设计要点盘点:电商商品详情页应该怎么玩转?
电商商品详情页作为电商信息的主要承载页面,也是电商业务转化的主战场。因此商详页面的设计规划,是电商产品设计的核心,承担着转化率,甚至产品设计KPI。
电商作为传统商品交易在互联网领域的表现,其商业模式、市场营销思路、消费者心理研究是与传统商品销售行业相通的。但是 电商真正颠覆性的价值在于改变了商业市场信息的不对等。 通过海量的、全面的商品信息流通,改变了人们的消费习惯,也重新定义了商品交易市场的游戏规则。因此电商的核心是信息,更全面、更专业、更值得信任的海量信息。
电商商品详情页作为电商信息的主要承载页面,也是电商业务转化的主战场。因此商详页面的设计规划,是电商产品设计的核心,承担着转化率,甚至产品设计KPI。
总的来说,由于用户在阿里系产品长期引导下形成的使用习惯,商详页的设计,趋于成熟稳定,模块划分比较一致。主要分为: 商品图片、商品内容介绍、商品价格信息。
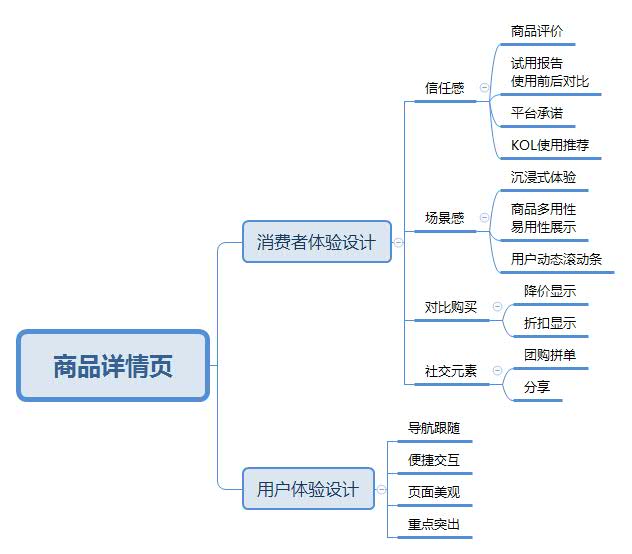
基于这些内容模块的商品详情页设计要点,分为:消费者体验设计、用户体验设计。
消费者体验设计:
一、信任感
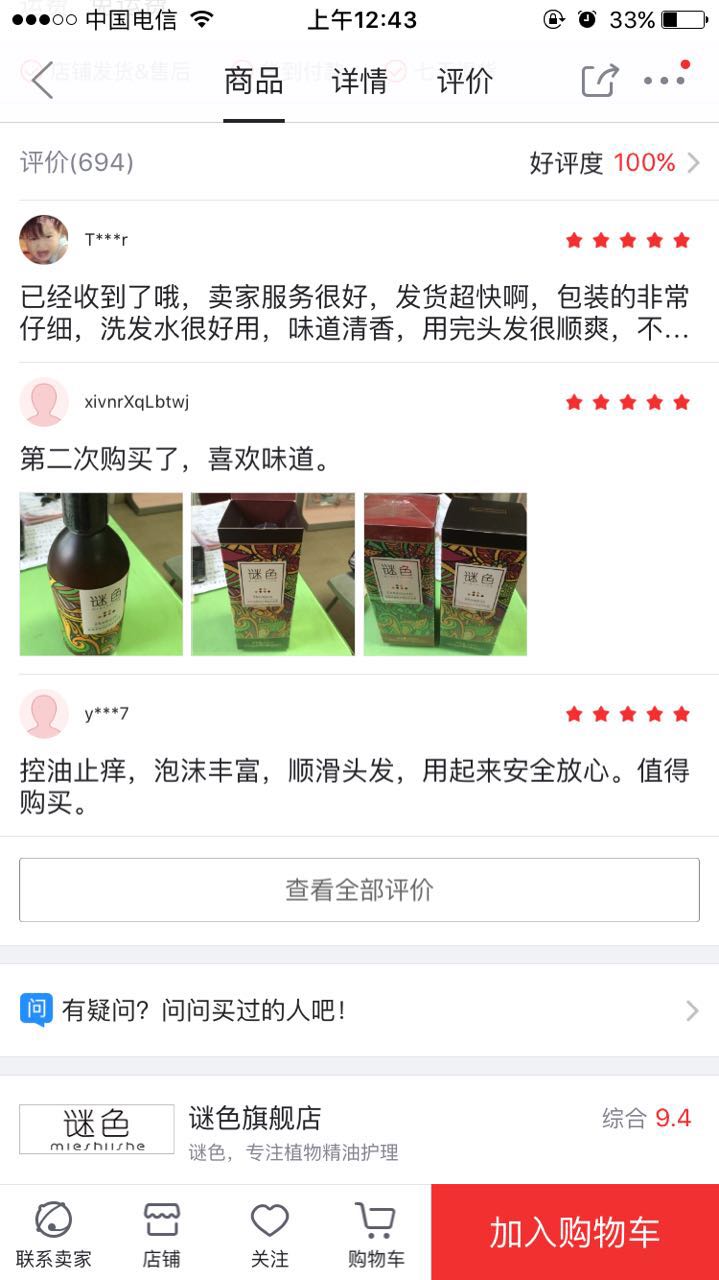
商品评价
商品评价作为完全没有商业包装的商品描述模块,是用户信任感的首要来源。因此用户评价模块可以放在商品详情页靠前位置,展开多条评论,并且将好评置顶。并且将评论模块的商品关键性指标统计并加以显示,也是很好的消费体验。
另外,现在很多电商平台尝试将用户评价模块营造社区感,通过分享评论点赞等促进用户互动,通过积分刺激用户分享图片等。这种互动给用户一种归属感,较少对商业性的警惕,更容易被引导进入商品的特性描述。

试用报告或使用前后对比
加有官方证明的用户使用报告,是商品质量很好的证明,这对于以质量为核心的商品,例如家电护肤品等,具有很强的用户说服力。
使用前后对比,对于视觉消费的商品,简单粗暴又行之有效,例如服装,居家用品等。视觉型消费商品多为冲动性消费,使用前后对照能起到很强的视觉刺激作用,从而促成订单转化。
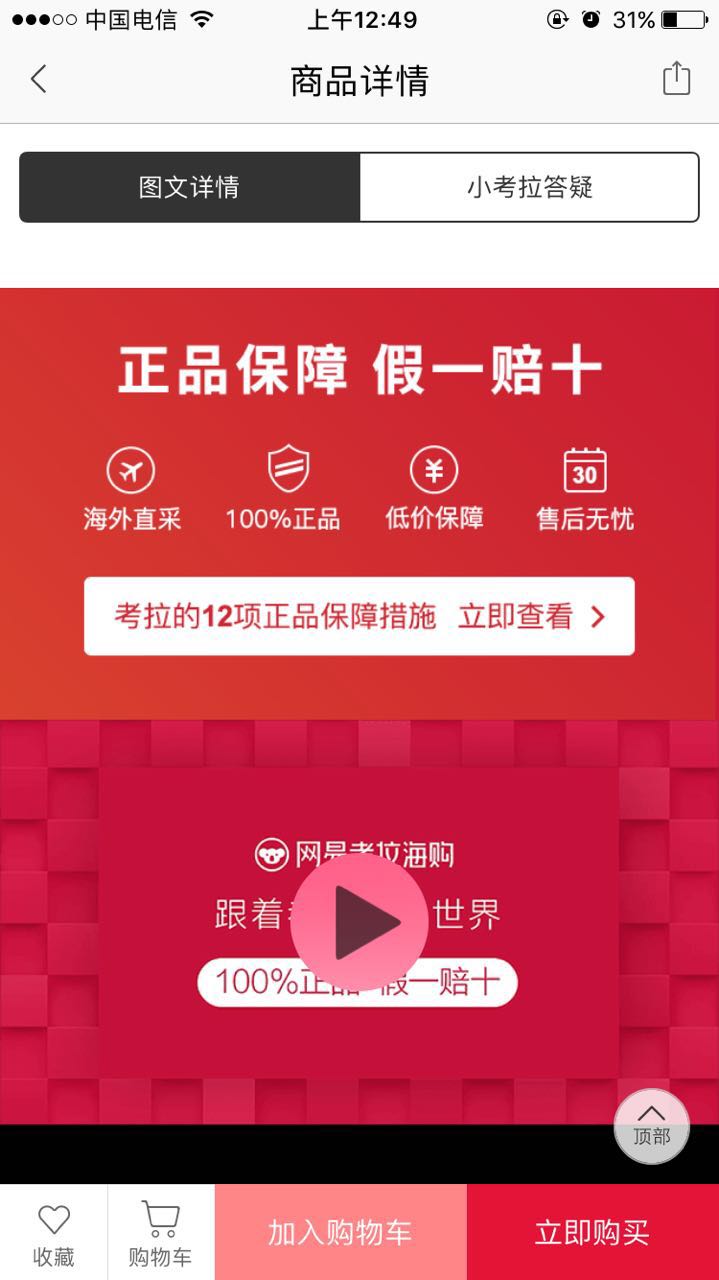
平台承诺
平台承诺包括货源承诺、售后承诺、质检报告等。表现形式也多种,例如聚美优品做的商品“中华财险承保”,以及保税区发货、海外发货的说明;网易考拉海沟通过一段官方视频说明商品正品来源。形式多样,这些信息,总的来说,可以简单地通过突出显示关键字来展示,因为太丰富的内容容易喧宾夺主。在起到很强的心理暗示作用同时,减少占据商详页的承载负担和用户的阅读负担。

KOL使用推荐
这个功能模块在美妆、3C类商品较为常见。因为这些专业属性较高(解释下,化妆真的也是一门学问很高的学科)的商品,普通用户特别是小白用户,更愿意追随意见领袖的专业性推荐。
二、场景感
通过大量场景描述,营造代入感,购物作为一件带有娱乐休闲性质的活动,营造舒适愉悦的场景感,能营造良好的消费体验。
沉浸式体验
通过大量商品图片的使用场景,营造良好的沉浸式体验,这一点对于女性消费者尤其重要,例如在服装、美妆等商品的展示上。在消费升级的时代,小资、有设计感、小众有格调的商品更容易被青睐。这些除了商品本身的属性外,完全可以通过大量的场景图片,例如咖啡厅、书吧、亲近大自然等来营造这种沉浸式体验。
另外前文提到的用户评价模块良好的社区氛围,也是营造沉浸式体验的一部分。小红书就是沉浸式体验很好的地方,它的社区氛围、用户UGC都是值得参考的地方。
商品多用性易用性展示
对于实用性商品,可以通过多个使用场景展示整展现多个功能点,来增强商品使用价值。对于有操作门槛的商品,可以通过GIF动图、视频等展现完整的操作过程,通过关键字等帮助用户简单快速掌握使用步骤。
用户动态滚动条
这一点可以参考团购的设计,通过显示其余用户的购买状态滚动条,给消费者营造一种“爆款”的感受,这一点就是利用消费心理中的“从众心理”,特别是拉回不少徘徊在下单边缘的用户。
三、对比购买
这一点利用消费心理中的“损失效应”,通过显示不定时价格折扣、降价提醒、套餐优惠等信息,告诉用户,如果你此刻不买或者不是套餐购买,就可能错过了一个年度的优惠,再也没有这个低价的优惠了。对于用户而言,如果此时不购买就是损失,在这种心理带动下,订单转化悄悄完成了。
四、社交元素
笔者一直认为电商植入社交元素是一个很有前景的做法,参考平时大家逛街,特别是女性,几乎都是结伴而行。因为逛街购物是一件偏娱乐休闲、并且需要大量交流的一件事,在购物选择的时候,“从众心理”也会导致消费者强烈的交流欲。
不过目前,电商设计上,社交功能的设计功能也一直不瘟不火。主要原因应该是购物时间、购物需求上的不同步,通过团购、拼单优惠等分享邀请好友,加强聊天弹窗的设计来改善。
目前社交的入口,主要通过分享功能实现,并且主要通过外链到微信等平台,因此在页面打开上的技术支持应加强,目前外链打开缓慢出错等,都能造成不好的用户体验。
用户体验设计:
一、导航跟随
由于商详页的篇幅过长,导航跟随“返回按钮”的设计非常关键。当用户想返回关注到商品的关键信息的时候,返回按钮的设计至关重要。
二、便捷交互
充分考虑移动端(或者PC端)的用户操作习惯,手指操作特点、网络环境、屏幕大小等,减少页面误导性操作、失误操作。
三、页面美观
尽量统一页面图片风格,营造良好的视觉体验,这一点参考网易严选的设计风格,给人一种清新简单的愉悦感,自然商品的逼格也因此而被提升。
四、突出重点
在交互设计上,例如商品属性关键字可以突出显示,在用户操作上的按钮设计也要做出区分,引导性操作可以放大按钮、突出颜色等。
商详页的禁忌:
一、页面承载信息太杂乱
笔者这里所讲不是内容太长(沉浸式体验中,还是提倡使用大量优质风格统一的图片营造代入感),而是信息杂乱,并且为了突出多个功能点等造成页面对比强烈,造成用户混乱的视觉体验。上文提到的多个设计要点,并不是所有的都适合一种类型商品。针对商品所属性质和定位,选择相对应的核心设计功能点来展示,不必要考虑所有设计要点。
二、相关商品和推荐太多
商详页的相关产品推荐位置太靠前,给人一种喧宾夺主的感觉。并且形成很强的商业感,这一点对于订单转化很不利。通过放在页末的相关度特别高、精准的“组合购买”和“猜你喜欢”来平衡其余商品导流和用户体验的问题。总的来说,商详页应该主要作为展示商品属性,组合购买等不宜太多,并且最好是有价格优惠。
三、文案不宜太多
文字最无力,放在信息密集的电商上,更是如此。浮夸不务实的文案字眼更是雷区,消费者的智商不容侮辱,没有根据的文字说明毫无价值。商品属性特色用关键字抓取,商品的展示通过图片甚至视频完成。
四、简化“购买”“加入购物车”操作
根据笔者曾经做的一个“可行性”测试,用户在下单环节,由于没有选择商品的套餐类别,导致购买按钮一直灰色不可点。“购买”“加入购物车”作为订单业务转化终点,操作上应该充分考虑用户体验,减少商业价值的不相干引导,用户功能操作功能设计要浅。
总结:
根据以上所提到的设计要点,以及设计禁忌,是对电商详情页的整体概括。 针对商品属性、用户人群的特点,选择核心的设计要点进行设计,不能将商详页包含所有要点,导致内容冗余复杂。
沉浸式体验设计适合以购物休闲放松为目的的消费者、视觉消费的商品;快速高效的设计适合将购物视为任务的消费者、专业性很高的商品。
文 @Miss right
关键字:电商平台, 电商网站, 电商产品, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
