你真的了解你的购物车吗?电商购物车解析
导读:在电商的核心交易流程中,购物车是其中非常重要的一环,它承担商品加购、价格计算、促销活动展示等功能,与会员系统、商品系统、库存系统、订单系统等紧密结合。本文就来讨论一下购物车相关的内容,一起来看一下吧。
关于电商产品更多的文章欢迎查看我之前的内容或关注我的公众号:书丰产品记,后续我将持续分享关于电商产品的系列文章
一、你真的需要购物车吗?
1. 购物车作用
电商系统中很多产品功能都是从线下已存在的产品演化到线上的,购物车也是这样。在线下商超,我们经常会使用购物车,这个时候它承担的作用有:方便运输多件商品、方便选购大件商品、方便商品统一结算。搬到线上之后,购物车被赋予了更多能力:对于用户而言,它可以保存喜欢的商品、组合计算商品价格、商品比价、促销归类、降价提醒。对平台和商家而言,可以收集购物车数据、进行购物车营销、提高客单价。

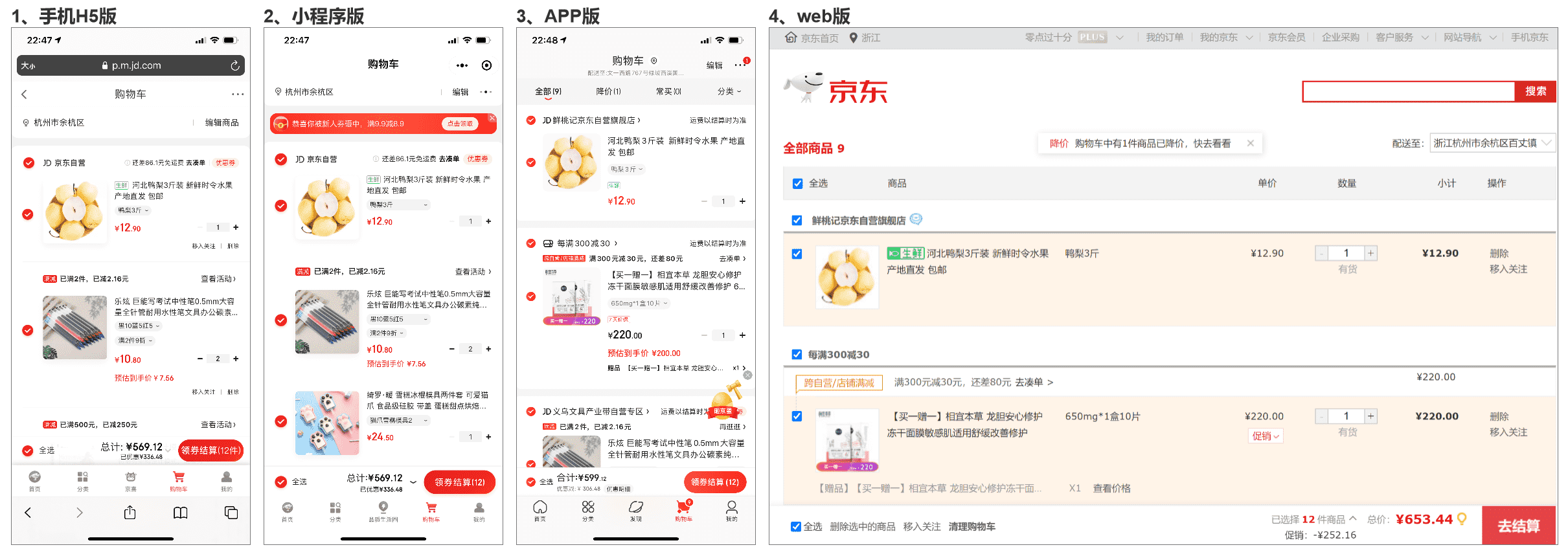
因为渠道不同,购物车相应的也有很多版本,主要有手机H5版,小程序版、APP版、web版。不同版本功能也会有差异,其中APP版本功能最全。

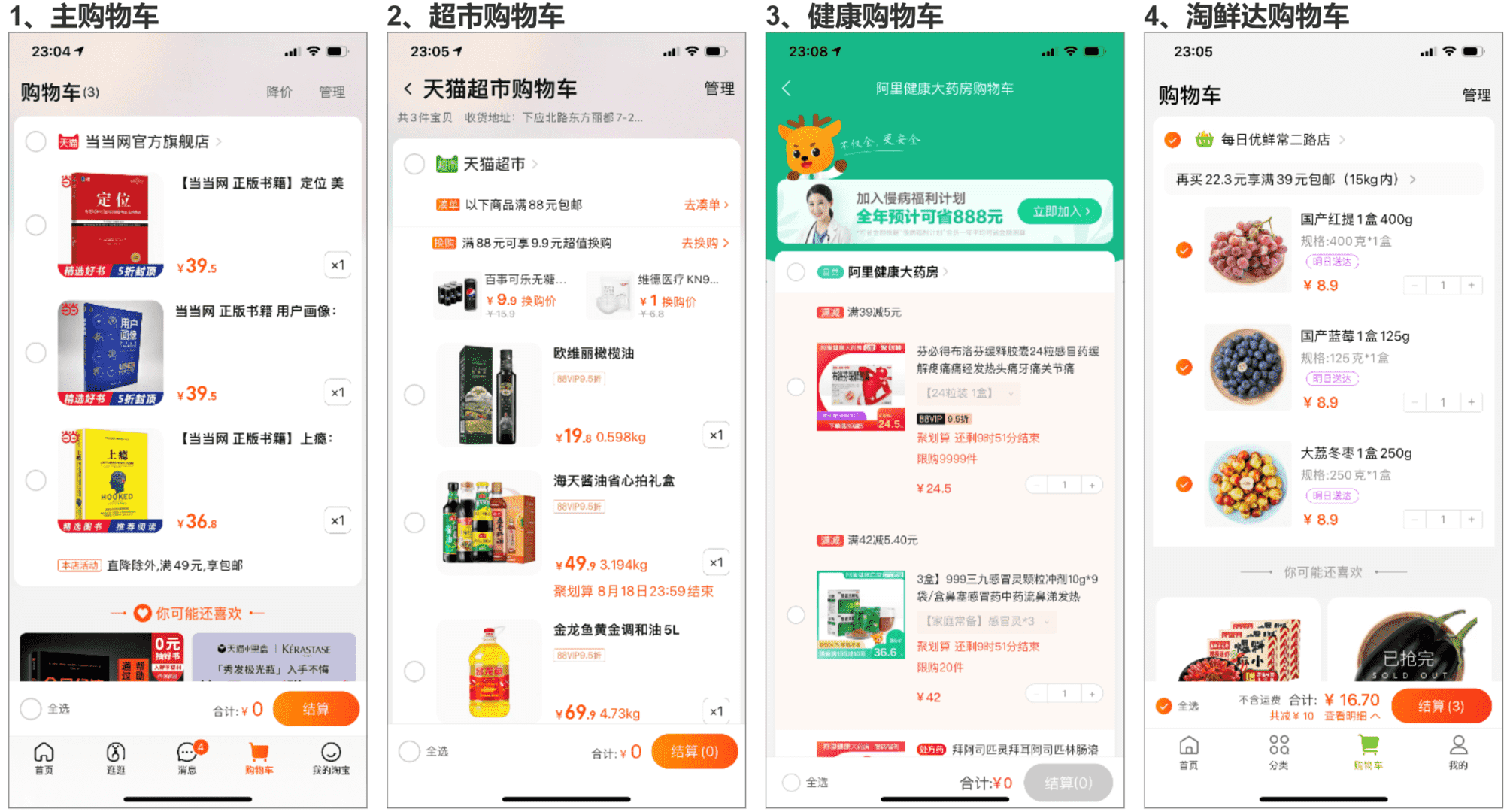
对于同一个渠道,因商品类型不同导致分属业务的差异或履约形式的差异等原因,也会有多个购物车。以淘宝为例,在APP端就分为主购物车、超市购物车、健康购物车、淘鲜达购物车。

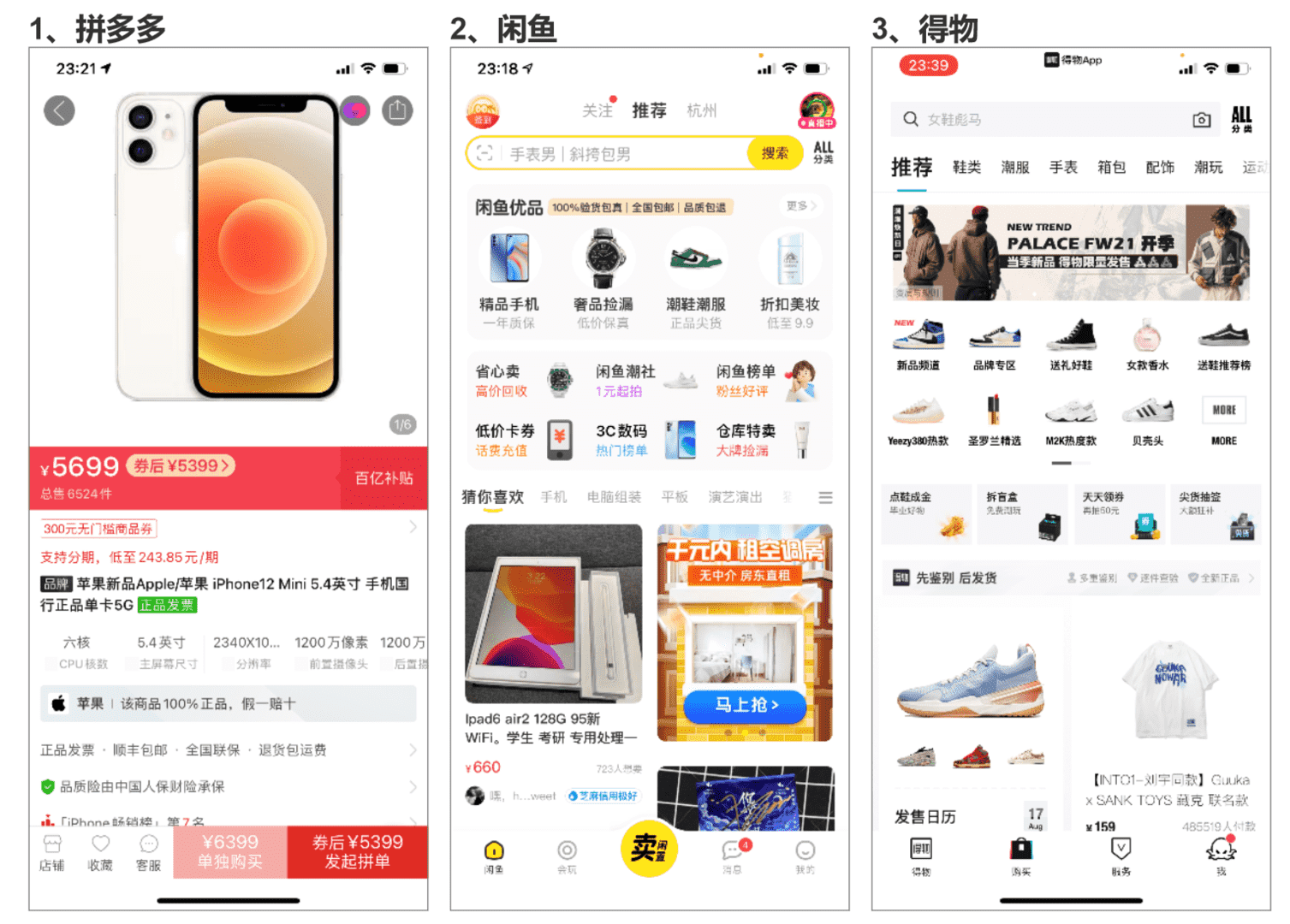
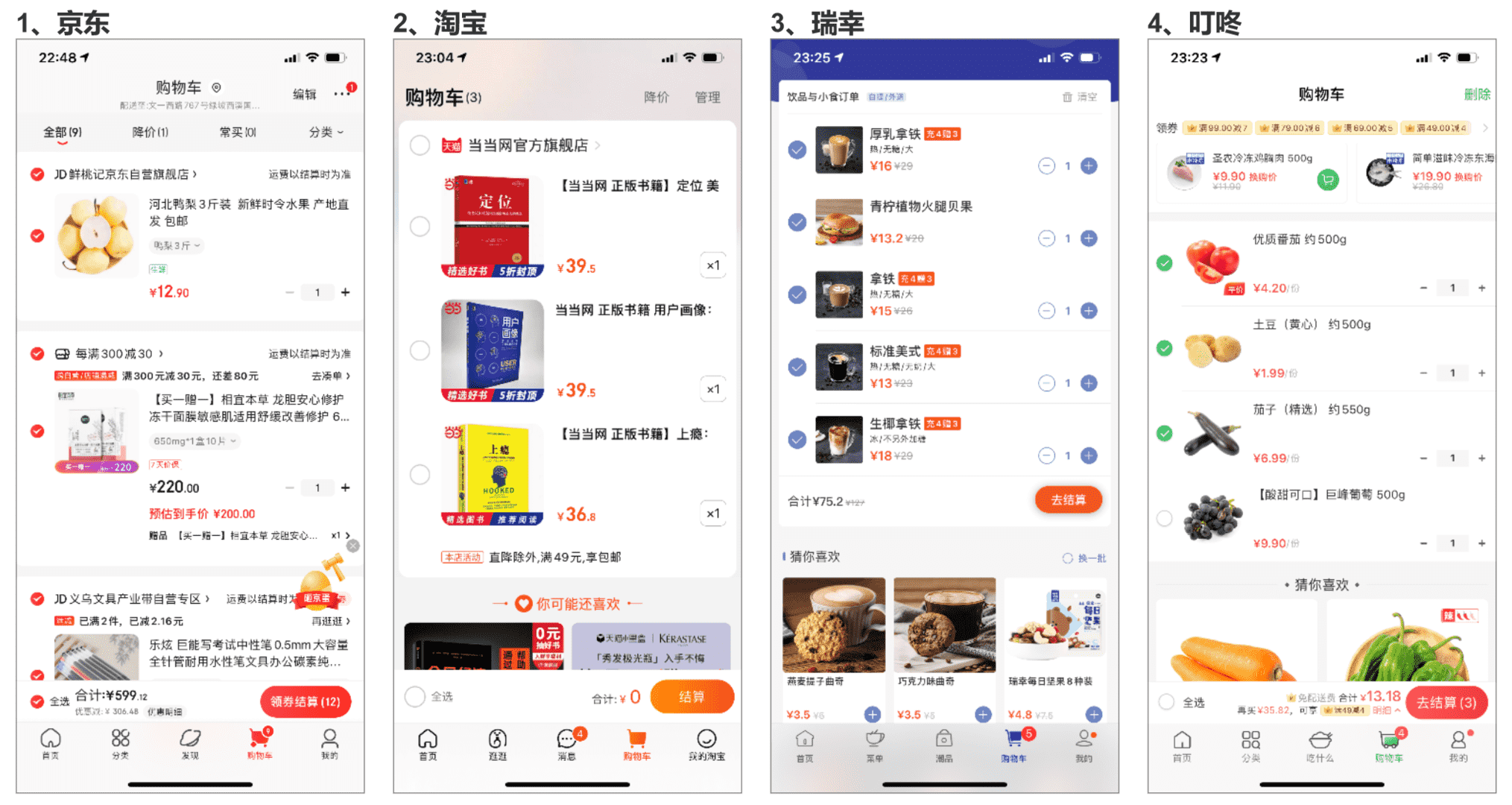
说完了购物车的一些基本知识,我们再来说一下我们常见的一些产品的购物车案例。最常见的如淘宝、京东的产品都有购物车,因为这些平台的SKU特别多,购物车主要是帮助用户从这么多的商品中保存心仪的产品。那也有一些平台是没有购物车的,典型的有拼多多、闲鱼、得物。
首先来说说拼多多,他没有购物车和他的业务模式相关。我们都知道多多主打的单品拼团的这种商品形式,这种形式不适合与其他商品一起加购下单,所以拼团玩法基本是不用购物车有单独购买流程的。
另一个,没有购物车环节也能缩短用户下单购买路径,防止中途跳出购买。最后是拼多多的商品一般都是低价促销的形式,没有购物车能防止用户加购后反复比价,减少用户因为长时间决策导致的购买损失。但是拼多多其实没有把购物车的功能完全封死,你可以将商品收藏然后把收藏的商品一起下单,相当于购物车的功能。
然后是二手电商平台闲鱼,闲鱼是二手电商的头部平台了,其平台SKU数量也非常多,为什么闲鱼也没有购物车呢。
因为闲鱼是传统的C2C交易模式,又因为是二手商品交易,买卖双方需要进行对商品整体评估、询价、下单、支付等一系列操作,本身其流程就已经非常繁琐,再增加购物车的一道会导致其下单转化率更低。
另一个是因为二手商品的特殊性,其价格一般差异很大,基本是一品一价,加上又是C端用户其对商品的上下架也比较随意,导致用户加入购物车后可能商品会频繁变化或者突然失效不可购,对于用户来说体验较差。另外去掉购物车可以缩短购买路径,提升购买效率,减少因购买决策带来的中途跳出。
最后是垂直类的鞋服电商平台得物,首先简单介绍一下其模式。
得物在传统的电商基础上增加了“鉴别服务”,平台连接C端的买家与卖家,买家在平台下单后卖家将鞋服商品先寄到得物进行鉴别,鉴别通过后再物流寄送给买家,得物从中抽取佣金。得物不做购物车产品我们认为主要有几点考虑,第一点是得物主要售卖的正品球鞋服装具有收藏价值,其随市场变化价格波动较大,基本是一品一价,若此时用户将商品加入购物车会看到商品的价格一直在变化,用户体验不是很好。
第二点是商品库存的不稳定,C端的库存加上较大的购买量导致商品的库存变化较大,那么用户将商品加入购物车后商品随时可能失效,对于用户的体验也是较差的。
第三点是由于得物独特的鉴定服务模式,商品从C端购入然后入库查验,若商品不合格会被退回。如果加购后合并下单,可能会涉及一个订单内不同商品的正逆向流程较多,订单非常复杂。另外合并下单后从不同用户购入的商品可能到货时间都不一样,还需要增加人力成本去做订单合并发出等操作。所以不要购物车一个商品一个订单的模式较好。
第四点是去掉购物车的通用好处:去掉购物车环节,购买路径缩短,提升购买效率,减少因购买决策带来的中途跳出。

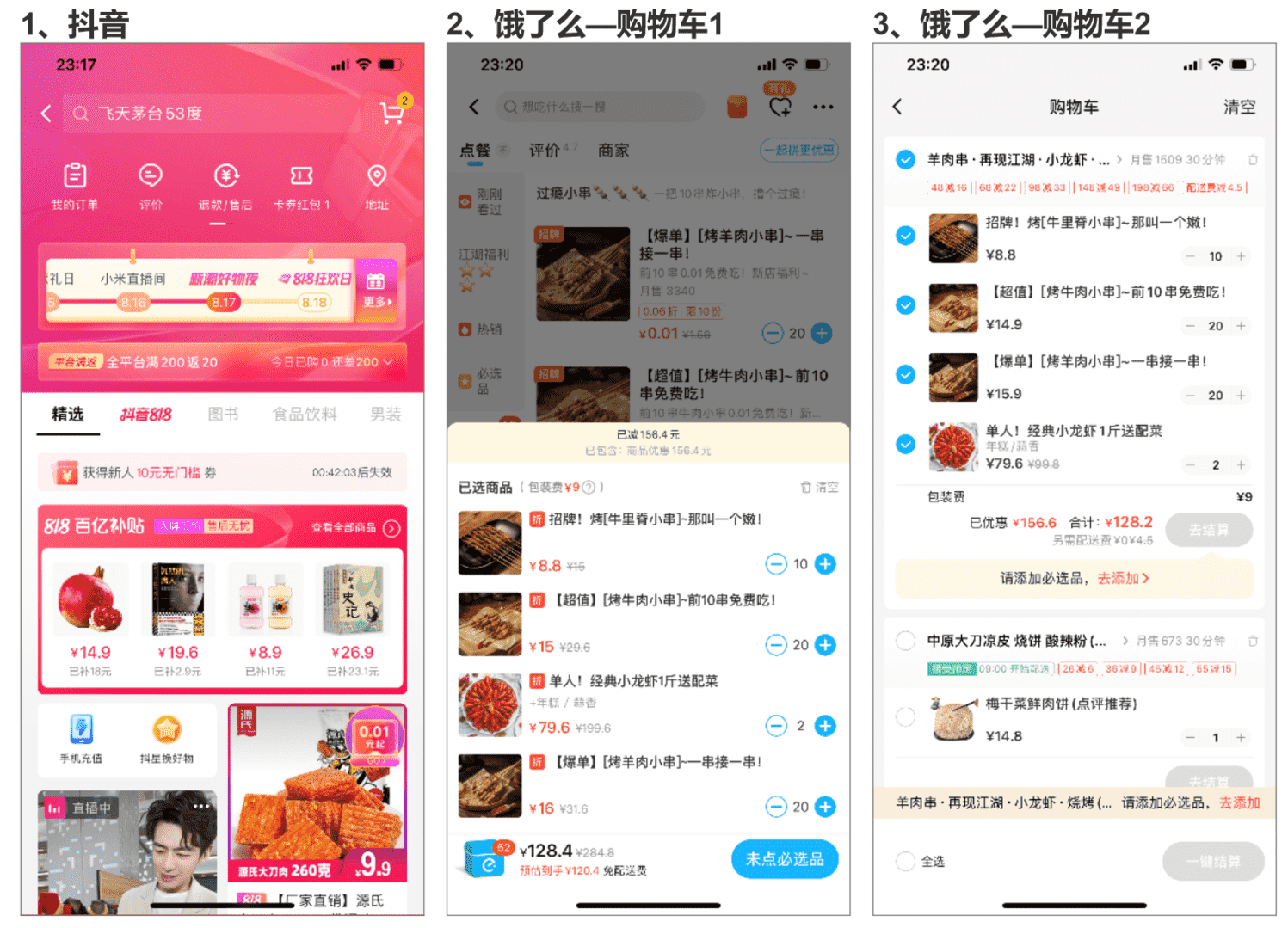
接着是外卖平台饿了么,我们发现饿了么有两个购物车,一个是店铺内的展示当前商家商品的购物车,店铺之间的购物车相互独立互不影响。另一个是我的页面有一个购物车,该购物车可以查看所有商家中加购的商品。
第一个购物车的作用是帮助我们暂存商品,在平台上有很多店铺,我们可能有很多想购买的商品无法马上决定,那么需要有一个购物车帮助我们记录在不同店铺挑选的商品。我们也可以从这个购物车中单独结算下单;
第二个购物车的作用主要是帮助我们查找比对商品,统一结算下单。如果我们在多个店铺挑选了商品,最后还是决策不下来要买哪一个或者需要看一下我们都在哪些店铺挑选了哪些商品,我们就可以回到我的页面的购物车去统一的查看而不用一个个再返回店铺去繁琐的查找。
另一个我们也可以在第二个购物车中比对多个商品挑选喜欢的下单,若喜欢不同店铺的商品也可以在这个购物车中统一选择合并下单而不用去各个店铺单独下单。
接着是短视频平台抖音的购物商城,我们都知道抖音是短视频起家,后来才引入了电商元素,一开始的抖音商城也是没有购物车的,后续才迭代上去的。那为什么抖音起初没有购物车呢?因为抖音最开始的电商产品发展不完善,仅部分企业用户参与内测,这个阶段并不需要购物车。
第二个是抖音前期的商品质量难以大面积管控,如果加上购物车产生合并下单,可能会给抖音带来更大业务上的压力,所以抖音对于商城这一块还是采取了谨慎的态度。

从上面抖音电商购物车的迭代中我们可以看出,我们对于产品的设计还是要根据当前的业务决定,毕竟大多数情况下产品是为业务赋能、辅助业务的,我们还是要以业务为主。回到我们本文的主题,什么情况下我们会需要购物车呢?
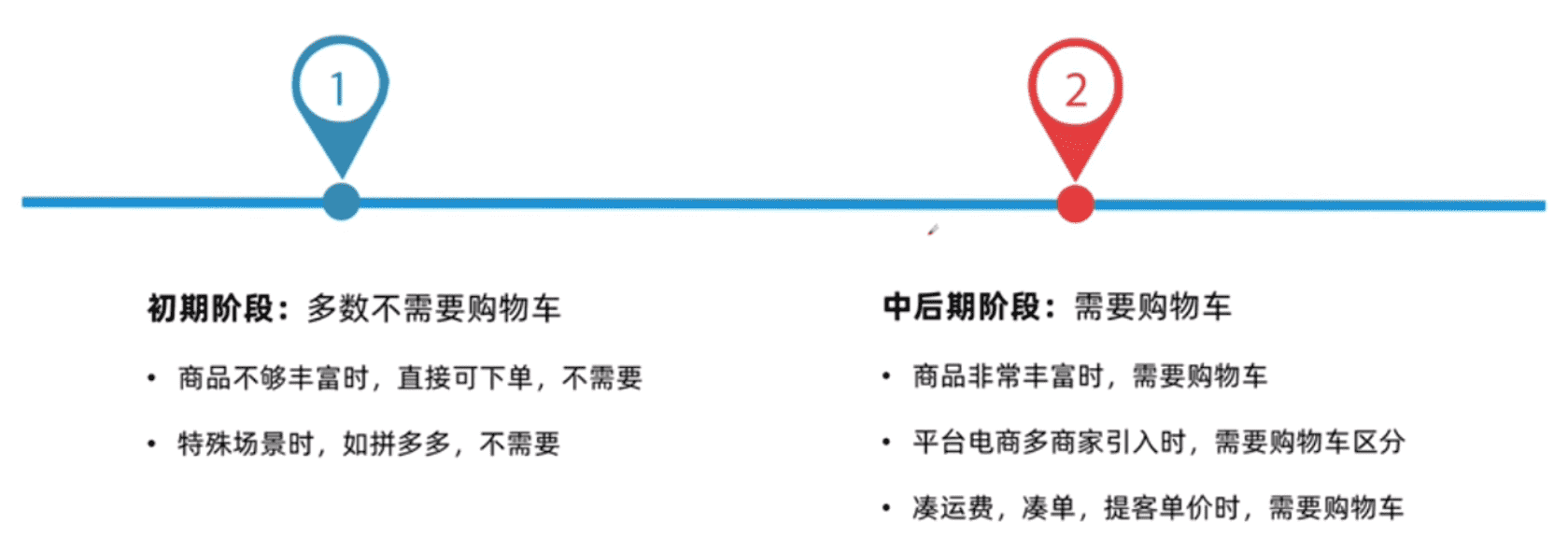
2. 什么时候需要购物车
通常我们认为,在产品初期阶段,大多数产品是可以不用购物车的,这个时候商品不够丰富,用户可以直接下单,减少下单步骤。但是某些特殊场景下也不需要购物车,如拼多多。
而到了产品中后期阶段我们通常需要购物车,这个时候商品非常丰富,我们需要购物车来帮助我们筛选、暂存商品。同时平台型电商会在这个阶段引入其他商家入驻,这个时候我们需要用购物车区分不同商家的商品。最后,这个阶段引入购物车可以帮助我们凑运费、凑单、提升客单价。所以,我们需要根据业务的实际情况来判断我们是否需要购物车,简单的判断就是业务的规模大小与商品丰富程度。

其实仔细对比我们会发现市面上常用电商类产品的购物车都差不多,都在底部tab栏,可以加购、删除商品,能展现促销信息与选中商品的价格,所以购物车产品是一个标准化的可复用的功能,接下来我们就介绍一套标准化的购物车设计方法。

二、购物车设计方法
第一小节我们说了购物车发展至今已经是一套很标准很成熟的产品了,可以复用在大部分的电商产品中。我们根据用户使用购物车的流程,总结了设计购物车产品时需要注意的6点:身份验证、购物车入口、商品展示、商品库存、购物车更新、导购产品。
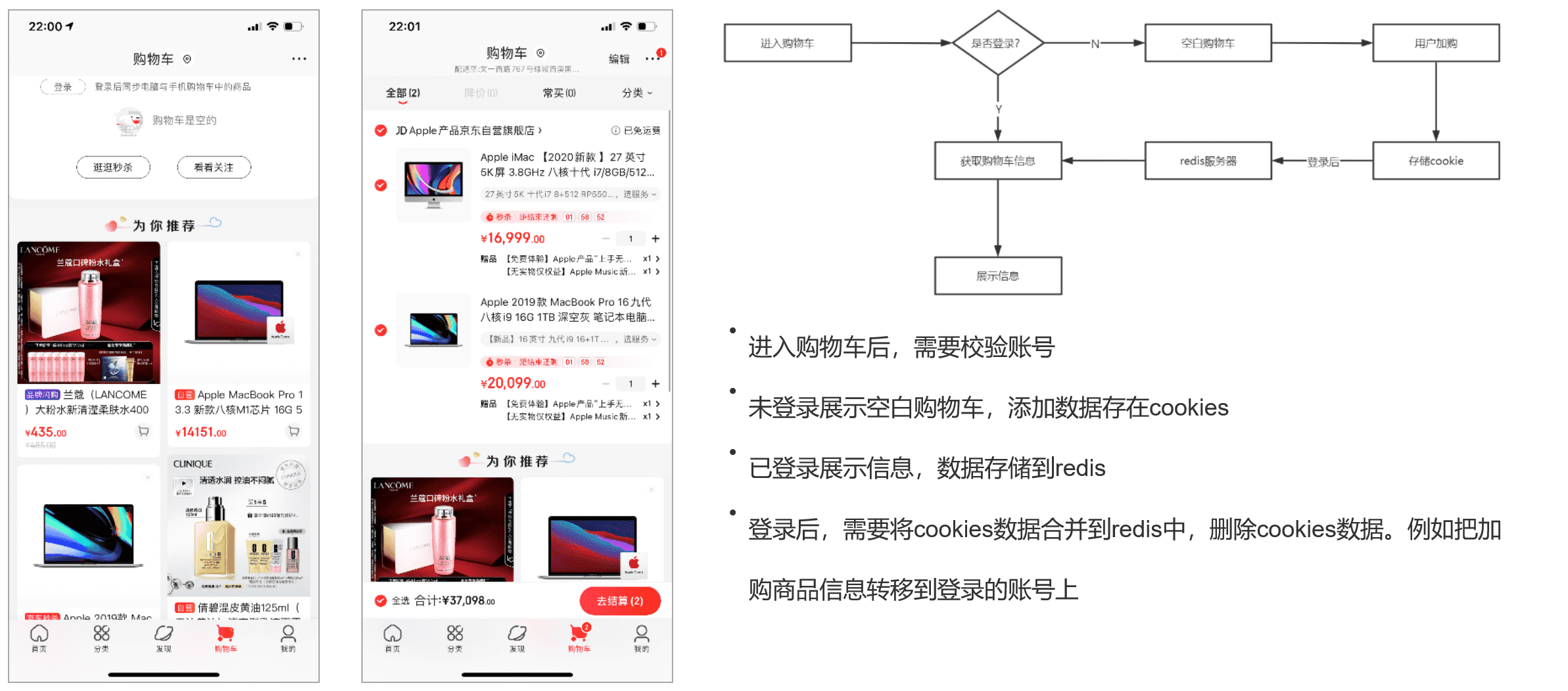
接下来我们分别对这6点进行详细讲解。首先是购物车身份验证,在购物车内检测用户是否登录,若登录则直接读取用户购物车数据展现。若用户未登录则将用户的加购数据存储在cookie中,等待登录后将数据合并到redis中。

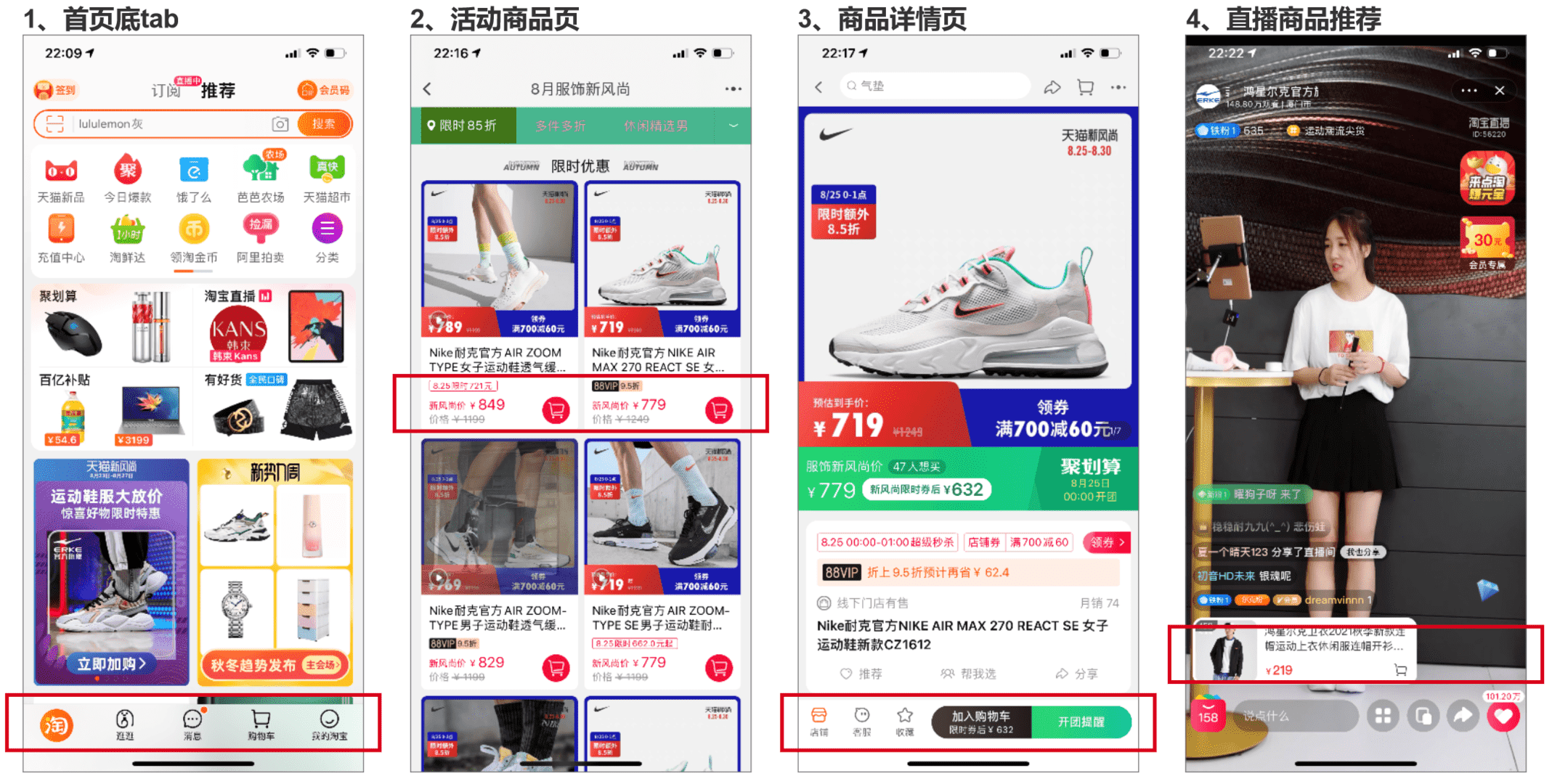
第二个购物车入口,我们可以在多个位置开放商品架构入口,方便用户将心仪的商品直接加入购物车,提升转化率,常见的入口有首页底tab、活动商品页、商品详情页、直播推荐页、内容推荐页等等。购物车的入口设计需遵循两个“近”的原则:一是下单近,在离下单距离近的位置,即可能产生购买的入口,都可以设置,如商详页、商品列表、活动商品页等;二是操作近,让购物车出现在用户可视的范围内,随时引导下单,如APP底部tab等。

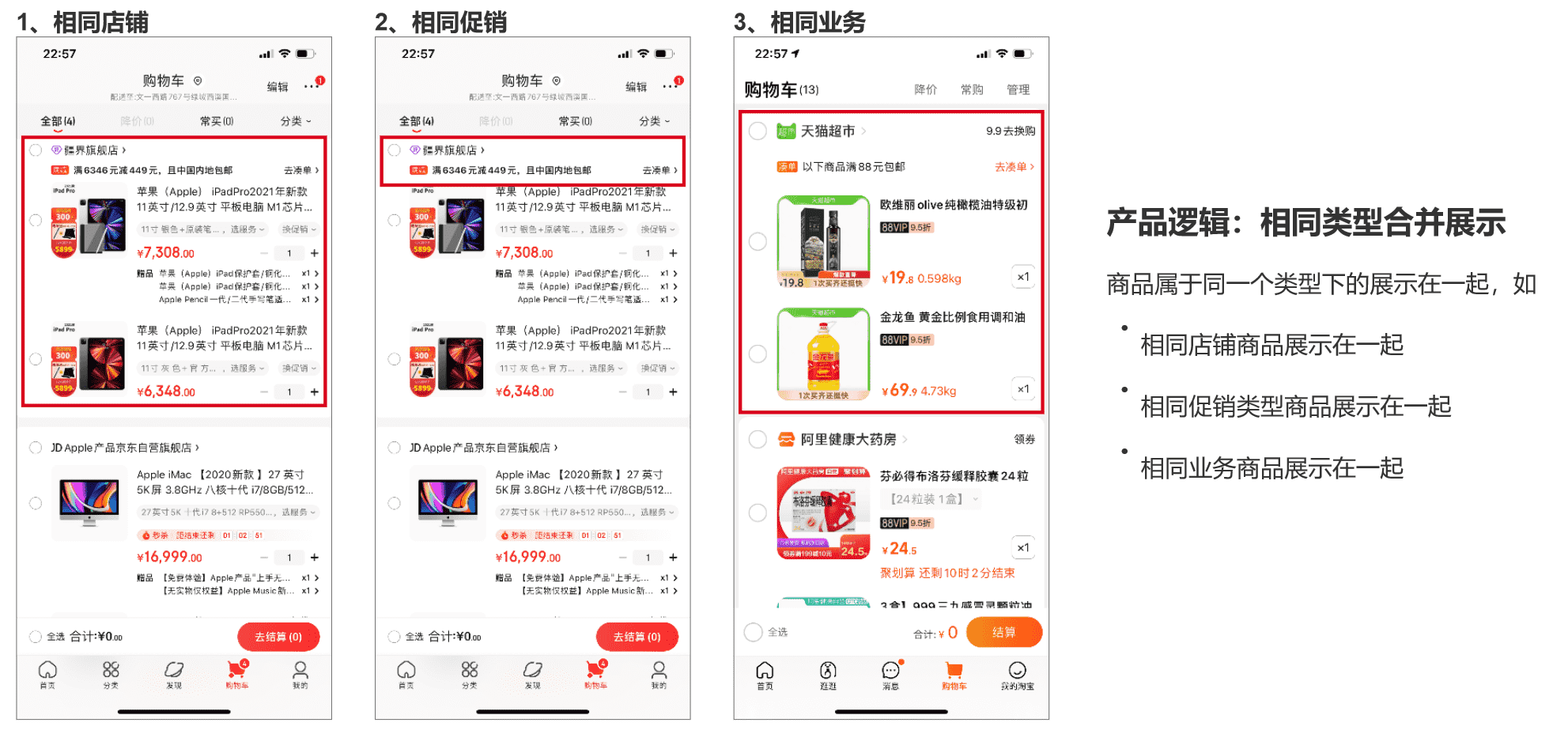
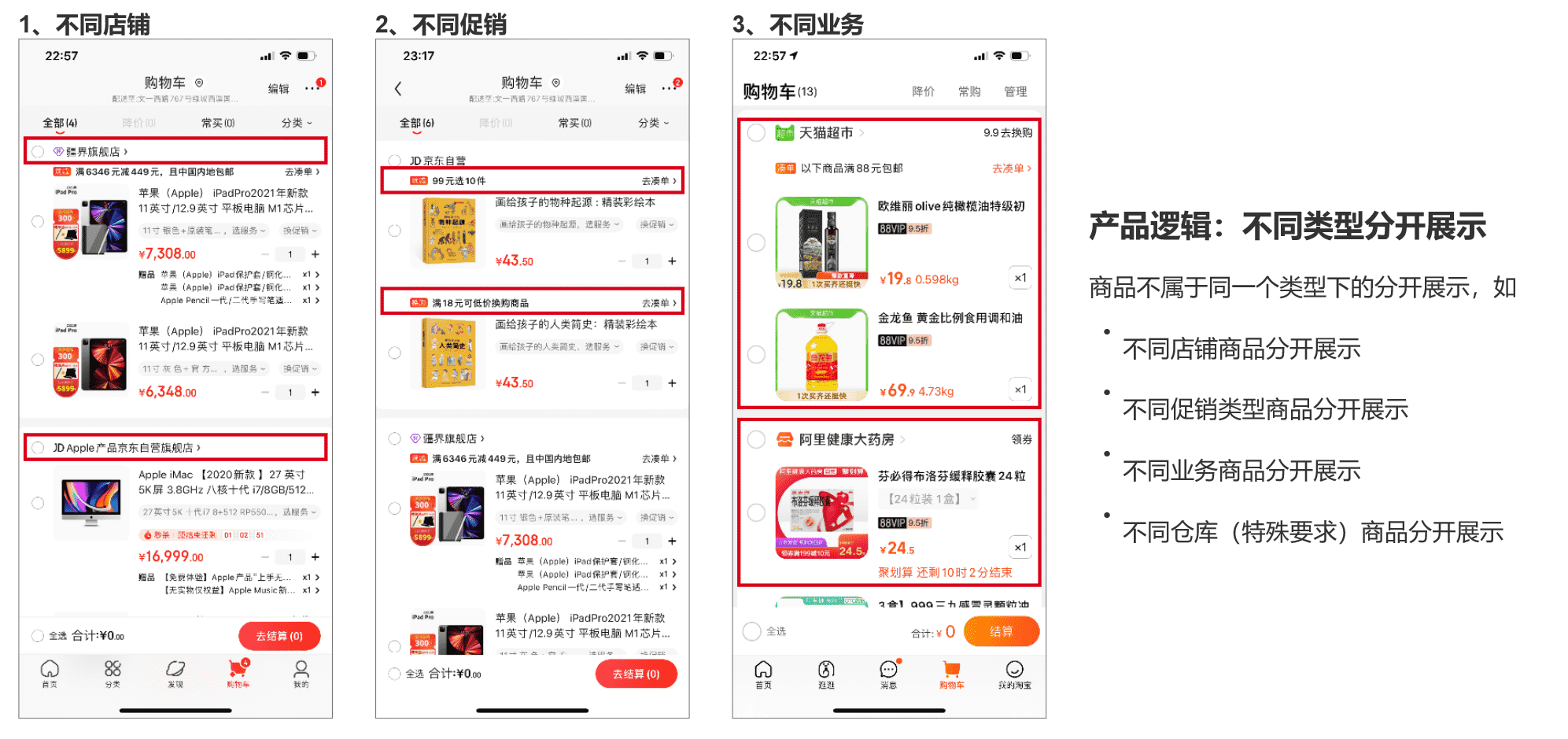
第三点是商品展示。商品属于同一个类型下的展示在一起,如相同店铺商品展示在一起、相同促销类型商品展示在一起、相同业务商品展示在一起。商品不属于同一个类型下的分开展示,如不同店铺商品分开展示、不同促销类型商品分开展示、不同业务商品分开展示、不同仓库(特殊要求)商品分开展示。


上面讲的是主商品的展示,除此之外平台还有很多赠品活动,这就涉及到了赠品的展示。主品与赠品分开展示,主品展示在上,赠品展示在下,赠品展示数量随主商品数量增加而增加,赠品数量需提示赠完为止。

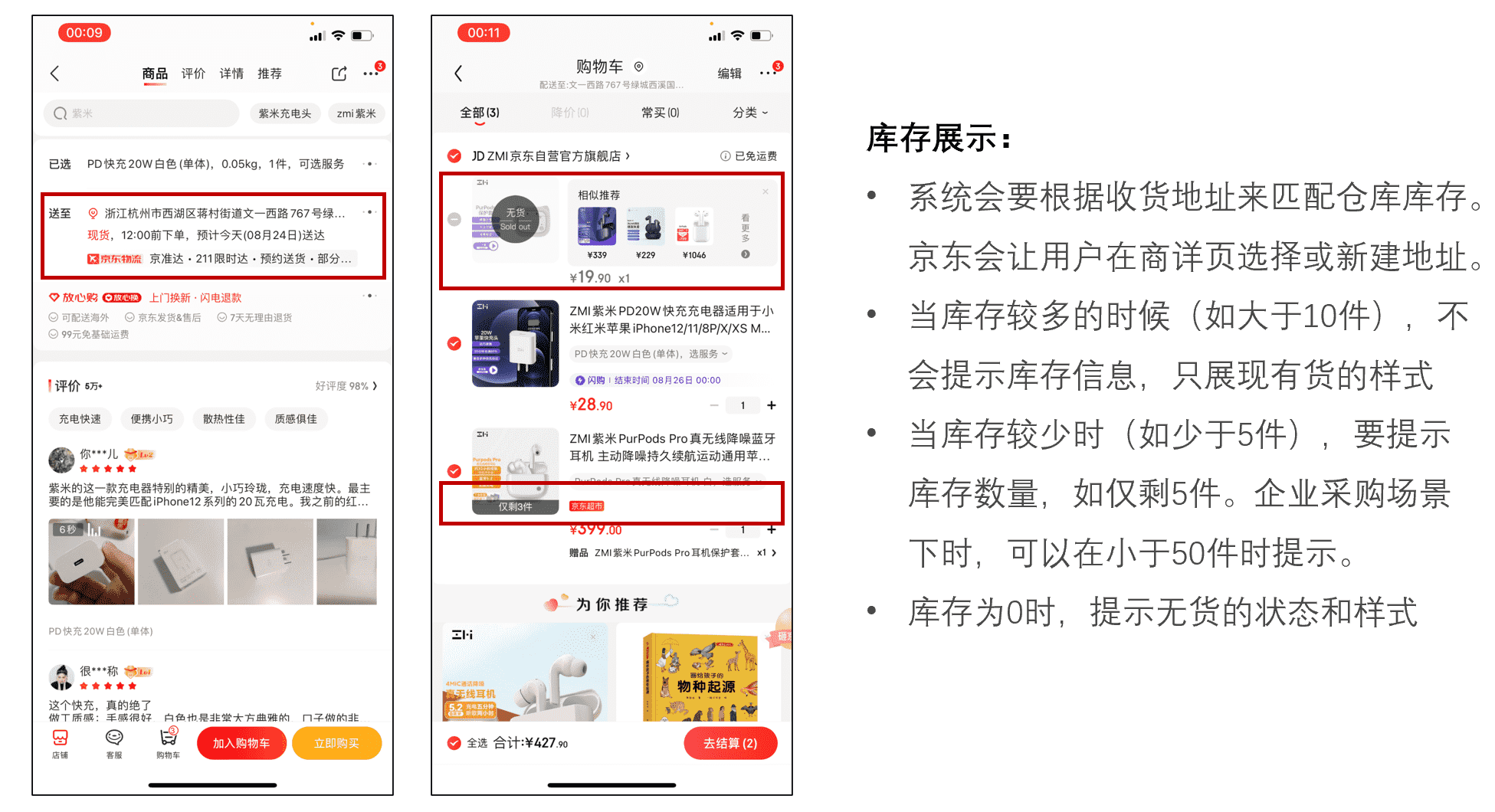
第四点是库存展示,系统会要根据收货地址来匹配仓库库存,例如京东会让用户在商详页选择或新建地址。当库存较多的时候(如大于10件),不会提示库存信息,只展现有货的样式。当库存较少时(如少于5件),要提示库存数量,如仅剩5件。企业采购场景下时,可以在小于50件时提示。库存为0时,提示无货的状态和样式。

购物车内商品的库存,需要实时获取并更新,特定情况下,也可不做展示。商品库存更新的方式有多种:可进行定时刷新,如每10s刷新购物车;可以下拉购物车刷新库存;可以每次进入购物车时刷新库存。扣库存的模式有两种:下单扣库存和加购扣库存。下单扣库存,即提交订单预占库存。一般情况,可设置预占时间为24H,过期取消订单,释放库存。对于一些大客户,订单占库存时间可适当延长至7天。几乎各大平台都在使用这种模式。第二种加购扣库存,即加入购物车预占库存。这种模式弊端明显,极容易被恶意占库存,影响正常交易,各平台都逐渐舍弃这种模式。
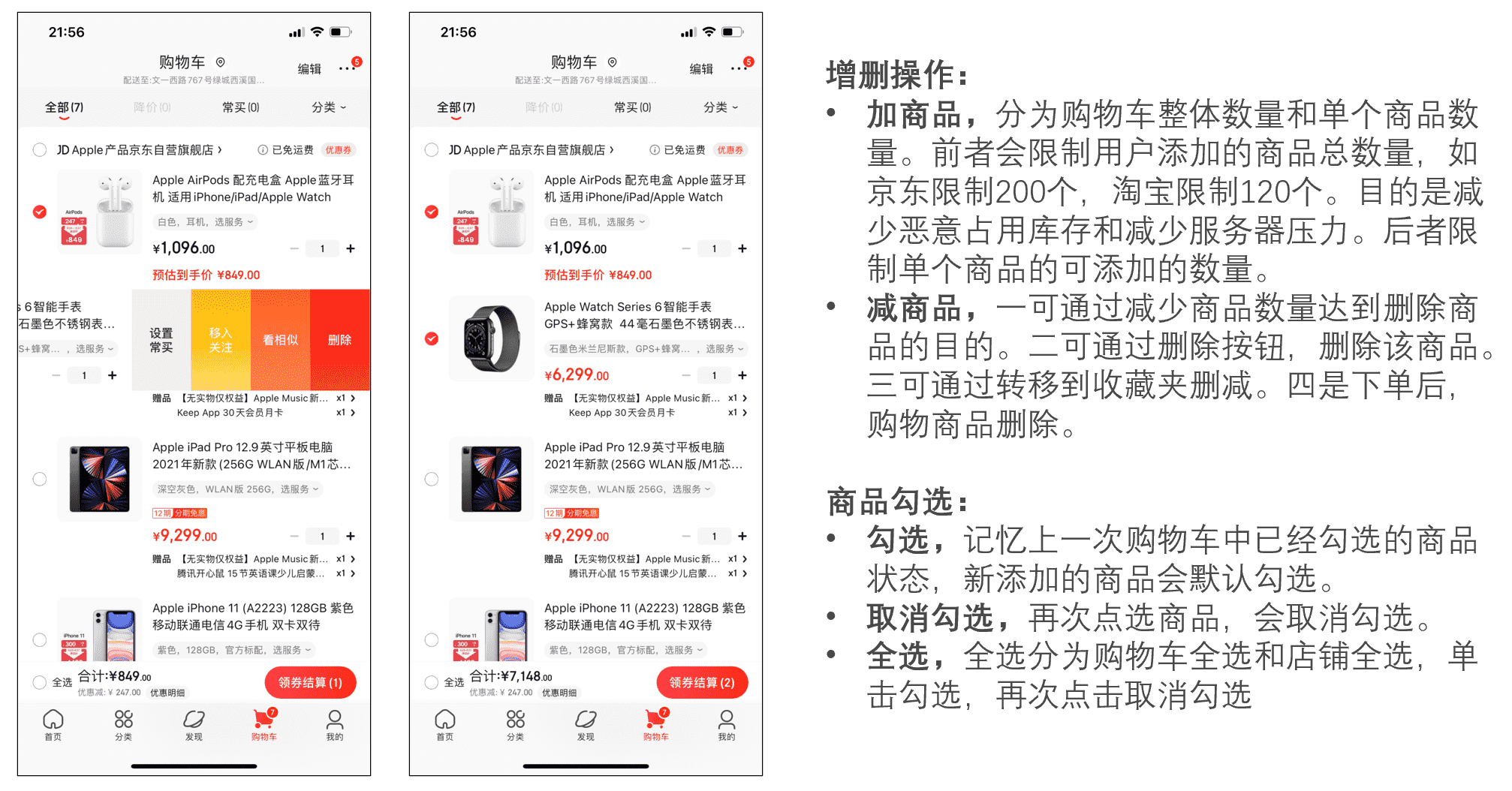
第五点是更新购物车,首先是购物车增删操作:增加加商品,分为购物车整体数量和单个商品数量。前者会限制用户添加的商品总数量,如京东限制200个,淘宝限制120个。目的是减少恶意占用库存和减少服务器压力。后者限制单个商品的可添加的数量;减少商品,一可通过减少商品数量达到删除商品的目的。二可通过删除按钮,删除该商品。三可通过转移到收藏夹删减。四是下单后,购物商品删除。
其次是购物车商品勾选:勾选,记忆上一次购物车中已经勾选的商品状态,新添加的商品会默认勾选;取消勾选,再次点选商品,会取消勾选;全选,全选分为购物车全选和店铺全选,单击勾选,再次点击取消勾选。

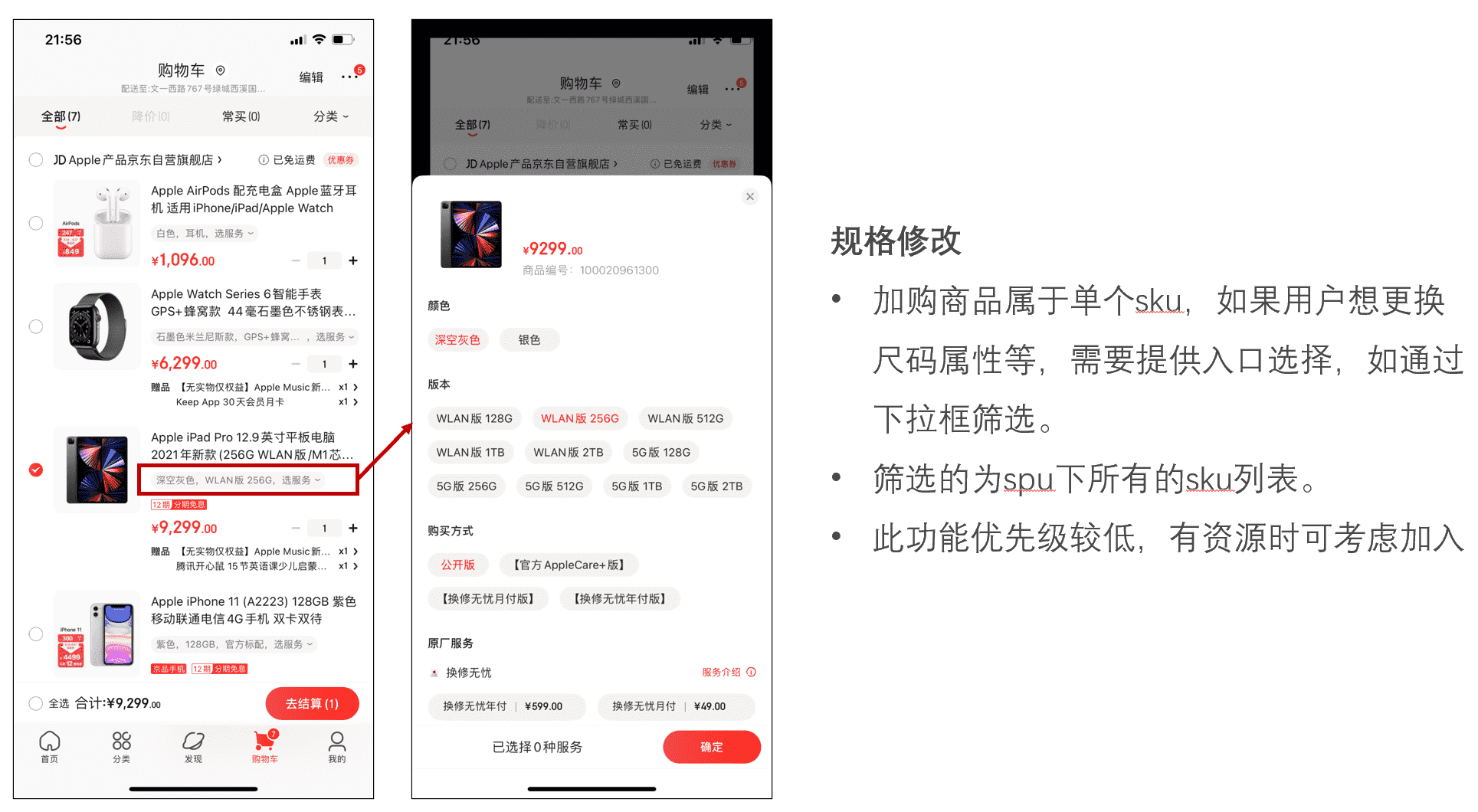
购物车内加购的商品属于单个sku,如果用户想更换尺码属性等,需要提供入口选择,如通过下拉框筛选。浮窗展现的是spu下所有的sku,可点击更换SKU。此功能优先级较低,有资源时可考虑加入。

购物车内包含多个商品时就涉及商品排序逻辑。商品排序分三个维度,店铺级,促销级别和单品级。先排店铺,再排店铺内促销,最后是商品。新添加入购物车商品的店铺排名第一位,添加时间倒叙从上到向下排。新添加入购物车商品所属促销,在店铺内,排名第一位,添加时间倒叙从上到向下排。
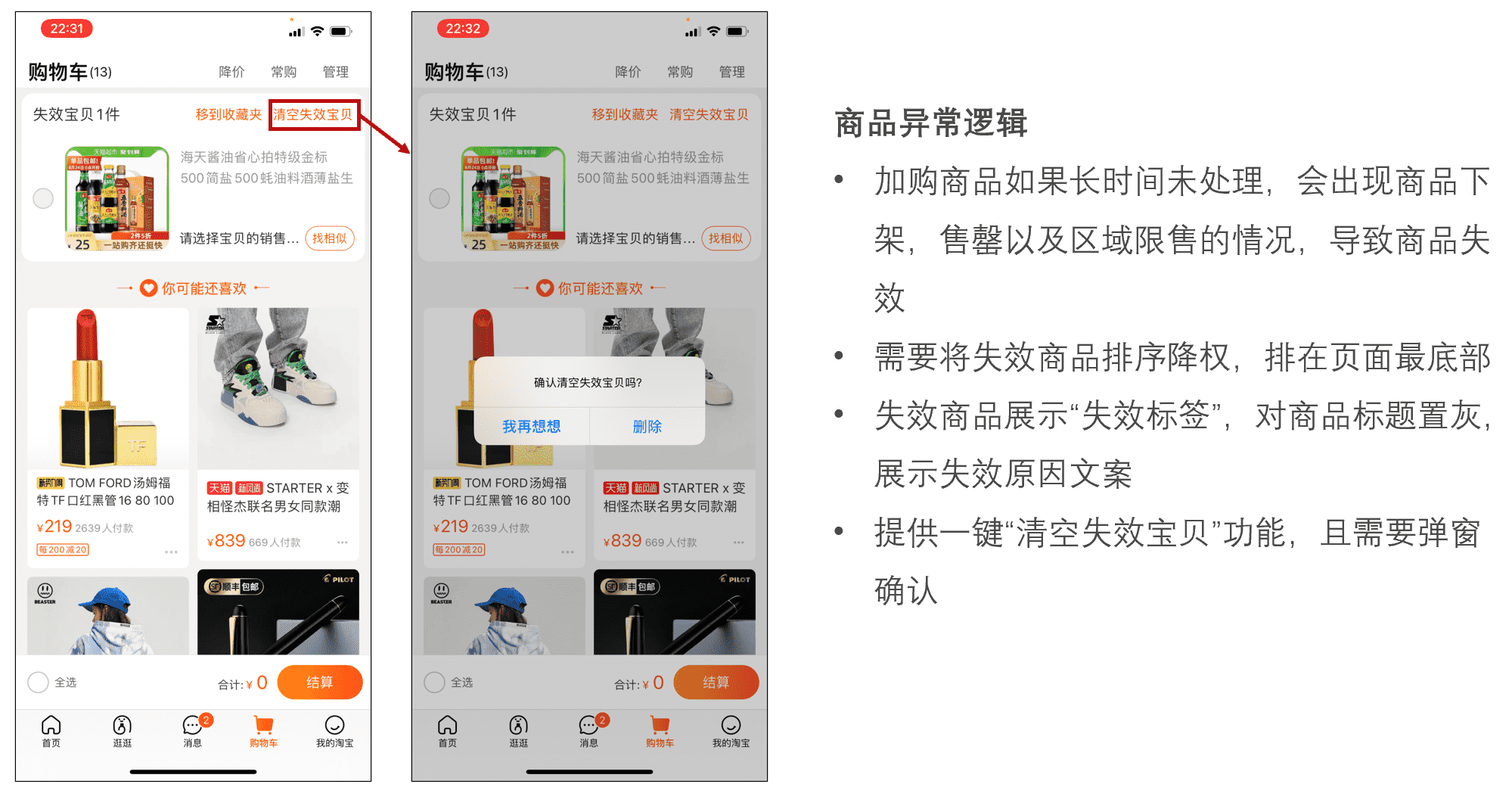
新添加入购物车商品在促销内排名到第一位,并按照添加时间倒叙排列。在购物车内增加或删除商品,不会改变商品排序。购物车内还涉及商品异常逻辑,加购商品如果长时间未处理,会出现商品下架,售罄以及区域限售的情况,导致商品失效。需要将失效商品排序降权,排在页面最底部。失效商品展示“失效标签”,对商品标题置灰,展示失效原因文案。提供一键“清空失效宝贝”功能,且需要弹窗确认。

第六点是购物车导购,这部分内容我们将在下一小节展开详细探讨。
三、购物车导购策略
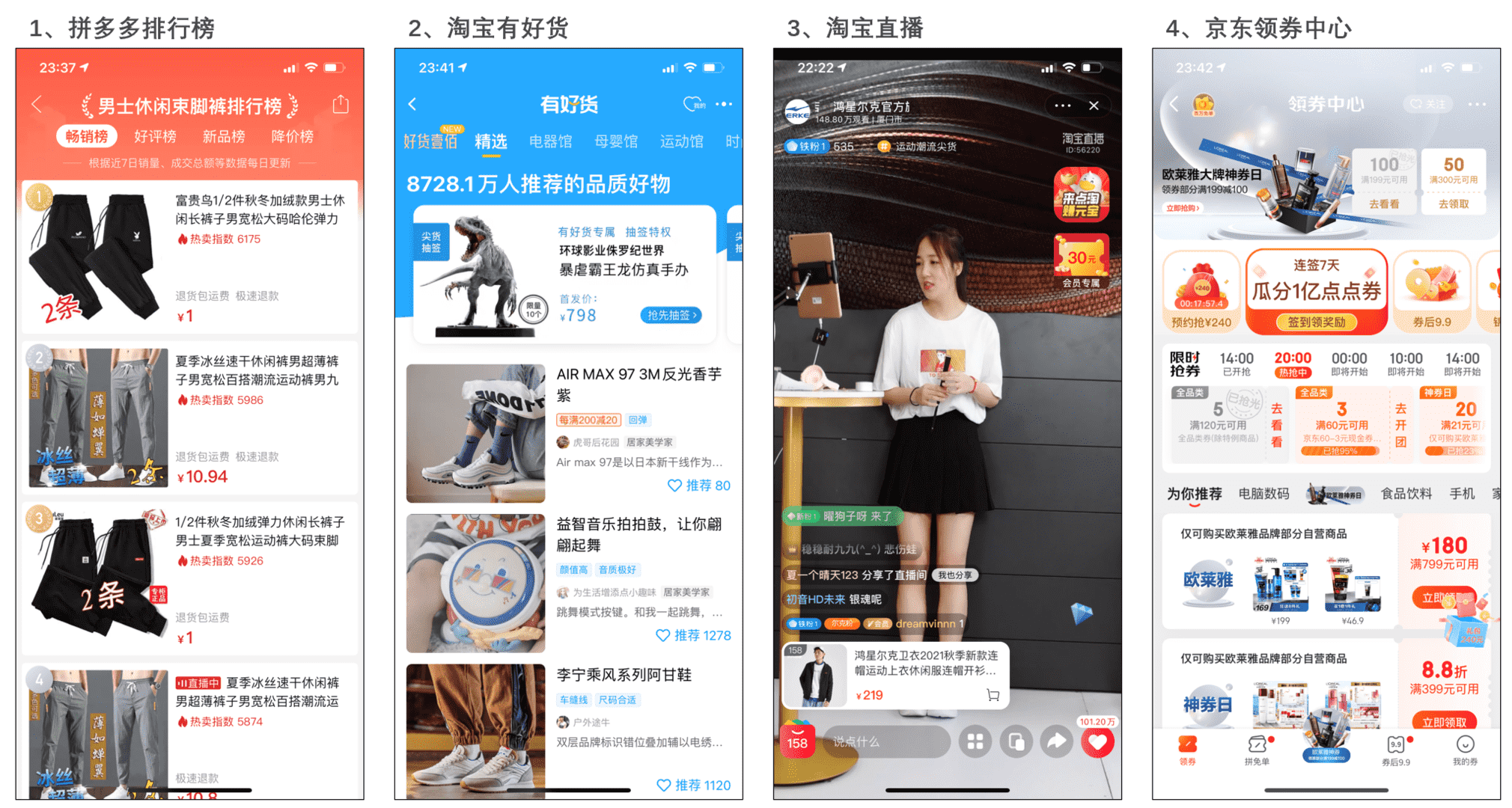
导购可拆解为引导和购买,是引导用户、促成购买的过程,导购产品即促成成交的工具。常见的导购产品如拼多多的产品排行榜、淘宝的有好货推荐、淘宝的直播、京东的领券中心等。

导购产品的作用在于让用户更好了解你的产品,转流量为销量。而在常见的购物链路“挑选商品——>加入购物车——>下单购买”中,购物车起着承上启下的关键作用,因而购物车更需要导购产品去提升转化、增加购买。市面上最常见的购物车导购产品有凑单、优惠券、推荐、降价提醒和换购5种,接下来我们分别详细介绍。
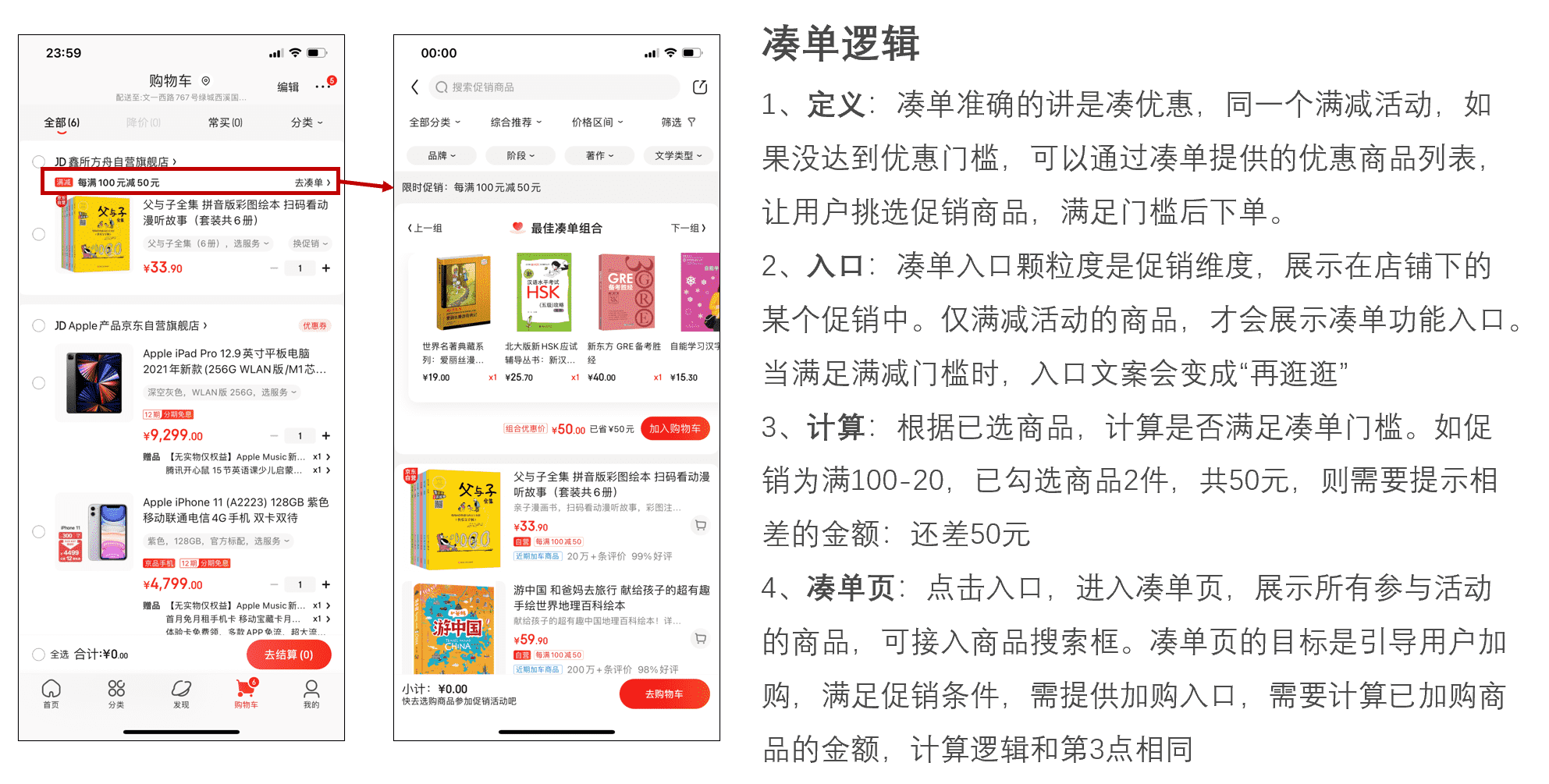
首先是凑单,凑单准确的讲是凑优惠,同一个满减活动,如果没达到优惠门槛,可以通过凑单提供的优惠商品列表,让用户挑选促销商品,满足门槛后下单;凑单入口颗粒度是促销维度,展示在店铺下的某个促销中。仅满减活动的商品,才会展示凑单功能入口。
当满足满减门槛时,入口文案会变成“再逛逛”;选择商品后,根据已选商品,计算是否满足凑单门槛。如促销为满100-20,已勾选商品2件,共50元,则需要提示相差的金额:还差50元;凑单页展示所有参与活动的商品,可接入商品搜索框。凑单页的目标是引导用户加购,满足促销条件,需提供加购入口,需要计算已加购商品的金额,计算逻辑和第3点相同。

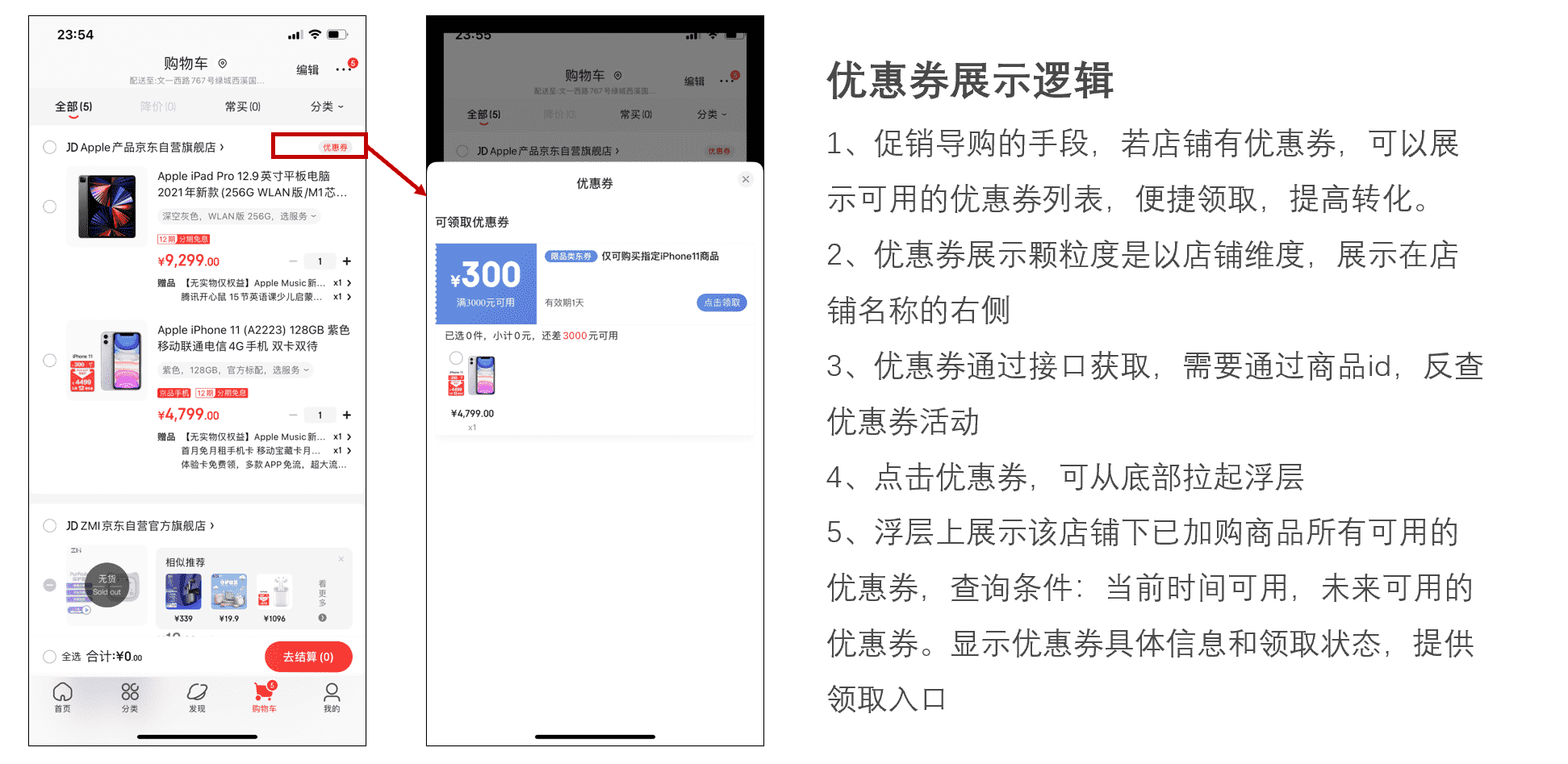
第二个是购物车优惠券,它是一个促销导购的手段,若店铺有优惠券,可以展示可用的优惠券列表,便捷领取,提高转化。优惠券展示颗粒度是以店铺维度,展示在店铺名称的右侧。优惠券通过接口获取,需要通过商品id,反查优惠券活动。点击优惠券,可从底部拉起浮层,浮层上展示该店铺下已加购商品所有可用的优惠券,查询条件:当前时间可用,未来可用的优惠券。显示优惠券具体信息和领取状态,提供领取入口。

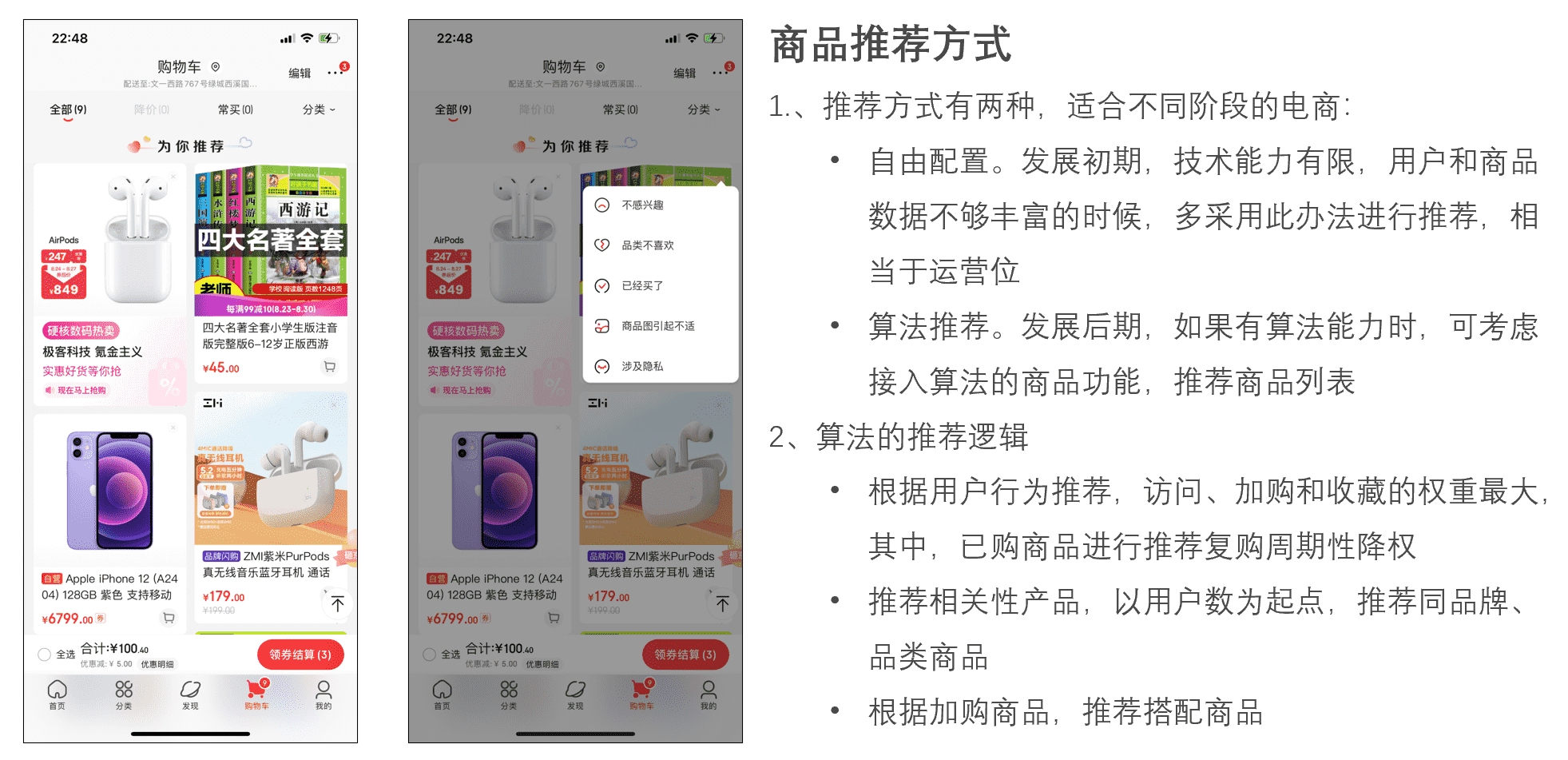
第三个是商品推荐,商品推荐列表其实在电商产品中很常见,其主要目的是导购与丰富内容。常见的接入场景有:首页、商详页、购物车、支付完成页、评价完成页、订单详情页、我的页等等。推荐方式主要有两种,适合不同阶段的电商。发展初期适合自由配置,此时技术能力有限,用户和商品数据不够丰富的时候,多采用此办法进行推荐,相当于运营位。发展后期适合算法推荐,此时有算法能力时,可考虑接入算法的商品功能、推荐商品列表。
推荐的逻辑主要是根据用户行为进行推荐,访问、加购和收藏的权重最大,其中已购商品进行推荐复购周期性降权。推荐相关性产品,以用户数为起点,推荐同品牌、品类商品。也可根据加购商品,推荐搭配商品。

第四个是购物车换购,这属于促销工具一种,会在商品详情页和购物车展示换购的入口,展示逻辑是:设置了换购促销的商品展示,换购商品可与凑单促销同时存在。点击换购,进入换购商品列表页。商品的价格需要展示换购价和原价,具体价格需要读取配置信息。添加好的换购商品,展示在主商品下方,服从附加品展示逻辑,同时展示换购icon。换购活动属于促销活动的一种,需在促销系统创建,同样地需要服从促销底层的互斥叠加逻辑。

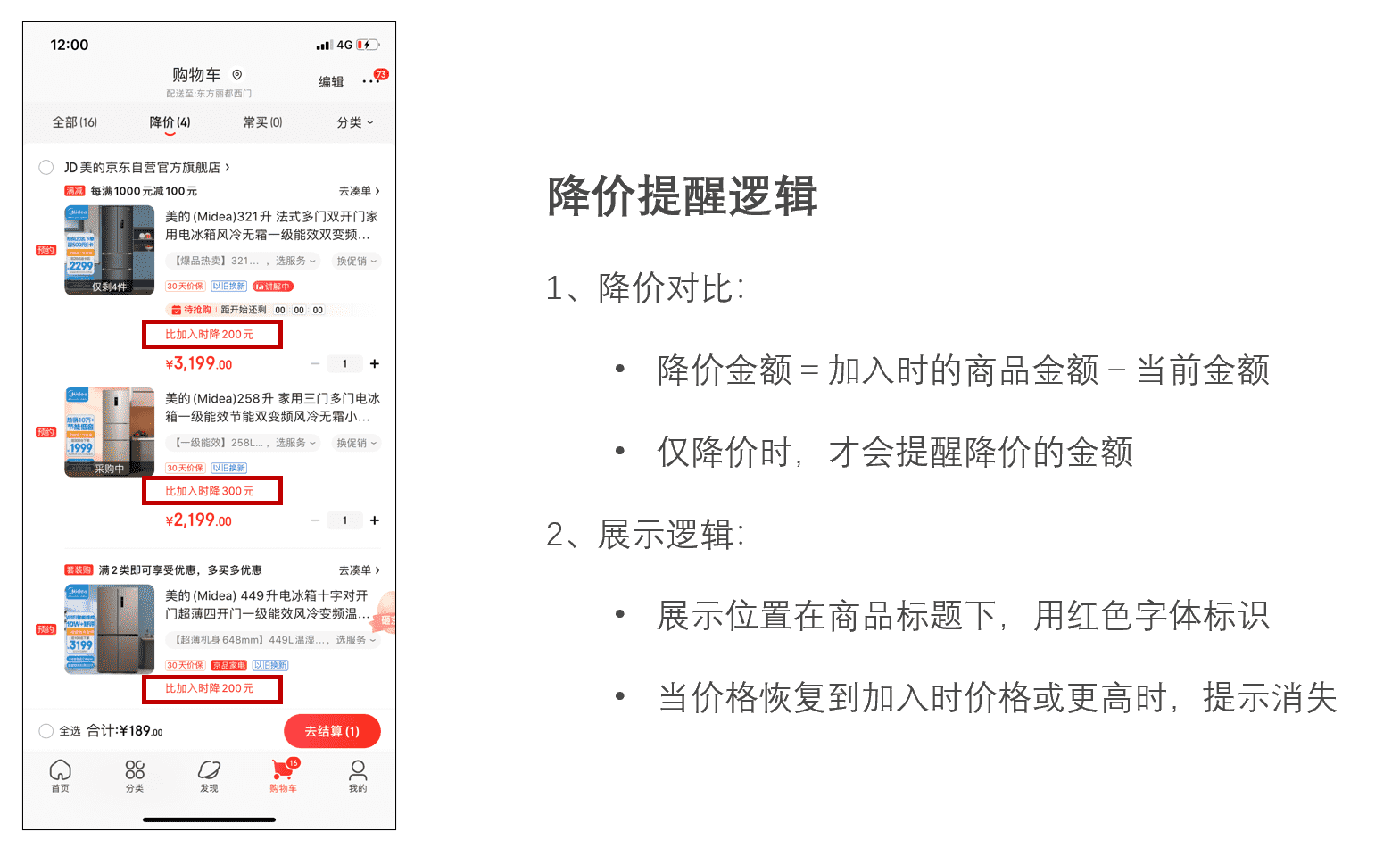
第五个是购物车降价提醒,降价提醒不属于促销工具,是一个价格判断的功能,目前在各大APP应用广泛。设计时主要考虑降价对比与展示逻辑,其中降价金额=加入时的商品金额-当前金额仅降价时,才会提醒降价的金额。展示位置在商品标题下,用红色字体标识当价格恢复到加入时价格或更高时,提示消失。

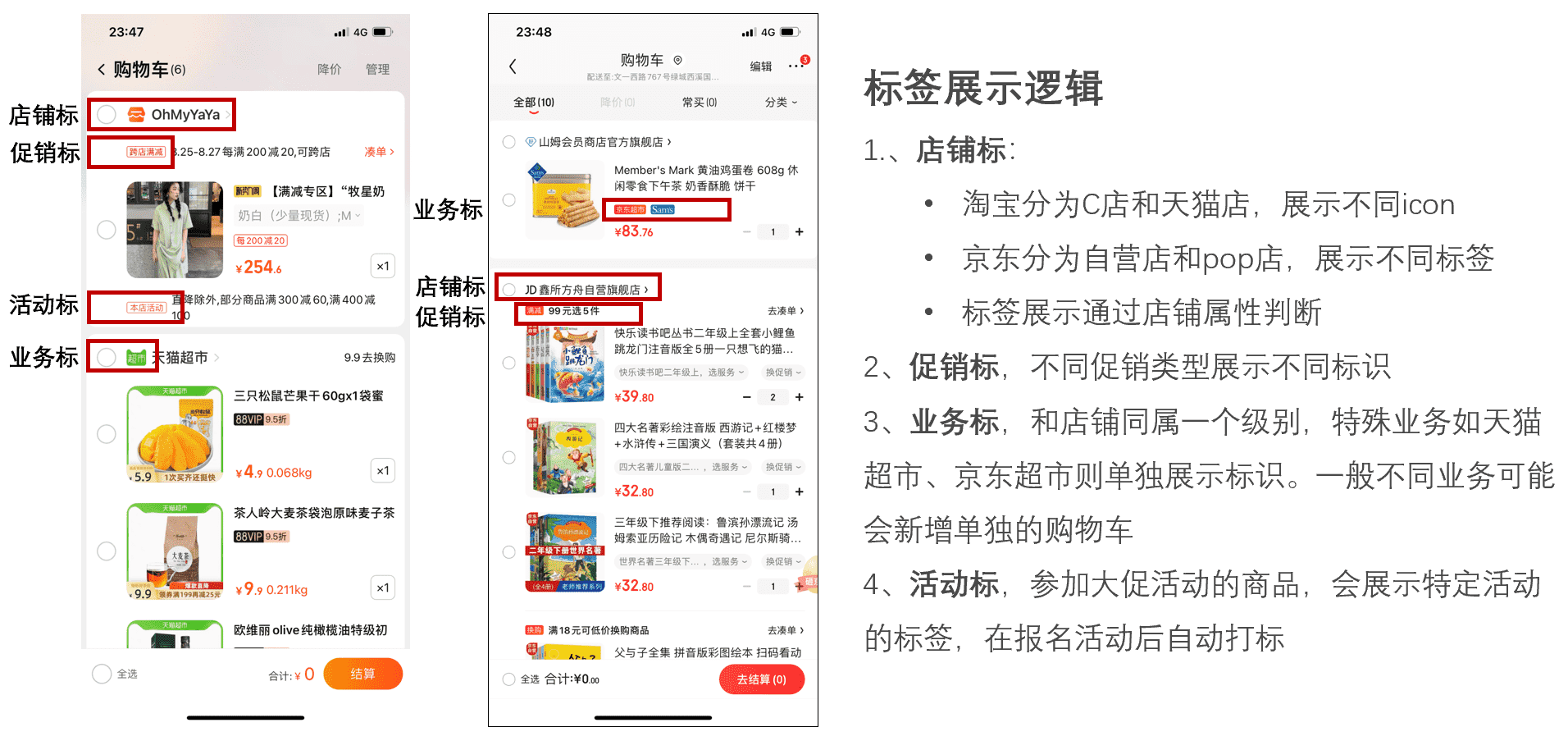
最后我们以淘宝和京东为例来看一下购物车标签,为了提高品牌辨识度,增强促销氛围,需引入特定的标签展示给用户。主要有四种标签:店铺标、促销标、业务标、活动标。第一是店铺标:淘宝分为C店和天猫店,展示不同icon。京东分为自营店和pop店,展示不同标签,标签展示通过店铺属性判断;第二是促销标,不同促销类型展示不同标识。第三是业务标,和店铺同属一个级别,特殊业务如天猫超市、京东超市则单独展示标识。一般不同业务可能会新增单独的购物车;第四是活动标,参加大促活动的商品,会展示特定活动的标签,在报名活动后自动打标。

四、购物车底层逻辑
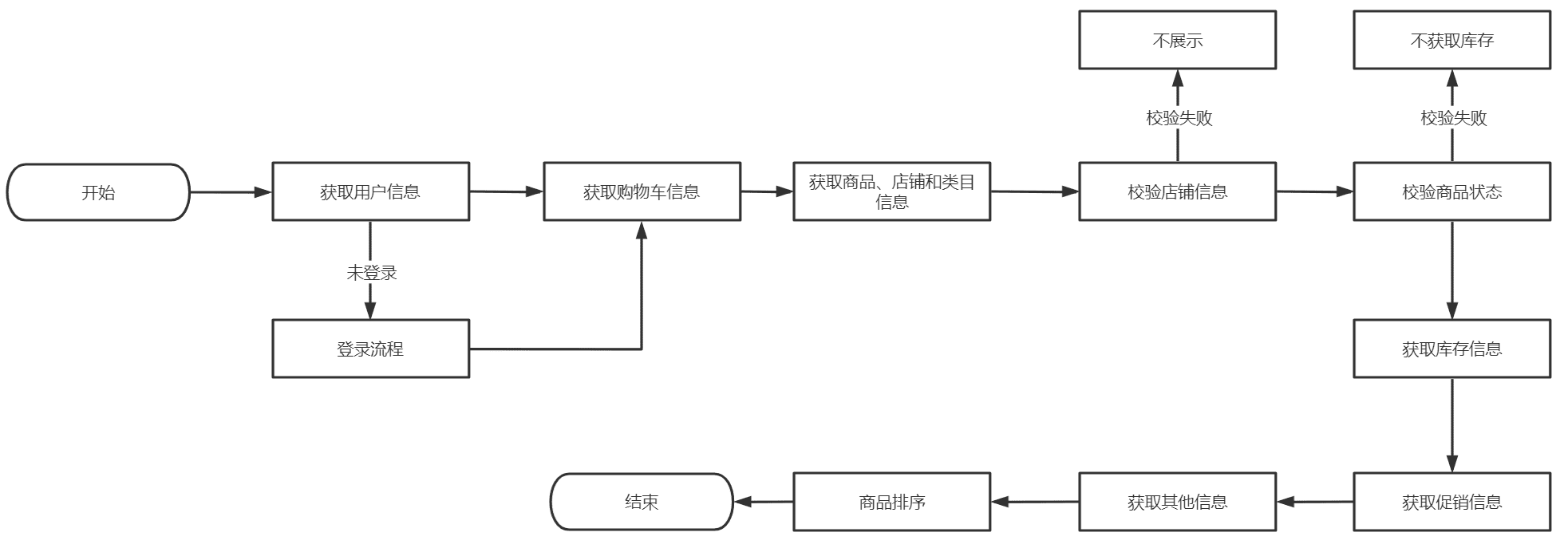
前面的小节我们主要探讨的还是购物车前台的功能点,与其他产品一样,购物车产品也分前台功能与底层功能,与促销产品之类的不同的是,大部分产品前台功能只占了一小部分大部分功能在后台,而购物车产品大部分功能都在前台了,后台涉及的相对不多。本小节我们主要介绍购物车信息查询、价格计算、购物车记忆、购物车预案四个方面的知识。购物车主要查询的数据与查询逻辑如下:

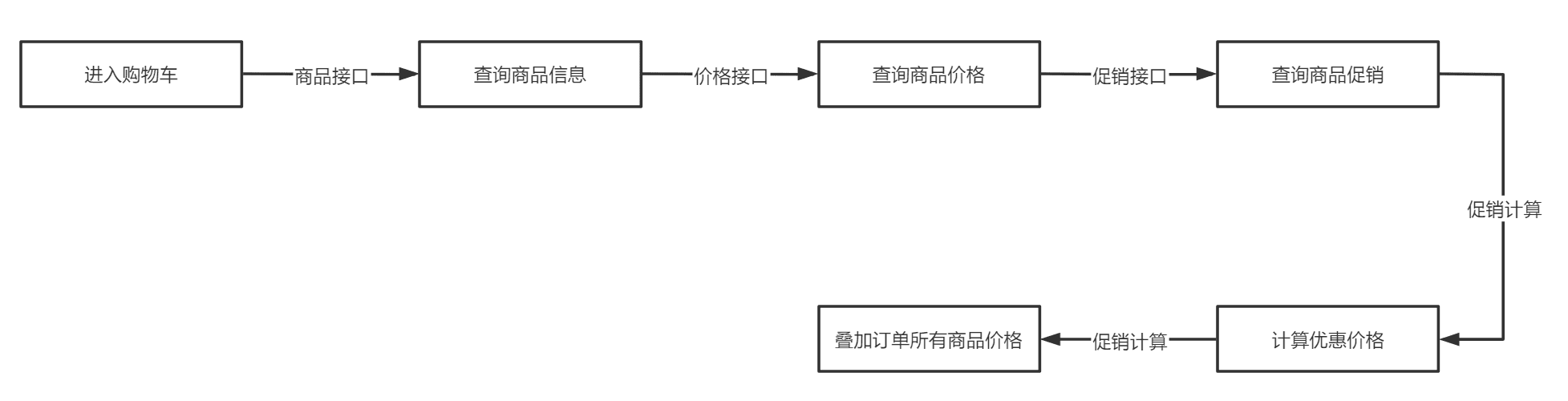
购物车也具备价格计算的能力,一般会在购物车底部展示所选商品的金额,展示的信息主要有总价、优惠明细、优惠券抵扣、运费。注意,购物车此处的金额不能代表订单金额,因为还没有叠加红包、优惠券等权益,所以最终价格还是以订单结算页为准。

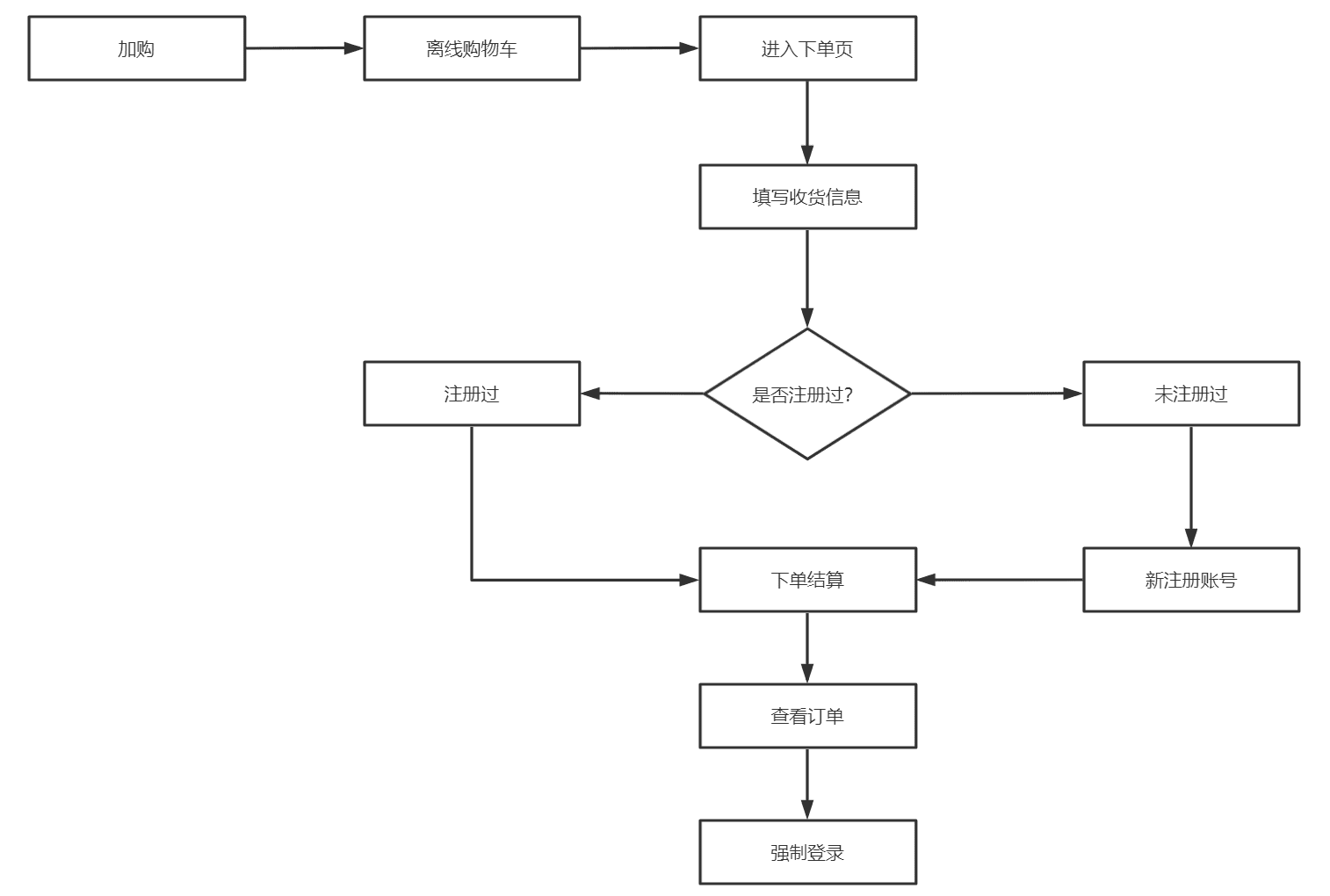
购物车还具有记忆功能,即记住用户未登录状态下加购的商品、购买的订单。这个功能的主要目的是为了让用户在未登录状态下浏览商品,看见心仪商品时直接将商品加购、从购物车去下单,顺畅的完成整个下单流程而不被登录操作打断,降低中途跳出购买。为了达到这个目的,系统需要完成两件事,第一是记录30天内浏览器的购物车信息,这个主要包括将相关信息存储在cookie和session,并在下次登录时将数据合并到账号中并存储在redis数据库中。第二是未登录下单流程的引导,主要包括注册过手机号的下单和未注册过手机号的下单。

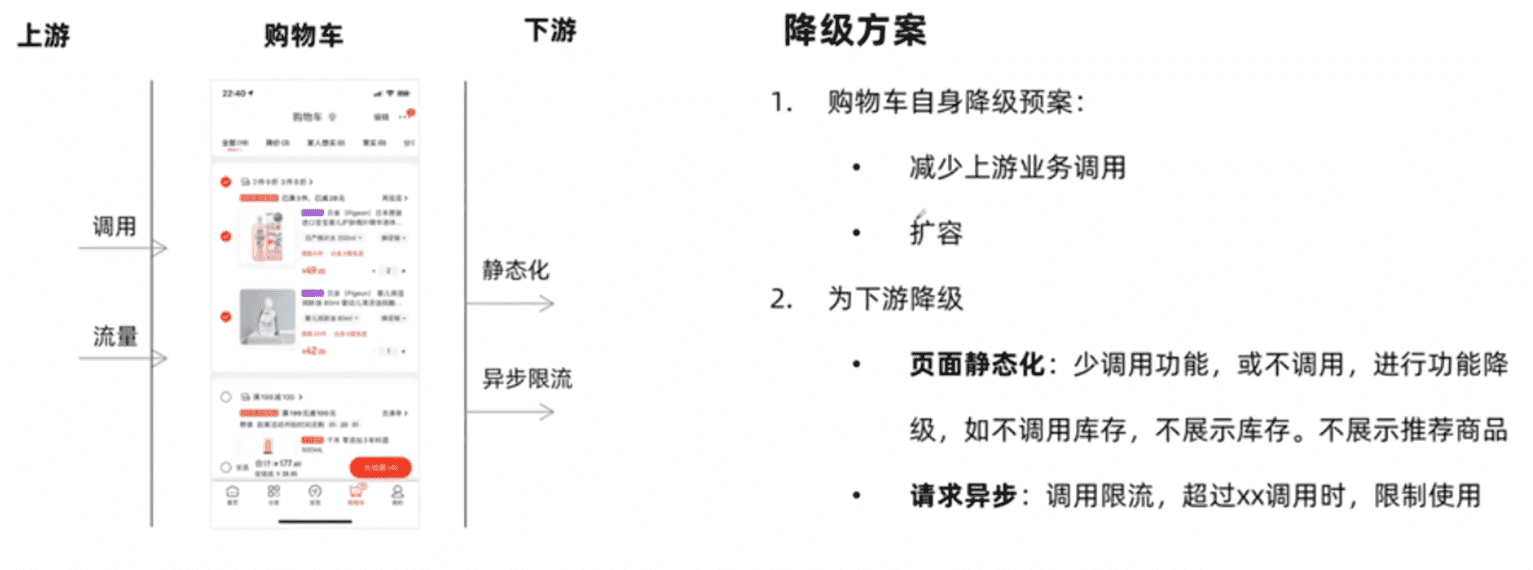
最后是购物车的降级预案,购物车作为一个核心环节,上游对接的是商详页、活动页、内容页等的商品加购,下游对接的是商品信息、优惠信息、库存信息、价格计算等等的查询与计算,所以在有大量的用户涌入商城下单时,购物车承受巨大的压力。所以在大流量的情况下,我们会考虑给购物车进行降级:减少来自上游的调用,对下游做页面静态化并做异步限流。其核心规则要注意两点:保证购物车自身系统稳定并保护下游系统。

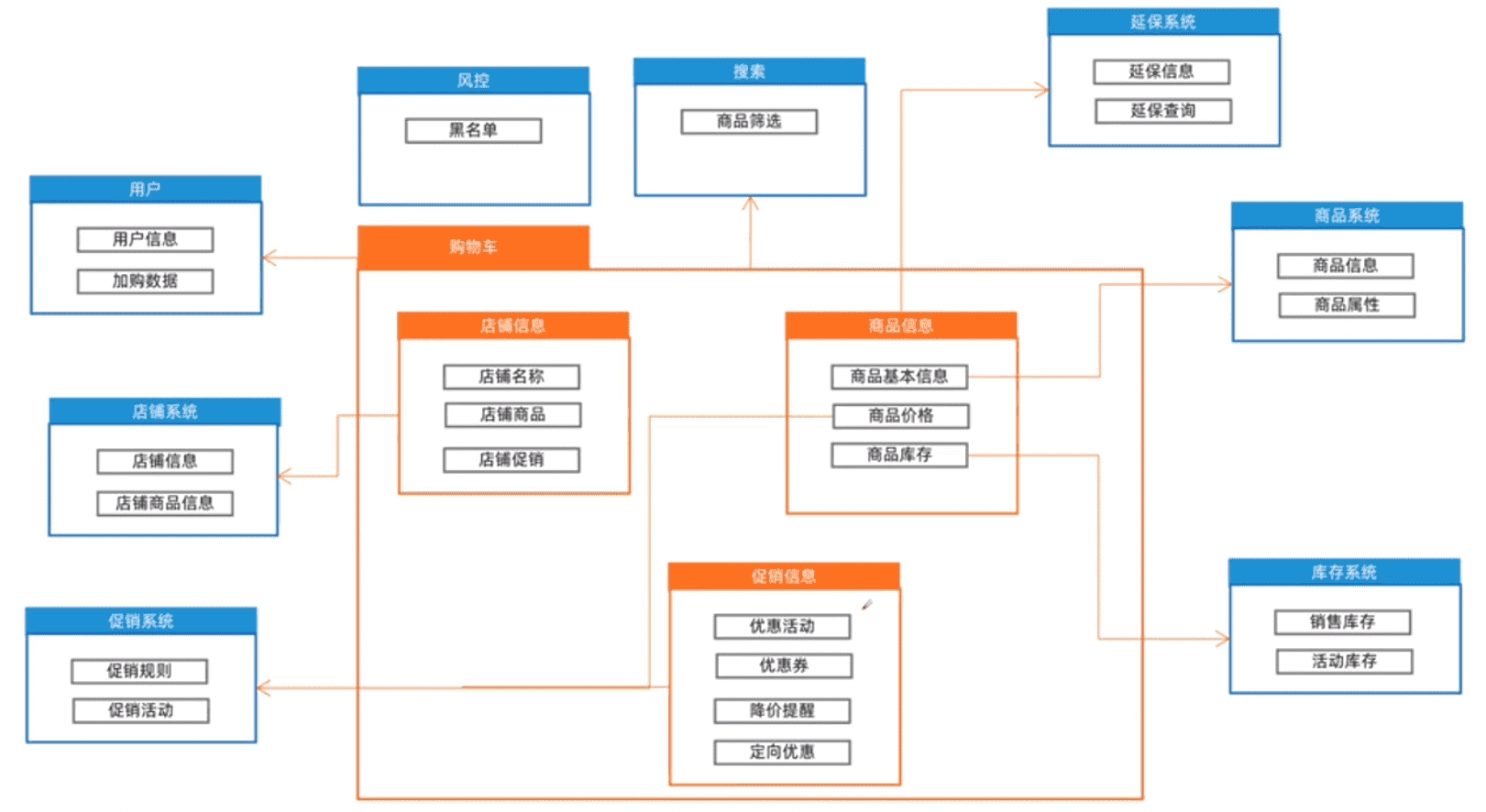
购物车不是单独的存在,他是交易过程中的重要环节,需要和商品系统,库存系统、促销系统、用户系统、店铺系统、搜索及风控系统等关联交互,主要的交互系统如下:

五、总结
总结一下本文内容,主要有四部分的内容:购物车必要性分析、购物车前台设计、购物车导购策略、购物车底层逻辑。
购物车必要性:主要探讨了购物车的作用以及产品在什么阶段需要购物车。
购物车前台设计:重点掌握三方面,购物车的展示、库存逻辑以及购物车的更新。
购物车导购策略:掌握包括凑单、优惠券领取、智能推荐、商品换购、商品降价提醒、促销标签等功能。
购物车底层逻辑:重点掌握购物车内的信息查询优先级、已选商品价格计算、购物车记忆功能、降级预案等相关内容
在电商系统中,购物车是下单过程中非常重要的一环,好的购物车产品能给用户流畅的下单体验,并承担营销的作用。相信学习了本文的内容,你已经可以独立设计购物车产品了。
以上就是购物车模块所有的内容了,下一期,我将分享电商最重要的订单模块相关的内容,尽请期待。
欢迎关注本人公众号:书丰产品记
注明,本文内容来自王伟与刘志远老师的产品课程《电商产品经理精进计划》,我在学习相关课程后加上自己的理解后,总结输出,巩固自己所学。本文只是部分课程内容,更多详细内容请搜索课程参加。
作者:书丰,公众号:书丰产品记
作者@书丰
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
