最新iOS设计规范五|3大界面要素:控件(Controls)
编辑导读:iOS是运行于iPhone、iPad和iPod touch设备上、最常用的移动操作系统之一。作为互联网应用的开发者、产品经理、体验设计师,都应当理解并熟悉平台的设计规范。这有利于提高我们的工作效率,保证用户良好的体验。本文是iOS设计规范系列第5篇,介绍3大界面要素(栏、视图、控件)中的控件。
iOS是运行于iPhone、iPad和iPod touch设备上、最常用的移动操作系统之一。作为互联网应用的开发者、产品经理、体验设计师,都应当理解并熟悉平台的设计规范。这有利于提高我们的工作效率,保证用户良好的体验。本文是iOS设计规范系列第5篇,介绍3大界面要素(栏、视图、控件)中的控件(Controls)。首先让我们回顾一下iOS的3大界面要素。
3大界面要素(Interface Essentials)
大多数iOS应用都是由UI Kit中的组件构建的。UI Kit是一种定义通用界面元素的编程框架,这个框架不仅让APP在视觉外观上保持一致,同时也为个性化设计留有很大空间。UI Kit提供的界面组件有三类:栏(Bars),视图(Views),控件(Controls)。

栏(Bars):
栏,可以告诉用户在APP中当前在所在的位置、能提供导航,还可能包含用于触发操作和传递信息的按钮或其他元素。包括6种:导航栏、搜索栏、侧边栏、状态栏、标签栏、工具栏。
视图(Views)包含用户在APP中看到的基本内容,例如:文本、图片、动画以及交互元素。视图可以具有滚动、插入、删除和排列等交互行为。
控件(Controls)控件,是用于触发操作并传达信息的。例如:按钮、开关、文本框和进度条,都属于典型的控件。
iOS的15种控件(Control)

一、按钮(Buttons)
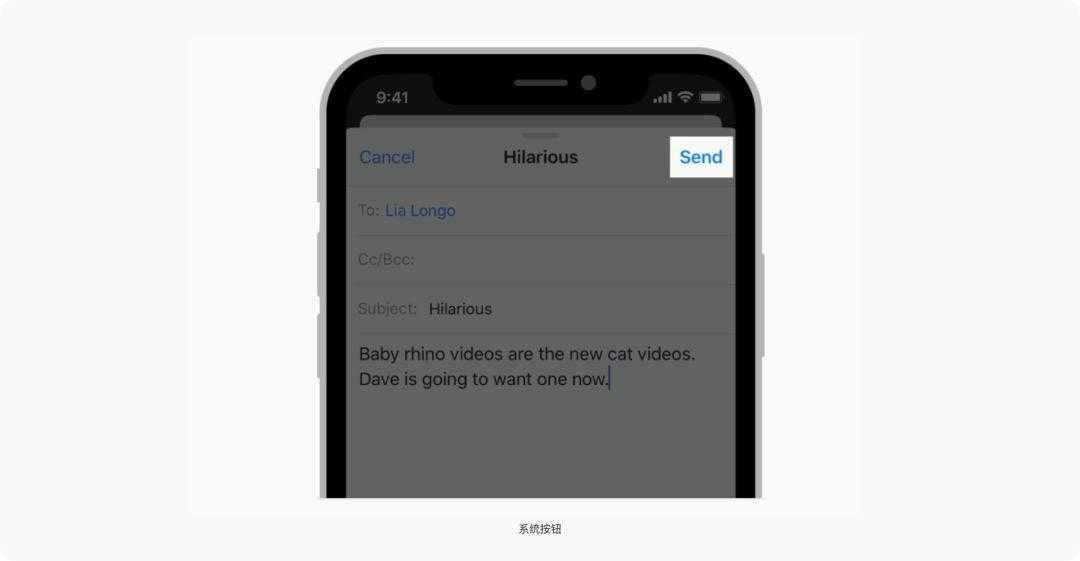
按钮常用于触发特定操作,可自定义的背景颜色,并且可以包含标题或图标。系统为大多数用例提供了许多预定义的按钮样式。你也可以设计自定义按钮。系统按钮系统按钮通常出现在导航栏和工具栏中,也可以在任何地方使用。

- 在标题中使用动词。特定于操作的标题显示按钮是交互式的,并说明单击该按钮时会发生什么。
- 使用标题格式命名标题。将除了冠词、并列连词和四个或更少字母的介词之外,每个单词首字母都应大写。
- 按钮标题尽量简短。太长的文本可能会使您的界面拥挤,并可能在较小的屏幕上被截断。
- 只在必要时添加边框或背景颜色。默认情况下,系统按钮没有边框或背景。但是,在某些内容区域中,边框或背景是表示交互性所必需的。在“电话”应用程序中,带边框的数字键增强了拨打电话的传统模式,“通话”按钮的背景提供了易于击中的醒目的目标。
1. 详情展开按钮
详情展开按钮可打开视图(通常是模态视图),其中包含与屏幕上特定项目相关的信息或功能。虽然你可以在任何类型的视图中使用它们,但详情展开按钮通常是用于列表中,便于用户访问有关某行列表的信息。

在列表中适当使用详情展开按钮。当列表中有详情展开按钮时,点击该按钮会显示附加信息,点击其他位置则选择行或APP的自定义行为。如果你希望用户点击整行以查看更多详细细节,不要使用“详情展开”按钮,要使用指向性的显示附件(渐进指示器)。
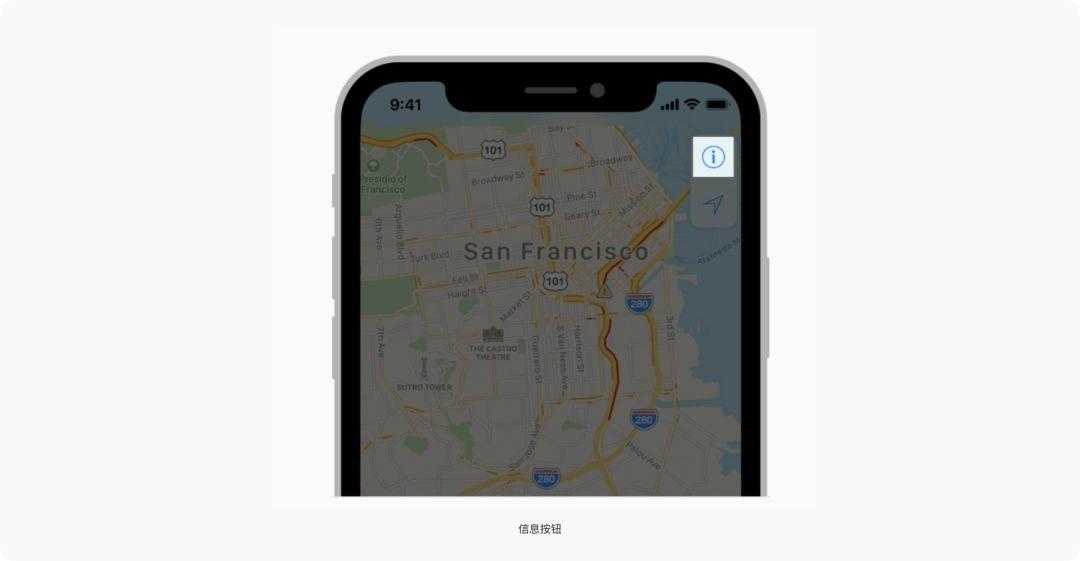
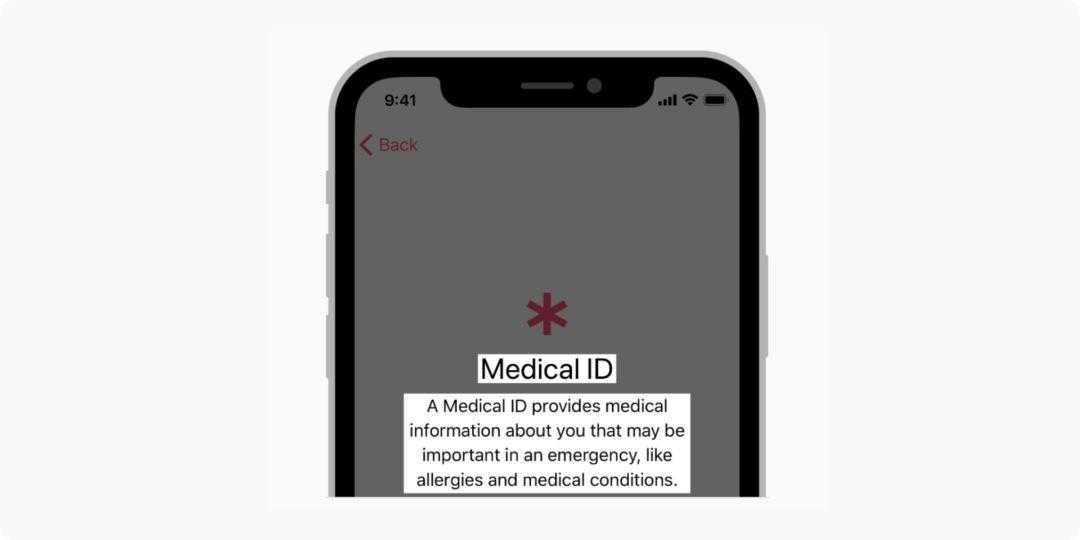
2. 信息按钮
翻转视图后,“信息”按钮可显示有关应用程序的配置详细信息,有时会显示在当前视图的背面。信息按钮有两种样式:浅色和深色。选择与您的应用程序设计最匹配且不会在屏幕上看不清楚的样式。

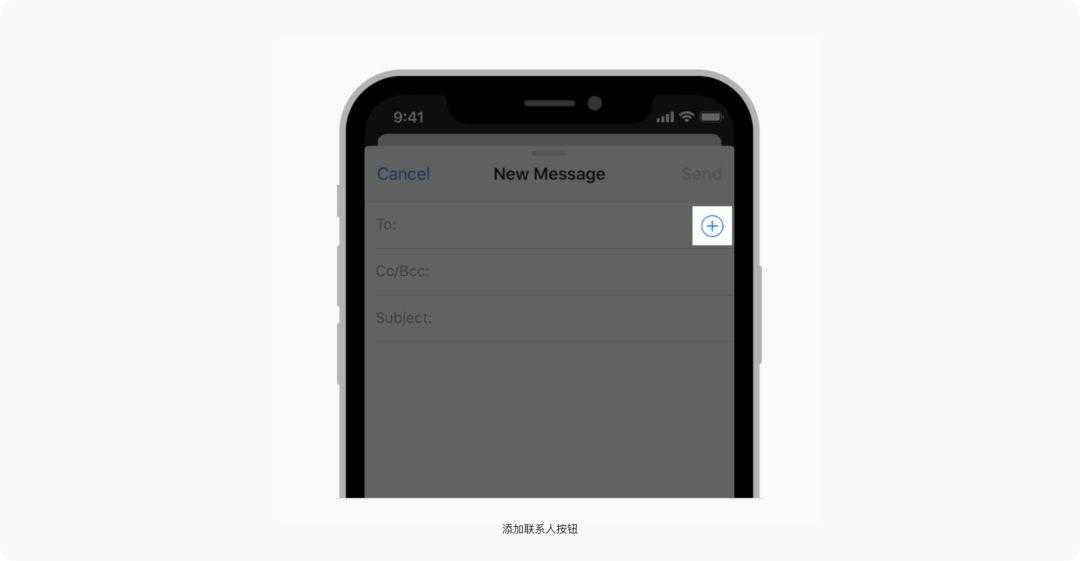
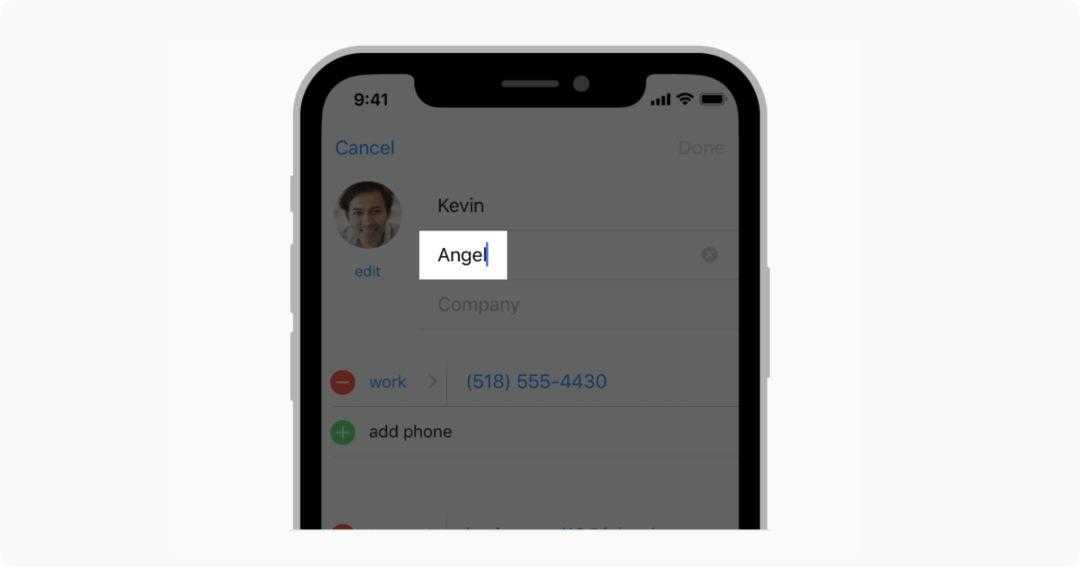
3. 添加联系人按钮
用户可以点击“添加联系人”按钮来浏览现有联系人列表,并选择一个要插入到文本字段或其他视图中的联系人。例如,在邮件中,您可以在邮件的“收件人”字段中点击“添加联系人”按钮,来从联系人列表中选择收件人。

除了“添加联系人”按钮之外,还应该允许键盘输入。“添加联系人”按钮提供了一种替代输入联系人信息的方式,而不是替换方法。可以将其用作添加现有联系人的快捷方式,但也可以让人们使用键盘输入联系人信息。
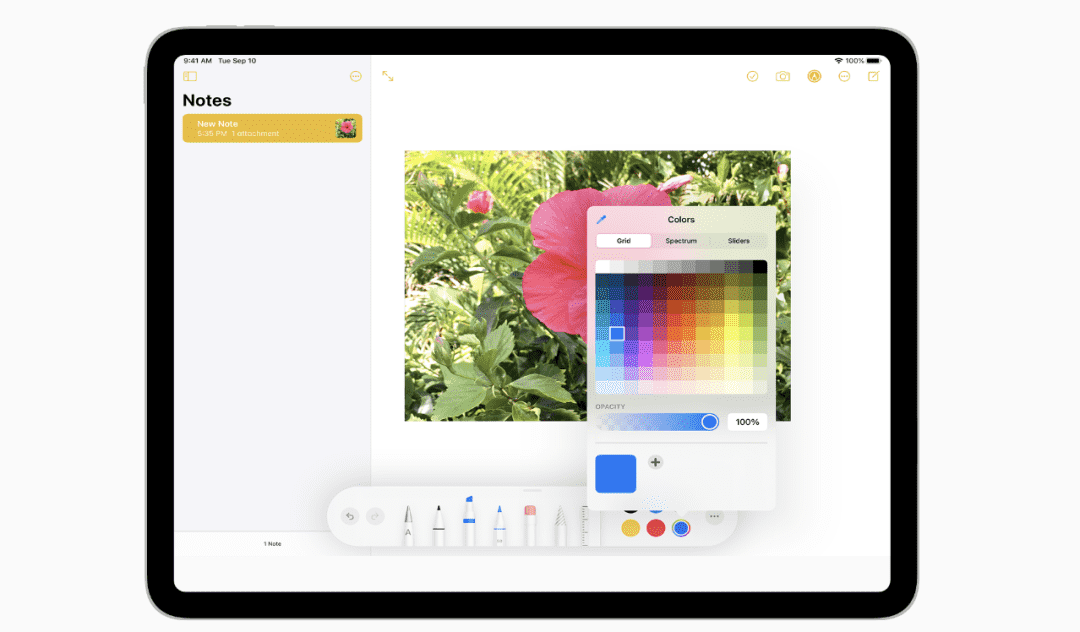
二、颜色选择器(Color Wells)
轻按时,颜色就会很好地显示系统提供的颜色选择器。人们可以使用颜色选择器为文本,形状,标记工具和其他元素选择颜色。

通过颜色选择器的选项卡式界面,人们可以从网格或光谱中选择颜色,也可以通过选择RGB值来选择颜色。人们还可以通过点击吸管按钮并使用放大镜来选择出现在屏幕上任何地方的颜色,从而选择一种颜色。

最好使用系统提供的颜色选择器来帮助人们选择颜色。使用内置的颜色选择器可以提供一致的用户体验,此外还可以使人们保存可以从任何应用程序访问的一组颜色。系统定义的颜色选择器还可以帮助Mac版iPad应用程序为macOS用户提供熟悉的体验。
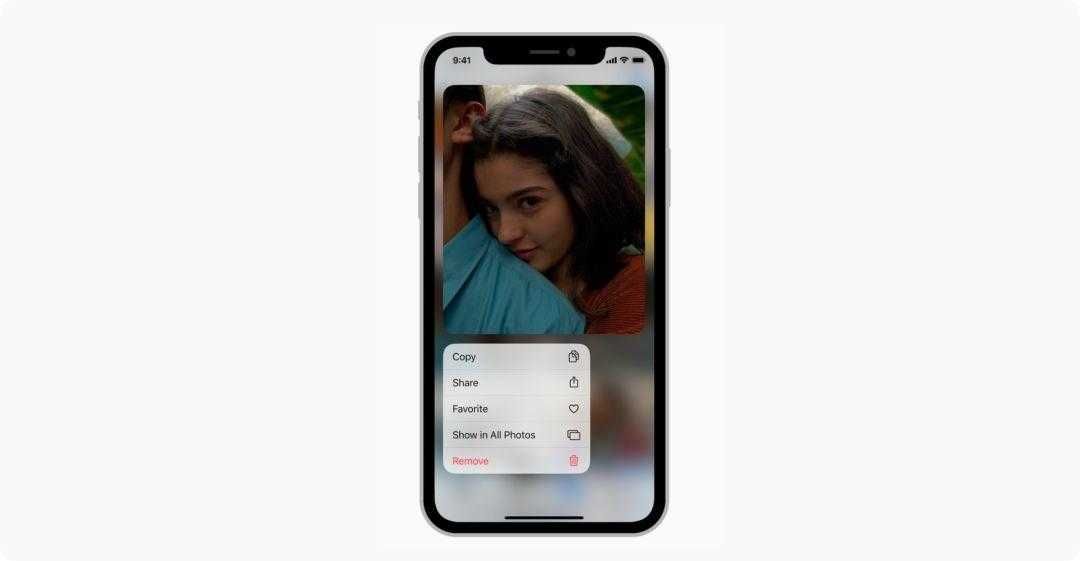
三、情境菜单(Context Menus)
在iOS 13及更高版本中,你可以使用情境菜单让用户访问与APP相关的其他功能,而不会使界面混乱。

情境菜单很类似于Peek(轻压手势唤醒)和Pop(重压手势唤醒),但是有两个主要区别:
- 所有运行iOS 13及更高版本的设备都可以使用情境菜单;但Peek和Pop仅适用于支持3D Touch的设备。
- 情境菜单会立即弹出与相关的命令;Peek和Pop则需要向上滑动才能查看命令。
用户可以通过系统定义的触摸并按住或3D Touch来显示情境菜单,(3D Touch可以使情境菜单更快地显示)。打开时,情境菜单将显示该项的预览并列出对其起作用的命令。用户可以选择命令或将项目拖动到另一个区域、窗口或应用程序。
- 采用一致的上下文菜单。如果你为某些地方的项目提供情境菜单而不是所有项目,用户将不知道他们到底可以在哪些地方使用该功能,并且可能认为是APP有问题/Bug。
- 仅包括适用于该项的最常用命令。例如,在邮件的上下文菜单中,显示用于回复和移动邮件的命令是很有意义的,但如果显示格式或邮箱命令没有意义。列出太多命令可能会让人头昏眼花。
- 在上下文菜单中的每个命令中都包含一个标志符号。符号强化了命令的含义,可以帮助人们立即理解其功能。使用符号时可以选择系统提供的,也可以。如果上下文菜单包含子菜单则不需要,因为它会自动显示系统提供的V形符号,表示存在其他命令。
- 使用子菜单来管理复杂性。子菜单是情境菜单的菜单项,显示逻辑相关命令的二级菜单。为子菜单提供直观的标题来描述它们的内容,这样用户就可以预测子菜单的命令而不必全部显示出来。简洁、以行动为导向的标题也使用户可以跳过他们在当前语境下不需要的子菜单。
- 将子菜单保持在一个层级。虽然子菜单可以缩短情境菜单并说明用户可以执行的命令,但是如果子菜单分还几个层级的话会使得体验变得复杂,并且让用户难以导航。
- 将最常用的项放在情境菜单的顶部。当用户打开情境菜单时,他们的焦点是位于菜单的顶部区域。将最常用的项应该放在菜单顶部,以便用户及时找到他们正在寻找的项。
- 使用分隔符对相关菜单项进行分组。创建可视分组可以帮助用户更快地浏览菜单。例如:你可以使用分隔符对与需要编辑的相关的操作项进行分组,使用另一个分隔符对与共享的相关操作项进行分组。
- 避免为同一项目提供情境菜单和编辑菜单。当人用户为同一个项目启用这两个功能时,系统很难检测到用户的真正意图,这可能会让用户感到困惑。
- 避免提供项目预览的操作按钮。用户可以通过点击打开他们正在预览的项目,因此通常不需要额外再提供明确的“打开”按钮了。
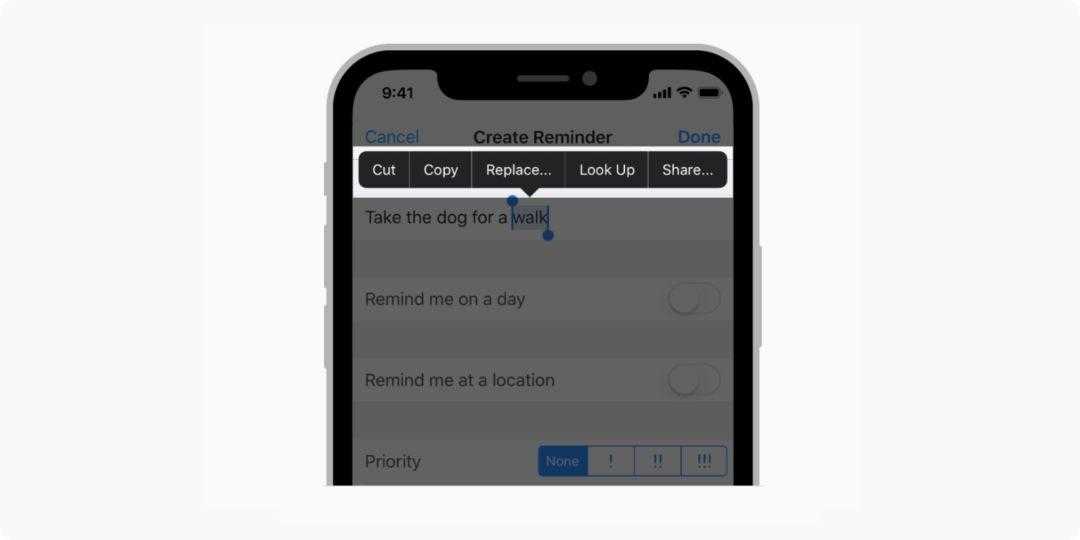
四、编辑菜单(Edit Menus)
人们可以触摸并按住或双击文本字段,文本视图,Web视图或图像视图中的元素,以选择内容并显示诸如复制和粘贴之类的编辑选项。

- 显示适用于当前上下文的命令。默认情况下,这些选项包括“剪切”,“复制”,“粘贴”,“选择”,“全选”和“删除”命令,可以选择禁用其中任何一个。如果未选择任何内容,则菜单不应显示需要选择的选项,例如“复制”或“剪切”。同样,如果已经选择了某些菜单,则菜单不应包含“选择”选项。
- 如有必要,可调整编辑菜单的位置。虽然你无法更改编辑菜单的形状,但它的位置是可配置的 – 你可以改变展示位置来避免它覆盖重要内容或界面的某些部分。
- 不要使用与编辑菜单相同功能的其他控件。提供多种方式来进行相同的操作,会导致不一致的用户体验并造成混淆。
- 如果有潜在使用的可能,不能编辑的文本也应提供选择和拷贝。用户通常希望将静态内容(例如图像标签或社交媒体状态)拷贝到电子邮件,便笺或网络搜索中使用。
- 不要在编辑菜单上加“编辑”按钮。如果这样做,用户很容易误点,从而导致编辑菜单被取消。
- 让编辑操作可撤消。在编辑菜单上执行操作之前不需要确认。但用户在执行操作后可能改变主意,所以始终要实现撤消和返回功能。
- 使用有用的自定义命令扩张编辑选项 。通过提供特定于应用程序的其他命令来增加菜单的选项,与标准命令一样,任何自定义命令都可以对选择的文本或对象进行操作。
- 在系统提供的命令之后显示自定义命令。不要将自定义命令与系统提供的众所周知的和经常使用的命令混在一起
- 尽量减少自定义命令的数量。太多的选项反而会让人陷入纠结。
- 自定义命令的标题尽量简短。命令名称应该是动词或简短的动词短语,简单地描述了要执行的操作即可。
五、标签(Labels)
标签描述了屏幕上的界面元素或提供了一条短消息。尽管人们无法编辑标签,但他们有时可以复制标签的内容。标签可以显示任意数量的静态文本,但最好保持简短

保持标签清晰易读。标签可以包含纯文本或样式文本。如果您调整标签的样式或使用自定义字体,请确保不要牺牲易读性。最好采用动态类型,这样当用户更改设备上的文本大小时,标签的可读性仍然可以很好。同时,你还需要在启用了辅助功能选项的情况下测试标签,例如粗体文本。
六、页面控件(Page Controls)
页面控件在平面页面列表中显示当前页面的位置。它显示为一系列小指示点,代表按打开顺序显示的可用页面。实心点表示当前页面。从视觉上看,这些点总是等距的,如果在屏幕上出现太多,则这些点将被裁剪。用户可以点击页面控件的前端或后端来访问下一页或上一页,但是他们不能点击特定的点来转到特定的页面。导航通常是按顺序进行的,通常是将页面滑动到一侧。

- 不要在层级不同的页面之间使用页面控件。页面控件并不会显示页面之间的关联或指示哪个页面对应于哪个点。此类控件仅用于彼此层级相同的页面。
- 不要显示太多页面。超过大约10个点很难让人一目了然,超过20个页面按顺序浏览过去也是非常耗时的。如果你的应用需要显示超过20个页面,请考虑使用其他的排列方式 – 例如网格 – 启用非顺序导航。
- 页面控件显示在屏幕底部的中心。页面控件应始终位于内容底部和屏幕底部之间的区域,并保持居中。这样即能让页面控件是可见,又不会遮挡其他内容。
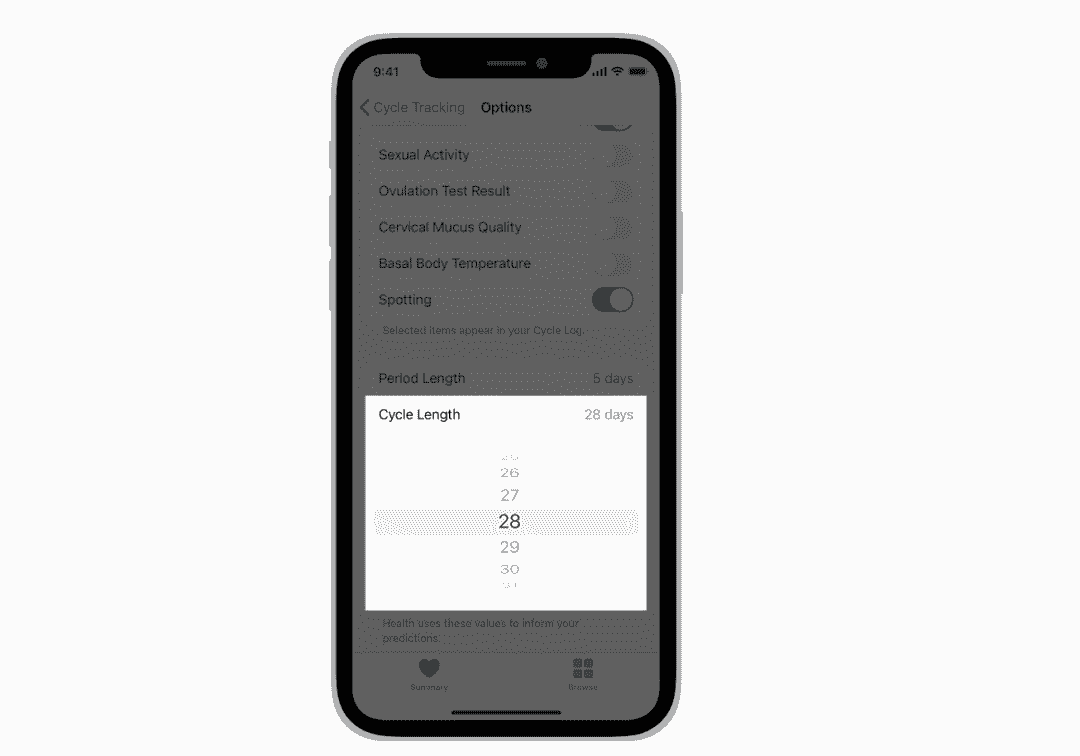
七、选择器(Pickers)
选择器可以显示一个或多个可滚动的不同值列表,供人们选择。在iOS 14及更高版本中,日期选择器支持其他选择值的方式,例如在日历视图中选择日期或使用数字键盘输入日期和时间。两种类型的选择器都使人们可以通过选择单值或多值来轻松输入信息。

- 选项为中长列表时,可以考虑使用选择器。如果需要显示太短的选项列表,请考虑使用下拉菜单而不是选择器。尽管选择器使您可以轻松快速地滚动浏览许多项目,但它可能会给一小部分项目增加太多视觉效果。另外,如果显示太长的选项,考虑使用列表或表单。列表和表单的高度可以调整,并且表单可以包含索引,这可以更快地定位列表的一部分。
- 使用可预测的和逻辑排序的值。当可滚动列表固定时,选择器中的许多值可能会隐藏。最好是人们可以预测隐藏的值,例如按字母顺序排列的国家/地区清单,以便他们可以快速浏览各个项目。
- 避免切换屏幕以显示选择器。在正在编辑的字段的下方或附近显示选择器效果很好。选择器通常显示在屏幕底部或弹出窗口中。
1. 日期选择器
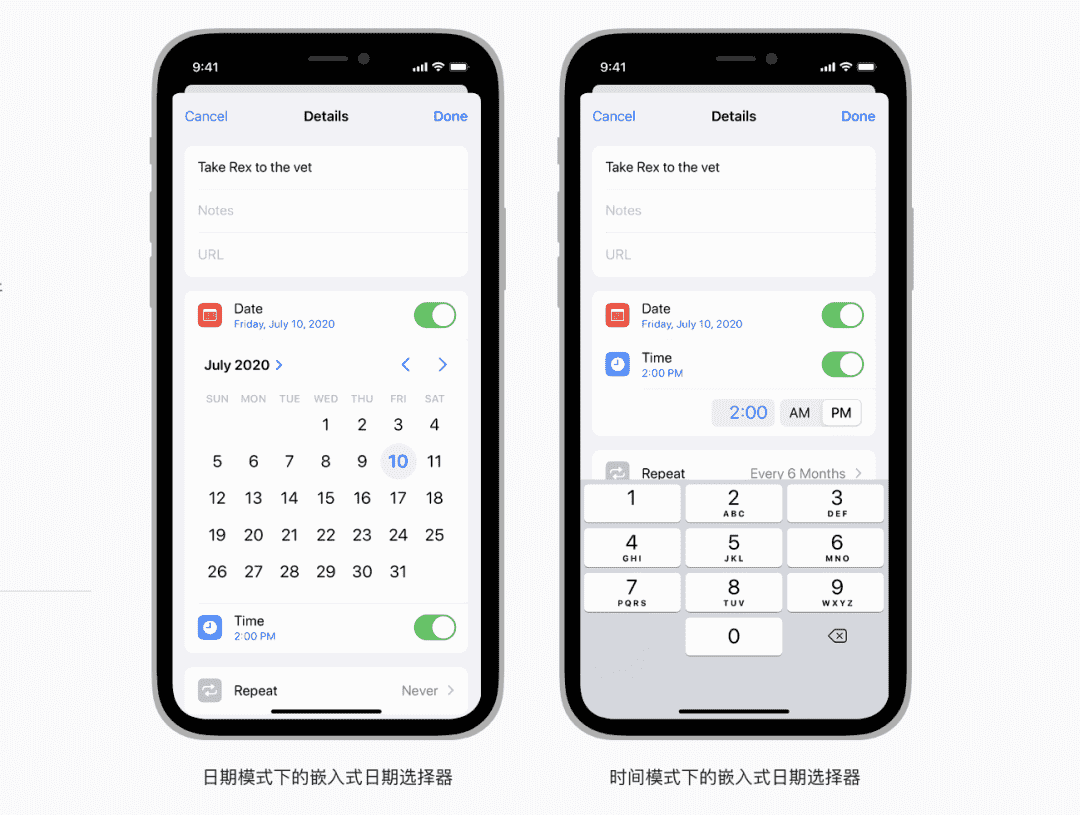
日期选择器是用于使用触摸屏,键盘或定点设备选择特定日期,时间或两者的有效界面。您可以使用以下样式之一显示日期选择器:
日期选择器是用于使用触摸屏,键盘或鼠标选择特定日期、时间的有效界面。您可以使用以下样式之一显示日期选择器:
- 嵌入式:可编辑的字段,适合于较小的空间(例如列表或表格行),并展开以显示编辑视图
- 紧凑式:展开后可在模态上下文中显示编辑视图的标签
- 滚轮式:传统的滚轮组
您还可以选择自动样式,以使系统使用当前平台和日期选择器模式来确定适当的显示样式。

日期选择器具有四种模式,每种模式都呈现一组不同的可选值。
- 日期。显示月份,月份中的几天和年份。
- 时间。显示小时,分钟和(可选)AM / PM名称。
- 日期和时间。显示日期,小时,分钟和(可选)AM / PM名称。
- 倒计时器。显示小时和分钟,最多23小时59分钟。此模式不适用于紧凑型样式。
日期选择器中显示的确切值及其顺序取决于用户的使用环境。
当空间有限时,请使用紧凑的日期选择器。折叠后,紧凑型样式将显示一个按钮,该按钮以应用程序的主色显示当前值。当人们点击按钮时,日期选择器将扩展为模式视图,从而提供对熟悉的日历样式编辑器和时间选择器的访问。在模式视图中,人们可以对日期和时间进行多次编辑,然后在视图外部轻按以确认他们的选择。
指定分钟数时,请考虑提供较小的粒度。默认情况下,分钟列表包含60个值(0到59)。您可以选择增加分钟间隔,只要将其平均分配为60即可。例如,您可能需要四分之一小时间隔(0、15、30和45)。
八、进度指示器(Progress Indicators)
不要让用户坐在静态屏幕旁等待您的应用加载内容或执行冗长的数据处理操作。使用活动指示器和进度条可以使人们知道您的应用没有停止,并让他们知道他们要等待多长时间。
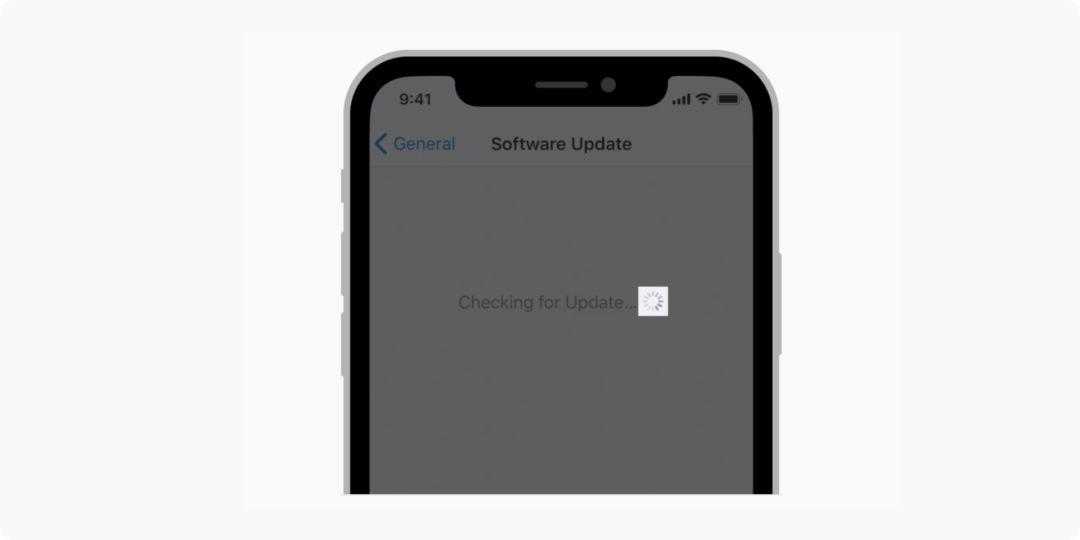
活动加载指示(Activity Indicators):
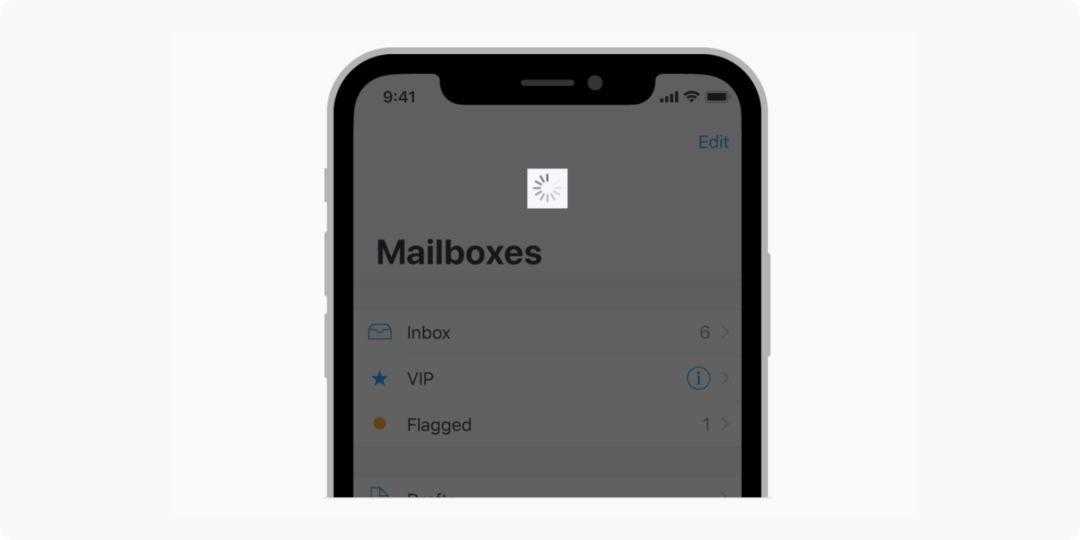
就是通常我们讲的转菊花。当执行无法量化的任务(例如加载或同步复杂数据)时,加载器会旋转。任务完成后它会消失。活动加载器是不是可交互元素。

- 进度条优于加载器。如果加载过程是可量化的,请使用进度条而不是加载器,以便用户可以更好地衡量正在发生的事情以及需要多长时间。
- 保持加载器的转动。用户会很自然地把静止的加载器与于APP的卡顿联系起来。让它旋转,让用户知道正在发生的事情。
- 如果有帮助,请在用户等待任务完成时为其提供有用的提示信息。可以在加载器上方添加标签以提供额外的上下文信息。避免使用模糊的术语,如加载或验证,因为它们通常不会增加任何价值。
进度条(Progress Bars):
进度条是一个从左到右填充的轨道,用以显示当前页面的任务进度。进度条是非交互式的,但通常伴有用于取消相应操作的按钮。

- 保持进度条的准确性。不要只是为了让进度看起来很快而显示不正确的进度信息,进度条只能用于可量化的任务。否则请使用加载器(转菊花)。
- 将进度条用于持续时间明确的任务。进度条非常适合显示任务的状态,尤其是当它帮助传达任务需要完成多长时间时。
- 在导航栏和工具栏中隐藏轨道的未填充部分。默认情况下,进度条的轨道包含已填充和未填充的部分。当在导航栏或工具栏中使用时,进度栏应配置为隐藏轨道的未填充部分。
- 进度条的外观可以自定义。可以调整进度条的外观以匹配APP的设计。例如,您可以为轨道填充指定自定义色调或图像。
网络加载指示(Network Activity Indicators):
网络加载指示在iOS 13和全面屏显示的设备上已被弃用。在iOS 12及更早版本中,以及在全面屏显示的设备上,网络活动指示器会在发生联网时在屏幕顶部的状态栏中旋转,联网完成后消失。和活动加载指示器样式一样,并且是非交互式的。

当网络加载时间超过几秒时,才显示此加载器。加载很快的情况下不要显示此加载器,因为它可能会在用户注意到它之前就消失了。
九、下拉菜单(Pull-Down Menus)
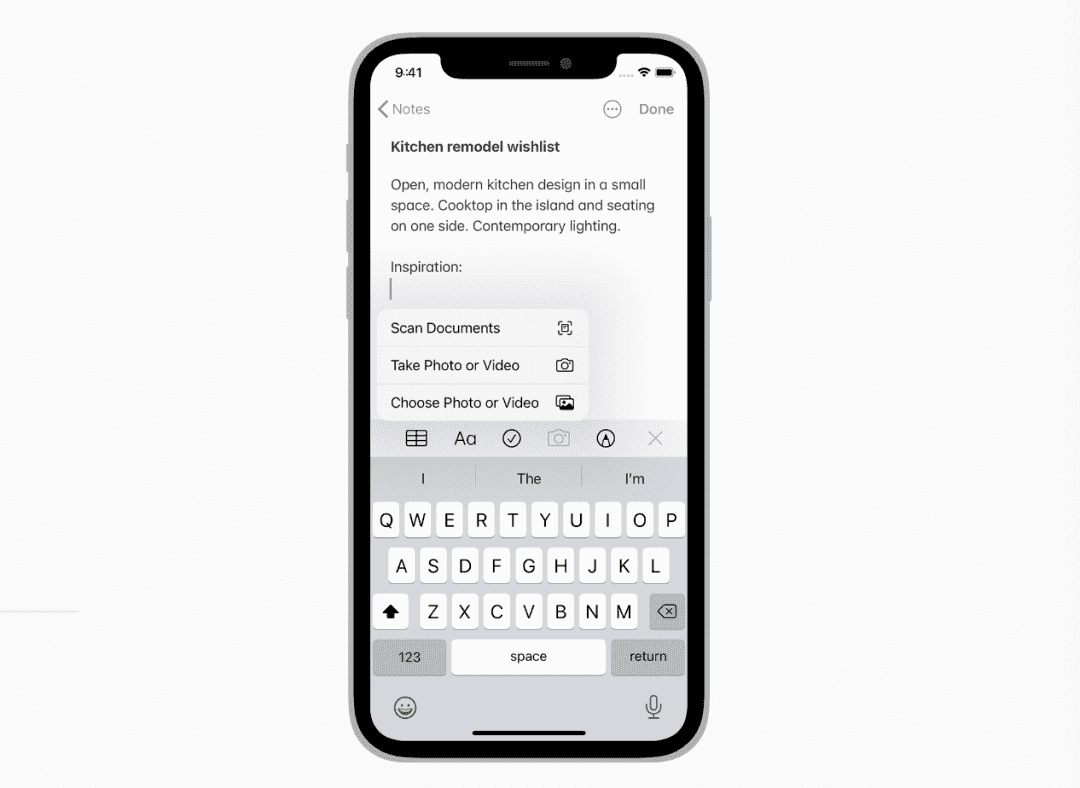
在iOS 14及更高版本中(微信右上角的下拉菜单其实出现的更早),按钮可以显示一个下拉菜单,其中列出了人们可以选择的项目或动作。您可以使用下拉菜单(以下简称菜单)来提供与按钮操作直接相关的项目,或提供在当前上下文中有用的操作列表。
与操作表、上下文菜单和弹出菜单相比,菜单提供了多个优势。
例如:
- 菜单会在显示该按钮的按钮附近打开,因此人们可以立即了解菜单项与他们正在执行的动作之间的关系。
- 除了列出动作之外,菜单还可以提供可供人们用来影响主要动作的选择。
- 菜单可以快速生成动画,并且在菜单出现时不会使屏幕变暗,从而使过渡效果和总体体验更加轻盈。

不要将所有操作都放在菜单中。菜单可让您提供一系列项目,而不会弄乱您的界面,但是将所有操作置于菜单中意味着用户必须至少点击两次才能执行任何操作。将最重要的操作放在主界面中,使用菜单提供补充项目。
使用菜单显示与操作直接相关的选项。通过菜单,您可以在无需向主界面添加按钮的情况下为用户提供澄清动作目标或自定义动作行为的方法。例如:
当用户点击应用中的“添加”按钮时,您可以显示一个菜单,让用户指定要添加的项目。
如果您的应用支持排序,则可以使用菜单让用户选择要进行排序的属性。
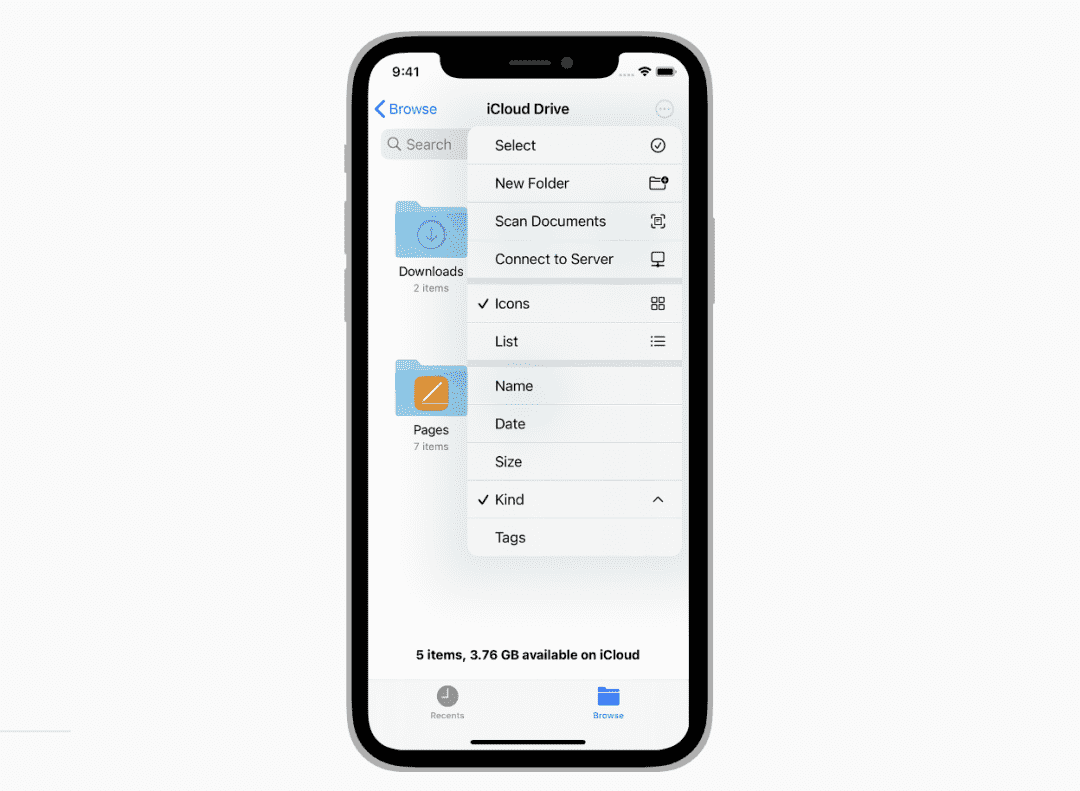
在允许在多个位置之间导航的应用程序中,菜单可以使用户导航到特定位置,而不用追溯每个步骤。使用菜单提供辅助应用操作。如果您的应用程序包含不属于主界面的基本操作,则可以将这些操作分组在菜单中。例如,“文件”除了查看和排序内容的选项外,还使用菜单提供诸如添加文件夹或扫描文档之类的操作。

考虑用“更多”按钮来显示菜单。“更多”按钮可以与大多数界面很好地集成在一起,用户也能够理解点击它可以访问其他功能。通常的样式是三个点放在圆形按钮中来表示“更多”。或者,您可以通过在现有按钮上执行特定手势来让人们显示菜单。
使用分隔符以可视方式对相关菜单项进行分组。创建视觉分组可以帮助人们更快地扫描菜单。例如,“文件”应用程序中的“更多”菜单使用分隔符来帮助用户快速的查看和排序项目。不过分组不要大于三个,否则不容易辨认。
让用户知道菜单项何时具有破坏性,并要求用户二次确认。菜单使用红色文本突出显示潜在破坏性的操作。当人们选择破坏性操作时,系统会显示一个操作表(iOS)或弹出框(iPadOS),他们可以在其中确认选择或取消该操作。由于操作表出现在与菜单不同的位置并且需要有意地撤消,因此它可以帮助人们避免误操作。
考虑在菜单项中包含标志符号。如果需要澄清项目的含义,可以在其标题后显示标志符号或图像。使用系统符号可以使用户得到熟悉的体验,同时确保该符号在各个比例下均与文本保持对齐。
显示菜单标题(如果添加含义)。在大多数情况下人们会理解菜单项的上下文,因为当他们点击按钮执行操作时菜单会立即显示。如有必要,你可以在菜单顶部提供简洁的标题。
十、刷新控件(Refresh Content Controls)
手动启动刷新控件会立即重新加载内容(通常在表视图中),而无需等待下一次自动内容更新发生。刷新控件是活动加载指示器的一种特殊类型,默认情况下处于隐藏状态,并在向下拖动要重新加载的视图时可见。例如,在“邮件”中,您可以将“收件箱”邮件列表向下拖动以检查是否有新邮件。

执行自动内容更新。不要让用户手动发起每个更新。定期主动更新数据,保持数据的时效性。
有必要时才为刷新提供简短标题。可以为刷新控件加一个标题。但在大多数情况下,这是没有必要的,因为刷新控件的动效就很明确地表明了内容正在加载。
十一、分段控件(Segmented Controls)
分段控件是两个或多个分段的线性集合,每个分段都充当一个互斥按钮。在控件内,所有段的宽度均相等。像按钮一样,句段可以包含文本或图像。分段控件通常用于显示不同的视图。
限制段的数量以提高可用性。越宽的段越容易点击。在iPhone上,分段控件应该控制在5个或5个以下。
尽量让段内容大小一致。所有段的宽度都是相同的,如果段内容(例如段的标题)长度或大小不一致,则分段控件看起来会很不协调。
分段控件中不要同时包含文本和图像。虽然段可以包含文本或图像,但将两者被混合在一个控件中可能会导致界面混乱让人难以理解。
若自定义分段控件,请保证内容协调。若要更改(自定义)分段控件的视觉样式,请确保内容看起来协调可读并且对齐。
十二、滑杆(Sliders)
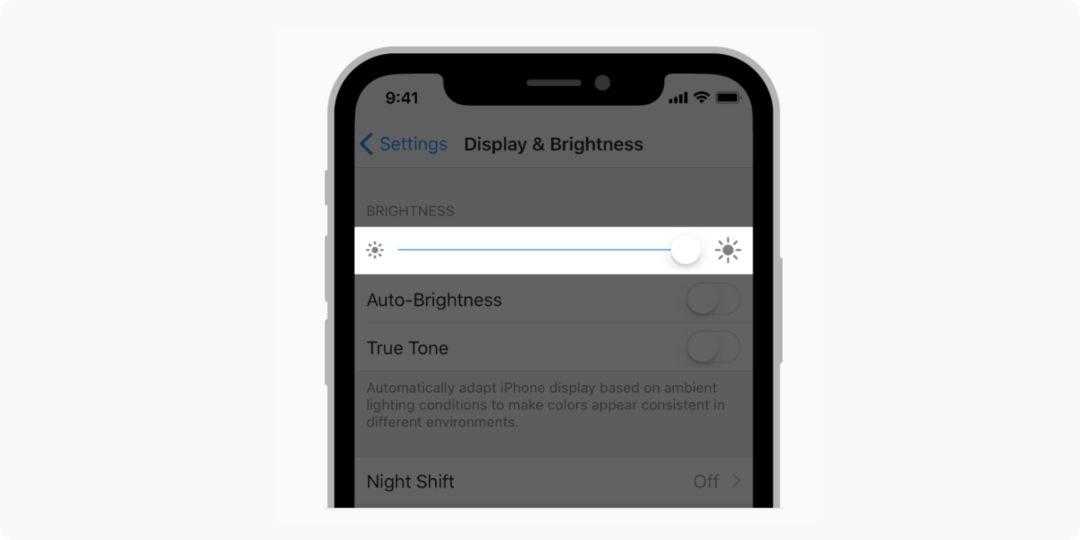
滑块是带有一个称为“拇指”控件的水平轨道,你可以用手指滑动该控件以在最小值和最大值之间移动,例如屏幕亮度的调节或媒体文件播放期间的位置调节。
当滑块的值发生变化时,最小值和拇指之间的轨道部分会填充颜色。滑块的左右位置好可以展示图标,来说明最小值和最大值的含义。

如有必要,可以自定义滑块的外观。为了与你的设计风格融合并且更准确地传达设计意图,滑块的外观是可以更改的,包括轨道颜色、“拇指”图标以及左右位置的图标。
不要使用滑块来调节音量。如果你的APP需要提供音量控制,请使用音量视图。音量视图是可以自定义的,其中包括音量视图的滑块和用于改变音频输出设备的控件。
十三、步进器(Steppers)
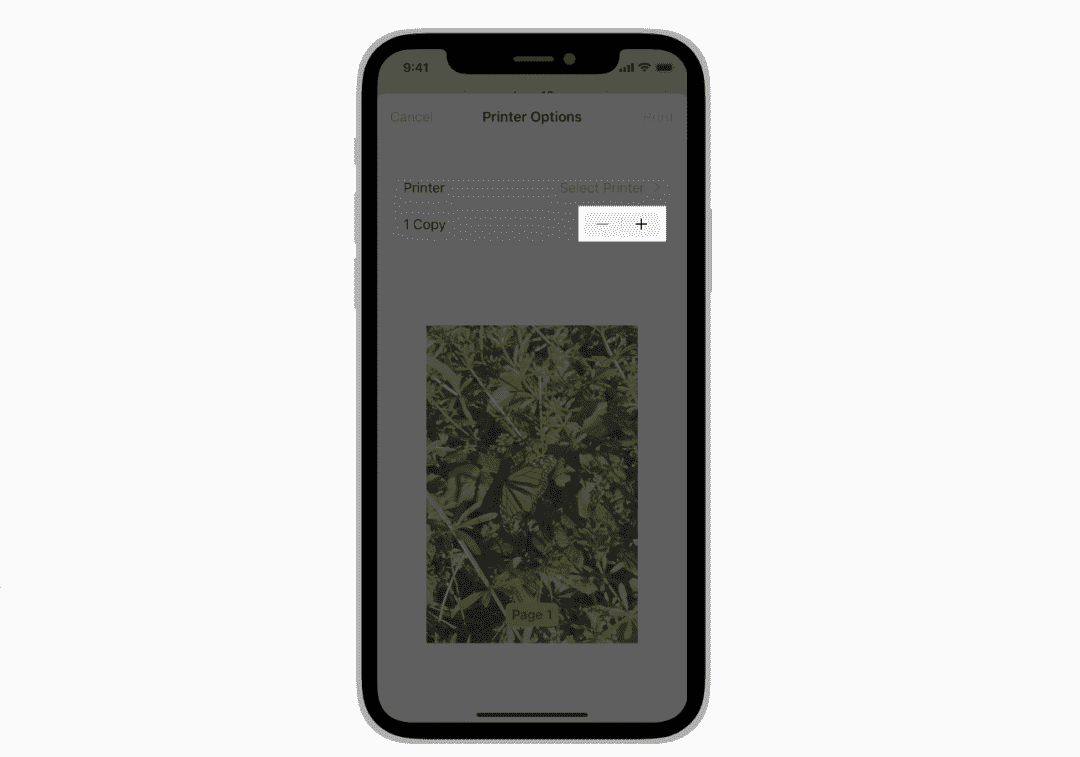
步进器是用于增加或减少增量值的两段式控件。默认情况下,步进器的一个段显示加号,另一个段显示减号。如果需要,可以自定义步进器或替换这些图标。

确保随着步进器变化的值清晰可见。步进器本身不展示任何值,因此请确保用户知道,使用步进器时它们正在改变哪个值。
不要使用步进器调整较大数量级的值。调整小数量级的值时,使用步进器是很合适的。例如,在打印页面上,使用步进器设置份数效果是很好的,因为用户很少对份数设置进行更改。
另外,不要用使用步进器选来择页面范围,因为这需要大量的点击。
十四、开关(Switchs)
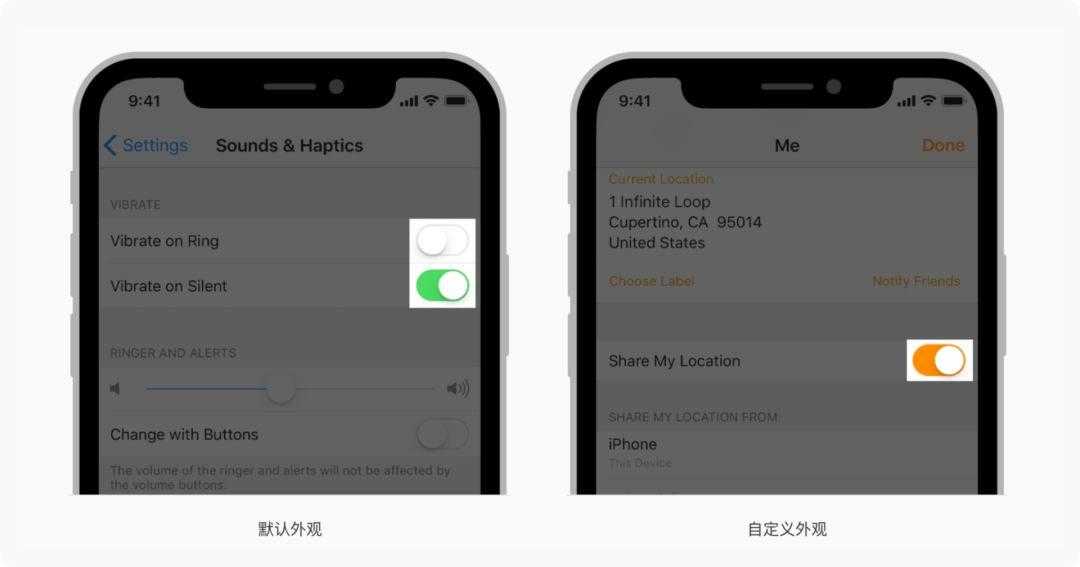
开关主要用于两个互斥状态之间的视觉切换。

自定义开关的视觉样式,使它与你的设计更协调。根据设计风格,自定义开关在其关闭和打开时的背景颜色,可以使开关在APP中的体验更好。
仅在列表中使用开关。开关用在列表中,例如可以打开和关闭的设置列表。如果你需要工具栏或导航栏中使用类似功能,请改用按钮,并提供两个不同的图标来传达不同的状态。
避免在开关中添加说明标签。关于开关的打开或关闭,用户是很明确的。额外的提供文本标签描述开关状态是多余的,还会使界面混乱不堪。
可以用开关来管理相关界面元素的可用性。开关通常会影响屏幕上的其他内容。例如,在“设置”中打开“飞行模式”开关会禁用其他功能/设置。
十五、文本框(Text Fields)
文本输入框是单行且固高度固定的区域,通常带有圆角,当用户点击它时会自动弹出键盘。使用文本输入框来输入少量信息,例如电子邮件地址。

在文本输入框中显示必要的提示,以帮助用户更好的输入。当输入框中没有其他文本时,文本输入框可以包含占位符文本。
适当时侯,在文本输入框的右端显示“清除”按钮。若有“清除”按钮,点击它便会立即清空文本字段的内容,避免一直点击删除。
适当时候,使用安全文本字段。若需要输入的是敏感数据(如密码)时,请始终使用安全提示类的文本字段。
使用图像和按钮在文本字段中提供清晰度和功能。可以在文本输入框的左侧或右侧显示自定义图标,也可以添加系统提供的按钮,例如“书签”按钮。
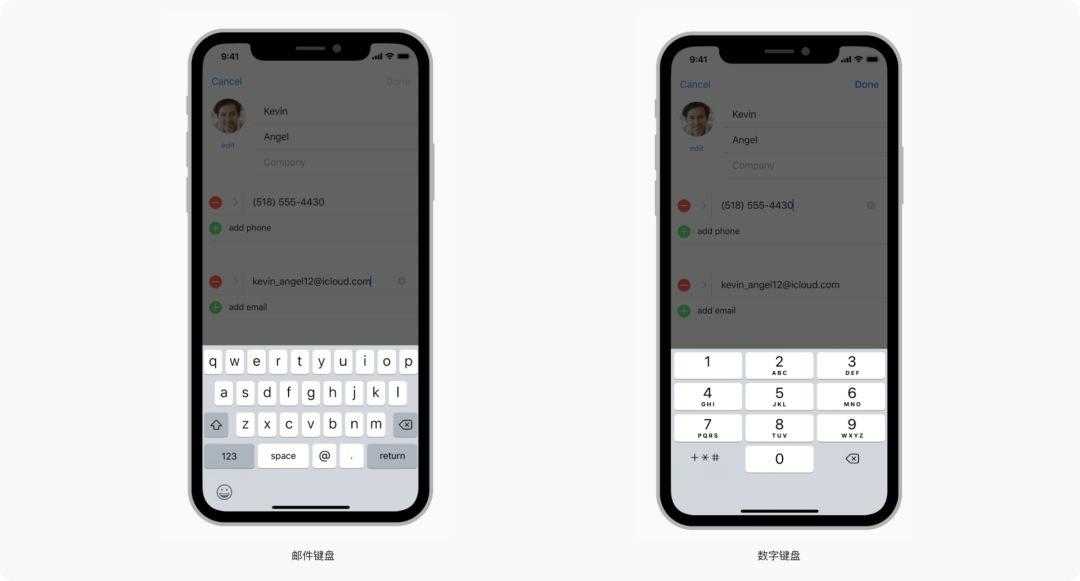
键盘:
根据实际情况,显示适当的键盘类型。iOS提供了几种不同的键盘类型,每种键盘都用于方便不同文本类型的输入。当用户在输入文本时,根据输入的文本类型显示相应的键盘类型,可以简化数据输入。例如:如果用户需要填写电子邮件地址,则应显示邮件键盘。

本文介绍了3大界面要素中的控件(Controls),参考资料Apple Developer-Human Interface Guidelines。下一篇介绍用户交互(User Interaction)。
相关阅读:
最新iOS平台设计规范一|3大主旨和6大原则
最新iOS平台设计规范二|7大应用架构
最新iOS平台设计规范三|3大界面要素:栏(Bars)
最新iOS平台设计规范四|3大界面要素:视图(Views)
作者
晓吾,微信公众号:体验主义。腾讯高级交互设计师,前创新工场、新浪微博交互设计师。专注社交创新与娱乐产品设计。
相关阅读:
最新iOS设计规范五|3大界面要素:控件(Controls)
最新iOS设计规范六|10大交互规范(User Interaction)
最新iOS设计规范七|10大视觉规范(Visual Design)
最新iOS设计规范八|3大图标和图像规范(Icons and Images)
关键字:iOS设计规范, 控件
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
