用「梯度思维」构建设计策略
编辑导语:产品设计固然要做到尽善尽美,但是并非所有设计都能在初始阶段便达到完美程度,因此,设计可以说是一个“梯度过程”,在这个过程中,设计将逐步被完善,用户的产品使用体验也将逐步升高。本篇文章里,作者对如何利用梯度思维构建设计策略一事做了总结,一起来看一下。
思考时刻
设计就是往前在走走,思考更本质的东西,从而解决问题。
你有没有特别渴望设计稿能一稿就过,但无奈没有那么理想?反复被打回修改,已经精疲力尽。
前些日子,我们要做一个运营活动(需要输出一张设计稿),通过可视化的方式来推广这次活动,吸引大家点击,提升网站活跃度。设计师经过几天设计后,把他的设计稿给我看,问我这样子设计可不可行。我说不行,然后他回去修改,但是反复修改了5稿还没过,现在还在继续优化中。


这个事情让我想起来曾经的自己,我也有这样子的改稿经历,最终修改到自己都麻木了,已经不知道如何修改才能通过。后来,我看了很多书、学习了前辈的经验、根据工作中的实际情况进行了总结。
今天,我把自己对设计的理解分享给你,期望能给你一些启发。
设计稿可以通过只是一个结果,这个结果不全由设计稿好不好看来决定,我们需要往前推,去思考更本质的东西。
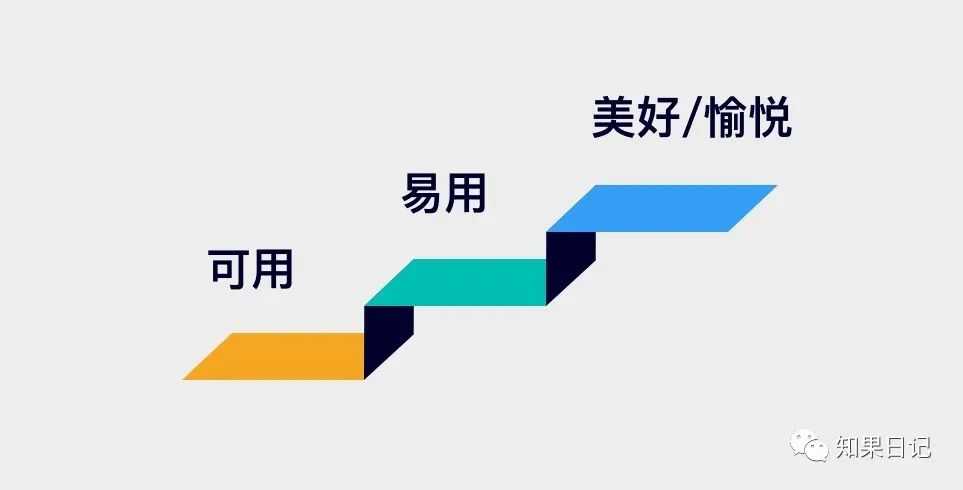
设计其实是一个可用、易用到美好(愉悦)的梯度过程。设计师不要一上来就想着怎么设计得漂亮,让用户喜欢自己的设计,而是要先满足可用的标准,做到可用,就已经需要下很大的功夫了(后面会讲到)。
那怎么理解「设计是梯度过程」呢?
「可用」是说设计物可以被用户使用,例如表格数据要可以让用户新增,那么设计师会设计一个新增按钮放到界面上。
「易用」是说设计物让用户使用时更简单方便,降低学习成本低。例如设计师除了让用户可单条数据新增外,还可以考虑批量导入等功能,帮助用户在同样的时间内录入更多的数据。
「美好」是说让用户体验设计物时,产生愉悦、舒心的感觉,能让用户产生「啊哈时刻」。例如让用户输入身份证号的时候,可以考虑语音输入、人脸识别、拍照上传等。设计物一旦让用户有了「美好」的感觉,那么距离用户收藏、分享、传播、复购等行为就不远了。
备注:这里设计物不局限于某一类型,小到运营活动海报、活动册子,大到APP、B端/G端产品等。

一、先来说说「可用」
可用是产品的首要且重要内容,它关系到能否达到用户期待的目标。
作为设计师,我们首先考虑要让产品可用,只有可用的产品才有后续的易用和美好。设计师的方案要达到可用也不是那么简单,例如在晃动的车厢中,给用户一个极小的按钮,虽然用户点击按钮可以触发事件,但用户压根点不中,这就不可用。
再如前些日子我在使用产品时发现的一个哭笑不得的情况——黑暗翻页器。
我猜这个应该是研发自己设计的。具体情况是这样子的:点击翻页器页数自定义按钮,翻页器直接转换为输入模式,再想从输入模式变为原先的选择模式就只能通过刷新整个页面。我是怎么知道可以通过刷新页面回到原来的选择模式的呢?因为我专门问了对接方,如果我不问,估计这辈子都解不了这个谜题了。

所以,解决产品可用,设计师需要先解决以下几个较为深入的问题。
1. 产品定位是什么
产品定位简单来说就是产品叫什么,解决哪些用户哪方面的问题。设计师了解产品定位,可以输出更有针对性的设计方案,而不会只停留在好不好看的表面。
举个例子,以下是宜搭的产品定位:
宜搭(产品叫什么)是一种面向业务开发者(解决哪些用户)的零代码业务应用(哪方面问题)搭建平台。
2. 产品目标用户群
设计师明确产品的目标用户群,会让设计师在出方案时更加有信心。
例如面向老年人设计的产品,就不应使用若隐若现的配色风格,而应使用让界面色彩更加易于区分(高对比度)的配色方案;面向儿童设计的产品,界面应该多加儿童喜欢的卡通元素,图标风格可偏向拟物化,召唤按钮尽量大且明显。
3. 了解用户需求
了解了目标用户群还不够,有机会我们还需要和用户进行深入沟通,了解用户真正的意图和诉求,从而纳入到我们的设计策略当中去。用户需求通常与场景绑定,无场景不产生需求。
最近用户给我们提了一个B端组件库大字版的需求,我们后来深入调研后发现,用户是45岁以上领导,他的电脑色域不太好,而且他是站着办公(站着会比坐着身体容易晃动,那么视线也会晃动),因此12px字体对于他来说就较小了,他需要更大的字体来让此种场景下办公的他能看得清楚。
4. 明确设计目标
设计目标是设计师根据用户需求、产品商业价值等的要求总结出拿来指导具体设计执行的管理方法。设计师了解了产品定位、目标群体、用户需求后,就可以在接到具体设计需求后确定每一次的设计目标了。
回到刚才一开始6稿没过的那个设计情况,其实就是没有了解清楚以上三点,导致设计目标不明确,从而无法有效思考设计路径,得出好的设计结果的情况。
想要设计出可用的产品,清楚明确以上4点必不可少。
当然,如果我们想设计出更有价值的产品,还可以了解市场环境、产品战略、核心业务流程等要素。获得的信息越多,将越有助于我们进行设计决策。
二、再来说说「易用」
完成了产品的可用后,我们需要进一步思考,用设计赋能产品易用,因为我们在前期已经了解了产品的基本情况,那么设计产品的易用只需要学习一些易用性设计策略就可以逐步将易用产品给到用户。我总结了如下几条(不仅限于以下)。
1. 尽可能减少步骤
近期,我们的一个网站上线了「社区板块」(该板块内大家可以发文、发帖、互相评论等),产品方期望可以打造成一个互动社区,大家一起来共建。这里有个很核心的功能就是「发帖」,用户发帖后才可以促进后续一系列的交互行为动作,例如评论、分享、点赞等。
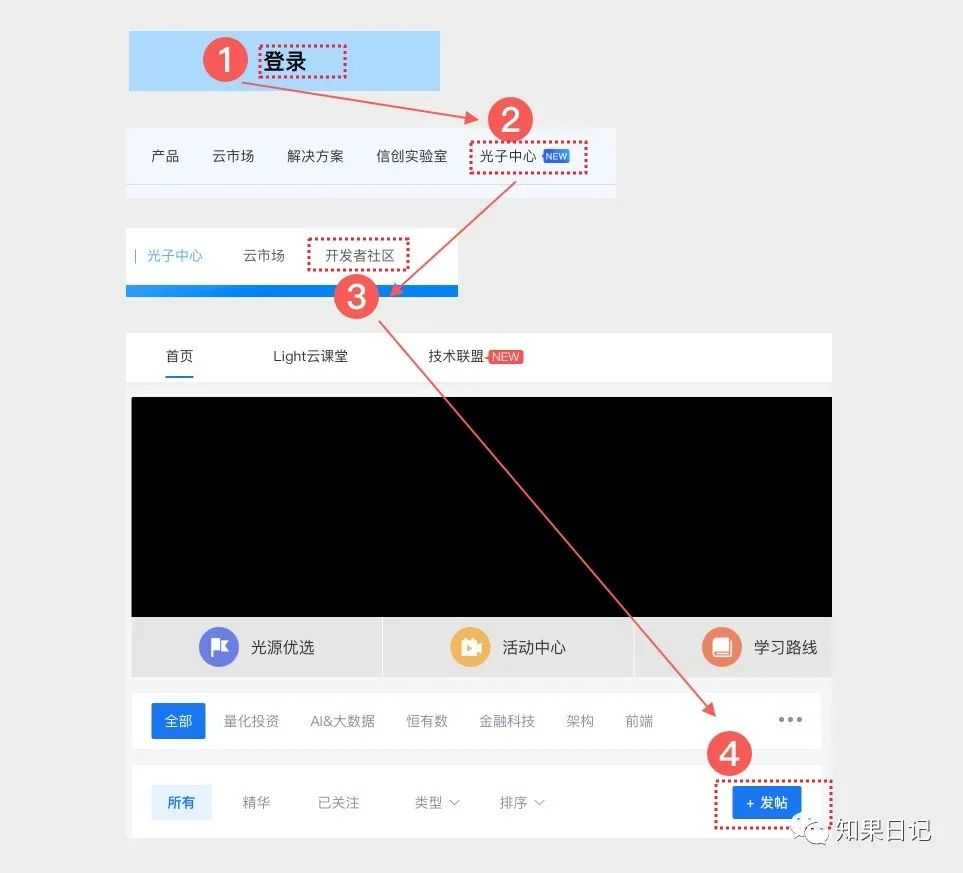
但这里发生了一个比较奇怪的事情,用户登录网站后根本找不到「发帖」功能,后来询问了开发,才发现「发帖」功能隐藏在了第四步中。这对找不到可咨询的用户来说,极度不易用。

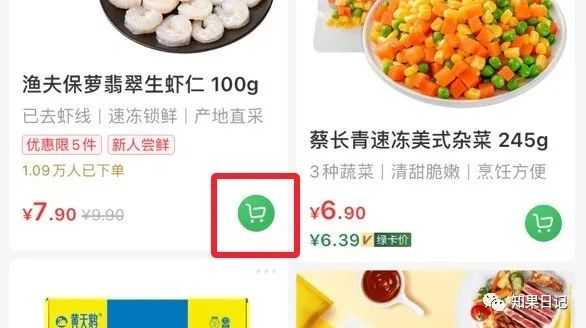
再来看一个叮咚买菜APP的例子。叮咚买菜直接将「加购」按钮加在了图片上,方便用户产生需求后直接做出选择。

2. 减少界面无效元素
之前的文章中我们说到过米勒定律,说的是“人类处理信息的能力是有限的。人脑处理信息有一个魔法数字7(正负2)的限制,也就是说,人的大脑最多同时处理5到9个信息(chunks)。原因是短期记忆储存空间的限制,超过9个信息团,将会使得大脑出现错误的概率大大提高。”
由此,我们在产品设计时,要去思考选项是否都有必要,选项有没有存在的价值,如果没有价值或价值小,就不要展现给用户了,否则会干扰用户的判断,加大用户选择难度。
这里怎么看待价值呢?不同的产品会不一样,比如功能是低频的,那考虑是否收纳起来;比如功能对当下角色是不可用的,那就采取不显示,而不要放在界面上到用户点击了才发现提示不可用,等等。
以前我们的遥控器按钮很多,厂商不进行按钮设计和规划,导致很多用户在使用时,不知道从何下手。现在商家更注重用户体验了,将遥控器界面上常用高频的功能进行了重点设计和处理。这对老年用户来说也更加友好了。

图片来源网络
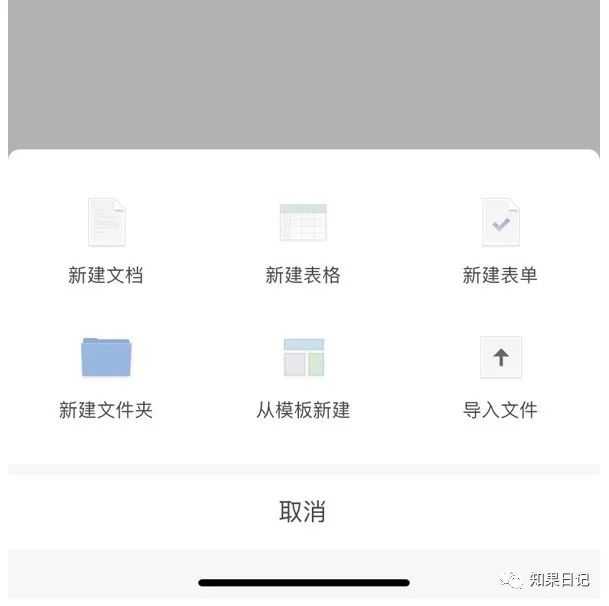
石墨文档有个功能做的不错,「添加文档」功能,当我们点击加号时,会出现文档类型让我们选择,但它不是把文档类型都平铺出来,而是把常用的提取出来,不常用的收纳到了「从模板新建」功能中。对于用户来说,完成任务就更加高效了,我们平时最常用的无非就是微软三大件的文档类型(word、ppt、excel)。

3. 让系统协助用户
说到「让系统协助用户」,有个比喻很形象。现在生鲜超市会直接提供切好、配好的组合菜,我们买回家以后,放到锅子里面炒熟就可以了。以前的话,我们必须自己买菜、洗菜、切菜、做菜,现在买、洗、切都转移到了商家这边,大大缩短了上班族的做饭时间。
我们使用高德地图查询路线、使用滴滴打车、使用饿了么点外卖时,系统都会帮助我们定位,减掉了用户输入地址这一步,极大地方便了用户直接开始任务活动。
OCR(光学字符识别)可以将图片中的文字转换成可编辑文字,无需再让用户手动去敲字或者摘录。记得以前小时候,看到书本上一段自己喜欢的文字,会以摘抄的方式将它们记录到纸上。现在直接拿APP扫一下,书本中喜欢的文字就都转化成了可编辑的文档,非常的方便。
当一个系统越智能,人们就越依赖它、喜欢他。
4. 用简单替代复杂
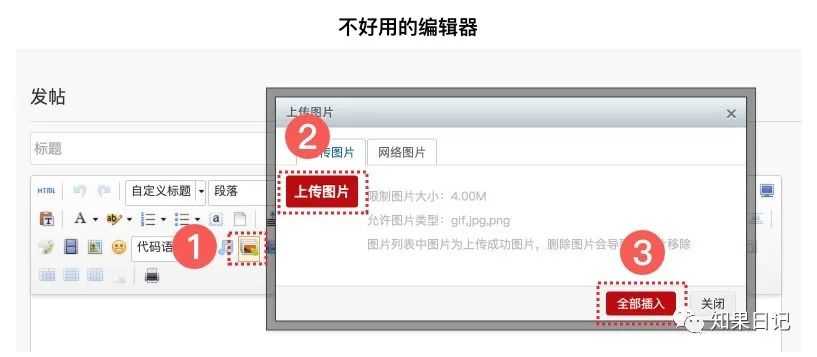
我经常写文章,但不同平台的编辑器差别很大,有些较为好用,有些非常不好用,就拿上传图片举个例子。语雀就可以以复制、粘贴的方式上传图片,插入文章,非常简单。但有些编辑器就必须要先上传图片,再选择图片,最后把图片插入到文章中。
虽然「不好用的文章编辑器」也可以完成发文者发文章的任务,但过于繁琐以后大大降低了目标用户的使用诉求。至少是我自己,因为编辑器不好用,就不去一些网站发文了。

5. 优化操作流程
以前APP爆发的时期,人们使用某个APP必须先注册再使用,但这对用户来说是不够友好的,用户会认为你都没有给我创造价值,我都不知道你好不好,为什么我需要先把自己的信息给你。
现在,每个APP都在抢夺流量、用户,APP的体验只能越做越好,产品经理不得不考虑用户到底要什么。所以现在,大部分APP都是先让用户浏览内容、使用一些基础的功能,再在某个合适的时刻让用户去注册。
在B端界面中,表单是用户使用频率较高的,如何优化表单的操作流程,是很多设计师的日常工作。我们也一直在梳理和迭代表单的录入方式,提升用户体验。例如:
使用归类思想,将长表单进行分组或者分步骤管理,逐步引导用户录入内容;
一些固定值可以通过选择或者同步等方式完成录入(例如身份证、年月日),无需用户挨个填写;
对于日期等控件,建议加入快捷键交互,方便不同习惯的用户都可以快速输入内容;
如果用户没有填写完内容,就误触了关闭,需要将内容存下来,保证用户再次打开时,内容依然在;
…
6. 符合用户心智
易用的产品通常来说是符合用户心智的。那什么是用户心智呢?这里举个简单的小例子。大家看下面的图,你看到了什么?你认为它是什么?

我想大家都能知道,它是一张登录页。那为什么每个人的认知基本一样呢?是因为图片进入了人的心智模型,这个心智模型是大部分人通用的。页面内容虽然不够具象、细节,但是其整体的结构、布局、排版,已经给人一种登录页的感觉了。
唐纳德·诺曼在《设计心理学》一书中的解释:心智模型是存在于用户头脑中对一个产品应具有的概念和行为的知识。
这种知识可能来源于用户以前使用类似产品沉淀下来的经验,或者是用户根据使用该产品要达到的目标而对产品概念和行为的一种期望。
假如设计师的设计结果更贴近于当前目标群体的心智模型,那么产品将更易用和受欢迎。
正例:盒马APP首页的分类区中,最靠近右边的元素被挡住了一半,用户看了就马上知道后面还有东西,会引导用户去进行翻看。

反例:京东APP中的一个模块设计就不太合乎用户心智了,光从视觉层无法感知到除了看到的卡片还有其他卡片存在,也无法知道用手指是可以触发卡片翻页。

三、最后说说「美好」
我们可以称呼为「美好」,也可以是「愉悦」。唐纳德·诺曼在《设计心理学:情感设计》中提到了三个层次的设计法则:本能、行为、反思。本能层次设计是自然的法则;行为层次设计和使用有关;反思层次设计涵盖诸多领域,它与信息、文化以及产品的含义和用户息息相关。
对于设计师来说,要让自己的设计努力进入用户的反思层面,影响用户的情感,让用户产生心流。可口可乐的创意瓶盖设计,就进入了用户的反思层面。可口可乐设计了很多不同功能的瓶盖,用户可以把瓶盖拧到可乐瓶上,就可以让瓶子变成各种物品,例如笔刷、水枪等,别提让人们觉得有多有趣了。

图片来源网络
能设计出美好产品的设计师,已经是非常有能力的了。设计出让用户感觉美好、愉悦的产品,是需要深刻理解产品本身的,不然很难。因此,与产品特质、用户群体匹配的愉悦类设计方法才更加有价值。
那我们在设计软件产品的时候,如何朝着「美好」跨进呢?下面从可执行层面和大家简单聊聊。
1. 亲切的文案
我们在与人交流时,都喜欢讲话慢条斯理、语言亲切、逻辑清晰的人,不喜欢那些说话冷冰冰或硬邦邦的人。用户对待产品也是如此,他们喜欢亲切友好的文案内容,不喜欢表达过硬的文本,表述清晰、结构化、平和的文本更能得到用户的好感和共鸣。
2. 有趣的动效
动效也是一个可以存储「美好」的地方。例如动效中的加载场景,普通的加载动画不会激起用户「感觉这个产品还不错哎」的心情,就是感觉可以接受吧。但是加入了有趣的加载动画后,用户就真的要「比心」了。
前些日子在网上无意中看到了这么个加载动画,觉得还是蛮有趣的,我的视线直接被这几个圣诞老人的装扮、行为等吸引了,总希望能发现一点什么奥妙,而不再专注于等待本身。

图片来源网络
3. 从单向到互动
HCI(Human–Computer Interaction)是一门研究系统与用户之间的交互关系的学问。虽然客户、用户对机器的要求是好用、易用,但开发者认为,设计与研发机器已经是很复杂的工作了,实在没有精力顾及到好用。HCI不这么认为,它认为:一个交互界面的好坏,直接影响到软件开发的成败。
在互动上,游戏类软件、儿童类软件总是做得比较好。例如蛮久之前很火的汤姆猫APP,你对着他说话,他就会学;你对着他挠痒痒,他就会反馈你,孩子们尤其喜欢,汤姆猫就如同他们真实的伙伴一样。
4. 及时提醒/出现
等电梯时我们低头玩手机,要是电梯到了却没有提示(比如一个声音),我们会觉得电梯不够友好,等发现电梯来了时,电梯早已经关上了。
滴滴打车会在车到时,用声音提醒用户「车子」来了,这样无需用户时时关注车子有没有到。
我们在运维监控系统中也使用了相同的方式,用声音提示运维人员目前有需要处理的消息。这样子当运维人员在处理其他事情时候,也不会错过重要信息,可以及时处理,应该说是相当贴心了。
5. 操作情感化
用户在操作界面的时候,我们可以考虑在可用、易用的基础上再加入一些操作情感化的元素,当然这也要考虑产品本身的调性。
为操作加入情感化需要一些巧思,一旦人们认为操作具有情感性,会给人留下深刻的印象,人们在情感上会更加喜欢这类产品,它会让人们心情愉悦、快乐。
现在很多厨房、浴室物品非常具有巧思。例如下面这个可爱的水龙头套,对家里有宝宝家庭非常实用,宝宝不仅可以自己打开水龙头了,还可以自己洗手,解放了爸爸妈妈。

图片来源网络
操作情感化在软件产品中的使用,还需要设计师根据产品特性进行探索。例如工具型产品、平台型产品、中台类产品会略微困难些,但也不是完全不能做。
前些日子,我们设计了一个拟人化形象指引用户操作的方案。场景:当告警信息推送给用户时,通常情况下消息会过几秒消失,被收纳到消息盒子中。但对于一些重要信息,用户需要直接查看原因,马上处理。因此我们添加了「消息固定」功能,允许用户将消息固定在页面上,然后详细查阅进行处理,如下所示。

四、写在最后
回到最初的问题:你有没有特别渴望设计稿能一稿就过,但无奈没有那么理想?反复被打回修改,已经精疲力尽。
试试梯度设计思维吧,不能说它是个万能方法,但很有效。梯度设计思维可以在设计前、设计中、设计后持续指导我们。以后我们不要只关注设计物的视觉好不好看了,可以从「可用、易用、美好」去指导和评估我们的设计物。
作者
知果,公众号:知果日记,浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
