新拟物化,会是下一个UI设计趋势吗?
从拟态到当代设计等等:

01 如何破冰?
当第一部 iPhone 推出时,使用多点触摸手势与小型设备进行交互的想法非常新颖。为了使人们与界面交互更加舒适,最初的设计使用 Skeuomorphism(拟物化)设计 UI 界面。

往昔时光的设计:它可能看起来“过时”,但绝对可爱。
基本上,拟物化意味着采用了“现实世界”元素,例如,书籍的木制书架,笔记本的皮革装订和翻盖式 CD 封面,这些物理世界的常见元素会帮助你快速理解数字世界。通过使用熟悉的对象,它降低了新用户的进入门槛。该界面与你之前见过的任何东西都不相同,但是你依然感到很熟悉。
02 人们习惯了触摸设备
当人们渐渐习惯了使用手机,(在手机上的)木头,金属和皮革元素开始显得过时和无聊。我们渴望新鲜而灵活流畅的、更接近数字化的新事物。
更加扁平化吗?
我们之所以有这样的需求,归结为我们了解手机屏幕是“平面”的这一事实。伪 3D 元素和真实世界的纹理在心理上与这种“平面”产生了冲突,从而产生了不和谐。

由于我们手机的玻璃是100%平面的,因此界面看起来像是内置的立体模型
03 扁平化来了!
所以随着 2013 年 iOS 7 的发布,Apple 决定“走扁平化”风格。大多数阴影都消失了。现在,按钮大多只是文本链接。一切都是二维的,没有伪 3D 模型。
人们讨厌它!
扁平化的想法来源于我们认为界面本就是平面的 —— 一堆像素显示在平坦的表面上。尽管准确而当代化,但人们意识到有些东西丢失了,失去了将按钮按下而不是触摸平坦表面的趣味。
Windows Phone 尝试了这种大胆的方法(并且是以一种非常漂亮的方式),但是这种“无乐趣”的感觉以及几乎没有应用程序支持配合,导致了该平台被终止。
显然,我们喜欢那种错觉。

扁平化使界面更贴近玻璃,但缺少来好玩的趣味性
04 我们需要真实的“质感”
Google 在 2014 年推出了“Material Design”(材料设计语言)。基于 Android 的数字产品设计系统的基本原则是使用层级的概念。它不再单纯依靠 X 和 Y 轴,而是又引入 Z 轴的概念。
与其他界面元素(例如按钮和表格堆叠在卡片上的设计概念,是对 iOS 7 单调乏味的扁平化进行了一次不错的升级。深度为界面元素赋予了层次和用途。它还有助于更快地使用户识别它们的含义。比起平坦的形状,投射阴影的按钮更容易识别为按钮。
从侧面看,我们可以看到每个对象在 Z 轴上占据了自己的空间
材料设计语言让一切变得简单
为了更加简洁,它是扁平化和极简化(卡片)的结合,并从拟物体时代提炼了“深度“这一维度的概念。设计师不再试图假装我们的界面是由木头,皮革或金属制成的。它由“数字”卡制成,但具有空间感和深度感。
因此,在某种程度上,它既保留了极简主义又保持了清晰感,同时又添加了急需的“有趣”元素,既保留了以前的风格,又融合了两种风格。
由于它最初只有 Android 系统使用,因此我认为它并不是一个完整的趋势,而是向当前设计趋势的良好过渡,这个转变在当时是非常必要的。

在拥抱扁平化的变革时,大多数应用程序外观同质化的速度越来越快
05 然而,材料设计语言更快变得枯燥
由于有严格,有据可查且易于遵循的规则,Material Design(材料设计语言)很快就被应用到几乎所有的 Android 系统上。
这个事实加上有限的选择(除了颜色之外,你实际上做不了什么)很快变得令人厌烦。花了两年多的时间变得非常无聊,被 Google 更新之后,包含了一些“有趣的”和差异化的元素。现在,你可以添加各种装饰和怪异的角度,在规范内使你的产品更具有个性。
但是那并没有太大帮助…

当代设计 – 如何使材料更加“友好”
06 Dribbble 引领了新的趋势
现在几乎不可能找出是哪位设计师在 2016 年左右开启了这股“当代”趋势。
当然,这只是一个获得更多点赞和关注的设计方案,但它风行一时。?
通过引入柔和,多彩的阴影和曲线,它创建了具有“积极氛围”的应用程序样式。大量借用 material design(材料设计语言)中物体在彼此之间分层的方式,但是它将扁平化元素与一些更重要的突出元素相结合。这比无聊的 material design(材料设计语言)卡片在美学上令人愉悦。
随着 iPhone X 的发布,它进行了完善,其中包括更大的边框半径,以及过于复杂的动画和过渡效果。
07 下一个趋势会是什么?
近 3 年来,我们一直致力于各种现代设计,而当您在 Dribbble 上搜索 “app“ 时,您会发现其中 99% 看起来都是一样的。
这种当代趋势看起来不错,但我们又陷入了同样的陷阱。

现在该让“豆形软糖”风格退休了吗?
人们喜欢当代设计,因此我们在所有设计中都坚持在渐变的基础上使用柔和的彩色阴影和大胆的字体,所以所有的设计看起来都相似。
由于在真实上线的产品中实现这样的改变比较困难,因此需要花些时间才能在视觉风格上赶上 Dribbble 的发展。但是最终这种情况还是发生了,并且越来越多的应用程序开始看起来相同,只是它们使用的颜色有所不同。
08 新拟物化?
新拟物化(New – Skeuomorphism)是一个会带来差异化的潜在趋势。在现代设计上它有了进一步的超越,并带来了一些伪 3D 元素,尽管它不像以前那样更纹理感和真实感。
加上一点点的 3D 逼真度,使这些应用程序脱颖而出,再次使用户感到“新鲜”。

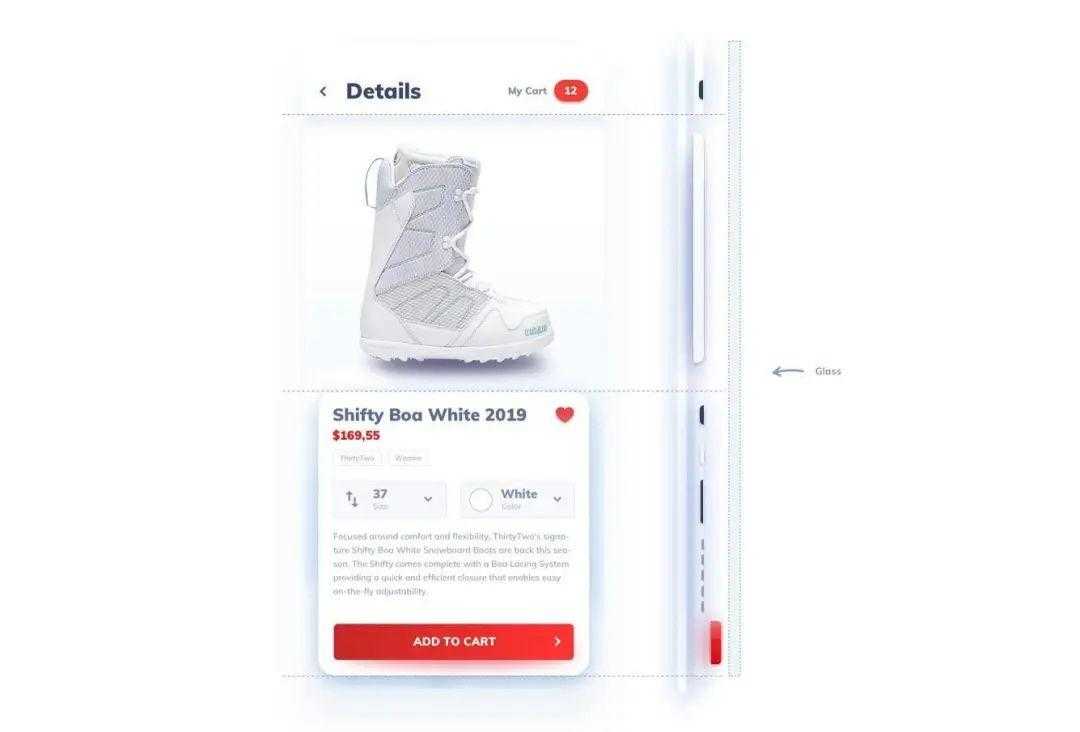
注意环绕在卡片上的价格标签和按钮上非常微妙的纹理。有一些额外的深度,但是任何地方都没有过度的纹理感。
我认为这是 UI 设计可能会走向的方向。毕竟人们喜欢欺骗自己,回到 100% 扁平时代可能不会发生了。
但是,还存在一个非常科幻的选择?
09 可变形的屏幕设备?
自从界面在玻璃屏幕下伪造了 3D 效果以来,也许我们没有用正确的方式去看待它?
如果我们可以创建某种流体 / 触觉 / 力的 T – 1000 型玻璃,它不但能真的在屏幕上构建立体的对象,而且还能让其稍微突出一些呢?然后一个 3D 的按钮就可以在真实环境中出现,在界面上还会呈现出保证视觉连续性的阴影。通过将其按下,我们不仅可以感觉到玻璃的压下感,还可以感觉到实际的运动。

如果玻璃在 3D UI 元素的作用下可以向外弯曲怎么办?
平面光滑的屏幕上有了能进行物理变形的键盘,这样的变化肯定会提升打字技术
但是在此之前,我们可能会几次经历一些全新的趋势(也可能是一些熟悉的趋势)。
你如何看待 UI 的未来?
原文:https://uxdesign.cc/whats-the-next-ui-design-trend-75c8b61f5c7c
作者:Michal Malewicz
译者:Edilis;公众号:三分设
本文作者 @三分设 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
