做了这么多项目,才知道「模态弹窗」是这么用的!
编辑导语:弹窗是产品将信息传递给用户的形式之一,那么,你知道模态弹窗应当在什么情况下使用吗?这需要设计师对模态这一概念有清楚的理解和体验。本篇文章里,作者对模态的定义、以及模态弹窗的应用等方面做了解读,不妨来看一下。
最近在项目评审当中偶然发现很多设计师喜欢把一些重要的信息通过弹窗的形式传达给用户,也说不出设计根据是什么,完全靠着自己的设计直觉在使用模态手法。但是这种一知半解的设计直觉到底对不对,模态设计形式到底是为了阻断用户任务而存在,还是其他目的,今天我们来聊一聊。
一、「弹窗」是个野生概念

不知道各位设计师日常工作中跟别人交流时是否会用「弹窗」与其他岗位同事去交流,其实本质上「弹窗」是对产品当中弹出信息的笼统叫法,是一种形而上学的概念。在各大设计语言当中找不到对于「弹窗」这个概念的定义,「popover-气泡卡片」、「alerts-报警对话框」、「action sheets-动作菜单」等一些组件样式在日常工作中都会被大家叫成「弹窗」。
二、「模态」的交互概念

1. 来自iOS的定义
「模态」是一种设计手法,它以临时出现的形式显示内容,需要明确的操作才能退出,其主要目的有二:
帮助用户专注于一个独立任务或一组相关选项。
确保用户接收到重要信息,并在必要时确保操作正确。
2. 来自Fluent的定义
「模态」是暂时的弹出窗口,它将用户的焦点从当前任务中离开,并强制用户与弹出窗口内信息进行互动。
3. 合理的定义

「模态」是强制用户完成某种任务的交互设计技巧,其承载的外观形式可以是「popover气泡卡片」、「alerts报警对话框」、「action sheets动作菜单」一些组件。
需要注意是「模态」的目的是让你用户聚焦当前信息,而不是阻断或者中断当前任务。
三、「模态窗口」的交互概念

系统通过创建一个子窗口来禁用主窗口,目的让用户聚焦子窗口信息,同时必须与子窗口进行交互,才能返回到父级应用程序的一种交互模式。
特别注意:
在用户界面设计中,模态窗口是从属于应用程序主窗口的。
是否有灯箱效果,是否出现在屏幕中心等一切条件都是外在形式,与其是不是「模态窗口」并无直接关系。
四、「模态窗口」的作用范围

根据上文「模态窗口」具有从属关系的原因,直接造成它也有起作用的范围。由于移动端APP都是单线程应用,造成现在很多初级设计师下意识的以为「模态窗口」就是全局起作用,如果做过桌面端产品的话就会很清楚地明白「模态窗口」只针对他父级应用的主窗口起作用,只有系统级别的「模态窗口」才会去全局起作用。
五、「模态窗口」的设计注意点
至此,同学们应该对何时使用「模态窗口」有了一个大致的了解,剩下的问题是“我们该如何设计它?”
1. 尽量减少使用模态

哈哈哈!「模态窗口」使用注意点第一条就是尽量减少使用模态。因为通常人们更喜欢以非线性方式与产品进行交互。仅当需要引起用户“特别注意”、“必须完成”、“放弃任务”等一些重要场景时才使用「模态窗口」。
2. 显示关闭按钮

在窗口顶部始终显示关闭按钮(或“取消”/“放弃”/“最小化”/…)。当用户迷路时,可以轻松关闭「模态窗口」并回父级应用程序的主窗口当中继续当前任务。
3. 留下报警说明与解决方式

当「模态窗口」属于报警类型时,需要在窗口信息中留下“为什么会造成报警的原因”以及“如何解除报警的方法”,同时提供的信息要让用户易于理解,这样才不会一而再再而三地惹恼用户。
4. 保持模态任务简单、简短和专注

1)尽量让「模态窗口」的任务简捷。
2)用户可能会在操作模态信息时忽略他们暂停的任务,所以在视觉设计上,要将「模态窗口」与「主窗口」做出层次结构,例如用灯箱效果。
3)如果任务太复杂,全屏模态体验可以最大限度地让用户减少干扰,尽可能快速完成模态任务。
5. 禁止「模态窗口」叠加

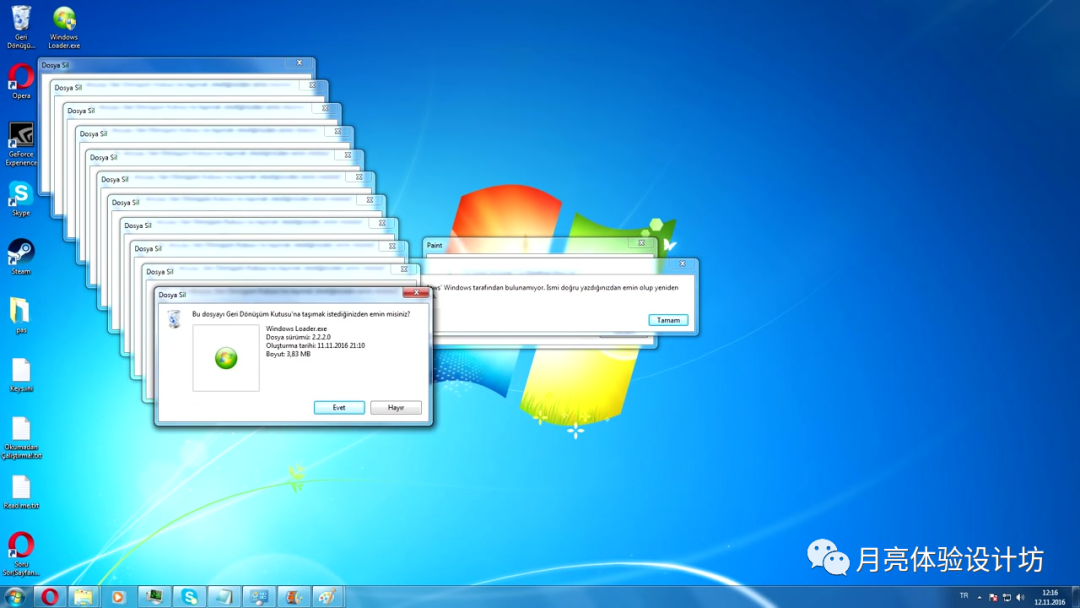
1)一次「模态窗口」已经破坏用户了当前任务操作流程,如果多次叠加容易造成用户对任务信息的错乱,甚至迷失在「模态窗口」当中。
2)从开发角度来看,「模态窗口」叠加造成维护成本高,兼容性变差。
六、文末小结
在我看来,「模态」的概念是当今产品设计中最被忽视的用户体验原则之一,由于移动互联网的兴起,很多设计师入行就做移动端,造成对「模态」对概念一知半解。全面了解「模态」的含义,并且选择合适的场景去使用它是作为设计师的必修课之一。
作者:月亮与六便士;公众号:月亮体验设计坊
作者 @月亮与六便士
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
