车载设计原则和开眼 (plus版)
编辑导语:HMI被称为人机界面。在其策划行业中,HMI有着绝对的地位,是车辆中必不可少的一部分。在造车新势力崛起的今天,HMI变得越来越重要。说到HMI设计,虽然所有人都很容易理解,HMI设计要考虑注重安全,需要在设计上适应车载的使用场景。那做HMI设计应该从哪里下手?本文主要讲述的是车载设计原则,干货满满,感兴趣的朋友一起来看看吧。
如果想做HMI体验设计了解开发流程后,首先开始设计前最需要知道的是以什么为基准去设计,以及设计的限制,也就是设计原则。
尤其HMI体验设计是整车体验的一部分,也变得越来越重要。

刚开始进入车载行业的同学都会存在一个误区,会拿互联网那一套设计规范套路汽车HMI设计,但其实汽车HMI有自己的设计原则和设计规范以及美学理念。
汽车行业本身是一个有着强烈美学理念和设计规范的行业,其实准确的说应该是汽车HMI中控设计是基于自身传统规范,结合互联网移动端和Web端的基础上,慢慢形成了一种新的设计规范。
加上庞大的行业从业者的外溢,互联网的美学理念和设计规范,已经在入侵进来形成HMI设计新兴的细分领域。
那很多同学问了我们想去做HMI设计应该从哪里下手啊,在这里我建议大家无论做任何的设计都应该从用户场景、用户痛点下手。
一、了解与用户沟通的设计语言
在设计HMI的过程当中,都是基于用户在智能车的场景里。就像设计APP会基于用户痛点和用户场景来的一样。在智能车的体验里,首先是驾驶员、其次是车、以及系统三个要元素组成了车内场景。
在结合了现有的互联网车机设计原则,主要考虑的还是简单易用和高效专注。
1. 简单易用
在设计上应该为驾驶员提供更完善的包容机制,操作和信息的统一性和延续性,帮助用户降低操作成本,提升用户体验。
2. 高效专注
考虑驾驶员的实际场景的多样性,注意力容易分散或暂时中断。所以在设计的时候 要考虑除非重要的警报,尽量用听觉给到用户的提示。操作上可以满足单手操作,并为用户的每一步操作提供及时的反馈。
二、三秒原则
之前看过一个“三秒原则”的理论,开车时在高速上要保持和前面通过一个参照物三秒的距离,才是安全的,说明人在高速行驶的反应时间是三秒。
用户的注意力管理对减少由注意力分散导致的交通事故十分必要,据统计,车载系统的单次操作行为不能超过3秒。
开车过程中,必要操作需要遵循3秒原则,用户必须在第1秒内找到应用场景的重点信息与功能入口,然后第2秒进行交互动作,最后第3秒得到想要的信息结果。
准确把握每个过程中的时间,排除多余元素干扰,避免分散注意力。
在三秒原则里,一秒视觉、两秒交互。排除车的硬件体验,那HMI设计师在系统里要给到用户一个什么样的视觉原则和交互原则是我们今天要研究的问题。
三、HMI视觉设计原则
1. 颜色
车载的美学他们大多是深色的,金属质感,边框和阴影。
早期的车载用户界面都是硬性的感觉。
但是现在行业已经成熟到一个包罗万象的男女皆宜的当代审美。
所以现在的视觉可以在以往的传统上,是汽车界面更新潮更科技。
(1)关于色彩
主流的背景以深色为主,那是因为深色的背景更不容易分散司机注意力,减少了眩光的问题。
现在一些新能源车可以切换白天黑夜模式,也会出现浅色的背景,浅色模式的整体色调不好把控,处理不好会使屏幕一直处于高亮状态,会让驾驶员产生一定视觉疲劳。
色彩规则以 中华人民共和国国家标准 关于驾驶安全的基础标准为大前提,设定符合车载场景的取色类型。

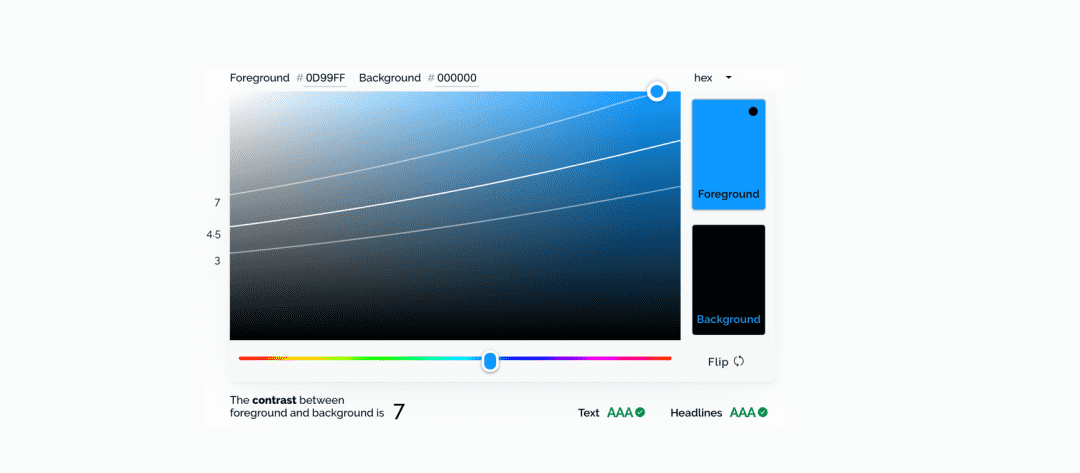
(2)色彩对比度
由于驾驶环境的复杂光线条件,需要满足在不同照明条件(日间/夜间/暗光/眩光)下的可读性,对比度需满足以下条件:
文本与底图对比度建议大于7:1(至少4.5:1)。背景推荐使用深色,避免大面积使用纯白色,过度吸引用户注意。
过高的对比度导致视觉疲劳和阅读效率的降低。深色模式下背景与文本或图形的对比度建议不大于18:1。

(3)饱和度与明度的合理搭配
长时间驾驶本身精神与视觉会更加需要集中注意力在前方,此时车内环境中,不宜有过于强烈明显的色彩干扰视线,可试想你在电影院中看电影时,身边的人的手机亮度最高,此时会严重影响视觉的余光,难以聚焦在前方画面上。
因此视觉设计的整体色彩体系应当适当的降低饱和度,同样的,车载系统视觉的设计也应避免使用同一色系的方案,这样无法在1秒的安全时间以内让用户有效果的判断识别信息。
根据 Munsell Color 原理得出,饱和度和明度的两个数值越大,颜色越鲜艳。在车机配色选择上请遵循以下规则:
越靠右上角的色值越鲜艳,所以不建议选取。
取色时,同时考虑饱和度和明度,这两个因素的值之和尽量小于180(即:S + B ≤ 180)。

(4)不建议选择单色,建议增加辅助色
更好的可以帮助我们分组,提高信息的获取能力。
结合 ISO 15008 (道路车辆.运输信息和控制系统的人类工效学方面.车辆目视显示用规范和试验程序)。
车载界面色彩倾向度定义了适合作为品牌主要控件的色调的功能色,强调品牌视觉形象。
并结合 GB 4094 相关信号颜色规定同样定义不适合的色彩阙值。
按照功能色分类可以根据常规场景将功能定位一级色、二级色、三级色。
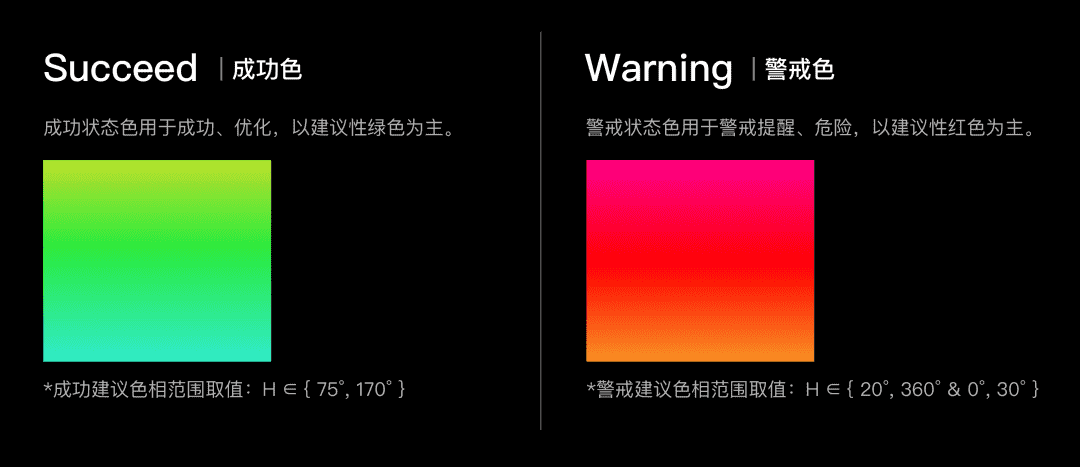
(5)状态颜色
反馈成功及警戒提醒在驾驶场景中至关重要,结合 GB4094相关信号颜色规定,状态定义需要与相关法规及驾驶者习惯思维的明确色相相结合。


(6)状态用色分类
此处颜色以 HSV 颜色模型参数为标准。

百度主题案例:

阿里颜色规范:

华为颜色设计规范:

(7)设计走查自测表
为方便车载小程序设计,提供轻量化的小程序设计走查表以供参考。
可用于项目前期设计自测、项目中研发自测检查、项目上线后设计/产品协同开发同学完成自测问题,查缺补漏规避风险点。
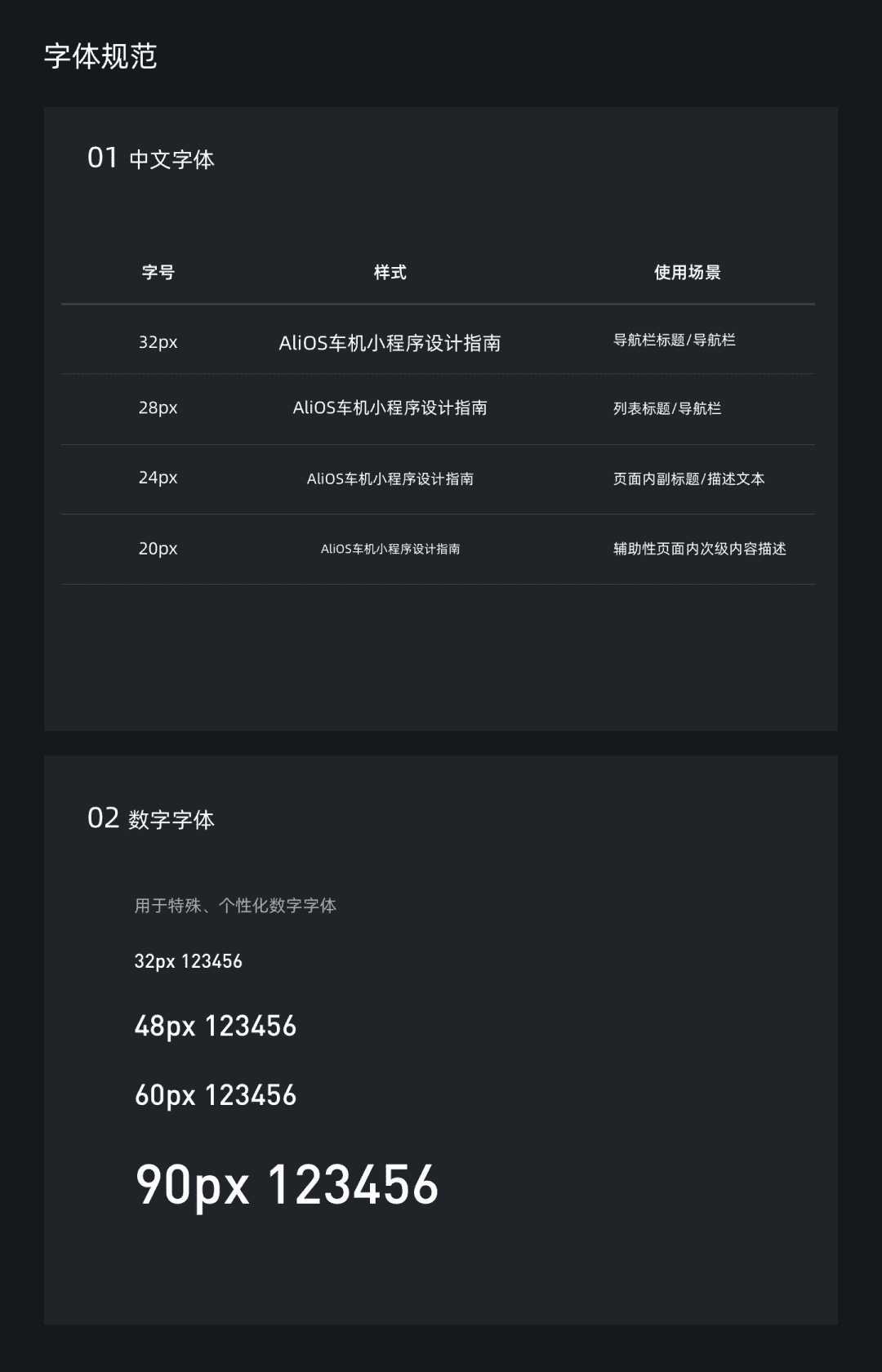
2. 字体
中控与驾驶员的距离处在70cm-85cm之间,设计稿一定要在实车上感受,是否足够清晰,是否能快速识别,中控屏搭载的更多是各种应用,显示的文字相对会多一点,除了文字需要保证在可视区间里,文字内容应当通过字号字重来区分主次关系,用户在扫一眼的过程中即可准确的看到重点信息。保证易读性。
字体的颜色尽量选择对比度高的,参考wwac标准。方便用户能快速扫视。
字体的大小,层级,对比度等都是影响视觉可读性和阅读效率的重要因素,为保障文本的易读性,界面文字需满足以下要求:
最小可识别文字尺寸:5.4mm。
字体层级:区分文本主副层级,字号差距需保持4-6sp。
需要用户阅读和处理的重要段落文字不超过20个字(700字/分钟,2秒内读完)。
对于需要用户关注的文本信息可通过增加字重的方式突出内容。
适合车载显示的10款字体。
百度字体设计规范:

阿里字体设计规范:

3. ICON
ICON的设计形式,可更多结合应用的内容,应注意在内容与形式结合时,视线上要保持一致性,可有助于在一秒的安全时间内让用户快速浏览并判断信息

点击是交互行为中最为常用的动作,为确保用户点击操作的易用性和成功率,操作按钮及热区需满足以下规则:
图标:最小的图标尺寸为6.9mm,推荐图标大小为9.2mm。
热区:最小10.7mm,推荐热区15.3mm以上,热区间隔3mm以上。
4. 内容排版
车载以驾驶员的操作为主,功能布局尽量设计在离手最近的位置,缩短操作距离,尽可能将热区放大,展示信息放在右侧。


(1)层次和数量
所有的信息按照使用场景、功能。
分组展示,确保信息按照的优先级进行交付。
在任何场景下展示尽可能少的信息。
避免过多信息的干扰,必须做到界面显示轻量化。
数量尽量不超过3-4个。

(2)阅读排版
可以根据阅读浏览模型Z字型和F字型。混排的时候建议使用一种字体。

(3)预留安全热区
避免元素热区过近或重叠,需要使可触摸目标之间预留足够的安全距离,至少保持 3.5mm 的热区间隔。

5. 品牌IP
用户对传统汽车的品牌感认知,还是停留在车标、车造型等硬件外观,而智能汽车,搭载了一个智能系统,除了驾驶需求,人和车的交互更多的会停留在HMI,所以,对于HMI融入品牌元素也相当重要,品牌化是智能座舱视觉设计重要的发展趋势之一。
现在主要品牌的体现形式是车载的IP管家,他有具体的名字,可以用语音唤醒。


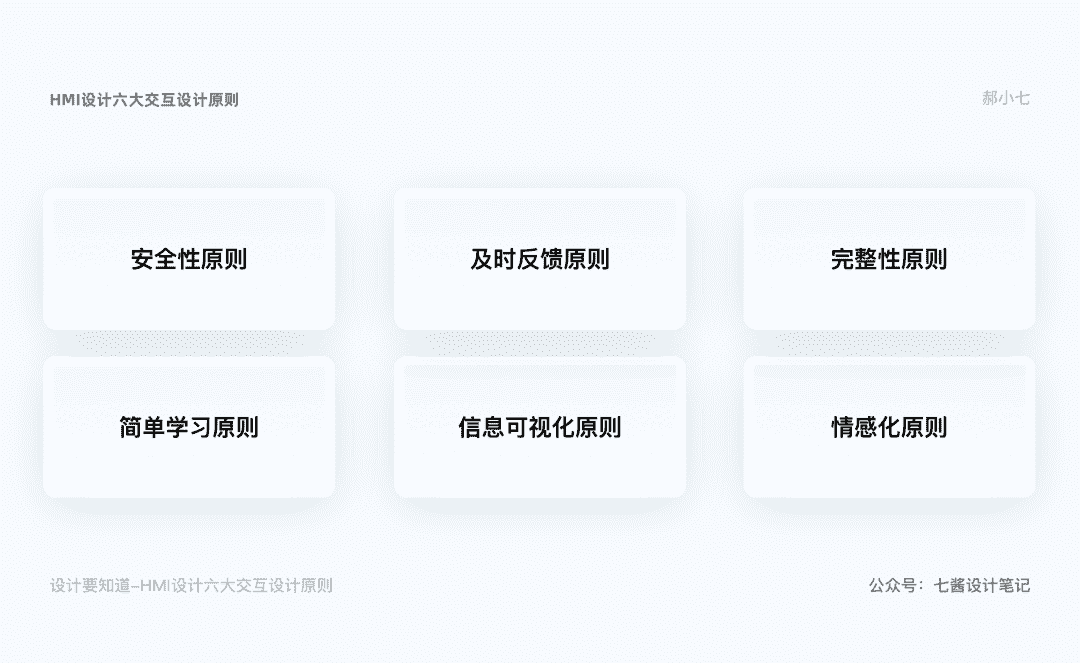
四、HMI的设计六大交互原则
说到HMI设计,虽然所有人都很容易理解,HMI设计要考虑注重安全,需要在设计上适应车载的使用场景。
但是UI设计原则和UX设计原则很少有人系统性的回答过。对比原有的交互六大原则,适配到车载的场景下,提炼出六大交互设计原则。

1. 基本原则
(1)安全性原则
HMI涉及到的载体都是汽车零部件中的安全件,HMI设计首先考虑的必须是以安全为第一导向, 所有显示信息都应该按照人机工程学进行合理排布,按照驾驶者的行为习惯进行设计。
与移动端的视觉显示不同,HMI设计师需要注意除了基础的视觉显示规范外,还需格外注意与安全相关信息的展示、视觉警告、文字易读性和显示眩光等显示问题。
(2)及时反馈原则
人的大脑每天通过五种感官接受外部信息的比例分别为:味觉1%;触觉1.5%;嗅觉3.5%;听觉11%;视觉83%。
时刻保障关键信息是最高优先级的,保证在各种环境场景下具有良好的可见性和易读性,无需驾驶员费力寻找和识别。
随着大屏、多屏化的发展趋势,除了依赖视觉反馈,以及减少或避免触摸屏的误触功能,听觉和触觉也可以辅助视觉反馈。
不同场景下的提示:
除以上正常驾驶场景外,还有部分对特殊场景的提示,如油耗、故障、雨雪天、超速、疲劳等。
车载系统需要有能力面对复杂的应用场景,处理需要更加智能,(比如复杂路况+不良天气的提示),以及车内的环境控制(如声音、气温)需要更加敏感。
车载系统的设计相比于移动端有着更明显的约束,不论是从空间(使用环境)、时间(三秒原则)、行为(交互方式)、心智(心理诉求),都有着明显独特的场景和特点,要做好车载系统设计,我们需要有丰富的同理心以及亲身体验并反复验证设计。
信息获取效率:
同样,现在的智能汽车,信息呈现的方式,主要也还是视觉为主,听觉为辅。在还没有完全实现自动驾驶前,信息呈现层级保持不变。
在汽车行驶的过程中当中最高优先级是视觉,时刻要观察道路,查看导航。
听觉辅助也是很有必要考虑的场景,通过语音反馈司机需要获取的信息,能让司机尽量保持视觉焦点在路况上。
多场景的融合考虑信息获取的效率,能减少在开车过程中的安全隐患。

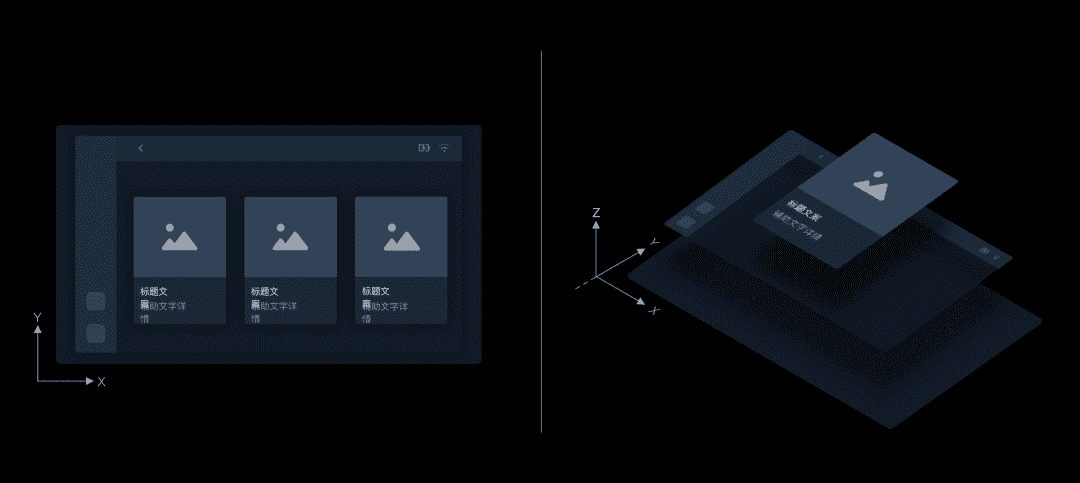
(3)完整性原则
将页面信息根据某些关联性,分区块进行显示,这将有助于用户更容易的建立信息位置记忆,用极少量的时间查看车辆状态,减少搜索信息带来的注意力分散,保障驾驶安全。

(4)简单学习原则
面对C端用户,设计师要考虑尽最大可能使用符合用户习惯交互方式,减少学习和适应。
让驾驶员更有安全感和便捷的操作。
如果交互界面改变了,用户极有可能必须从头开始学习一些基本操做。
在市场竞争压力这么大的情况下,用户很容易就转向自己接受程度高的产品。
随着屏幕越做越大,需要驾驶员操做的功能也越来越多,所以驾驶员会因为复杂操做,面临交通路况拥挤的情况下的额外压力。

(5)信息可视化原则
尽可能的采用图像化/拟物化风格,避免或减少使用复杂的、过于专业的、技术性的图标和术语。

(6)情感化原则
马斯洛需求指出,人们需要动力实现某些需求,有些需求优先于其他需求。
我们当下在满足基础需求后需要的更高阶的需求。
情感化设计是用户体验和需求金字塔的最高层级,情感化需求也是必然的需求。
在移动端,情感化的体现主要还是视觉层面,比如加载过程中的动效、缺省页的插画、异常状态的提示等,还有就是和品牌的结合,增加用户对品牌的认知。
而对于汽车而言,它是一个空间,就靠屏幕里的视觉元素是远远不够的,应该从整车的角度去分析,通过五感(视、听、触、嗅、知)创造更丰富的全局体验,比如可以根据自己的驾驶需求和个人行为习惯,自定义氛围灯,香氛、语音等。
汽车IP:
汽车IP用虚拟的人物语音来扮演管家的角色,功能包括了记录车主的驾驶习惯,不断优化程序来契合车主习惯,让车主有更好的驾驶体验。

比如蔚来的nomi,既可以陪玩陪聊,还有表情互动,若是加上管家功能,汽车岂不立马变身驾驶员最好的伙伴?看这小表情,是不是还挺可爱、暖心的哇?

2. 分场景
在讨论如何对超宽一体屏进行体验设计前,我们需要对人在不同场景下的多样化需求有大致的了解。
为此,我们将人与车空间关系的场景划分为四大方向依次是:生活、娱乐、办公和共享。
在生活场景下,全家出游,疲惫的人可以直接在车上睡觉休息,无聊的人可以玩游戏,车内空间采用多音道技术,不同的音道技术可以避免彼此干扰。除此之外,还可以起到保护隐私的作用,满足每个人对个人空间的需求。
在娱乐场景下,人可以进行多项休闲娱乐,比如:看电影或者读书看报,其中使用超宽一体屏观看电影时,大屏会给人以良好的观感体验。
在办公场景下,人可以在驾舱内进行各项办公活动,诸如:视频会议、电脑办公、商务信息处理等。
在共享场景下,车不仅可以是运输人的移动工具,还能成为运输货物的移动工具、移动商城、移动酒店等等。
3. 交互方式
(1)触控
这里分两种,一种是通过按键控制;一种是通过触屏控制。
都是通过不断的触控功能按钮行程锻炼肌肉记忆,现在的趋势越来越趋向重触屏,轻按钮,这样不仅系统迭代成本小,功能可以动态分布。
但是对于一些精准调节的功能还是按键控制好一些。
微软 的Surface Dial可以给我们很好的启发,智能旋钮可以解决大部分屏幕调节的不精准的痛点,而效率又高。
(2)语音
在汽车人机交互中,语音交互被认为是车内场景下最自然的交互方式,而语音交互需要一个载体来传达多样化的情感。
语音控制的前景主要在于两个因素,一个是可以把除了界面以外的利用起来,一个可以与HMI自由交谈,二是最小化HMI手动操作产生的干扰,增加安全性。
(3)手势
手势交互是对语音交互、触控交互的很好补充,能够让车主通过简单的手势和语音就能完成车内的交互任务,也是能够增加交互趣味性、表达情感、传达情绪的另一个自然交互方式。
常用的手势:单指滑动(上下左右)、双指滑动(左右)、五指抓取等。
HMI的交互手势不同于手机和IPAD,手机和IPAD握在手里,左右手都可以操作,多指组合的可能性也多,而HMI的手势定义,更多的是需要满足驾驶员的使用场景,屏幕是固定在车上的,要规避掉一些不方便的手势。
比如双指往上滑动就很不方便,向上推不灵活,也有阻力。

五、六大系统的开源地址
1. 阿里 Alios 开放平台
https://miniapp.alios.cn/index#/document

2. 百度车载生态开放平台
https://chelianwang.baidu.com/homepage/openPlateform/design/sec-4-1.html

3. 腾讯-车载小场景

4. 谷歌驾驶
https://developers.google.com/cars/design/design-foundations

5. 苹果 Apple Car Play
https://www.apple.com.cn/ios/carplay/

6. 华为车机三方应用交互设计规范
https://developer.huawei.com/consumer/cn/doc/50902

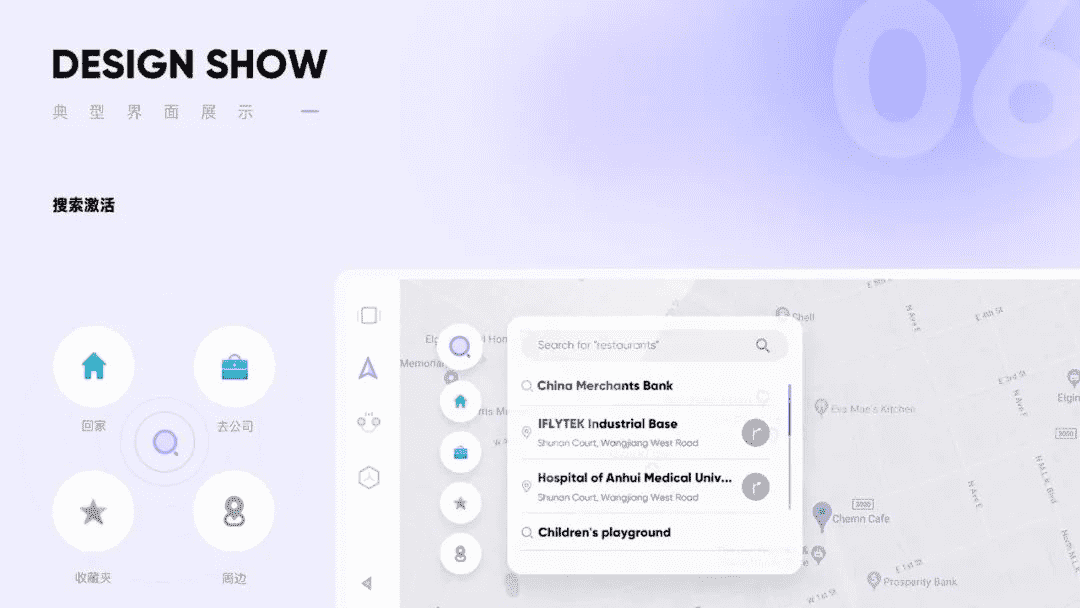
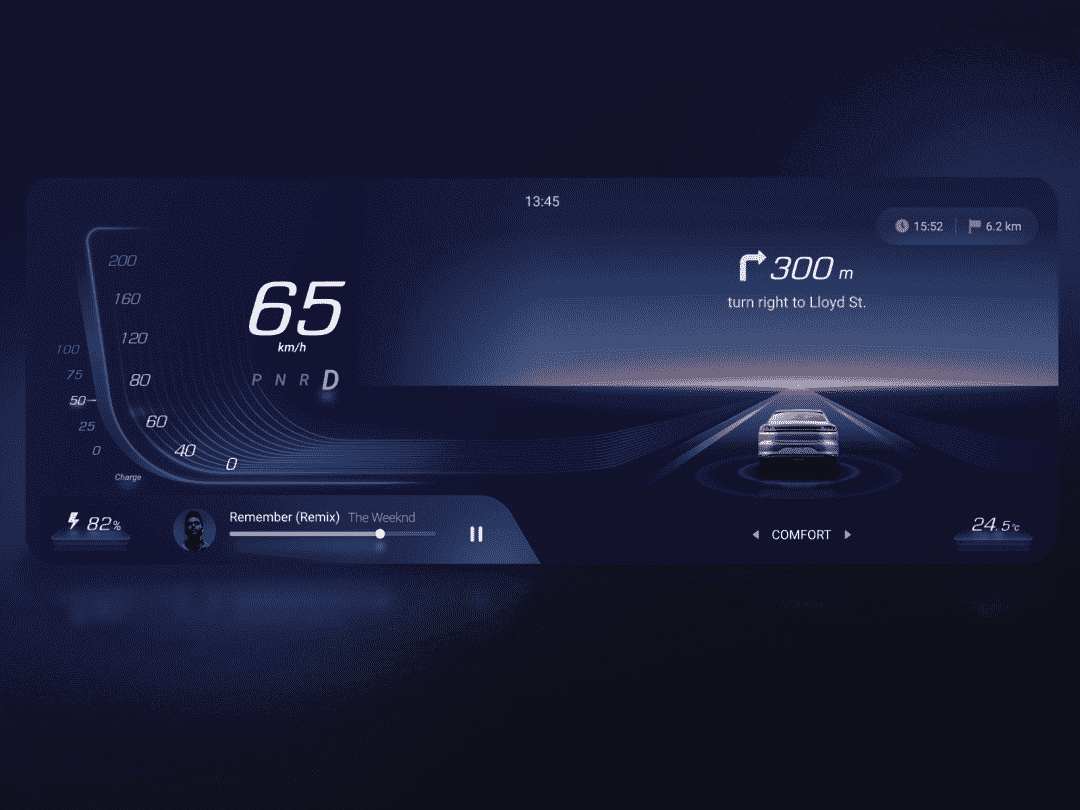
六、HMI的视觉设计开眼


































作者
郝小七,微信公众号:七酱设计笔记,蜻蜓FM高级UI设计师,5年工作经验。专注于体验设计,欢迎各位同学一起交流。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
