如何将F型视觉模型,应用于页面设计中?
今天我们来聊聊设计中的三大视觉浏览模型之三:F型视觉模型。
一、什么是F型视觉模型
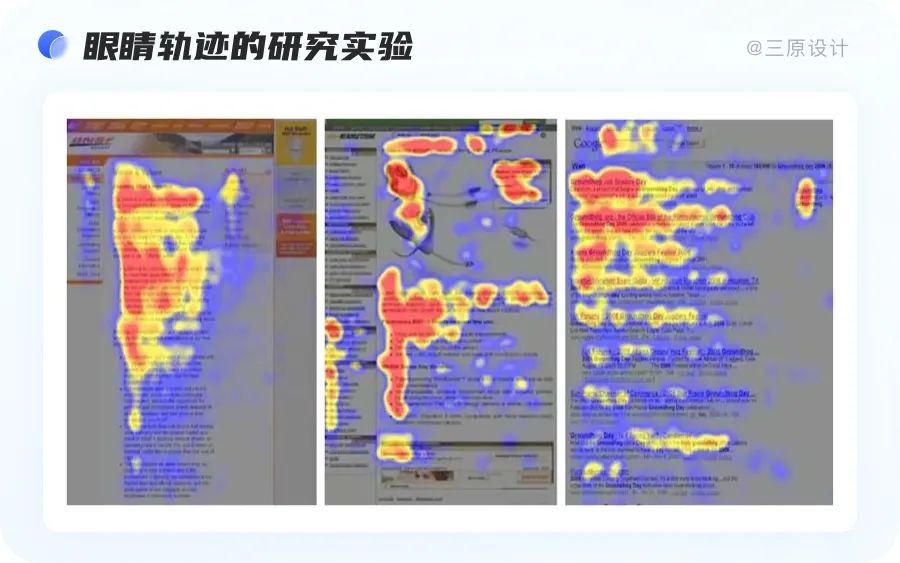
美国长期研究网站可用性的著名设计工程师尼尔森,于2006年4月发表了一项《眼睛轨迹的研究》的报告,他曾对200多名参与者进行了研究,结果显示用户的主要阅读行为在许多不同的网站和任务中相当一致。这个阅读模式看起来有点像字母F。
2017年该团队在网站又更新了此模型的相关实验结果:
报告指出用户第一次浏览页面的时候,视线通常会以字母F的形状观看页面内容,尤其是大面积文章的时候,如下图:

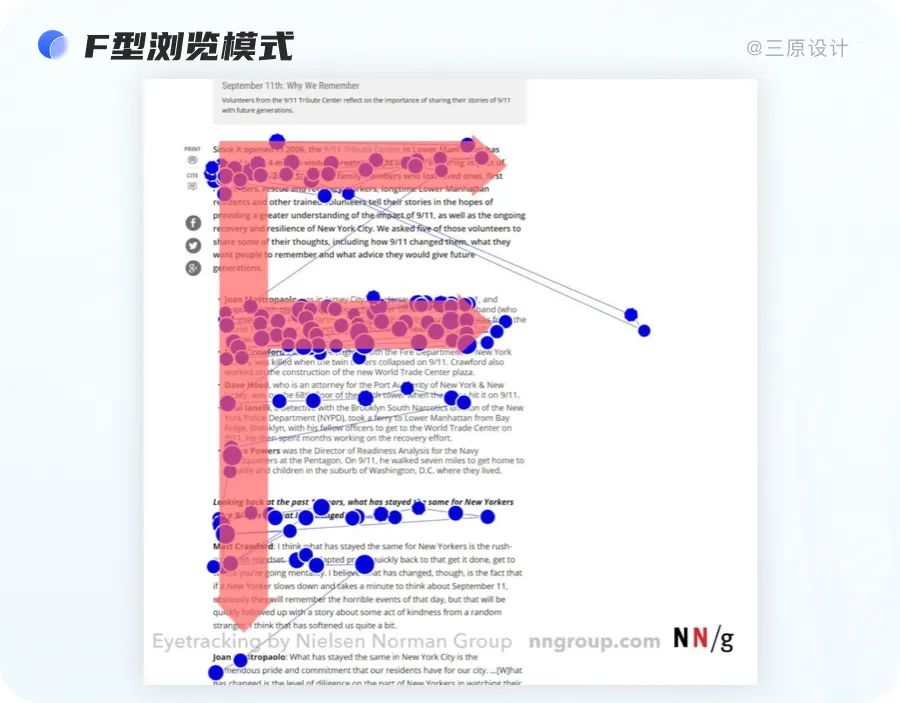
- 用户首先读取水平移动,通常跨越内容区域的上部。这个初始元素构成了F的顶部栏。
- 接下来,用户稍微向下移动页面,然后在第二个水平移动中读取,该移动通常覆盖比先前移动更短的区域。
- 最后,用户以垂直移动扫描内容的左侧。
有时这是一个相当缓慢和系统的扫描,在眼动追踪热图上显示为实心条纹。其他时候用户移动得更快,创建一个眼动热图,最后一个元素构成了“F”左边竖。
使用F模式可以确保页面上有一个高效的视觉层次结构这样用户就可以快速浏览内容并快速找到相应问题的解决方案。
适用场景:内容比较多,用户通常会用扫描的页面。

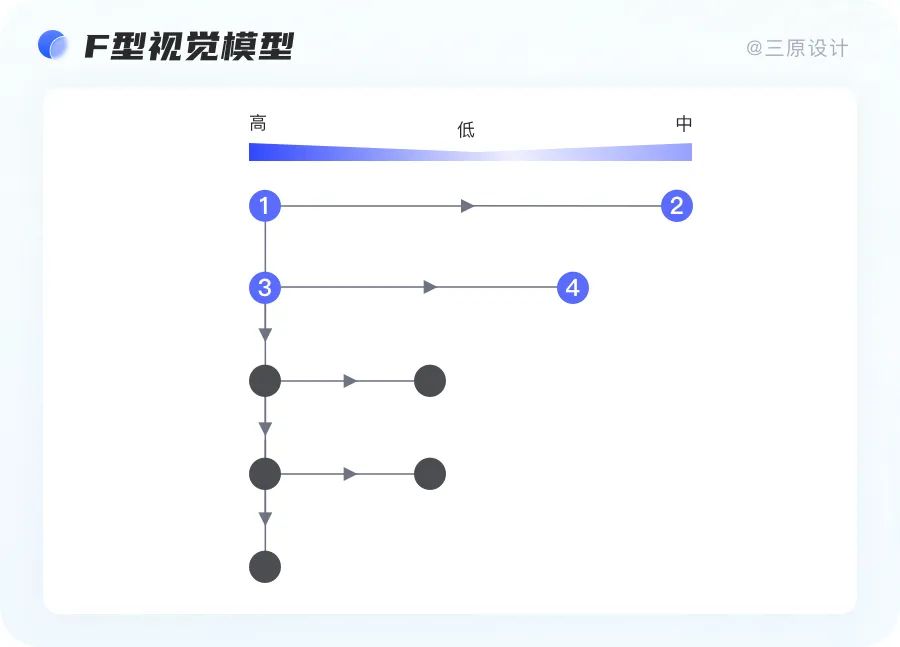
可以看出来我们的视线由“1-2”这三个操作节点的最为重要:
用到我们常见的“表格顶栏”上的一行操作区来说,从左到右操作优先级依次为“高—中—高(中高)”,1 号位置所在地放置操作类行为是这一行【最高】的;其次是2号位置,最后是中间的 3-4号位置。
根据尼尔森F模型,我们可以得出几个心理暗示:
- 读者在浏览界面时是快速扫视的方式,不会仔细阅读每一个界面内容。
- 界面的头两段文字无比重要,多用小标题、短句引起阅读者注意。
- 将重要的内容放在最上边,将重要的信息显示在标题和段落的前部显示给读者。
- 较少的信息应沿着设计的左边缘放置,通常应放置在项目符号点上,此处几乎不需要水平移动眼睛即可将所有内容带入。
二、为何要应用F型浏览模式?
F型浏览模式将能帮助你创建一个具有良好视觉层级结构的设计,这样的设计,人们就能很舒服地浏览啦。
F型布局方式能遵循人的从上至下、从左至右的阅读习惯。

三、F型浏览模式的应用
F型浏览模式适用于以文字为主的网站布局,如果有非常多的内容,尤其是大量文本内容,用户会对依照自然扫描格式(也就是上边说的F型布局模式)的设计布局会有更正向的反应,那么如何使用F型模型:
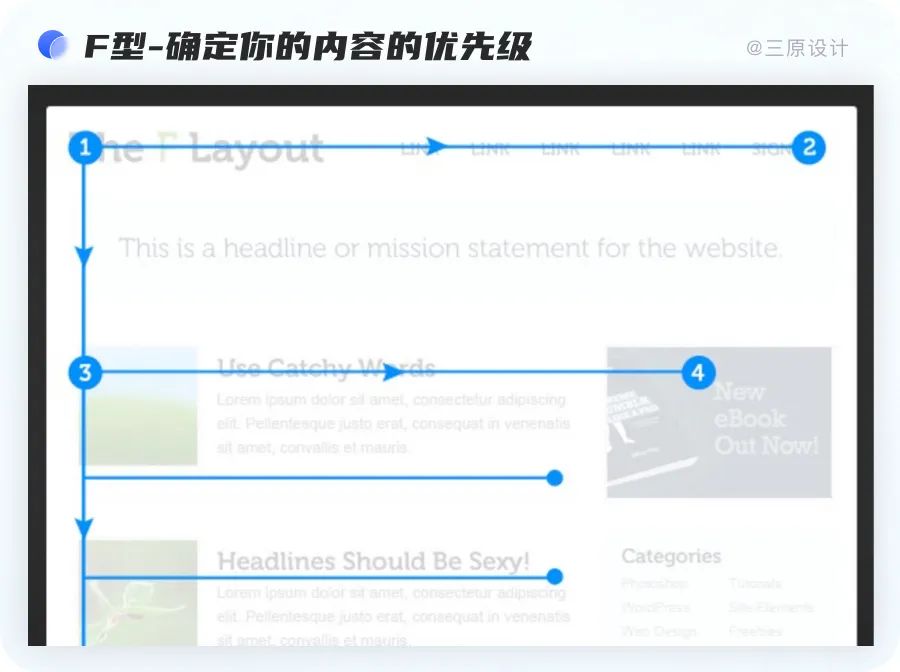
1. 确定你的内容的优先级
在你布局页面元素之前,先区分元素优先级和重要度。你希望用户看到什么,那么就将最重要的内容放置在接近页面上部的位置,以便尽可能快地传达给用户网站/页面的目标。
用户通常横向读取页面头部,所以这块区域是放置导航栏的好位置。

2. 为扫描而设计,而非为阅读设计
当我们应用F型浏览模型去思考用户行为方式的时候,可以将用户最感兴趣的内容沿着F型浏览模型去布局:
- 给予更重要的元素更强的视觉吸引度:使用排版和对比设计来突出文本关键字;
- 在左侧或右侧放置最重要的内容,因为这两个位置是用户横向视线扫描开始的起点和终点。这两处用户会做短暂停顿,所以能给予用户额外的时间来进行思考。

3. 利用侧边栏
侧边栏的存在能让用户有更深层次的参与感,因此使用侧边栏来推动用户的参与感:
提供你希望用户看到的任何内容,可以是一个广告,相关文章系列、社交媒体小部件等,为用户提供一个挖掘特定内容的工具。
如下图的 @三原设计 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
