单选按钮和多选框的使用逻辑
提问:勾选条款协议应该是使用单选框还是多选框呢?
大家对于这两个东西最常见的认知是:选择一个选项时用单选框,选择多个选项时用多选框。听起来很简单,但是等到自己去设计时,就会发现难以取舍,好像这两种方法都是可行的。于是就会有人说,随大流就好了,多数人这么做了就是对的。
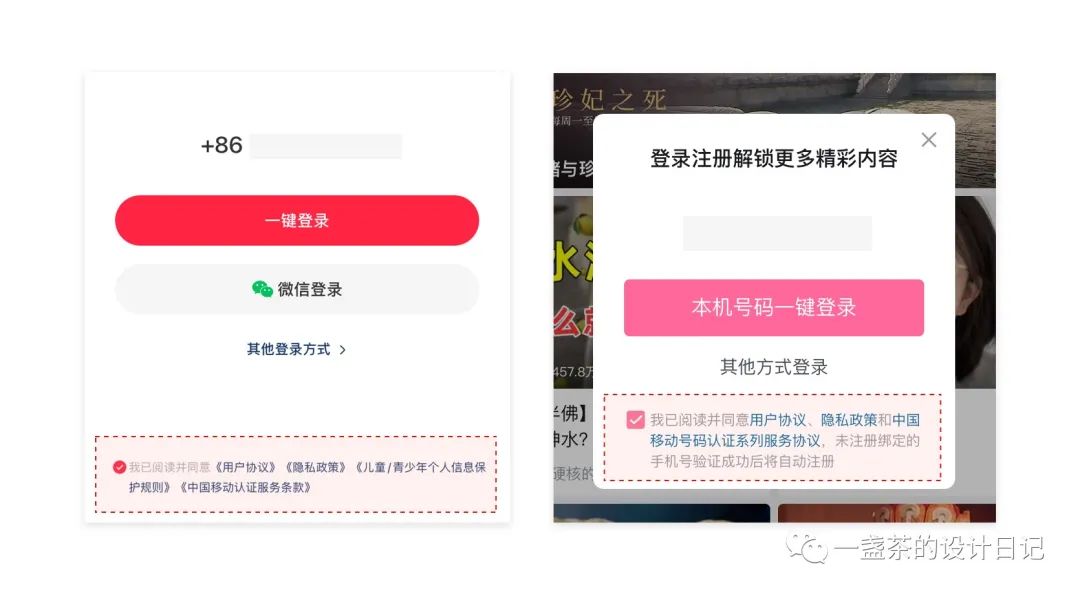
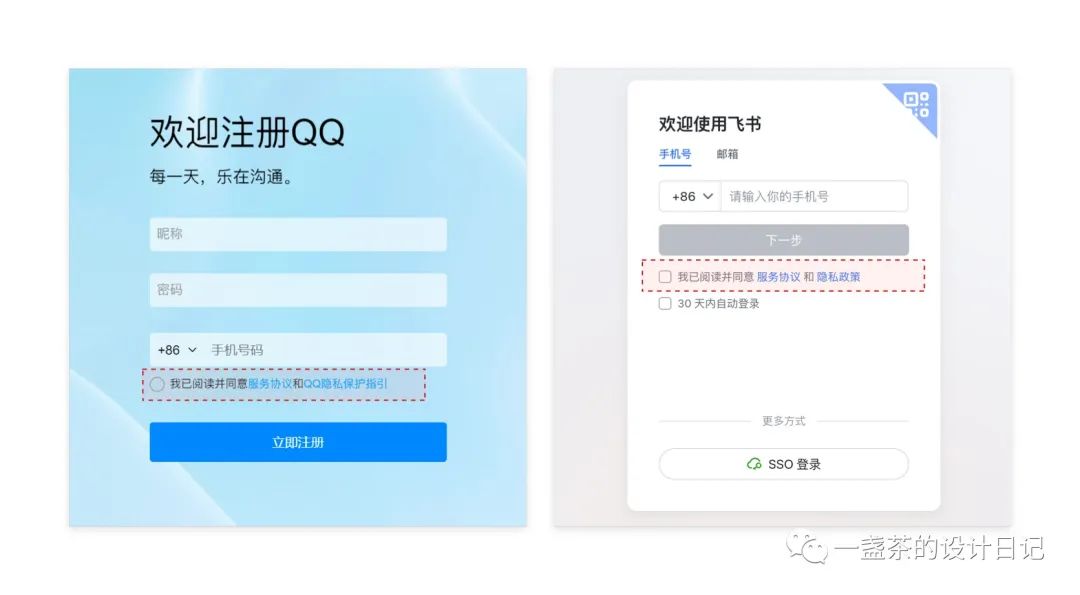
市面上的产品,不论是Web端还是App在做勾选条款协议时无非是以下两种方式,圆圈里加一个勾和方块里加一个勾。至于如何选择,不仅仅是看样式的区别,而是在于底层逻辑的思考,稍不谨慎,就会显得非常业余。


一、定义
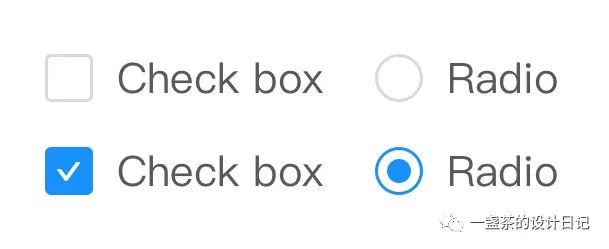
- 单选框并非叫单选框,官方指南中叫做Radio Button,应翻译为单选按钮。在使用单选按钮时需要在一组互斥的选项中仅选择一个选项,且存在默认值。
- 多选框官方指南中叫做Check Box,亦可叫做勾选框。需要有多个选项,且用户可以选择其中的0个、1个或多个选项时使用。
二、举例子
例子一:
你是女生吗?
这时候答案一定是「是/否」的单选按钮,且两个单选按钮的选项是互斥的,而不是一个「是」的多选框。
又或者:人体中含量最高的金属元素是什么?
A.钙 B.铁 C.锌 D.钠
虽然这类问题的选项不是互斥的,但是答案有且只有一个。
其中值得注意的是,单选按钮最早源于老式收音机,当一个按钮按下时,需按下另一个按钮,该按钮才会弹起。这也与官方提供的样式保持了一致,在点击单选按钮时,不可再取消,只能通过点击另一个按钮释放。
那么什么时候会使用多选框呢?
例子二:
你的择偶标准是什么?
- 有钱
- 长得好看
- 有才华
- 会做饭
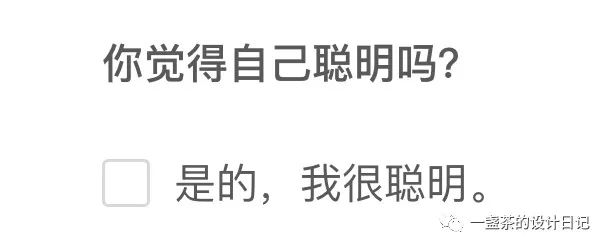
使用多选框时,表示这个问题的答案不是唯一的,是可以同时存在的。还有另一种特殊的情况,当需要引导用户进行选择某一个选项时,会用到多选框。例如下面这个例子,多选框将会引导用户选择当前唯一的选项,只有进行了选择,才能进行下一步操作。

三、勾选条款需要使用多选框?
回到最开始的问题,勾选条款协议正是运用了这一特殊逻辑,强调需要勾选才能进行下一步操作,因此,勾选条款需要使用多选框。
这里讲回到很多人关心的样式问题,多选框为方框加勾的样式,单选按钮为圆圈加圆的样式。至于现在很多产品使用的圆圈加勾的样式,并不规范。遵循设计规范可以提高用户对功能做判断的能力,能够快速地区分它们。
当用户看到一系列的勾选框时,他们就会知道可以选择多个选项;当他们看到一系列的单选按钮时,他们就会知道只能选一个。

题外话:之所以现在许多产品还采用圆圈加勾的样式,我想也许是因为早些年默认勾选条款协议给消费者带来了一定的损失,在2021年时国家开始规定不允许给用户设置默认勾选条款。很多产品为了保护用户的使用习惯,不让产品有太大的变化,于是在圆圈的基础上变成了打勾的形式(不一定正确)。
文章到这就结束了,希望能让你对单选按钮和多选框有新的认识。
本文作者 @CUPTEA 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
