案例研究|如何快速调配救护车资源?一起看看 Aider 的设计经验吧~
编辑导语:若想设计一款符合实情、保障用户体验的应用,用户调研、用户需求洞察等步骤都是必不可少的,设计师需要找到用户可理解的设计平衡点。本篇文章里,作者复盘了一款APP应用的设计案例,并总结了相关设计经验,一起来看一下。
一、产品概述 Product Overview
Aider 是一款帮助人们在紧急情况下拯救生命的 APP,用户可以在通过此 APP 呼叫救护车,提供附近医院的方向,与医生交谈等等。继续阅读你会了解到更多这一 APP 是如何做到这一点的。
这款 APP 是我的个人项目。我进行了用户体验研究,并根据研究阶段得到的结论来设计 APP 的用户界面。
设计一款面向大量受众的应用程序并不容易,但通过良好的用户体验研究后,在 Figma 和 adobe illustrator 上进行了一系列试验,我成功地为 Aider 设计了良好的用户体验。
二、紧急情况下的挑战 The challenge with regards to emergency situations
2017 年,就在我即将离开高中之前,我们进行了一项室内运动,其中一名队友头部受伤,他因为没有救护车把他送到一家好的医院而遗憾死去。
几年前,在尼日利亚首都阿布贾,三个年轻的青少年准备参加考试,却突然遭遇了一场意外。虽然周围有很多撒玛利亚人(撒马利亚会:英国慈善团体,为严重抑郁和想自杀的人提供热线电话谈心服务),但没有适合的车将他们运送到附近的医院,他们都失去了生命。
BBC 的一项调查显示,许多重病患者等待救护车的时间超过一个小时。Aider 是解决此类及更多情况的解决方案。人类的大脑希望在紧急情况下能够立即做出决定并采取行动,Aider 致力于挽救生命。那么它是如何解决的?
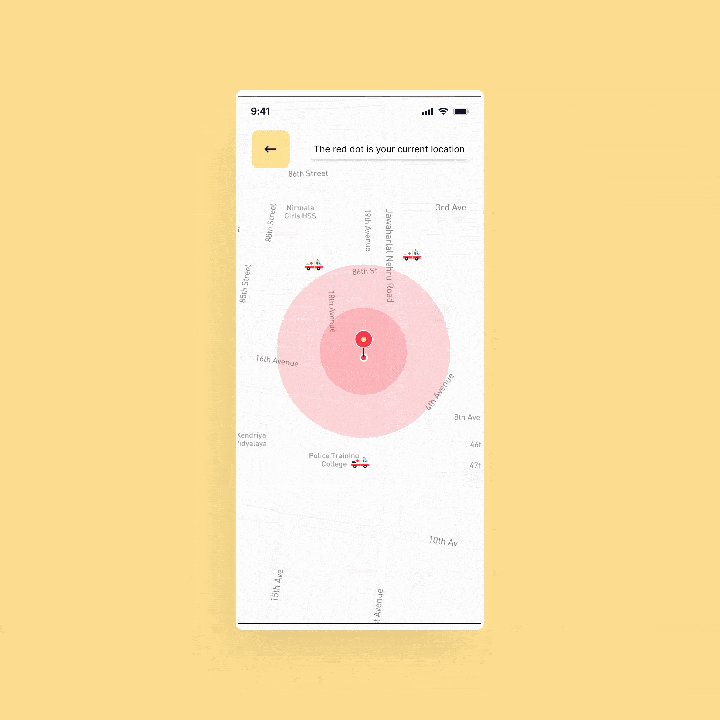
Aider 允许用户查看附近的医院(并显示有可用救护车的医院);
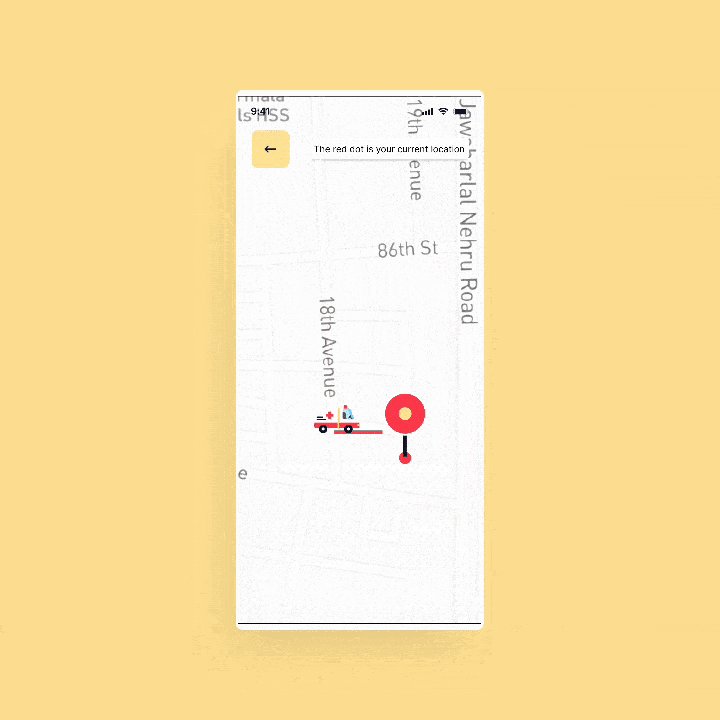
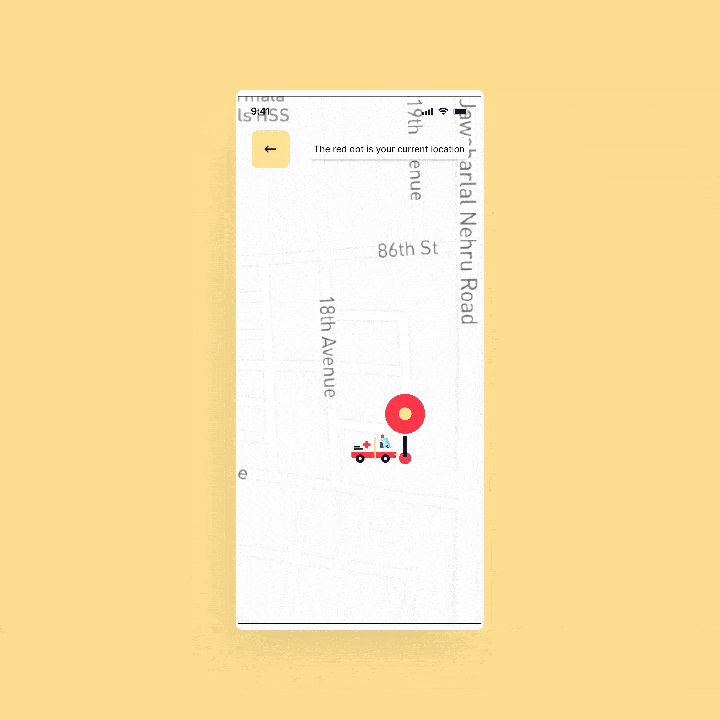
Aider 允许用户呼叫救护车到他们当前的位置;
Aider 允许用户向亲人发送 SOS 消息(包含用户的当前位置);
Aider 给予急救技巧建议。用户会收到随机的急救提示作为通知(用户为此设置时间);
有了Aider,用户可以从应用商店购买急救箱和医疗用品;
Aider 允许用户在紧急情况下与专业医疗人员交谈。
Aider APP 提供的解决方案具有广泛的受众。受众群体的范围从街上没有任何技术知识的小贩到大学里非常有学识的 Z 世代。这使任务变得有点困难,但我将带你慢慢了解我是如何设计这款能够拯救生命的 APP 的。
三、了解紧急情况和响应 Understanding emergency situations and response
在使用 Figma 设计之前,我从研究阶段开始做这个项目。我亲身经历过紧急情况,这种情况下虽然我希望能做些什么,但由于经验不足让我束手无策。我需要确定 Aider 将要解决的问题,这将使我明确要废弃的功能和要加入的功能。
在进行用户访谈之前,我从大量桌面研究开始,只采访了 13 个用户作为样本进行研究,但我得到的信息都非常有效,因为我确保了进行多样化的采访过程。采访人员包括了阿布贾尼日利亚农村市场的三名营销人员、五名高中生和五名工人阶层。我拿了一支笔和一本书,并询问他们对 Aider 功能和外观的想法。
在进行了用户访谈后,我研究了其他紧急应用程序,还查看了支持它们的研究,并将其与我的研究进行了比较。我将添加一些来自其他 APP 的屏幕截图,并解释用户界面布局背后的原因。
有趣的发现
在亲自研究阶段,我发现一个应用程序仅供紧急使用,那么它就不会出现在很多人的手机中。这让我觉得,Aider 还需要包括一个网络 APP 和一个智能手表 APP 的功能,人们可以在这些紧急情况下访问它们。
网络 APP 和智能手表版本的功能有限。该网络 APP 将具有该应用程序的主要功能(呼叫救护车和了解周围的医院)、一个供人们学习急救技巧的板块和一个急救箱商店。智能手表将具有 sos 消息功能和 APP 的主要功能。智能手表 sos 功能仅在连接到手机时才能使用。
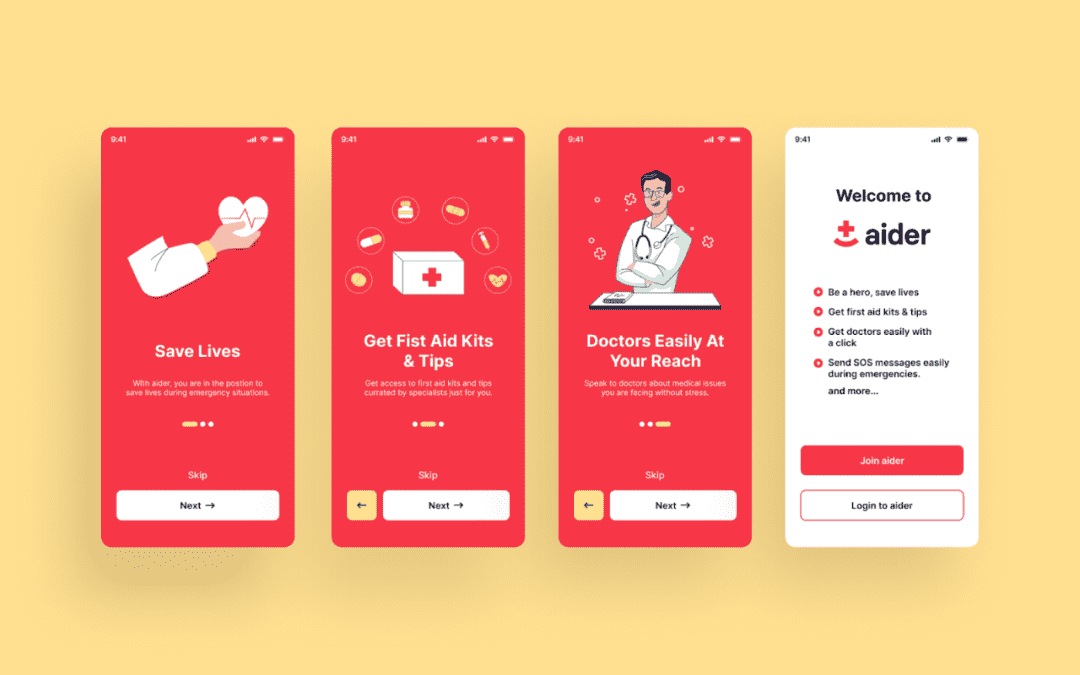
这一发现也影响了引导动画的设计,看看下面的界面,你会发现 “跳过” 选项允许用户跳过引导动画及其信息,但我希望用户至少知道一点点他们能做的事情,于是在登录 / 注册屏幕上提供了一些信息,即使用户选择跳过引导动画,他们仍然会阅读到这些信息。

四、基于用户调研的设计决策 Key decisions made backed by research phase
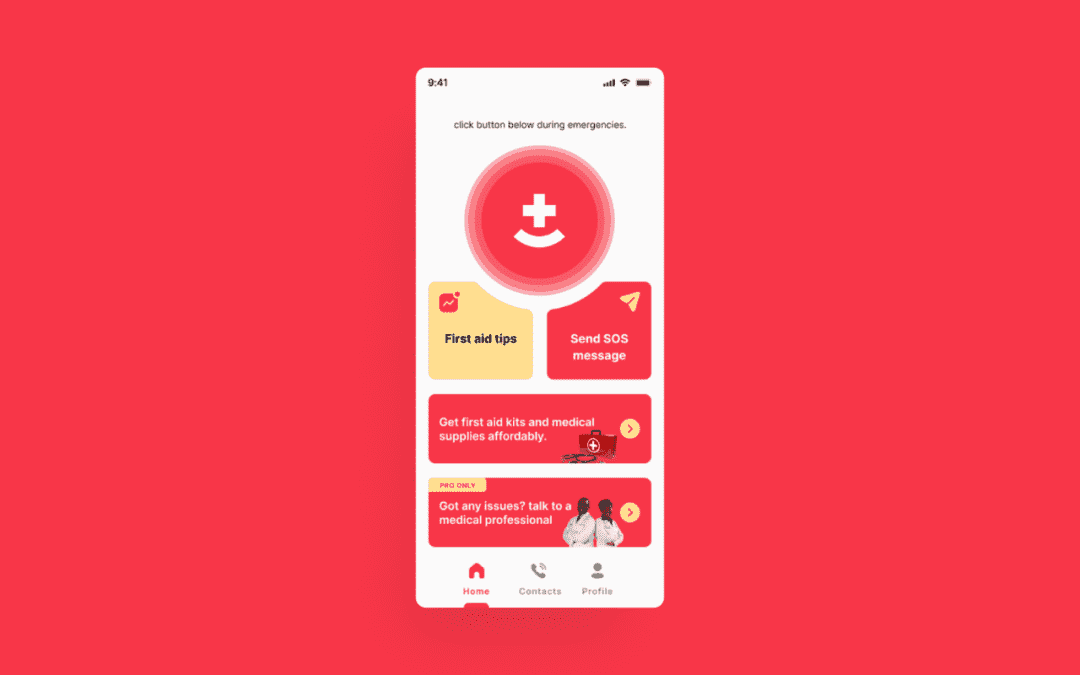
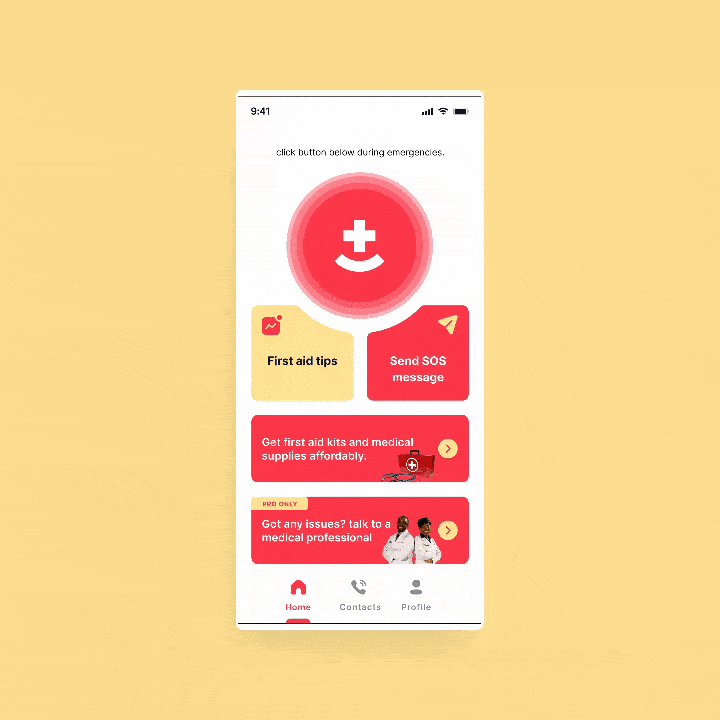
1. 主页布局
毫无疑问,该应用程序的受众目标中的每个人都拥有并使用过电视遥控器的体验。
起初 Isaac Somto 设计了一些看起来非常像遥控器的东西,但它没有按 Isaac Somto 的预期工作,这让 Isaac Somto 回到了构思阶段,Isaac Somto 想出了类似的东西。宽大的紧急红色按钮、急救箱指南按钮和发送 sos 消息按钮的设计类似遥控器的设计。
Isaac Somto 把原型带给了一些参与研究阶段的人,结果,他们没有在 Isaac Somto 指导下也知道如何操作。一位几乎不了解技术的营销人员也确实理解了 “在紧急情况下点击下方的按钮”。红色按钮上方的信息很有用。这种反馈塑造了更多的设计决策。

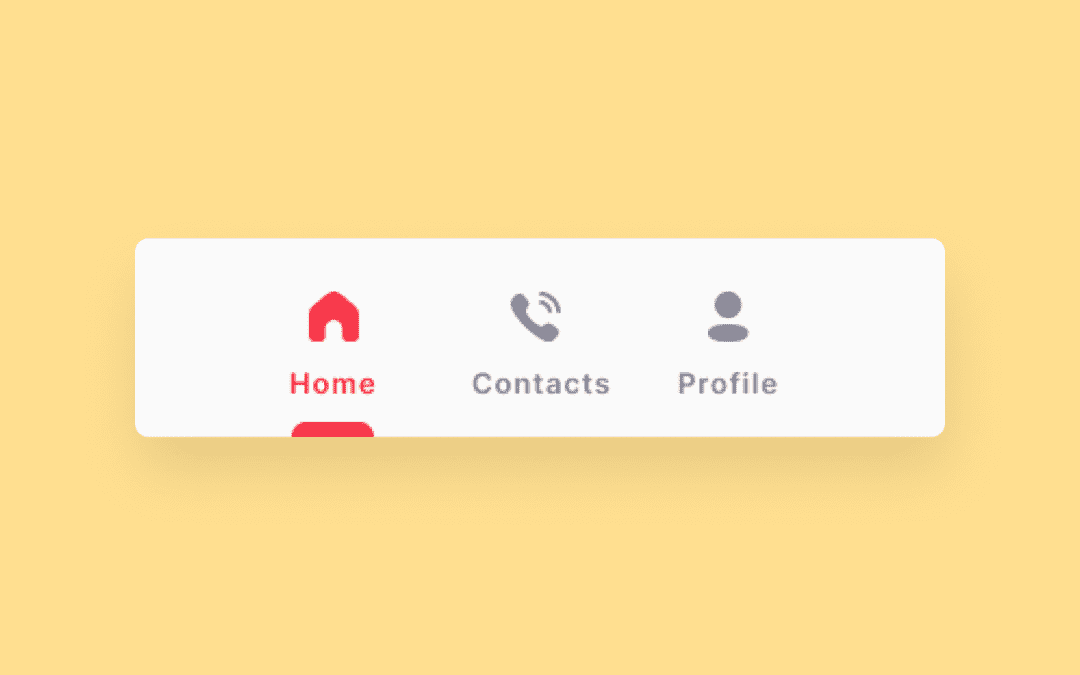
2. 菜单、图标和交互
在第一次反馈的支持下,我使用了易于识别的图标,并在大多数图标上附加了文字,以便用户知道他们点击的功能。我还在应用程序中添加了一些信息,以便让目标受众中的每个人都可以轻松使用,用户可以在地图屏幕上找到此类信息。
我把按钮做得很大,以确保它对用户来说足够友好,并减少用户输入错误或点击错误的几率。
我也没有使用汉堡式菜单,因为目标受众中的某些人可能并不知道如何使用它,并且与使用的底部菜单相比,它很难快速让用户到达相应的位置。除此之外,底部菜单还有助于提高用户留存率,因为它会立即显示出应用的功能。

在 APP 中,我给予用户控制一切的感觉,即使软件会帮助他们做出决定,但仍然给予用户控制权。
例如,当用户想要预订救护车时,应用程序会自动呼叫离用户位置最近的救护车,但用户也可以取消此操作并可以选择其他救护车。

3. 视觉元素
作为品牌形象设计师,我还负责了 APP LOGO 的 设计,并为 APP 构建色彩体系。
我使用红色作为品牌的主色之一,因为红色主要用于医疗和急救领域,此外红色能激发最强烈的情感。同时,我还添加了黄色作为主色,因为黄色是有活力的,因此经常用来引起用户的注意力。
4. 项目学习和收获
我学到的重要的一点是,在为广泛的目标人群进行设计时,你不要因为一个目标受众而牺牲另一个目标受众所需要的功能,而是努力找到受众人群中的平衡。不得不说,Aider 很容易被所有的目标受众理解,并且看起来比较不错。
其次,用户研究是一个非常重要的步骤。该 APP 的最初想法只是成为人们可以在紧急情况下用来呼叫救护车的 APP,但研究阶段表明,如果仅仅这样做的话,大多数人不会保留这款 APP,因此我引入了更多功能。
期待 APP 设计的实现和测试。这是一个我非常喜欢的项目,看到它变成现实将是一件很美好的事情,我也希望在测试期间有非常多用户来验证我的设计。
这是该应用程序在 Behance 上的介绍。
本文翻译已获得作者的正式授权(授权截图如下)

作者:Isaac Somto
原文:https://bootcamp.uxdesign.cc/case-study-designing-uber-for-ambulance-6fecef139efe
译者:刘昱茜;审核:吴鹏飞、李泽慧、张聿彤;编辑:孙淑雅
作者@TCC翻译情报局 翻译
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
