好玩的B端组件丨数据穿梭框
- 大家做原型的时候,肯定用过Axure软件。这个软件功能强大,上手快。大多数公司都是使用这个软件来写需求、做交互。
- 高保真原型,大家工作中应该也会接触过,如果时间宽裕或者项目要求,大家也会出一些高保真的原型。
你有没有想过这个问题:用Axure做的极致高保真,会是什么样子?
今天的这个B端组件–数据穿梭框会给你一个答案。
这是笔者用Axure做的数据穿梭框的高保真原型。根据笔者多年做高保真原型的经验。这个小小的数据穿梭框组件,基本上代表了Axure做高保真原型的极致。
之所以说它代表了高保真原型的极致,是因为它的交互效果,用到了非常多的知识点。如果这个穿梭框能做出来,那么互联网上所有产品的交互效果,都能做出来。
当然了,并不是所有项目都需要高保真,大多数项目是需要低保真即可。给大家看这个高保真组件,趣味成分大于实用成分。博大家一乐。
下面连一些实用成分的内容:系统全面地了解一下数据穿梭框。
一、数据穿梭框的作用
数据穿梭框是一种数据输入类的组件,和选择器、树选择组件的本质功能相同,都是对数据进行选择、处理。
但是相对于后两者,数据穿梭框可以展示更多的选项信息,而且数据穿梭框特有的交互方式,可以很直观的让用户感知到对数据的选择与处理,增加用户的确定感。多用在一些比较庄重正式的场景,比如签约流程、审批流程中。
二、数据穿梭框的组成
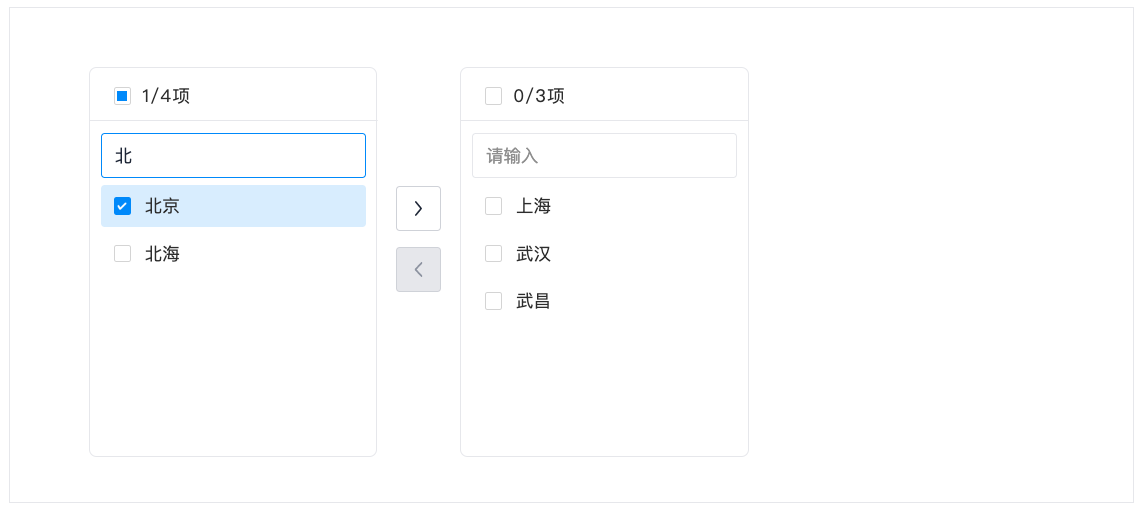
一个标准的数据穿梭框由:待选框、已选框、数据列表、选择按钮、穿梭按钮、数据量描述六部分组成。
如下图:

- 待选框:显示待选择的数据列表,一般位于组件的左侧。
- 已选框:显示已经选择的数据列表,一般位于组件右侧。
- 数据列表:在待选框和已选框中,显示数据内容,如果没有数据就显示“数据为空”。
- 选择按钮:一般是复选按钮,可以选中对应的数据。选中或取消选择后,数据量描述文本会联动变化。
- 穿梭按钮:点击对应方向的穿梭按钮,所选中的数据会进行穿梭。如果未选中任何数据,对应方向的穿梭按钮会处于置灰状态。
- 数据量描述:选择按钮选择后,文本会联动变化。对应方向的数组总量发生变化事,文本也会联动。
三、几种不同类型的数据穿梭框
1. 标准穿梭框
最常见的数据穿梭框,数据可以双向穿梭。

2. 带搜索的穿梭框
基础穿梭框上支持搜索功能,当穿梭框中数据量较大时,提供给用户更快捷的数据项定位能力。

3. 单向穿梭框
数据只能从待选框到已选框,不能从已选框到待选框。

4. 简单模式的穿梭框
点击数据列表,即可完成数据穿梭,交互比较简单。

5. 与树选择组件结合使用
当选项数据量结构比较复杂时使用。

四、如何使用数据穿梭框
前文提到,数据穿梭框独特的交互方式,可以提升用户选择数据时的使用体验。但是使用起来有一定的门槛,
1. 数据穿梭框的三不用
- 页面空间不足时,不可用。穿梭框需要一定的页面空间,空间不足时可以使用选择器或者树选择来替代。
- 数据量较少时,无需用。数据量不多,可以直接使用选择器组件来进行数据选择。
- 高频次的功能,慎用。穿梭框虽然体验好,但是交互相对来说有些复杂,高频次的功能建议使用交互较为简单的选择器组件来提升效率。有时候效率和体验,可能会做一些割舍,无法兼得。
2. 数据穿梭框二必用
- 需要清晰的展示选择数据时,必用。
- 一些比较正式的场合,比如签约、审批流程中,必用。
用和不用,请各位根据自己的项目要求和以上的“三不用”“二必用”原则,仔细斟酌。
3. 使用数据穿梭框需要注意的问题
- 数据量较多时,为了方便用户快速定位数据,可以选择使用带搜索功能的穿梭框。
- 在非必要情况下,尽量选择交互相对简单的单向穿梭框。
- 使用频次较高又不得不用双向穿梭框的情况下,尽量选择简单模式来提升操作效率。
- 在数据结构较为复杂的情况下,可以和树选择组件结合使用。
五、从实战中整理出来的常用B端组件
这是本人在工作中整理出来的常用B端组件。有高保真、低保证和静态的各种组件,可以满足不同交互要求的项目。
六、小结
作为比较特殊的一种输入组件,数据穿梭框用对了地方,可以大幅提升产品的用户体验。用错了地方或者用错了类型,反而会影响用户体验。这把双刃剑,希望各位握好。
这是《好玩的B端组件》的第三篇文章,希望对你有用。
相关阅读:
好玩的B端组件 丨 上传组件
好玩的B端组件 丨 导航
作者
原木森林。专注于用户增长相关的逻辑、方法和案例分享。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
