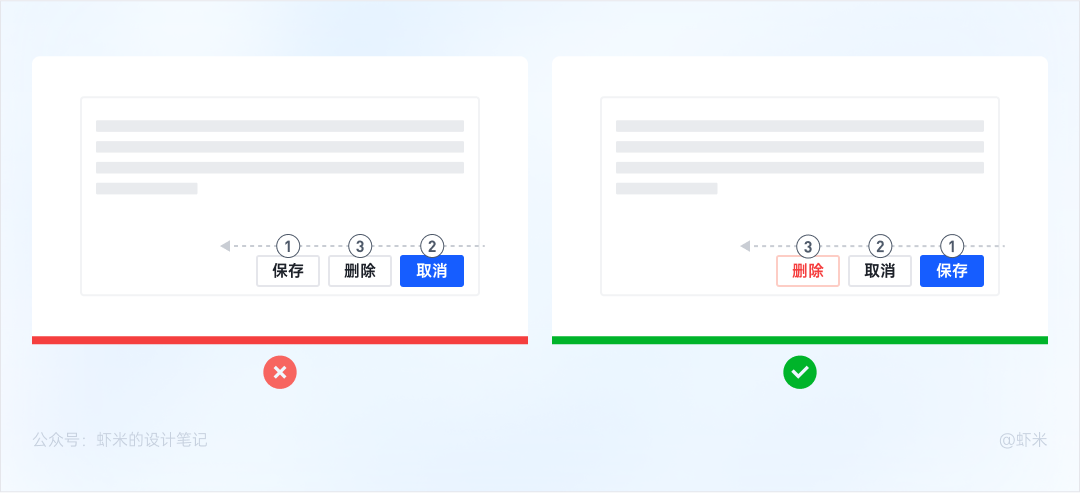
考虑到人体工程学操作习惯和操作后果的影响,还需注意一些特定的场景:
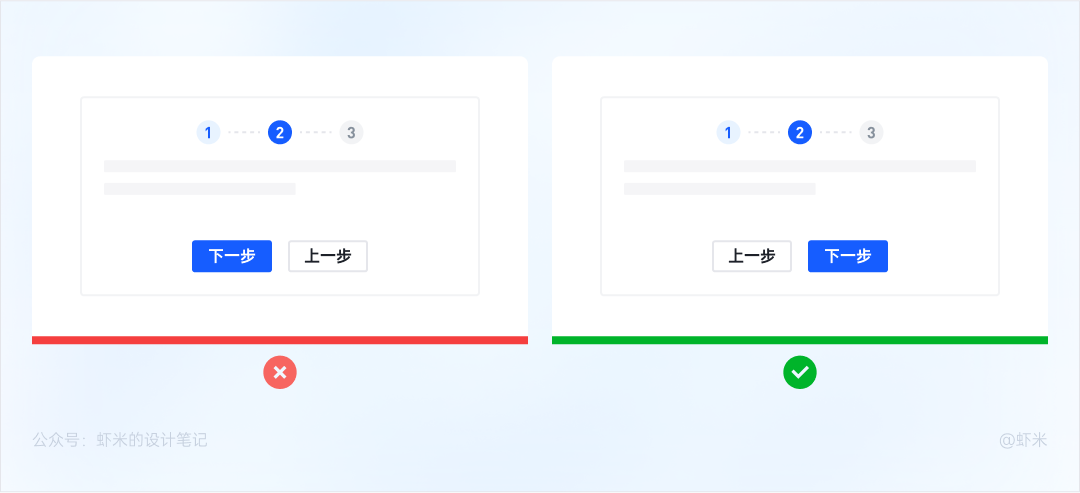
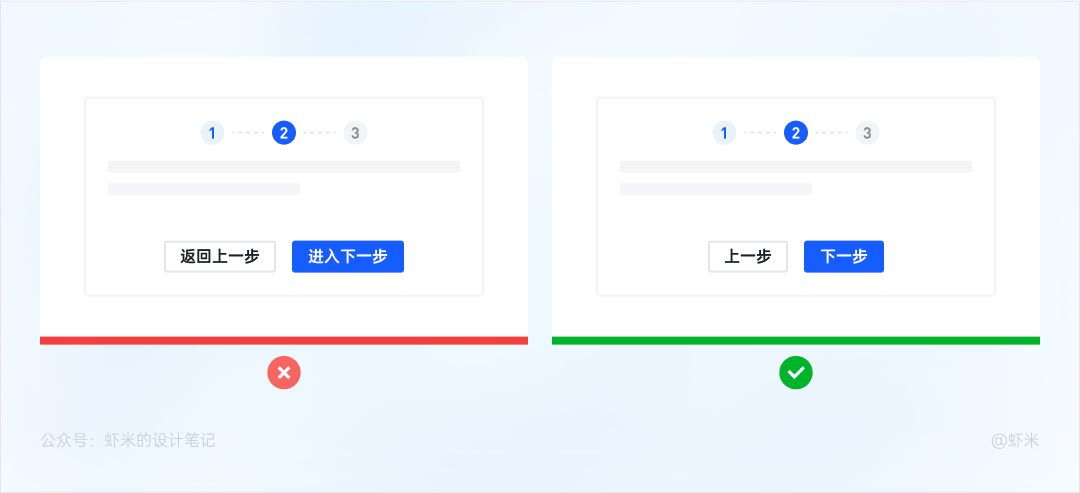
4)流程操作遵循方向认知习惯
流程属性的按钮如上一步、返回、后退等操作用户习惯在左边,而下一步、前进、更多等操作在右边。

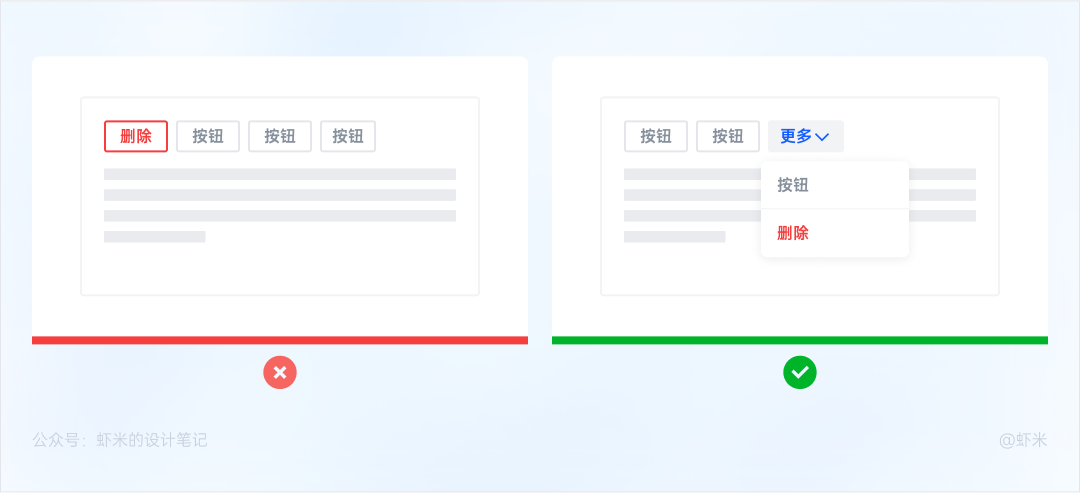
5)破坏性操作提升操作门槛
如删除或清空按钮,尽可能放置在远离主按钮的位置,甚至可以下钻至更多按钮中,避免误触。

6.3 按钮的视觉样式
在文章开始基于强调程度划分按钮类型时,按钮的视觉样式便是基于其强调程度划分的,页面中越是需要强调的按钮其视觉权重越高。前文中只划分了主按钮、次按钮、文字按钮、图标按钮这4种基本类型,此外还可以通过文本粗细、内容量等方式进一步细分。

07 关于按钮的其他问题
7.1 按钮的尺寸
按钮的尺寸优先体现在其高度上,而宽度一般根据内容区大小自动适配。通常会将按钮分为大、中、小这三种规格,以满足不同场景下的使用需求。
高度:
- 大尺寸:通常使用在企业官网、账号登录、导航菜单等场景中。一般高度设置为40~64px。
- 中尺寸:按钮的默认尺寸,适用在B端页面的大部分场景。一般高度设置为28~40px。
- 小尺寸:常用于气泡弹窗等小型控件中。一般高度设置为12~28px。
宽度:
关于按钮宽度需要注意的是,由于按钮内容的不固定,同规格按钮可能因为内容量差异引起视觉上的层级误判。故为了减少按钮错综不齐的情况,建议设置按钮最小宽度的界限,一般为4个文字+左右内边距。

7.2 按钮的文案
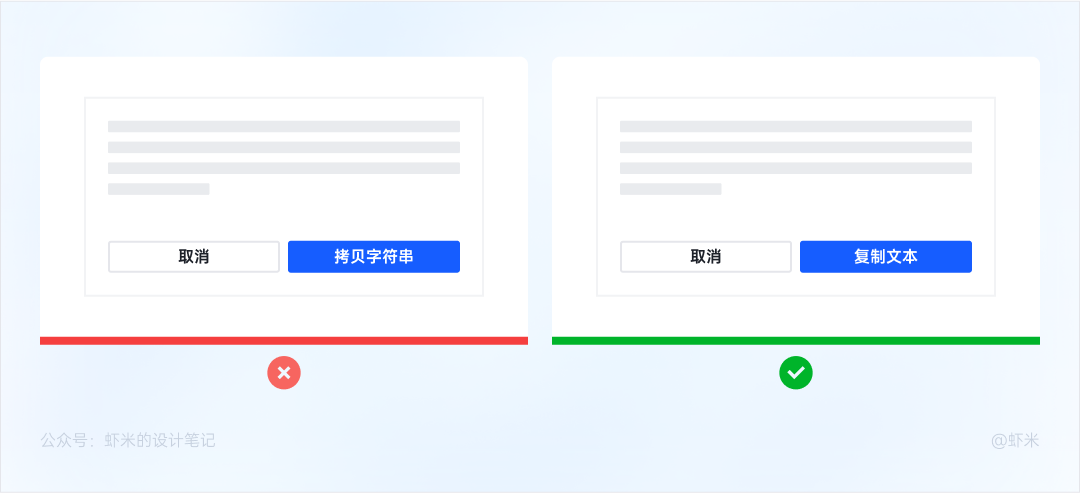
相较于其他方面,似乎大家对产品文案总是保持着“点到为止”的态度,但是并不意味着文案不重要,错误的文案会让用户产生疑惑,严重影响用户体验。相反好的按钮文字甚至可以做到即使不去阅读上下文,单凭按钮文案即可做出正确的判断。在一些关键节点的CTA按钮,文案的优化可以带来转化率大幅度的提升。因此关注文案细节也是设计师平时需要考虑的问题。优秀的按钮文案包含以下几个要点:
1)内容简洁,删除赘词
按钮区域寸土寸金,每一个字都要有其存在的意义,如果删除也不影响信息表达即没必要存在。

2)表达清晰,避免产生歧义
文字表达清晰,避免使用用户难以理解的专业术语。

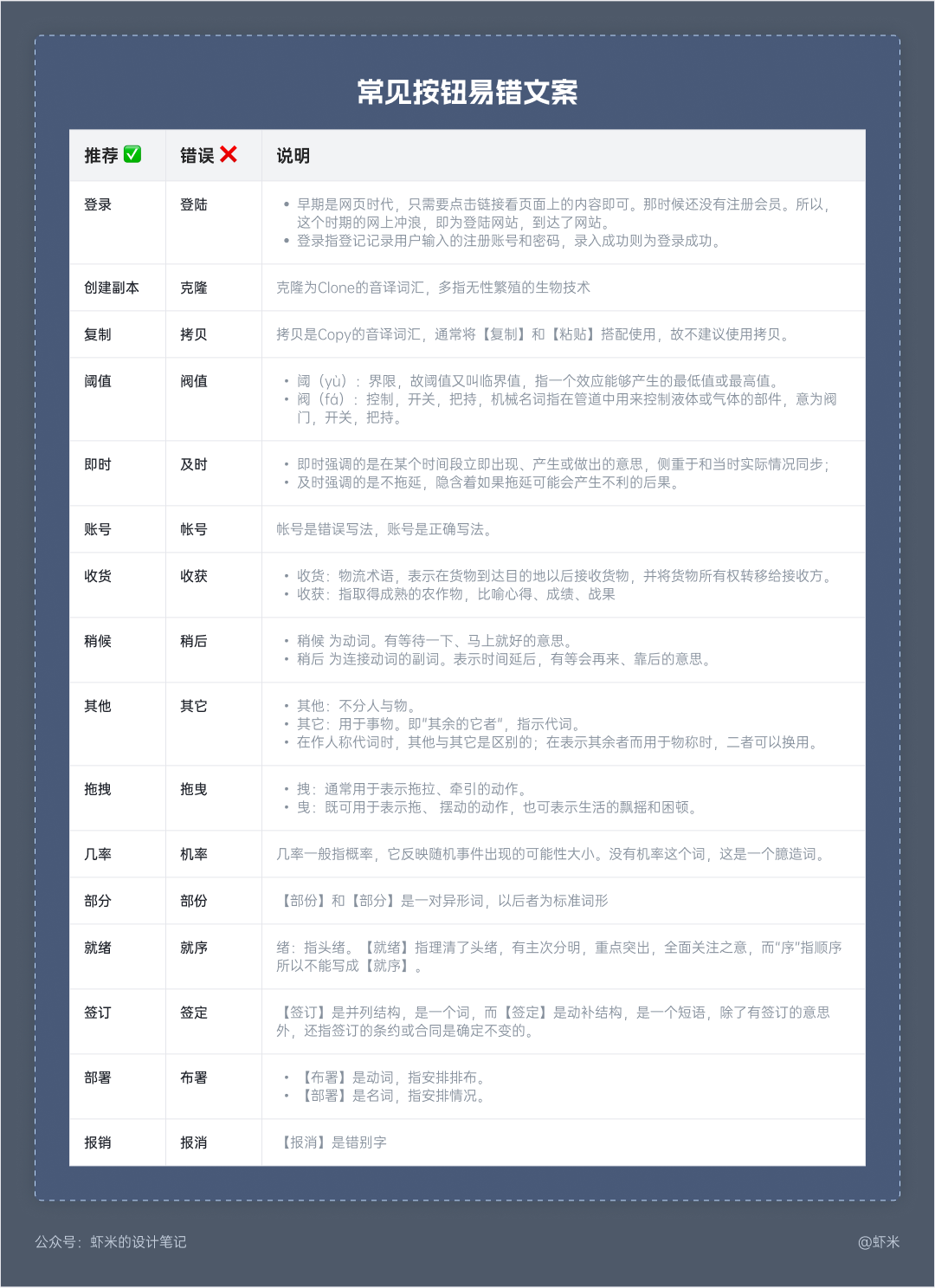
3)规范用词,不要出现错别字
常见的“登陆&登录”、“收获&收货”、“即时和及时”都是容易打错的词。

下方给大家整理了常见易错的按钮文案表,建议保存收藏。
4)一致的语法表达
如统一采用动宾结构:修改价格、提交工单、查看更多等。

5)适当的情感化表达
结合自身品牌特性,在按钮中融入适当的情感化文案,也是塑造品牌心智的触点之一。

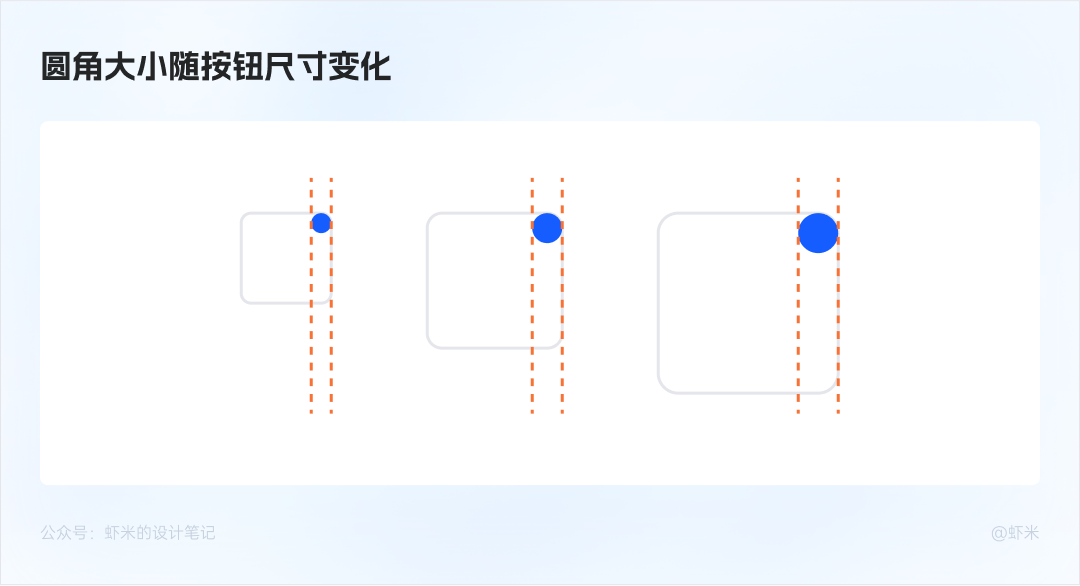
7.3 按钮的圆角
当前市面上主流的互联网产品大多都采用了圆角设计,因为圆角矩形相较于直角更具安全感和亲和力、在相似内容中识别度更高,且圆角对信息的聚焦性更强。同样B端设计中通常也会在按钮中加入圆角,方便用户更高效的辨别和获取信息,但是需要注意的是圆角并非越大越好,过大的圆角会导致按钮操作热区的缩窄,更不易被点击触发。
如在移动端产品上都是采用手指按压,而桌面端采用鼠标指针单击,相较之下后者对点击按钮的触发精度要求更高,也因此全圆角按钮(也被称为胶囊按钮)更适合在移动端产品上使用。

此外按钮的圆角设置还需考虑到产品整体的视觉一致性,在不同场景下都要保证统一的感官体验,如在大尺寸的按钮上圆角的曲率也应设置更大。

参考链接:
- https://mp.weixin.qq.com/s/81Xbb2zEHqJS2bABY32ztQ
- https://www.uisdc.com/web-button-design-guide
- https://www.zcool.com.cn/article/ZMTI3MzkzMg==.html
- https://www.uisdc.com/button-application
- https://www.zcool.com.cn/article/ZMTI2MzUwMA==.html
- https://www.yuque.com/yovar/bq79sy/ufeuex
- https://uxmovement.com/buttons/why-ok-buttons-in-dialog-boxes-work-best-on-the-right/
- https://www.woshipm.com/pd/3104897.html
本文作者 @虾米 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
