腾讯公益设计改版项目总结
本文作者对腾讯公益APP设计改版项目进行总结,在此与你分享,enjoy~
一. 定位
随着腾讯公益线上平台项目的发展,原有的设计框架问题逐渐出现,已不能承载现有的产品定位和新使命。我们对产品的探索过程中,定位逐渐清晰: 腾讯公益线上平台是一个提供可信任的公益内容的运营平台。
二. 目标
通过设计改版,提高项目转化率和品牌凝聚力,打造可信任的公益内容运营平台形象。
拆解目标:
- 转化率:内容披露型设计框架/体验统一;
- 品牌塑造:品牌统一/社会化传播场景设计。
三. 现状问题梳理
(1)体验参差不齐
操作方式、视觉表达不一,导致用户操作路径不一,体验舒适度参差不齐。
(2)品牌性弱
腾讯公益线上公益平台历经几代设计师更迭,一直没有规范性设计指导文件,品牌对外输出弱。
(3)效率低
- 多人协作设计过程中容易产生误差导致不一致和细节错误;
- 新人设计师介入成本较高;
- 交互、设计、重构协作沟通成本较大;
- 业务复杂、模块交叉设计数量多,资源复用率低,设计、研发资源投入产出比较低。

四. 对应设计执行策略梳理
体验优化:
优化用户体验旅程,统一操作路径,提高体验一致性和友好性;
搭建项目分层级的设计框架,贴合运营平台的定位,设计轻度运营和重度运营场景。
品牌统一、输出:
形象统一,规范色彩、图形的使用,提高品牌识别和统一;
品牌传播,设计品牌的传播场景,提高精神优越感和道德优越感。
效率提升:
归纳整理用户行为地图,归纳模块,提高复用率;
输出设计规范和样式指导,赋能合作伙伴,提高协作效率;
图形矢量化,减少适配工作量。
1. 体验优化
1.1 优化用户体验旅程
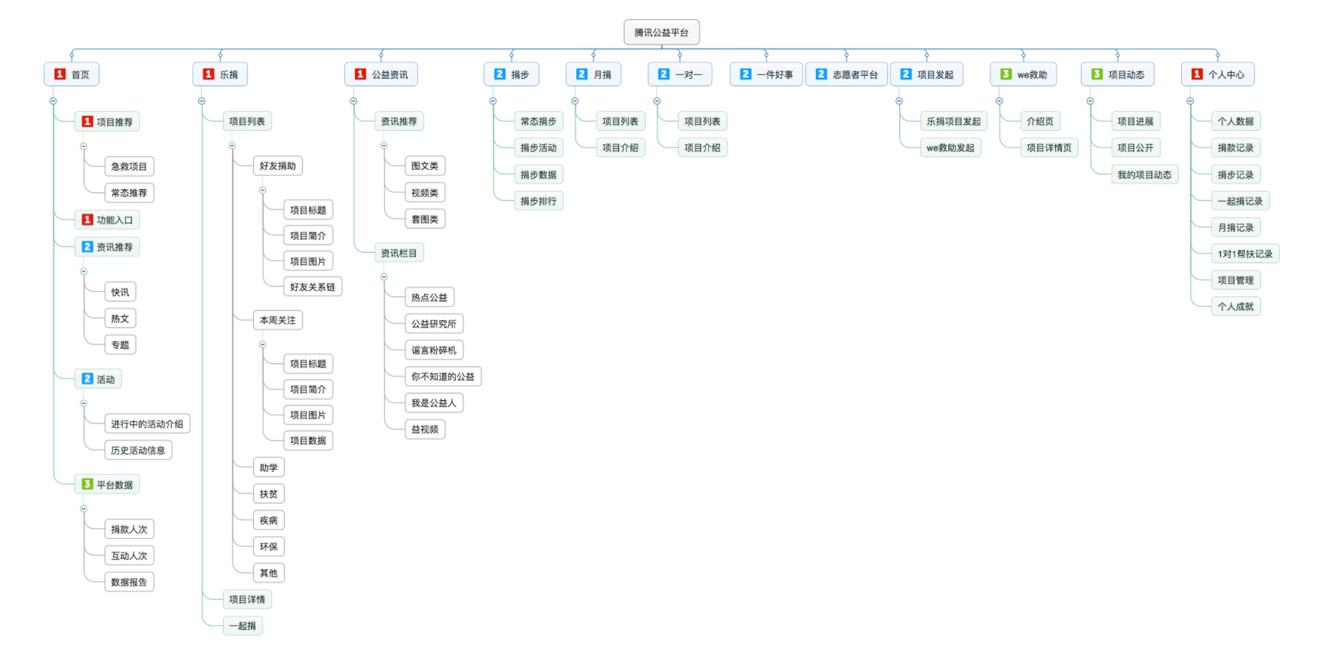
梳理出一级页面:
- 乐捐首页:项目推荐、功能入口等
- 发现页 :公益咨询、家乡公益等
- 个人中心:用户数据、记录、成就等个人信息
二级页面:
捐步、月捐、一对一、疾病救助、一件好事等二级业务页面
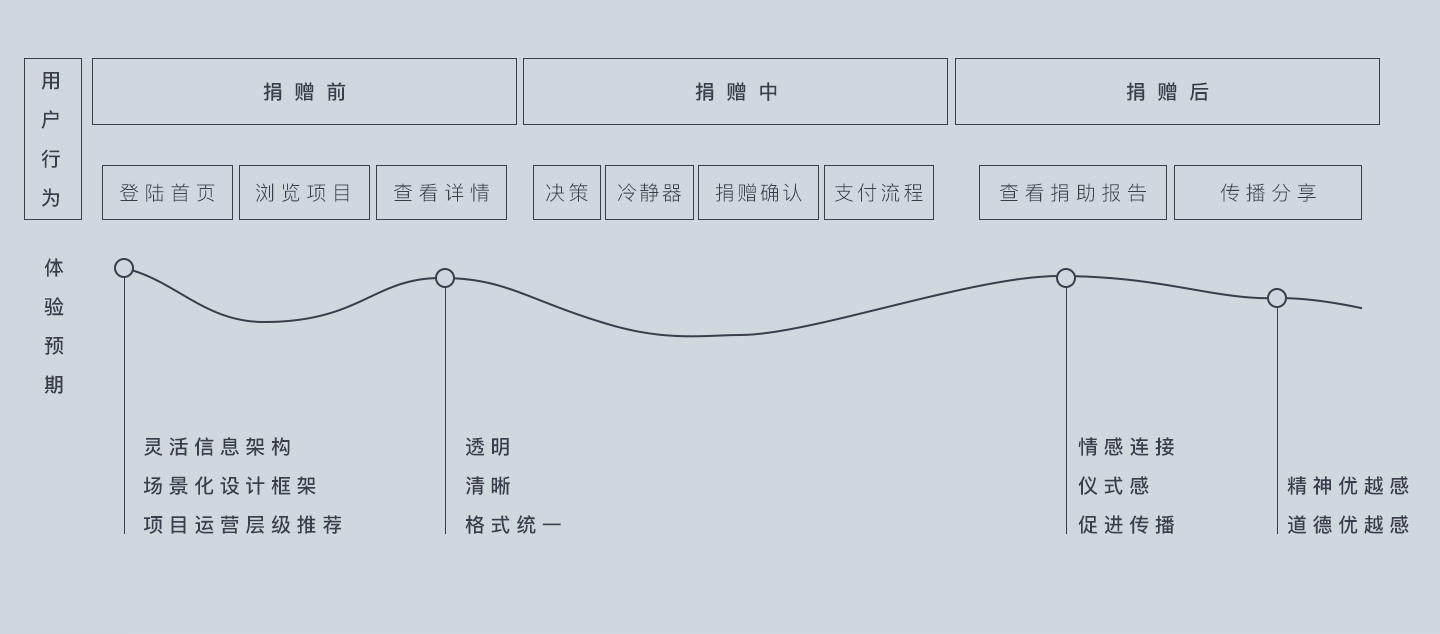
 梳理典型用户体验地图,寻找对应优化机会点:
梳理典型用户体验地图,寻找对应优化机会点:

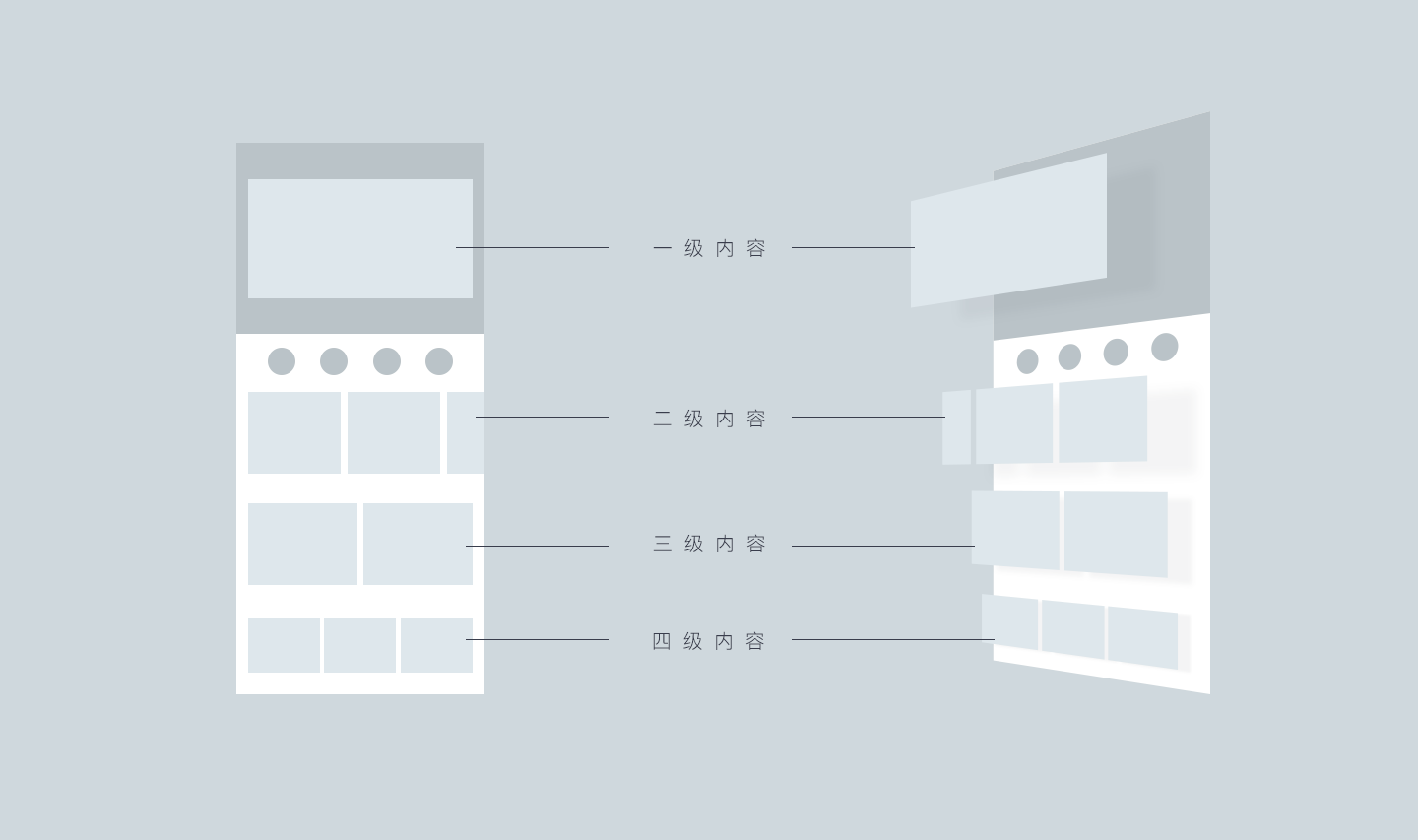
 1.2 搭建项目分层级的设计框架
1.2 搭建项目分层级的设计框架
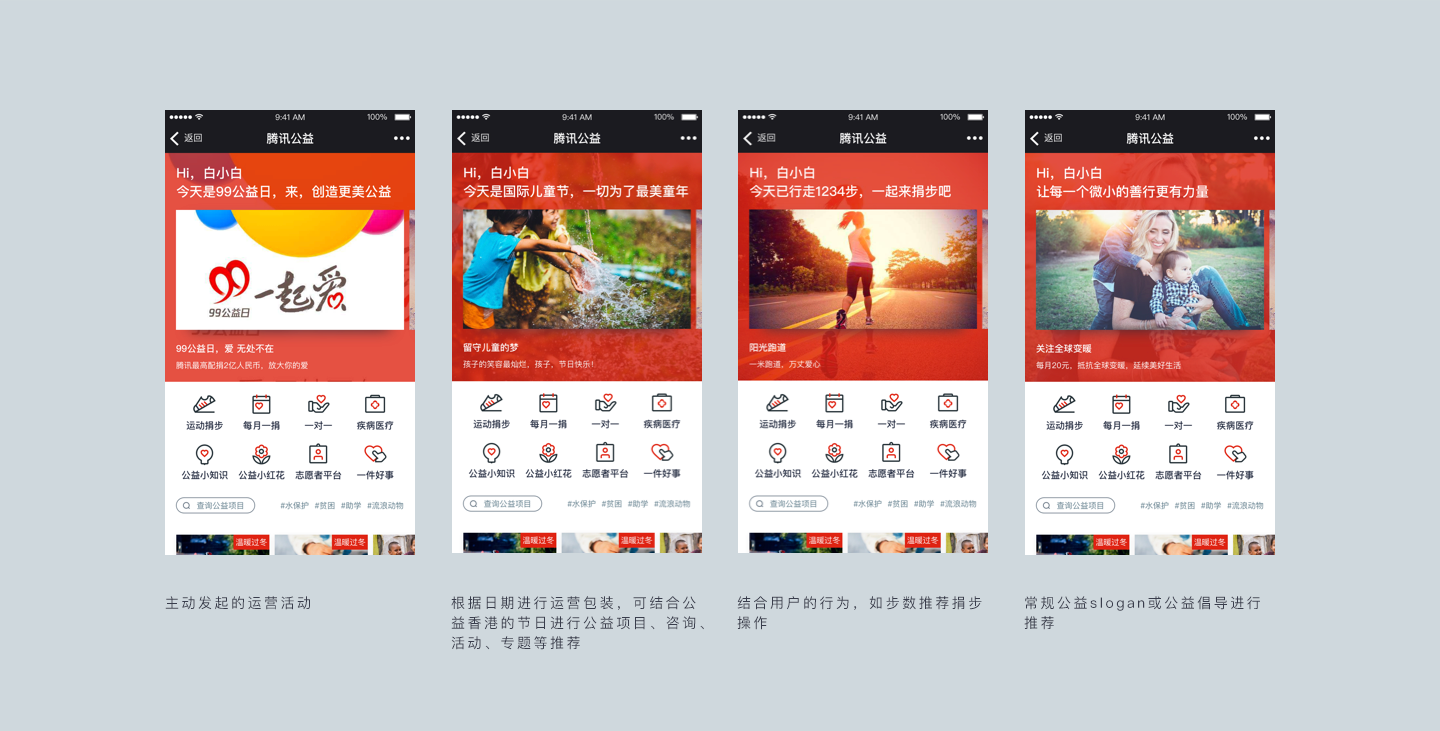
 1.3 轻度运营
1.3 轻度运营
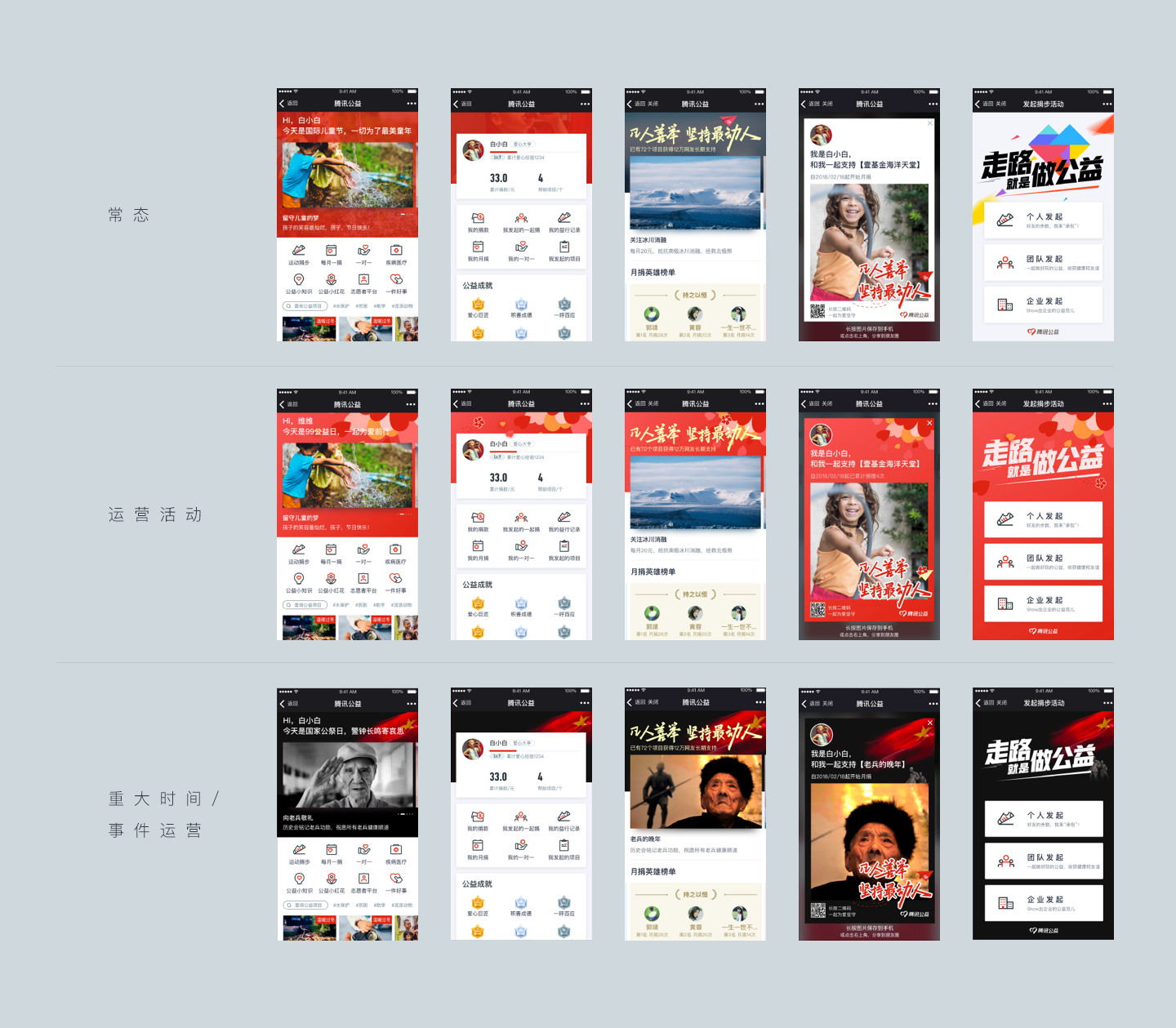
1.4 重度运营
品牌层与内容体验层分离,为重度场景化定制运营提供了了舞台。

 2. 品牌统一
2. 品牌统一
2.1 色彩体系
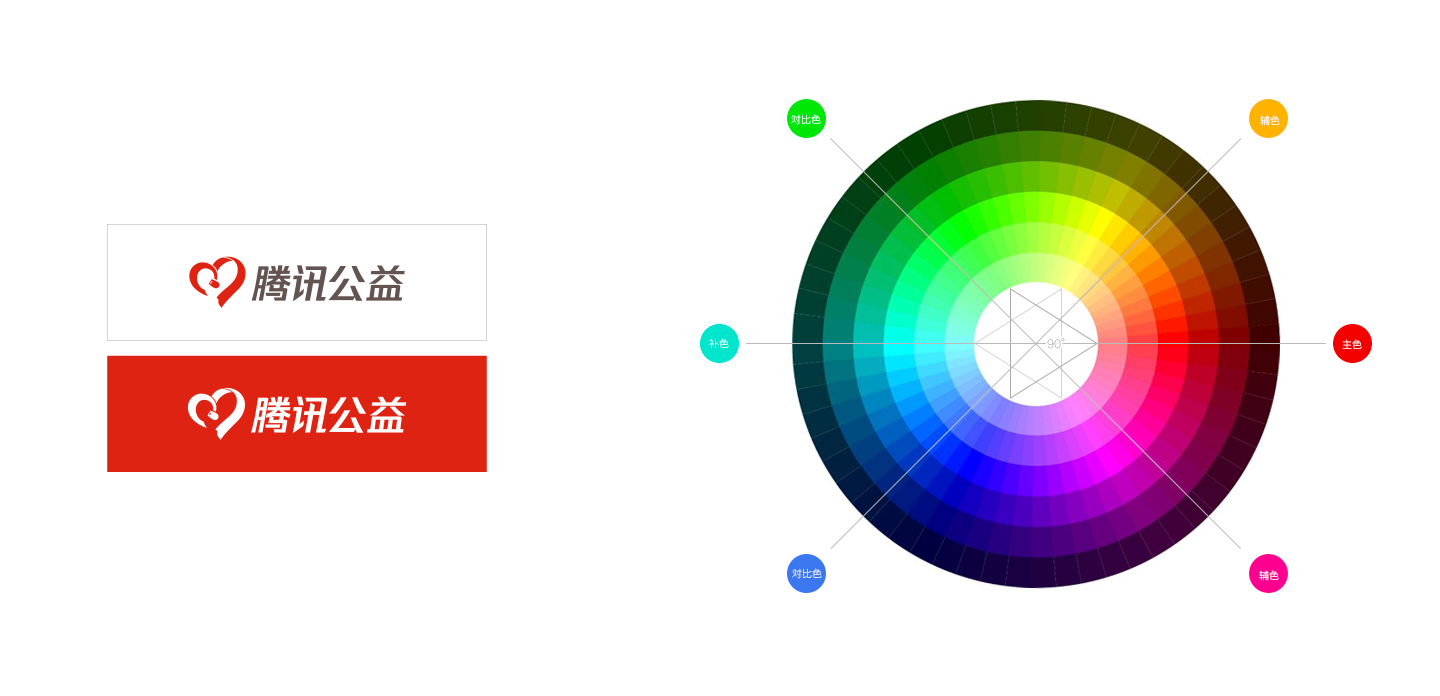
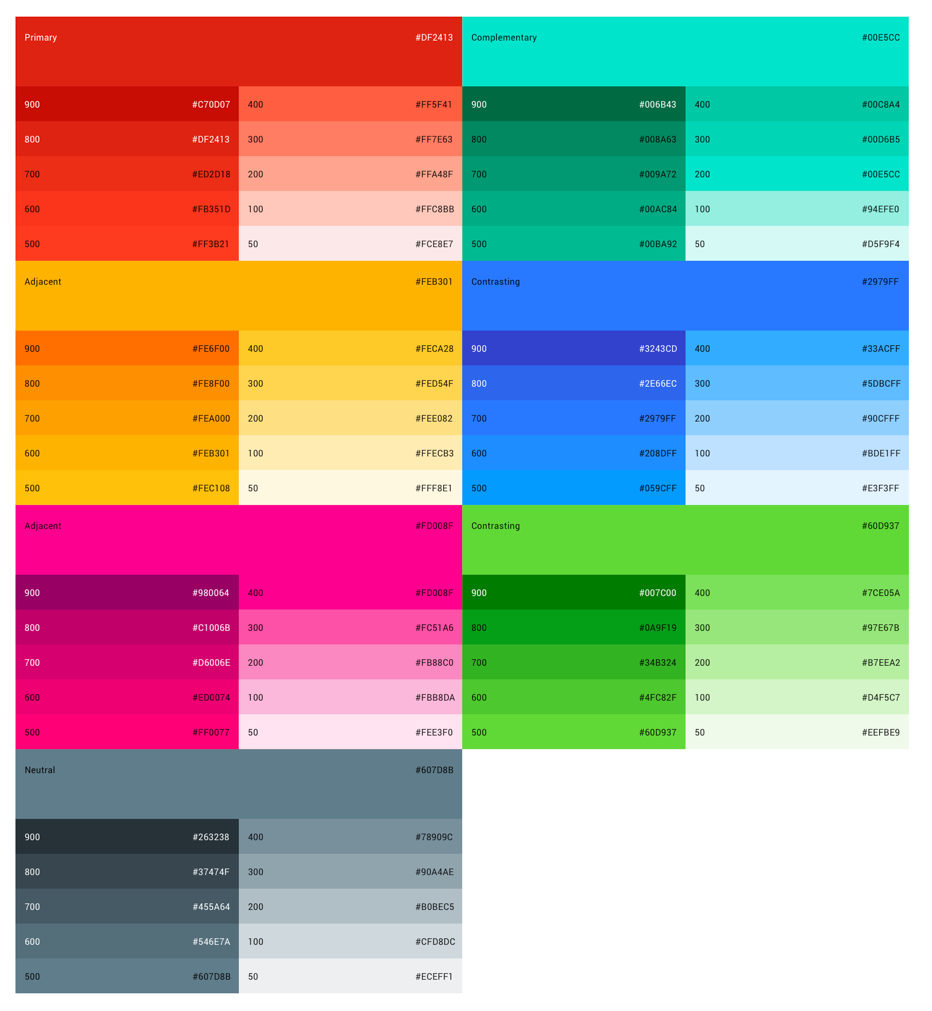
 本次设计DNA的延展,皆出于品牌VI,根据主色延伸出色彩体系:
本次设计DNA的延展,皆出于品牌VI,根据主色延伸出色彩体系:
- 辅色 -用于辅助主色图形绘制、高亮提醒等用途;
- 补色 -用于对比主色信息时使用;
- 对比色 -用以辅助补色使用。
相应色彩角色产出后,梳理10个明度等级,用于插画、装饰性素材的色彩参考。
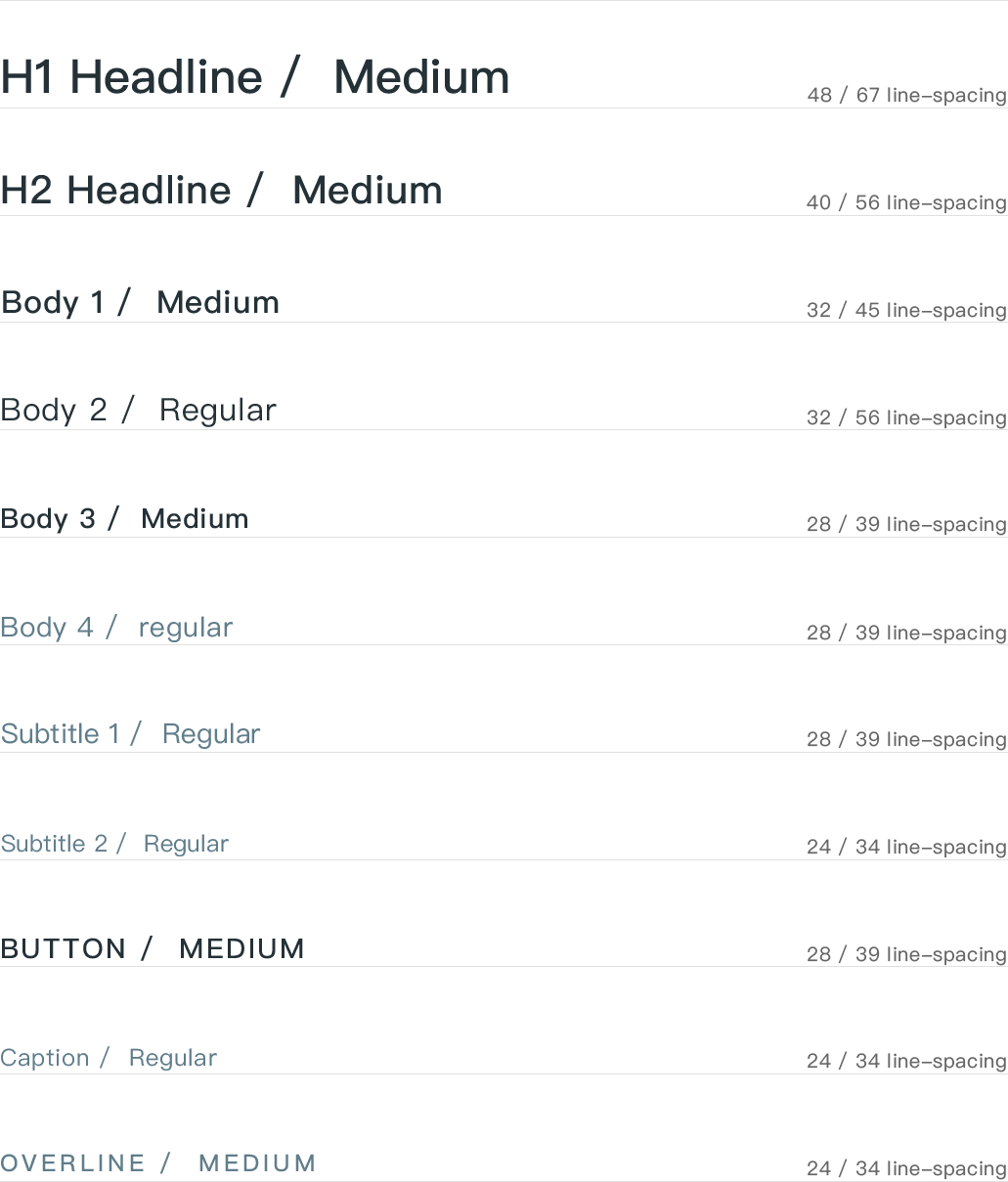
2.2 文字体系
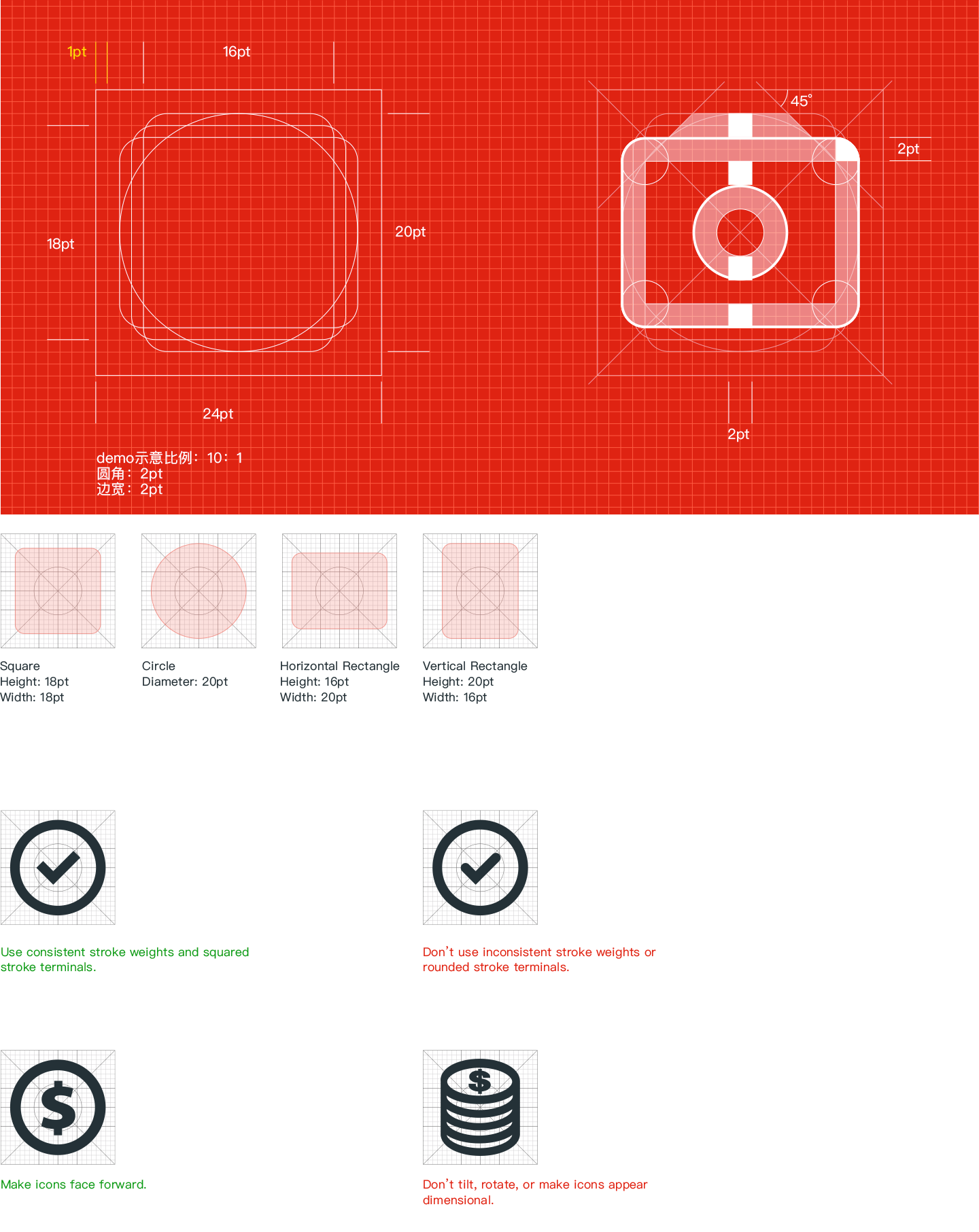
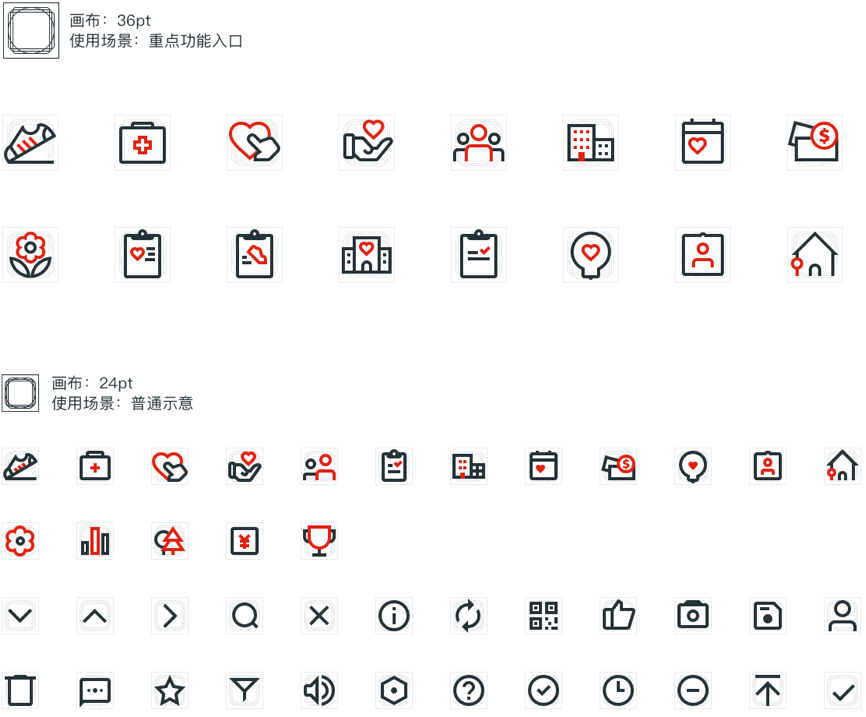
2.3 图形体系


- 简约通用的线性图标设定更加符合腾讯公益客观、公正的平台特性;主色+中性色的双色展现,对比突出,品牌属性统一;
- 栏目入口图标使用双色,系统操作类图标沿用中性色,信息层级层次分明。
3. 品牌输出
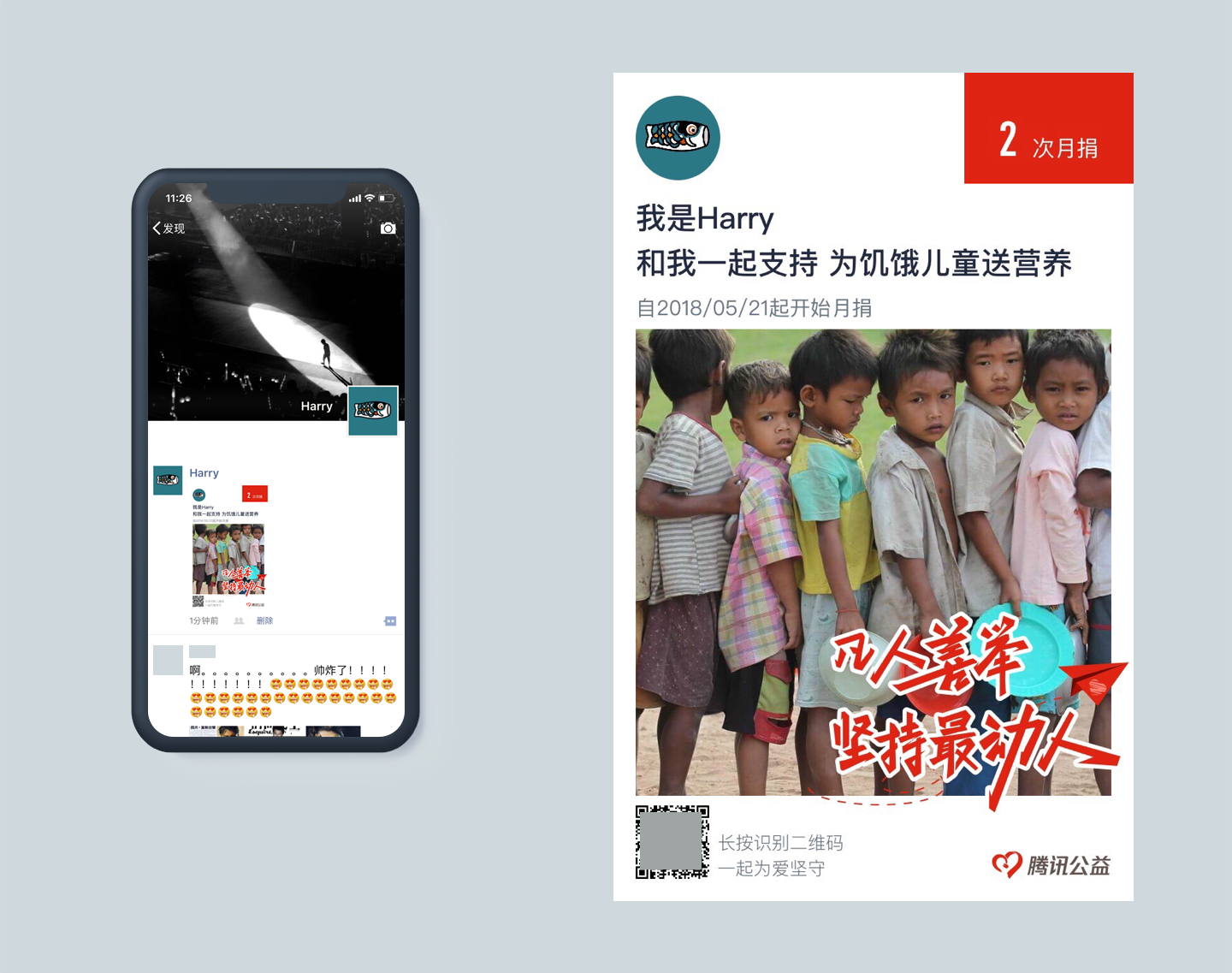
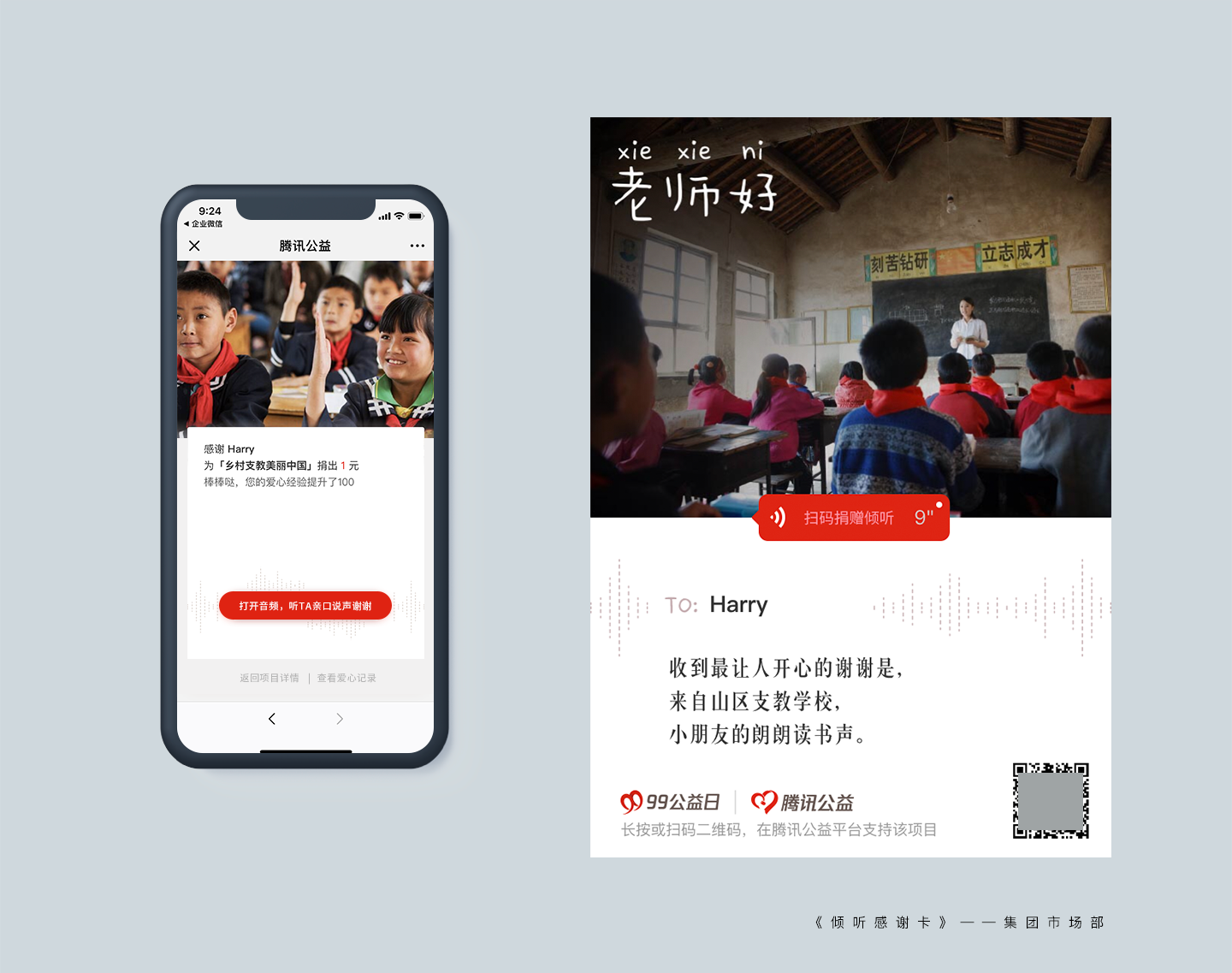
3.1 传播场景设计,提高社会传播效率
- 图片+二维码便于传播和二次传播
- 避免金额数字等敏感信息的尴尬,弱化物质优越感体现,强调精神优越感和道德优越感的体现

 4. 效率提升
4. 效率提升
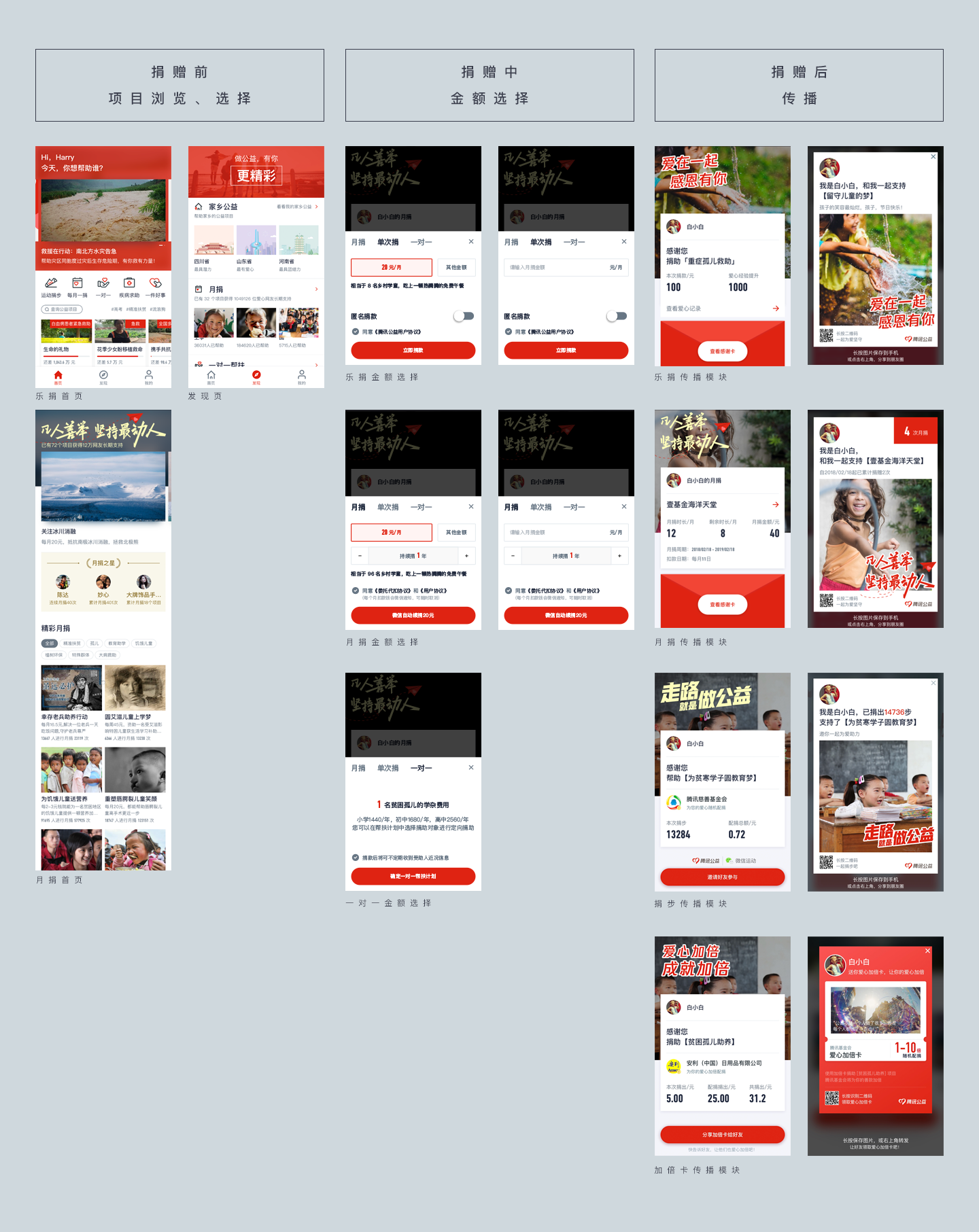
4.1 归纳模块,提高复用率
- 捐赠前:项目浏览、选择
- 捐赠中:金额选择
- 捐赠后:传播模块

 4.2 设计规范赋能合作伙伴
4.2 设计规范赋能合作伙伴
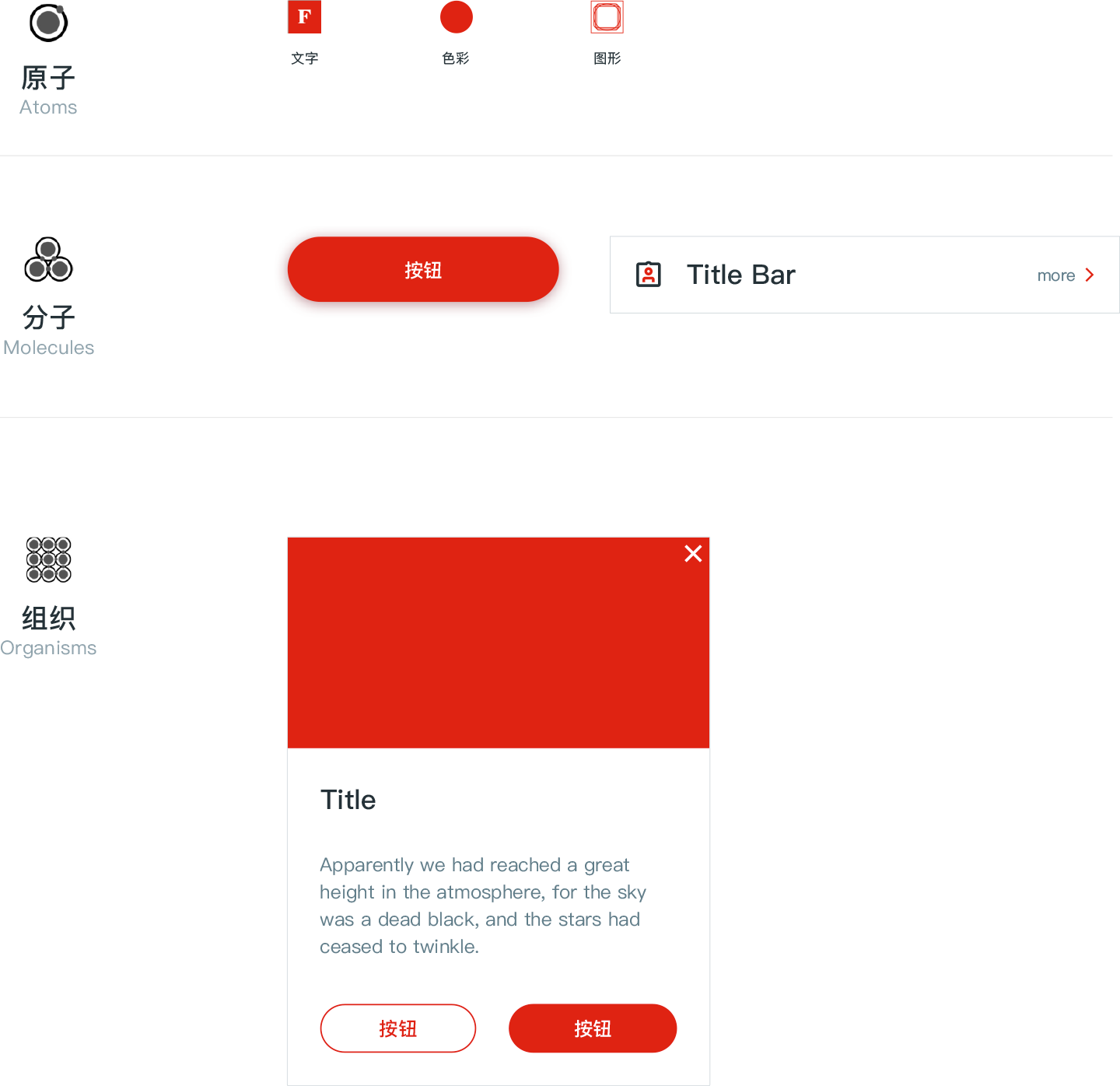
Atomic Design
原子设计是创建设计系统的理论方法,基于设计系统思维方式的规范性原则,用来建立产品设计元素互动的关系,将它们整合到一个整体的系统中。

设计规范的运用提高部门间协作效率和基础标准。
 4.3 减少适配工作量
4.3 减少适配工作量
通过图形的矢量化,来减少适配的工作量,提高适配的质量。
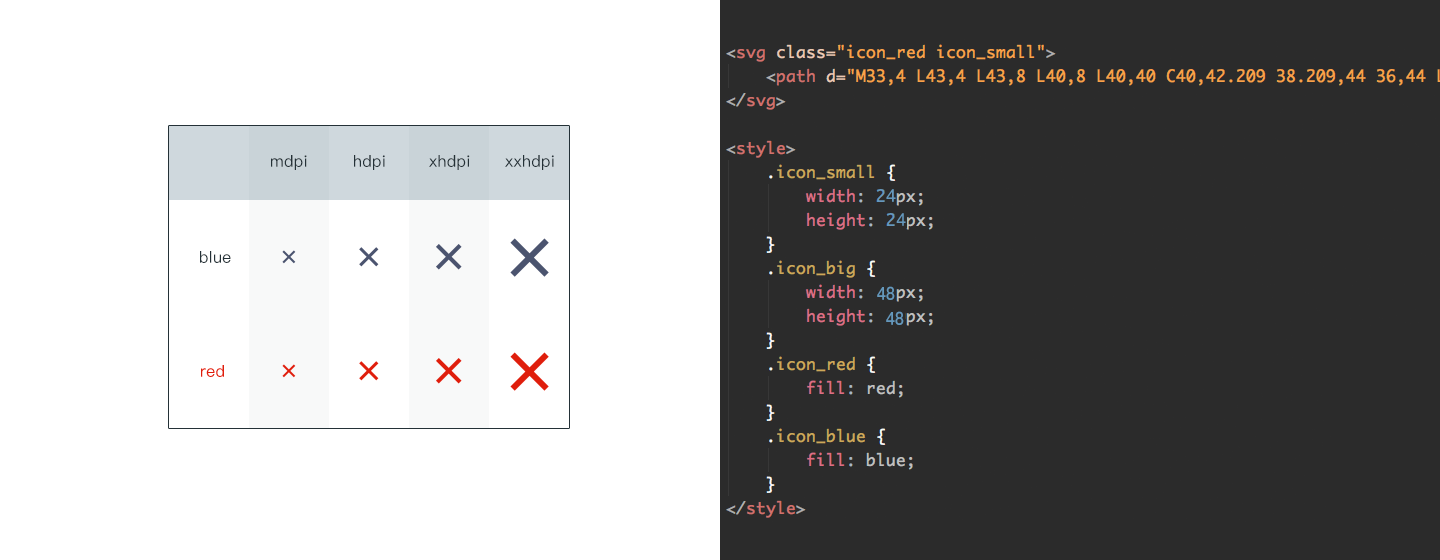
PNG需要适配 mdpi hdpi xhdpi xxhdpi 4种屏幕等级尺寸,同一icon如果有变色,还需要输出相应颜色的切图,人力成本、协作成本较大,麻烦至此,适配的落地实现效果也并不是最优。
SVG矢量图形无损伸缩,引用目标颜色,效率更高,实现效果更优秀。
示例:png图片控制 VS svg代码控制
五. 改版效果对比

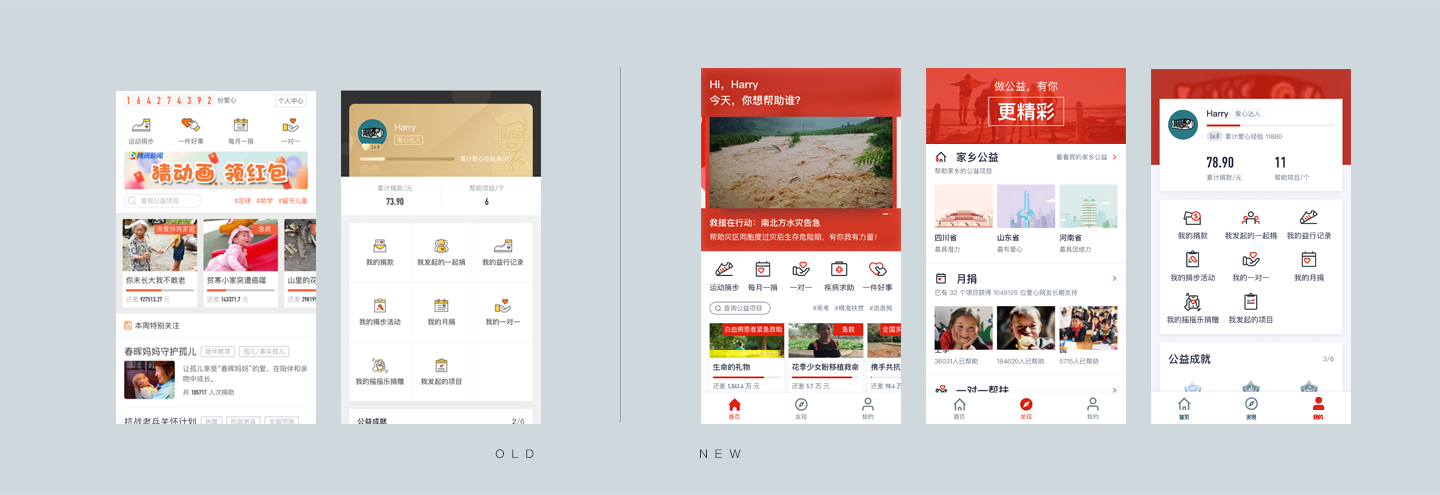
 首页改版前后对比:
首页改版前后对比:
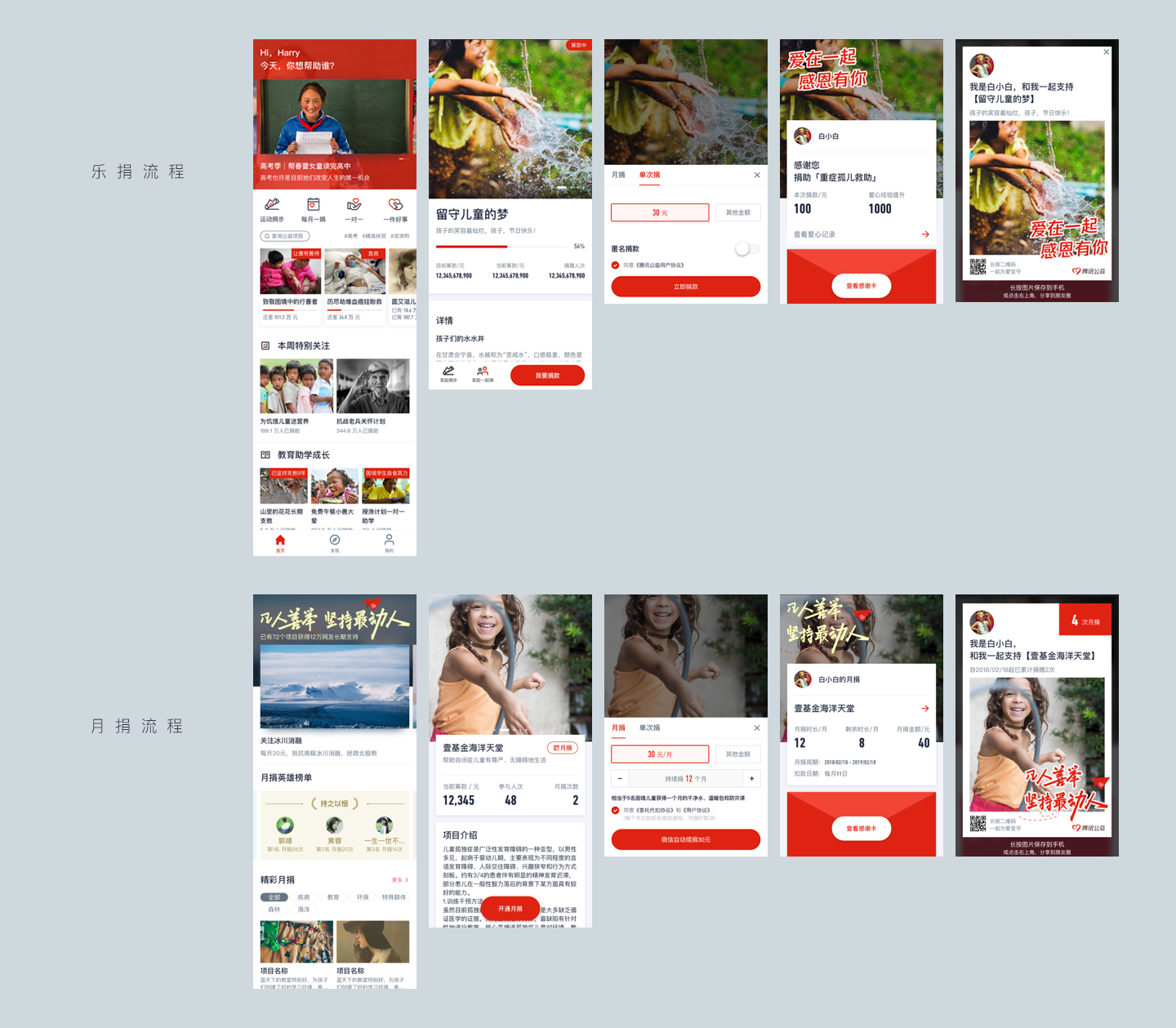
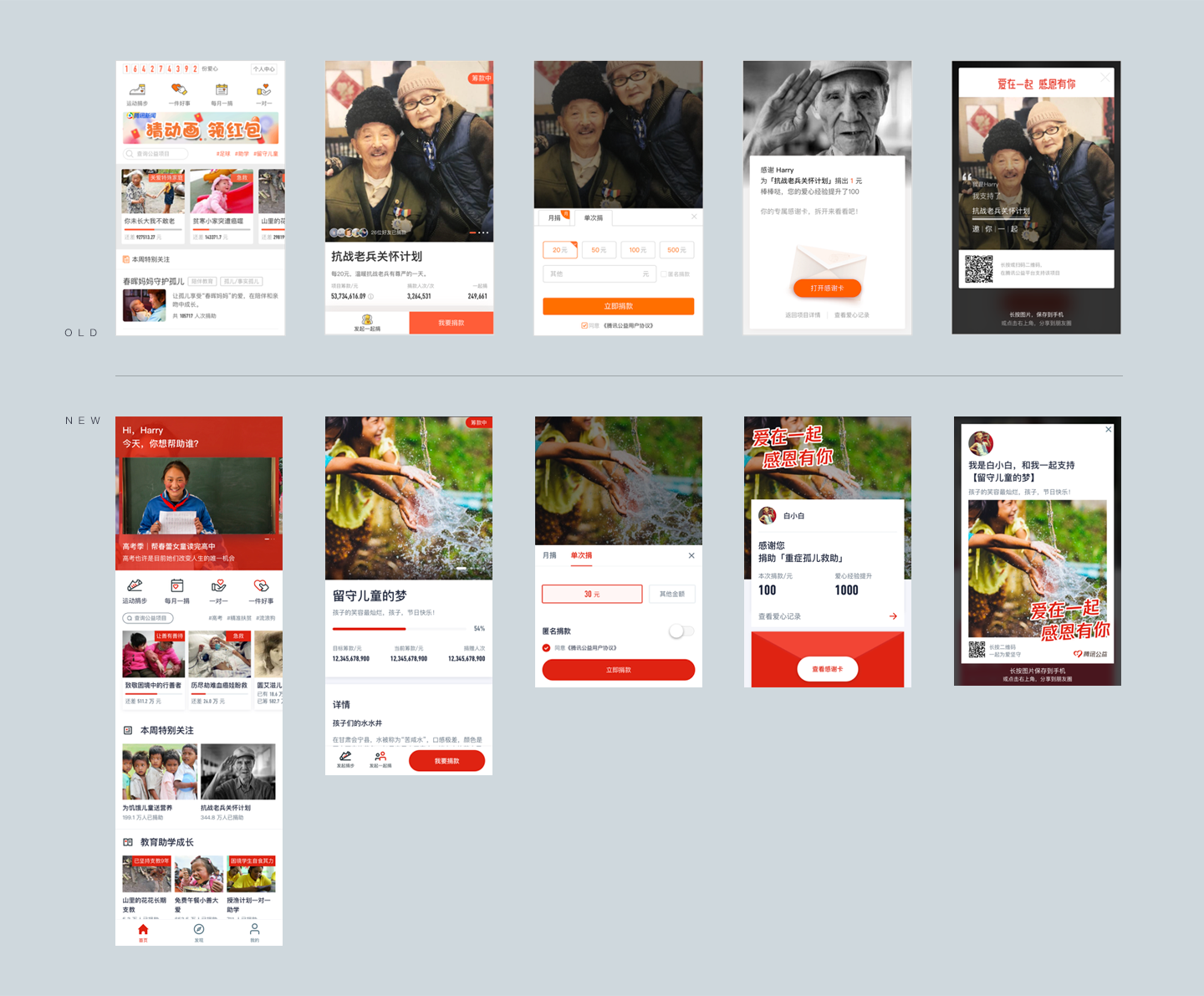
乐捐改版前后对比:
月捐改版前后对比:
六. 总结回顾
我们通过优化体验、统一品牌和输出、提升效率来解构改版了腾讯公益线上平台,但现阶段,只是刚刚开始,还处在浅层,深层的用户体验还需要持续地优化。
在这个项目进行过程中,我们梳理出了浏览模块、捐赠模块、传播模块;产出腾讯公益设计规范;相信这些一边探索一边总结的东西会帮助我们日后走得更稳定、更高效。
本文来源于@腾讯CDC,作者@harrycrfeng
题图来源于腾讯CDC官网
关键字:腾讯, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
