B端设计|页面标签的认识和实操应用
今天来做一个比较简单的分享,也是很多在做B端项目的同学发出过的疑问,那就是既然浏览器中可以使用页面标签,那为什么在项目中还需要使用这个组件和交互框架的形式。
一、网页中的页面标签认识
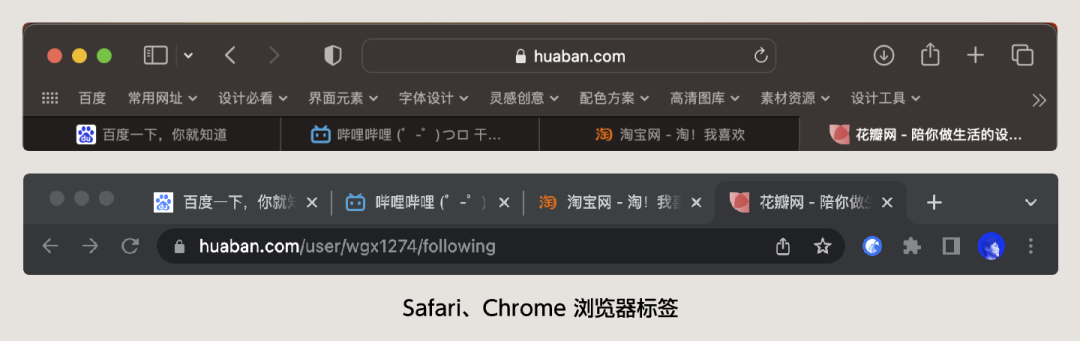
页面标签是用来反应系统中已打开的页面的标识,最常见于浏览器顶部,每当我们新建一个页面,就会创建一个新的标签。我们不仅可以通过它来判断打开了多少页面,也可以用通过点击它们来切换当前聚焦的页面或关闭页面。

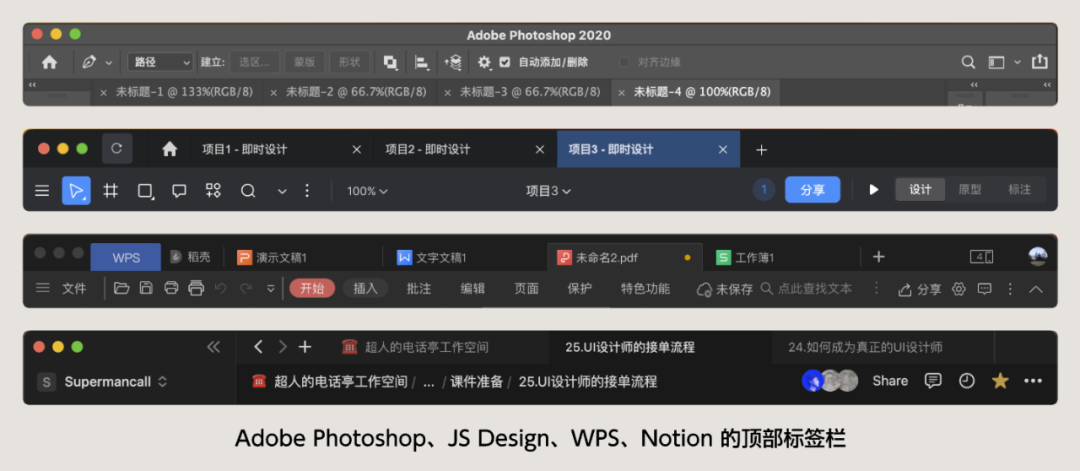
当然,除了浏览器外,还有很多其它的软件也热衷于使用页面标签组件,如我们常用的设计软件、办公软件和通讯软件。

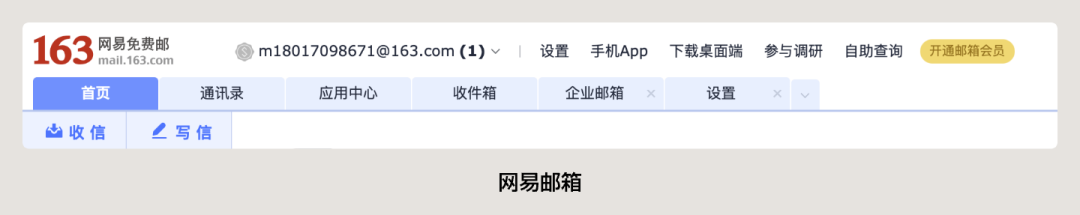
以软件层面来说,页面标签的使用可以说非常的普及,但是在网站的系统中,这个组件普及度并不高,第一个能想到的应该就是邮箱系统了。

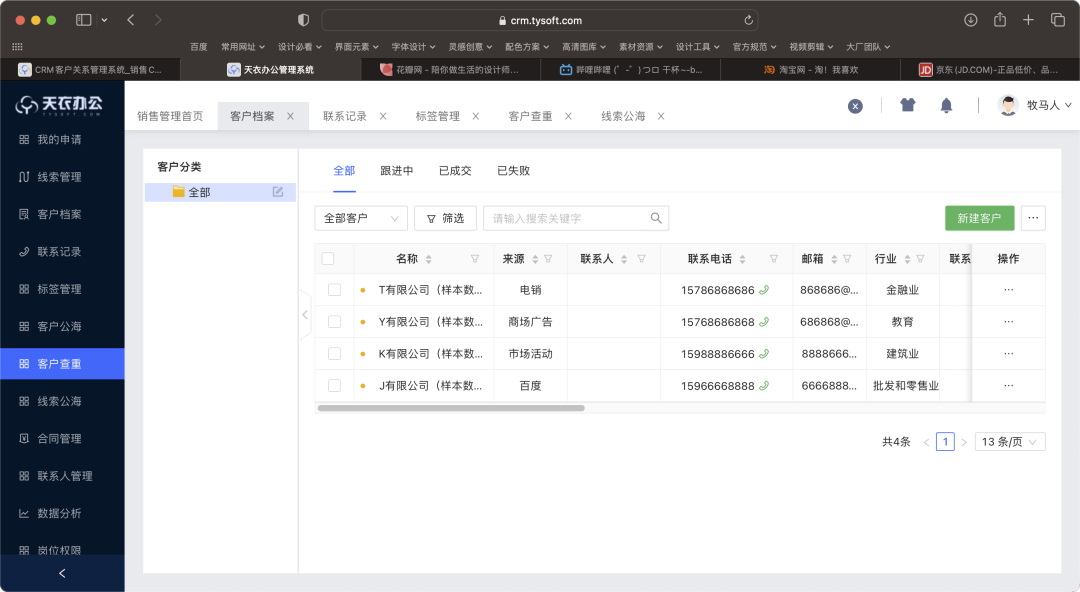
而日常会接触到的B端 SAAS 工具里,也很少会用到这个组件。想必大家都能理解背后的原因,因为网站系统也需要浏览器访问,浏览器自带了页面标签,直接使用浏览器的标签不就行了!
所以问题来了,为什么在网站页面里再做一个页面标签组件?这就要先从页面标签组件出现的过程说起了,在上古时期……
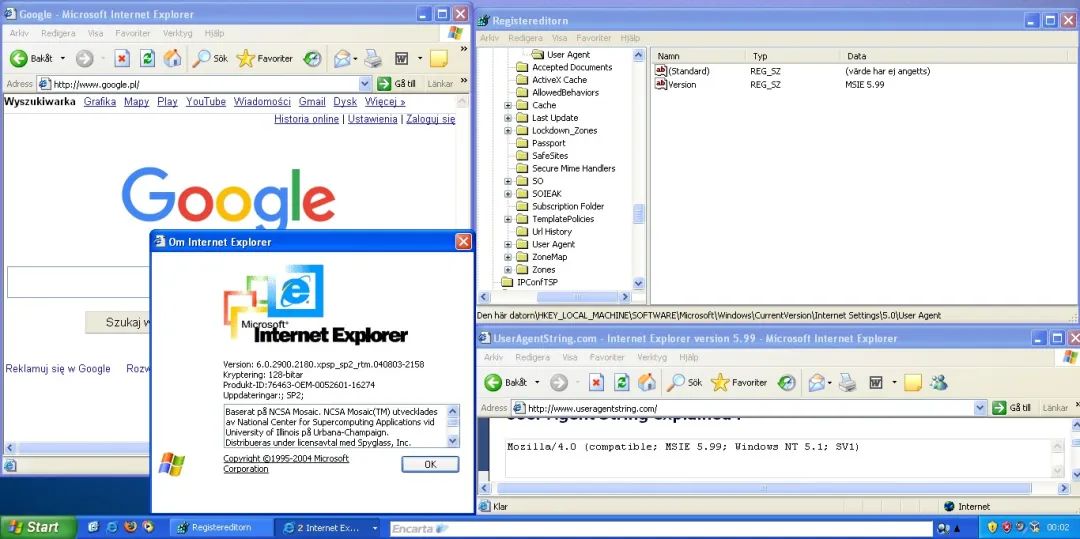
全球使用最广泛的浏览器当然是非 Windows 的 IE ( Internet Explorer) 浏览器莫属。这个浏览器是 Windows 系统捆绑自带的浏览器,从 1995 年上线,在短短几年间成功成为全球开发者最痛恨的浏览器,阻碍整个互联网发展的脚步,苟活到2022 年6月15日21:00 正式停止更新(普天同庆)。
IE 不仅本身的引擎内核一般,而且和 Windows 捆绑的特性而获取的庞大用户体量,成为所有网页新技术普及的最大阻力。因为绝大多数网站开发,都不可能忽视这个群体,就需要花费大量的精力去适配稀烂的老版 IE。
比如在2010年以前做网站的时候,如果想要使用已经发布很多年的 CSS 来做样式,你就要首先解决怎么在Windows 2000 和 XP 默认安装的 IE5、6 能正常显示(对CSS支持极差),它们是所有网页前端和设计师的噩梦。
而早期IE还有个很重要的缺陷,就是它们本身是没有页面标签栏的,Windows 会将打开的软件窗口显示在底部栏中,如果打开的页面较多,则会进行折叠,通过点击折叠菜单后展开。

这是一个非常低效的操作方法,因为当时的显示器普遍在 1280 或1440 宽,一旦打开网页稍多,展开的菜单就不够放,选择之前打开的网页就很麻烦。
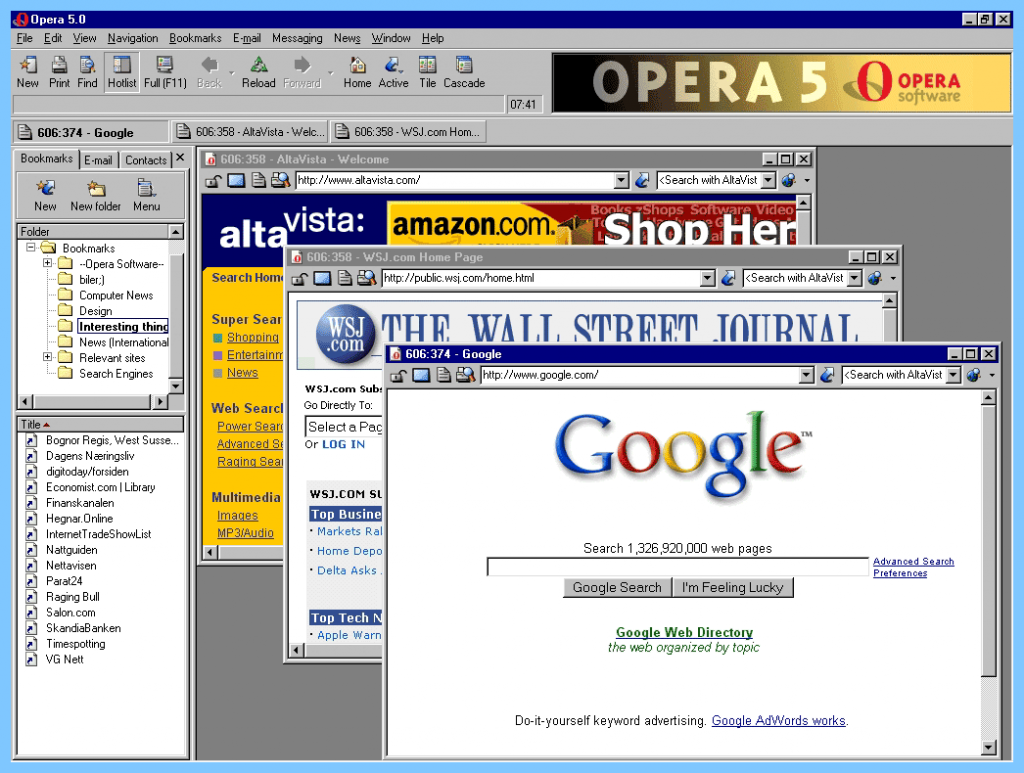
不是没有人没注意到这个问题,现代浏览器的先驱 Oprea,在1995年发布上线后就首个支持多窗口文档模式(页面标签前身,如下图版本形式)。但这个优秀的交互因为软件本身的普及度不够高,无法代表真正的用户使用场景。

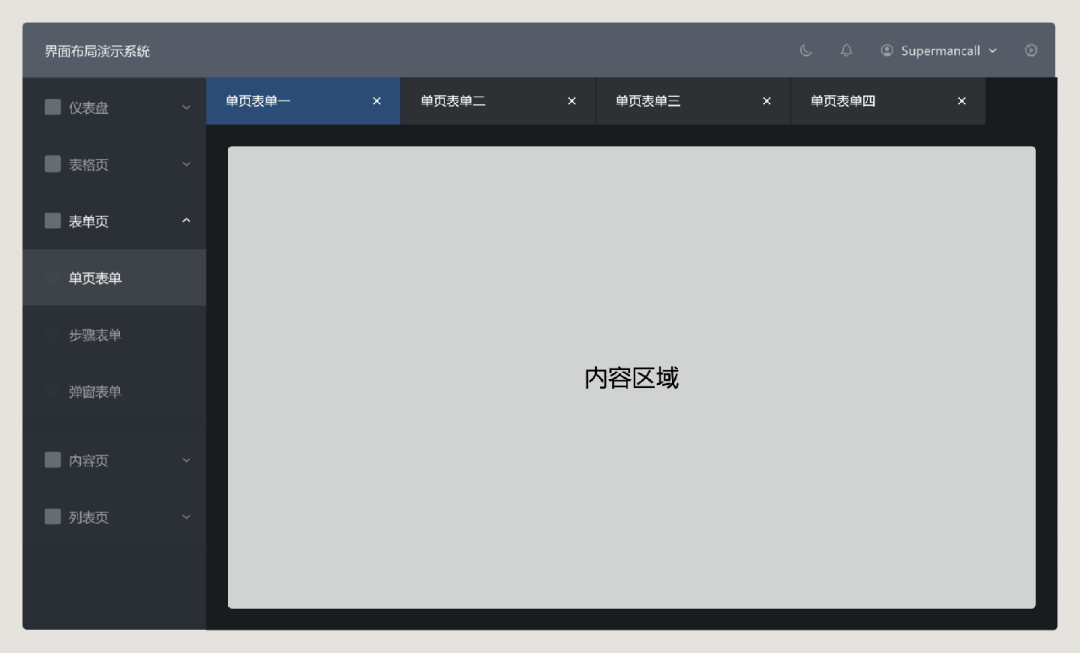
于是,逐渐兴起的网页管理系统(从本地软件转移到浏览器访问),就开始继承并普及这个交互框架,通过在一个类似软件的页面中,以标签的形式打开站内的新页面,而不用让浏览器窗口被折叠起来,提升交互的效率。
这有一定的主观成分,我也不能确定是哪个欧美管理系统最先使用这个交互框架,但从最早期了解到和自己项目的实际情况分析,这是产生最关键影响的因素。
当然,它也不是仅仅具备这一个优点而已,它还同时包含另一个优点 —— 提升加载效率。
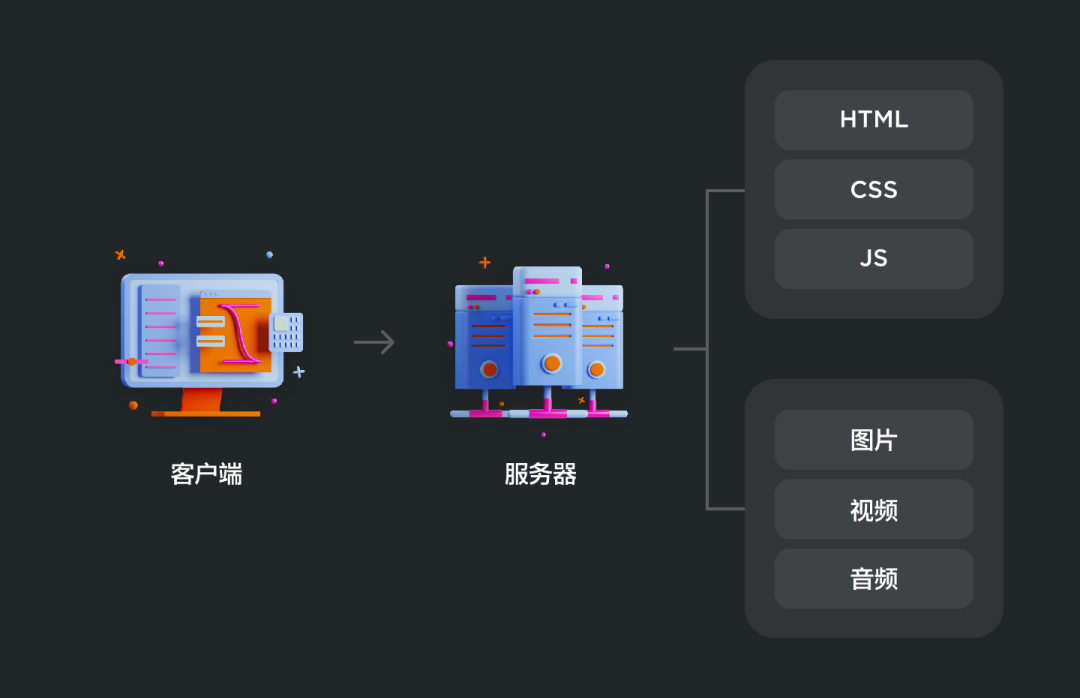
正常加载一个网页,就是客户端向服务器获取相关文本代码和外部资源的过程,代码即服务器返回的 HTML、CSS、JS等代码,外部资源即图片音视频等文件。

理论上每打开一个页面,你就需要重新和服务器获取一遍这些内容,虽然存在缓存的优化机制,但不管怎么优化,还是会产生很多额外的请求和资源的重复加载。而页面标签的这种模式,就可以避免大量的重复请求和加载,提升页面核心内容的打开效率。
看过 HTML 课程的话,都应该知道一个标准的 HTML 文档必然会包含
、 两个标签。其中 head 标签的内容是不可见的,而且包含很多需要预加载的引用文件,本身就能消耗很多带宽资源。而在 body 部分中,全局组件等模块也无需重新加载,只需要将全部重心放在对应页面的内容区域即可,可能加载数据量仅为原先的一半,这对拨号上网的年代来讲是具体的减负。

除此之外,在高频切换页面的使用场景中,就可以减少很多白底背景和视觉界面交替出现的 “闪烁感”,这是一种非常折磨人的过程,只有大量使用 SAAS 服务的同学才能感同身受。

这些优势虽然都很明显,但它们主要是建立在过去的技术条件和背景上的。随着时代发展,IE的消亡,浏览器普遍自带页面标签,网速提升数十倍,这些优势就变得越来越小,而缺点则越来越明显。
那就是网页内的页面标签会很容易和浏览器中标签 “打架”,它不仅会占用本就不多的窗口高度,还在样式和操作上都和浏览器标签很像,导致识别内容效率很难提升。更要命的是,网页里做的页面标签操作体验和浏览器的可没法比……

所以今天的B端系统中,使用这个组件的项目越来越少,虽然不是消亡,但它确实已经完成了自己的主要历史使命。
那到底在今天它还有什么存在的场景和价值呢?
这个我很难给出统一的答案,可以肯定的是,其中有一部分设计被老板和甲方强制要求添加页面标签,是基于过去的习惯出发,仅仅是 “路径依赖”。
而其它原因,到底是项目需要提升加载的效率,如网络很差,页面数据量太庞大,还是不新建页面的模式能带来更好的操作连贯性,如深色背景但新建页面是白色,就需要自己去探寻,找到合适的理由了。
所以,针对页面标签组件的使用建议,就是:
如果找不到明确的理由,就不放!如果别人让你放且说不出理由,那就是他们的偏执,没有争论的必要。职位比你高就做,没你高就拒绝。
作者:酸梅干超人;公众号:超人的电话亭(ID:Superman_Call)
本文作者 @超人的电话亭 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
