无障碍设计中的用户体验
编辑导语:面对不同用户群体,产品需要具有“温度”与包容性,来照顾不同用户群体的需求。而无障碍设计的实现可以让产品考虑到更多样化的使用场景,提升用户体验的同时,帮助自身提高产品的易用性与实用性。本篇文章里,作者对无障碍设计进行了介绍与总结,一起来看一下。
一、什么是无障碍设计?
无障碍设计这个概念名称始见于1974年,是联合国组织提出的设计新主张。
无障碍设计强调在科学技术高度发展的现代社会,一切有关人类衣食住行的公共空间环境以及各类建筑设施、设备的规划设计,都必须充分考虑具有不同程度生理伤残缺陷者和正常活动能力衰退者(如残疾人、老年人)的使用需求,配备能够应答、满足这些需求的服务功能与装置,营造一个充满爱与关怀、切实保障人类安全、方便、舒适的现代生活环境。
二、生活中的案例

住宅楼入口设置的坡道,本是方便使用轮椅的用户出入。但在实际使用中,老人、推自行车的人、拖行李箱的人,甚至一些普通人都更愿意走坡道而非楼梯,因为走坡道更省力。所以坡道的设计,不仅解决了残疾人出入的问题,也为普通人提供了更好的体验。
这是一个在生活中非常常见的案例,无障碍设计也从方方面面影响着我们的生活,例如电视剧的字幕,就是为了帮助听障人群看电视所产生的,但很多听力良好的人也会使用。甚至在一些综艺节目中,一些字幕的增加更能加强气氛感。
三、所有人都存在“残疾”的情况
大家认知上的“残疾”一般泛指较为明显的永久性残疾,例如眼盲、耳聋、使用轮椅行动等,我们国家残疾人总数有8502万,这是2010年的人口普查计算出来我们国家的残疾人人数,涉及到全国1/3家庭。可见这一部分人口占有的数量是非常庞大的。
那么除了这些人之外,实际上“残疾”这个概念广泛存在。例如当你双手提重物,无法使用手指触屏解锁;或是面部存在一些遮挡物,无法使用面部识别功能,这些都属于情境性障碍(situational disability)或临时性障碍(temporary disability)。所有人几乎每天都会遇到这些情境性和临时性的障碍。
作为用户体验设计师,我们不难发现通过关注更多无障碍设计,可以帮助我们考虑到100%的用户和使用场景。
四、通过四个方面考虑无障碍设计
在web设计上,我们可以通过四个主要方面,来考虑无障碍设计:
视觉无障碍设计(visual);
听觉无障碍设计(hearing);
行动无障碍设计(mobility);
认知无障碍设计(cognition)。
从这四个方面提高我们的用户体验,增强我们的包容性。
1. 视觉无障碍设计
视觉障碍的范围一般很广,视力不好的症状包括视力模糊、朦胧、高度远视或近视、色盲和管状视。视觉障碍者在看计算机屏幕上的文字或图像、执行需要眼和手配合(如移动计算机鼠标)的任务时有时存在一定困难。
在设计中,我们需要考虑以下几点:
1)关注对比度
根据W3C(万维网联盟)发布的帮助残障人士有效获得Web信息的无障碍指南(WCAG)中规定:web中的小文本和它的背景色之间至少有4.5:1的对比度,大文本(加粗的14pt/普通的18pt及以上)和他的背景色之间至少有3:1的对比度。低于这些对比度,会导致一些老花、白内障、色盲患者等视障人群,无法识别文本。
所以在设计中,我们要注意文本与背景的对比度 。

当然市面上也存在一些色彩对比度检查器来帮助你更好完成工作:https://webaim.org/resources/contrastchecker/
2)不依赖颜色
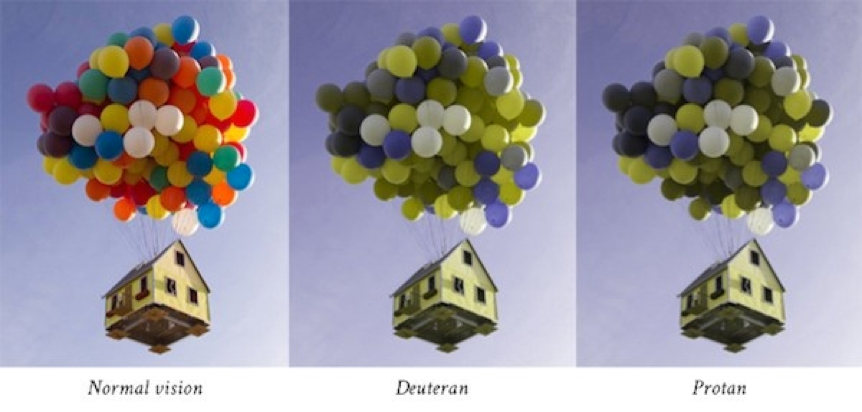
在一些色盲患者眼中(包括红绿色盲、蓝黄色盲和单色色盲),他们眼中颜色的变化如下图一所示,当我们仅仅使用颜色的变化来提示错误时,他们无法接收到这些信息。所以我们不能单单只依靠颜色传达诸如「 状态指示、区分视觉控件、实时响应」等信息,除了颜色外还需要增加设计元素,以确保他们能接收到和正常人等量的信息。
对于重要的状态,可以同时使用多个视觉提示。使用下划线、指示符、图案或文本等元素来描述操作和内容。


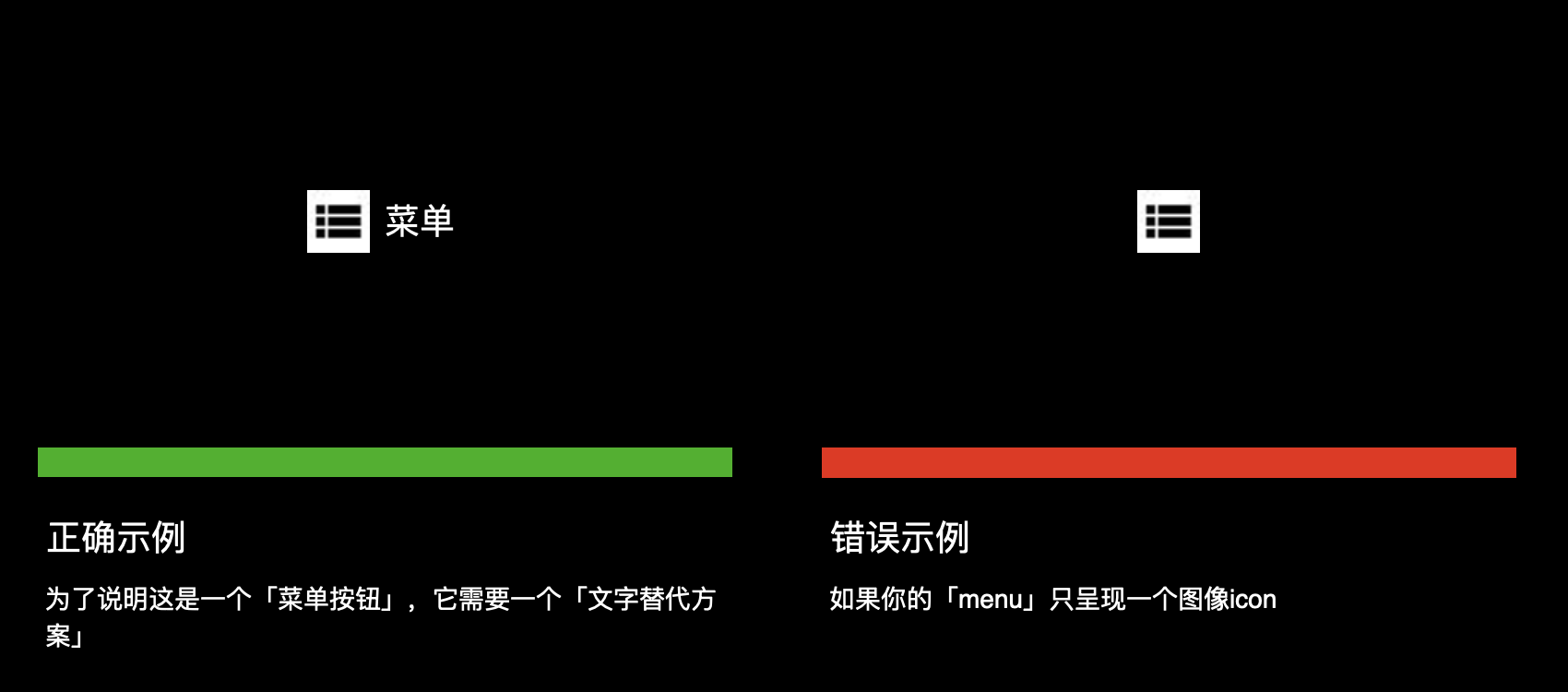
3)ICON不能作为唯一的元素
视障人士会使用屏幕阅读器,也叫读屏软件作为辅助工具来进行阅读,通过朗读出屏幕上的内容,让视障人士不用看屏幕就能操作电脑、手机等电子设备。常见产品有安卓的TalkBack,iOS和Mac OS的Voice Over,Windows的JAWS、NVDA(国产的有争渡、永德)等。
这些屏幕阅读器是无法识别一些icon的,所以当icon作为唯一的元素时,视障人士会无法识别信息。

2. 听觉无障碍设计
听觉障碍又称听觉受损,是指感测或理解声音的能力的完全或部分降低。
在设计中我们需要注意以下几点,来帮助听觉障碍者使用产品。
1)确保所有的功能在没有声音时,仍可正常使用
VUI设计(即语音体验设计),是一种通过语音快速完成传统点击多次任务的全新解决方式,但这种单纯地依托语音的信息输入与输出的方式,对于说话或听力障碍人群来说是一种奢望。就例如“天猫精灵”、“小爱同学”等设备对于听力障碍用户来说,就是无法使用的工具。
2)注重文案的撰写
保证文字表达的畅通,并且让文本内容易于理解,适当使用「文字替代」方案。例如听障人士观看视频时,可以启用文字对原用音频进行解说。这一行为不仅能帮助听障人群使用,也可以在嘈杂环境时,帮助普通用户理解界面的信息提示。
3. 行动无障碍设计
行动障碍包括:不能操作鼠标、键盘、或触屏,以及普遍意义上的肢体障碍用户。
设计要点:
1)提供可用键盘控制的「获得焦点」显示状态
这些用户往往只能使用鼠标或单个按钮来完成所有操作,所以我们要确保所有界面控件交互都可只通过键盘完成( functionally accessible from a keyboard )或者只使用鼠标,并且控制的「焦点」状态要显而易见,例如下图中:选中的tab和选中的按钮 。

2)语音助理/语音输入
语音技术让有肢体障碍的用户可以更方便地操作手机、查资料、打字,但语音助手能做的事情有限,语音输入的环境也存在局限性。
3)确保可点击区域足够大
当按钮过小、排列紧凑时,肢体障碍的用户用起来会非常吃力,对于四肢健全的用户也很容易进行误触,尤其是使用单手操作、颠簸环境时,点错按钮会让人抓狂。所以要确保按钮的可点击区域足够大,就可以减少这种情况的发生。
WCAG规范和iOS平台的规范是:所有可点击元素的尺寸不能小于44x44px(iOS端是44x44pt)。安卓平台的规范更严格一点,不能小于48x48dp。
4. 认知无障碍设计
认知障碍的范围非常广,包括记忆力、学习或语言能力、注意力、情绪控制等方面,认知障碍意味着用户可能需要辅助技术来帮助他们阅读文本,所以「文本替代方案」非常重要。
设计要点:
避免重复或闪烁的显示方式,因为这可能会为认知障碍用户造成使用不便。
给用户留出充足的时间操作。
例如一些老年人,他们的行动已经变得非常缓慢,对于文字的理解也需要比年轻人多的时间,那么一些弹窗的显示时间就需要延长,快捷键用明显文字展现。
下图这款音乐播放软件,为了照顾老年人不断下降的身体机能而做出的调整,眼睛看不清,就把字体放大点,颜色调亮点;耳朵听不清,就提供了一键最大声的功能。

五、总结
通过对无障碍设计的了解,可以考虑到更具有广泛的使用场景和更多样性的用户,这会让你的产品更实用。
无障碍会驱动创新,尝试从无障碍的出发点来寻找用户问题,会让你的解决方案受益更多人。
通过关注视障用户、肢体障碍用户的需求,可以帮助你的产品更简单一致、更直观。
作者@齐治设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
