B端典型页面设计助力操作提效
在B端产品设计中,为用户提高工作效率是每个产品设计师所追求的目标,也是企业主客户对每个打工人的期望。本文介绍3种设计手法,通过提取B端产品中的典型页面,来帮助B端设计师们提高页面的操作效率。
对于B端产品的设计,相较于C端界面来说往往看起来很素。这是由于B端产品的重要目标就是要为用户操作提效,所有的设计手法都应该遵循这个目标。在设计的时候我们可以根据用户的专注度来区分页面,进行相应设计。
一、分发引导页面
在分发引导页面中,用户不需要专注于某一个具体的模块或内容。而是需要通过这样的页面快速寻找到想要的内容并进入具体的操作页面中,达到产品分发的功能。例如工作台、概览等页面。

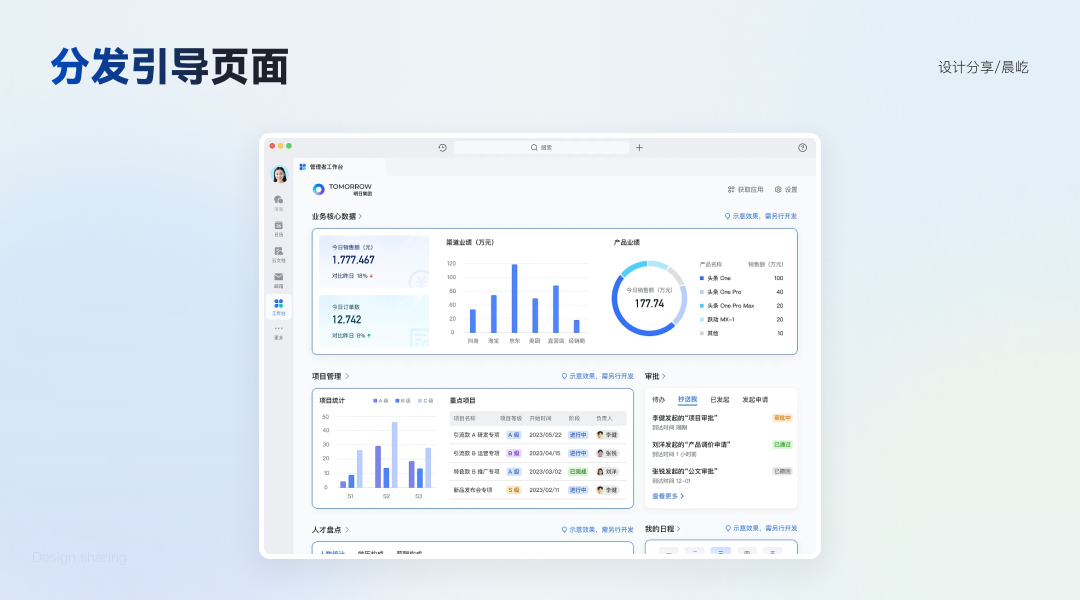
工作台是B端产品的一大必备功能,高度聚合的作用让它常常作为“门面”身份出现(用户登录后第一个看到的页面)。
B端工作台具有细分功能导航的作用,帮助用户减少寻找功能的时间。当B端产品具有多个使用角色时,会根据业务属性进行工作台划分,以此来满足不同角色的使用诉求。
对于这样的页面,我们最好采用结构模块化的设计,如卡片分割,在内容展现形式上采用可视化的设计,用色上大胆丰富以达到分发的效果。具体到常见的四个业务模块,我会分别举例分析:
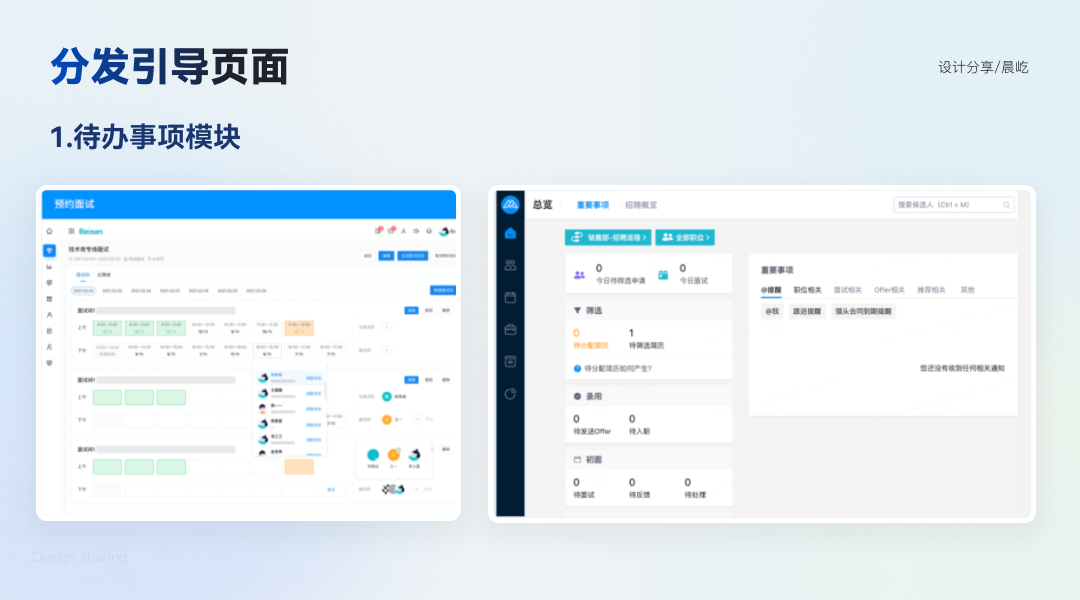
1. 待办事项模块
典型的项目管理/待办事项功能,常见于HRM系统中。模块之间需要明确区分,采用加大加粗标题并且通过卡片的形式进行内容分割。色彩上重点突出重要的信息,使用颜色进行重要信息的展示。

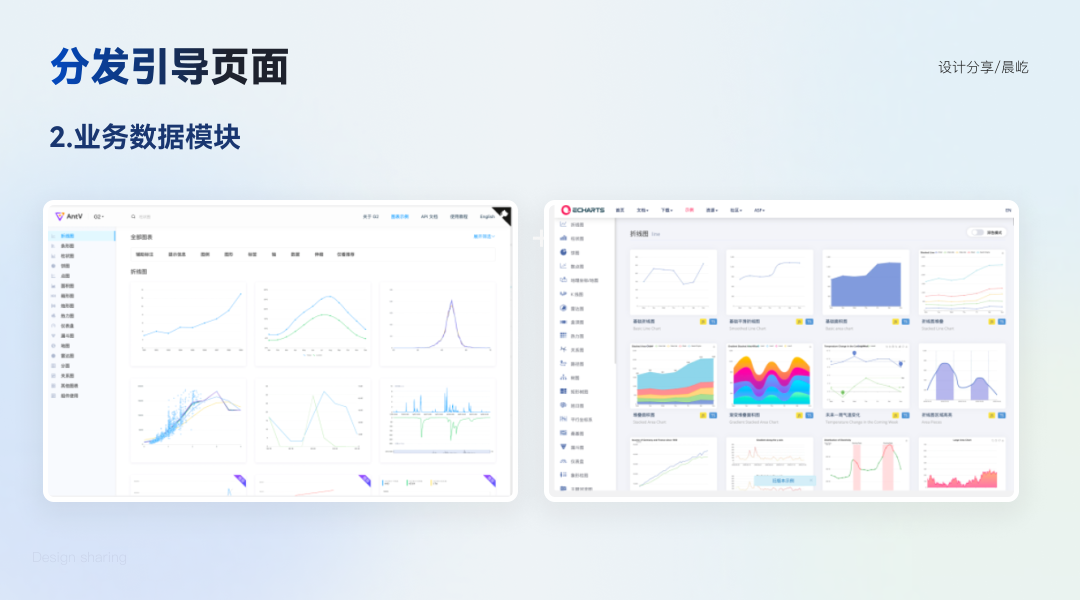
2. 业务数据模块
数据看板在分发引导页面上占有重要位置,想做好界面上的数据模块,当然要参考AntV、ECharts这类国内可视化组件库。虽然看起来官方案例视觉效果并不理想,但是核心功能点是很“精致”的,经得起推敲。
我们可以借鉴功能框架,在此基础上优化视觉,视觉来源可以参考国内的花瓣、国外的dribbble。前端工程师还可以直接利用可视化组件库中的代码进行改写,不仅节省设计时间,还有效提升开发实现的效率。当然这里需要注意不同的图形代表不同的数据含义,对比优先选择柱状图,这里先不展开讲了。

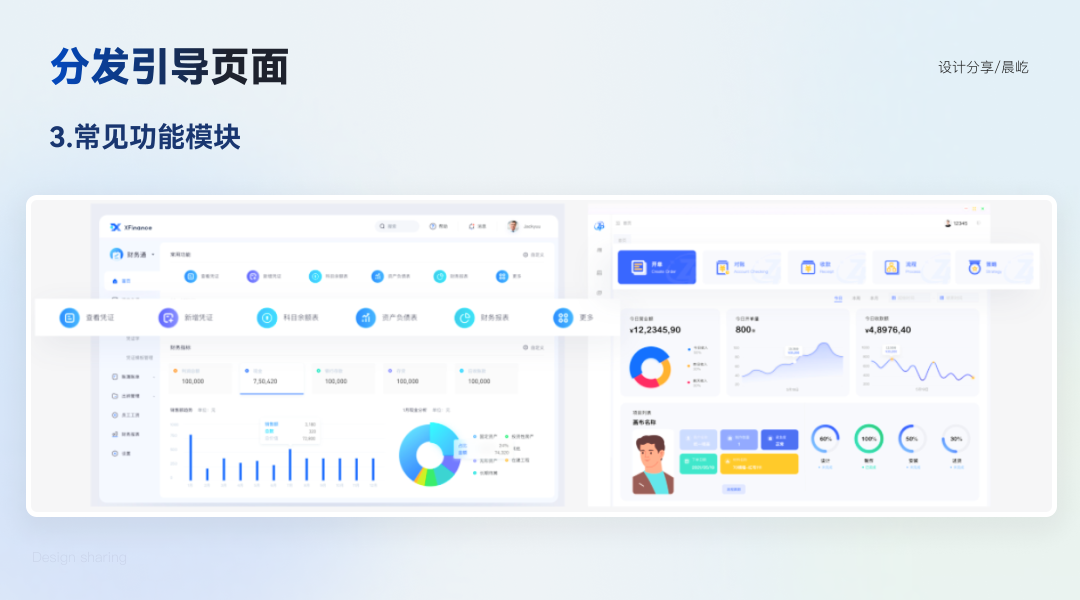
3. 常见功能模块
工作台中的常用功能一般使用icon+文字的形式展示,功能icon承载了表现产品视觉品牌质感的责任,我们根据B端产品的业务属性去设计。

4. 消息通知模块:新闻中心
消息通知若需展示在工作台,可参考网页类产品的新闻中心设计,根据消息属性和通知优先级进行分类展示。

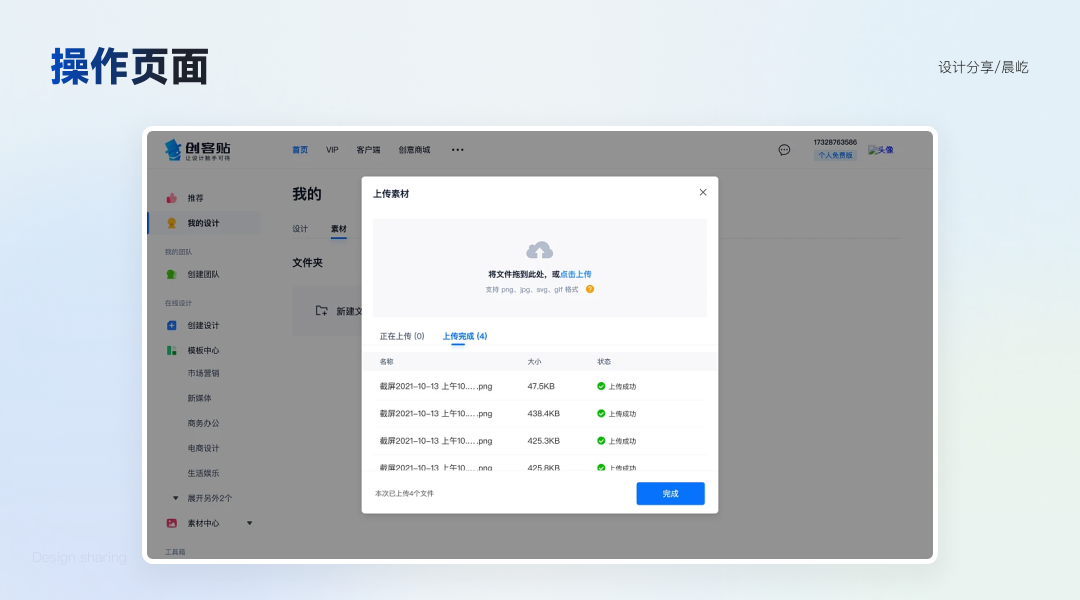
二、操作页面
在操作页面中,用户为了完成某个业务操作准确和快捷,专注度是非常高的。同时这也是用户使用频率和使用时长最高的页面,因此沉浸感的营造就尤为重要。例如创客帖操作详情页等页面。

对于这样的页面,我们在设计上就要相对克制,减少过度的装饰和颜色对信息获取的干扰。同时在结构层级上下功夫,尽量做到清晰简化,并且要突出关键操作节点。
不管是表格还是表单,所有的操作页面都遵循以上的设计原则。
在实际工作场景中,操作页面在操作前往往需要做到让用户快速感知内容,那么就需要从多维度去传递工作内容。
例如工作事项里的层级关系,项目的流程和总的进度,时间进度的把控,工作状态的把控和流转等。面对这些复杂的信息,单一维度的列表呈现方式就完全不能胜任了。我们需要多维度的设计展示。
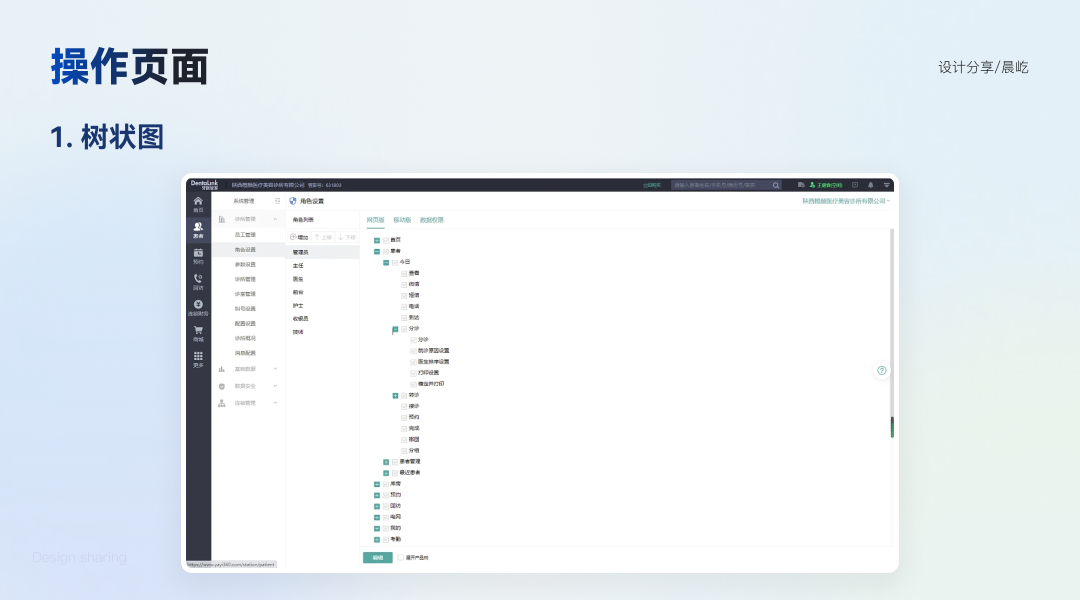
1. 树状图

针对层级关系的问题,我们设计了树状图的视图形式。用来明确工作事项的层级关系。
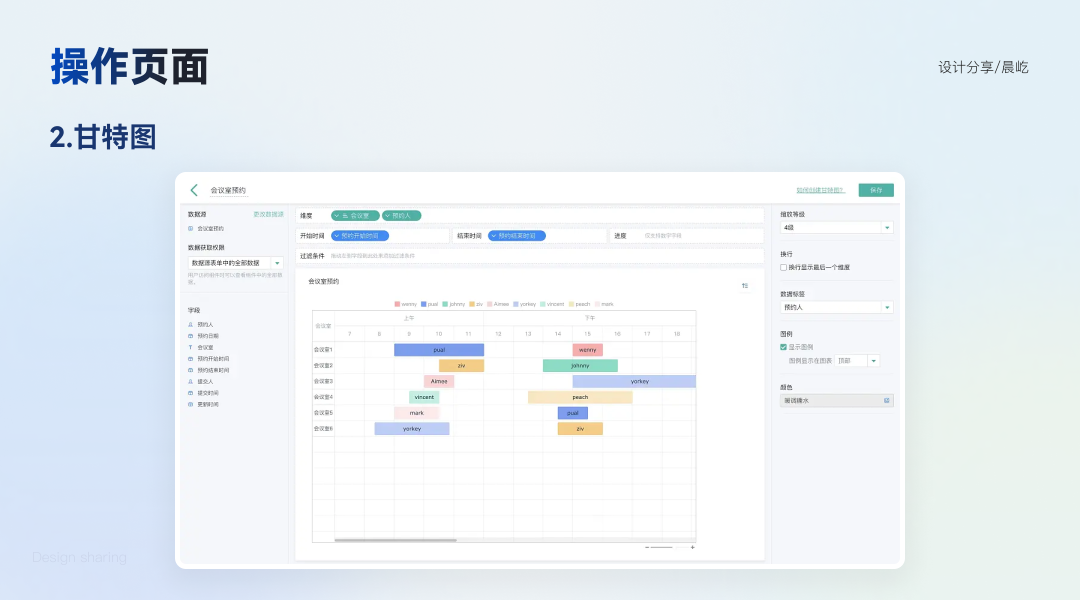
2. 甘特图

针对时间进度展示的问题,我们设计了甘特图的视图形式。方便用户在时间进度的维度来管理和决策。
甘特图是项目/任务管理中非常常用的一种图表类型,以图示活动列表和时间刻度表示出项目的顺序与持续时间。其通过条状图来显示项目、进度、和其他时间相关的系统进展的内在关系随着时间进展的情况,直观表明计划何时进行、进展与要求的对比。
甘特图可以帮助管理者弄清项目的剩余任务,评估工作进度。
除此之外,甘特图还可以应用在各类预约场景的数据展示,如会议室预约情况、课程预约情况等。
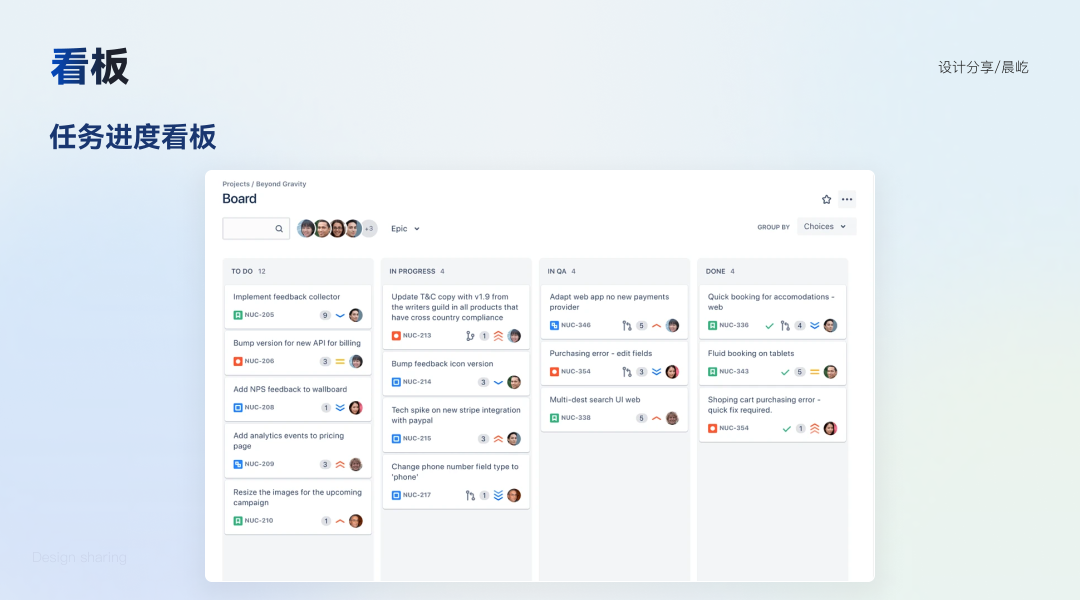
3. 看板

针对流转状态的问题,我们设计了看板的视图形式。方便用户管理决策,并且通过简单的拖拽变更状态,进一步助力用户提效。
在 SRM 供应商管理,看板不仅可用于管理供应商,也可用于采购管理、产品管理、部门工作管理等多个场景。
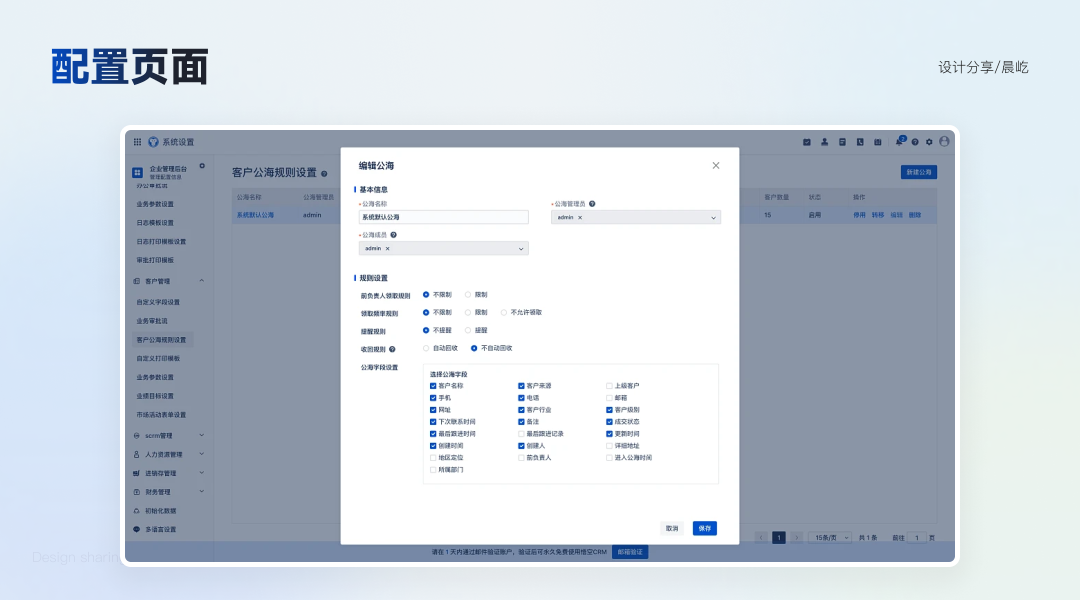
三、配置页面
配置页面在B端中较为常见,是对功能的一种设置。例如系统中的菜单展示、权限控制等配置页面。
在配置页面中,虽然不是核心流程,用户的专注度却仍然较高,但使用频率和使用时长不高,这就需要降低用户的理解和使用成本。例如企业后台管理系统配置等页面。

对于这样的页面,我们同样在设计上相对克制,重点突出关键操作点,可以多使用图表或图形化的设计来承载内容。
四、总结
在文章中,我们探讨了如何利用设计手法设计一款适用于B端用户的提效产品。通过三类B端中最常见的页面,提出了不同类型页面设计原则和技巧来助力产品。通过遵循这些原则和技巧,希望可以帮助大家打造出一个能够帮助用户提高效率,降低成本的高效产品。
作者
晨屹,微信公众号:晨屹的设计笔记。产品体验设计师,专注B端产品设计。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
