小小输入框背后隐藏的潜规则
对一个产品小白来说,产品设计中任何一个细节都是一座难以逾越的大山。于是乎,我们开始观察生活,整理一些细节设计时需要注意的事项,以备不时之需,同时造福更多的产品小白。
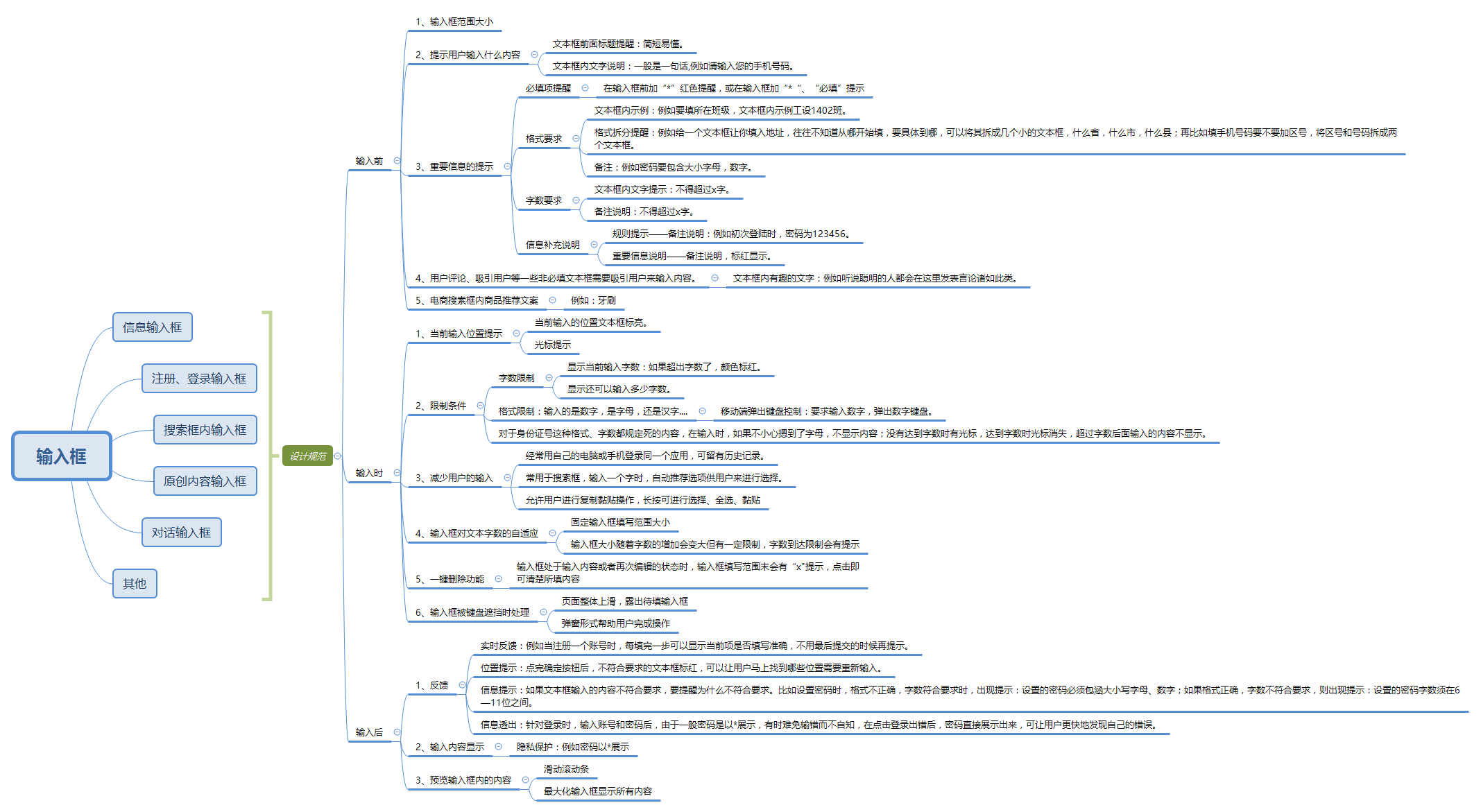
第一期我们为大家梳理的是输入框的设计。下图是我们针对这个细节展开的思维导图。
接下来我们从几种常见的输入框来分析设计时需要注意的点。
信息输入框
信息输入框是最常见的输入框之一,往往以表单输入框的形式存在。
输入前
1、输入框大小
表单输入框的大小往往会影响用户输入的心情。由于拇指的触发区域控制在 45~57px之间,因此输入框的高度应该保持在设计在32~40px之间比较合理。
2、必填项提醒
输入框内出现“必填”的文字占位符。
输入框内出现“*”的符号。
3、告知用户输入什么内容
输入框前文案提示:一般为短语,简短易懂。
输入框内占位符文本提示:可以是一句话,也可以是短语。缺点是一旦输入提示会消失。
输入框前文案提示+输入框内文字补充说明。(推荐使用)

4、重要信息的提示
格式提示
①输入框内文字占位符提示

②格式拆分编辑
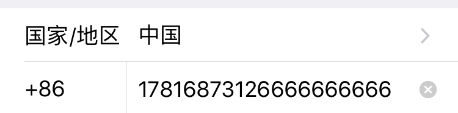
举个栗子,要求填手机号码时很多人往往会忽略区号的输入,因此很多输入框在设计时,会将区号单独提出来,避免此类错误的发生。
字数限制提醒
一般以文案形式提醒。比如:在输入框后显示不得超过X字。
规则补充说明
一般在输入框下方以文案形式提醒,重要的提示可以标亮提醒。

输入时
1、当前输入位置提示
光标提示
外框标亮提示
2、限制条件提示
字数
①字数限制输入
先看一个反面案例:手机号码位数是规定的,但在下图中,当输入位数超过时,仍然可以输入。
比较好的处理方式应当是当达到限制字数时,键盘自动缩回,不允许再输入内容,这样可以提醒用户检查输入的内容是否不小心多输了文字。
②字数实时提醒
实时提醒用户当前输入内容字数。
格式
键盘默认弹出。
比如手机号、银行卡号默认需要输入数字的输入框,弹出的键盘默认为数字键盘;若输入的内容包涵文字、字母等内容,默认弹出字母键盘。
3、减少用户输入
历史记录
在用自己的手机电脑时,经常会需要经常填手机号或者一些内容。可以
4、一键删除功能
有内容输入后,会出现×控件,可以让用户一键删除。
输入后
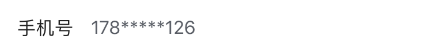
1、敏感信息的显示
针对于手机号码、密码或银行卡号等敏感信息,呈现为“*”或“· ”。 2、格式拆分显示
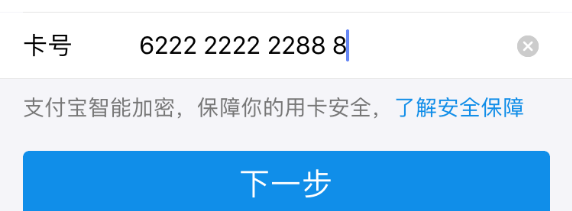
2、格式拆分显示
可以使用户快速检查是否输错。比如:银行卡号按照4-4-4-4显示;手机号按照4-3-3显示等等。
3、内容放大显示
输入内容放大显示,便于用户进行内容的预览。
登录注册框
登录注册框在设计时需要注意以下几点:
1、输入框文案填写类型提示
默认情况下输入框内会有文案告知用户填写的信息类型,输入框下方有温馨提醒关于填写内容更详细的一些要求或建议(比如编辑状态下的密码输入框下方有文案提示:不能包括空格、b.长度为8-16个字符、c.必须包含字母、数字、符号中至少2种) 2、输入时键盘调用
2、输入时键盘调用
根据输入框填写内容类型不同分别调用不同类型的键盘:字母键盘或数字键盘。
3、密码显示
密码保密处理:键盘键入密码过程中,系统会隐藏用户实际输入的字符以“.”替代;点击输入框后面的显示按钮即可查看核实密码输入是否正确,且查看操作可以在密码输入任何过程中进行。
4、反馈
- 对于一些内容,可以实时反馈。当表单输入框有一系列需要输入的内容时,如果在进入下一个文本框时,能够实时判断上一个文本框输入的内容是否合乎规范,可供用户实时修改。
- 标注错误原因。提示文本内容不符合规范时,最好提示原因,这样有利于用户快速修改。

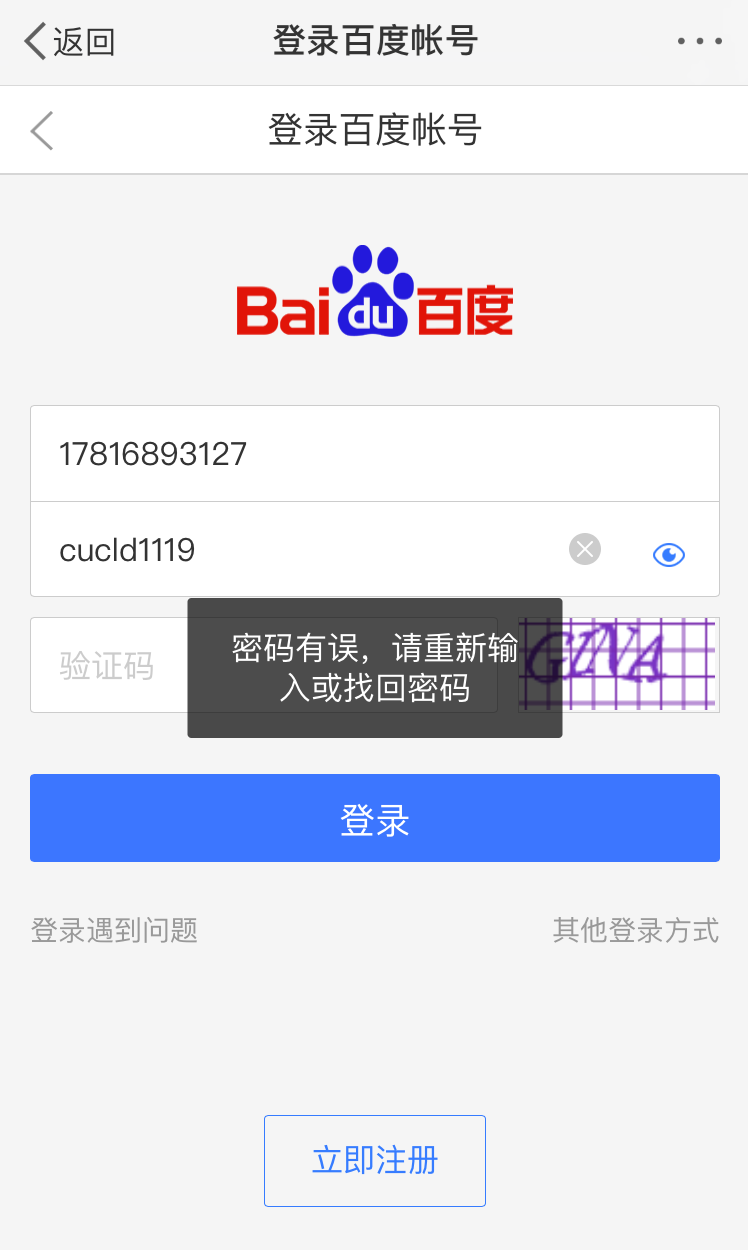
- 密码默认显示。当点击登录按钮后,若密码不正确,密码自动显示内容,可以让用户检查密码是否正确。

搜索框
常见的交互控件,帮助用户在海量内容中快速定位到目标内容。搜索框可以形象的被拆分为输入框+icon(搜索图标or图片图标or音频图标)+按钮。
常见的搜索框应用场景:
a、搜索引擎入口 b、电商、社区等内容导向型平台的内容推荐
b、电商、社区等内容导向型平台的内容推荐 c、工具、应用、好友等准确定位
c、工具、应用、好友等准确定位 d、复用型(支持同搜索框搜索不同类型内容)
d、复用型(支持同搜索框搜索不同类型内容)

设计时需要注意的细节
1、编辑内容提示
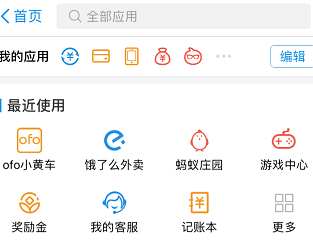
①社区、新闻中心等内容导向型的平台或者电商平台用搜索框内文案提示达到内容推荐效果,此类文案一般根据用户自身行为数据或内容热度值来设置,且文案有时效性。

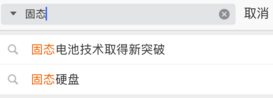
②搜索引擎入口、准确定位、复用等使用场景下的搜索框内文案固定不变且简短,意在提醒用户此交互动作及搜索的内容。 2、字数限制
2、字数限制
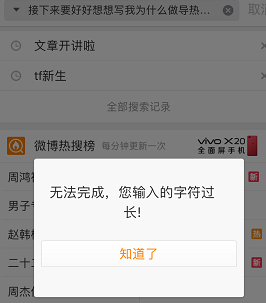
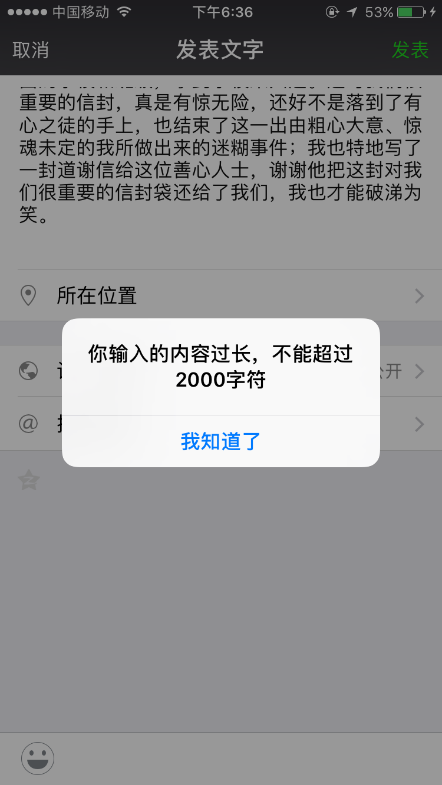
在输入框中文本做字数限制很容易被大家忽视,测试了QQ、微信、微博、淘宝等,发现QQ、微信、微博对字数做了限制(范围比较大,一般情况下不容易超过字数限制)。其中微博超过字数限时的时候会有弹窗告知,而QQ、微信则是通过比较婉转的方式告知用户:使键盘失效,无法成功将字打入输入框。相比之下后者体验比较差,导致用户出现后知后觉的情况。 3、支持一键清空功能
3、支持一键清空功能
输入框处于编辑状态下且已有字符键入时,出现清除icon,点击icon即可一键清除输入框的所有内容,内容清除为空时,icon隐藏。 4、其他
4、其他
- 键盘调用。初始状态下不出现键盘;当点击输入框,系统默认调用字母键盘;输入完成点击键盘自带的“搜索”键,键盘回收,页面进入结果页。
- 光标锁定。获取焦点:初始状态下输入框未被光标锁定;编辑过程时,输入框获取焦点,光标位于首个字符将要出现的位置,并且会随着的内容的增加光标移动;输入完成后,光标消失。
- 实时检索。a.搜索框会根据输入框内输入的字符实时进行检索,将结果呈现在用户面前;(通常在用于好友、工具、应用等准确定位的情况下比较常见)
- 建议机制。系统记录用户所有的搜索行为数据,根据输入框内关键词信息会提供含有相同关键词信息且已有成形回答的搜索语句。

- 内容预览。内容较少时,输入框能够透露出用户所填所有信息;内容长度超过输入框长度时,无法完整查看所有所填信息。
原创内容编辑框
原创内容编辑框是指在微信、微博等平台上发表原创内容时的文本输入框。
输入前
1、占位符文本
原创内容编辑框内的占位符文本一般是一句话,输入内容时占位符文本自动消失。
2、键盘自动唤醒
对于直接输入文字的原创内容编辑款来说,打开文本框时键盘自动唤醒,可以减少用户的操作。比如微信的发表文字、微博的发表文字都是这样的做法,进入功能之后键盘自动弹起、光标自动定位。
输入时
1、字数实时提示
你是否曾遇到过输入了长长的一段话,单击发表时却被告知你输入的内容过长,无法发送。
因此在输入过程中实时提醒字数很重要!举个栗子:
以颜色区分
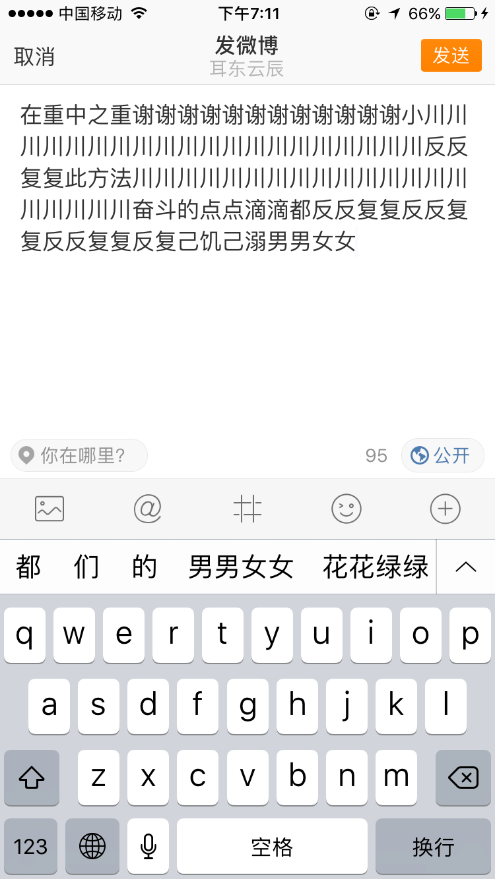
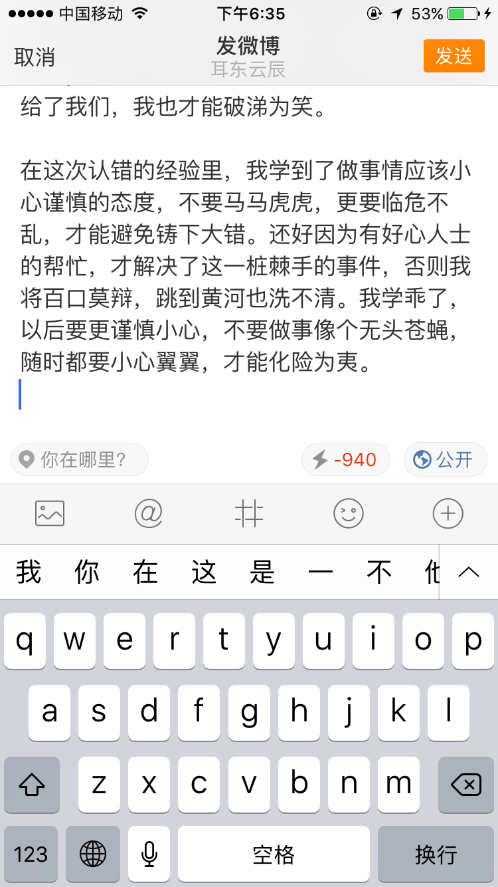
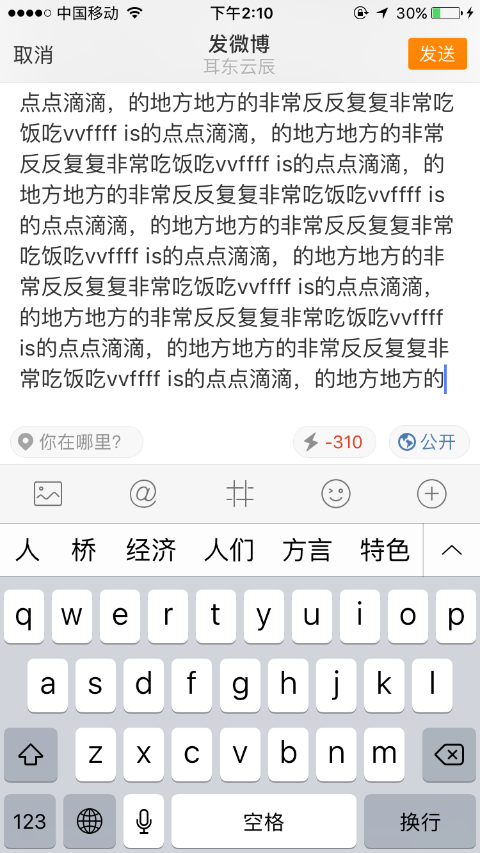
以微博为例,当没有达到限制字数之前,微博显示的是当前输入的字数,颜色为灰色;当超过限制字数时,微博显示的是超过了多少字,颜色为橙色。

显示当前输入字数和最高限制字数
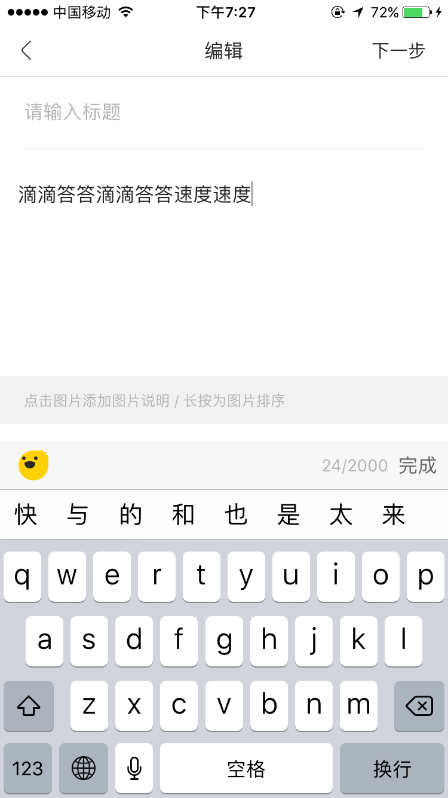
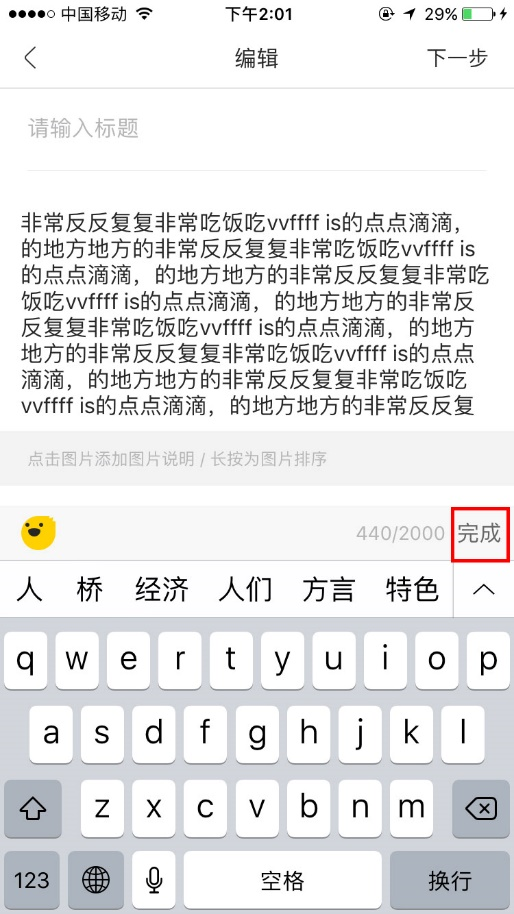
以站酷为例,在输入时实时显示当前输入字数和最高限制字数。
2、输入框对文本的自适应
在进行文本输入时,往往会遇到输入的文字超过文本框初始范围的情况。
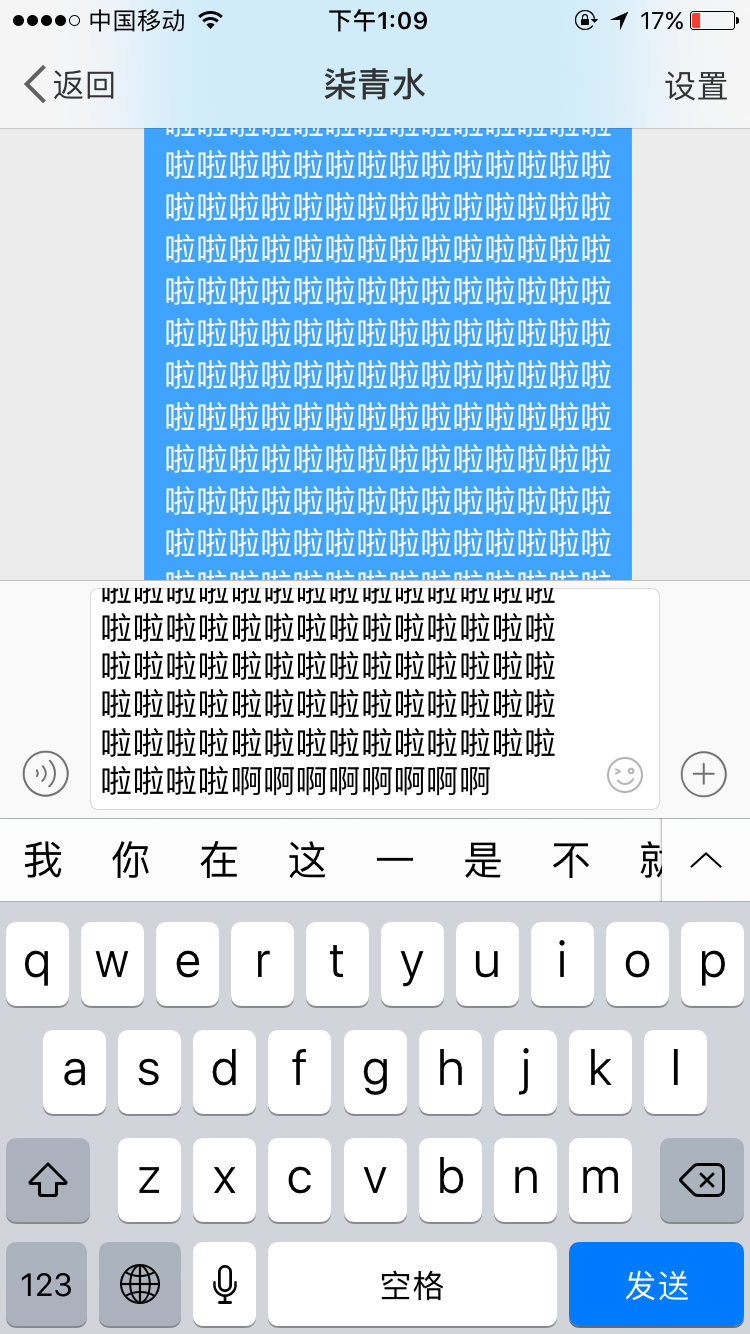
较糟糕的解决方式时是:文本框的大小随着输入文字的增多而变大。变大到一定程度时,内容会被键盘挡住。
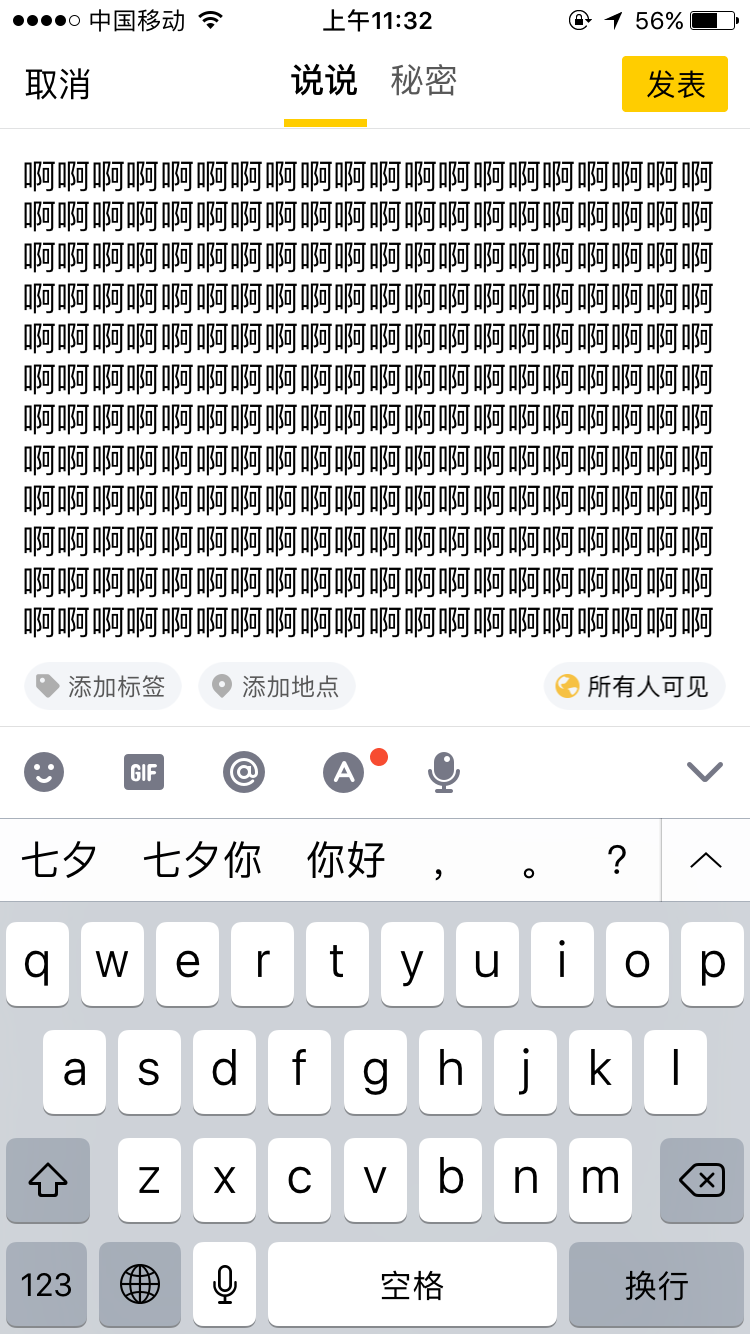
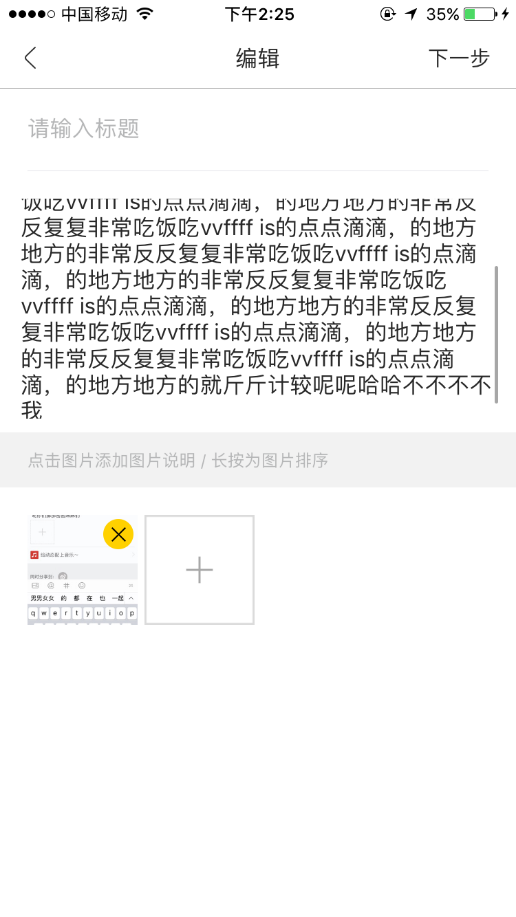
QQ的说说内容编辑框就是这种处理方式,文字增多,文本框变大,内容被键盘挡住,无法看到之后输入的内容。需要点击文本框缩回键盘,定位光标到当前输入位置继续输入。
比较好的处理方式为:
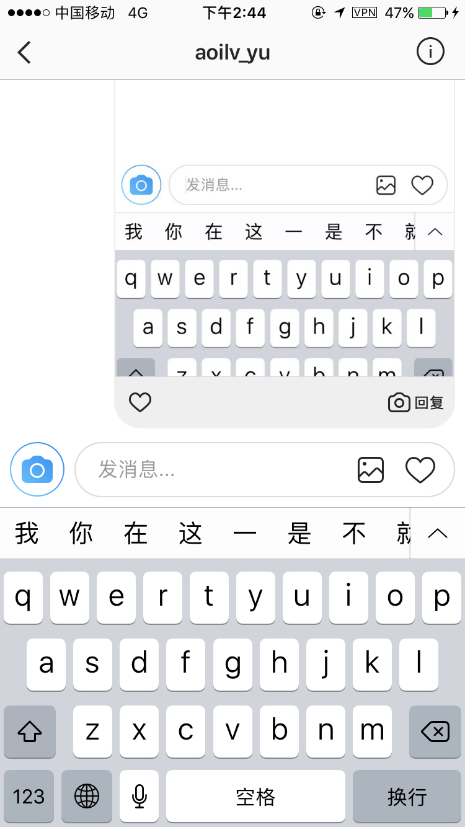
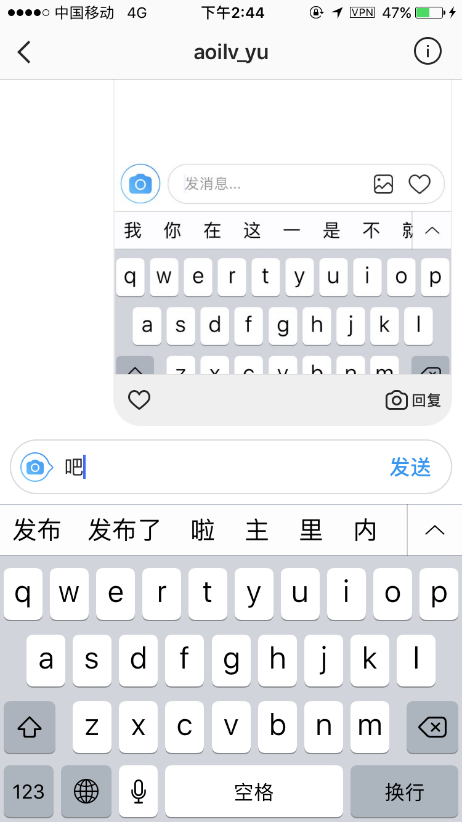
①文字框大小不变,文字内容上移
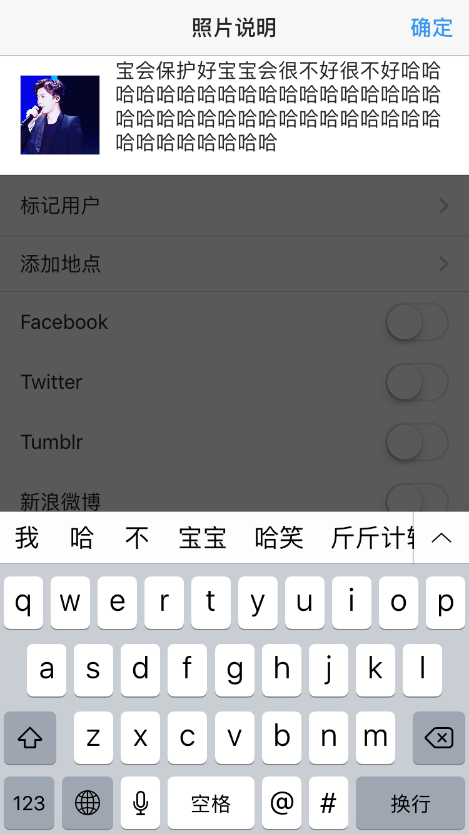
下图所示的INS编辑框,网易云音乐的内容编辑框都是通过这种方式处理此类情况的。

②文本框随着输入文字的增多变大,到达接近键盘位置时,文字内容上移

输入后
键盘缩回与内容预览
在输入完成后,往往会需要缩回键盘来进行内容的预览。
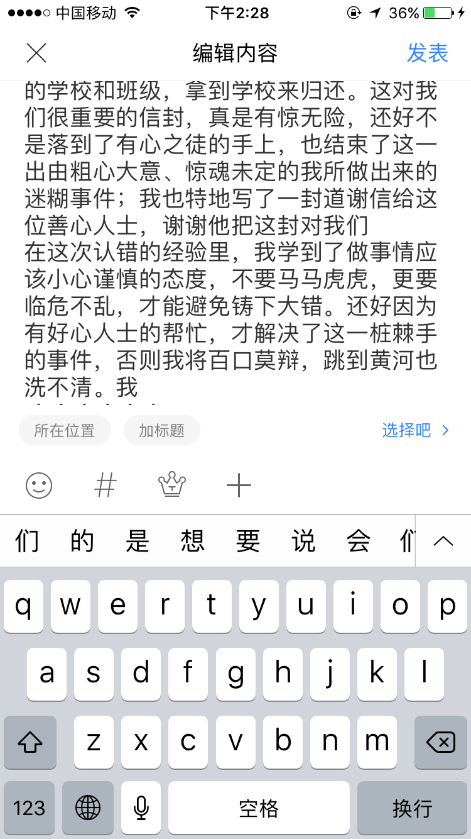
1、滑动文本内容框键盘缩回,文本内容框最大化进行内容的预览。
2、点击按钮键盘缩回,文本框大小不变,通过上下滑动进行内容的预览。

对话框
1、对话款的形状


2、交互
输入内容时,文本框变大。比如ins的消息输入框。

3、字数限制提醒
对话框一般也会设有字数限制,比如说QQ,字数限制为3420字,但一般情况下不会达到这个限制,所以一般在输入前没有字数限制提示。
先来几个比较坑的栗子:
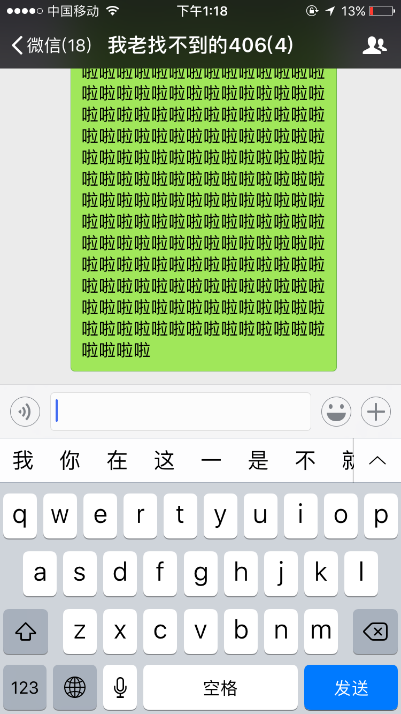
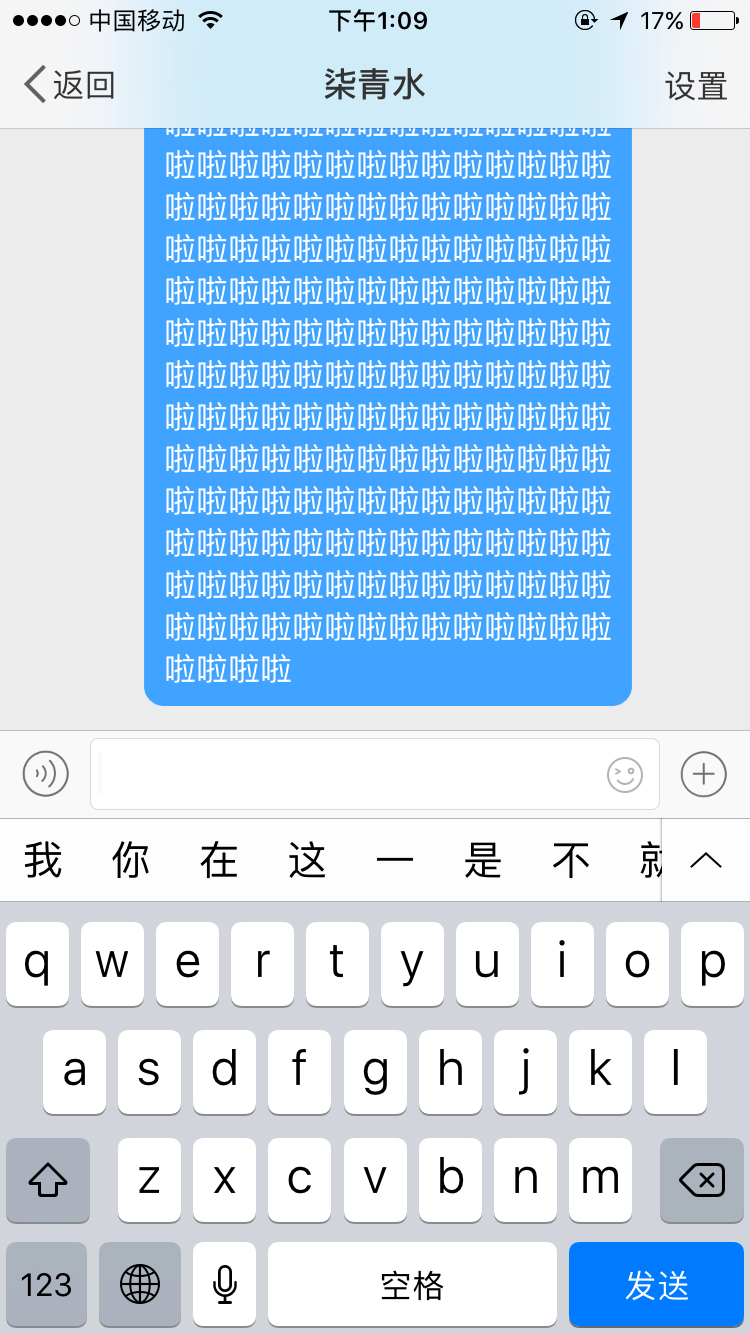
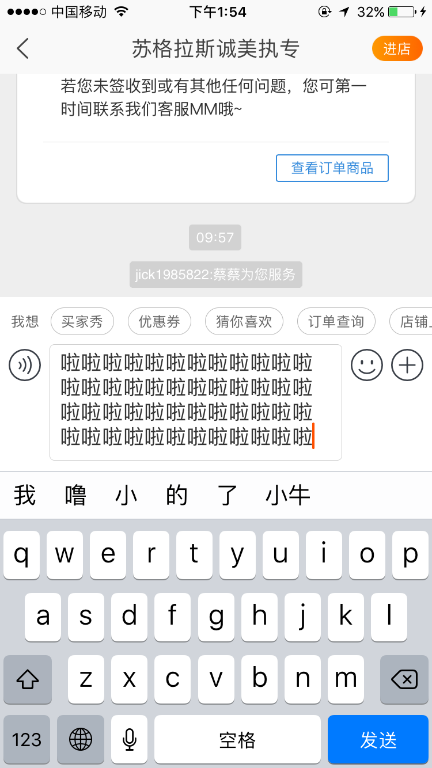
当输入字数超过微信输入框最高限制字数时,点击发送,出现以下左图所示,会让用户误认为消息发送成功,返回聊天界面在对话列表页就可以发现!号,证明消息发送失败。

微博私信单条信息发送不得超过300字,但当用户输入超过300字时,点击发送,消息发送成功,默认将超过300字的内容删除,但却没有提示用户,会导致发送信息不完整。

比较好的解决方式:
QQ聊天输入框超过字数上限时,消息无法发送,提示“字数超过上限”。
4、输入内容超过初始输入框大小时
先随着输入文字的增多而变大,变大到一定程度时,文字自动上移,光标自动定位到最新输入位置处。
结束语
好了,以上就是输入框的设计细节分享!如有需要补充或者写的不对的地方,欢迎大家指正!
我们的目标是:相互学习,共同进步,早日成为一名合(优)格(秀)的产品经理!!!
作者 @小白CY 。
关键字:产品设计, 输入框设计, 输入, 字数
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
