产品体验细节推导(三)
编辑导语:在日常使用一些产品时,作为产品设计师的你,有没有多这些产品进行一个思考,它为什么做成这样,这样做的好处是什么?本文挑选了八个APP进行体验,并对其设计目的进行推导,希望对你有所启发。
一、【唱鸭】小白也能轻松演奏
1. 使用场景
在进行弹唱时,通过在歌词上方标注当前的音符颜色方便提示用户接下来的操作。

2. 设计思考
设计目标:
针对用户:帮助用户解决不会弹奏的问题;
针对产品:通过简单易懂的提示方式简化弹唱的操作,降低用户学习成本。
设计方案:弹唱页面保留最重要的音符并用颜色在歌词上方提示,用户唱到对应歌词时,提示颜色会高亮指引用户弹奏,让小白用户也能体验弹唱的乐趣。
3. 思考总结
把乐器复杂的操作简化成大众理解的颜色和按钮点击的方式操作,符合没有乐器基础的小白用户心智,让普通用户轻松创作,提高用户创作热情及作品发布率。
二、【色采】设计师的配色宝库
1. 使用场景
在使用「色采」寻找配色灵感时,可以通过平时收藏的配色、应用按照不同分类收集的配色和直接通过手机相册照片提取配色。

2. 设计思考
设计目标:
针对用户:解决用户配色困难的问题;
针对产品:通过色卡、对比色、邻近色的配色方案,给用户提供更多的参考,解决用户配色困难的问题。
设计方案:整个应用以配色方案和色卡为主,支持直接获取相册图片的配色方案;选中喜欢的色值进行配色方案的切换;相机直接获取自然环境中的配色方案。
3. 思考总结
应用以极简的设计风格突出配色方案,让用户可以专注配色、收藏喜欢的色彩,通过相机获取自然界的配色方案应用到工作中,方便配色灵感的收集和参考,提高用户配色能力。
三、【Watoo】懂你事情的轻重缓急
1. 使用场景
在新增待办事项时,事情的紧急情况通过颜色、标情、文案来体现,可以很好和用户产生共鸣。

2. 设计思考
设计目标:
针对用户:解决用户对事情轻重缓急区分不明确的问题;
针对产品:通过颜色和表情的区分事情的轻重缓急,方便用户合理安排时间,减少用户的焦虑感。
设计方案:在添加代办事项时,通过大面积背景色、表情的变化和文案的描述来体现事情的紧急状态,帮助用户进行区分和合理安排事情处理的时间。
3. 思考总结
通过背景色黄、绿、蓝、紫、红随着时间减少而变化,文案从轻松到紧张,很好的和事情的轻重缓急相对应,表情从开心到难过很好的反应用户当前的心情,让用户有被理解的感觉,降低用户对事情的焦虑感,提升用户使用率。
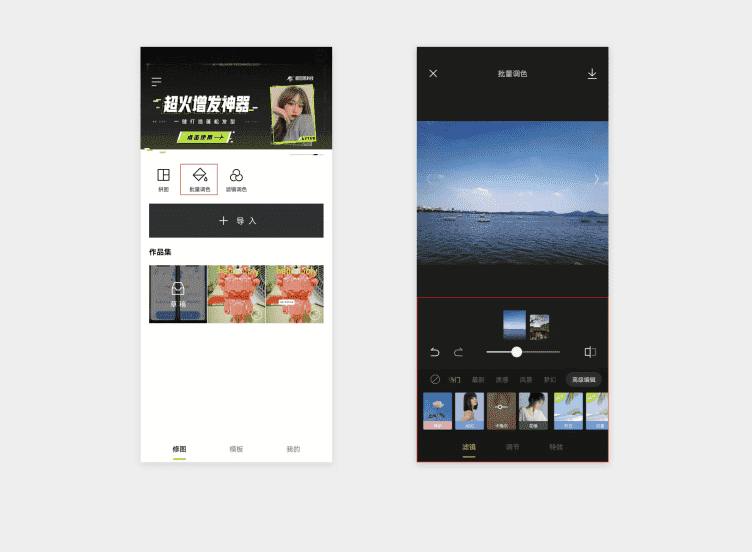
四、【醒图】轻松让所有照片色调一致
1. 使用场景
用户需要将多张照片处理成相同的风格,可以通过「醒图」批量调色功能,同时对多张照片进行同时调色,提高用户处理效率。

2. 设计思考
设计目标:
针对用户:解决用户对照片重复处理的问题;
针对产品:通过批量处理的方式,减少用户操作,提高处理照片的效率。
设计方案:「醒图」首页单独批量调色的功能,支持导入2-9张照片进行批量处理,同时可以应用现有滤镜,方便用户一次性处理多张照片。
3. 思考总结
通过批量处理照片,可以快速看到处理的结果并判断哪些照片适合同一种风格,降低照片风格的试错成本,同时对适合同一种风格的照片可以提高处理效率,提升用户使用体验。
五、【微信读书】摇一摇新书推不停
1. 使用场景
用户想通过微信读书时,通过摇一摇方式获取到推荐的书籍。

2. 设计思考
设计目标:
针对用户:解决用户书单查找无目的的问题;
针对产品:通过优化推荐书单的交互方式,增强产品的趣味性,提升产品使用体验。
设计方案:在微信读书阅读、书架、发现这三个栏目下,用户摇一摇手机,页面出现收藏、发现等图标翻页动画,就像微信读书在翻看你的阅读习惯,推荐感兴趣的书籍。
3. 思考总结
通过趣味性的方式,引起用户注意的同时也给用户推荐适合的书,提升用户的使用体验。
在这三个栏目下,用户都存查找书籍的情况,因此支持摇一摇推荐书籍;在我的栏目下,用户注意力在账户等个人信息,不支持摇一摇推荐书籍的功能。
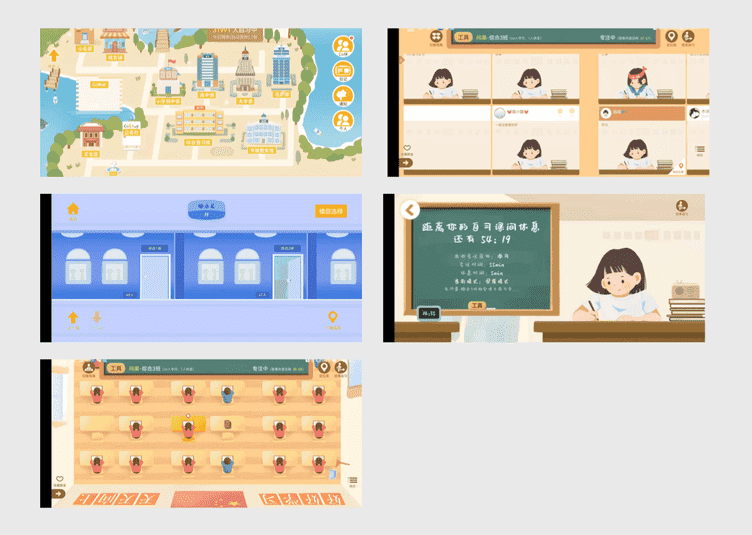
六、【CoStudy】让学习不再孤单
1. 使用场景
用户在使用CoStudy进入自习室学习时,模拟真实的教室场景,寻找一起学习的伙伴。

2. 设计思考
设计目标:
针对用户:解决用户无法专注学习的问题;
针对产品:通过模拟教室的场景,营造学习氛围,提高用户学习兴趣。
设计方案:CoStudy采用全屏沉浸式的设计方式,插画的风格模拟教学楼、自习室的场景,营造真实的学习环境,让用户自己在自习室寻找座位,还原在学校自习的场景,让用户体验真实的学习氛围,提高用户的专注力。
3. 思考总结
对于自制力差的人来说,学习的氛围起到很大的作用,对于工作后或因其他原因无法去教室自习的用户,通过线上模拟教师自习的方式寻找志同道合的朋友营造学习氛围,提高学习专注力。
七、【LavaRadio】跑步不再担心找不到适合的歌曲了
1. 使用场景
例如用户在运动时,可以根据当前运动项目选择对应场景的音乐配合运动。

2. 设计思考
设计目标:
针对用户:解决用户在查找对应场景歌单困难的问题;
针对产品:帮助用户理解场景和查找音乐,让听音乐变得更纯粹,提升用户使用体验。
设计方案:总结生活中场景进行音乐分类,并用图片作为封面帮助用户理解当前场景及选择对应场景播放音乐,把场景封面图融合到音乐播放界面,就像音乐和生活融合,让听音乐变得纯粹。
3. 思考总结
目前市面上热门的音乐应用大多以歌手、热门、老歌等方式进行分类,很少看到是按照生活场景进行分类,LavaRadio把用户熟悉的情绪、活动、运动等场景再进行细分并总结歌单,同时用代表场景的图片来表达含义,诠释了音乐来源生活的概念。
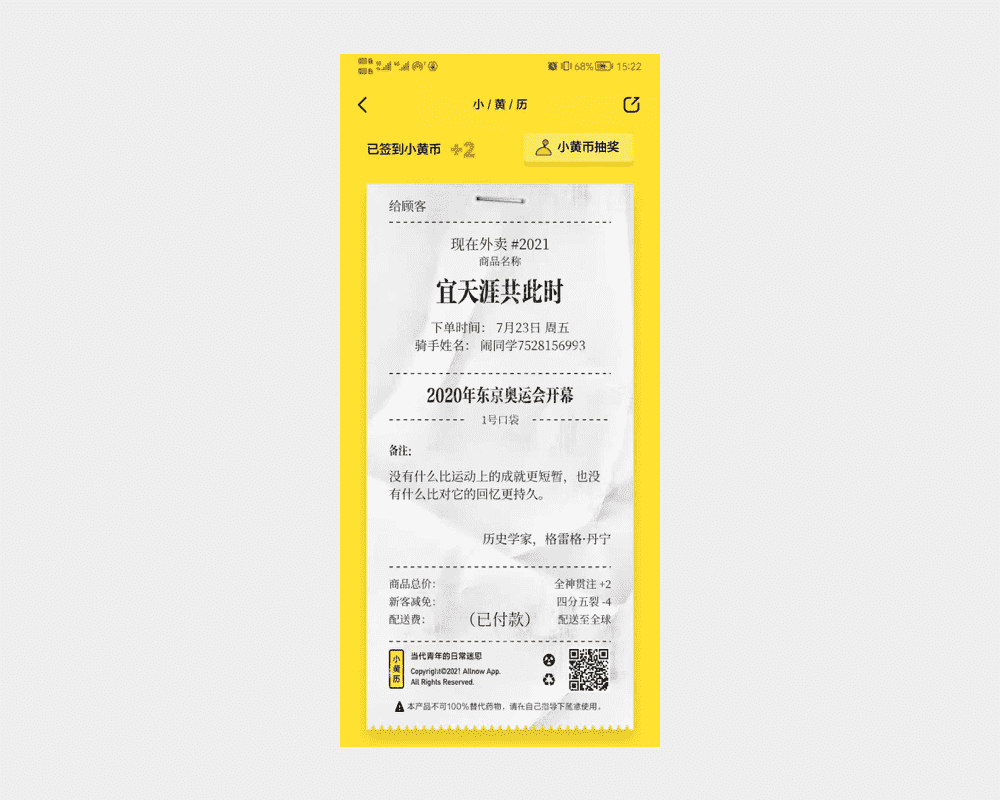
八、【全世界】关注世界每天的小黄历
1. 使用场景
用户在查看小黄历时,会以一张外卖单的形式展示给用户,吸引用户眼球。

2. 设计思考
设计目标:
针对用户:解决用户对签到页面失去兴趣的问题;
针对产品:通过个性化的视觉展示方式,加深用户的印象,提升用户的点击率。
设计方案:用户点击进入小黄历页面时,系统自动签到,页面以真实外卖单的方式展示,结合当天时事+名人语录+引起共鸣的文案,给全球的顾客送今日的外卖,让用户产生共鸣,加深用户对产品的印象,提升用户使用率。
3. 思考总结
在生活中外卖已经成为每个人生活的常态,绝大部分用户通过外卖解决一日三餐,把每日签到设计成外卖单的形式,让用户感觉到全世界APP每天在默默的陪伴着他,打开全世界APP就像每天点外卖一样,提升用户的使用率。
作者 @园园
题图来自 Unsplash,基于CC0协议
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
