2020年设计趋势全方位分析
看待设计趋势,不应该只受限于设计领域,平时多看看设计之外,比如技术趋势,硬件趋势都可能给设计带来灵感。多留心观察,扩展自己的视野,说不定你也能成为下一个趋势的弄潮儿。
趋势总体来说还是跟着技术走的,以前2G,3G网络受限于传输速度,那时候流行的是像素设计,然后慢慢的支持更大的图片,到现在3D设计,视频动画设计流行起来,这背后很多都是依赖于技术的升级,硬件的升级才得以落地。
所以看待设计趋势,不应该只受限于设计领域,平时多看看设计之外,比如技术趋势,硬件趋势都可能给设计带来灵感。多留心观察,扩展自己的视野,说不定你也能成为下一个趋势的弄潮儿。
这是我们连续5年针对未来设计趋势发布预测了。在过去几年中,我们获得了非常多积极的反馈,这不断激励我们在设计领域发现和探索设计的新趋势。虽然大多数趋势都是过去一年就已经形成的,但在2020年,我们还是会有一些值得追求的新趋势。设计趋势往往会随着技术的升级而改变。
话不多说,让我们一起探索最新最复杂的2020年设计趋势吧!
动效设计和动画设计
(彩云注:这个标题原文是Motion和 Animations ,我相信很多人可能会分不清,我在这里解释一下。Motion我翻译为动效,比如Loading动画这种,没有任何故事性的设计;而Animations我翻译为动画,类似于动画片,是有故事性的。)
在2020年,我们认为动效设计会是主要趋势,因为在几乎所有的设计领域都能用到动效,从微动效到Logo和UI,一切都在动。动画内容正在进入一个全新世界,在这个世界里,纯文字内容不再像以前那样吸引人了。
正确的动效设计可以使信息更快更准确的传达给受众。

目录:
- UI / UX
- 插画
- 动效设计
- 平面设计
- 技术趋势
- 包装
- 字体
- 工具趋势
1. UI / UX
1.1 深色模式 (android Q and iOS 13)
深色模式会成为2020年的新趋势,Android推出了两种深色模式,分别叫Force Dark Mode和System Dark Mode。微软抢在谷歌之前在他们的邮件应用中首先更新了深色模式,谷歌紧随其后,也在他们的Android 10中的邮件应用Gmail中跟进了这个模式。
随着这一波更新的发布,许多设计师将会选择在他们的设计中使用这一模式,所以预计在未来的一年里会看到越来越多的深色模式。

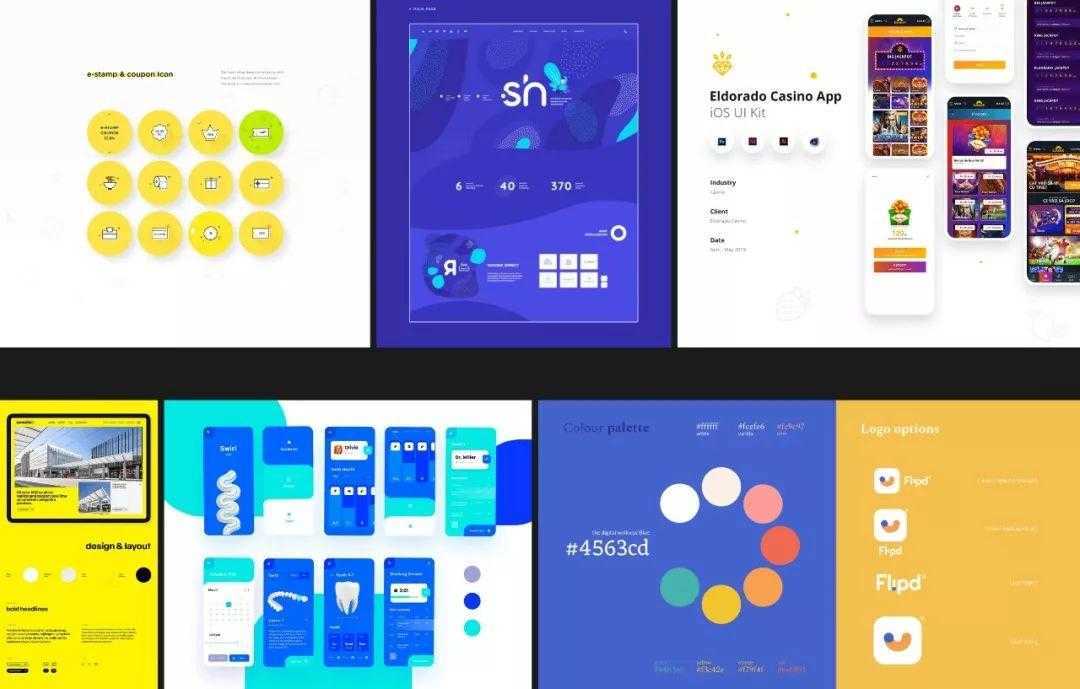
1.2 大胆的配色
大胆鲜艳的配色在最近两年成为了一种很重要的趋势,在2020年这一趋势将会继续。这些颜色丰富,明亮,充满活力。他们既可以作为主色也可以作为辅色。

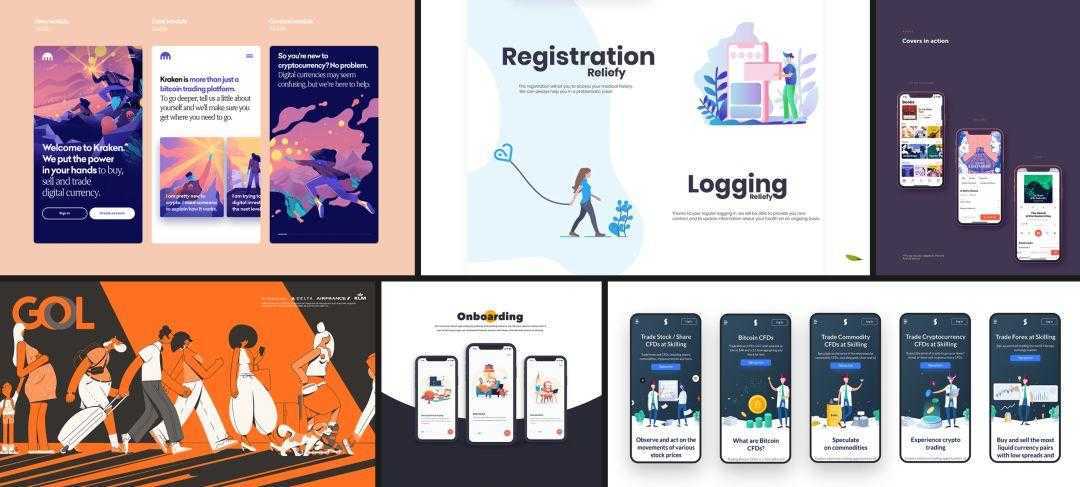
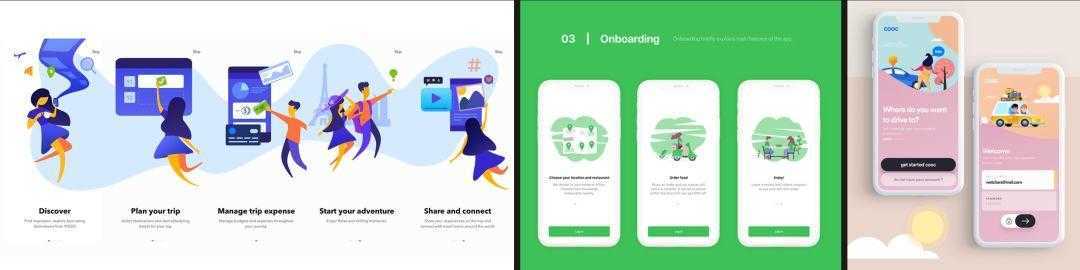
1.3 更多的插画被应用在UI中
最近几年来,插画设计一直是设计领域中最热的趋势之一。插画是一种很好的视觉符号来帮助用户理解产品背后的故事,配上一些好的创意概念,使得信息传达的更快。

1.4 更多的故事性
故事,能帮助用户在产品的使用过程中,获得尽可能简单和流畅的体验,一个好的故事更容易帮助用户理解产品。为了把故事讲好,我们可以创造出一个品牌人物,赋予他人格,为他制造一些故事和冲突,最终帮助我们解决产品问题。这是在产品设计中讲好故事的基础,至于讲故事的方式,在UI和UX中都有使用,原理一样只是落地方式不同。

1.5 更多的微交互动效
正如我们所说,动效是今年的趋势,在UI中表现的尤为突出,为插画也能增加丰富的细节,强化信息传达,提升记忆点。
微交互的概念最早出现在2018年,但这是一个值得在2020年关注的趋势。它们是UI设计中一个极其重要的趋势,决定了一个App或网站是普通还是优秀的区别。微交互在让用户理解系统如何工作,并引导其获得更好的体验方面扮演着非常重要的角色。
如果你是一位UI设计师但还不会在工作中用微交互,我们建议你赶紧学起来,因为在2020年的UI设计工作中,缺少了微动效,整个产品都会黯然失色。

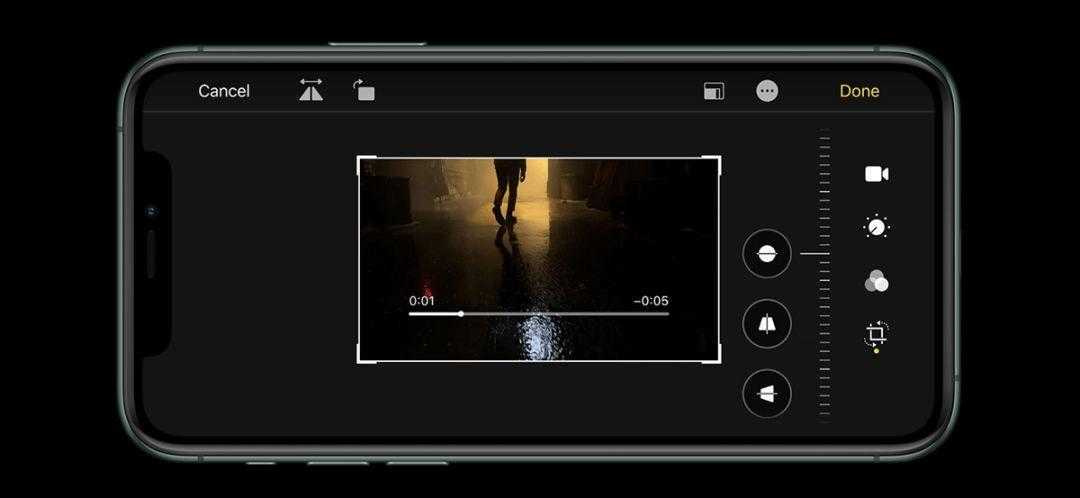
1.6 应用视频到UI中
在2020年,信息的触达将会变得更快,而视频是最好的载体。无论是选择通过动画还是电影的方式来推广产品,视频都是任何网站或应用所必须具备的。
1.7 关注功能性
UI设计中很重要的一个部分就是其功能性,每一个元素的设计都是基于它的目的和功能。很多人认为在设计过程中,对于视觉和功能只能二选一,但是随着技术的发展,两者可以很好的兼顾到。设计是为了让网站或应用引起用户的注意,而功能是为了让体验变得容易,目的是为了让用户更快的找到自己想要的信息。

1.8 追求极致细节
高度关注细节对于UI设计来说非常重要。从每一个按钮、图标、Loading、导航,以及任何一处小的细节都需要做到极致设计。我们在UI中需要注意的细节,总是随着新技术的出现而发生变化。
明年我们会看到越来越少的按钮,更多的基于手势的导航,例如:Android的一个主要导航按钮“返回”,将会在Android 10中正式消失。

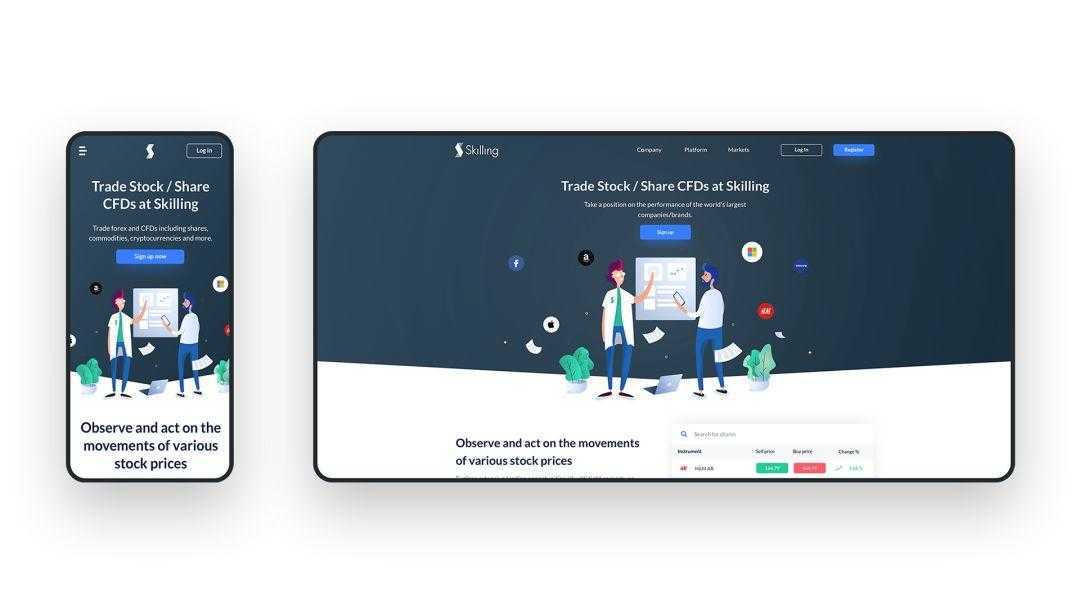
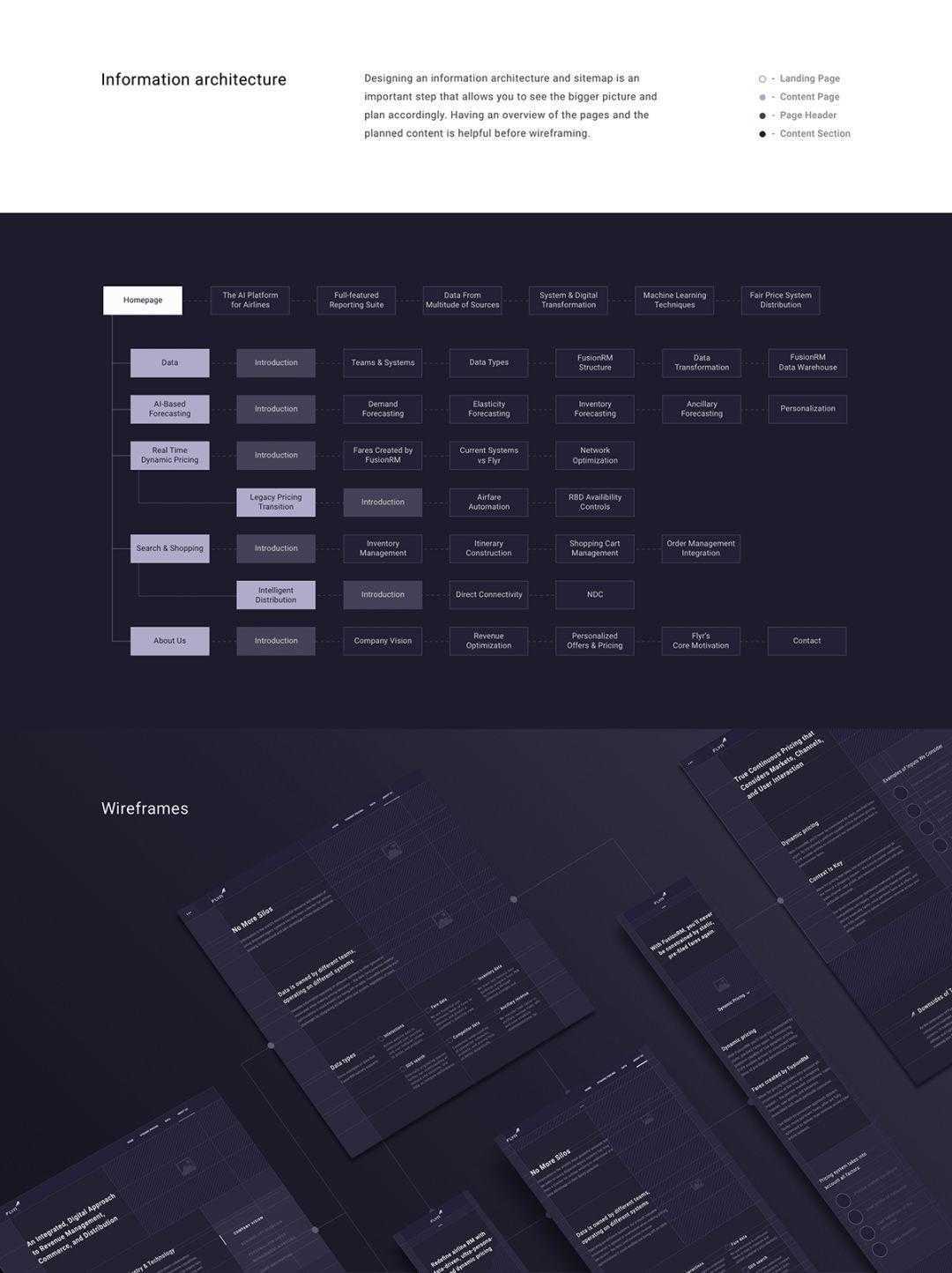
FLYR Visual Identity and Marketing Website by Ramotion

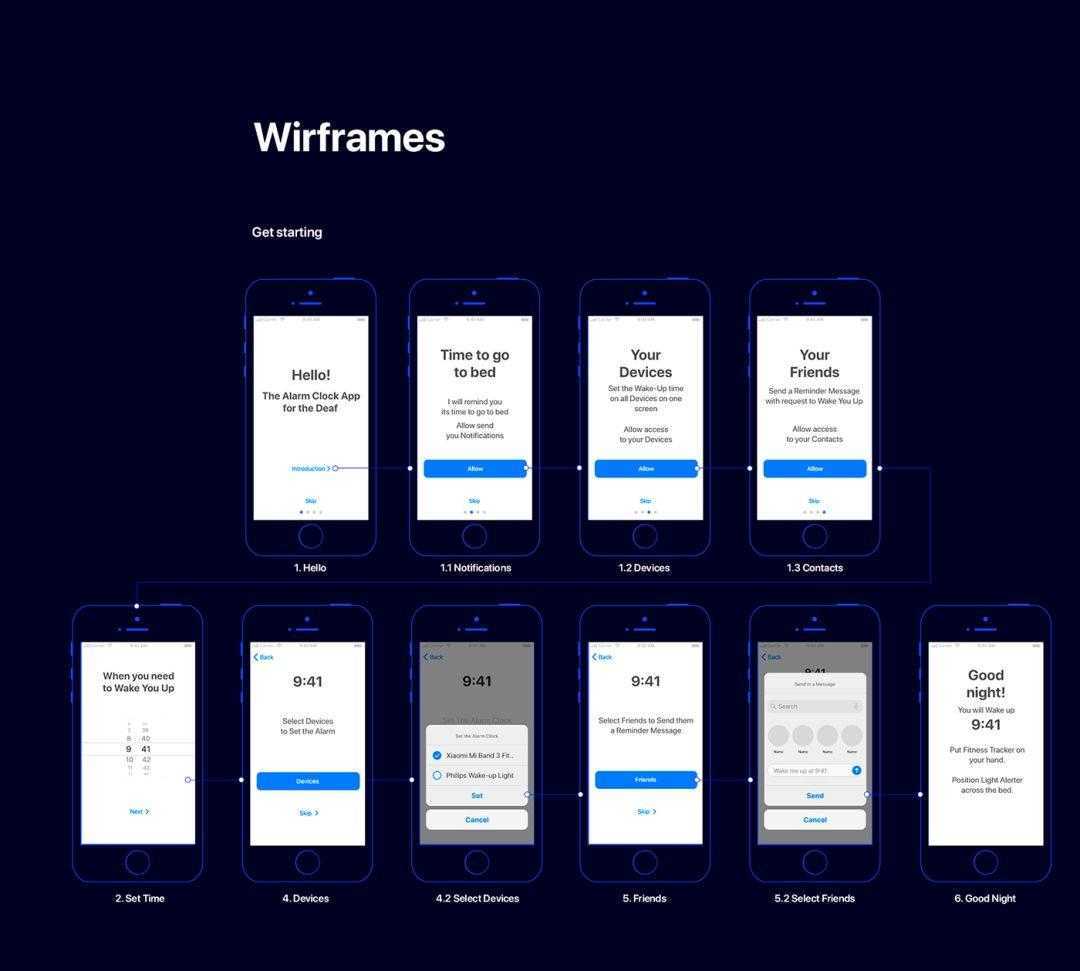
Alarm App for the Deaf by Tagir Tikeev
1.9 渐变
近些年,我们一直在说渐变,这个趋势在2020年会愈演愈烈,值得大家关注。那些鲜艳的颜色是最合适拿来作为渐变了,这些配色方案可以用在按钮、图标、插画甚至是文字中。

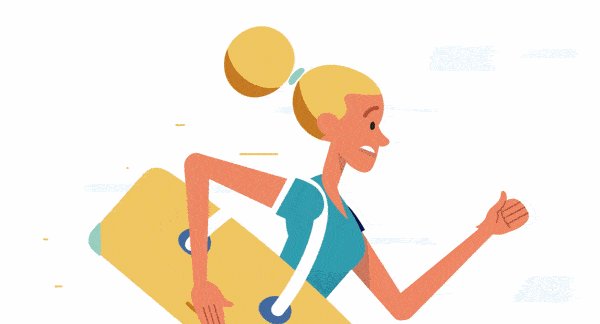
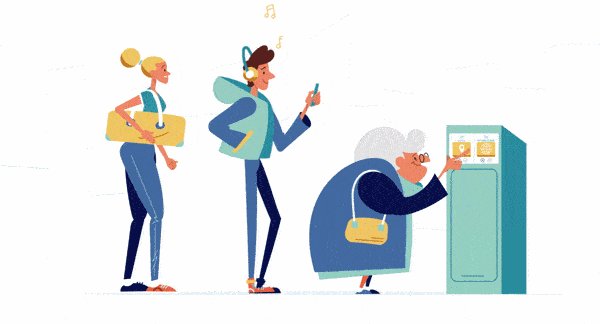
2. 插画
2.1 角色
角色设计包括需要定义出符合整个品牌概念的形象。这其中最重要的事情是,通过插画,设计师需要给角色注入强烈的个性特征。当你在App或网站中遇到虚拟助理就是角色设计的一个很好的例子。

2.2 纹理
插画和纹理是一对非常棒的组合,能够创造出令人难忘的画面。你可以自己制作笔刷,也可以在素材网站上找到非常多的纹理和笔刷预设,很方便的能把你很多的创意想法和图案纹理加入插画中。

2.3 扁平描边插画
在过去几年,扁平插画几乎无处不在,这个趋势将会继续,但是会有一些新的变化:在每一个元素上会画上一条细的描边。大多数设计师习惯使用一条黑色的细线描边,但其实也可以用其他意思呢,颜色要比插画主色深一些。

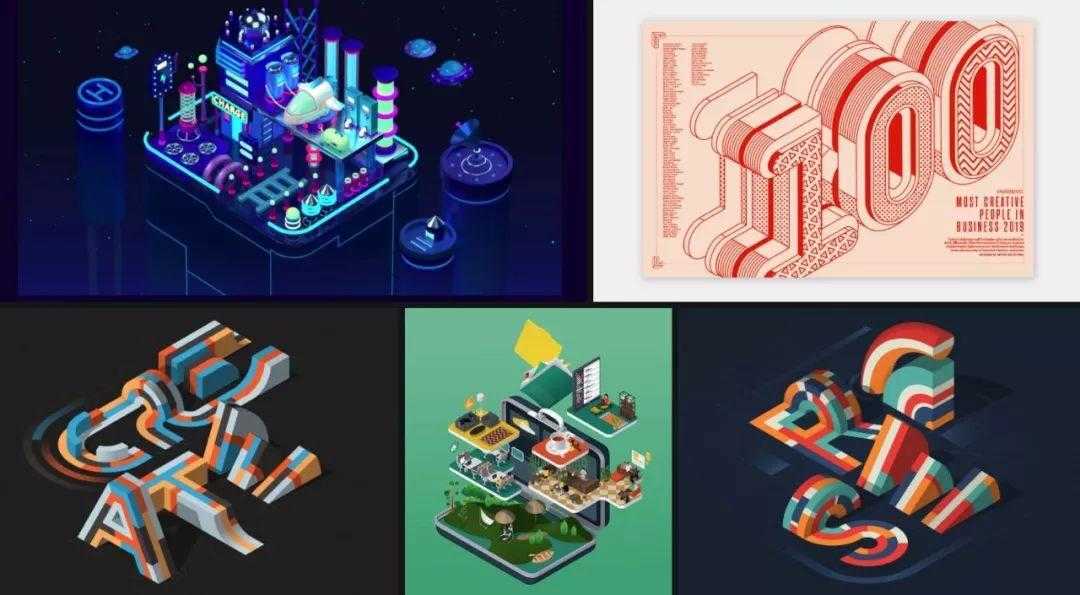
2.4 轴侧图
轴测图(也叫2.5D)依然会流行,主要应用于UI设计。这一趋势发迹于虚拟货币领域,但在2019年得到了充分的发展,现在已经被广泛的应用到其他领域。

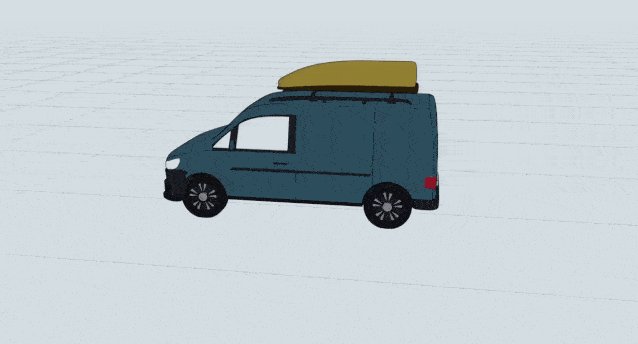
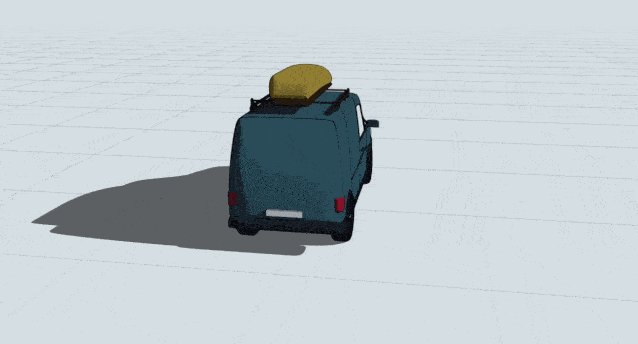
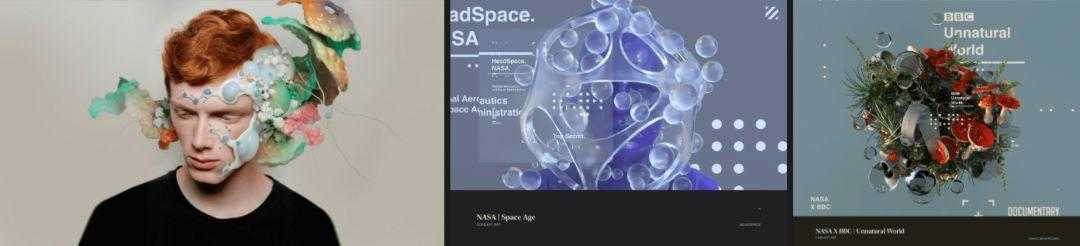
2.5 3D
随着越来越高效的软件和工具的出现,3D渲染也逐渐产生了变化。3D元素已经开始变得越来越受欢迎,因为与2D不同,它提供了更为逼真的效果。

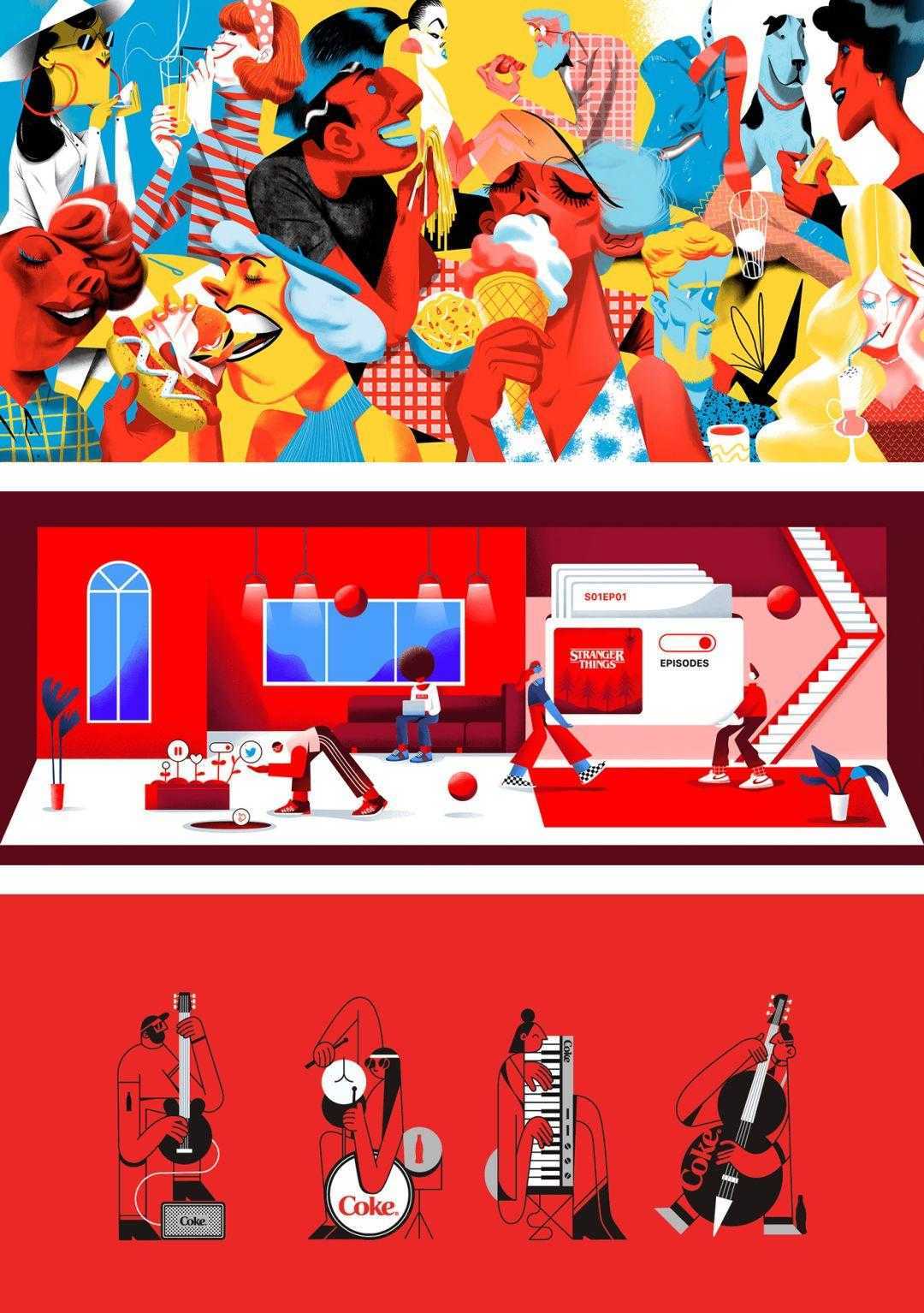
2.6 超大胆的颜色
大胆的配色给插画提供了强大的表现力。这些颜色能营造出活泼的氛围,使人物脱颖而出,在背景上也给人以丰富的想象力。

3. 动态图形
3.1 3D视频
在2020年,很难想象做动态视频不用到3D技术。这种设计形式仿佛像打开了新世界的大门,只怕想不到,没有做不到。我们可以在商业广告,电影,游戏和更多的领域中找到3D设计。
3.2 视频+动画插图(也叫混合媒体)
拍摄的视频,生动的插图,还有静止的照片,把这些结合在一起会产生意想不到的惊喜。2D或3D插图能够创造出令人难忘的视频,从几条线的动画到3D中的真实人物,甚至是现实生活中并不存在的复杂视觉效果。

微信公众号最多只能放3个视频,给大家上传到了腾讯视频:https://v.qq.com/x/page/r3014d6hokh.html

3.3 2D动画——介绍性视频
2D动画聚焦于创作故事和角色,并以矢量形式居多。当想要为一个活动或产品做介绍性视频时,2D是一个完美的选择。在一个忙碌,没有时间阅读的世界里,介绍性视频是任何网站的必备品。


3.4 动态Logo
前面说了那么多,你应该明白动画在2020年是必须要有了,为了保持竞争力,我们也需要把它们整合到Logo设计中。许多公司已经开始运用动态Logo演绎来吸引用户的关注,这是Logo设计的一个主要趋势。

3.5 2D与3D的混合动画
这种趋势并不新鲜,但绝对值得一提。通过一整套软件流程,将2D与3D的动画结合到了一起。(彩云注:比如可以用c4d+ae组合的软件制作流程)

4. 平面设计
4.1 在平面设计中运用3D元素
虽然在平面设计领域主要是用2D元素来呈现的,但3D的元素的加入可以为画面增加了更多的视觉体验。3D元素可以是插画,动画或者字体等形式。

4.2 双色
少即是多这几个字非常完美的诠释了这一趋势,这其中设计师运用大胆的元素,优雅而又对比强烈。这种趋势非常适合印刷,如果颜色过多,印刷费用和技术要求也更高。

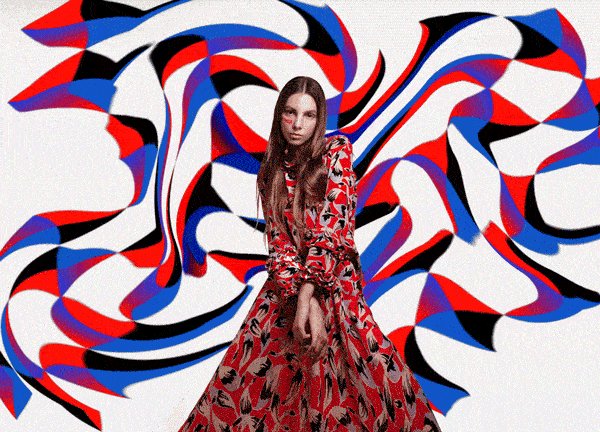
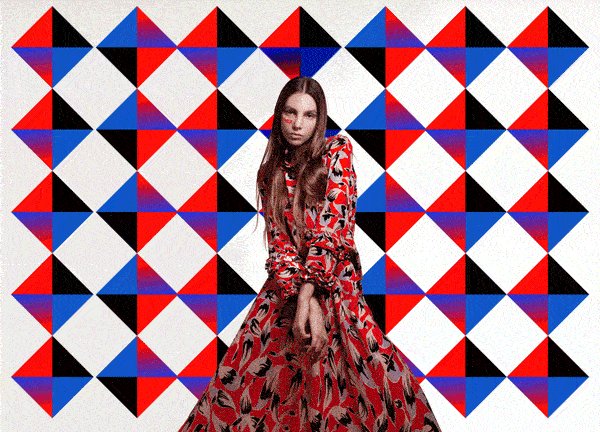
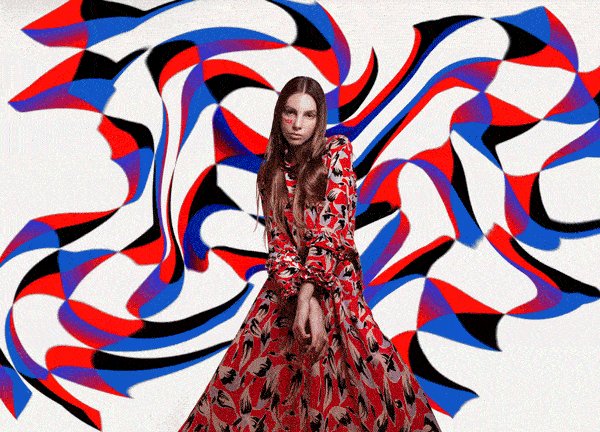
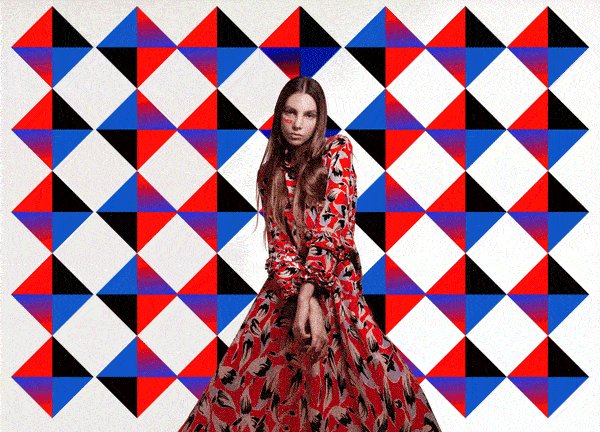
4.3 欧普艺术
欧普艺术是抽象的,很多著名的作品只有黑白两色。通常,它们给观众的印象是动感、神秘、闪烁或抖动、膨胀或扭曲的。(来自维基百科)
这种趋势是以静态的画面但能给人的动感的视觉印象,如果想在印刷海报中实现这种“动态图形”,这是最合适的方法。

4.4 平面设计中应用插画
插画在所有设计领域都非常重要,所以平面设计中也能表现良好。2D插画在最近几年极为流行,在2020年以后,将继续受设计师喜爱。

4.5 动态海报
动画无处不在,我们在设计的各个领域都能找到它们,在一些线上海报中也有使用到。动画混合了2D和3D元素,效果非常棒。

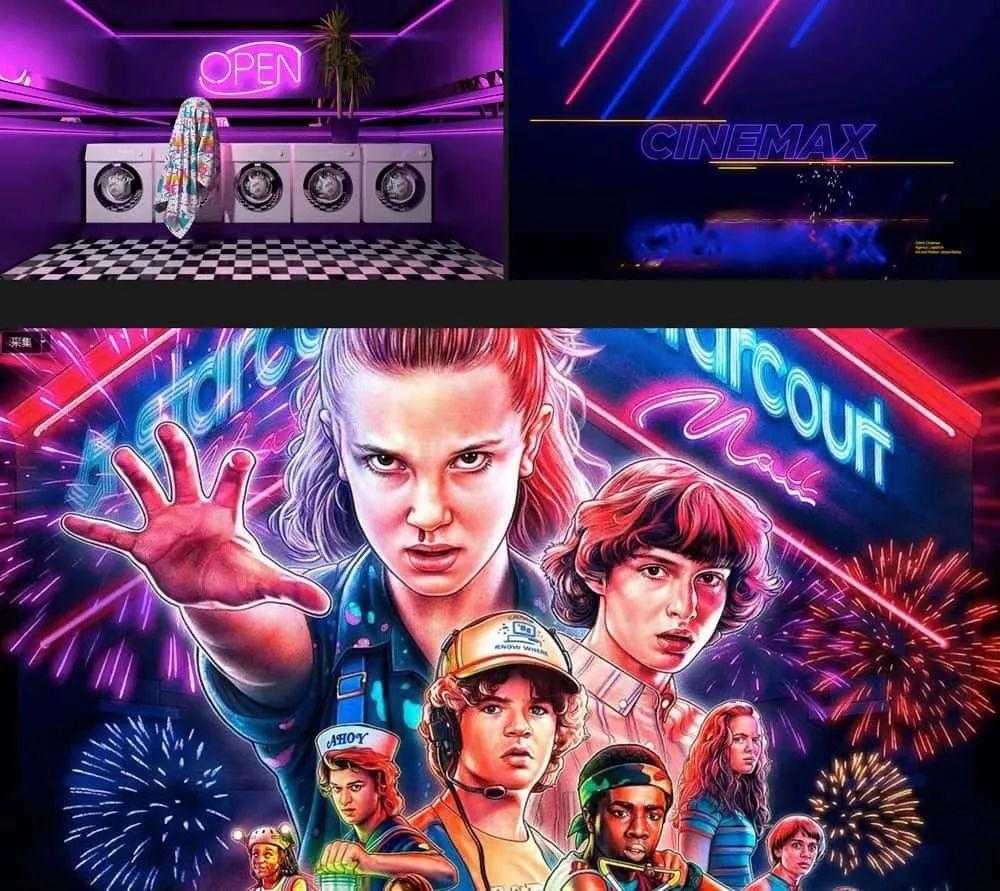
4.6 复古科技风(赛博朋克)
赛博朋克是80年代出现的一种趋势,但在好莱坞发行那个时代的电影又重新出现。随着《怪奇物语》系列的成功,这股浪潮又开始流行起来。

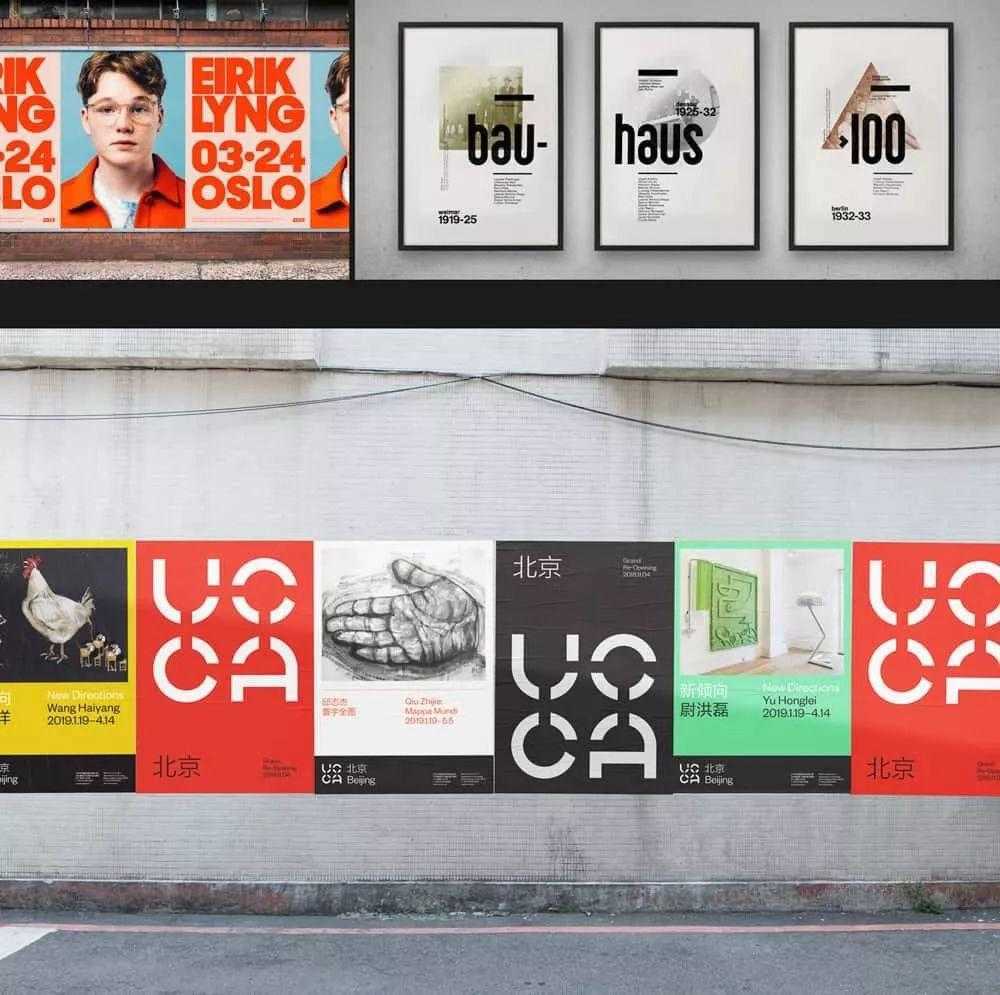
4.7 瑞士平面风格,达达主义,包豪斯
20世纪平面设计中最重要的运动往往是最优秀设计师的灵感来源。这些风格是值得一提的,因为它们是经典的,历久弥新,遵循它们的规则几乎不可能在设计中犯错。总的来说,这些风格强调版式,无衬线字体(Helvetica就是在1957年包豪斯时期设计的),几何图形,简单的线条,体积感和颜色等元素的运用。

4.8 大面积连续的色彩空间
大面积连续的色彩空间将会在明年大为流行,它们大胆的排版及搭配,可以在平面设计,产品设计以及UI中找到。


4.9 极简主义
极简主义强调设计只使用必要元素,用简单有限的颜色和形状来设计出一个难忘的画面。放弃任何多余的元素,所有的设计内容都聚焦于每一个目的。为了打造出一个极简主义的设计,需要使用尽可能多的留白,一个简单的配色方案和一些最基本的几何形状。

5. 技术趋势
科技正在用智能设备和全新的理念给我们的生活带来革命性变化,这些新技术使得设计师们已经开发出了符合当前趋势的新功能。人工智能,机器学习,虚拟现实和增强现实正在影响着设计师们的思维方式和创作方式。
5.1 增强现实的移动应用
随着苹果和谷歌推出各种的AR开发平台,ARKit和ARCore,很明显,整个世界都将转向增强现实技术。
许多大的品牌已经开始在他们的应用中采用这些技术,而那些还没有这样做的,必须认真考虑如何让用户体验这种新的交互方式。
有一些AR交互形式可以创建非常直观的应用。第一种是直接把应用界面放在手机内,另一种是把AR UI与周围的环境相互关联。最常用的交互之一是当UI与对象关联并通过扫描特定的内容来触发,这个操作的结果是把界面中的某一个元素链接到现实世界中的一个特殊标记上。
有关更具体的人工智能规则,可以去阅读下苹果公司编著的规范,这个规范旨在提供身临其境的体验,能将虚拟物体与真实世界无缝的融合在一起。
5.2 AI,机器语言,聊天机器人,虚拟助手
聊天机器人是一种软件,它通过听觉和文本的方式进行交互。这些程序经常设计成模拟人类进行对话,尽管在2019年,它们还远远不能通过”图灵测试“。(资料来源:维基百科)
人们还不习惯跟人工智能聊天,所以设计师(和开发)的一大部分工作就是简化过程并建立信任。他们需要帮助人们理解这个系统可以做什么,以及如何使用。
在AIML(人工智能标记语言)中设计和编写机器人脚本是一个优秀的UX设计师的魔力之处。
大多数使用聊天机器人的公司都选择用一个助手来演示如何面对人工智能,以下是一些在用户界面中使用聊天机器人的品牌:Spotify, Starbucks, MasterCard, Sephora, Lyft, Pizza Hut.

5.3 VR
大多数人将VR与游戏产业联系在一起,这是有原因的,但当所有主要的科技公司都在开发VR工具包和应用的时候,我们可以肯定地说,我们在不久的将来可以发现使用和享受这项技术的新方法。VR已经在教育、医疗、旅游、房地产或建筑领域得到应用。
5.4 语音用户界面
语音用户界面(VUI)使人与计算机的语音交互成为可能,它使用语音识别来理解说话,然后用文本转化为语音的流程来播放回答,语音命令设备(VCD)是由语音用户界面控制的设备。(资料来自维基百科)
在过去的一年中,40%使用互联网设备的人每月至少使用一次语音助手,这一数字比去年增加了10%。
6. 产品设计
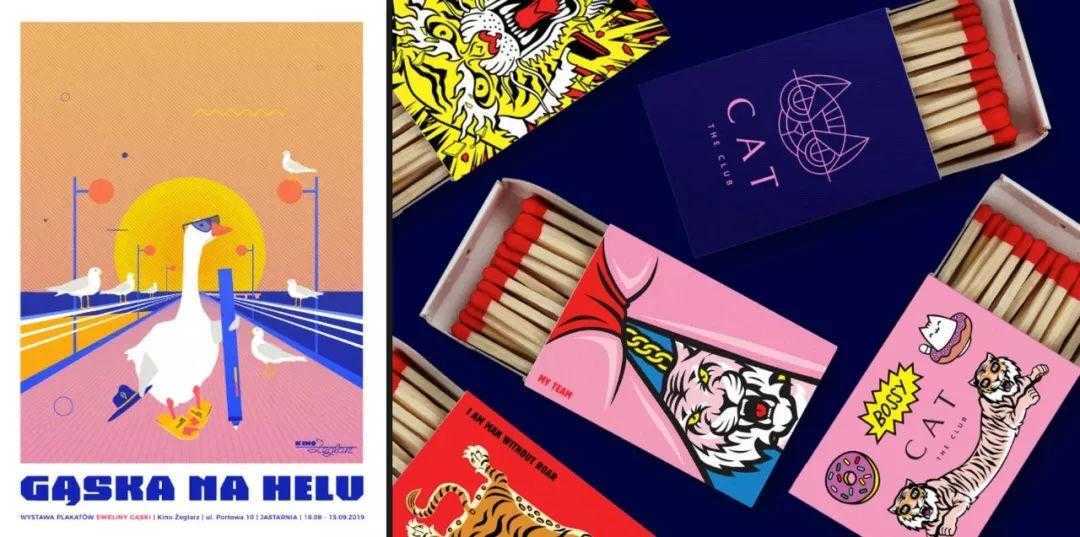
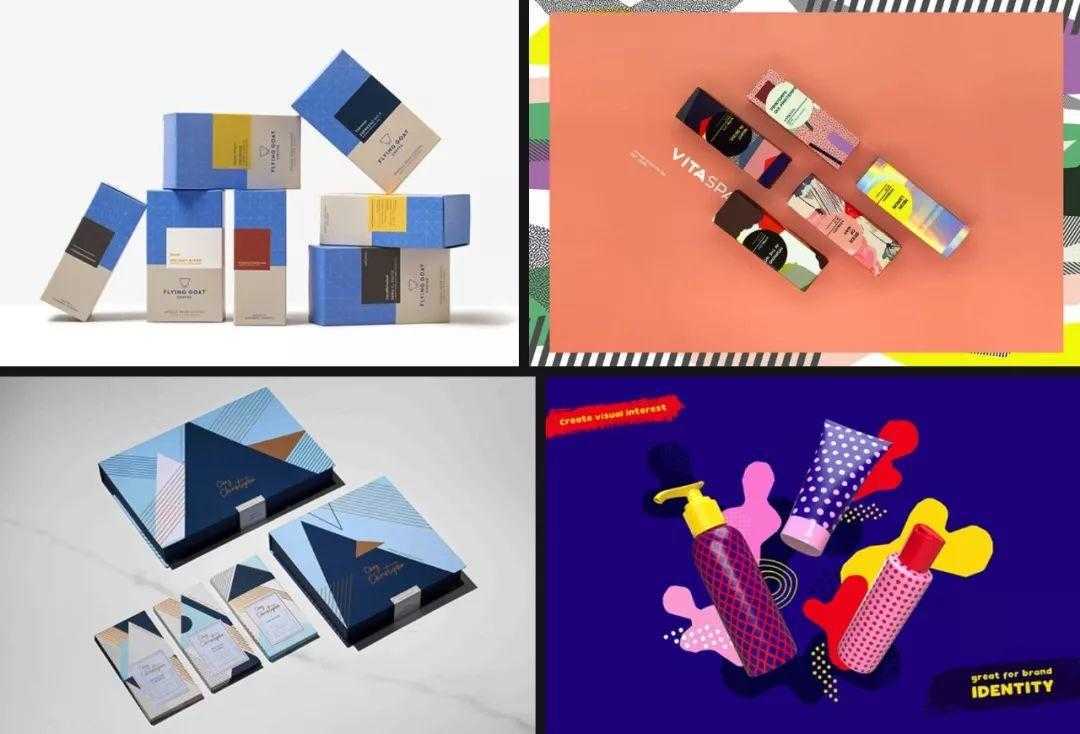
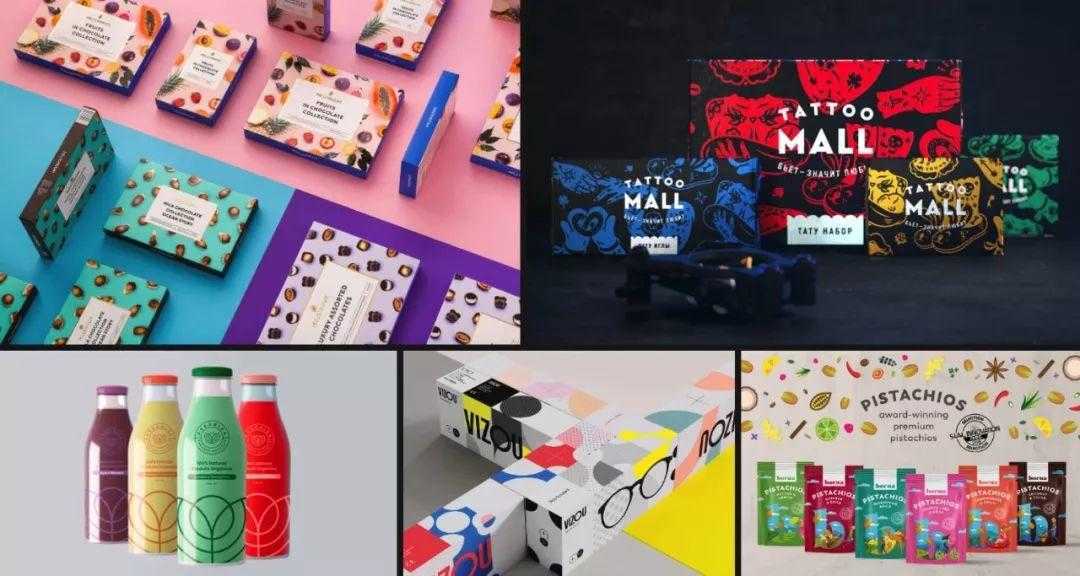
6.1 包装上的图案
在一个过度饱和的包装市场中,很难创造出引人注目的新产品,所以设计师回到原点,期望创造出能让产品在拥挤的零售货架上脱颖而出的包装图案。几何图形、花卉、浪漫或单色图案是任何产品包装的大胆选择。

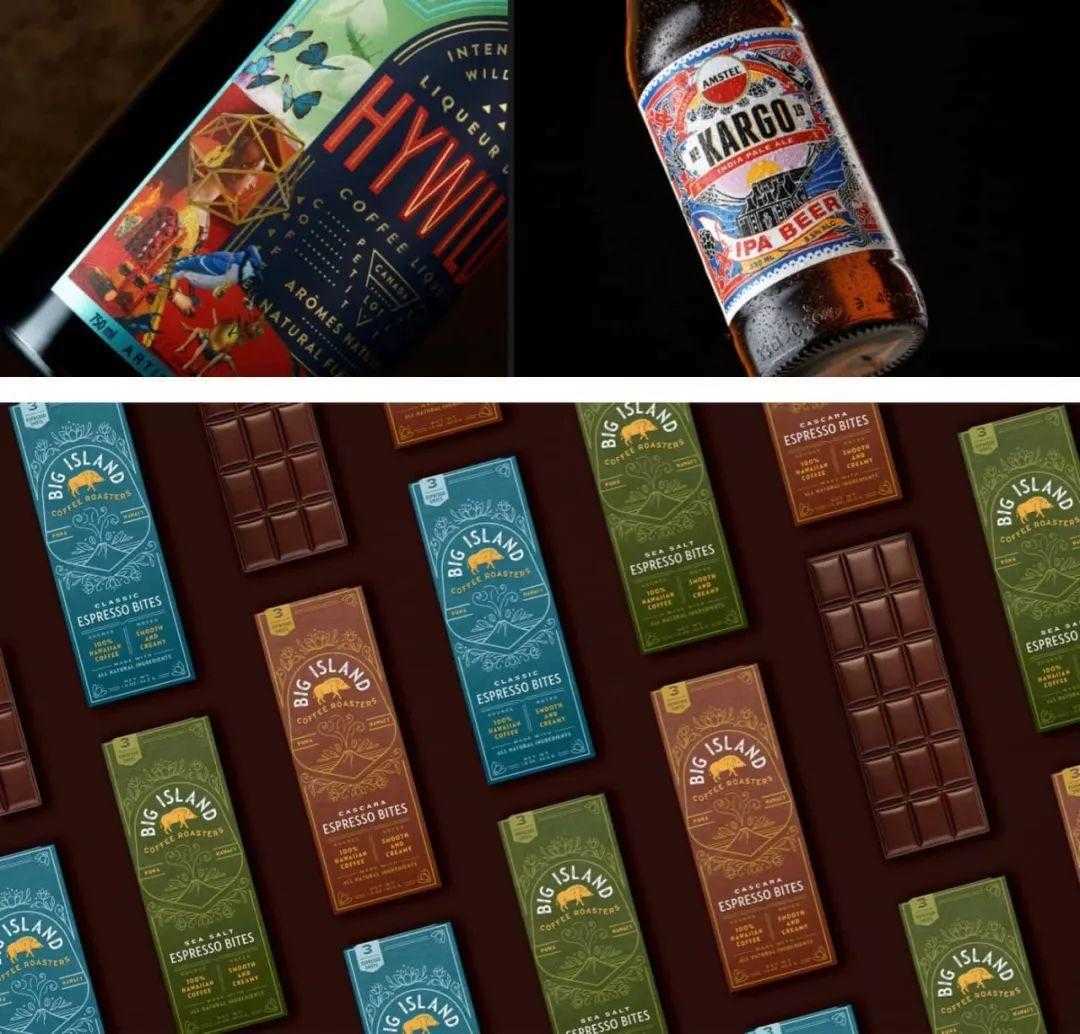
6.2 包装上的插画
插画一直是包装设计中的一个强大元素。通过这些插画能让用户更好的理解产品背后的故事,插画已经存在了几十年,很有可能它们永远都是一股潮流。

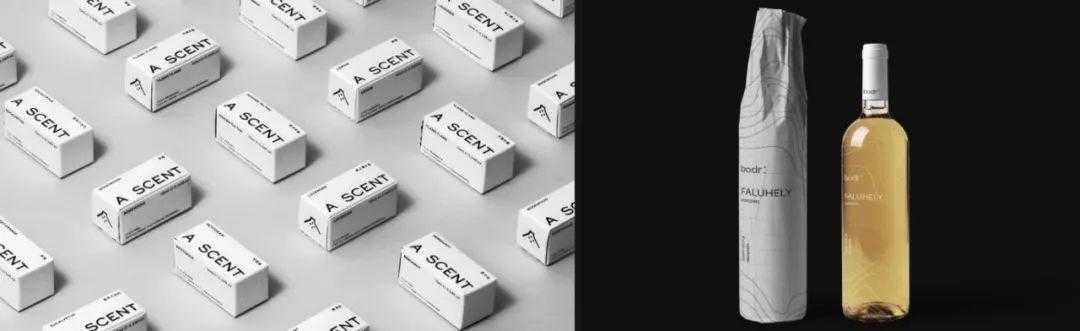
6.3 留白
如今,极简主义已经是设计中的一个基本原则。它以留白替代了任何无用元素。这种趋势带来了干净的设计,也让字体得以突出。

6.4 单色和双色
只是用1到2种颜色似乎是限制了设计的发挥,但却可以创造一个强大的视觉识别系统。只使用一种或两种颜色,可以让产品保持一个极简主义的外观,放弃一切多余的元素。其结果就是得到一种精致,优雅,赏心悦目的产品。

6.5 大胆的颜色
大胆的颜色和渐变在2020年依然是一股强大的趋势,使用好颜色你可以创造出难忘的产品。

6.6 注重细节
关注细节的包装比以往更受欢迎。设计师之所以选择这种趋势是因为它赋予了产品品质感,这种趋势让我们以现代视角重新思考经典。

6.7 包装里讲故事
到2020年,各个品牌将不得不重新思考产品和包装。品牌必须讲故事,帮助顾客体验到产品的精髓,这可以通过在包装上的视觉设计来实现。

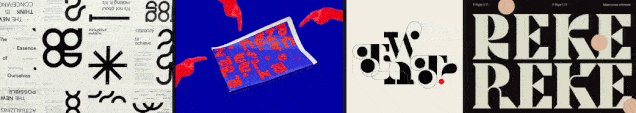
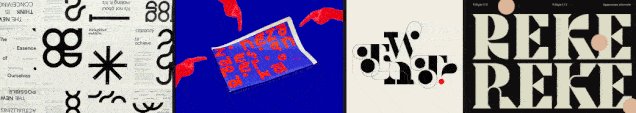
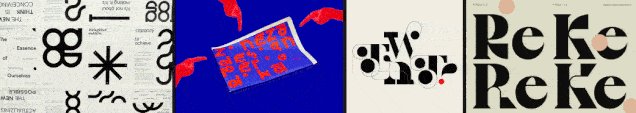
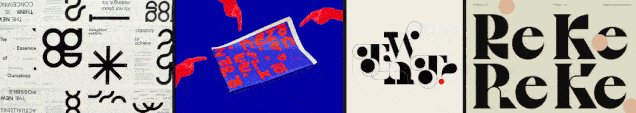
7. 字体
7.1 粗体
粗体字设计是一个极为重要的设计趋势,将能代替图片成为主要的元素,新颖的字体设计能在网页设计和平面设计中发挥作用。

7.2 小写字母
越来越多的应用使用完全小写的字母,非常容易阅读,这与现代设计中的极简主义完美的契合。明年,我们一定要密切的关注这一趋势。

7.3 自定义字体
虽然这种自定义的版式已经不算新鲜,但我们会看到这种趋势越来越多的出现在设计中,尤其是在Logo和海报中。这种做法在大品牌中更为场景,因为生产一种专用字体可能相当贵,但设计师其实可以对现有字体进行小的调整,结果就可以做到非常独特。

7.4 动态字体
就像我们前面说的,动画在设计中真的是无处不在,所以我们也会在字体中发现它的身影。动态字体在屏幕上会用一些小的形变和移动进行设计,这个简单的技术设计字体,给观众留下记忆点。

7.5 堆叠字体
堆叠文字可以说是现代的解决方案,重在引起用户关注。我们可以在网页设计,应用及平面设计中看到这一趋势。

8. 工具趋势
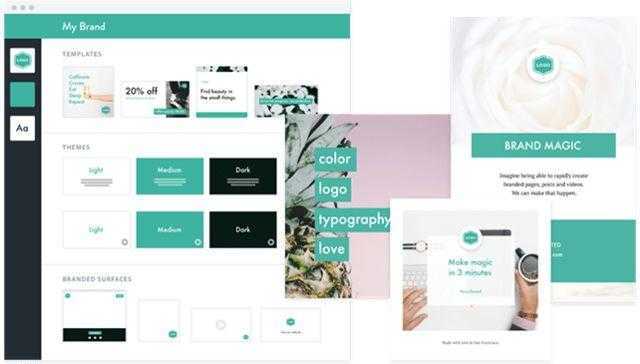
8.1 Adobe Spark
Adobe Spark 是由Adobe开发的用于移动和网页媒体创建应用的集成套件,它包含三个独立设计的应用 [Spark Page], [Spark Post], 和[Spark Video].(资料来源:维基百科)
这几个免费的应用可以让用户在任何设备上创建、编辑和分享他的作品。
这三个设计应用允许用户创建和设计可用于企业,教育,社交媒体等领域的视觉内容。Spark图库可以突出显示使用者所做的不同项目。使用这些应用的时候,用户可以导入和搜索图片。

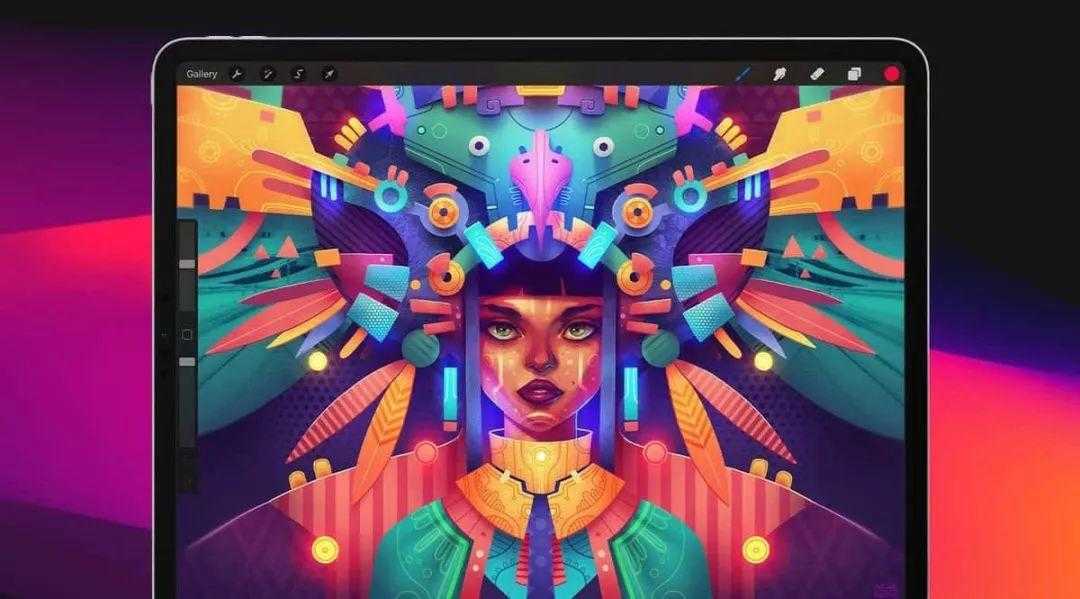
8.2 Procreate
Procreate是Savage Interactive为iOS开发并发布的绘画app,针对iPad而设计,适合初学者到专业人士使用。
它提供了超过130个逼真笔刷,多图层功能,有混合模式,遮罩,4k分辨率导出,自动保存以及其他许多经典应用都有的工具。它的缺点在于编辑,渲染文本和矢量图形的能力有限。(来源:维基百科)

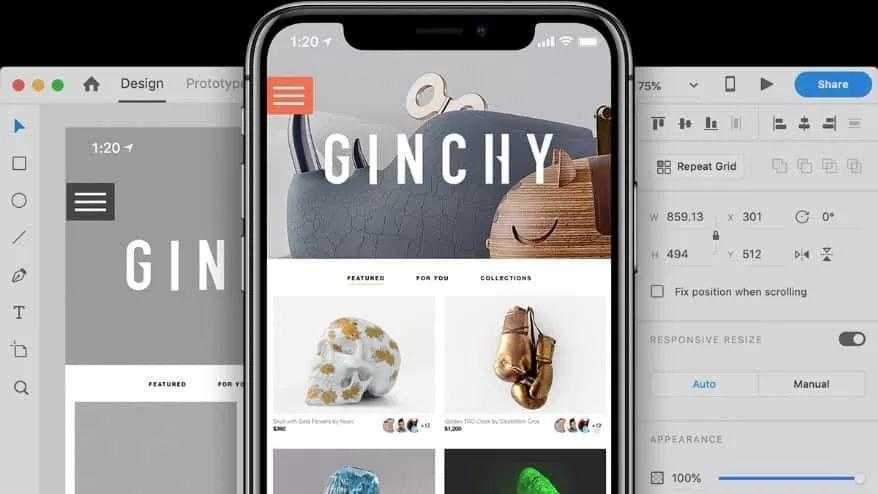
8.3 Adobe XD
Adobe XD是一款为网页和app而设计的矢量工具,由Adobe开发并发布。它有Windows和mac版本,在iOS和Android上都有可以预览的工具。XD可以支持网页原型和制作简单的交互行为。(来源:维基百科)

原文:https://www.behance.net/gallery/86124977/2020-Design-Trends
作者:Mihai Baldean,Loredana Papp-Dinea,Milo Themes
译者: 彩云Sky,公众号:彩云译设计
关键字:设计趋势
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
