如何打造极致的用户体验的秘诀—尼尔森十大可用性原则!(上)
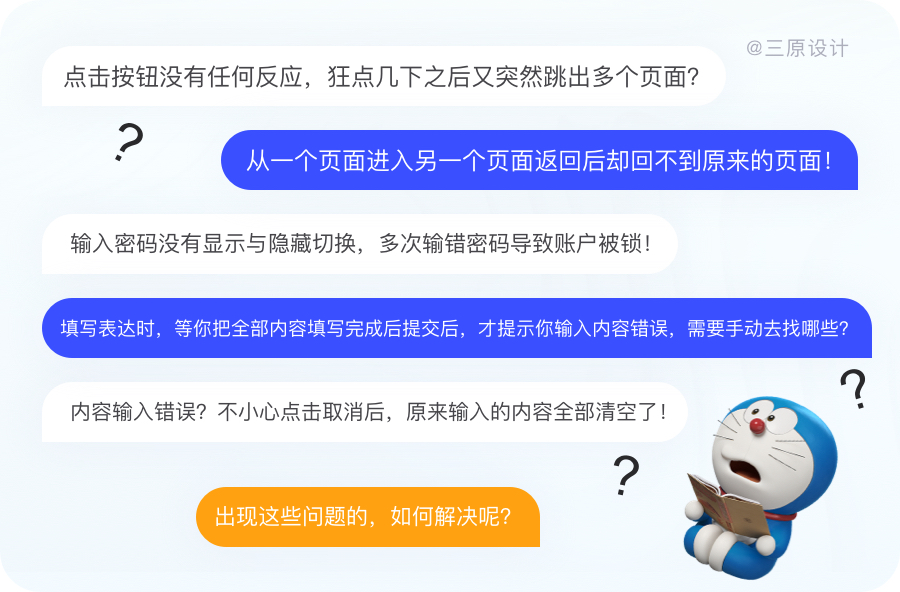
在日常使用移动端或PC端产品时,不知你有没有这样的体会?

1. 出现这些问题的,如何解决呢?
推荐一个比较实用的设计法则,这个法则已经有很多的文章说明了,可以说现在的任何互联网产品都能看到这些理论的实践,本次主要想以比较多的案列进行实战分析。

尼尔森的十大可用性原则是尼尔森博士在分析了两百多个可用性问题的基础上,提炼出的十项交互设计原则。被广泛运用于网页、APP以及各种人机交互领域。
要注意的是,这10项原则是启发式(heuristics)的、广泛的经验法则,可以指导我们更具价值的思考界面设计。
各种设计原则都可灵活运用于各个地方,可以是交互设计,也可以是界面设计,深入了解各种设计原则,让设计师在做设计的时候可以找到更好的解决方案,提高用户的使用体验。
理论介绍:
雅各布·尼尔森(Jakob Nielsen)是毕业于哥本哈根的丹麦技术大学的人机交互博士,被誉为可用性测试的鼻祖,2006年4月,并被纳入美国计算机学会人机交互学院,被赋予人机交互实践的终身成就奖。
尼尔森于1995年1月1日发表了「十大可用性原则」,该原则被广大设计师奉为教科书般的存在。虽然20多年过去了,但是对于现今的产品体验设计仍然具有很大的参考意义。

一、状态可见原则

人机交互的基本原则是,让系统和用户之间保持良好的沟通和信息传递。系统要告知用户发生了什么,预期是什么,如果系统不能及时向用户反馈合适的信息,用户必然会感到失控和焦虑,不知道下一步要做什么。
界面状态分为两种:静态和动态。
静态即用户通过界面查阅,明确知道自己的位置、处于何种状态,或者知道界面数据的状态。
动态即用户在进行界面操作时,系统应当立刻提供反馈,告诉用户该项操作被系统接受,让用户对操作感知及判断。
该原则在设计中的体现:
1. 状态可见性-位置可见
告诉用户处在系统的什么位置,特别是对于新用户,需要提供必要的信息,否则容易迷惑。比如:导航菜单、面包屑、标签页、步骤条、分页器等等。
相比于C端产品,B端产品在页面层级往往更为复杂。因此,让用户明确当前所处的位置尤为重要,这也就突显出了导航的重要性。设计师在设计的过程中,要注意提供上下文线索,避免用户迷路。

2. 状态可见性-进度条
告知用户系统运行的状态信息,比如进度、内容加载时,增加用户掌控感。
最经典的案例莫过于Loading页的进度条了,无论是加载页面还是下载内容,一个清晰的进度条可以让用户随时掌控进度,同时也可以用具体的数字更加明确的表示,比如:安装程序时显示进度条,并预估还需要多久结束,播放音乐时显示进度条,并提示预估剩余时间。

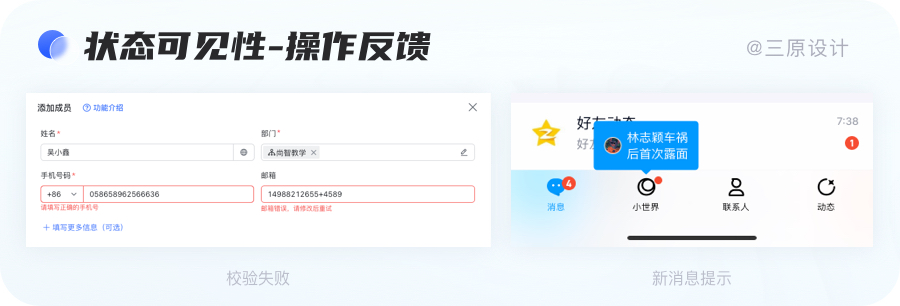
3. 状态可见性-操作反馈
系统适当反馈是用户界面设计的最基本准则。当用户在与系统进行交互时,应当在各个阶段为用户提供必要、积极且即时的反馈,同时也要避免过度反馈打扰用户。
可以使用的形式包括但不局限于:
- 操作反馈:点击页面跳转、按钮点击状态、警告提示、输入反馈等等;
- 结果反馈:非模态弹窗,轻量化感知系统内容反馈。(反馈内容应尽量不要打断用户操作,所以一般采用toast形式,反馈结果后及时消失。)
- 情感反馈:搜索没有结果时,没有数据等等空状态。
还可以通过元素的颜色位置、界面元素变化、文字、声音和震动,甚至动效等多种形式给予用户提示反馈。
注意,越是消极的反馈,比如网络连接失败、系统错误等,越是要及时告知用户,同时提醒用户采取适当措施。
比如:
- 提交表单时,如果校验失败,则在填写有误的内容旁边提示错误原因;
- 程序未响应时,系统会让用户选择是关闭程序还是等待程序响应;

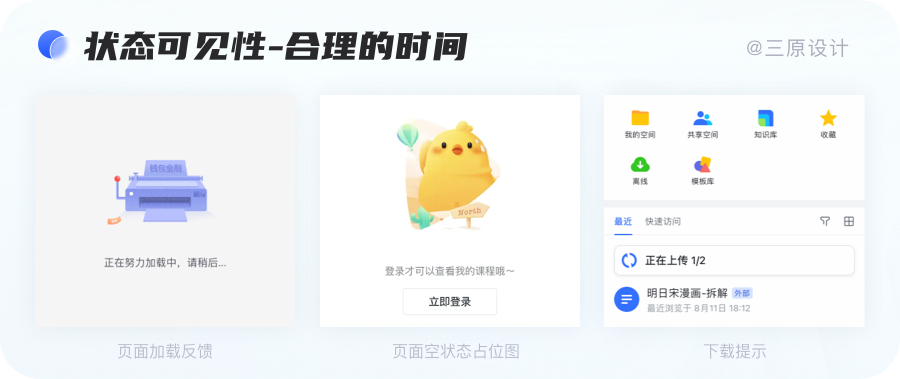
4. 状态可见性-合理的时间
系统应该在合理的时间内,给予用户适当的反馈,让用户了解正在发生的事情。
当系统反馈时间小于1秒,通常正常反馈即可;相反长于1秒时,我们通常会通过加载动画、占位符、分步加载等方式,减缓用户等待的焦虑感。
如果超过10秒还没有得到相应,那么通常会认为这次请求是失败的,需要给用户失败提示。
例如:下载提示、刷新提示、支付提示、新页面加载提示等。

二、 环境贴切原则

让系统尽可能贴切用户所在的真实环境。把复杂的系统语言换成用户看得懂的语言;环境贴切原则的根本目标是让用户可以快速上手产品,降低学习成本。
《iPhone人机交互指南》里提到的隐喻与拟物化是很好的实践。此外,还应该使用易懂和约定俗成的表达。
该原则在设计中的体现:
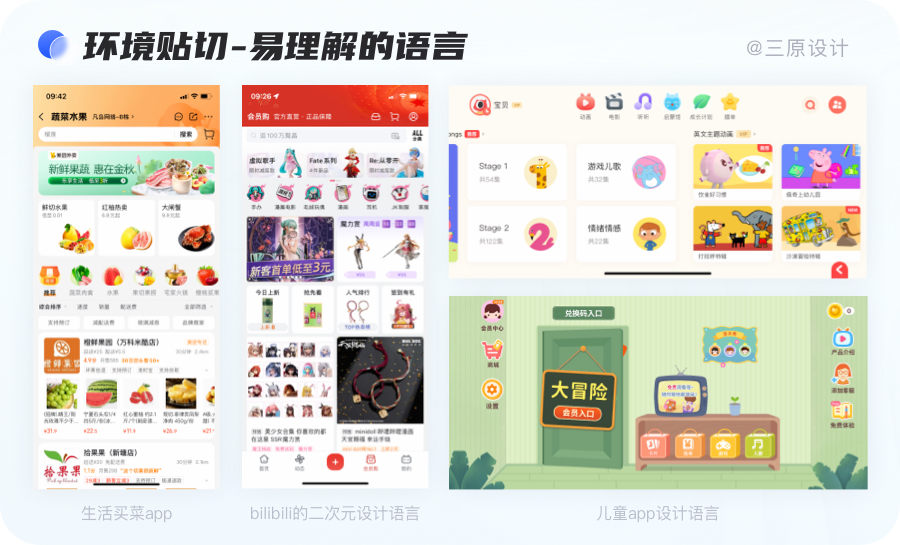
1. 环境贴切-易理解的语言
这里说的语言不仅仅包括文案层面的语言,还包括产品的设计语言(图形、配色、风格、动效、手势等)设计语言都应该是易于用户理解和认知的。
产品使用的语言应该是目标用户能够清晰理解的。如果用户不能理解,他们会感到被忽视和受挫败,许多人将选择其他产品完成目标。
从设计心理学角度来讲,用户在使用产品的过程中,其大脑会“优待”较常用的记忆内容和操作形式,有意抑制那些相似但不常用的内容,以便减轻认知负担,防止混淆,这种习惯从某种程度上来说属于“熟知记忆”。
比如细分市场的产品,针对中老年、青年、儿童的产品或商务、娱乐的产品,都要分别使用符合自己的定位的语言。

反面案例就是windows系统出错了页面,一堆乱码,看不懂又很慌张,就很不友好。
另外还有一点,很多大公司的app都会针对他们不同国家的用户群体进行各种语言的翻译处理。为了照顾不同国家的用户的使用习惯对页面结构布局,风格,语言,字体,包括交互方式都会做特殊处理。这就是场景贴合原则。
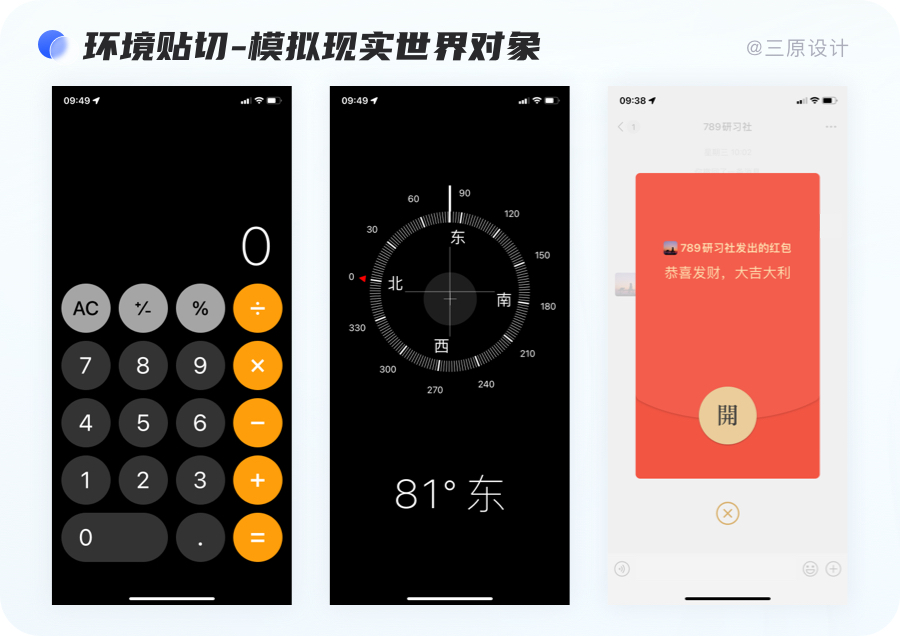
2. 环境贴切-模拟现实世界对象
模仿现实世界的产品或者使用映射,能够利用人们现有的知识,可以显著的降低用户的认知和学习困难,并增加他们的使用兴趣。
比较好的案例就是iOS原生的计算器、指南针,微信红包都是模仿了现实世界的产品

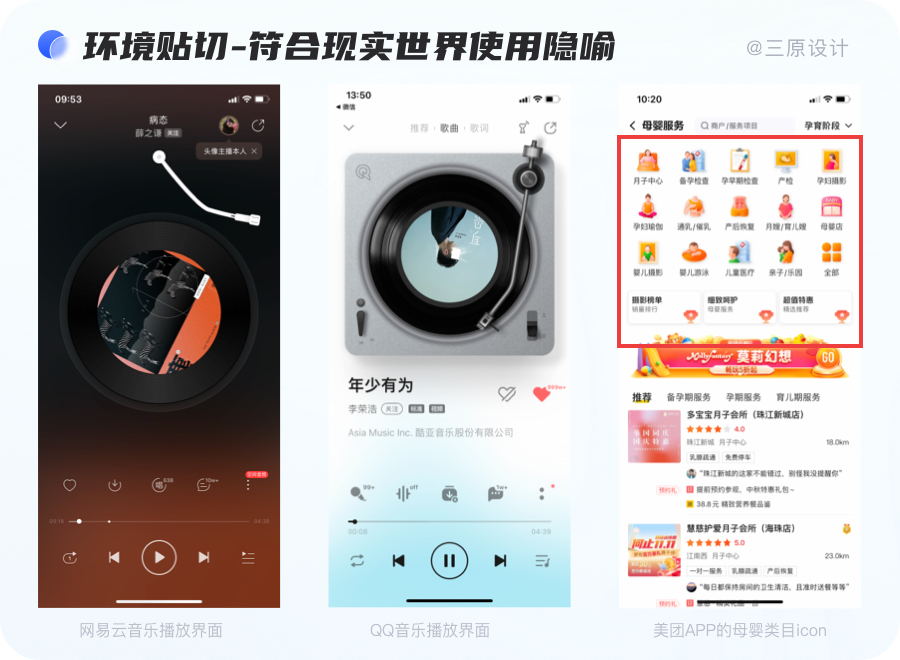
3. 环境贴切-符合现实世界隐喻
从现实世界中借鉴的设计元素可明显降低用户的认知和学习难度,并且增加兴趣。
最有代表性的就是网易云的音乐播放界面图形隐喻表达。美团APP的母婴类目icon的设计非常有趣,且非常容易理解和使用,让人印象深刻。

4. 环境贴切-操作手势符合联想
使用的操作手势,应该是用户自然就能联想到的,不要创造、更改操作手势的意义。
5. 环境贴切-自然的动效
动效的加载样式应符合自然规律,需要平缓过渡,而不是生硬的加载效果。
比如:网易云音乐播放时唱片转动、停止播放时唱片自动移开,有趣且有效。
三、用户可控原则

用户在使用产品的过程中,误操作是经常发生的事情,系统应提供撤销和重做功能,让用户具有对产品的控制性与自由度。
用户可控原则的根本目标是让用户可以在界面自由操作,而且无需为操作不当承担责任。
该原则在设计中的体现:
1. 可控原则-可自由导航
清晰便捷的导航方式,使用户可自由控制返回和跳转的页面。
由于B端系统的复杂性,有些功能的层级会比较深。弹窗A中的某个操作可能会触发弹窗B的弹出,如果弹窗A和B承载的功能具有父级和子级的关系,同样需要考虑「返回」的功能以及清晰的层级关系。
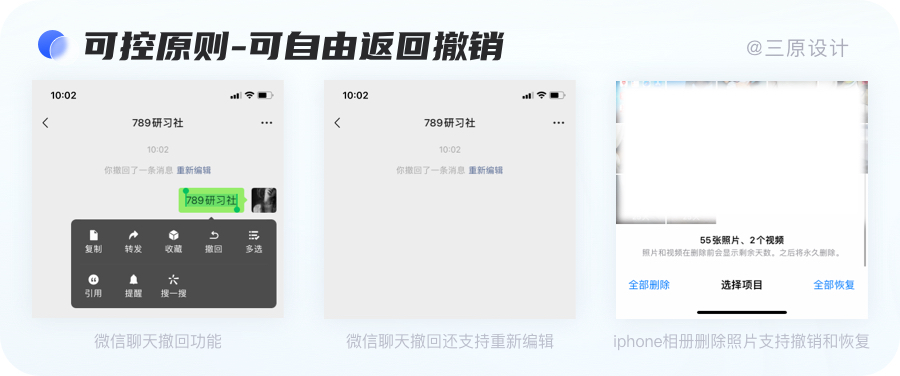
2. 可控原则-可自由返回撤销
用户在使用系统的过程也是一个试错的过程,系统要让用户觉得自己的行为是可控的,可以犯错,并且在犯错之后可以反悔。
用户在使用产品时可以自由进退,遵循从哪里来就返回到哪里去的原则。当用户误操作时要给用户提供撤销、取消、重做等相关功能。不可逆的操作要给用户明显的提示。
比如微信聊天是可以撤回的,并且撤回之后还支持重新编辑;对于我这种打字总是出错的人简直就是福利。
iphone相册删除照片后,支持在短期内找回;在word中编辑文档时,支持撤销和恢复,保存的同时,还能查看历史保存记录。

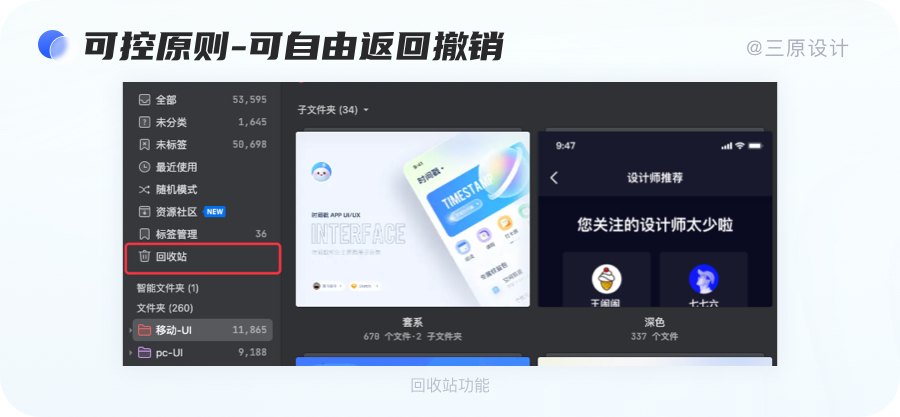
回收站功能:让用户更有自由度,增加用户安全感,可控的找回误删除资源。

3. 可控原则-不可逆转的操作需要警告
系统在重要的不可逆转的操作需要给用户提供二次确认或者撤销的功能,这样可提高用户的操作可控性。在产品设计上,防止用户常见的误操作。
比如很多产品在涉及到内容的删除操作时,经常会有弹窗提醒,让用户再次确认。这样是防止用户误操作带来的删除损失。用户不用因为操作带来心理负担,从而提升操作可控性。
比如iPhone iOS系统:
- 常见的二次确认主要可以通过以下方式实现:通过文字提示,用户阅读后点击是与否来进行下一步;
- 通过动作,用户通过输入特定字符或者完成验证码拖拽等操作才可进行下一步操作;
- 通过身份校验,用户需要提交个人身份信息以完成校验;

四、一致性原则

整个系统要保持产品结构架构、导航、用语、色彩、操作行为交互的一致性与标准性,遵循平台惯例与行业标准。我们在设计中常见的制作平台规范,其实就是为了保证平台设计的一致性。
一致性原则的根本目的是保证产品的专业性,给用户带去统一的体验感受。
该原则在设计中的体现:
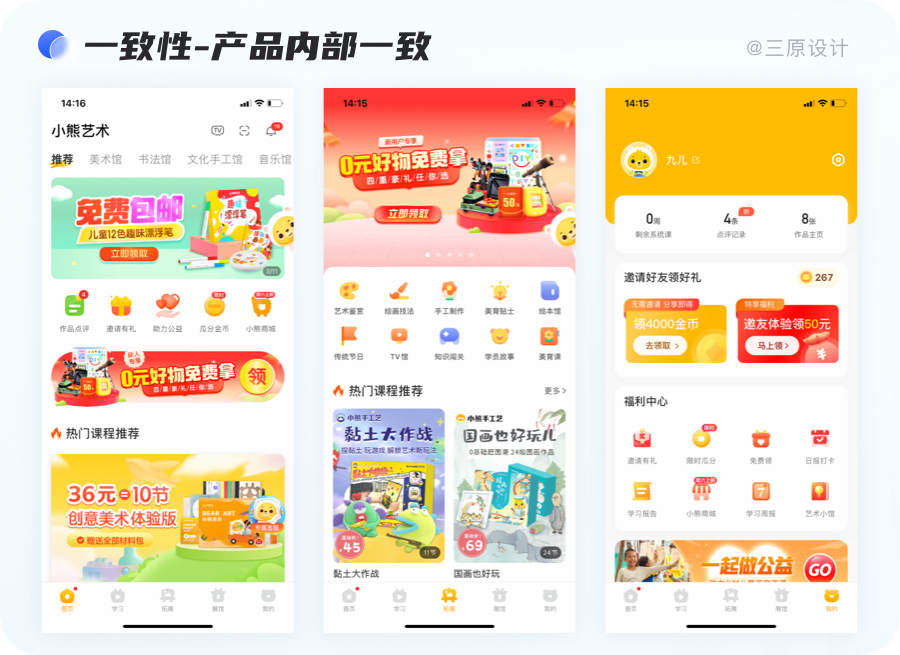
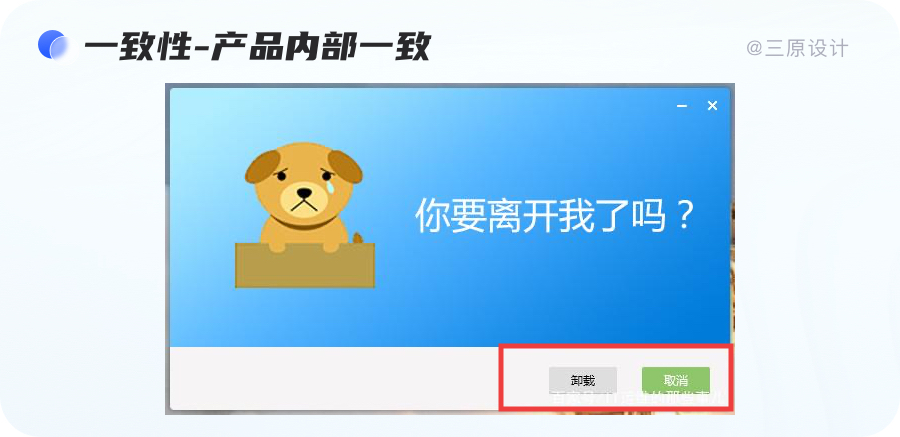
1. 一致性-产品内部一致
遵循产品内部的惯例,可帮助用户快速学习使用产品功能。产品内部的一致性包含:产品功能框架、文字、设计风格、布局、反馈等等。
比如:小熊艺术app,一款针对孩子学习美术的app,不管是首页、个人中心以及加载等页面,风格保持一致性都是主打清新黄色+可爱icon。黄色小熊更是在不同的合适的时机出现,banner、加载,课程动画中等。不仅风格一致性、布局、反馈等产品内部保持一致性,也形成了统一的品牌传达。

但是,有时候为了达到产品目标,偶尔也会故意采用不一致的设计。
比如:常见的对话框都将“确定”按钮放在右边位置,所以用户在操作时,很容易产生条件反射,顺手点击右边按钮,然后才突然发现自己点错了。虽然看起来有些别扭甚至很多人不喜欢,但是很有效,这种设计在软件卸载、App取消会员订阅等操作中非常常见,主要是为了做一些心理暗示和引导,避免用户卸载或退订。

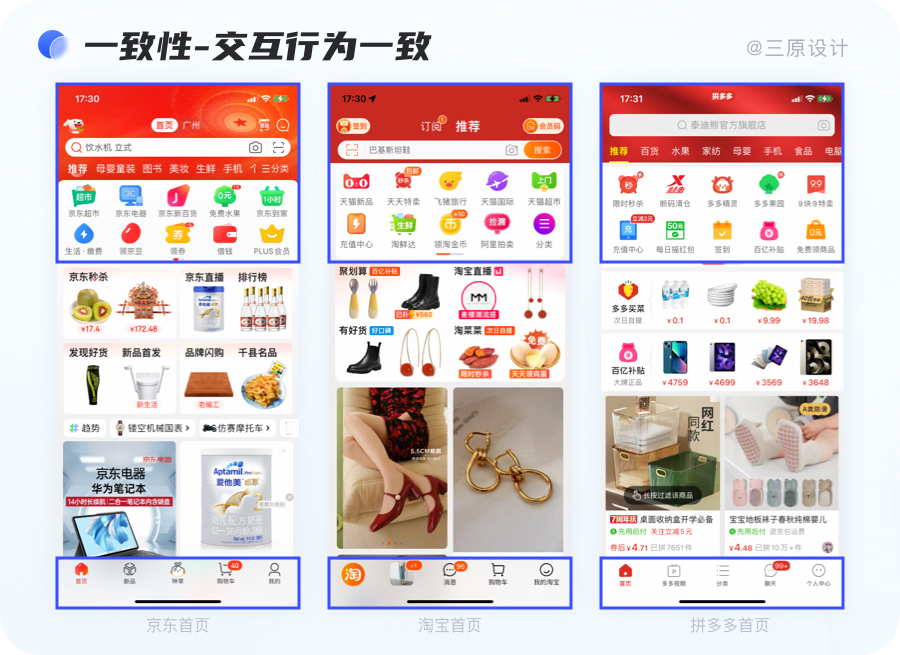
2. 一致性-交互行为一致
交互和用户的习惯一致,意味着用户不再需要重新学习,各种应用之间的切换没有学习成本。
我们在前期已经培养好用户的使用习惯,那么就不要轻易改变,减少用户的认知成本与学习成本。
例如:常见的页面的后退或返回都在屏幕左上角、搜索栏都在屏幕最上方、菜单栏都悬浮在屏幕底部。

3. 一致性-迭代产品一致
当产品线进行更新迭代的时候,应该保留用户既有的交互和操作习惯,用户在上一个版本形成的交互认知在下一个版本是否能被沿用,这对于用户来说在产品体验上会造成很大的干扰。
比如微信的多年的迭代,底部tab功能一直都是这样,主要功能入口一致没有变化,就体现了迭代产品的一致性。
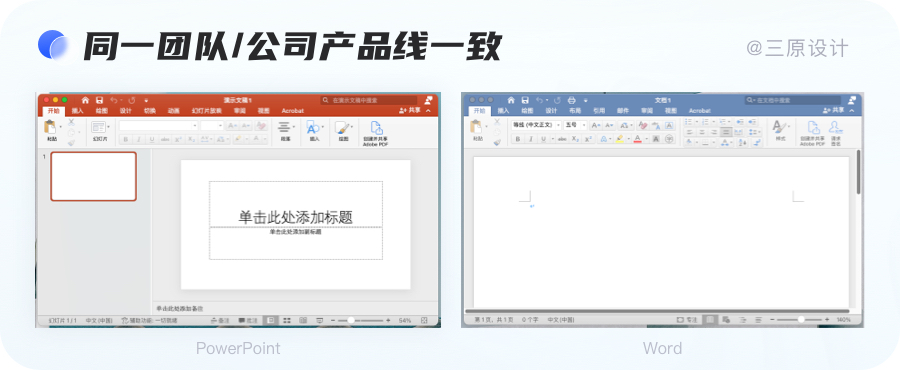
4. 一致性-同一团队/公司产品线一致
Office软件中包含的各个产品,其界面布局和设计风格都保持了高度一致,如下图所示是PowerPoint和Word的界面,可以看出,二者的“插入”一级菜单下所包含功能的排列顺序、布局方式乃至图标图形,都是高度类似的。

5. 一致性-设计语言一致
遵循统一的产品设计规范/逻辑。这里的一致性包含产品和跨平台产品之间的一致性。确保整个系统的结构一致性、色彩一致性、操作一致性、反馈一致性、同种组件样式保持一致等设计语言都遵循同一套设计规则。
比如,产品内相同颜色的反复出现,为产品打造视觉锤符号,强化产品在用户心中的记忆点。
符合平台设计规范,比如:苹果系统参照人机交互设计指南设计规范,安卓系统参照Material Design设计规范,或者直接参照自己团队的的设计规范,应该遵循惯例,并且保持系统的一致感,不要盲目地标新立异。

6. 一致性-业内产品保持一致
不知道你发现了没,现在的电商、音乐、社交等等app越来越一样了,一样的交互,一样的排版设计,基本上都遵循着类似的交互逻辑和视觉元素。
为什么会这样?同类软件设计的趋同化,未必不是一件好事?
与业内产品保持一致,意味着用户不再需要重新学习,就可以在各种应用中自由切换,用户学习成本的降低,也意味着我们获客成本从某种程度上被降低。
而这些约定俗成的规则和流程都被用户不自觉地印刻在大脑中,成为一种自然的习惯,而独特的设计,截然不同的规则,则常常会成为习惯以外的东西,引起混乱,让初次上手的用户感到受挫和沮丧。
如,在App底部的导航图标中,“首页”永远排在第一个,个人中心(“我的”)永远排在最后。并且对于类似“首页”“购物车”“订单”等常见按钮,不同App的设计样式都非常相似。如下图三个不同音乐app的对比图:

如果你特立独行地把个人中心放在第一个位置,或者采用奇怪的图标作为个人中心的icon,用户使用时肯定会觉得别扭。
五、防错原则

防错原则的根本目标是阻止错误行为,避免进一步犯错,指引用户正确的完成操作行为。
「防止错误」主要分为三个阶段:错误行动发生前,引导用户向正确的方向前进;用户触碰到危险操作时给予提示;危险操作发生之后,提供撤回的入口。
该原则在设计中的体现:
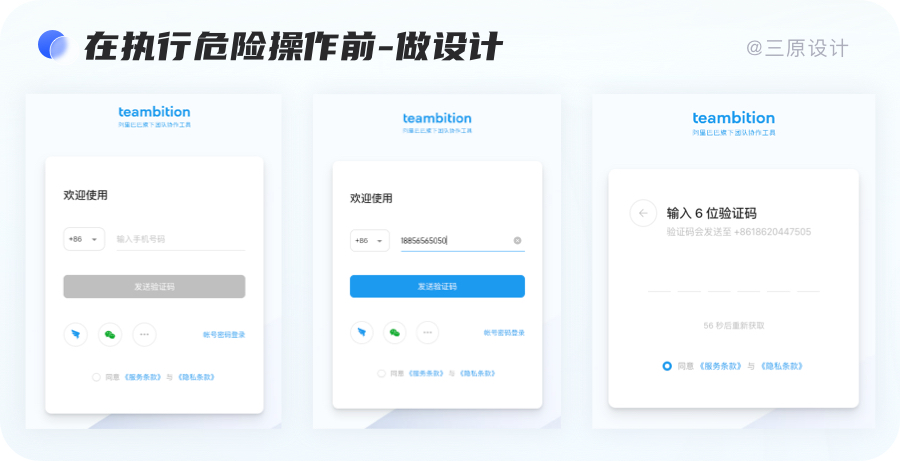
1. 在执行危险操作前做设计
比一个优秀的错误提醒弹窗更好的设计方式,是在这个错误发生之前就避免它。它可以帮助用户排除一些容易出错的情况,或在用户提交之前给他一个确认的选项。
通常情况下,按钮置灰表示对应功能或操作无法使用,这也是防止错误的一条有效途径,因为用户通过按钮样式就可获知其状态,提前规避无效的提交操作。
当然,不是只要功能或操作无法使用时,就应该将对应的按钮置灰。
其实更好的做法是填写完标题后按钮不置灰,点击完成按钮后定位或高亮必填项,让用户更容易识别错误点。
比如在登录时,只有输出信息后才可以点击登录按钮,未输入信息时,按钮是不可以点击的状态。通过系统主动对用户进行操作限制,帮助用户避免发生错误。

限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。
再比如输入验证码页面,为了防止用户多输入或者少输入验证码,只给到四个输入框,让用户只能输入四位数字,减少输入错误的几率。
2. 在执行危险操作中做设计
提供清晰的提示,防止用户犯错,提示包括标签、文字、颜色、以及反馈状态等。利用颜色,动效提供警示信息,比如常见的微信退出的按钮是红色的,状态未完成的标签是红色的等等。
如:表单填写过程中让用户及时知道输入格式,出错原因,避免填写完成后再提醒,浪费用户时间。
范围限制:限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。比如:电影购票时,已购买的位子不会再提供选择,很好的避免了买重的问题

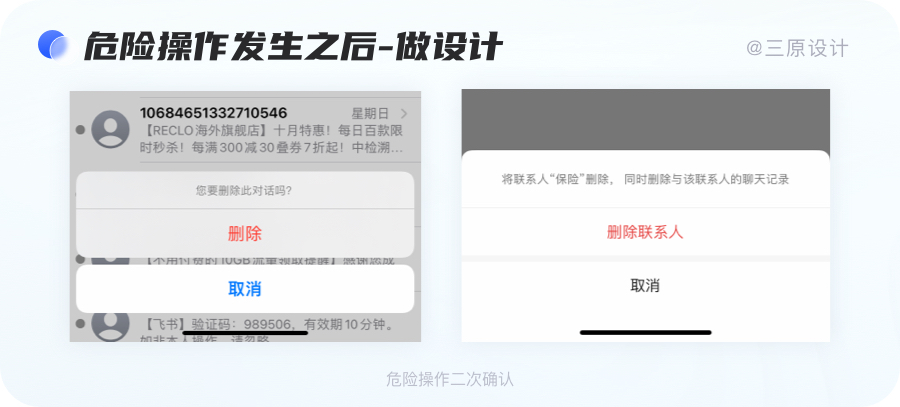
3. 危险操作发生之后做设计
特别要注意在用户操作具有毁灭性结果的功能时要有提示,防止用户犯不可挽回的错误,需打断用户,提示用户是否要进行此操作,让用户有更多的思考时间。所以在一些不可逆的操作中二次确认是非常有必要的。
这条原则很重要也很常见。在删除信息时,系统会让用户确认删除,也就是我们常说的二次确认,电商平台允许在一定的规则下取消订单等等。

总结
尼尔森是大可用性原则可灵活运用于各个地方,可以是交互设计,也可以是界面设计,深入了解该设计原则,可以找到更好的解决方案,提高用户的使用体验。
要注意的是,这10项原则是启发式(heuristics)的、广泛的经验法则,而不是具体的规定。
- 状态可见原则:位置可见、数量可见、状态可见;
- 环境贴近原则:语言应该是用户所能理解和习惯的;
- 用户可控原则:可见导航、关闭与返回、撤销与重做;
- 一致性原则:产品内部一致、交互一致、迭代产品一致、同一产品线一致、设计语言一致、业内产品一致;
- 防错原则:操作前预警、操作中确认、操作后可撤回;
好了,明天我们继续聊聊后面的几个原则。文中如果有不严谨、错误的地方希望大家给予指正,希望大家可以多多点赞评论鼓励下,最后感谢您的耐心阅读。
本文作者 @三原设计 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
