5 种“返回”方法,帮你做好反向导航
如何设计好移动端的反向导航呢?本文总结了5种需要特别注意反向导航的场景以及相应的解决办法。
又是月初,又到了跟中国移动签订合作协议的时间。但本月跟世界500强公司的续约却发现了一点体验的问题,有点不爽。
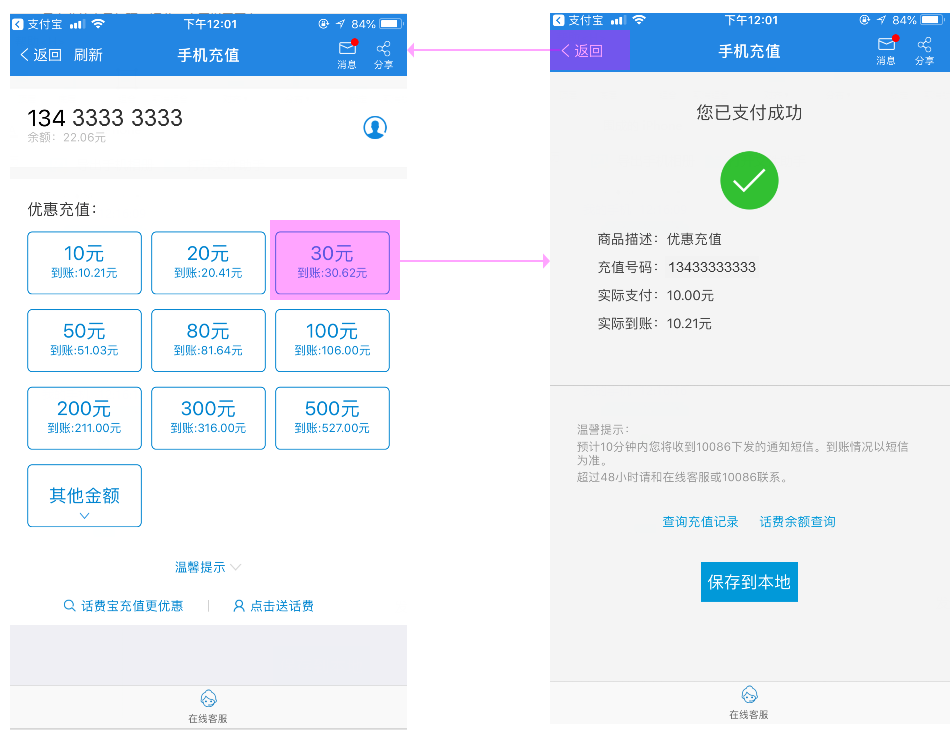
过程是这样:在中国移动10086客户端的充值页面选择金额,然后在支付完成页面点击“返回”按钮,竟然又回到了充值页面。如下图:
有同学说了,在支付成功后,这次充值任务已经完成,用户的预期应该是点击“返回”回到应用首页,因为很少有人会连续充值的。这难道不是产品汪需求考虑欠周到,导致影响了用户体验?
再看一个页面跳转超出用户预期的例子。
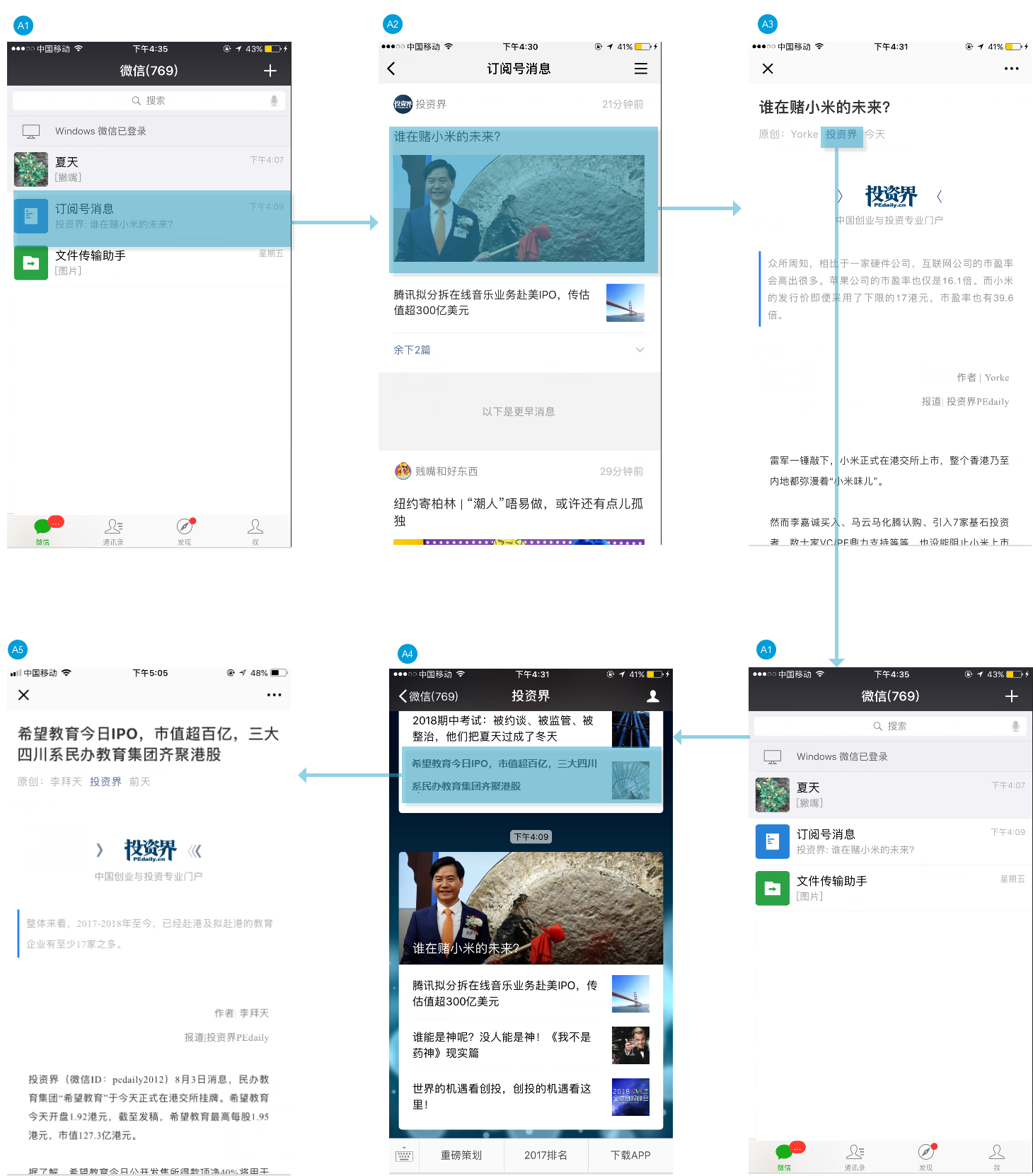
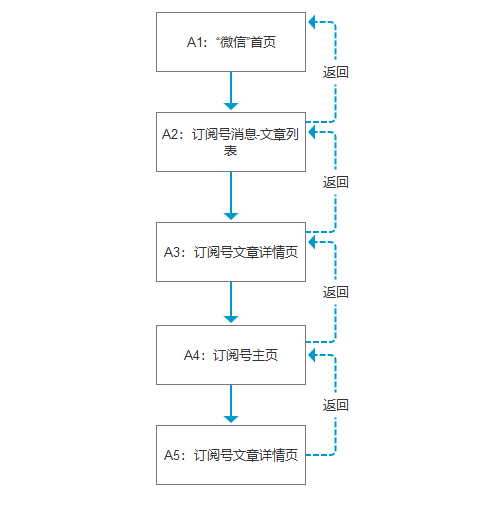
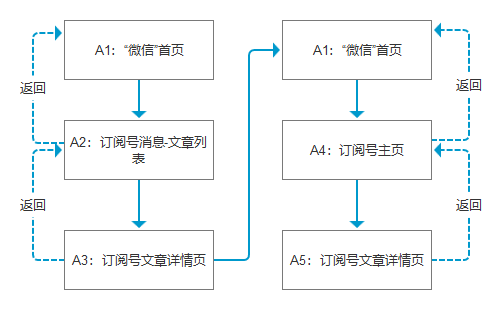
从微信首页(A1)依次进入订阅号消息(A2)、订阅号文章详情页(A3),在A3页点击订阅号名称后没有打开订阅号主页(A4),而是打开微信首页(A1)再自动打开订阅号首页(A4)。如下图:
很明显,用户在A3页面点击订阅号名称,是希望进入A4公众号主页的。为什么微信要违背用户期望,自动打开一个“多余”的A1首面再跳转到目标页?
上面的2个问题的答案涉及到今天讨论的内容:移动端产品的反向导航。
一、什么是反向导航?
materia design文档将导航分为3种:前进导航、横向导航、反向导航。前进导航、横向导航分别指的是页面的层级前进、水平前进;都是页面递进式的导航。而反向导航是指按时间顺序或分层向后打开页面。三者结合,给用户提供操控页面跳转的完整能力。
应用是以页面为单位去呈现内容的。《用户体验要素》 将应用分为5层,第三层“结构层”就是指页面之间的结构关系。毫无疑问,无论是PC产品还是移动产品,页面流都是影响用户体验的一个重要方面。反向导航作为唯一操控页面后退的导航方式,需要我们审慎视之。
在PC时代,通过页面常驻的导航栏+面包屑+浏览器的返回键,用户可以很轻易地返回或者向上跳转。所以,在设计产品的时候,只要设计好常驻导航栏和面包屑,反向导航是不需要再额外关注的。
但在移动时代,反向导航的操作形式只有一种:返回。没有了常驻导航栏和面包屑,怎样通过“返回”这个单一的动作,让用户在不同的场景下分别“跳跃”地回退到不同的页面,很多时候需要精心设计。
如果仍然保留PC时代的工作习惯,在设计完正向流程页面之后,没有梳理反向导航的页面流,就会让用户陷入不断点击返回甚至“迷路”的烦恼,例如上文提到的中国移动客户端的话费充值的那种体验。
二、如何设计移动端的反向导航?
下文总结了5种需要特别注意反向导航的场景以及相应的解决办法。
1. 页面层级深:用常用页面隔离深层级内容
假如微信在上面用户的操作中没有插入“首页”,那么从A1到A4,再在A4订阅号主页点击文章,页面有5个层级。这也就意味着,用户进入公众号阅读文章后,至少要点4次“返回”,才能回到首页聊天。如下图:
按微信的线上方案,将最常用的页面(也就是首页)插到页面流里,将页面结构改成了3级。这样,从文章详情页回到首页聊天,只需要点击2次返回。如下图:
所以,微信在进入订阅号主页前自动打开首页,可以让用户在浏览订阅号文章时,可以方便地回到首页聊天。
用首页隔绝深层级的页面,是减少页面层级,方便用户快速“返回”的有效方法。
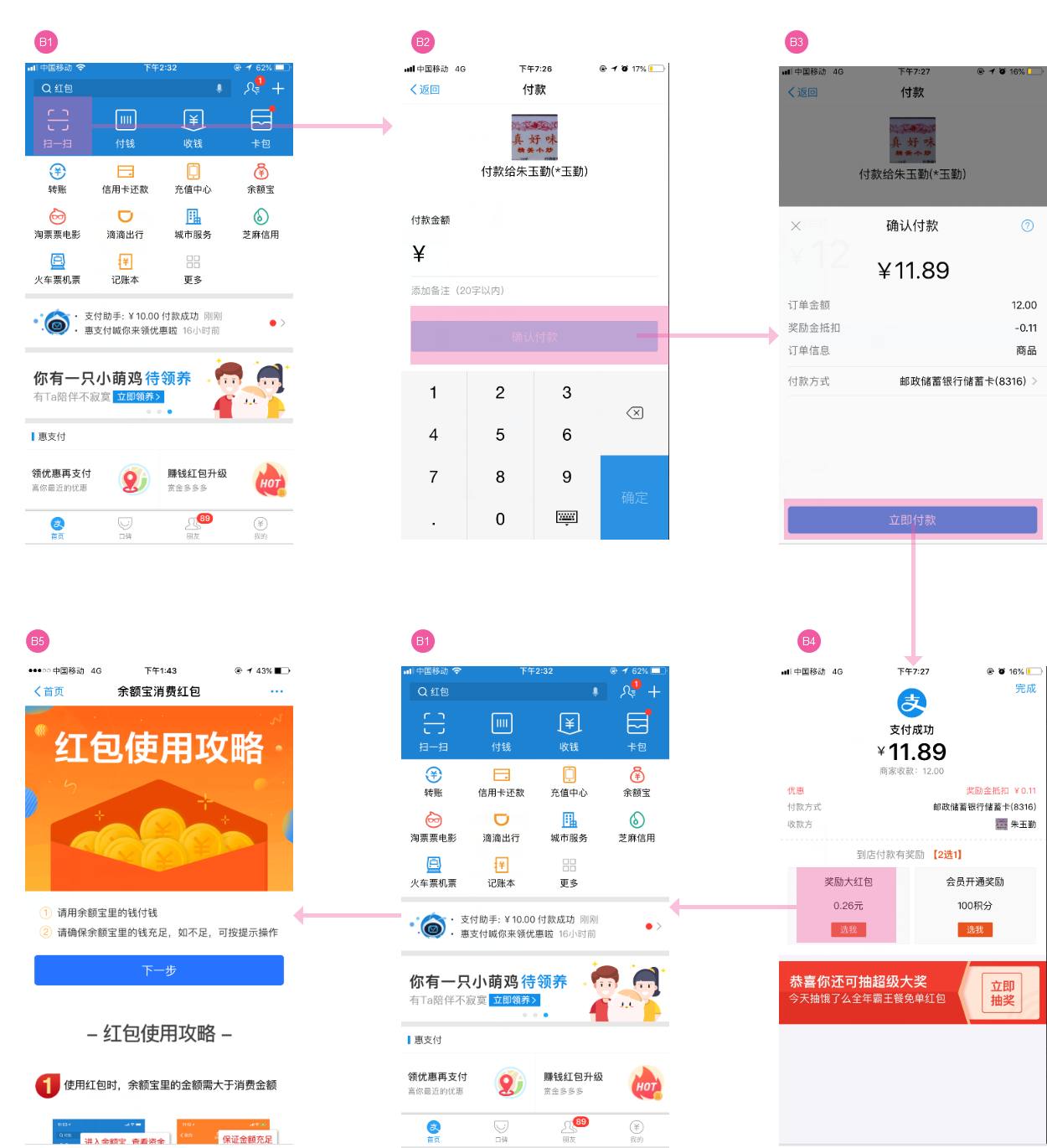
例如:支付宝想在用户扫码支付完成之后,引导用户使用余额宝支付,也采用了同样的做法隔离了层级过深的内容,让余额宝(B5)以后的页面可以快速返回首页。
2. 任务链条长:分解成若干个子任务
通过子流程的分段操作和分段保存,既方便用户中途退出任务后的二次操作;也可以减少页面层级,避免过多的“返回”操作。
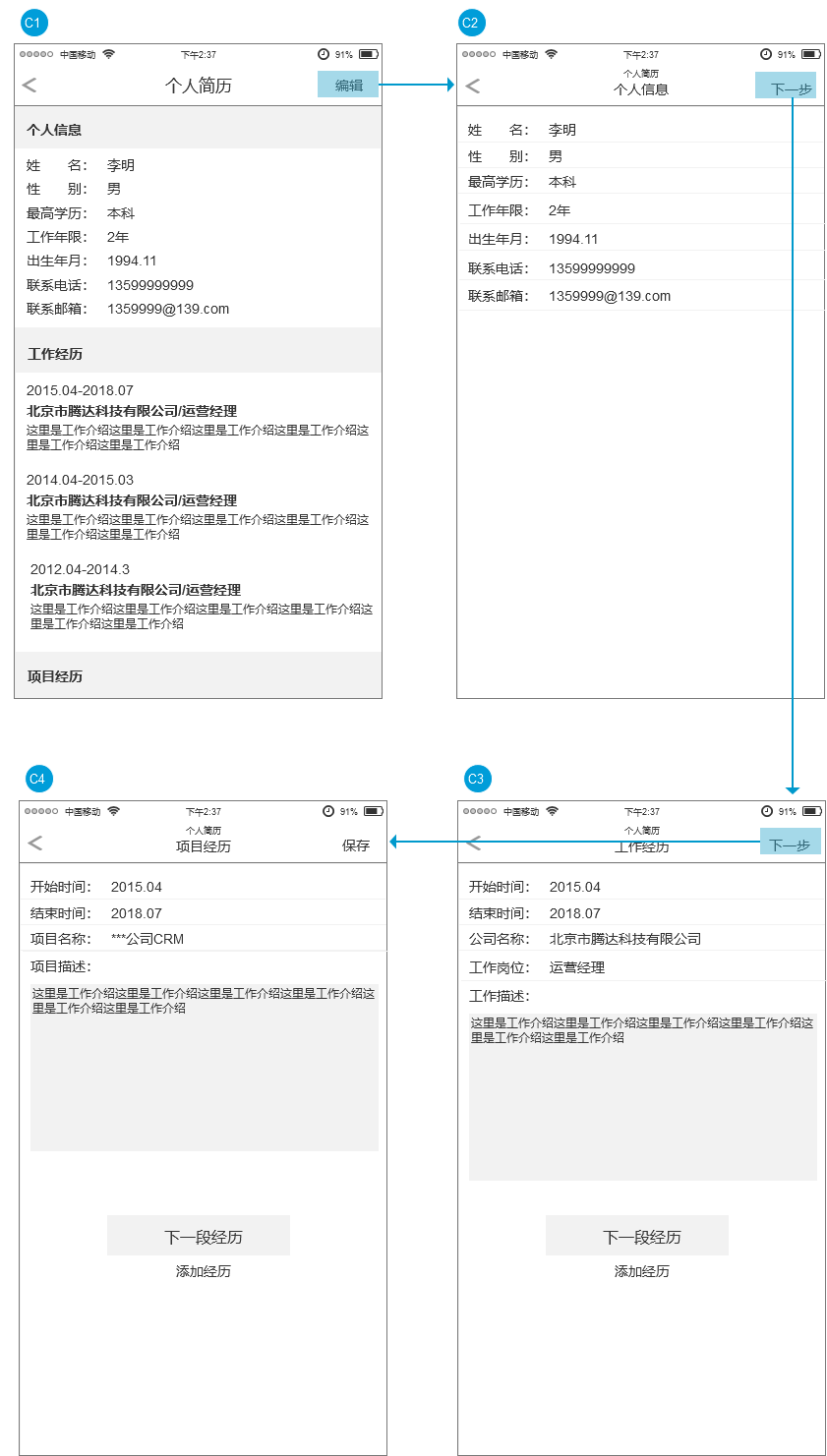
招聘类产品的用户简历,需要用户填写个人信息、若干段工作经历、项目经历等内容,任务链条是比较长的。如果采用一段式操作,不仅不便于修改某部分内容,而且导致页面层级过深。
一段式的表单任务:把页面设计成4个以上的层级。如下图:
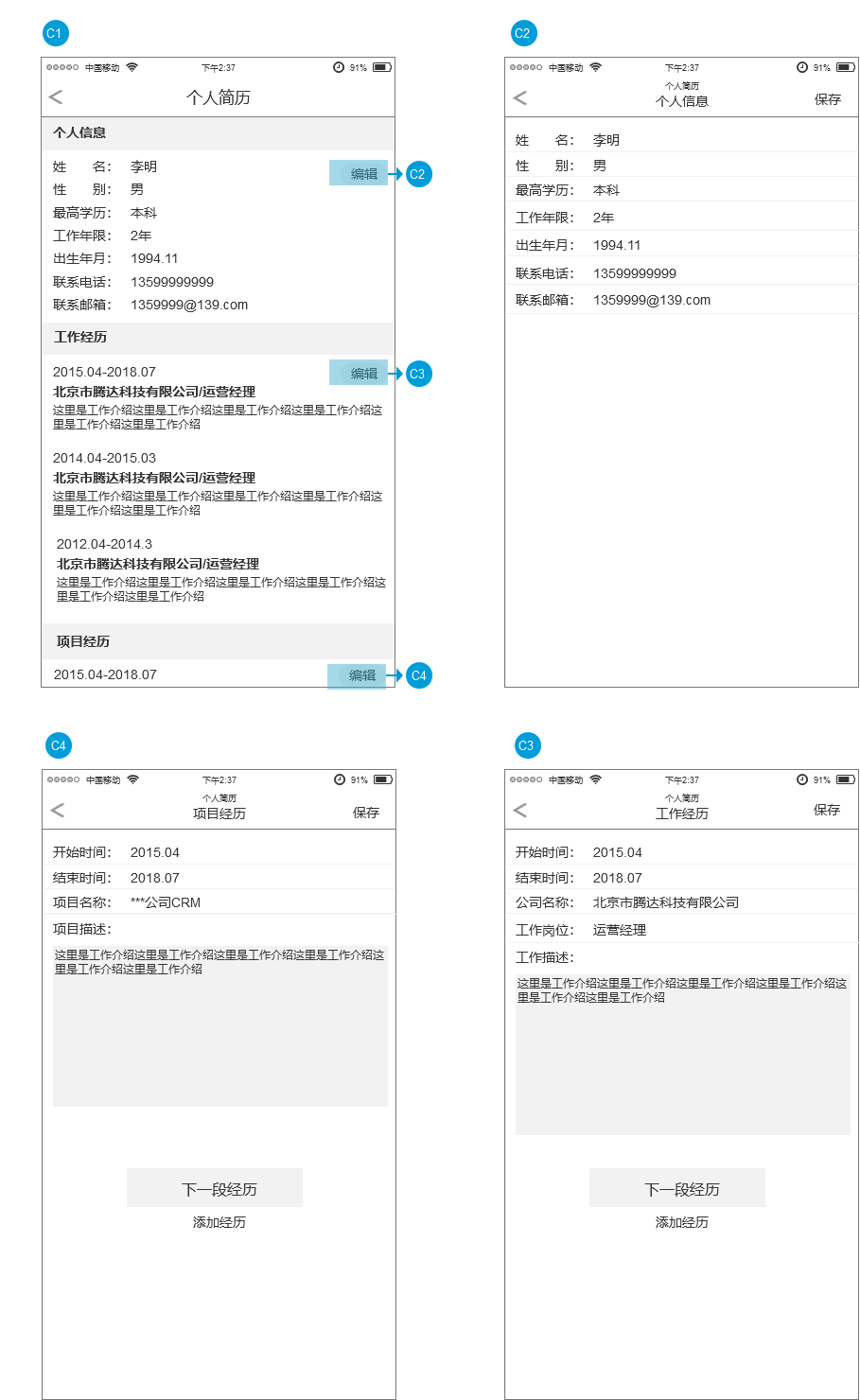
同样的任务分解为多个子任务。如下图:
把任务分解后,页面层级减少为2层,每个页面都可以快速返回个人简历页面。同时,可以选择某一个子任务单独去完成。(上面的草图只是为了说明页面关系)
3. 对内容驱动型产品,可以考虑使用内容详情页同级消除
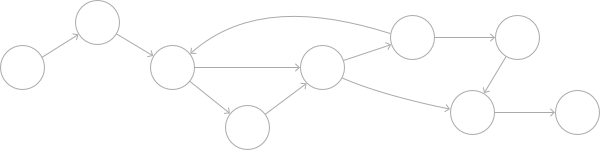
内容驱动型产品允许通过内容自由跳转页面,或围绕内容本身定义导航。即是说可以通过用户的兴趣标签、搜索、内容分类、同一作者等维度的内容列表与具体内容相互链接。游戏,书籍和其他沉浸式应用通常使用此导航样式。页面关系类似于这样:
内容型产品的特点是同一个页面的入口可能很多。Android提供了“向上”返回上一层的功能。但是这种“向上”进入的列表页面很有可能是用户没点击过的,会让用户产生错愕。如果要使用“向上”跳转,产品必须围绕着分类去组织内容。正是由于对内容的组织限制很大,几乎没有产品使用“向上”跳转。
而使用系统的“返回”按钮,用户在详情页n次跳转之后,又需要点击n次才能回到首页,而中途出现的内容都是已经看过的,所以不断按返回只能让用户烦躁。
为减少这种无意义的返回操作,其实可以在进入详情页B的时候,都判断一下来源。如果来源是其他内容的详情页A,那么就自动将页面A移出页面栈(activity stack,可以认为是浏览记录)。从而保证在页面栈里只有一个详情页。所以假如打开的页面流是:首页——>详情页A——>详情页B——>详情页c,在详情页C点击返回,会直接返回首页。
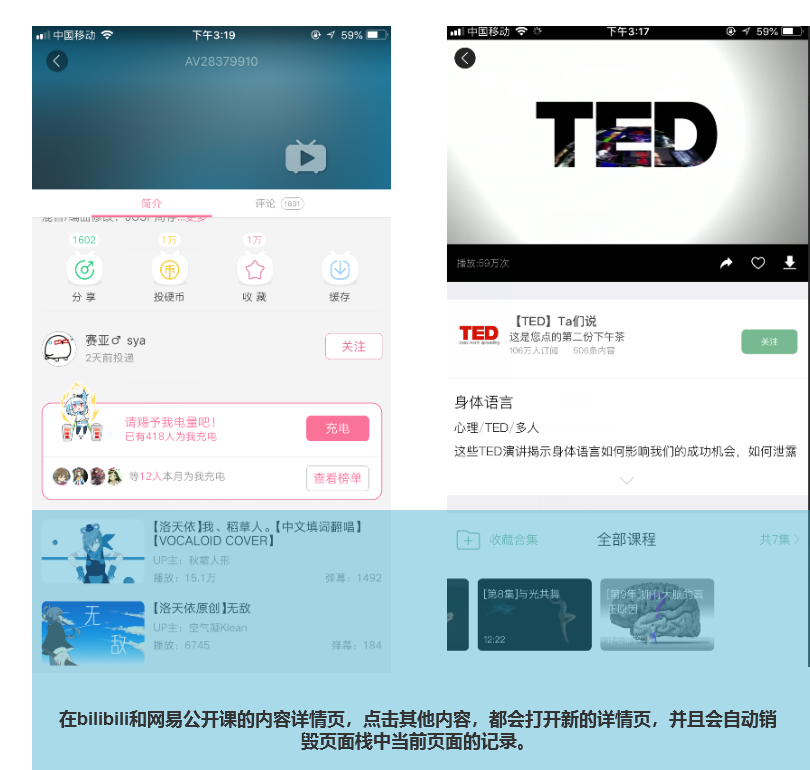
bilibili和网易公开课就是使用的这种做法。有兴趣的可以体验一下。
4. 对内容驱动型产品,使用弹出菜单、底部导航栏等实现反向导航
这是苹果的人机界面指南推荐的做法。在这里就不复制轮子了,有兴趣的同学可以自己看指南。下面提供两个例子阐述上面方法的意思。
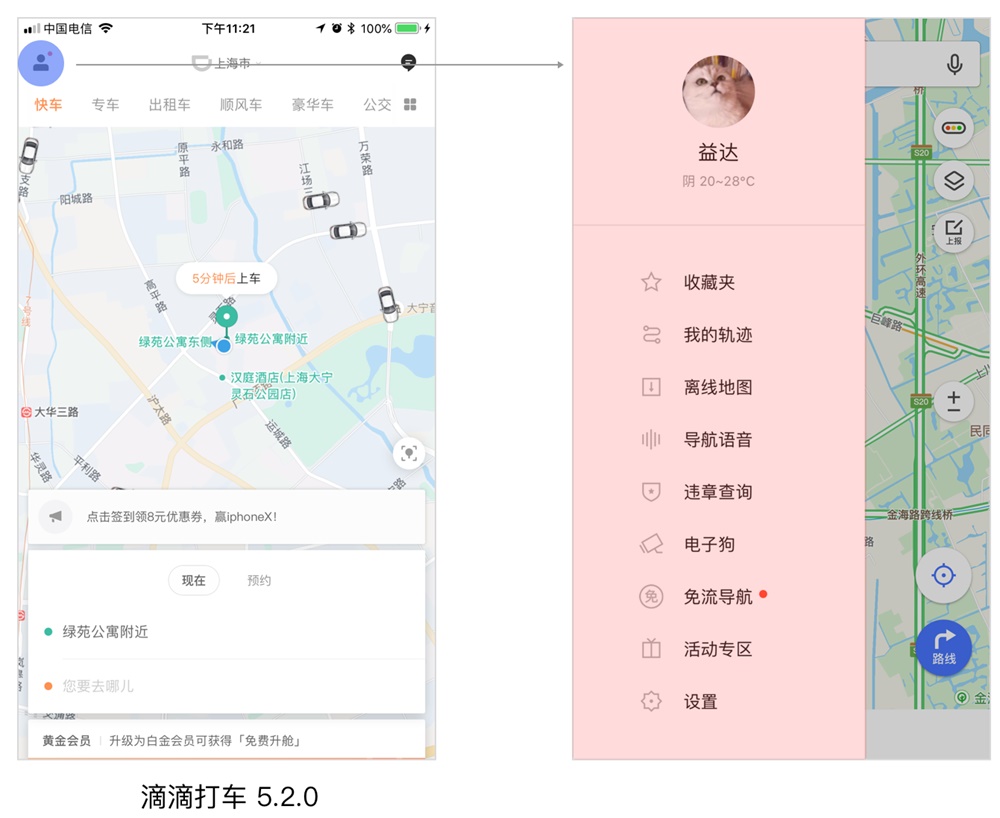
(1)抽屉式/侧边式
点击左上角的头像,左侧划入功能入口。
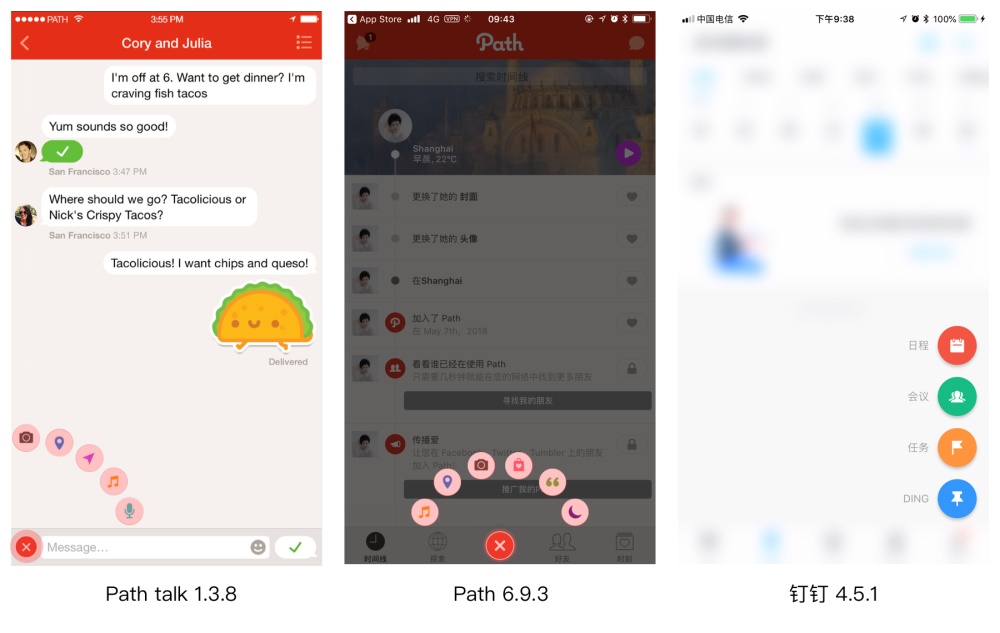
(2)点聚式
点击一个入口,围绕其散开,并展示出其中的功能入口。
5. 如果有独立的内容模块,至少保证在浏览第二个页面之后,出现关闭第三方模块的固定按钮
这里所指的独立内容模块包含webview(例如微信公众号、qq看点等)、小程序、插件式的第三方原生APP(支付宝里的淘票票)等等。对这个问题,腾讯的qq和微信已经完美解决,而支付宝还不是很重视。
三、总结
任何产品的信息都要靠页面承载,所以页面流就是信息流转的通道。在移动端,系统只提供了“返回”这一种操作,就很容易产生一条条断头路,迫使用户只能一步一步地点击“返回”回到主干道。
通过页面流的再组织、任务的分解、导航栏的合理运用、随时关闭分流程等方法可以设计比系统默认的“返回”效率更高的反向导航,减少断头路的产生,或者缩短断头路的长度。
作者 @大猫喵 。
关键字:返回, 返回功能, 导航设计, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
