没想到,B 端搜索功能设计还有这么多考究!
你可能认为,搜索不就是一个矩形框+放大镜图标再加一个占位符不就搞定了吗?经过多年的设计工作频繁设计搜索功能后,我发现在不同类型的产品中搜索框的交互方式、视觉样式都有所不同,且用户在搜索前、搜索中、搜索后都需要注意用户在搜索各个流程中的可能操作,包括正向流程、反向流程。搜索框的设计并不简单,很多的细节需要设计师去注意和思考的。下面总结一下我在设计搜索框的经验,分享给大家。
一、搜索的基本属性
搜索是用户将查询的信息输入搜索器中,搜索引擎就会在约定的规则下将获取到的信息反馈给用户的过程。搜索是 B 端产品中非常重要的一个功能模块,通过搜索框用户可以快速找到或者筛选出自己想要的内容,在引导用户走向方面起到了绝对性的作用。
1. 用户分层
体验设计中有个概念叫用户分层,即便是同一个页面,我们也需要去细分不同的场景对用户做分层,为不同的用户做设计,搜索功能就是最好的为有明确目标的用户分层的设计。搜索功能的用户分层可分为几种场景:
- 有明确想搜的内容并记得所有关键词
- 有明确想搜的内容但记不清所有关键词
- 无明确想搜的内容
搜索首先要确定哪几个字段可以被搜索到,名称?编号?等等…有明确目的型用户在进行了搜索这个行为后,便生成了搜索历史。因此,我们可以通过挖掘用户搜索行为背后的目的,来分析为什么使用不同的布局。模糊搜索使用的频率居多,毕竟有时候用户不一定可以精准的记住想要搜索的准确信息。不过也不是绝对的,两者皆可选择,可根据产品场景选择。
2. 搜索的作用

2.1 降低用户的行为门槛
搜索功能可以简单地输入,快速输出,只要几个关键字就可以获得符合用户需求的内容,将原有的用户行为成本转移给系统,从而让使用体验更加快捷、轻松。
同时语音输入和拍照搜索进一步降低了用户行为门槛。
2.2 减少用户操作,缩短行为路径
搜索功能可以帮助用户快速定位信息,从而提高了用户对内容的触达效率。常见的例子就是:bir 用户有明确的购物需求时,不需要一步步点击商品分类,选择商品类型、品牌等信息,就可以快速直达自己所需的商品。
所以,搜索框的体验如何,决定着B端产品解决问题的能力、效率以及用户的使用频率。
好的搜索框一方面能帮助用户节约时间成本,让用户在大量且复杂的信息中筛查所需目标,提升用户体验;另一方面,还能协助产品收集用户行为目标并做好数据埋点,为后期的更新迭代提供强有力的依据。
除了设计方式外,搜索还涉及到结果信息的数据匹配规则,受到算法精准性、商业化干预程度的影响,设计师同样需要关注搜索结果如何更好地匹配用户的精确搜索、模糊搜索需求,以从信息设计层面提升用户体验。
二、搜索的流程
搜索流程,即搜索前、搜索中、搜索后的页面跳转以及搜索框形态的变化。
对应的就有:搜索入口——搜索推荐页——搜索联想页——搜索结果页——搜索结果页返回。

设计师想要设计流畅的搜索体验是无法避开梳理搜索流程的,考虑完整的搜索链路和用户关键体验路径,并且设计出对应的所有细节,将搜索功能的价值发挥到最大化。
对于搜索系统来说,整个流程可以分为三步,分别是:
- 理解用户搜索意图
- 召回内容
- 排序内容
三、搜索的 B 端应用场景
B 端业务中搜索使用的场景有两类:一类是全局搜索,一类是页面局部搜索(常见的有列表搜索、表单搜索)。
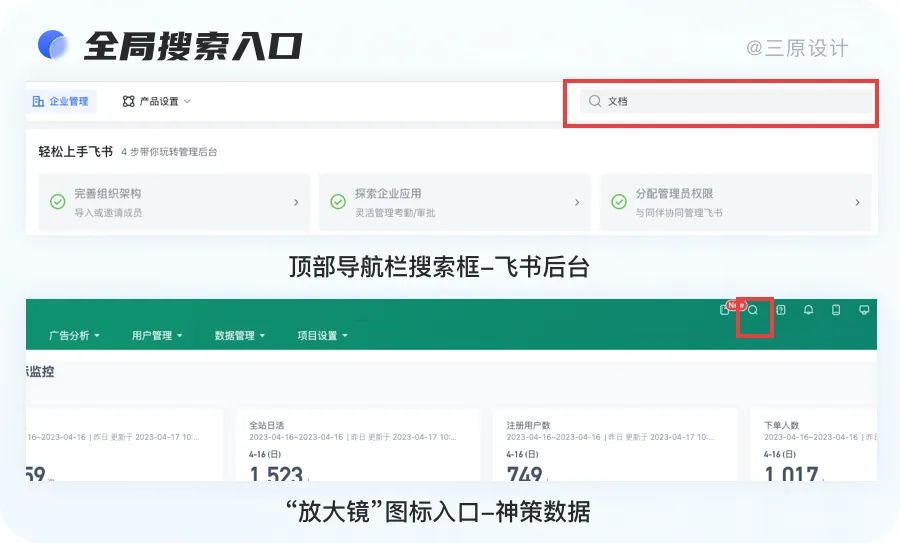
1. 全局搜索
对于B端系统中模块分类较多,所涉及到的内容比较全面的,一般会选择全局搜索,全局搜索是通过关键词匹配全局范围内的信息来搜索的。
- 优势:无学习门槛,用户无需考虑内容对应的分类只需输入关键词;
- 劣势:精准度不够高;搜索出来内容泛;需用户二次查找目标内容。
注意:设计全局搜索时要注意搜索后的结果展示逻辑,如果分类较多,界面还可以根据分类tab分别归类不同。
tips:搜索功能在页面中的重要程度及搜索范围,决定了搜索的位置和样式。
目前大部分网站在布局搜索框位置时,大致遵循以下几个规则:页面居中、页面顶部居中、页面顶部右边、页面顶部左边。
知乎的搜索入口位于顶部导航栏的显著位置,引导用户进行搜索,并且搜索框内的占位文字根据算法会间隔一段时间改变,引导用户发现新的内容,促进用户在知乎上的使用时长。

2. B 端全局搜索入口的样式
2.1顶部导航栏搜索框
最常见的搜索方式之一,将搜索以输入框的形式居于页面顶部(状态栏或标题栏下方),在视觉上非常醒目,用户进入应用即能快速找到,很符合用户的视觉浏览动线,也是 C 端产品提高转化率的流量入口。
2.2 “放大镜”图标入口
形态相对比较简单,通常以“放大镜”样式的 icon 出现在界面右上角,视觉上不会过于突出,常用于搜索行为不是特别频繁的场景,需点击后才会跳转至搜索框页面。
Icon 搜索入口相较于上述提到的类型在视觉引导方面略逊一筹,相对弱化了搜索功能,但节省了更多的导航栏空间,呈现位置比较灵活,可单独呈现、也可与其多个其他功能 icon 并列组合展示。

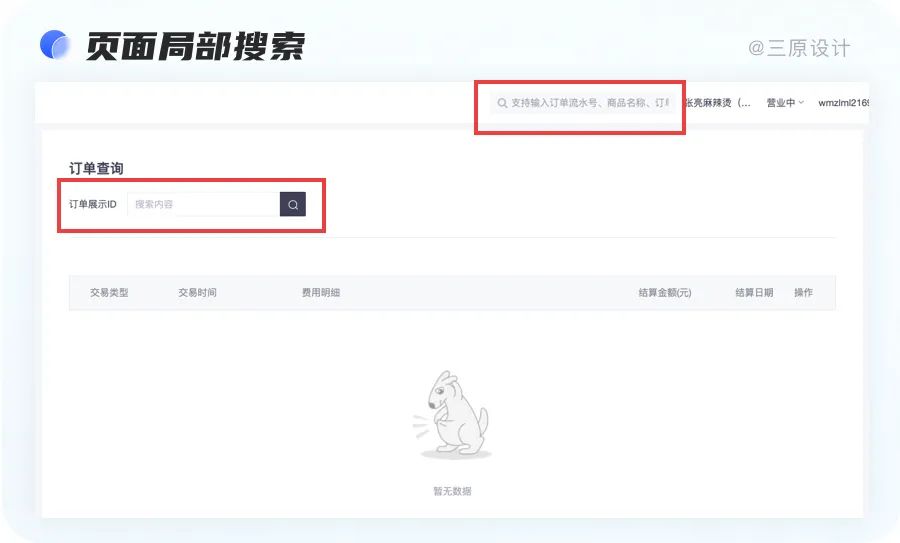
3. 页面局部搜索
指的是在页面中的某个模块加入搜索的功能。常见在数据列表页面加入搜索的功能,搜索的目标只在该模块该内容中进行搜索,搜索的信息具有局限性,当然也是更加准确地搜索用户想要的目标信息。下图是一个美团商家后台的列表页面,此页面加入了搜索的功能。

另外,B端常见在表单页面加入搜索的功能,搜索的目标只在表单选择内中进行搜索,搜索的信息同样具有局限性,可以通过控制某个字段或者某几个字段的信息来展开搜索。
4. 同一页面多个搜索入口
B端业务中复杂的场景中存在同一个页面中有多个搜索入口,设计前需梳理清楚每一个搜索入口的交互逻辑,不同搜索入口覆盖的搜索范围、搜索过程、搜索结果是否一致,在占位文本上也需体现出该搜索入口的搜索内容。
四、搜索的类别
1. 根据搜索结果分类
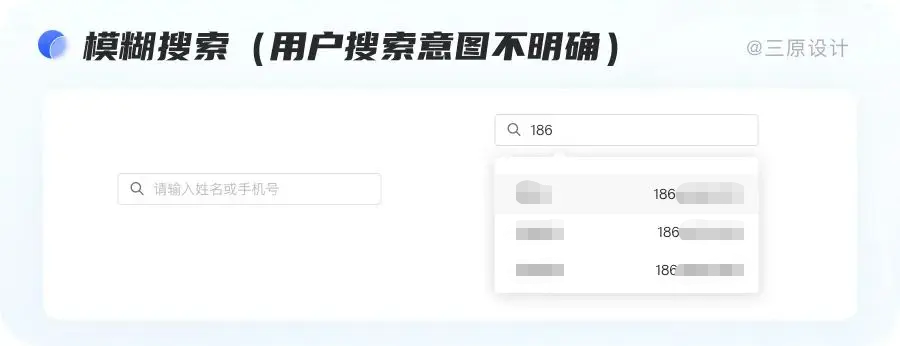
1.1 模糊搜索
模糊搜索是用户搜索意图不明确时,将用户的查询与待检索的内容进行模糊匹配。
模糊搜索无法精确理解用户的查询意图,搜索结果可能有大批量用户不想要的信息,使用模糊搜索时一定要结合实际场景,慎重使用。
优点:只要有相关的内容都会被检索出来,减少了精准搜索带来的记忆负担;
缺点:容易把相关的信息也带出来,例如检索186,把相关号码也匹配出来。

1.2 精确搜索
精确搜索是指用户在搜索时,针对某一数据字段搜索,来查找所需要的数据。
根据业务场景不同,我们会查找某一字段,或者是用标签切换不同字段来查找。可以帮助用户在巨大的信息池中缩小目标范围,快速而准确的定位到目标数据,并速获取需要的信息。
优点:搜索匹配精准度高。
缺点:每次只能对单一条件进行搜索。

1.3 总结:
我们可以根据产品的发展阶段、需求侧重、用户的专业度和使用习惯来综合决策使用哪一种方式更合适。如果侧重查询效率且用户是有专业门槛的使用者时,可以优先考虑精确搜索;如果侧重查询结果的丰富度,可以优先考虑模糊搜索。
2. 根据搜索栏表现形式分类
基于搜索栏的表现形式,可以分为以下四种类型:单属性搜索、切换属性搜索、多属性模糊搜索以及多属性组合搜索。

类型之间没有优劣之分,根据业务场景使用对应的类型即可。
2.1 单属性搜索
单属性精确搜索:通过某个特定属性就可以快速定位到目标数据,具有唯一识别性的、高使用频率的、对用户决策有意义的。
适用场景:表格单一数据信息特征突出,可以用此数据标签快速定位目标数据。
2.2 切换属性搜索
切换属性搜索也被称为定向搜索,是由用户主动选定搜索范围后再进行搜索;
优势:搜索精准度高。
劣势:增加了部分用户的学习成本及操作步骤。
适用于注重搜索结果的精准性或展示产品搜索能力等场景,定向搜索适用的几种场景:
a、产品数据量足够大且重搜索功能,用户对于搜索有明确目标,定向可以帮助用户提高搜索的精准范围和效率;
b、搜索时输入的内容无法通过同一套搜索交互方式和后台计算逻辑承载;如单次搜索和批量搜索的输入格式不同,搜索结果存在多样性;
c、需外露产品亮点功能,有多个常用的搜索属性,对于前置条件的数据计算能力和开发成本更高。
常见的切换属性搜索的三种设计形式:
2.2.1.下拉框型
明确并固定选项类别,降低用户操作难度。下拉筛选适合的选项类别有限,不适合多类别、复杂维度的分类。
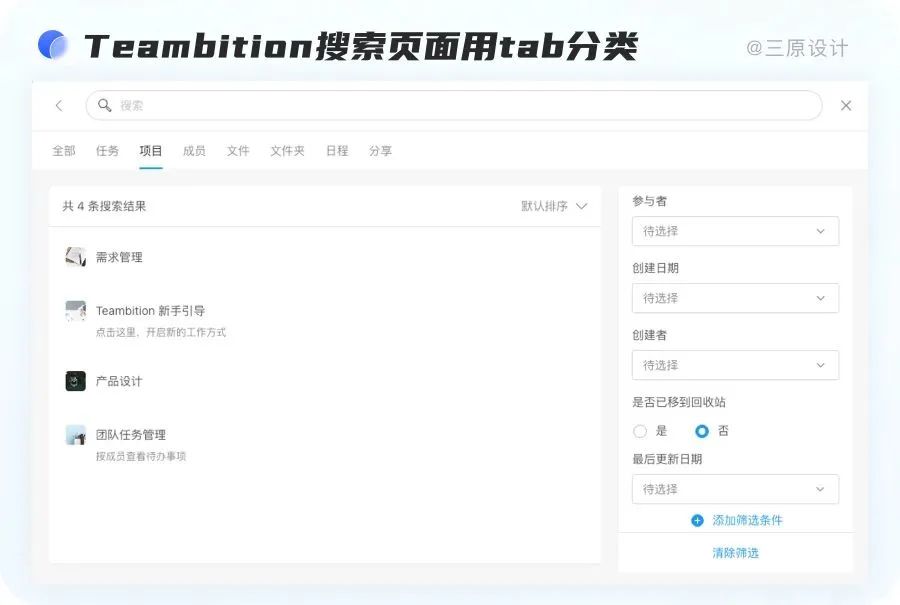
2.2.2. Tab 型
平铺展示搜索条件内容,每个 Tab 标签代表一个筛选维度,操作便捷。Tab 标签的数量不宜过多。

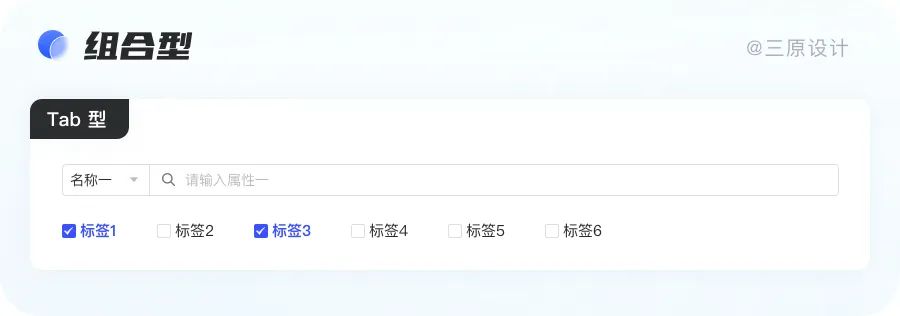
2.2.3. 组合型
B 端类产品数据量丰富,在实际使用时,简单的方式很难全面覆盖到各个搜索场景,精准定位搜索结果。所以通过多个筛选维度的结合,形成多属性的组合搜索,能够大幅提升搜索结果的准确性。

切换属性高级搜索
B 端系统还有一种比较常见的搜索类型,是在定向搜索的基础上,进一步丰富了搜索选项,比如指定搜索的时间范围、数据类型等,设置的选项越详细越能够提升搜索结果的效果和准确性。
在设计时需要注意,B 端系统用户角色多,层次不同,所以更加需要注重搜索前的引导,针对搜索规则、搜索限制等,应该适时的以简练易懂的语言提示。
2.3 多属性模糊搜索
多标签模糊搜索:表格多个数据都具有特征,往往业务要求对数据的精确度较高。
适用场景:业务类型多样用户可能记忆不精确且有多个数据特征,对搜索的便捷性要求高精确性要求低。
2.4 多属性组合搜索
多属性组合搜索:可以输入多个字段进行组合搜索(取并集),对空间的利用率高,适合更加复杂的列表内容。
适用场景:综合筛选项,对空间的利用率高,多标签组合搜索可以得到较为精准的搜索结果。
搜索栏设计
聊了这么多搜索内容,与设计师密切相关且对外输出的首要就是搜索栏设计。
对于用户来说,搜索是为了解决用户明确或者不明确的搜索需求,让用户能够快速准确搜到想搜的内容。设计栏设计的目的就是,让搜索能够提高用户获取信息、内容的效率。
3. 常见搜索框设计样式
- 1、填充色:通常选用与页面背景颜色反差较大的颜色作为搜索框的填充色,方便用户查找。
- 2、线框:多用于干净简洁的背景页面。
- 3、投影:常用于风格简洁轻量的风格页面,同时搜索功能级别较高的场景。
- 4、透明度:常用于背景色复杂的场景,目的是为不破坏背景页面的整体效果,在视觉上更和谐。无外框:用于风格简洁的大留白的页面。
五、搜索的交互
完整的搜索流程包含了各种细节:例如搜索栏的形式、光标停留、输入状态、异常数据、搜索结果、二次筛选等等。整个过程包含很多交互的细节设计,下面从激活搜索栏、输入反馈、触发方式来展开说明。
1. 激活搜索栏
搜索激活指用户激活搜索框时出现的搜索下拉面板,B 端业务中搜索激活内容常见以下三种:

1.1 搜索历史
搜索记录通常以标签或列表的形式显示,以时间顺序从新到旧排列,一般不会完全展示,可以滑动查看更多,或者折叠展开。
注意:搜索记录会涉及对用户行为的记录,关系到用户的搜索隐私,所以应当允许用户手动删除。
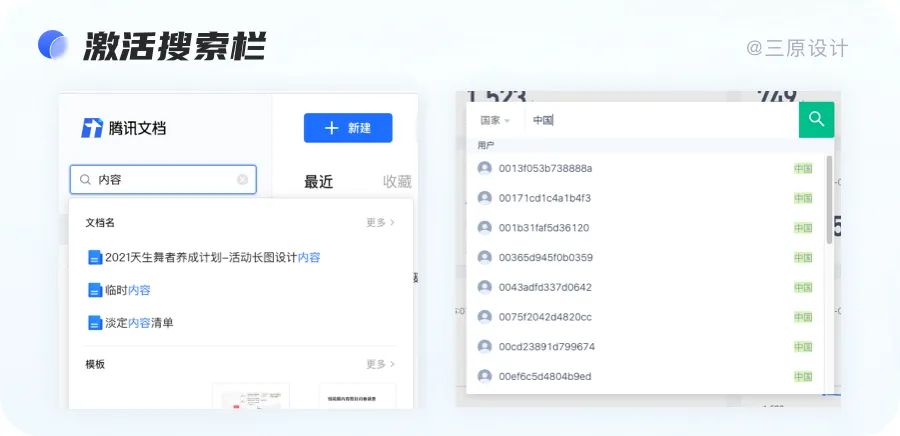
在 PC 端产品具有页面空间优势,用户的搜索过程完全是通过搜索栏完成的。
搜索栏中会增加历史搜索记录,下方增加推荐关键词,帮助用户快速完成搜索。同时也可以唤醒用户对某些商品的兴趣和记忆,从而挖掘用户潜在的搜索需求,这一点电商产品用得偏多。
在面板中展示“搜索历史”和“最近浏览”,增加相关内容曝光,去给用户提供更多选择以触达目标内容,该交互形式通常出现在全局性搜索或多维度搜索功能中。
1.2 搜索发现
搜索发现是系统基于用户的搜索记录,依据算法向用户展示的搜索关键词推荐,但并不是必需模块,可以基于产品定位进行考量。常规的c端产品上用得多,B 端产品用得少。由于搜索发现也涉及用户隐私,但应用一般不会让用户直接删除,所以应当允许用户对搜索发现进行隐藏,不然极其容易引起用户的反感。淘宝、京东都有搜索发现,并且也允许用户进行关闭/显示的操作。

1.3 热门搜索
热门推荐是搜索推荐页里面内容推荐的总称,可以演变成多种推荐形式,比如“热搜推荐”、“推荐活动”等,热门搜索是应用商业化的重要手段,许多应用都有这种模块,并且内容形式多样。
知乎的热搜就是结合热搜、时事热点等进行推荐。
2. 搜索输入反馈
搜索反馈指用户输入本文时未确认搜索执行的中间过程状态。在 B 端场景下搜索反馈具备很强的引导作用给予用户当下的状态提示。
2.1 关键词联想
是通过已输入的关键词来预测可以找到的搜索结果,为用户创造更加便捷的体验。搜索联想承载的不止显性的设计呈现,还有背后的算法逻辑;例如是否可以识别拼音、不同搜索方式呈现的联想词范围,都需要提前确认落地可行性后再统一定义相关交互规则,并在产品中的所有搜索场景中保持相同的交互逻辑。

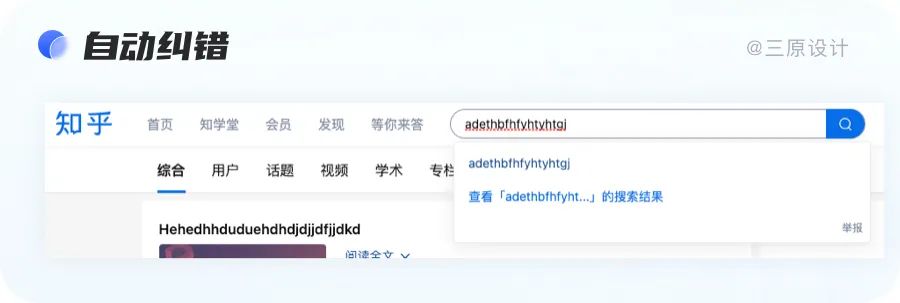
2.2 自动纠错
用户在搜索时输入了错误的词汇,系统经过判断后会展示正确词汇的搜索结果给用户,并友好地告知用户正确的搜索方式。特殊状态包含无结果状态、网络不佳状态等。

3. 搜索触发方式
3.1 实时搜索
实时搜索+实时显示;搜索只有一个文本输入框,没有按钮可点击,这样的搜索交互是通过输入关键词后,系统自动检测所有内容中符合关键词的目标信息,随着关键词的持续输入,与之相匹配的结果会逐渐减少、直至找到目标,类似自定义筛选功能。
这种交互一般对于数据信息比较少的情况下会比较友好,加载的速度更快,避免服务器的压力太大、影响反馈效率,例如地址搜索、查找联系人等。
3.2 触发搜索
关键词输入完成后,需要手动点击搜索按钮向服务器发送指令才会得到相应的搜索结果,这种方式适合大部分表格场景,更加适合B端产品复杂且庞大的数据场景。
六、搜索的结果设计
搜索结果页是用户搜索的落脚点,在这个页面,用户会有目的性地浏览搜索结果。搜索结果中隐含着搜索逻辑,全局搜索场景下多数为模糊搜索,即把与搜索关键词详尽的内容页反馈出来,匹配度低,需要花时间对结果二次筛选。B 端中对数据结果的筛选重结果查看与数据操作,具有以下场景需求:
- 快速浏览数据,并能够准确找到数据。
- 需要经常变换条件的组合迭代查询数据,对查询结果精准定位。这就需要搜索结果后,不要清除用户的查询内容。
- 对数据进行操作,如收藏、删除、下载等。
不同的内容需要不同的页面布局来支撑的,b端场景中最常见的两种布局,筛选上下布局和左右布局,当然内容部分又分列表布局和栅格布局。搜索结果注意点
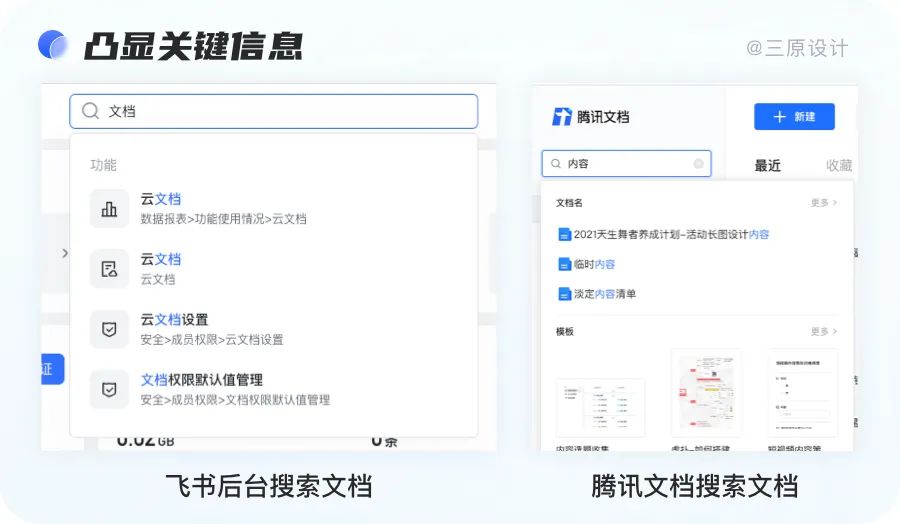
1. 凸显关键信息:
为了便于用户找到精准高效的信息或者进行便捷操作,在搜索联想页状态时,当用户输入的信息足够清晰可预测,可以将关键信息凸显呈现,以引起用户的注意力,在进入搜索结果页之前就可以提升转化的可能性。此外,这种关键信息凸显的形式,在搜索的商业转化方面也有明显的作用。

2. 没有结果,如何设计
搜索没有结果会让用户感到非常沮丧的,尤其是当用户进行了好几次搜索之后,依然没有结果,应当为他们提供有价值的替代品。一般出现无结果的状态有两种情况:
a. 用户输入错误,一般会提用户正确的搜索方式,并且自动帮助用户纠错;
b.搜索结果无,这种情况一般设计会以空状态提示用户,采用友好的方式提醒用户更换关键词。

七、搜索的设计注意点
在使用中,搜索本身应该是 0 思考成本的,否则就失去了索引的核心价值,基于此,总结以下 5 个设计注意点:
1. 保留搜索文字
当用户输入搜索文本,点击搜索按钮,就进入了搜索结果页流程,此时搜索框内应当保留搜索文本,以便于用户明确搜索的内容(不要依赖用户的记忆力),同时,也便于用户再次编辑搜索文本。
考虑到输入/清除的便捷性,应用也应当提供一键清除按钮,点击一键清除搜索的文本,减少用户的操作成本。

2. 搜索项多时,分类展示
搜索项目不可避免的比较多时,可以进行分类展示,降低寻找成本,常用的有两种分类方式:
①信息维度:常见的有列表信息自有属性维度的分类和任务属性维度的分类。
②条件类别维度:按照时间类、名称类、状态类等的分类。

3. 使用有效的自动建议
无效的自动建议让整个搜索体验降低,而精准的自动建议会让整个体验好上许多,它会根据用户用户的输入内容(词汇词根和后台数据)为用户提供有用和精准的输入内容建议,这有助于帮助用户提高搜索过程的精准度,提升整个搜索体验。
4. 内容纠错
输入错误绝对是最常见的错误,如果用户错误地输入某个关键词,而你的检测到了,并且针对错误提供更正之后的结果,这样就成功的规避了因为错误的关键词所导致的不良后果,用户也不用再次进行搜索了。
5.保留最近的用户查询
即使用户熟知搜索引擎的全部功能,也需要借助大脑记忆来挑选关键词,进行搜索。
想要找出有意义的、可用的搜索关键词搭配,用户需要结合他们的搜索方向,最近的查询,联想相关的属性和关键词,使搜索体验更便捷流畅。
八、总结
搜索是我们日常中频繁接触的功能,看似简单,背后都隐藏了很多流程与逻辑,不建议设计师盲目遵从原型依葫芦画瓢。
设计师更应该在设计之初从业务类型、功能定位、使用场景等多维度综合分析选择,从交互体验层面去深思搜索功能,因为搜索除了数据匹配精准度、搜索内容广度之外,搜索体验的便捷性也会影响用户搜索的感受。
每一处细节背后的设计思路就变得尤为重要。
本文总结梳理了搜索功能,从搜索基本属性、应用场景,到搜索分类,再到搜索栏设计,都进行了阐述,最后再总结了搜索设计的一些注意点。希望你能够帮忙理解搜索功能的设计。
本文作者 @三原设计 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
