你按下的这个按钮,背后有哪些设计和学问?
小小的按钮,原来还有这么多学问。
按钮(Button),按钮在 UI 中用于即时操作,响应用户点击的行为,从而可以触发相应的业务逻辑。按钮几乎存在于每个界面元素中,也是交互中重要的元素。本篇文章我们将从以下四个方面(按钮的尺寸、按钮的颜色、常用的按钮样式、按钮上的文案)介绍关于按钮的一些细节,希望看完文章可以对你有帮助。
一、按钮的尺寸和颜色
1. 按钮的尺寸
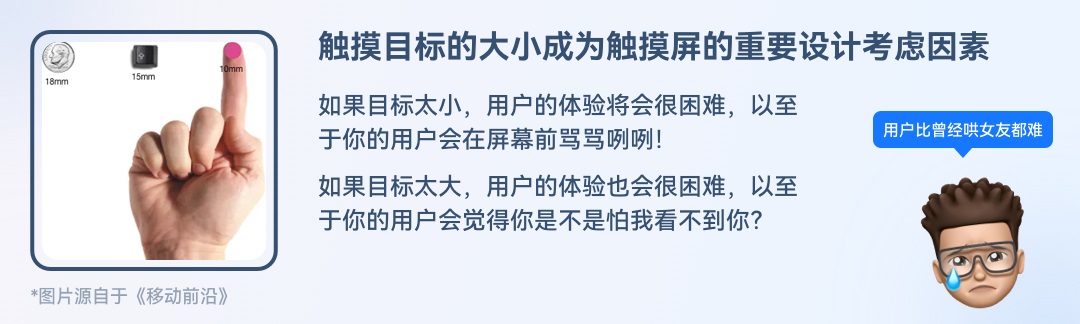
一个好的按钮设计遵循 3 个原则。它必须是可识别的、可找到的和清晰的。对于这 3 个原则来说按钮的尺寸似乎占据相当重要的位置,那么触摸 UI 上的触摸目标应该设置多大呢?根据麻省理工学院触摸实验室的研究“人类指尖调查触觉力学”发现,人类指垫平均为 10-14 毫米,指尖平均为 8-10 毫米,这意味着神奇的数字是 10 毫米。

大多数用户可以舒适可靠地击中 10 毫米 x 10 毫米的触摸目标。然而,不同的移动平台以不同的方式表达此尺寸仅供建议。
例如,年龄较大的用户可能无法轻松点击 UI 中较小的按钮。小目标很难准确点击,当我们针对这些老龄化用户设计时应当占放大按钮在屏幕的占比,按钮将能够更频繁地成功完成操作。
这也是为什么在做适老化时会将按钮放大(小按钮这需要用户付出更多的认知努力,并且可能会让老龄化人群在犯错后感到沮丧和不满,这样他们使用该流程的欲望就没有了)。
在 iOS 发布的人机界面操作指南中:iPhone 建议最小目标尺寸为 44px(像素)、宽 44px(像素)Android 的 Material Design 中,建议至少为长 48dp、宽 48dp,不同触点间的距离为 8dp。这样做是为了确保信息密度以及可用性。

当然这些就像是标注中说的一样这些仅是为了提供参考,如果设计都按着这样的指南来那我们的设计将毫无温度可言。
对于 UI 设计师来说我们要更符合贴切我们产品的目标人群去进行设计,这也是为什么会有眼动测试、用户调研、用户可用性测试、屏幕热点操作区域等存在的意义,他不应该只是出现在我们的作品集的前几页,好的产品是要以人为本的设计。
2. 按钮的颜色
颜色对于按钮的作用似乎更为重要,按钮的颜色可以提供视觉连续性,传达状态和反馈,并帮助人们理解信息。比如我们熟知的“红色-删除”、“黄色-警告”、“绿色-通过”、“蓝色-更多”。

这些颜色的使用都是为了让我们的按钮能够引导用户采取有意义的操作。对于一些重要按钮的颜色,很多 APP 都用的品牌色来作为很多重要按钮的颜色,比如在登录页面“抖音、淘宝、美团、微信”都用了品牌主题色,而一些重要按钮例如“淘宝的支付、飞书的漂浮、美团、饿了么的点单”等这些同样使用了品牌色。
但是切忌一定不要过度使用品牌色当按钮,这样会起到反效果,明智使用颜色作为和用户之间可以增强沟通,同样可以加深品牌记忆。
确认等正向反馈的按钮都是用品牌色来使用,那么相反,有一种按钮也经常出现在我们的产品中,那就是“取消按钮”,取消按钮也是一个很重要的存在,它往往伴随着确认来出现。
我们见过名气最大的取消按钮可能就是退出时的挽留弹窗(它会关闭用户当前的屏幕并将他们返回到上一个屏幕。这个取消的按钮是一种保护措施,他的好处是可以防止对当前操作步骤进行不必要的更改)。
对于取消按钮这里来说,它的展示则尽可能使他弱化下去,取消按钮有很多软件会把他们做成主题色的幽灵按钮(幽灵按钮是那些具有基本形状(例如矩形)的透明镂空按钮。它们通常有很细的线边框,而内部部分由纯文本组成。
对于取消按钮的颜色一直是一个很有争议的事情,那就是在于它该不该被赋予颜色,换句话说,他是否应该只是作为中性色存在。带领这个疑问我经过查阅资料,似乎找到了一点苗头,赞成他不该有颜色的人说“取消按钮应表示退回安全状态,而不是号召采取行动。
”简单来说:我们不应该用颜色来装饰它,否则这样会给用户留下强调的印象。相反,我们需要让他们知道该按钮不会进行任何更改,而是返回上一步的操作;还有一种解释是“当屏幕上的每个按钮都有颜色时,它们就会争夺注意力。两个按钮都存在颜色会使用户对每个动作思考的时间更长。使用中性色可以快速让他们做出选择”。

赞成取消按钮应该有颜色的人他们则是这样说:“通过按钮间样式的区分,就足以给出用户判断,没有必要过分强调他不该有颜色,这样即使达到了它的作用,但是整体视觉的色彩平衡会消失”。
现目前带颜色的幽灵按钮则广泛的出现在我们的 app 中,我们对于这件事情似乎并没有太在意。我们在使用主按钮(实心按钮)和辅助按钮(幽灵按钮),没有必要使用不同的颜色,能明确告知用户它们的区别就可以了。
其实无论是哪一种,我们可以得出的结论是,两种说法都有一种共同点,就是我们是基于让用户更容易浏览以及操作才进行这样的做法,用户渴望可预测性和熟悉性,因此使用颜色来帮助他们识别和解释应用程序的内容并与正确的模块之间进行交互。
所以不管是那种做法,目的就是通过对比度让用户更容易区分。
二、常用的按钮样式与状态
1. 按钮的样式
①填充按钮
填充按钮, 填充按钮就如它的名字一样是一个充满颜色填充的按钮,他也是我们最常见的按钮,在“按钮的颜色”中讲过填充按钮填充按钮一般都是采用的 APP 主色调。填充按钮一般是采用重要的操作步骤、作为主按钮的时候才会使用。

②边框按钮(次按钮)与幽灵按钮
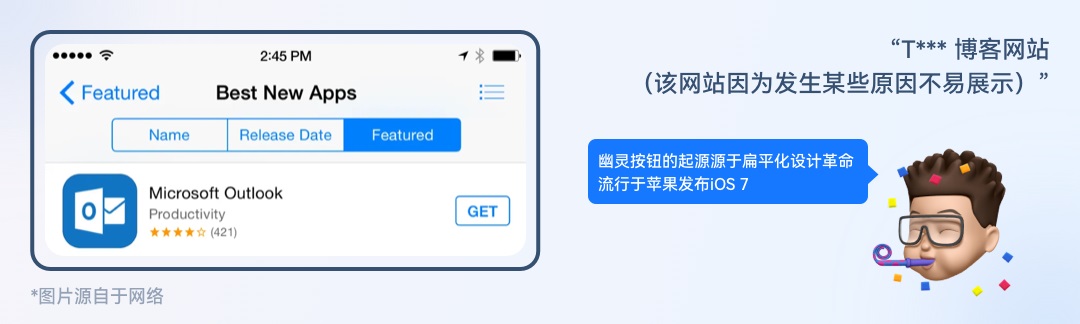
边框按钮和幽灵按钮很相似,几乎没有什么不同,但是还是有明显的区别,“幽灵按钮”就行他的名字一样飘来飘去,游离于组件外但是又在大框架中,幽灵按钮是那些具有基本形状的透明空按钮,例如矩形或正方形。与其相反边框按钮就是与组件一起存在组件库规范中。
从资料中找到,第一次提到“Ghost Buttons(幽灵按钮)”这个概念时是一个博客网站,幽灵按钮的起源源于扁平化设计革命,流行于苹果发布 iOS 7。现在 iOS 也经常使用“幽灵按钮”。

幽灵按钮的作用在于,它可以飘在任何的设计环境,拥有很好的适应性;它还可以提升 UI 界面的同时不会分散我们的注意力,不会阻挡背景图像的使用(存在背景图时,我们大多数都会采用幽灵按钮)。
③圆角按钮
圆角按钮就是圆角尺度,现在圆角按钮似乎广泛使用起来了,圆角会比常规的按钮更能让用户感受到亲切,就相当于一个饱经风霜圆滑的老 OG 和一个愣头青和你相处你会觉得和哪个相处起来会更顺畅?

④漂浮按钮
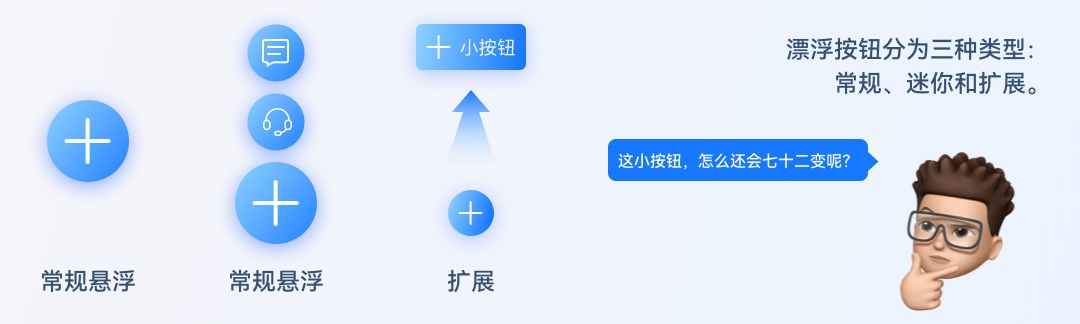
漂浮按钮和幽灵按钮听起来貌似是一种东西,但是漂浮按钮一般存在于网页的边缘用于附加功能。浮动操作按钮在屏幕上执行主要或最常见的操作。它出现在所有屏幕内容的前面,通常呈圆形,中心有一个图标。漂浮按钮分为三种类型:常规、迷你和扩展。

⑤文字按钮
顾名思义文字按钮就是将文字变为按钮链接,这里说一个很有意思的点,对于很多网站都会把主题色设置为蓝色,最知名的是 Google 蓝,是在测试时筛选了一大批蓝色最终选择了点击最高的蓝色。蓝色的酷之处在于,即使是色盲的人通常也能看到它。
2. 按钮的状态
按钮的状态是为了能让用户了解当前对于按钮的操作(点击或者未点击),下面我们就来说明几种最常见的按钮状态。
①可点击与不可点击
状态的命名也是从名字就能看到他们的作用方式,就是一个可以点击的按钮和不可点击的按钮,那么这里我们需要注意的点就是:在用户还未填写完当前信息时我们应该采用禁用按钮,这样会告诉他在没有完成信息输入时不可以点击进行下一步的操作。

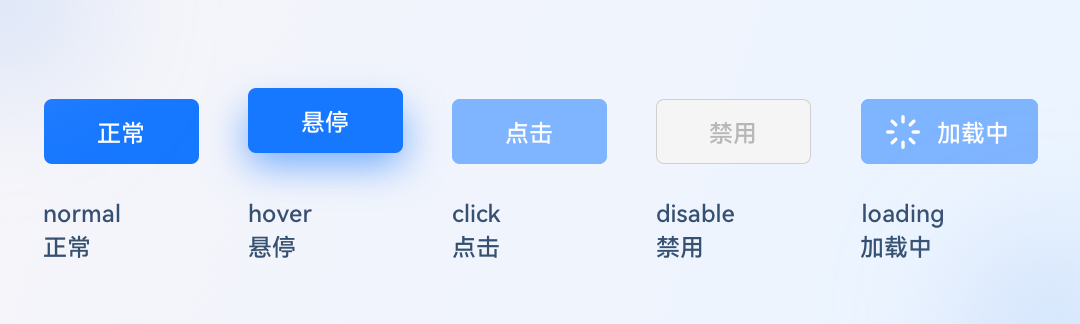
②五种状态
在悬停状态中,我们最常用的就是在网页端,特别是在浏览官网时会经常使用。可以告诉用户让用户知道他是可以点击的,在鼠标悬停在上面时他会改变颜色或者文案,这里会存在和用户之间很有意思的互动。
不过我们在移动端时没有遇到过这种悬停按钮,当然悬停状态永远不会在平板电脑和移动设备上看到,因为我们的手指无法“悬停”。
正常状态、悬停状态、点击状态是我们在设计时 PC 端时经常要为开发同学单独列出来的三件套。点击状态就是在点击时按钮发生的改变,这个状态我们在移动端也很常见。
禁用状态表示这个按钮不能点击,表现样式上一般是置灰,或者在正常状态的基础上降低不透明度。
加载中就是在点击时会出现一个简单的停顿,缓冲下一步骤即将出现的状态。

三、按钮的文案
其实文案应该是 UI/UX 设计师的基本功,因为一个好的文案能够更清晰直观的引导用户,但是我们实际工作中似乎直接把他们忽略掉了,直接拿着产品经理发来的需求文档复制粘贴。
对于按钮上的文案我们也应该重视起来,一个好的按钮文案可以让用户轻松的执行操作,流畅完成当前流程;当然一个充满问题的按钮文案会增加用户的使用困惑,徒增一些没必要的时间。
正确的按钮文本是解释按钮意图的主要元素。它应该是清晰的、可预测的和简单的。以动词开头来鼓励用户进行下一步的行动。动词必须告诉用户单击按钮后会发生什么,以便他们可以预测下一步。使用任何年龄段都能识别的简单语言。

经过查阅资料,我找到了几篇文章讲述了一些方法,我把他们总结为两点,希望能够帮助大家快速的选择正确的按钮文案。
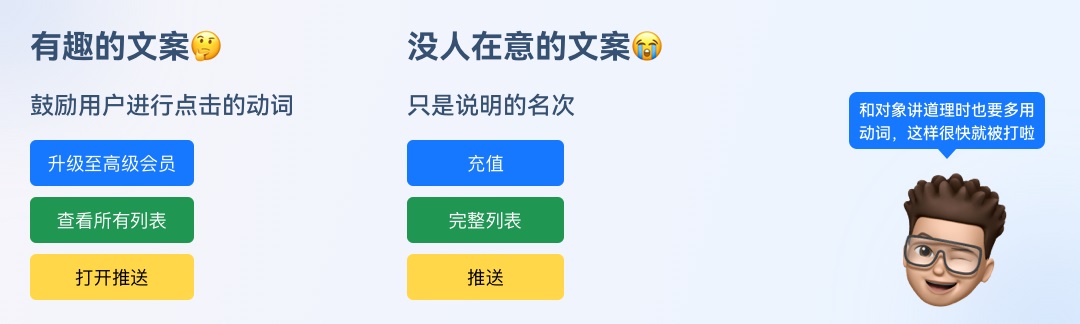
1. 具体性
具体性就是按钮对于动词的使用,是按钮最为常见的方法,他会激发用户进行操作,当用户阅读时他们会知道按下按钮会做什么。正如“一个好的按钮用户无需阅读任何支持文本就可以进行操作。”

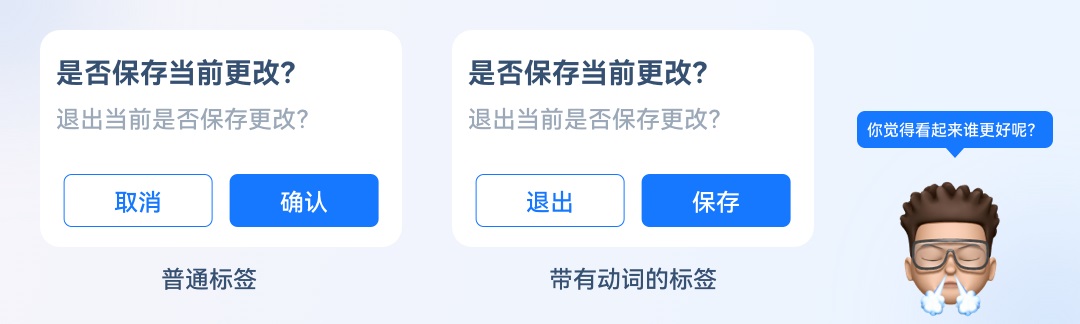
为什么对于“确认”不适合展示,是因为向用户展示“确定”按钮来确认他们想要执行的操作相比,向用户提供一个标有特定操作的按钮会更高效、更有效。
这样我们可以自己读一遍两个句子“退出前是否保存更改?”“是的”“退出前是否保存更改?”“保存”,这样对比是不是发现“是的”会存在很多弊端。去试试因为“是的”是感叹词,并不是具体动作。
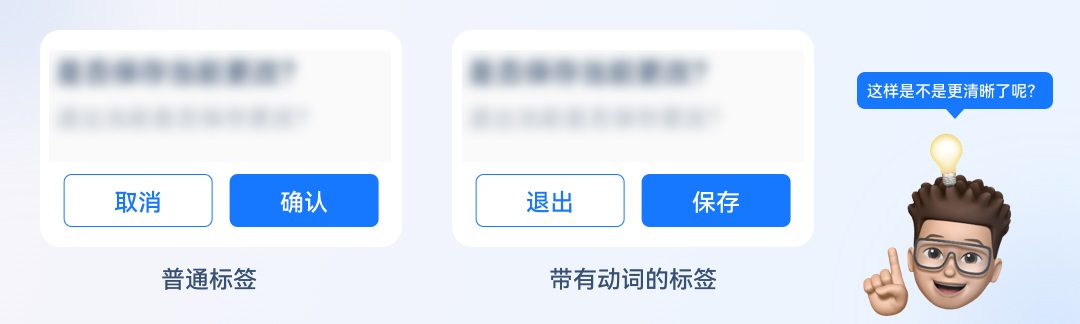
这样我们根据一个实验来印证这点,我们可以先把上面的标题和内容遮挡,只露出按钮。看一下那个更容易懂。

这个实验的可以很直观的应证了前面的那句话“一个好的按钮用户无需阅读任何支持文本就可以进行操作”。
像这样的案例我们在工作中可以在修改信息时可以进行使用,相比较 C 端来说,B 端更应该注重两者文案的区分,否则用户的逻辑思绪很容易混乱。
特定按钮文案将使用户能够更快、更准确地完成任务。并不是所有用户都会阅读弹窗中的问题或消息。大多数人会在没有仔细或完整地阅读它的情况下做出决定。我们如果可以准确的描述用户将能够看到他们将要执行的操作,而无需阅读弹窗中的文本信息。
2. 准确性
我们还应该注意按钮的准确性,这样不会让用户误解这个步骤本身的含义,关于这个问题在网易云和 QQ 音乐中都会出现,网易云音乐在歌单中移除歌曲时,提示“确定要将歌曲从歌单中删除吗?”会出现删除按钮,而 qq 音乐则提示都没有直接删除了。
这两种模式很容易使我理解错误或者误操作,我们就拿网易云来说虽然在提示文案里说明了这个是从歌单中“删除”,“删除”意味着该按钮将从系统中删除该项目,“删除”这个文案放在删除歌曲时会更加合适;我们将“删除”改为“移除”效果就完全不一样,这两个文案意思虽然相近,但是“移除”更能准确的表示我把歌曲从歌单中除去了。

关于“删除”和“移除”,我找到了详细的解答,希望可以帮助你快速的理解两者之间的区别。

模糊且通用的按钮标签会给用户带来不确定性。所以我们要贴心的为用户准备好每一个环节,这样用户在使用时会更加便捷。
文案是解释按钮含义的主要元素。
它应该是清晰的、可预测的和简单的,出于我们这些界面元素做为我们和用户之间的沟通桥梁,希望我们能在今后的工作中更加注重文案,让我们与用户间有一个愉快的对话,让用户感受到我们的产品是有温度的,能在使用时发现我们是有认真的在为用户考虑。
四、总结
对于简单讲解按钮,我们意识到,UI 界面中任何一个小元素都不是凭空出现的,他是由若干个问题组成,再由我们去进行寻找解决办法。
正如设计是将问题转化为可能性的艺术。 这是一个本质上旨在解决问题的过程,也是一种以人为本的创新方法,整合人的需求、技术的可能性和商业成功的要求。
作为 UI/UX 设计师我们应该理解到我们不是为了我们自己去设计,我们是在为我们的用户为中心去设计,只有当用户真正使用起来觉得开心的产品那这个设计就是有意义的。希望看完你的用户在阅读您的按钮时将不再感到不确定或困惑。
本文作者 @文轩没有大脑袋
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
